こんにちは!株式会社Cosmowayが組織するデジタルプロダクション「factory4」のUIUXデザイナー新谷です。今回は、今トレンドワードとなっている「メタバース」について、UIUXデザインの視点から知っておくべきことや、今後のユーザー体験について考察してみました。
そもそも私自身も「メタバースとは何ができて、どうするものなの?」、「今までの3Dゲームと何が違うの?」とあまりイメージが湧きませんでした。今後この領域に携わっていくためにもデザイナーとして体験しまとめてみましたので最後までお付き合いください。

目次
メタバースとは何か
最近、やたらとメタバースについてよく見聞きします。「Facebook(フェイスブック)」が2021年10月にメタバースの領域に力を入れるとして、社名を「Meta(メタ)」に変更したことは記憶に新しく、とても注目されましたね。
メタバースとはどういうものなのか。いろいろな定義があると思いますが、この言葉自体は何年も前から存在したものだと認識しています。新しい概念のように思いますが、実はすでに存在するテクノロジーから進化し、それら機能が拡張、集約され「メタバース」の世界、概念として新たに構築されたと言えるのではないでしょうか。
ちなみに「メタバース(Metaverse)」は、「高次~・超越した」などの意味を持つ「meta」と、「宇宙・世界」を表す「universe」を掛けあわせた言葉になります。SF作家のニール・スティーヴンスン氏が、1992年に発表したSF小説『スノウ・クラッシュ』の中で使用されたのが語源とされているそうです。

メタバースで何ができるか
では、メタバースでは一体何ができるのか。漠然と、ゲームの延長線のようなイメージを持っている方も多いのではないでしょうか。ですがメタバースはゲームなどエンターテイメント領域だけではなく、SNSや小売業、新規事業、PRやマーケティングなど、ビジネスの分野でも活用され始めています。それらのコンテンツの一部を調査・体験してみたので、紹介したいと思います。
渋谷区公認配信プラットフォームバーチャル渋谷
渋谷区公認で運営されているバーチャル渋谷。2020年5月、KDDI・渋谷未来デザイン・渋谷区観光協会を中心とする参画企業(2021年12月時点で73社)で組成する「渋谷5Gエンターテイメントプロジェクト」による立ち上げ以降可動エリアも広げながら、現在もさまざまなイベントが開催されています。
2022年1月と2月にはサッカー日本代表のFIFAワールドカップカタール2022のアジア最終予選を観戦するイベントなども開催され、音楽ライブ、ハロウィーンフェスなど、渋谷の街と連携したコンテンツを提供しています。(参考:バーチャル渋谷)
リモートで新しいかたちのチームワーク「Horizon Workrooms」

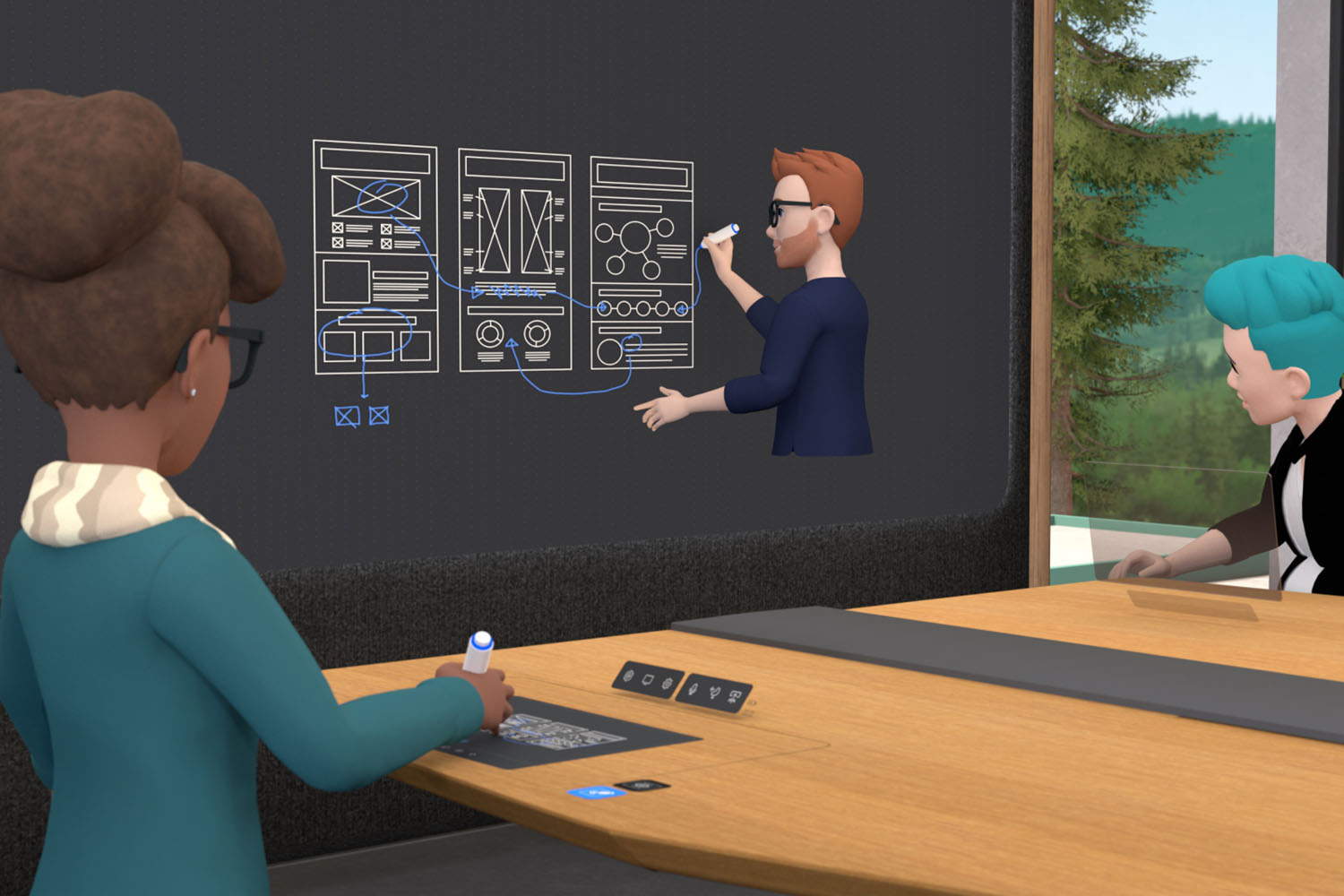
出典:Workroomsの機能 | チームの生産性を高めるツール
Horizon Workroomsは、「Meta」が開発しているVRワークスペース、リモート会議用のVRシステムです。バーチャルな空間にアバターとして人が集まり会話するVRの空間に、自分のPCやキーボードをVRの世界の中に持ち込んで、「没入感」や「リアリティ(現実味)」を活かした体験を味わうことができます。

出典:Workroomsの機能 | チームの生産性を高めるツール
ホワイトボードの共有ができることで従来のオンライン会議よりも、アイディアを出しやディスカッションを、より密に行うことができます。実際に使用してみると、たしかにZoomやMeetより、その場にいる感覚は強いと感じました。(参考:Horizon Workrooms)
VRイベント「バーチャルマーケット」

3Dアイテムや、リアルな商品を売り買いできる世界最大級のVRイベント「バーチャルマーケット」。「BEAMS」がバーチャルショップを出店したことでも話題となりました。
ビームスの衣類はもちろんオリジナルアバターを販売したり、Netflix映画『浅草キッド』と協業した「バーチャル浅草」を再現するなど、さまざまな仕掛けやイベントが開催されました。(参考:バーチャルマーケット2021)
また、『フォートナイト(Fortnite)』や『ファイナルファンタジー14(FAINAL FANTASY XIV)』のようなオンラインゲームでは、バーチャル空間上でコミュニケーションをとることが一般的となっています。フォートナイトでは日本人として初めて米津玄師さんがバーチャルイベントを開催。コロナ禍の時勢もあいまり、その後さまざまなアーティストがバーチャル空間上でライブを開催するなど、プラットフォームとしても活用の幅が拡大しています。
その他、2021年には東京ゲームショーが、PCまたはVR端末でアクセス可能なバーチャル会場として、初めてVR上で開催されました。
トヨタや日産がバーチャルギャラリーをVR空間に再現しビジネスを展開するなど、さまざまな分野で活用が拡大しているメタバース。今後も環境の整備、デバイスやテクノロジーの進化、アイディアによって、メタバースを活用した多様なコンテンツが登場することが予想できます。
まとめると、メタバースには次のような3つの要素で構成されているのではないでしょうか。
自己投射できる分身となるアバターやアイデンティティの形成
空間内にコンテンツや価値を生み出し体験を共有することができる
複数で繋がりインタラクティブなアクションとコミュニケーションができる
ここにNFTや仮想通貨などさまざまなビジネス的要素が関わるようになると思いますが、今回はメタバースのみにフォーカスして進めていきたいと思います。
メタバースと既存技術の違いとは
はじめに述べたとおり、メタバースはまったく新しい概念のように見えますが、実はすでに存在するテクノロジーから進化し、機能が拡張したものだと言えるでしょう。「メタバース」というフレーズ自体が浸透し始めたのは最近のことですが、限定的ながらゲームやSNSの世界で、従来より用いられてきた技術やコンテンツでもあるのです。
ゲームに関して一例を挙げると、『フォートナイト(Fortnite)』や『ファイナルファンタジー14(FAINAL FANTASY XIV)』などは、実質的にはメタバースに類する機能を持っています。さらに一般的なところでは『どうぶつの森』や『マインクラフト』もこれに当てはまると言われています。
メタバースと従来型のサービスとの違いのひとつは「自由度」です。今までのアバターを活用したサービスでは、ゲームであればメッセージのやりとり、アイテムの交換や売買『どうぶつの森』ではそれぞれが創作した空間への訪問など、目的にもとづいた限定的なものでした。一方メタバースの世界では、従来型のサービスよりもユーザーの意向に沿って自由に活用できるプラットフォームとして定義されています。
メタバースにおけるUXデザインの必要性
では、メタバース領域におけるUIUXデザインとは一体何なのでしょうか。今回はおもにUXの視点にフォーカスしていきます。
実際に私が、「メタバース」と言われているコンテンツを、PCやスマホ、タブレット、VRヘッドセットなどすべてを活用し体験してみました。長時間、深く検証するための時間がとれたわけではありませんが、現時点ではゲームやSNS、オンライン展示などの延長ではないのか、という印象が強かったです。UIに関してはそのコンテンツに合った改善などメタバースに限らず状況によって必要な要素だと言えるでしょう。
気づき1)メタバースを始める敷居が高い
日常でスマホやPCからアクセスするウェブサイトとは違い「どのように始めるか」「何が必要か」といった点に、敷居の高さを感じる部分がありました。

実際にはヘッドセットが必要であったり、アバターをつくって空間へアクセスするなどが現段階では一般的ではなく、ゲームの操作に慣れたプレイヤーやITの技術に見識がある人たち以外を置き去りにしてしまう可能性も大いにあると感じました。コンテンツの操作などUIはもちろんですが、メタバースの世界にアクセスするための「入り口」から設計することが、今後重要となると思います。
また、VRデバイスだけでなくPCやスマホなどどれを使用するのか、マルチプラットフォームに対応するかなどは、メタバースに関係なく設計する必要があるでしょう。
気づき2)インタラクティブな体験設計の重要性
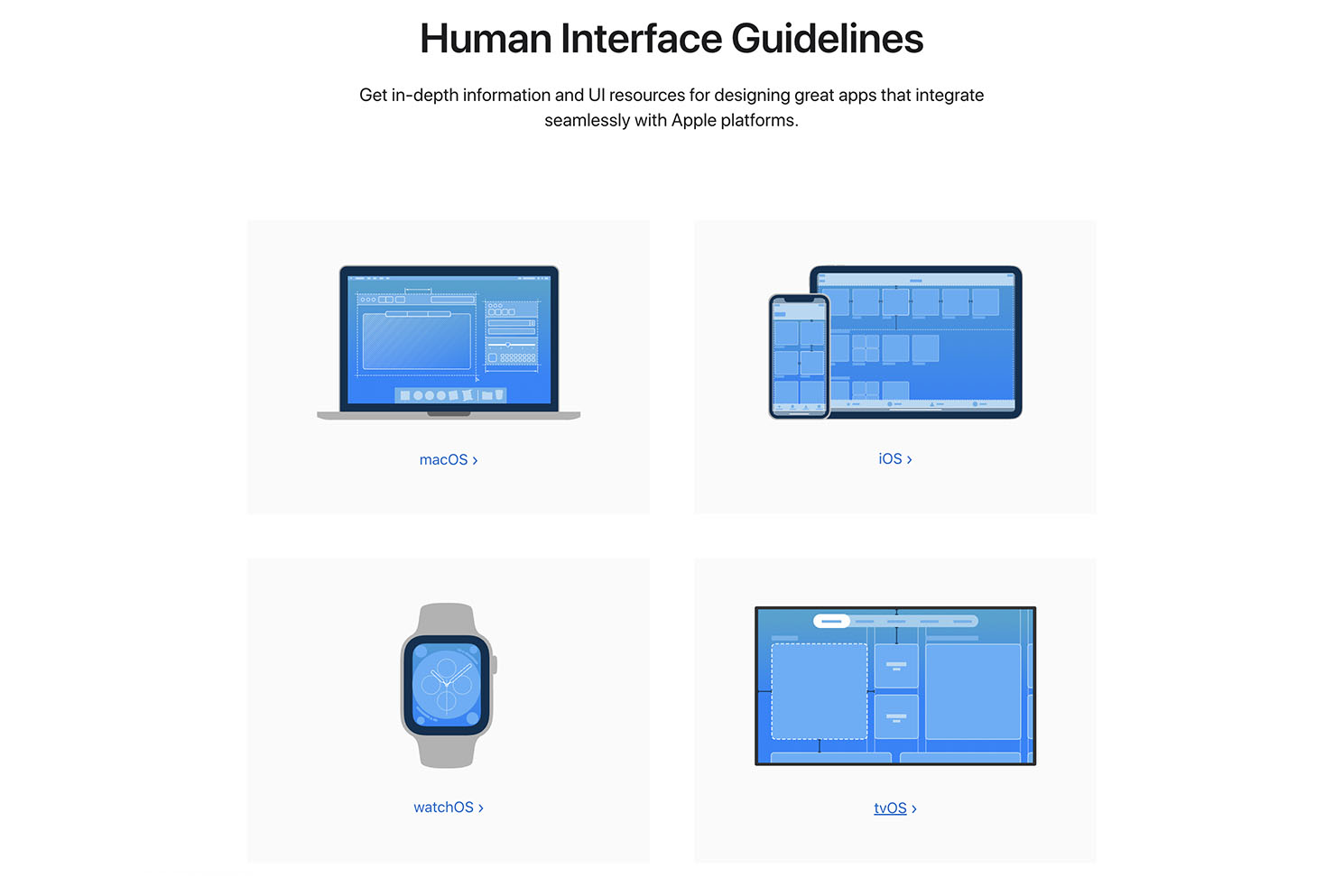
スマートフォンなどのアプリデザインにおいては、GoogleやAppleの「インターフェイスガイドライン」が事細かく定義されており、それらに則った論理的なデザイン思考をベースに構築することができます。

出典:Human Interface Guidelines – Design
一方メタバースでは、デザインする主要素としてインタラクティブな体験設計が挙げられます。3D空間でインタラクティブな体験をしたり、アニメーション、コミュニケーションなどを用い、「楽しい」「ドキドキ」「心地よさ」といったユーザー体験そのものにフォーカスして設計・デザインしていくことが重要となるはずです。
メタバース空間や体験を設計するときのポイント
メタバースと既存のウェブサイトやSNSとの大きな違いは、メタバースには基本的には空間がありそれが永続的に共有されている点にあります。3D空間やアバターを含めたビジュアルはもちろん、ユーザーが空間の中でどのような体験をするのかを設計します。その場合のポイントを3つにまとめてみました。
1.誰がどのように活用するのか
メタバースの領域に限らず、用途やゴールを明確にすることが大切です。その上で空間や提供したい体験のイメージをつくり、同時に共有できる人数、具体的に体験してもらう内容やそれ以外の自由度が高い目的も想定。ゴールの先にある価値を提供できるよう設計することが必要だと思います。

2.空間やモノのリアリティとストーリー
メタバースではアバターを活用し、その空間にいるかのごとく没入感を得られるかが必要不可欠な要素のひとつです。建築の基礎知識など、その空間をつくるときは実際のスケールやディテールにこだわることも大切になるはずです。
場の雰囲気や空気感までもバーチャル上で体験できるようにするには、素材や時間、光までこだわることが重要になるでしょう。状況によっては非現実なデフォルメがより現実を感じさせるかもしれません。

なぜそこに人がいるのか、ゴミが落ちていたり、道や建物が汚れているのか――。ストーリーがあれば、存在やリアリティが増し、それそのものが世界へと変わることで、ユーザーがその世界観に入りこみやすくなります。
これらはペルソナの設計に近いかもしれません。現実世界でできる「直感的」で「当たり前」を、バーチャルでもいかに違和感なくスムーズに行動できるようにするかは非常に重要な要素です。
3.ユーザーにとって快適なメタバース空間にする
これにはいくつかの要素と課題があります。ゲームなども同じですが、まず快適にメタバースの世界にひたるには快適なUIと環境が必要です。なるべくユーザーのストレスや使用の妨げとなる要素は省かなければいけません。またゲームやスマートフォン、VRヘッドセットに慣れてないユーザーは、使用に相当なハードルを感じることが想像できます。

今は老若男女とわずウェブサイトを閲覧したり、検索ツールを使うなどが当たり前となりましたが、メタバースで快適なユーザー体験を提供するにはその入口から設計する必要があります。まだまだ、限定的なユーザーやSNS、ビジネスでの活用に留まってしまう可能性も大いにあるように感じています。

また、物理的・技術的な側面でも課題はあります。通信環境は5Gが整備されつつありますが、対応したデバイスやPCの有無、コンテンツによっては動画のレンダリングといったスペックを満たすことが必要となり、ユーザー固有の環境に左右されてしまいます。ヘッドセットが必要なコンテンツでは、それを装着すること自体に抵抗感やストレスを感じる方も多いのではないでしょうか。
メタバースは日常となり得るのか
今後テクノロジーの進歩や環境の整備とともに、メタバースの世界が日常の一部になり得るのかどうか。
専門家やクリエイターからは懐疑的な意見もあります。そもそもゲームの世界でほぼ実現しているが、限定的でそれ以上の広がりはないのではないか。メタバースの概念やそれ自体が、インターネットという枠組みにおけるコンテンツのひとつに過ぎないのではないか――。そんな意見も多くあります。
ただ今後、今まで以上にオンラインがオフラインの世界に近づくでしょうし、そのうえでメタバースにさまざまなカルチャーが生まれる可能性も大いにあると思います。
まとめ
今回私自身、デザイナーとして「メタバース」と言われる世界の一部に触れてみて感じたことは4点あります。
今段階では一般的に広めるには敷居が高い
より没入感のある世界や価値観、コンテンツを体感してみたい
未知数なのでデザイナーとしてやりがいがある
以前の記事で、「VUI(ボイス・ユーザー・インターフェースの略)」で音声のデザインや設計が必要となり、デザインの領域が広がっていることに触れました。
このメタバース領域でも、空間やコミュニケーション、さまざまなアクションを通じて、インタラクションな体験や価値をデザインする必要があります。限定的なユーザーにとどまらず、生活に溶け込み、あるいはライフスタイルを変えてしまうような大きな世界へと拡大していく可能性もあります。

メタバースの可能性は未知数ではありますが、アニメや映画、スポーツやライブなどにそのまま降り立つような体験ができたり、テクノロジーの進歩で空気感や摩擦など触感、嗅覚などを感じることができるようになるかもしれません。
またメガネやコンタクトレンズのようにヘッドセットが小型化したり、脳に直接映像を送るようなインプラント技術の研究が進んでいますが、それを応用した簡易的なニューラルリンクができるようになったらどうなるでしょう。

人々に感動を与えるデザイナーやクリエイターとして、幅広い情報や知識をキャッチし、今後の「メタバース」領域に注目していきたいと思います。

次回は、Appleの「iOS15.4」で追加される新機能が大幅にユーザー体験を変化させる可能性について考察していきますので、こちらもよろしくお願いします。以上、新谷でした。ありがとうございました!!
こちらの記事もおすすめです
様々なサービスやプラットフォームを通じて、UIUXデザイン関連の考察を連載しています。ぜひこちらもご覧ください。
CreatorZine
今回の記事はウェブマガジン「CreatorZine(クリエイタージン)」さんに寄稿させていただいた記事の追記、更新版となります。企業で働くクリエイターをサポートするウェブマガジンです。こちらもどうぞご覧ください。
Contact
各種デザインやイラスト制作承ります!お気軽にお問い合わせください。