こんにちは!株式会社Cosmowayが組織するデジタルプロダクション「factory4」のUIUXデザイナー新谷です。
突然ですが今回は、「Bento.me」というサービスを紹介していきたいと思います。簡潔に言うと、とてもリッチかつ美しい自分のプロフィールページを簡単に作成することができるウェブサービスです。みなさんに紹介したい!と思った理由はたくさんあるので、考察を含めながらお届けしていきます。
※今回の記事はウェブマガジン「CreatorZine(クリエイタージン)」さんに寄稿させていただいた記事の追記、更新版となります。
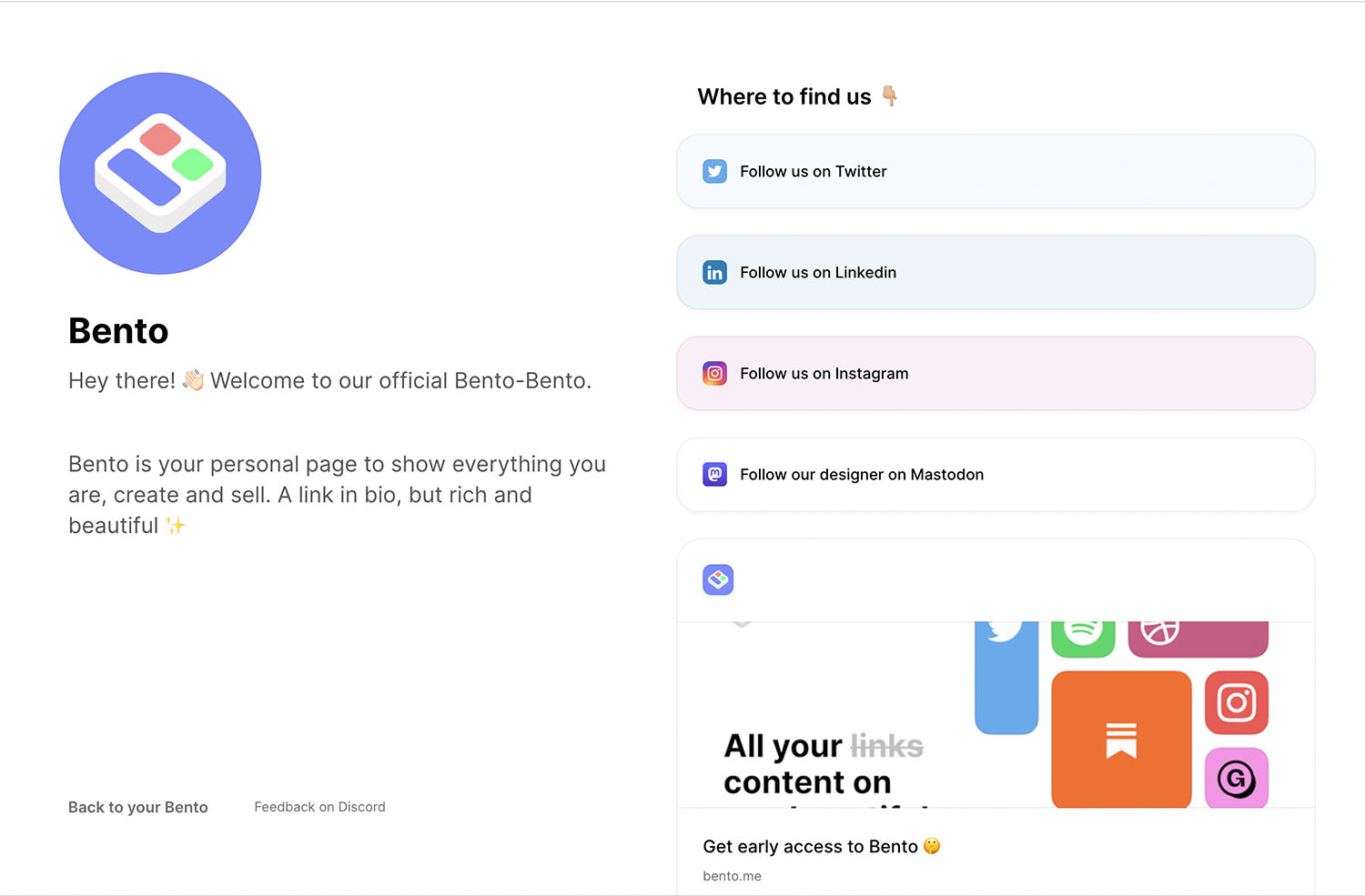
「Bento.me」とはなにか

「Bento.me」とは、Sélim Benayat氏 を中心とした4人のチームで制作された、ドイツ・ベルリン生まれのプロダクトです。創業ストーリーによると、2022年の3月に初めてのアイディア出しが行われたよう。そこから実験や試作、フィードバックを繰り返し、2022年の11月初旬に、今のようなプロダクトへと方向転換していったことが、チームメンバーであるEike Drescher氏のTwitterに投稿されていました。
🎨 A story about how the @joinbento brand came to be.⁰⁰
Back in early Nov 2021, we decided to pivot towards building a place to aggregate everything you are, create and sell online.
After creating first concepts, we started writing down every name idea that came to mind. pic.twitter.com/cglXOaz6XL
— Eike Drescher (@eikedrescher) January 12, 2023
そして、私がこのサービスを知ったのは2023年1月初旬のこと。Twitterのタイムラインに流れてきた、あるデザイナーのプロフィールサイトのようなものが気になり、のぞいてみたのが始まりです。
ちょうどそのころ私は、自分自身のSNSリンクをまとめたり、趣味で撮影しているフィルム写真や動画、イラスト、そしてポートフォリオなどを上手く紹介するための入り口や、まとめサイトのようなものを持ちたいなと考えていました。自身でプロフィールサイトを作成しても良かったのですが、既存の「lit.link」や「LinkTree」などを活用していたため、深くは踏み込まずにいました。

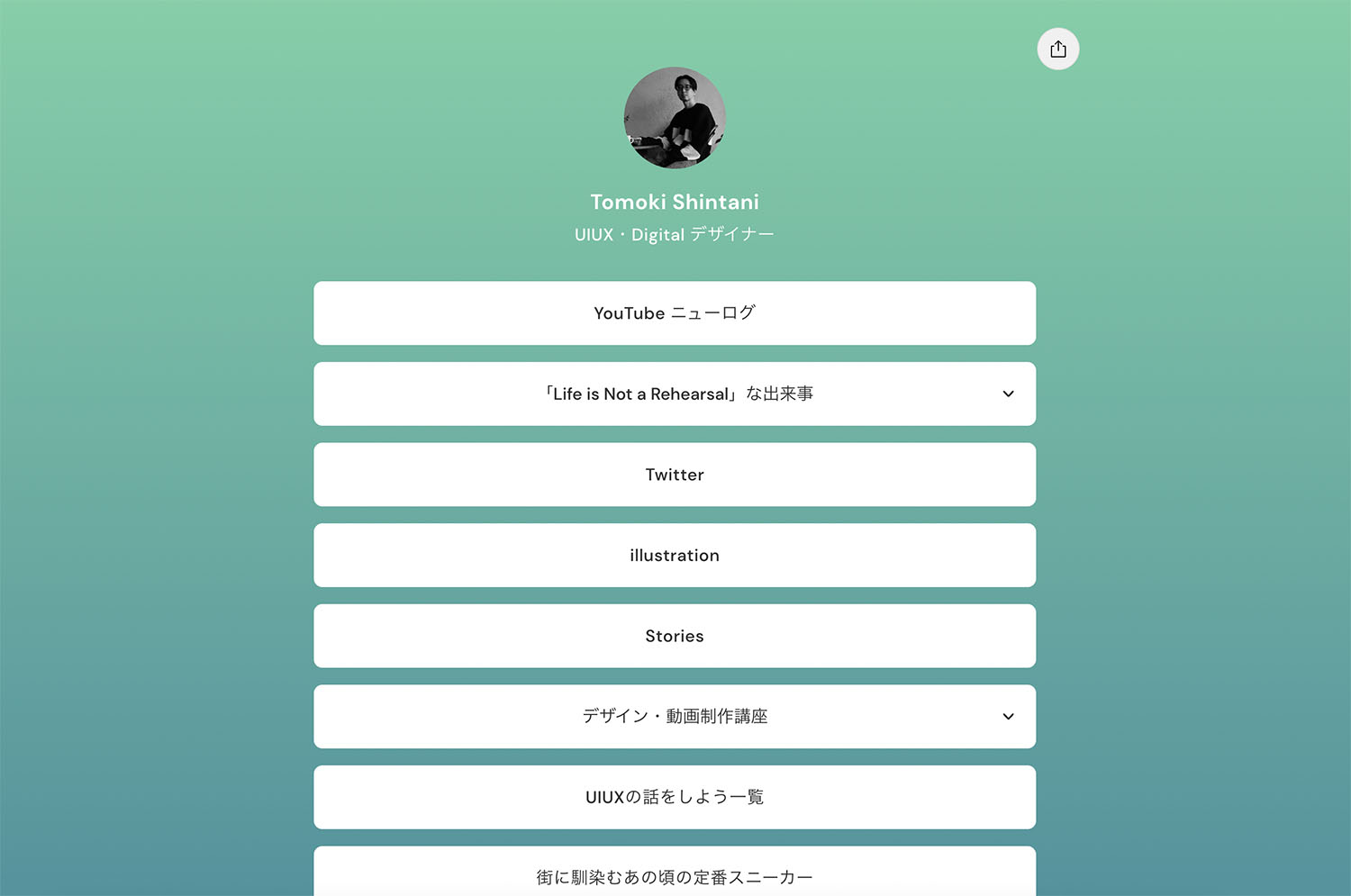
参考:筆者・新谷のLinktreeより
どちらのサービスもさまざまな分野のクリエイターさんや著名人も使っていますし、無料で簡単に使用できる便利なツールだということは理解していました。
ただし「Bento.me」を知り少し触ってみた時の感覚は、ちょっとした感動すらありました。「シンプルで直感的かつ洗練されていてとても良い!!」と心がキュンとする感覚になったのです(笑)。
類似したサービスはすでにたくさんある
プロフィールや、リンクをまとめたページを作成できるサービスは、かなり昔から実はたくさんありますよね。これらのサービスを活用したことがある方や存在自体は知っているという方も多いのではないでしょうか。代表的なものをいくつか紹介します。

どちらのサービスもさまざまな分野のクリエイターさんや著名人も使っていますし、無料で簡単に使用できる便利なツールだということは理解していました。
ただし「Bento.me」を知り少し触ってみた時の感覚は、ちょっとした感動すらありました。「シンプルで直感的かつ洗練されていてとても良い!!」と心がキュンとする感覚になったのです(笑)。
Linktree
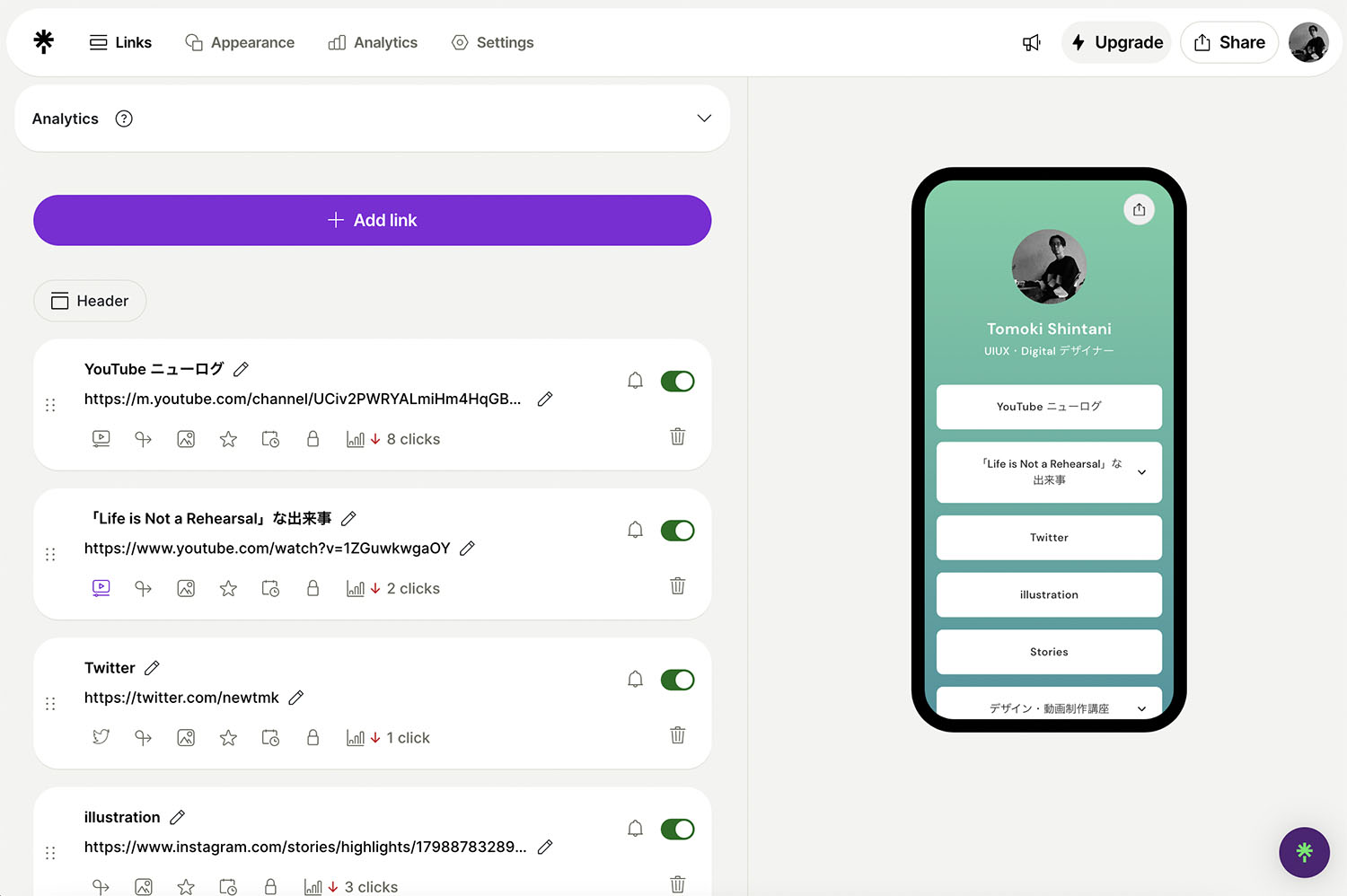
シンプルな構造で、リンクまとめページを作成することができる無料のサービスです。私もしばらくLinktreeを使っていました。有料プランでは、選べるデザインが増え、SNSアイコンを増やせたり、LinkTreeのロゴを消すこともできます。著名人やクリエイターなど幅広く使用しており、私のまわりも使用してるユーザーが非常に多い印象です。
lit.link
Linktree同様に、背景色や文字色などシンプルな編集機能が特徴です。固定されたデザインテンプレートから選択して作成することができます。完全無料で使用できるためユーザー数が多く、機能もシンプルな編集のみのため、デザインに悩みたくない、時間をかけたくないという方、また初心者の方にもオススメだと思います。
foriio
SNSリンクだけでなく、イラストや写真などの作品公開やポートフォリオの作成など、クリエイター向けの機能が揃っています。クリエイターの作品や実績を確認したり、マッチングすることができるため、クリエイターとのマッチング後は、 foriio上で直接やり取りすることができるのも特徴です。
Pont
Pontでは、画像・動画などコンテンツを載せたり、リンクだけでなく、アピールしたいコンテンツをユーザーに見てもらうことができます。また、決済機能(手数料有)もついており、購入回数など顧客管理サービス機能を活用してまとめページで販売もできてしまうサービスです。
プロフリ
デザインを複数のテンプレートから選択し作成する、シンプルなつくりとなっています。テンプレートはほかのサービスよりも多い印象です。すべての機能が完全無料で、リンクのクリック数や表示回数などアクセス分析が確認できます。
about.me
基本的にすべての機能が無料で使用でき、オンラインショップなどのページをバナー形式で大きく設置できます。開催予定のイベントやライブ情報などを日付つきで掲載したり、お問い合わせボタンの設置、投げ銭、ページビュー機能も。Bento.meと共通するビジュアルのテイストも多く、リッチでシンプルな構成です。
上記では代表的なSNSリンクツールを紹介しましたが、このほかにもたくさんのツールがあります。このように「Bento.me」がリリースされる以前から、機能的に近いサービスは存在し、現在も活用されています。
Bento.meの何が素晴らしいのか
ここからは「Bento.me」の優れているポイント、そして将来性を感じたUIUXについて解説します。おもなポイントは次の5つです。
シンプルかつリッチなビジュアル
PCとモバイルの切り分けた編集概念
リンクではなく個のコンテンツにフォーカス
柔軟なレイアウト構成とコンテンツ
1.直感的な操作
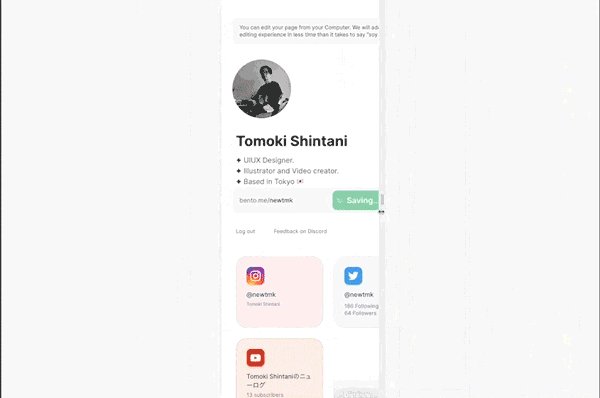
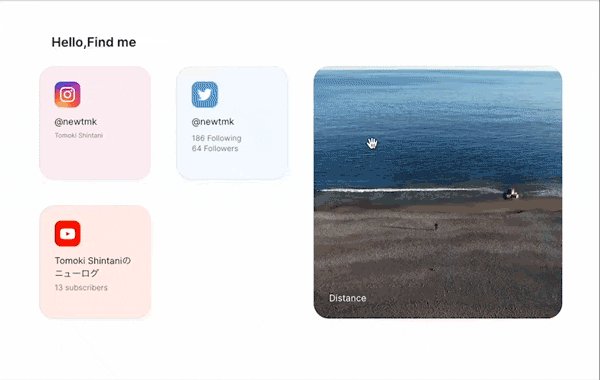
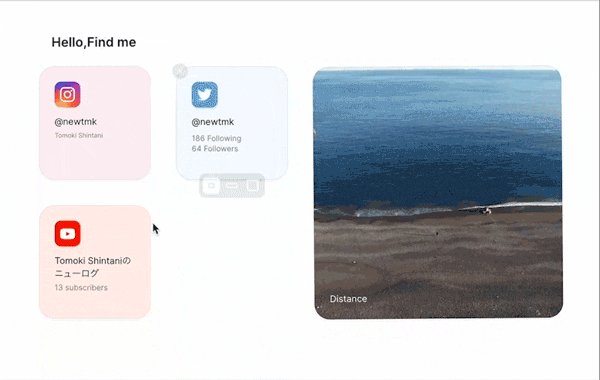
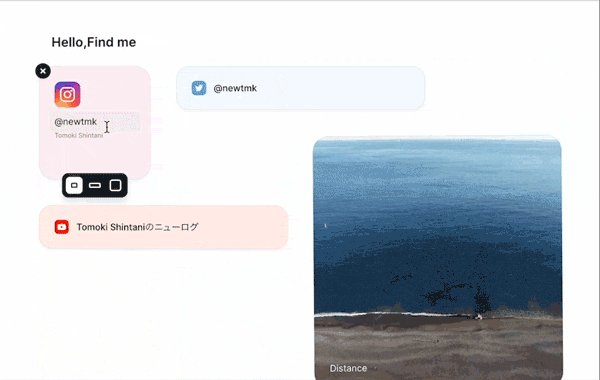
誰でもスルスルと気持ちよくレイアウトが切れるなど、PCやスマホ、タブレットによる編集がとにかく簡単で直感的です。レイアウト作成時のチュートリアルなどもとくに用意されていませんが、それが必要ないほどわかりやすく、シンプルな設計です。また、レイアウト変更時など、オブジェクトがインタラクションに反応しながらグリグリ動くさまは心地よくもあります。ぜひ実際に触って確かめていただきたいです。

2.シンプルかつリッチなビジュアル
カラーやレイアウトがとてもシンプルで洗練されており、美しいUI画面構成となっています。無駄を省いたマイナスのデザインが行き届いていて、心地よく画面内のコンテンツにフォーカスできます。また、プロフィール画像に人物を配置した場合は顔を検知し、ファビコンに自動で設定してくれる。こういった気の利いた機能も素敵ですね。(アップデート中でファビコンの扱いは、顔にフォーカスから変更になる可能性があるようです)
なお、全体のレイアウトや設置するコンテンツの内容次第では複雑であったり、視認性を低下させるようなレイアウト構成もできます。ユーザーの意図した設計がBentoのベーステンプレート内で自由に行えます。
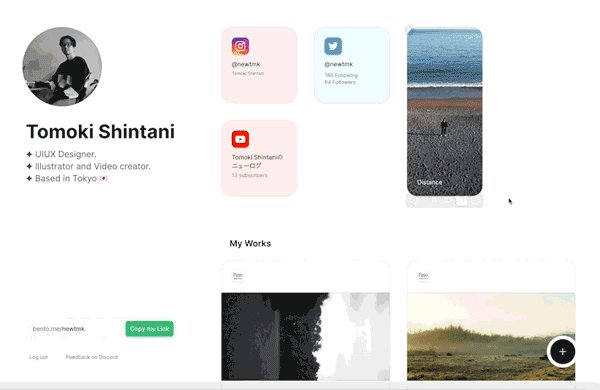
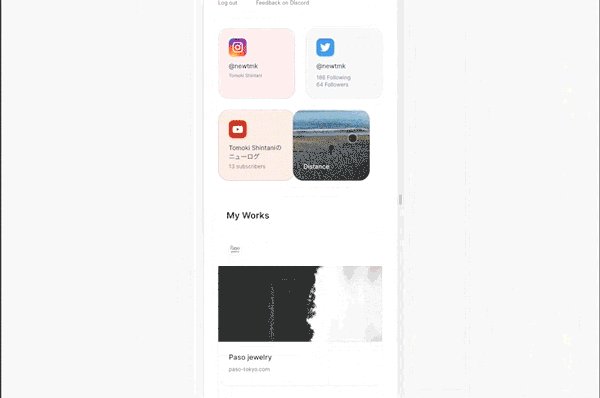
3.PCとモバイルの切り分けた編集概念
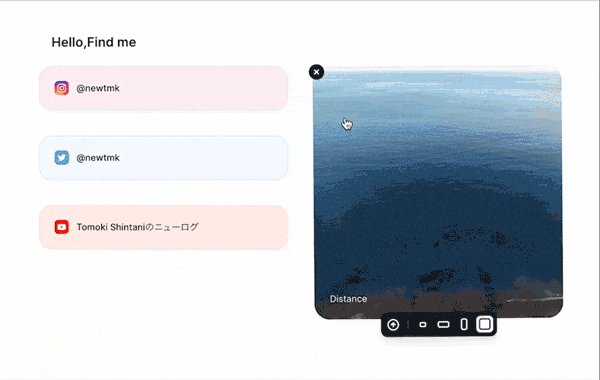
基本的な部分ではありますが、画面表示はレスポンシブに対応しています。その中でとても便利だと感じたのは、コンテンツを編集する際に、PCとスマホで、画面を切り分けて編集できることです。レスポンシブであればどちらかの編集したものが、自動で反映されれば良いのでは?と思う方もいるかもしれませんが、PCとスマホでは表示領域が大幅に変わるため、見せたいコンテンツの領域や配置をデバイスごとに変更したいケースが多々あります。

PC時に大きく見せてていたコンテンツ(ここでは動画)をスマホ時はスッキリ小さく見せたい、または配置自体を変えてしまいたいなども、柔軟に対応できます。
4.リンクではなく個のコンテンツにフォーカス
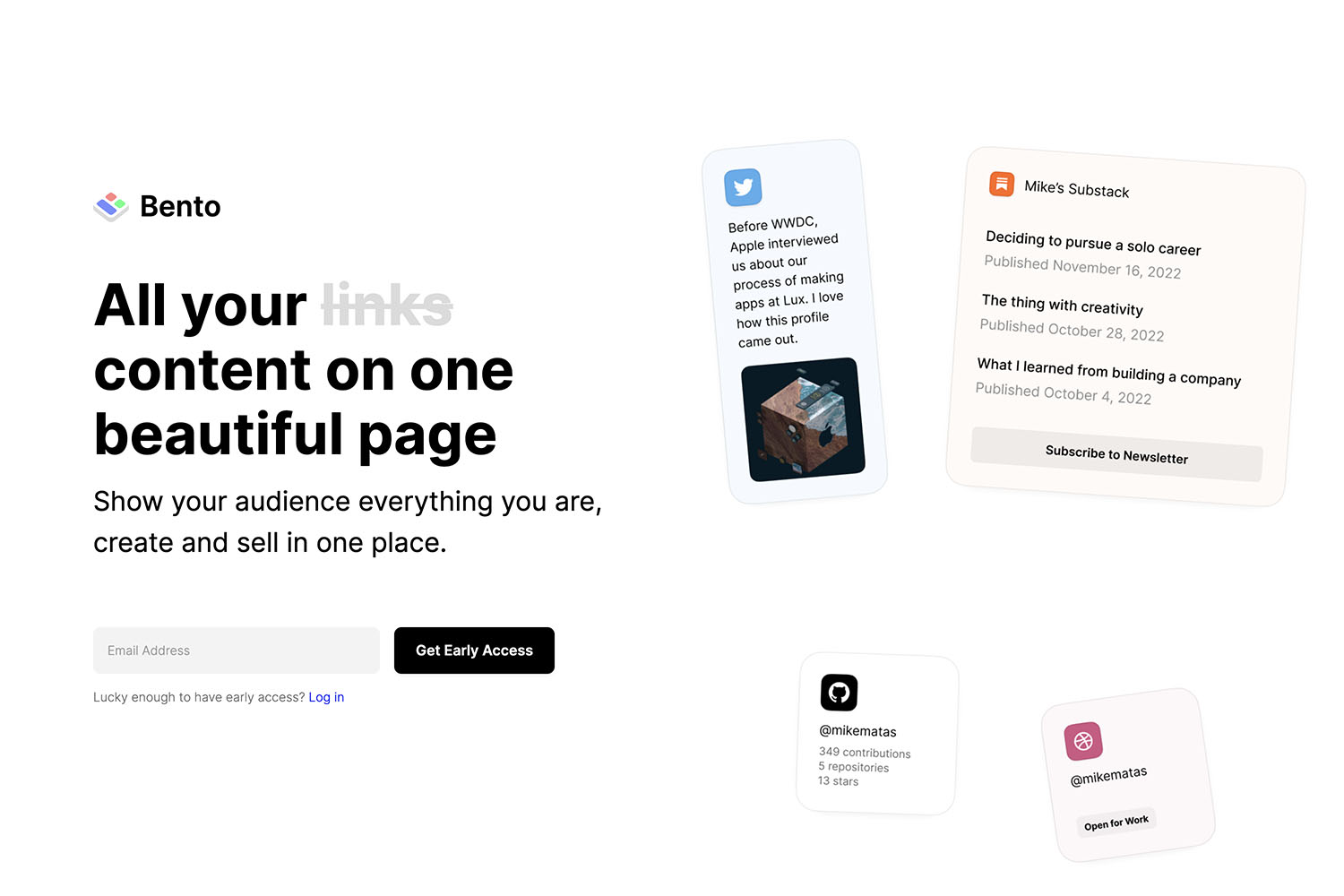
既存のSNSリンクのまとめサービスと大きく異なるポイントは、リンクまとめページを作成することが目的ではなくて、ユーザーの持っている、または表現したい「コンテンツ」にフォーカスしているところです。Bentoのトップページにも「All your links content on one beautiful page. Show your audience everything you are, create and sell in one place.」と明言されています。

出典:Bento – A link in bio, but rich and beautiful.
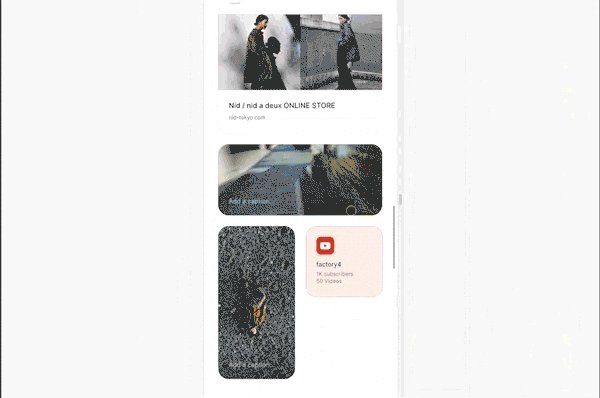
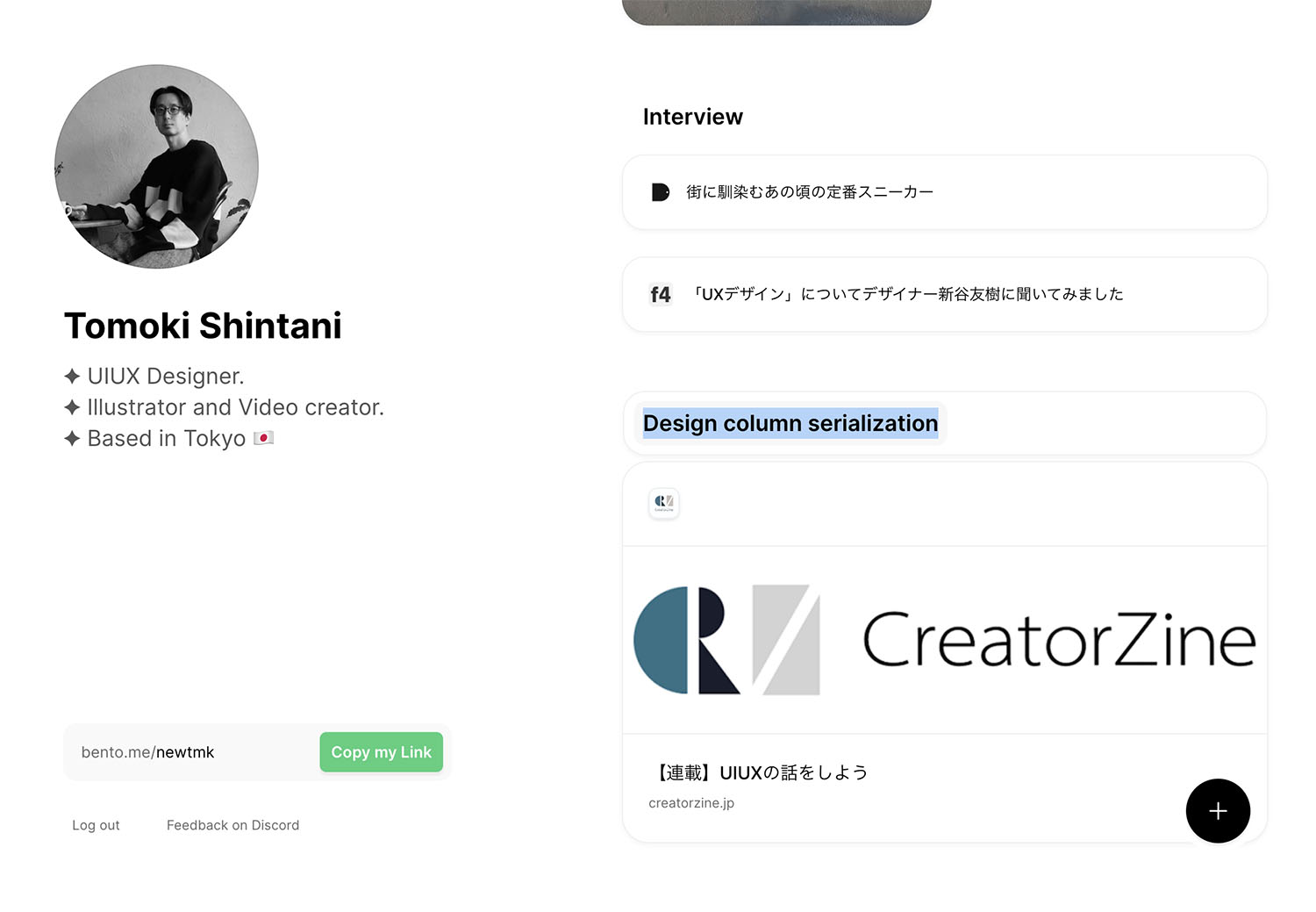
単純にリンクを並べるのではなく、リンクの見せかたも含め工夫することが可能です。たとえば、ボタンレイアウトや順序も簡単に変更できるため、重要度をレイアウトで差別化したり、画像や動画を配置することで演出してアクセントにしたり、コンテンツの表現として取り入れることができます。またURLリンクのカバー画像はサイトに設定されたOGPから自動で取得されますが、それらの画像も好みの画像に変更することができます。(これが地味に嬉しい!)
5.柔軟なレイアウトとコンテンツ
1でも述べたように、直感的にコンテンツのレイアウトを配置することができます。その中で日本の「弁当」からインスピレーションを受けたブロック形式のオブジェクト配置が、非常にロジカルかつユニークで使いやすいです。

ブロックを組み合わせて配置するだけでリッチで洗練されたビジュアルとして表現できるテンプレートも素晴らしいですし、セクションを自由に挿入することもできるので、コンテンツの区切りや見出しとして利用することもできます。

応用と今後の展開について
先日、Sélim氏が来日した際にメッセージが直接届き、少し意見交換をすることができました。ユーモアを交えながら「Bento(弁当)」というワードをサービス名としているくらいなので、日本からのフィードバックや意見交換がしたいんだ、とのこと。

私からお伝えしたのは、「今後はユーザーからも機能追加や要望など、検討することになると思うけど、シンプルなUIデザインは保つべき。送受信する機能や、アクセス解析、販売機能などほかのサービスにある機能は必ずしも必須ではない」といったことです。
機能を追加することが、UXの向上に直結はしないため、現状のコンセプトから逸脱せずに、洗練したプロダクトになっていくことを願っていますし、これからもフィードバックをしたり、アイディアやデザインの面でなにかしら参加できればと考えています。
シンプルなSNSリンクの紹介、自分のプロフィールやポートフォリオページ、個人的な趣味の発表など、Bento.meは自分なりにさまざまな組み合わせを構築しながら活用できると思います。今後はさらに世界中で利用者が増え、パーソナルな玄関口として展開していくのではないかと考えています。

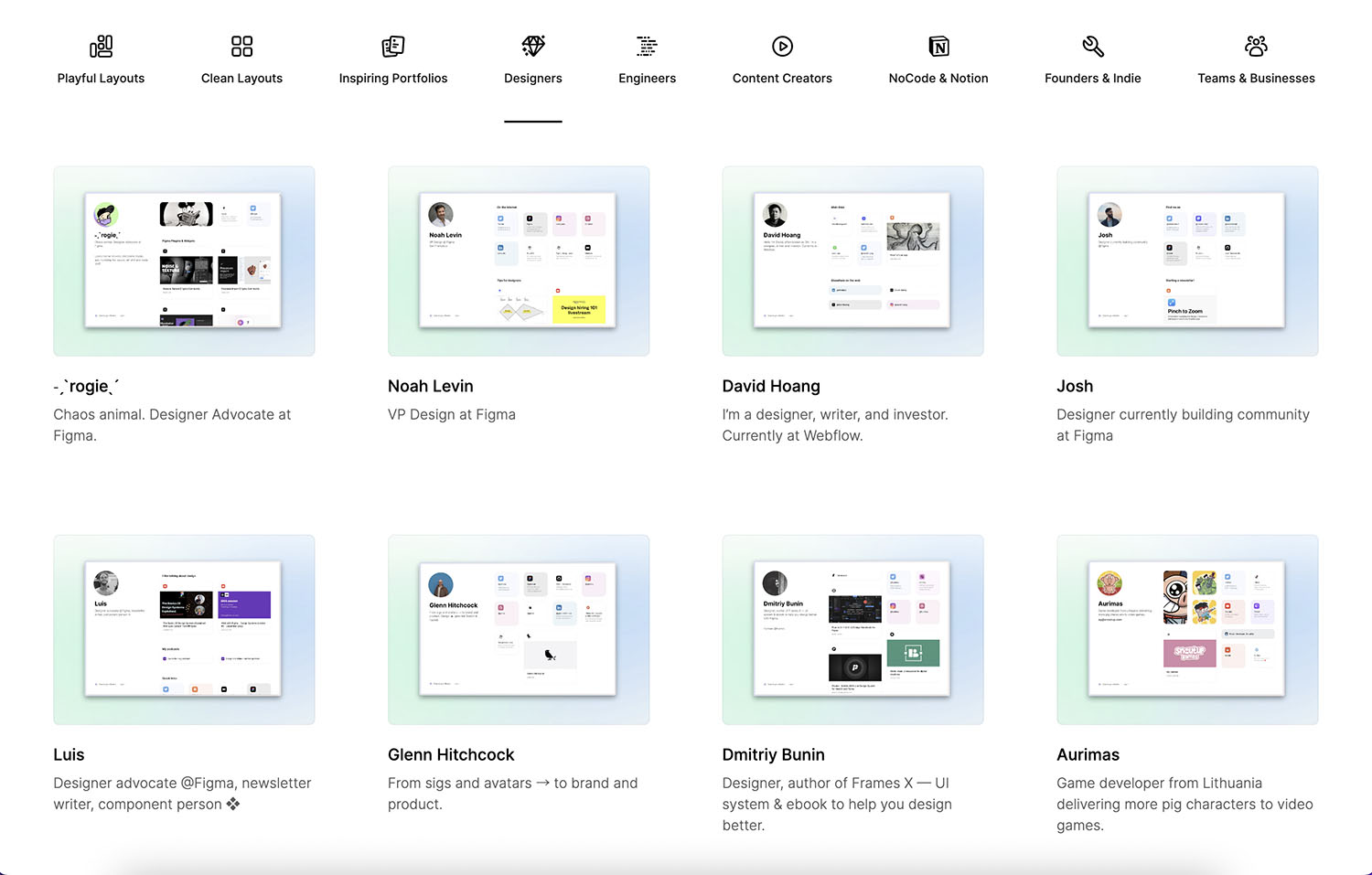
参考:Get inspired by the most creative Bentos
エンジニアの方がGitでコードを共有していたり、デザイナーの方はFigmaで自分のデザインテンプレートを共有していたり、そこからつながるクリエイティブなエネルギーも今後生まれてくるでしょう。(上の画像、Exploreのページでは、各デザインや職種など、カテゴリーごとにクリエイターのBentoが紹介されています)
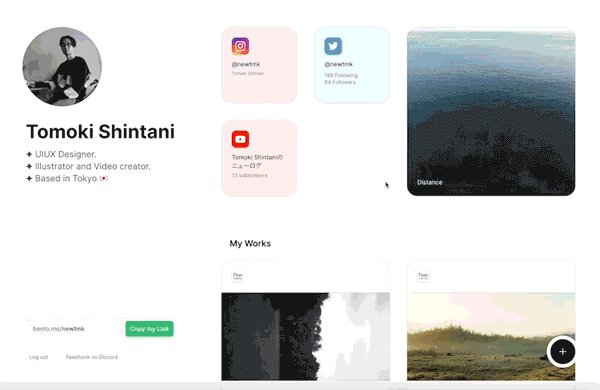
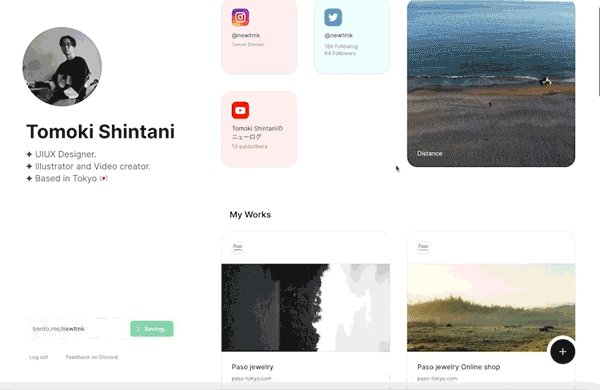
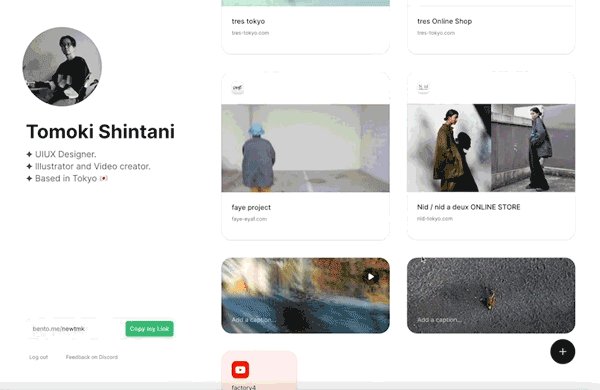
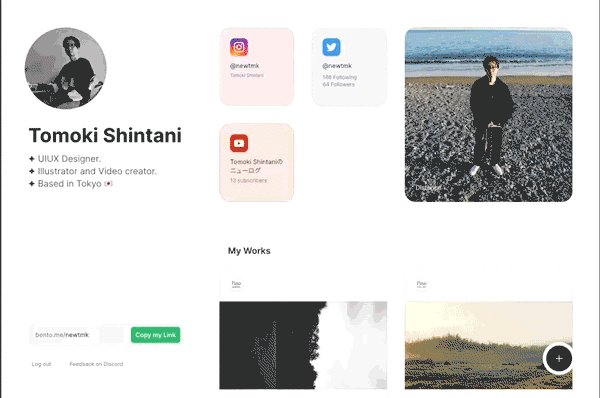
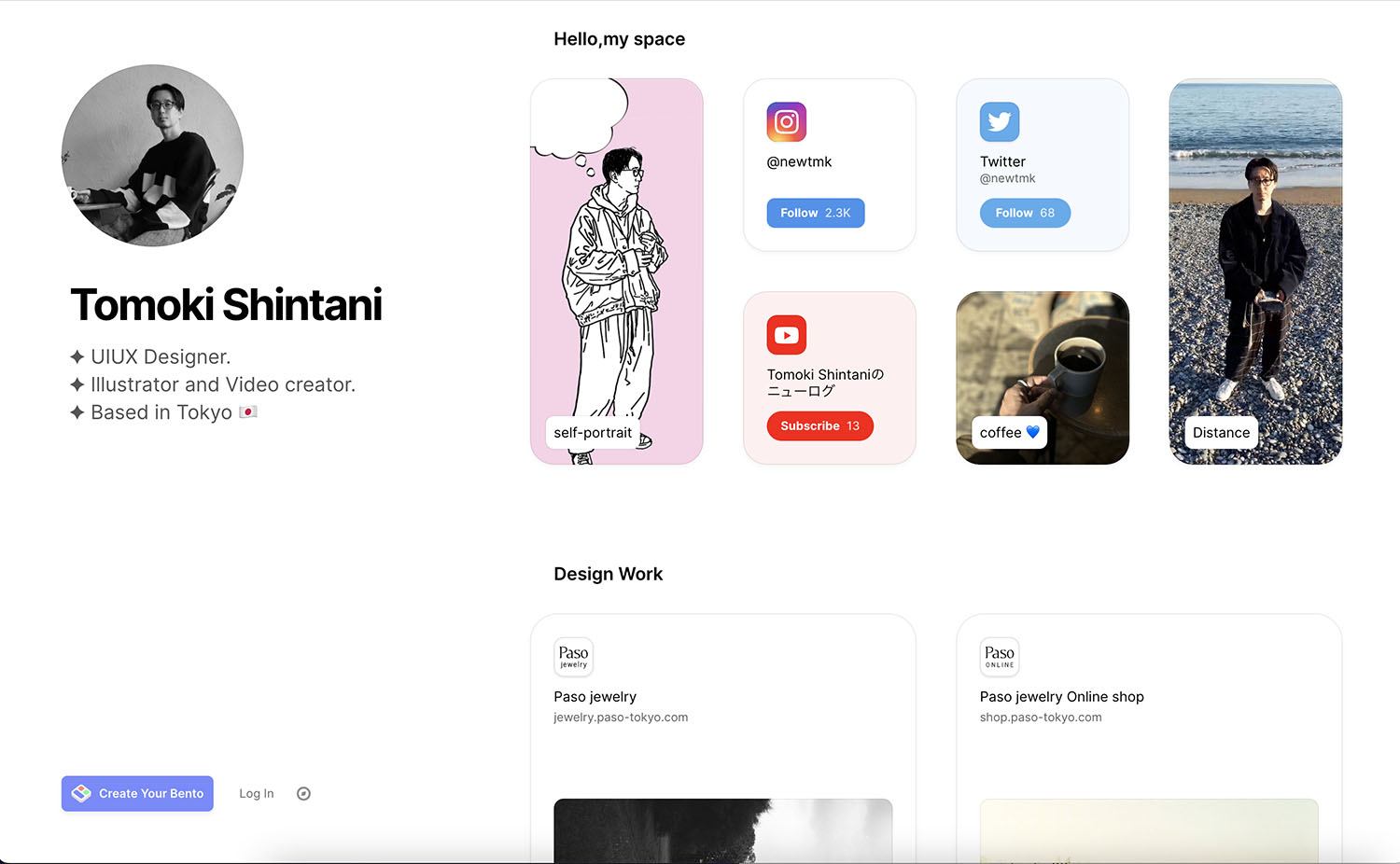
自分のプロフィールページ作成してみた
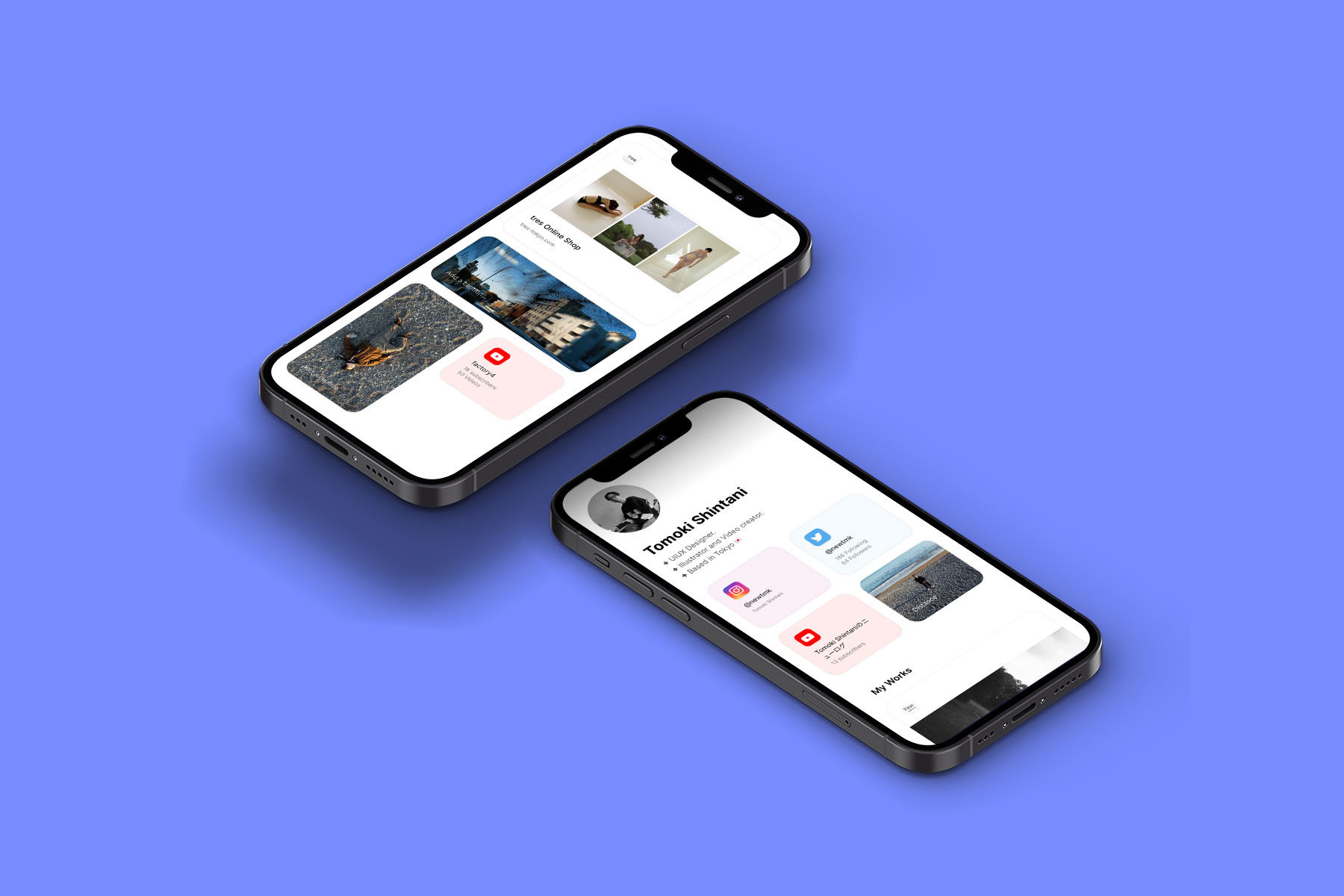
Bentoで、私のページを作成してみました。SNSリンク、これまで制作したウェブデザインや動画のカット、趣味のフィルムカメラで撮影した写真などを配置しています。

これだけでも、個人のバイオグラフィとしては十分ですし、名刺代わりにもなると思います。マイナンバーカードや免許証にこういった自己紹介NFCタグを埋め込むことができたらおもしろいのになぁ、なんて思ったりもしました(笑)。いろいろとイメージが膨らみます。
まとめ
回し者ではありませんが(笑)、久々にウェブサービスで久々にワクワクさせられたのでどうしても共有したかったため、UIUXデザインに触れながら「Bento.me」について紹介してきました。実際触っていただけると、心地よさとカスタマイズ性など実感できると思います。
2023年1月31日時点では無料登録をすれば自分のページをすぐに作成することができますので、一度試してみてはいかがでしょうか。(登録者が多いと招待待ちになる可能性もあるようです)
UIUXデザインの領域は非常に広いですが、その目的は「ゴールを見つけ出して『新たなサービスの価値』をつくること」だと考えています。今後も人やプロダクト、環境や技術との関係性をより深く洞察し新しい価値へと導けるデザインを行っていきたいです。そしてこの記事がUIUXデザインを考えるひとつのヒントとなれば幸いです。
以上、新谷でした。ありがとうございました!!
こちらの記事もおすすめです
様々なサービスやプラットフォームを通じて、UIUXデザイン関連の考察を連載しています。ぜひこちらもご覧ください。
CreatorZine
今回の記事はウェブマガジン「CreatorZine(クリエイタージン)」さんに寄稿させていただいた記事の追記、更新版となります。企業で働くクリエイターをサポートするウェブマガジンです。こちらもどうぞご覧ください。
Contact
各種デザインやイラスト制作承ります!お気軽にお問い合わせください。