この記事では、UIUXにおけるデザインや手法、リサーチのコツなどの結果や知見を紹介しています。実績を基にしたユーザー中心のデザインプロセスがもたらす、優れたUIと豊かなUXに焦点を当て、国内外のUIUX情報や、サービスやプロダクト、クリエイターのためのデザイン手法を紹介しながら、Webやアプリづくりに役立つ情報をまとめています。
目次
- まずはUIとUXの基本を振り返る
- 1.UIUX視点で見る、タイポグラフィとフォントの話
- 2.UIUXデザインに役立つ心理学の法則8選とその活用法
- 3.オーバーレイやポップアップ表示の注意点と有効性を考察
- 4.ダークモードはUIやUXにどのような影響を与えているのか メリットやデザインのポイントをまとめてみた
- 5.ラスター画像をベクター変換するAIツール「Vectorizer.AI」が便利すぎた
- 6.アプリのオンボーディングがユーザー体験に与える重要性を考えてみた
- 7.レスポンシブデザインとブレイクポイントについて改めて整理してみた
- 8.UIUXデザインの観点で「UIモーション」について整理してみた
- 9.1980年代から現在まで、UIやウェブデザインの歴史を振り返ってみた
- 10.モバイルファーストなデザインをするときのポイントを改めてまとめてみた
- 11.スマートフォンのカメラがもたらした新しい価値観と体験から学ぶ、UX向上のヒントとは
- 11.ウェアラブル端末のUIUXデザインとおさえるべき5つのルール――AssistiveTouchがもたらす新しい体験とは
まずはUIとUXの基本を振り返る
UI(User Interface)とは
UIとは、ユーザーインターフェイス(User Interface)の略称で、一般的にユーザーと、プロダクトやサービスとのインターフェースをつなぐ接点を意味します。UIの中にも、CUI(Character User Interface)やGUI(Graphical User Interface)、VUI(Voice User Interface)などの種類があります。
UIの定義は広く、たとえばエレベーターのボタンひとつとっても「ユーザーとの接点」という意味においてはUIデザインに含まれます。

ウェブサイトやアプリケーションなどについて言えば、表示されるデザイン、フォント、レイアウトの外観といったユーザーの目に触れる情報や操作性など、使いやすさを指します。表面的なデザインだけでなく、メニューやボタンのレイアウト、画像やフォントを含めた伝達方法など、ユーザーが目にして操作するものすべてことを言います。
ユーザーの心を掴み、支持を得るためには、快適な操作性や知りたい情報に素早くアクセスできる視認性の高さなど、ユーザーが「使いやすい」と感じられるサービスである必要があります。UIはユーザーが利用する際の核となる大切な位置付けです。
UX(User Experience)とは
UXとは、ユーザーエクスペリエンス(User eXperience)の略称で、プロダクトやサービスを通じて得られるすべてのユーザー体験全体を意味しています。UXの定義は世の中にいくつもあり、その範囲はさらに広く、UIを含めたすべての体験を指します。操作性や視認性などを意味するUIは、UXに内包される要素のひとつとなります。それらはたとえば、次のような要素です。
・ユーザーが製品やサービスを体験することで、どのような感情や評価を抱くか
・製品やサービス利用・体験する時間やその後に抱く感情や評価
・屋外で利用するのか屋内で利用するのかといったユーザーの多様な状況

ユーザーが求めるサービスやアプリケーションを製作するには、UXを意識することが重要です。より良いプロダクトやサービスであってもユーザーの心に届かなければ意味がありません。
洗練された美しいプロダクトデザインはもちろんのこと、説明書がなくても誰でも簡単に楽しめたり、純粋に使うことそのものが楽しいと感じられる「ユーザー体験」は、ユーザーの心に届けるためのひとつの方法といえるでしょう。
UIUXデザインについて相談
既存のWebやアプリ、システムのデザイン改修やご提案
1.UIUX視点で見る、タイポグラフィとフォントの話
フォントは単なるテキストやデザインの見栄えを担保するだけでなく、サービスや情報、プロダクト独自の世界観をユーザーに伝える重要な役割を果たしています。物理的な掲示物や広告だけでなく、最近ではインターネットを通じて提供されるあらゆるサービスやプロダクトでも、「文字」はユーザーとのタッチポイントとしても、ブランドデザインを考えるうえでも非常に大切です。
2.UIUXデザインに役立つ心理学の法則8選とその活用法
UXデザインをするうえで役立つ心理学の法則があることをご存知ですか?デザインは美的な要素だけではなく、ユーザーの心理的なニーズや行動を理解し、魅力的なユーザー体験を創出する点においてとても重要な役割を担っています。ユーザーにとってわかりやすく使いやすいプロダクトを設計するためには、ユーザー心理にもとづいたUI/UXデザインが欠かせません。
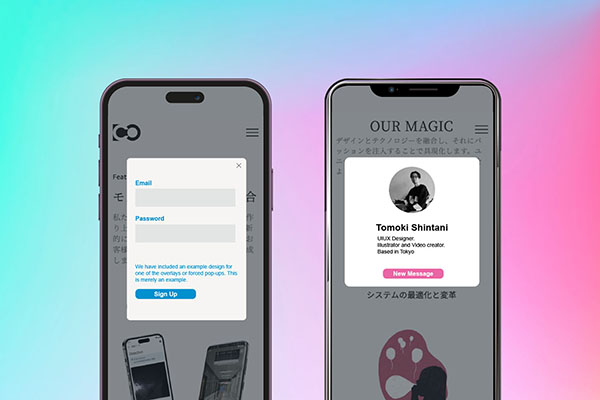
3.オーバーレイやポップアップ表示の注意点と有効性を考察
日々PCやスマートフォンで目にするサイトに表示されるオーバーレイやポップアップ。
1990年代ごろから多くは登場してきたようですが、ポップアップはウェブサイト上でときにランダムかつ一貫性なく、無数に表示されます。なかには詐欺のような内容を表示するサイトもあり、ユーザーに不快な思いをさせる「嫌われ者」として認知されてきました。そんなポップアップの問題点はなにか。そして、どのような点が有効なのでしょうか。
4.ダークモードはUIやUXにどのような影響を与えているのか メリットやデザインのポイントをまとめてみた
2019年9月、Android10とiOS13のリリース時に導入されたことを機に、デザイントレンドのひとつとなった「ダークモード(ダークテーマ)」。今回はダークモードが、UIデザインやユーザー体験にどのような影響を与えているかを深堀りします。
ダークモードは通常、背景に黒または濃いグレーが敷かれており、デバイススクリーンからの発光量を削減する機能です。ダークモードでは、「暗いカラー」と「明るいカラー」の要素が入れ替わり、オブジェクトやテキスト、アイコンなどの要素は明るい色で表示されます。シンプルにダークなUIが好き、ライトモードの明るさで目が疲れる、集中力を高めたいといったアクセシビリティへの配慮などから登場しました。
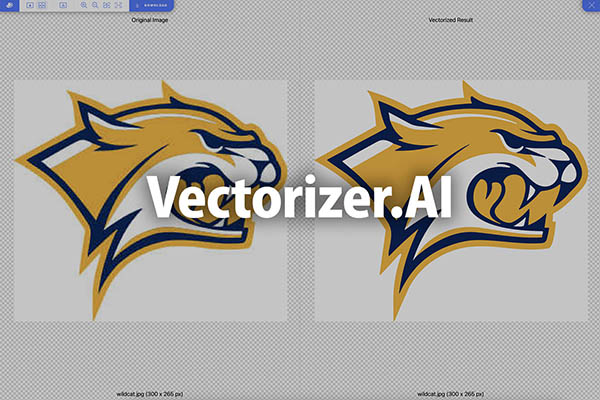
5.ラスター画像をベクター変換するAIツール「Vectorizer.AI」が便利すぎた
この一年でプロンプトを打ち込むチャット型AIツール「ChatGTP」や、画像生成系のAIツール「Midjourney」「Stable Diffusion」などさまざまなAIサービスが登場しています。そのなかでも「Vectorizer.AI」は、ほかとは少し違う角度のAIサービスではないでしょうか。簡単に言ってしまえば、JPEGやPNGなどビットマップデータを、AIを活用することにより自動で素早くかつ簡単に、SVGなどのベクターデータに変換してくれるサービスです。
そんなVectorizer.AIの活用がどのようにUX向上につながるのかを解説していきたいと思います。
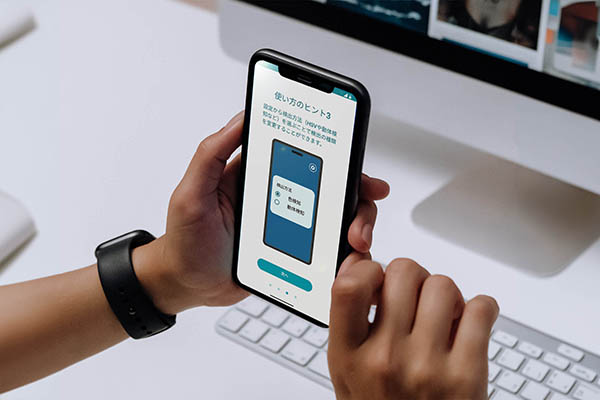
6.アプリのオンボーディングがユーザー体験に与える重要性を考えてみた
アプリデザインを行っていくなかで、さまざまなアプリのチュートリアルやオンボーディング施策を検討してきました。とくにアプリ導入時はユーザーを支援するための重要な要素となるため、今回はチュートリアルの種類とともにまとめてみました。
7.レスポンシブデザインとブレイクポイントについて改めて整理してみた
ウェブサイトのレスポンシブデザインと、そのうえで重要なブレイクポイントについてです。レスポンシブやブレイクポイントは、デザイナーやエンジニアの皆さんにとっては当たり前の手法として用いていると思いますが、PCやタブレット、スマホなどさまざまなデバイスが登場し、多種多様な閲覧・活用方法があるため、改めて整理してみたいと思います。
8.UIUXデザインの観点で「UIモーション」について整理してみた
UIモーションデザインについて考察しています。ウェブやスマホアプリが主流となり、何気なく普段から目にしているUIモーション(動き・アニメーション)ですが、それらのデザインはユーザーに大きな影響を与えます。そのため作り手側は目的をもち、受け取る側にどのようなユーザビリティを与えるのかを考えなければいけません。UIUXに大きく関わる「モーション」について、その可能性や効果、使用における注意点などをふくめ探ってみました。
9.1980年代から現在まで、UIやウェブデザインの歴史を振り返ってみた
UIやウェブデザインの歴史を振り返ってみようと思います。過去を知ることで、新たな発見もあると思いますし、その裏側も知ることができるはず。最近のUIデザインのトレンドも含めて考察してみました。
UIデザインも時代とともに変化しています。まずは年代ごとにウェブデザインを含むUIデザインの歴史にフォーカスしていくとテクノロジーやネットワークの進化と、または生活スタイルと密接につがっていることがわかります。
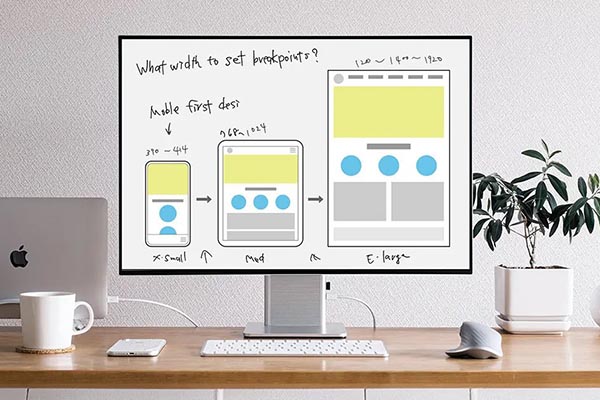
10.モバイルファーストなデザインをするときのポイントを改めてまとめてみた
モバイル向けに最適化され、優れたウェブサイトデザインが求められるのはもはや常識となりました。今回は、改めてモバイルファーストについて考察するとともに、モバイルサイトの訪問者により良い体験を提供するためのポイントをまとめて紹介していきたいと思います。
バイルデバイスを使用するユーザーが急激に増え、デザイン戦略は大きく変わりました。モバイルファーストデザインは、サービスやサイトを成功に導くための重要なカギとなります。
11.スマートフォンのカメラがもたらした新しい価値観と体験から学ぶ、UX向上のヒントとは
私たちにもっとも身近なテクノロジーであるスマートフォンの「カメラ」にフォーカス。技術進化がユーザーに何をもたらしたのかを考察し、UX向上のヒントを探ります。
スマホで写真を撮ることはが日常的に珍しいものではなくなり、今やカメラは私たちの身体の一部のような存在になっていると思いますが、スマホに、いや、ガラケーと呼ばれる携帯電話にカメラ機能がついたのはいつのことだか、皆さん覚えていますか?
11.ウェアラブル端末のUIUXデザインとおさえるべき5つのルール――AssistiveTouchがもたらす新しい体験とは
私たちにとっても身近な存在であり、進化を続ける「ウェアラブル端末」のUIUXデザインについて考察していきます。
スマートウォッチをはじめ、市場や日常にも数多くのウェアラブル端末が登場し、普及するようになりました。とくにApple Watchは、身につけて活用している人は目にすることも多いのではないでしょうか。ウェアラブル端末は、東京都だと約10人に1人が所有しているとのデータもあります。
わたしたちfactory4のUIUXデザインについて
factory4は、株式会社Cosmowayが運営しています。この記事では、約20年にわたるアプリやソフトウェア開発、調査実績を基に、UIUXデザイン、市場調査やユーザビリティ調査の手法・コツなどの知見を紹介しています。
UIUXデザイン・リサーチ事業について
factory4のUIUXデザイン事業では、スマートフォン向けアプリやWebサイト、PC用Webサイト、さらにシステム開発など、幅広いUIのデザインやユーザビリティ評価、コンサルティングを提供しています。最新のテクノロジーを駆使した研究開発や、通信キャリアや情報通信機器などの商品やサービスの購買行動や利用状況、トレンド動向を把握するための調査も積極的に行ってきました。また、課題の抽出や企画・開発段階からデザインプロセスを導入することで、プロダクトやサービス全体のUIUX向上をトータルでサポートしています。
Contact
UIUXデザイン・広告デザイン・アプリ制作承ります
こちらの記事もおすすめです
様々なサービスやプラットフォームを通じて、UIUXデザイン関連の考察を連載しています。ぜひこちらもご覧ください。
CreatorZine
今回の記事はウェブマガジン「CreatorZine(クリエイタージン)」さんに寄稿させていただいた記事の追記、更新版となります。企業で働くクリエイターをサポートするウェブマガジンです。こちらもどうぞご覧ください。