こんにちは!株式会社Cosmowayが組織するデジタルプロダクション「factory4」のUIUXデザイナー新谷です。今回フォーカスするのは、日々PCやスマートフォンで目にするサイトに表示されるオーバーレイやポップアップ。
1990年代ごろから多くは登場してきたようですが、ポップアップはウェブサイト上でときにランダムかつ一貫性なく、無数に表示されます。なかには詐欺のような内容を表示するサイトもあり、ユーザーに不快な思いをさせる「嫌われ者」として認知されてきました。そんなポップアップの問題点はなにか。そして、どのような点が有効なのでしょうか。
※今回の記事はウェブマガジン「CreatorZine(クリエイタージン)」さんに寄稿させていただいた記事の追記、更新版となります。
ユーザーは日々ポップアップと戦っている!?
ウェブサイトやアプリケーションを閲覧するとき、実行中のタスクとは無関係な大量のポップアップに悩まれているユーザーも多いかと思います。

とくにスマートフォンでサイトを閲覧しているときに表示されるポップアップは、表示領域の少ない画面に現れる形となるため、ストレスに感じたことがあると思います。しかしUIUXデザイナーとしては、ユーザーのその感情は可能な限り阻止しなければなりません。
主流のモーダルオーバーレイ
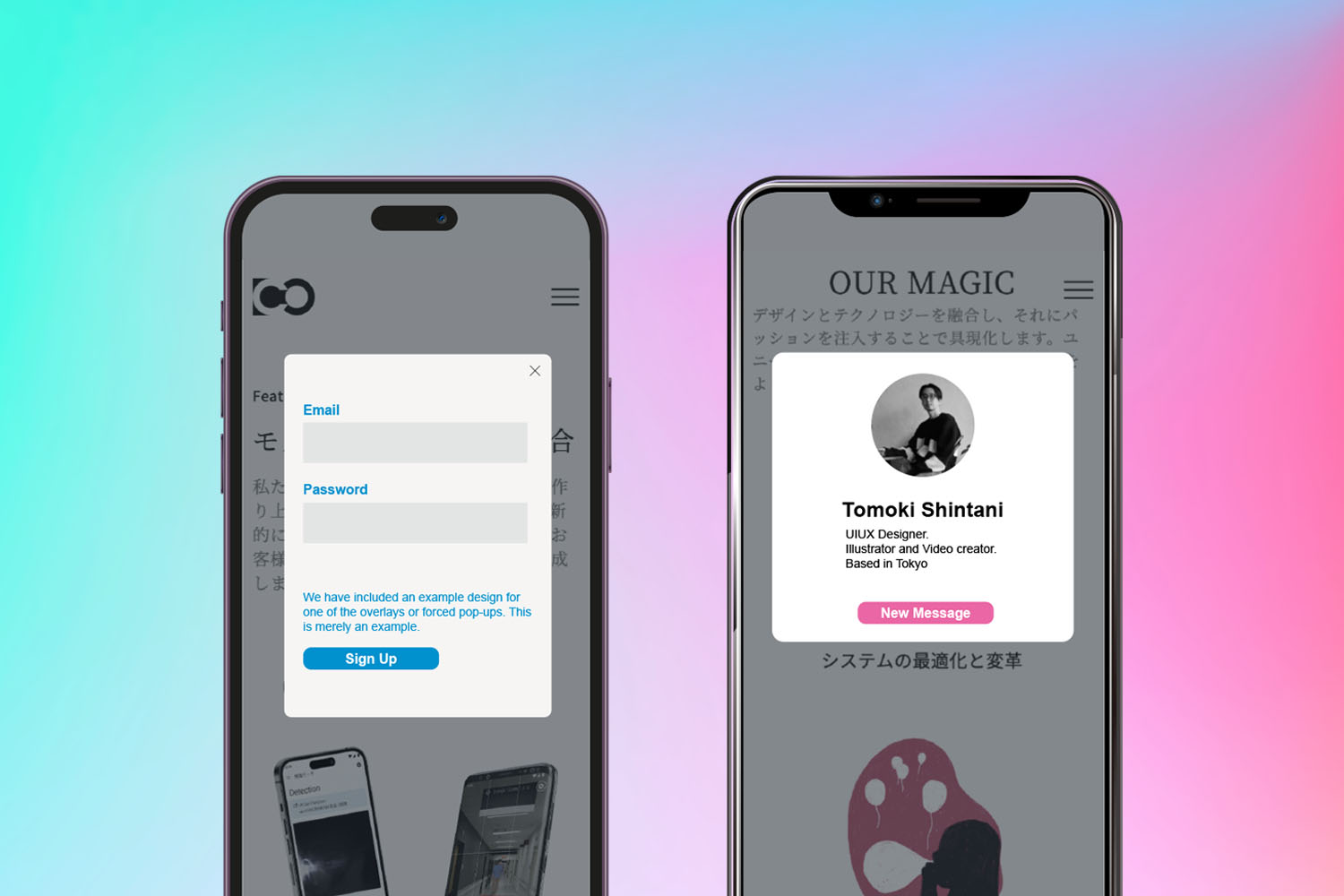
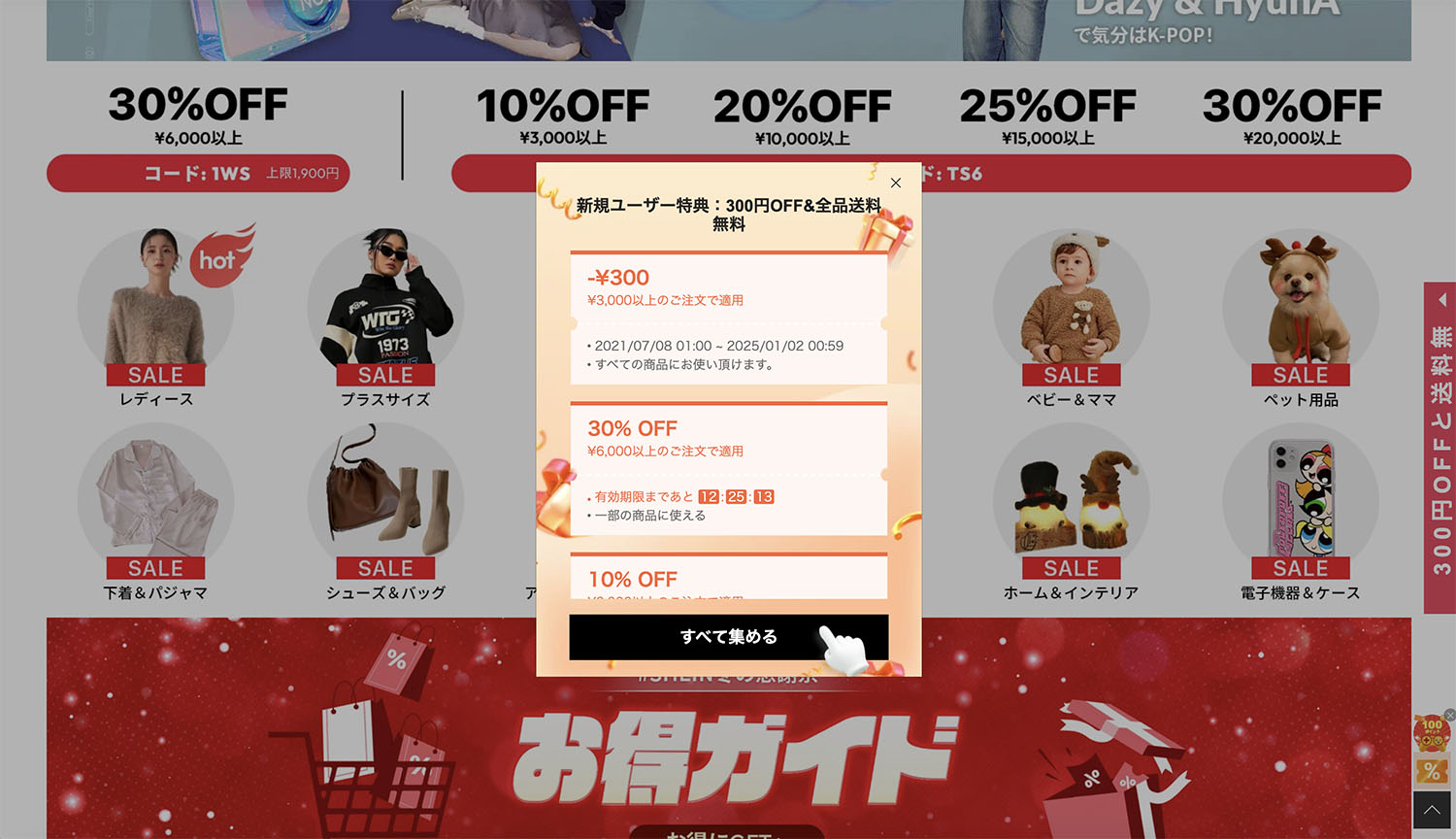
主流のポップアップ表現は、画面全体を覆いコンテンツや広告を表示するオーバーレイです。

参考:著者によるSHEINの画面キャプチャ
オーバーレイの中でもっとも嫌われることが多いのは、「モーダルオーバーレイ」ではないでしょうか。これにより、ユーザーがオーバーレイされた情報に対してアクションするまで、閲覧していたページ上のコンテンツが無効となってしまったり、ポップアップ内でのアクションを強制され閲覧や何かしらのタスクを遮断されたりするためです。とくに、キャンペーンやセール告知、メールマガジンへの登録などに多く使用されていることから、ECサイトなどではとくにモーダルオーバーレイを見かけます。(参考:モーダルオーバーレイに関する本連載記事)
それでもなくならないポップアップたち
ユーザーにストレスを与えてきたこのデザインは、何十年も前から存在しているもののなくなっていないですし、むしろ最近はその妨げ度合いがさらに増してしているようにも感じます。ポップアップをブロックするためのプラグインなんかもあるくらいですからね。
現在、主流となっているSNSコンテンツやウェブサイトには、複数のソースからさまざまな種類のオーバーレイが絶えず表示されます。もちろん、なかにはユーザーにとって重要な警告などもありますが、そうでないものが多くあることも事実です。
遭遇するポップアップのおもな種類
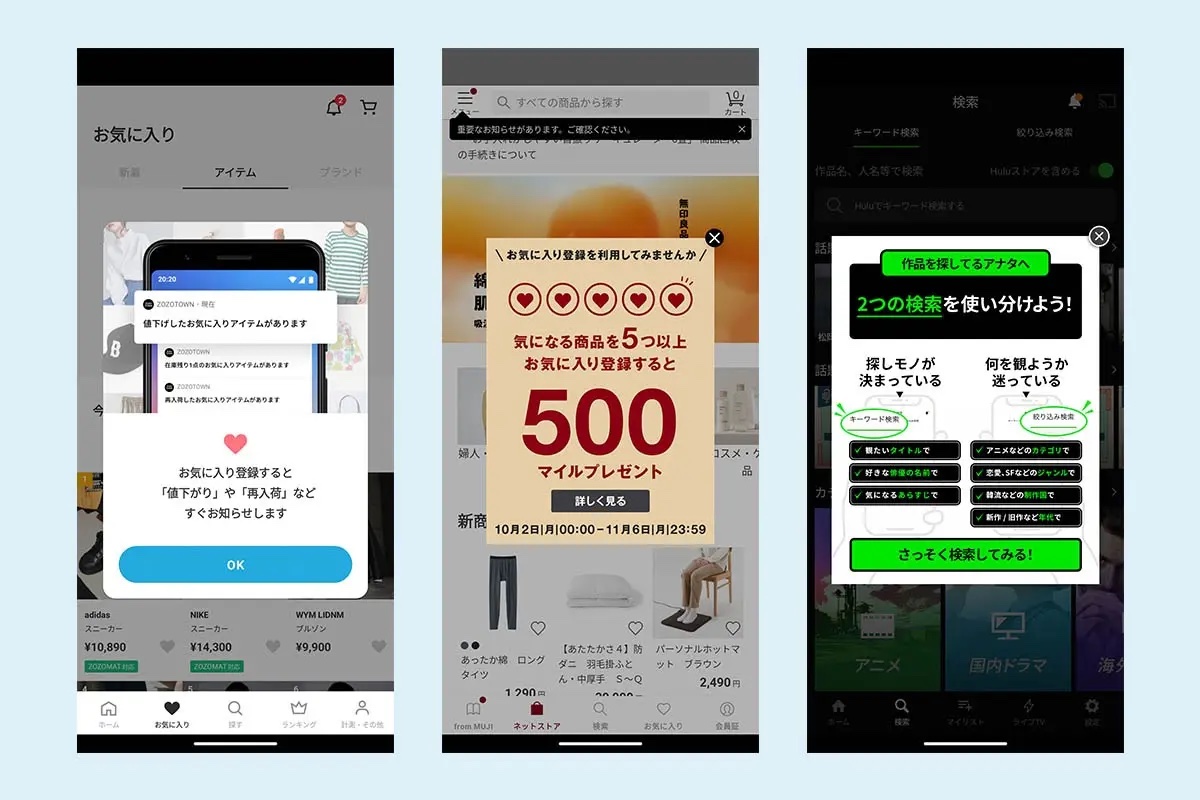
ユーザーがサイトやアプリケーション閲覧中に遭遇するポップアップのおもな種類は次のとおりです。

参考:左からZOZOTOWN、無印良品、Hulu(著者による画面キャプチャ)
販売・マーケティング関連のポップアップ
セールやキャンペーン告知、ニュースレターの購読やアンケートなど。
プライバシー関連のポップアップ
クッキー、プライバシーポリシー、GDPR関連。カメラや位置情報へのアクセス、プッシュ通知などのアクセス許可に関するもの。

参考:株式会社Cosmoway
ブラウザやウェブに起因するポップアップ
ブラウザにインストールしたプラグインによって起動するものや、パスワードマネージャー、セキュリティ関連のもの。
ユーザーにとって数回のポップアップであれば問題がないかもしれませんが、こうしたポップアップがセッション中に何度も出てくると、体験が低下してしまうことは容易に想像できるのではないでしょうか。たとえば、あるアパレル系のECサイトでは、買い物中に上記2種類のポップアップが計3回表示されました。執筆現在は年末が近いこともあり、セールやキャンペーン関連が表示される割合が多いようです。
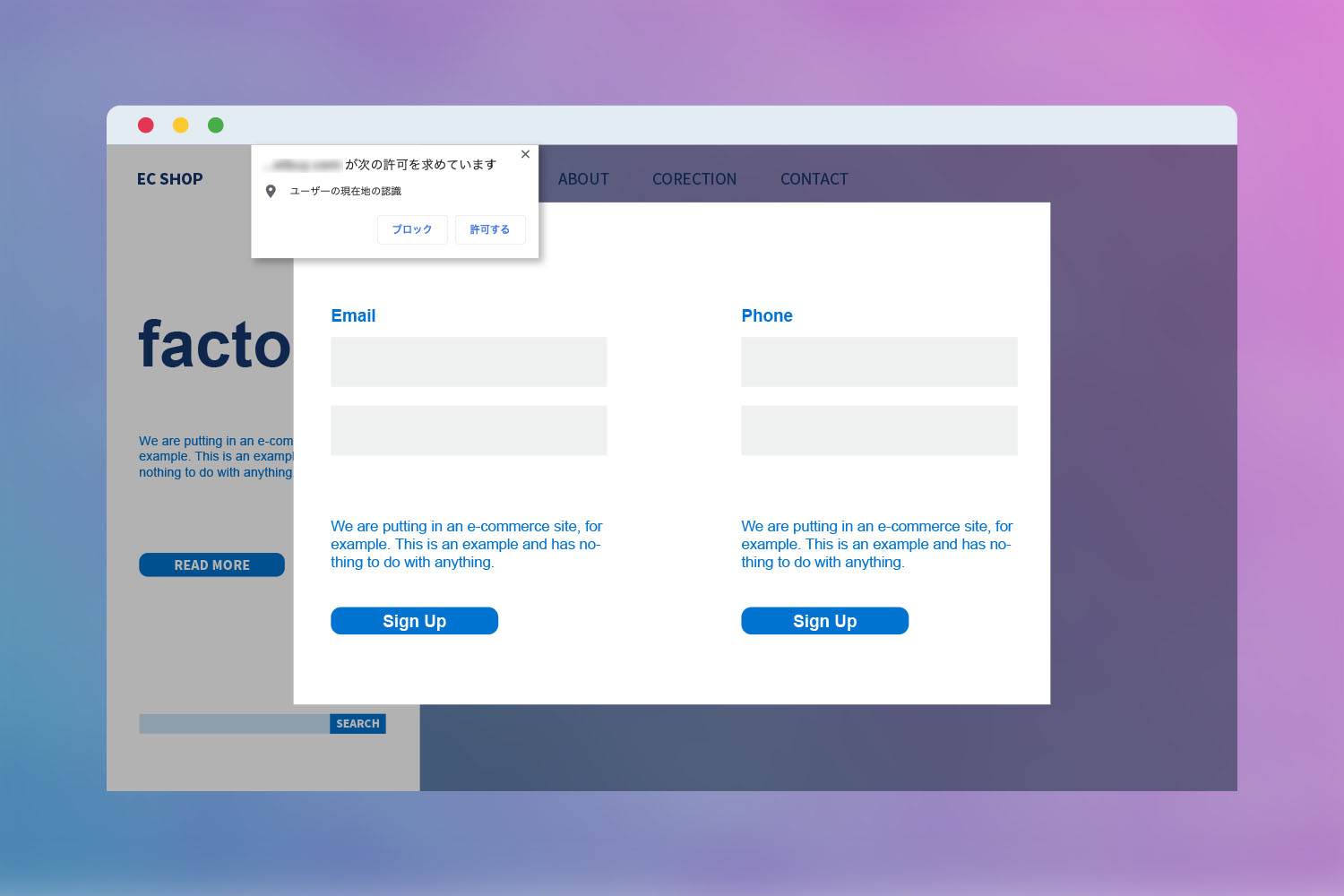
オーバーレイ自体が重なることも
今回の調査で、ブラウザやサイトのデザインによってオーバーレイ自体が積み重なるケースも目にしました。登録を促すモーダルに対して、ブラウザ側の位置情報許可を求めるポップアップが重なる形です。これらのオーバーレイはユーザーにストレスを与えるだけでなく、どちらか一方のコンテンツを消すまで情報を得ることができませんし、ポップアップを「消さなければならない」という心理的な負担も増幅させるでしょう。

モバイルではさらに問題になりやすい
ユーザーがスマートフォンやタブレットなど小型のデバイスを利用している場合、単純に表示領域が狭い分、重なり合うオーバーレイの問題はより悪化します。そのためモバイルのUIをデザインする際、どのように設計するかがとくに重要となるのです。
ポップアップによってもたらされる効果とは
ここまでオーバーレイやポップアップを「悪」のように扱ってきましたが、ポップアップを正しく最適化することで、ユーザーの課題解決やほかへの導線としての役割を担うなど「ウェブ接客ツール」として活用することができます。コロナ禍以降、より加速したオンラインショッピングや授業、フードデリバリーなどが浸透し、オンライン需要の高まりを体感している人も多いでしょう。時間や場所、規模に関わらず購入できるオンラインの環境が整っている今、ポップアップはCTAとしての役割を果たしたり、コンバージョン率向上や最適化に貢献したりと、顧客が抱える課題解決に活用することができます。
ポップアップ活用例1.CX(カスタマーエクスペリエンス)の向上
ポップアップによって、顧客が商品に関するサービスを通して得られる心理的価値を向上させることが可能です。良質なCX体験は商品やサービスに対する愛着を生み、長期的な収益獲得へとつながります。最近だと、実店舗を持たないアパレルECやオンライン接客なども増えており、商品やサービスの特徴を紹介したり、期間限定または新商品の提案、サイト内誘導で顧客の抱える疑問を解決したりしていきます。顧客目線でポップアップを活用できれば、顧客の要望にコネクトし、かつ適切なサポートが実現できます。
ポップアップ活用例2.マーケティング自動化・インサイドセールスの強化
適切なポップアップツールを活用すれば、マーケティング活動の自動化や効率化を叶えることができ、ユーザーへの告知やアプローチからの顧客獲得、コンバージョンへのサポートなどを行うことが可能です。またメールやチャットなどを介することで営業コストを削減し、効率よく顧客へアプローチできます。

たとえば、新商品の販売や割引キャンペーン、ポイント付与、送料無料の告知を訴求する際、ポップアップ上にメールアドレスやユーザー情報の入力フォームを設置すれば、先にエントリーするユーザーを獲得し、定期的に戦略的なメールでアプローチすることも可能になるでしょう。それ例外にも資料のダウンロードなど、アイディア次第でさまざまな活用法が考えられるはずです。
キャンペーンやカウントダウンなどを利用した販売促進
Web接客を通したコンバージョン率の向上
メールリスト構築と顧客の育成
ABテストによるコンバージョン率最適化
二次元コードを利用したSNSやサイトの登録促進
サイト内の導線や誘導
資料など書類のダウンロード促進
プライバシーポリシーやクッキーの確認と信頼性
ポップアップは強制的に画面に表示できるパワフルなツールですが、その力を誤用すると、ユーザーを不快にさせてしまいます。ポップアップには賛否両論ありますが、ユーザーに最適化し必要なサポートが行えるタイミングで表示することにより、ストレスを最小限にすることができるでしょう。逆に言えば、最適なタイミングでニーズを満たすことができれば、課題解決でき、ユーザーが求めるコンバージョンへとつなげることも可能です。
まとめ
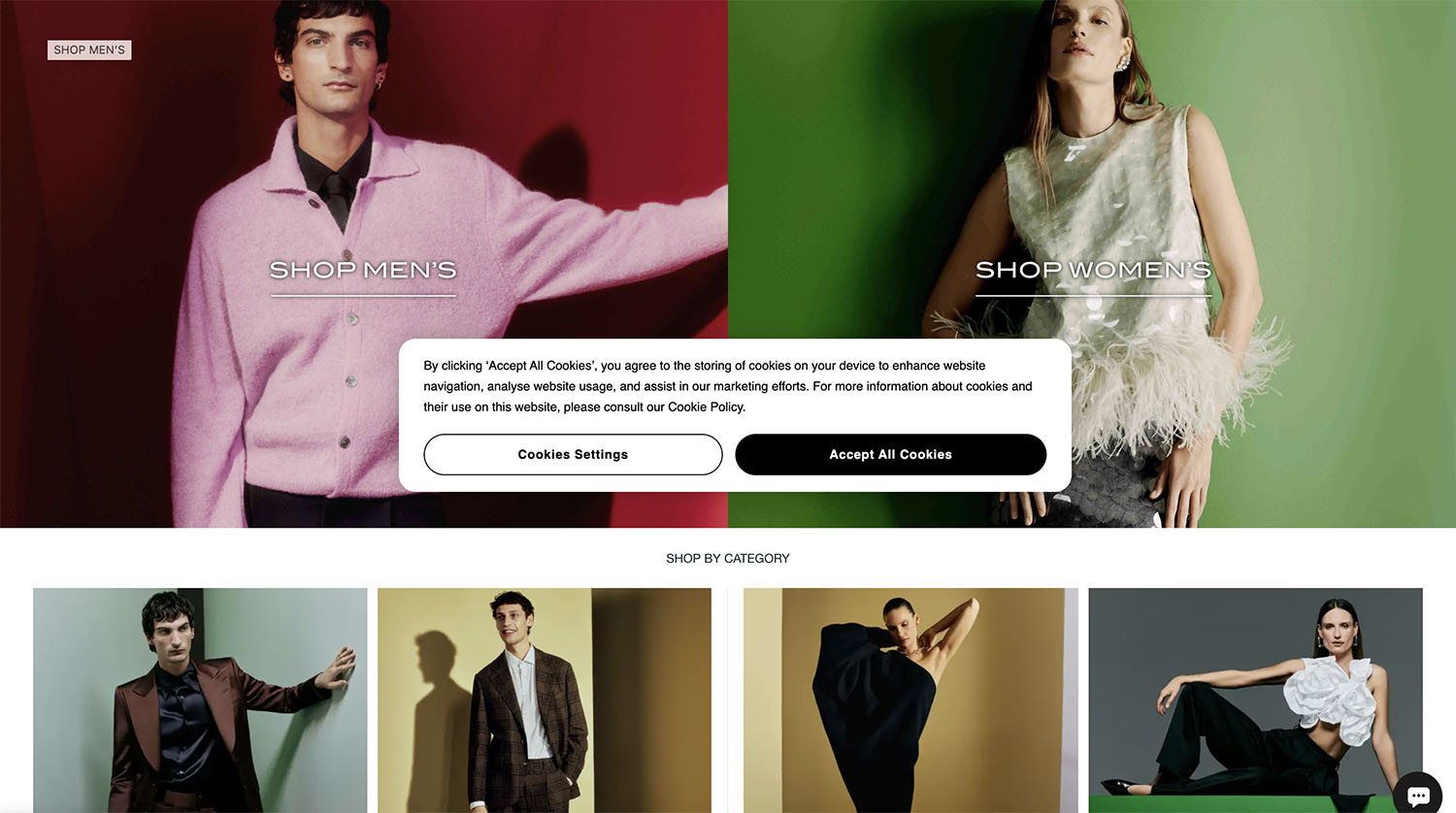
オーバーレイやポップアップに関して否定的な意見が存在し続けているにもかかわらず、この問題が解決していないことはとてももどかしいことです。ユーザーに表示されるポップアップのなかには、デザイナー側がコントロールできないものもあります。ユーザーがブラウザのプラグインをインストールすることを防げないですし、サイトの訪問者にプライバシーポリシーやCookie「個人関連情報」の確認が義務化されている場合もあります。

参考:著者によるMATCHESFASHIONの画面キャプチャ
まずポップアップ過多を防ぐためには、サイトに表示されるポップアップを把握したり、サイト内でポップアップ同士が喧嘩したり乱立していないかを確認しましょう。さらにユーザビリティテストを行うとより明確に問題点がわかります。ポップアップツールを導入している場合はとくに注意が必要なこともポイントです。
ポップアップがユーザーにとって良いものであれば受け入れられるのではないか、と思うかもしれませんが、普段から多くのサイトで乱立するポップアップに遭遇しているユーザーは、好ましくないと感じる可能性が高いでしょう。これほどデジタルが普及した時代においては、商品やサービスの価値を判断するうえで「UX」は非常に重要な要素。ユーザーがポップアップに遭遇するたびに、その価値に対する評価が低下してはもったいないです。

諸刃の剣のようなこのポップアップを効果的に活用するためには、私たちデザイナーが今後も最適なデザインを目指し、継続的なUXリサーチとその結果の分析、そして改善をすることが重要です。
この記事がUIUXデザインを考えるひとつのヒントとなれば幸いです。それではまた次回の記事でお会いしましょう。
以上、新谷でした。ありがとうございました!!
こちらの記事もおすすめです
様々なサービスやプラットフォームを通じて、UIUXデザイン関連の考察を連載しています。ぜひこちらもご覧ください。
CreatorZine
今回の記事はウェブマガジン「CreatorZine(クリエイタージン)」さんに寄稿させていただいた記事の追記、更新版となります。企業で働くクリエイターをサポートするウェブマガジンです。こちらもどうぞご覧ください。
Contact
UIUXデザイン・広告デザイン・アプリ制作承ります