こんにちは!デザイナーの新谷です。
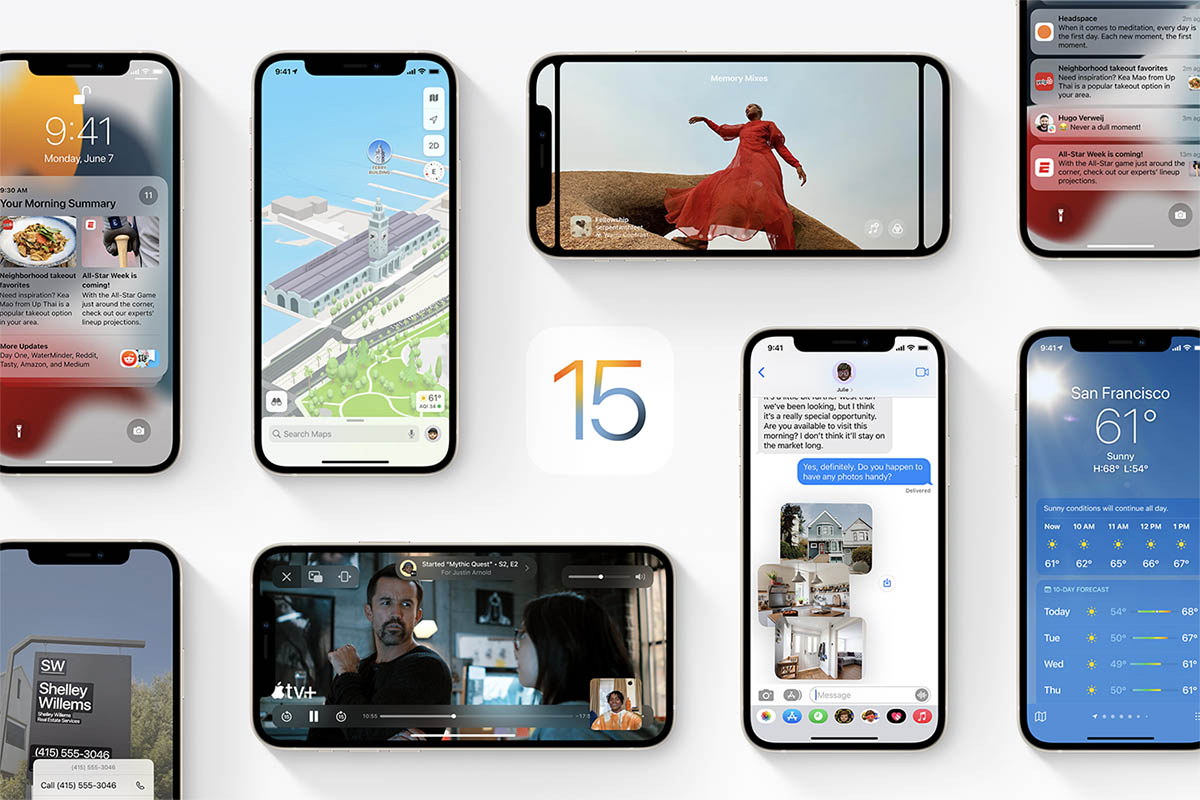
今回は、Apple WWDC21で公開されたiOS 15についてです。そのなかでも再設計されて話題となったSafariのUIについてフォーカスしてみました。
iOS 15のベータ版 Ver.2で検証しています

出典:iOS 15プレビュー – Apple(日本)
コロナ禍によって、直接会うことができない、遠隔で作業せざるを得ないという状況の中、モバイルの普及も重なり、オンラインサイトやウェブサービス、アプリケーションの需要が一気に加速しました。
弊社でも、DXのデザインやモバイル端末の数万規模の活用にかかわる導入とセキュリティ、ウェブサイト制作などの依頼は、コロナ禍を機に突発的に増えることになります。
また、昨今ではウェブを通して行政の手続きなどを行うことも少なくありません。IT後進国とも言われる日本において、できるだけ少ないステップでユーザーの目的を達成できるUXデザインとUIデザインは、とくにフォーカスしておくべき部分ではないでしょうか。世代を問わず扱いやすいUIは、ユーザーにとって快適なUXにつながるからです。
目次
UIについて簡単におさらい
本題に入る前に、まずはUIについて簡単におさらいしていきます。UIとは、ユーザーインターフェイス(User Interface)の略称で、ユーザー(主にウェブ・アプリケーション・ソフトウェアを利用する人)と、製品やサービスとのインターフェース(接点・接触部分・伝達方法)などを意味します。
ウェブサイトについて言えば、UIはサイトに表示されるデザイン、フォント、レイアウトの外観などユーザーの目に触れる情報や使いやすさのことを指します。
それは目に付く表面的なデザインだけでなく、メニューやボタンの配置、操作性、画像やフォントを含めた伝達方法など、ユーザーが目にして操作するものすべてことを言います。
たとえば、みなさんが家電や家具を購入しようとしたときには、外観が良かったり、使いやすい、機能的にも優れているものを選びたいと考えますよね。それと同様にウェブやアプリでも、UIはその見た目だけではなく、ユーザーが利用する際の核となるくらい大切な位置付けとなります。
WWDC21で公開されたiOS 15で再設計されたSafariのUI
それでは本題に入っていきます。
Apple「WWDC21」で発表された新しい「iOS 15」。正式リリースは「今秋」と発表されましたが、具体的な配信日は未定です。(2021年6月27日時点)
WWDCではiOS 15についてたくさんの機能強化がプレビューされました。今回はその中で再設計されたSafariのUIについて、変化、そして進化したことでどのような影響があるのかをみていきたいと思います。
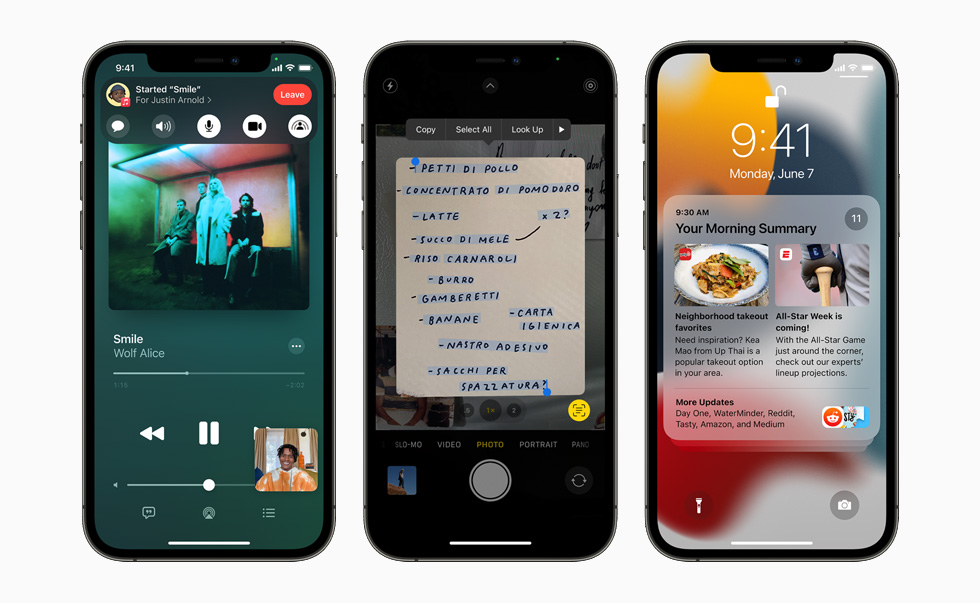
まずiOS 15では、FaceTimeが大幅に進化し、通知の再設計「Notification Summary」機能で通知を制限したり、ウォレットアプリの進化、写真の中のテキストを認識し変換、自宅玄関の鍵となる「Home Key」など、日本では実装されない機能も含め、たくさんの機能強化が発表されました。

出典:Appleプレスリリース「iOS 15が、つながりを保つ新しい方法や、デバイス上の知能を使い、ユーザーの集中を助けたり、探索したり、さらにいろいろなことができるパワフルな機能を提供」
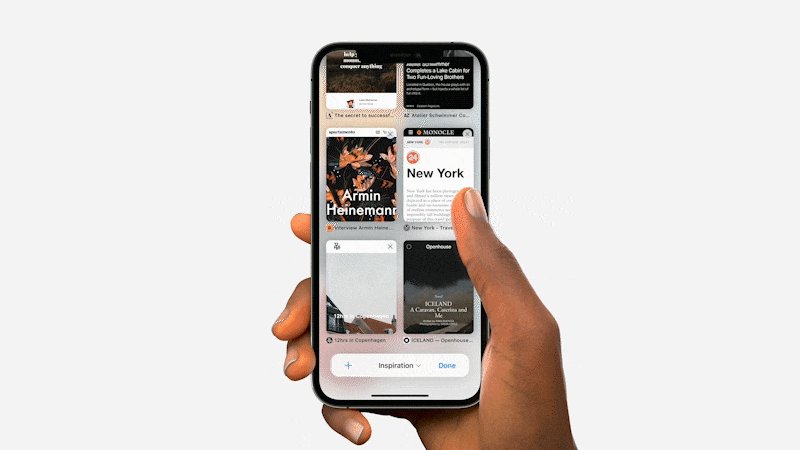
今回、とくに注目したのが刷新されるSafariのUIです。快適なブラウズ体験のために、新しい「タブバー」と「タブグループ」を採用し再設計されました。

出典:Appleプレスリリース「iOS 15が、つながりを保つ新しい方法や、デバイス上の知能を使い、ユーザーの集中を助けたり、探索したり、さらにいろいろなことができるパワフルな機能を提供」
反響が大きかったSafariのタブバー表示機能
iOS 15で実装される、Safariの新機能「タブバー」について。
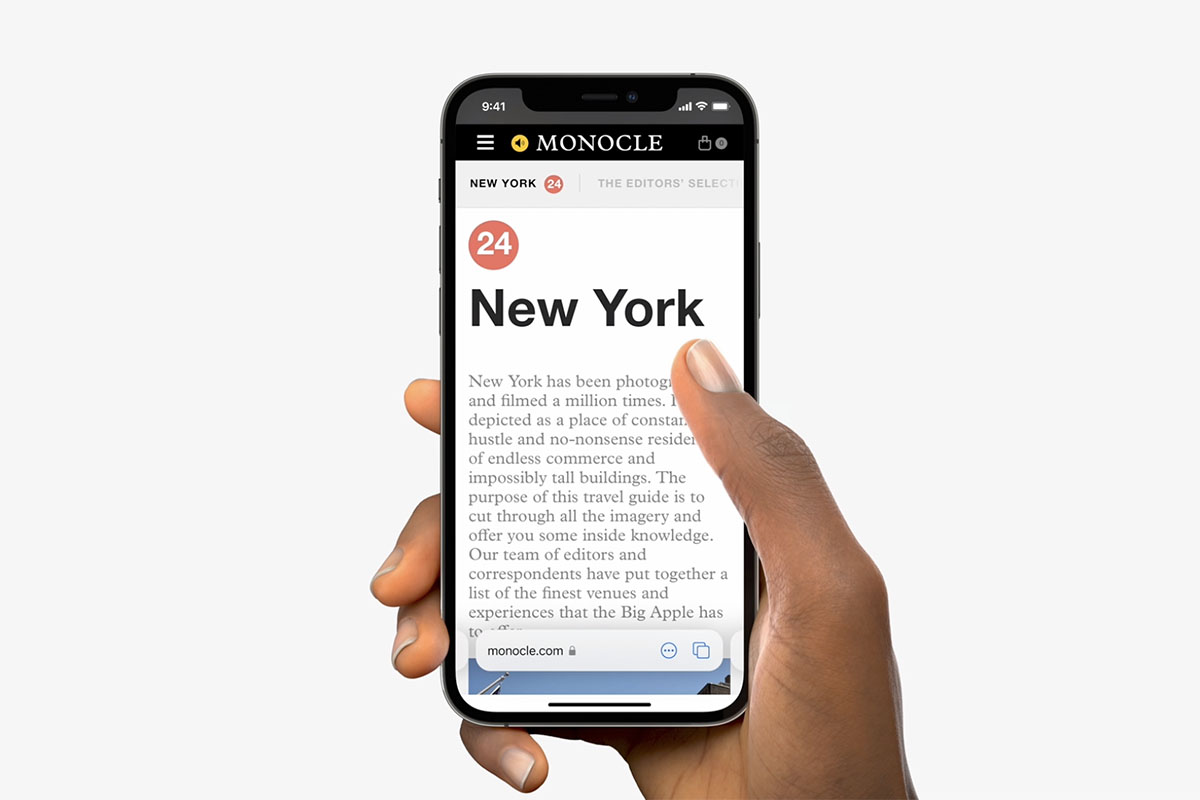
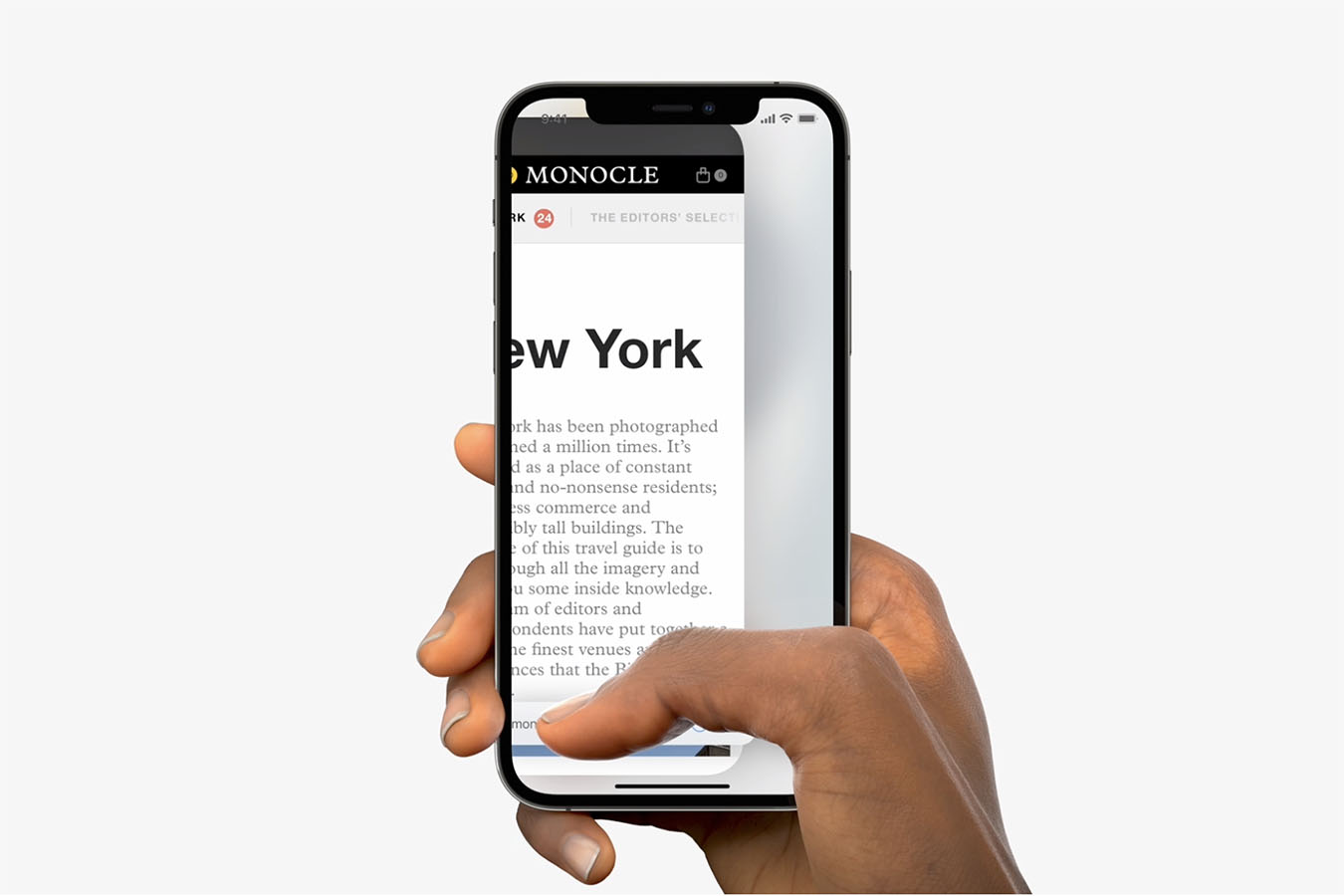
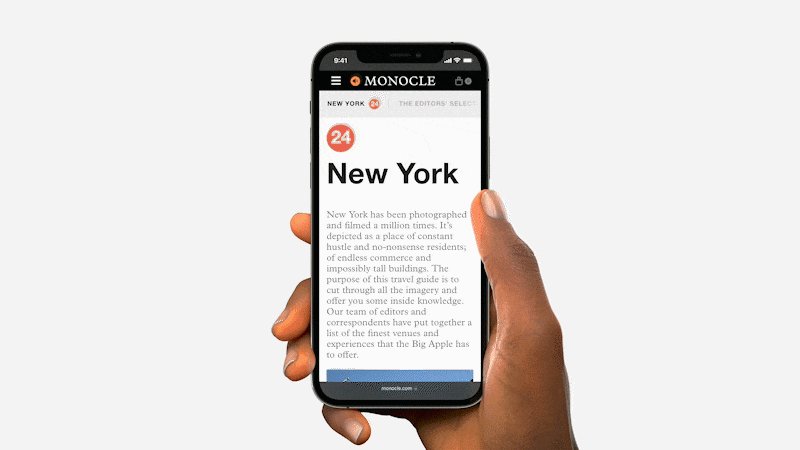
タブバーは、検索とアドレスバー、タブツールバーを画面の下部に表示し、従来よりも省スペースにまとめられました。バーをスワイプすることで、簡単に別のタブへ遷移できるようになります。

出典:Appleプレスリリース「iOS 15が、つながりを保つ新しい方法や、デバイス上の知能を使い、ユーザーの集中を助けたり、探索したり、さらにいろいろなことができるパワフルな機能を提供」
これまで画面上部にあったアドレスバーは画面の下部に移動し、必要に応じて自動的に隠れる仕組みとなりました。
これにより、画面全体でウェブサイトを閲覧することができ、サイトアドレスの入力や前後ページへの切り替え、タブ切り替えへのアクセスが容易になります。さらに画面のいちばん上まで指を伸ばさずに、手元で操作することも簡単になりました。
UIのレイアウト変更が既存サイトに与える影響とは
アドレスバーはスワイプすることでタブを切り替えることができ、ほかのタブで開いているページに素早く切り替えることができます。操作性はとてもスムーズで整理されており使いやすい。直感的に進化したと感じました。
ただし、このレイアウト変更によって、影響が出てしまうウェブサイトが増えそうだと、弊社SNSなどでも大きな反響がありました。

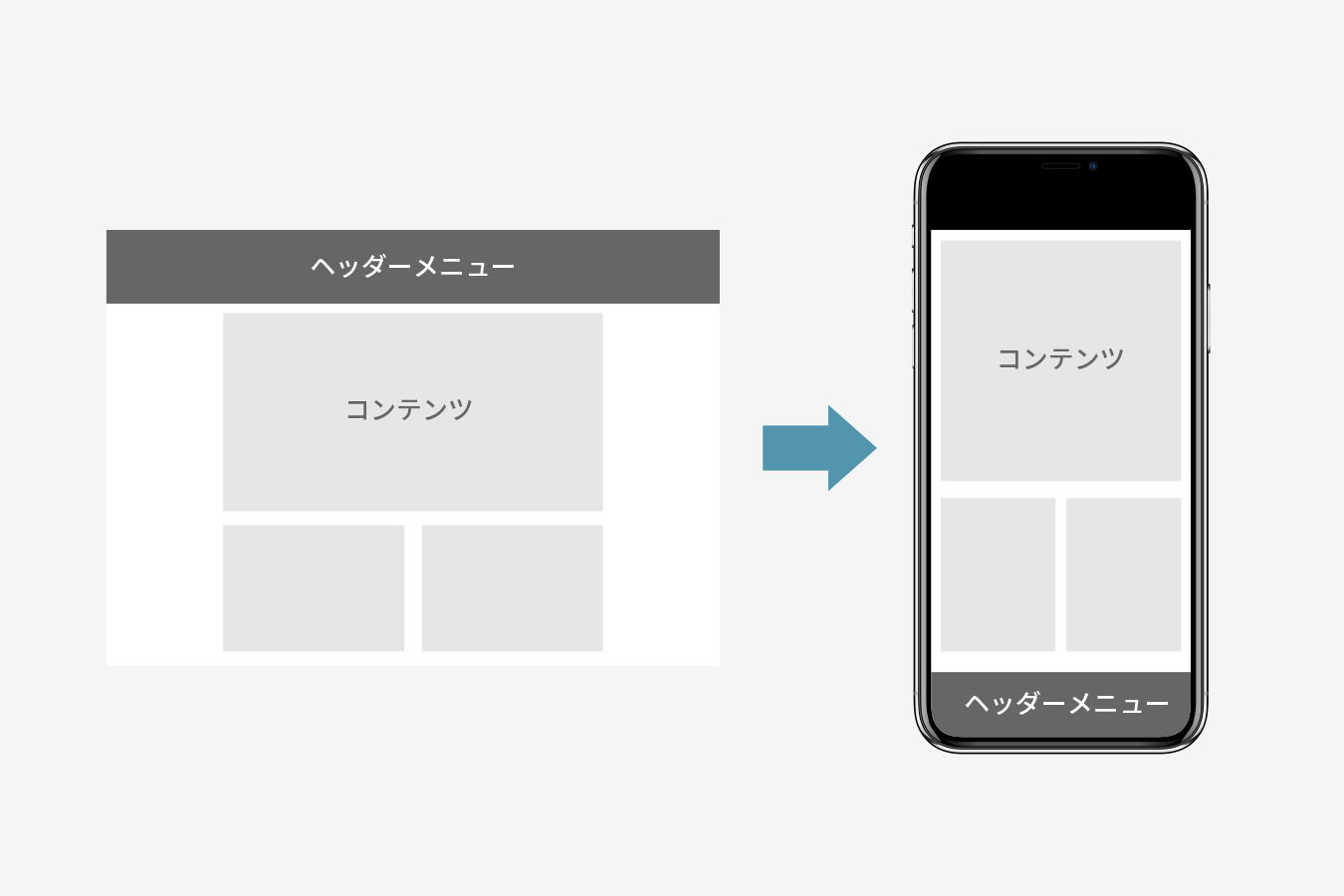
モバイル時にウェブサイトのレイアウトはアドレスバーが画面の最上部に固定され、画面の下部にメインニューやボタンを配置するデザインが数多くあります。
新しく設計されたSafariでは、下部に「タブバー」が配置されたことで隠れる要素が多くなるため、メニューやボタンまたは広告などの配置を再設計する必要が出てきてしまいます。

出典:Appleプレスリリース「iOS 15が、つながりを保つ新しい方法や、デバイス上の知能を使い、ユーザーの集中を助けたり、探索したり、さらにいろいろなことができるパワフルな機能を提供」
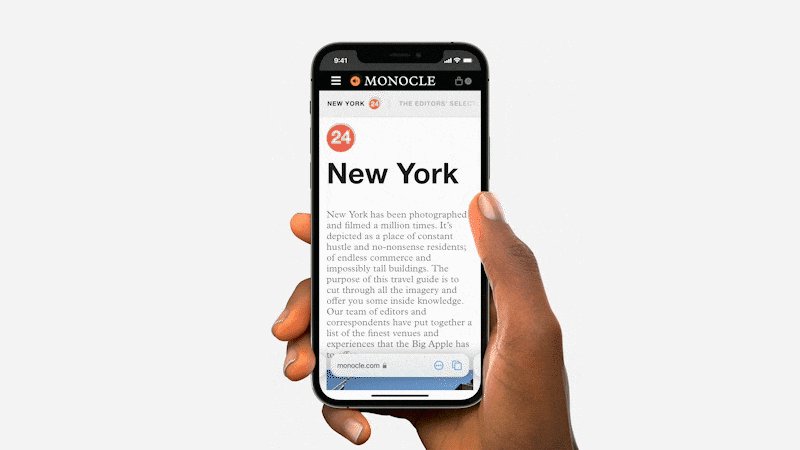
上記はAppleのプレスリリースに掲載されていた動画です。下部に収まったタブバーがアクションに応じて表示されます。
弊社サイトも、モバイル時はメニューボタンを下部固定で設置しています。現状はiOS 15のベータ版となりますが、インストールして実際の動きを確認してみました。
実機で試してみると(1週間ほど使用してみました)、そこまでストレスの感じるものではありませんでしたが、それには個人差があるのではないかとも思います。
「タブバー」は通常隠れており、タップやスクロールすることで下部に表示され、そして再びタップ、スクロールすることで閉じられる挙動となります。またはアドレスバーの横に設置されたサイト設定メニューから隠すこともできます。必要に応じて、タップまたはスクロールで表示、非表示を体感的に切り替えていく。そんな印象を受けました。
ただ上記の動画にもあるように、このタブバーの配置と挙動が下部に設置されたメニューボタンなどを一時的に隠すことになり、ユーザーによっては違和感を覚えたり、ストレスと捉える方もいるかもしれません。この部分に関しては、引き続き検証と対策が必要であると感じました。
プロダクトの進化とともに求められるモノとの親和性
昨今のスマートフォンは巨大化する傾向にあります。例えばiOS 15がインストールできるiPhone6s以降のサイズを比べてみた場合、以下のようになります。

iPhone12 Proだと、6sよりも約1cm近く大きくなっており、手の大きさにも影響されますが、上部配置のボタンなど、片手では操作し辛いと感じることが多いのではないでしょうか。それらの一因として、上部ヘッダーに固定されていたボタン類が、モバイル時に下部固定されるデザインも増えたように思います。

そこで今回のSafari「タブバー」の再設計は、UIの観点からも大画面を活かせますし、理にかなったレイアウトともいえるのかもしれません。
UIは画面上のデザインだけでなく、プロダクト、いわゆる触れる「モノ」でもあることから、その「接点」を考慮した親和性も大切な要素となります。
より良いUXへつなげるUIの重要性
2021年秋ごろに正式リリース予定の「iOS 15」のSafariには、UIの再設計だけでなく、iPhoneやiPadでもウェブ拡張機能が利用可能になるなど、ほかにもいくつも機能が追加ならびに強化されています。
新しくUI設計されたSafariでは、さらに快適になったブラウジング体験を感じたり、楽しんでいけるのではないかと期待しています。(※ベータ版のため、すでにいくつか不具合が報告されてるようです)
ウェブサービスやウェブサイトにおいて、ユーザーにより良い体験(UX)を感じてもらうためには、UIを重視する必要があると言えると思います。
まとめ
デザインリサーチを通じ、日々進化するテクノロジーやニーズを捉えてユーザーの利用シーンや目的、価値観を特定し、最適なUIと体験をデザインしていくことが大切だとあらためて感じることになりました。
今後、OSの進化や新しいプロダクトとともにSafariの「UI」がどのように変化していくのか注目していきたいと思います。
また、Android OSのUI「Material You(マテリアルユー)」にも注目しています。Googleの発表会「Google I/O ‘21」にて、Android 12ではUIデザインを好きなようにユーザーの指先ひとつで細かく変更できるので、次回以降の記事で紹介していきたいと思います。
追記
記事を公開しとときは、Beta1と2で検証していました。iOS 15 Beta3ではSafariのUIが少し調整、最適化されています。その他不具合等も修正されているようです。
ただしiOS14までは、リロードボタンがアドレスバー横に組み込まれていたので、今回のiOS15では、ワンアクション(長押ししてメニューを開く)が多くなってしまっています。
こちらの記事もおすすめです
今回の記事はウェブマガジン「CreatorZine(クリエイタージン)」さんに寄稿させていただいた記事の追記、更新版となります。
企業で働くクリエイターをサポートするウェブマガジンです。こちらもどうぞご覧ください。
Contact
各種デザインやイラスト制作承ります!お気軽にお問い合わせください。


