こんにちは!UIUXデザイナー新谷です。
過去5回「UIUXの話をしよう」ということでモバイル中心にUIUXに関わるお話をさせていただいています。その中で登場した「今後のモバイルのUIUXはどう変化し、進化していくのか」という話題に、今回は触れていきたいと考えています。
最近、正式にメジャーアップデートされたAndroid 12・iOS 15やスマートフォンのUIUXが、プロダクトや技術の進化とともに大きく変化してきています。それら各分野の要素を紐解きながら、モバイルUIUXデザインの過去と現在、そして今後について考察していきたいと思います。
目次
プロダクトの進化とともに共鳴してきたインターフェース
UIデザインは、端末などのプロダクトや技術の進化とともに、共鳴しながら変化してきたと言えるのではないでしょうか。
過去を振り返ってみると、いわゆるガラケーと言われた時代はそう遠くない過去で、たとえば日本でスマートフォンが普及するきっかけとなった「iPhone 3G」は2008年に発売されました。

それ以前はガラケーが主流の時代で、物理的なボタンからタッチスクリーンに進化するなど、この頃がモバイルのUIUXデザインにおけるひとつの大きな転換期だと思います。
主流となったスマートフォンと技術的進化
2008年以降、iPhoneやAndroid搭載のスマートフォンの発売で市場が急速に変化し、各キャリアはこぞって発売。ネットワーク環境は整備され、アプリという概念の普及、日本で主流となっているLINEの登場、急速なカメラ機能の進化などによって、スマートフォンはユーザー体験の面で生活により身近かつ便利なツールへ変わっていきました。
昨今では技術的な進化はもちろん、さまざまなサイズの端末が登場。端末が大きすぎるなどその物理的な接点が問題となったり、アクセシビリティの側面も含め、多様性と柔軟性を兼ね備えたUIデザインが重要となっています。
折り畳めるスマホの登場は新しいUIUXを生み出すか
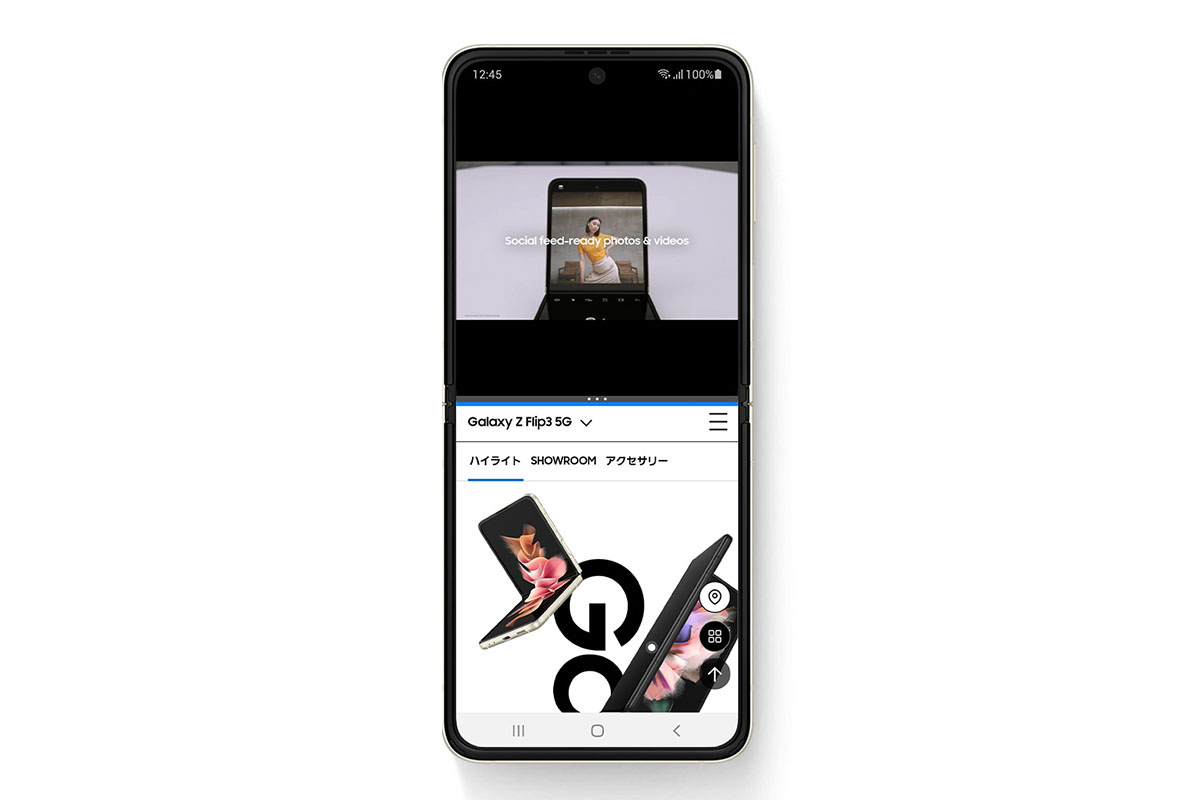
プロダクトや技術の進化によるUIUXの変化がわかりやすい例として、最近発売された「Galaxy Z Flip3 5G」を挙げることができると思います。

スマートフォンが巨大化する傾向にある中で、「折り畳める」ポケットにすっぽり収まるコンパクトさは、ユーザーに大きなエクスペリエンスを提供しました。また、折り畳んだままの写真撮影やフリップした状態での使用など、新たなUIデザインが必要にもなっています。今後折り畳み技術の進化や、新たな端末の展開でUIUXが変化していくことになるのではないでしょうか。

出典:Galaxy Z Flip 3 5G(ギャラクシーZフリップ3 5G)|Galaxy公式(日本)
実際にGalaxy Z Flip3 5Gは弊社スタッフが使用しており、画面のスプリットUIなどの活用で作業効率は上がっているとの声も聞きました。
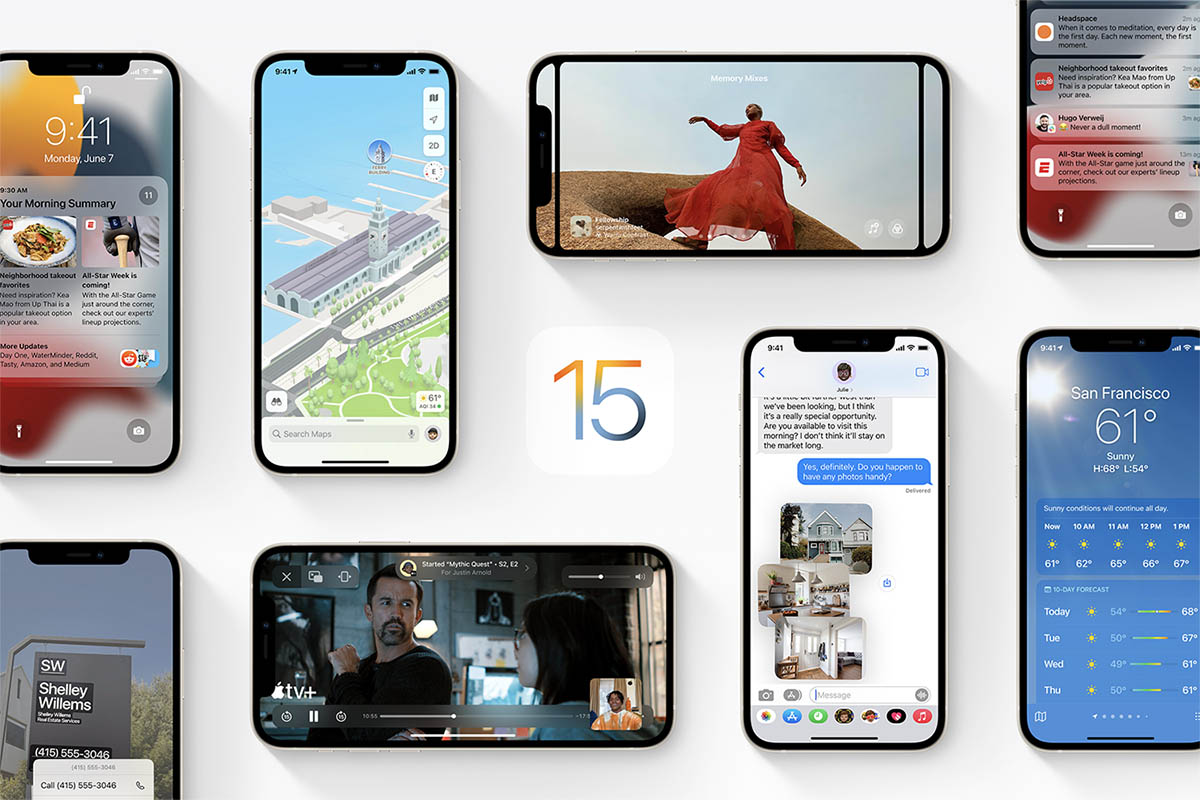
OSのメジャーアップデートで大きく変わったUIデザイン

出典:iOS 15 – Apple(日本)
最近相次いで「Android 12」と「iOS 15」がリリースされました。プロダクトや技術の急速な進化にともない、UIデザインも大きく変容しています。
まずは、今回のOSアップデートで大きく変わったデザイン部分を少しおさらいしてみましょう。
「Android 12」のUIデザインの変更点
Android OSには、Googleが2014年から提唱してきたUIUXのデザイン概念として「Material Design」があります。これはGoogleの製品だけでなく、テクノロジー業界全体のデザインを変革することに役立ってきました。Material Designはマルチプラットフォームのデザインフレームワークとして成長しており、物理的法則や配色など明確なガイドラインが定められ、美しく一貫したデザインを構築するシステムです。
2018年にGoogleは、システムを進化させた「Material Theming」を発表。Material Designのデザインシステムをブランドに合わせてカスタマイズするためのデザインシステムです。
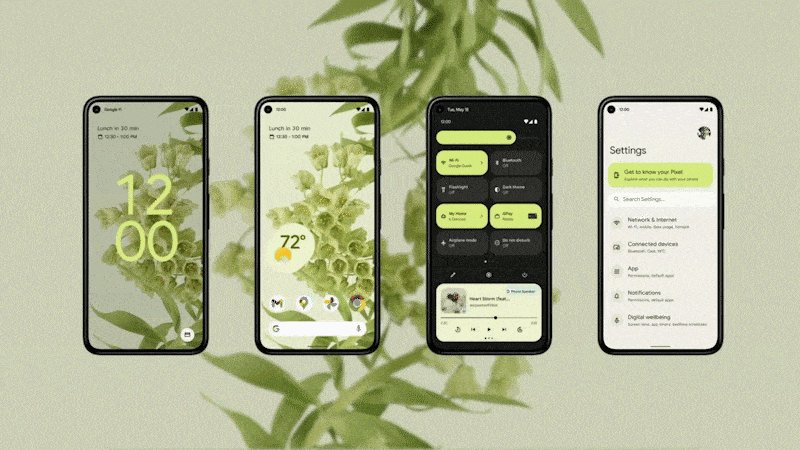
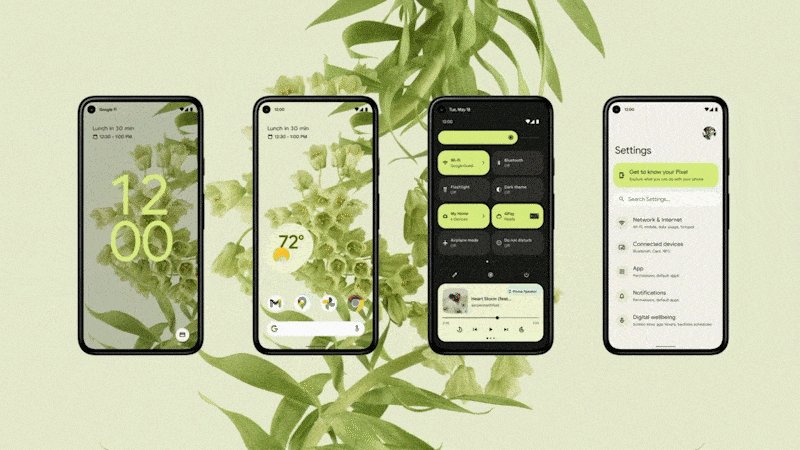
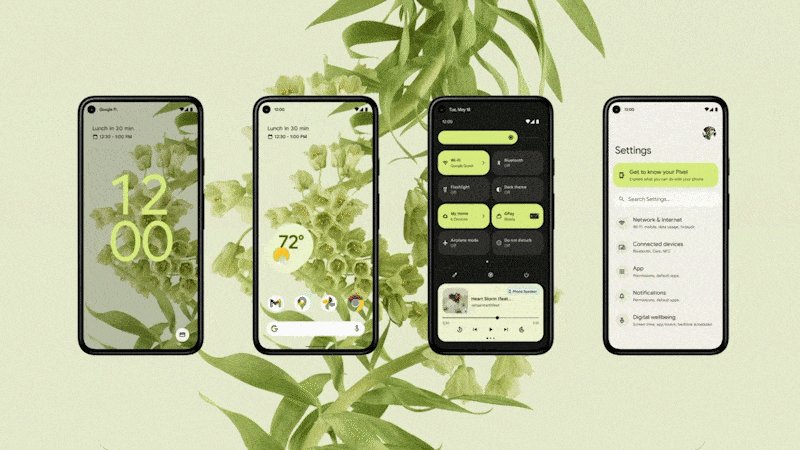
それらのデザインシステムをベースに、2021年「Android 12」がリリースされました。UIデザインで大きく変更、追加されたのは次の部分です。

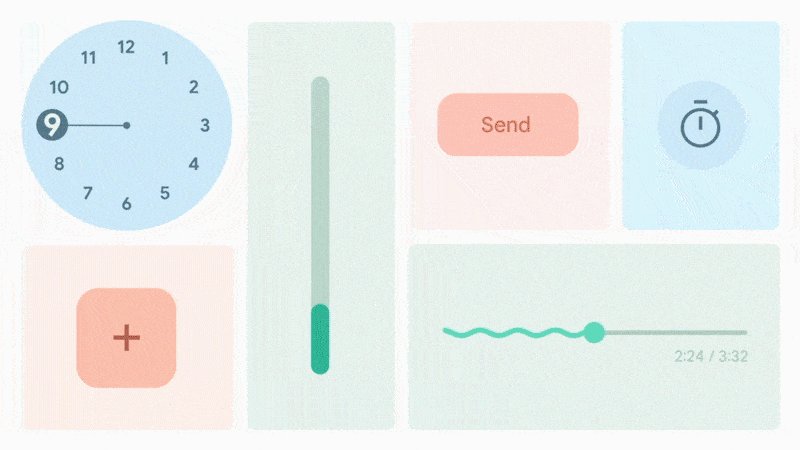
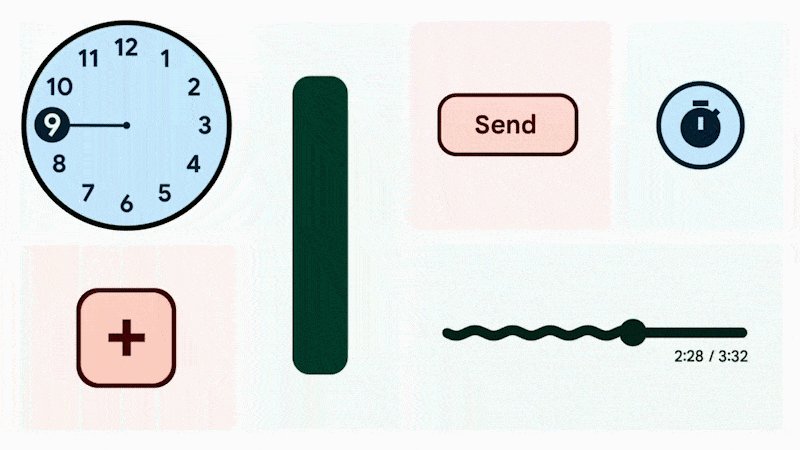
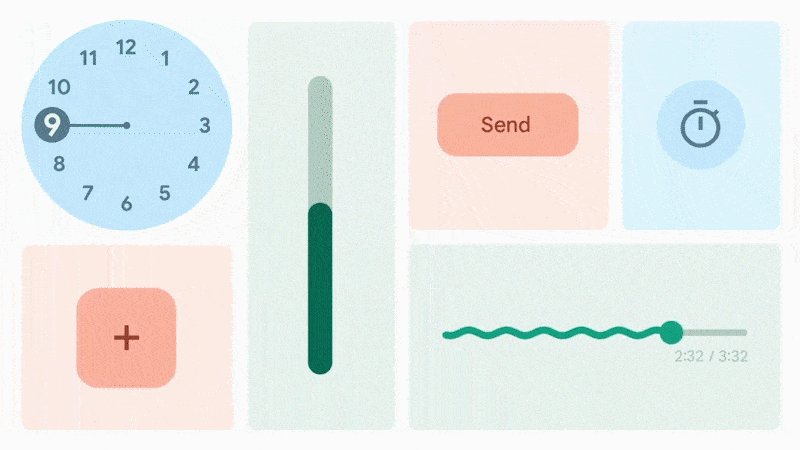
「Material You」
1.新しいデザインテーマが採用されています。全体の色調を統一するパーソナライズ機能や、ボタンやアイコンの色、サイズ、ステータスバー、マージン、テキストサイズ、フチの有無などのカスタム、個人のアイデンティティの強化など、パーソナライズ化を加速させるデザインシステムです。

出典:Google「Android 12 Beta: Designed for you」

出典:Google「Unveiling Material You」
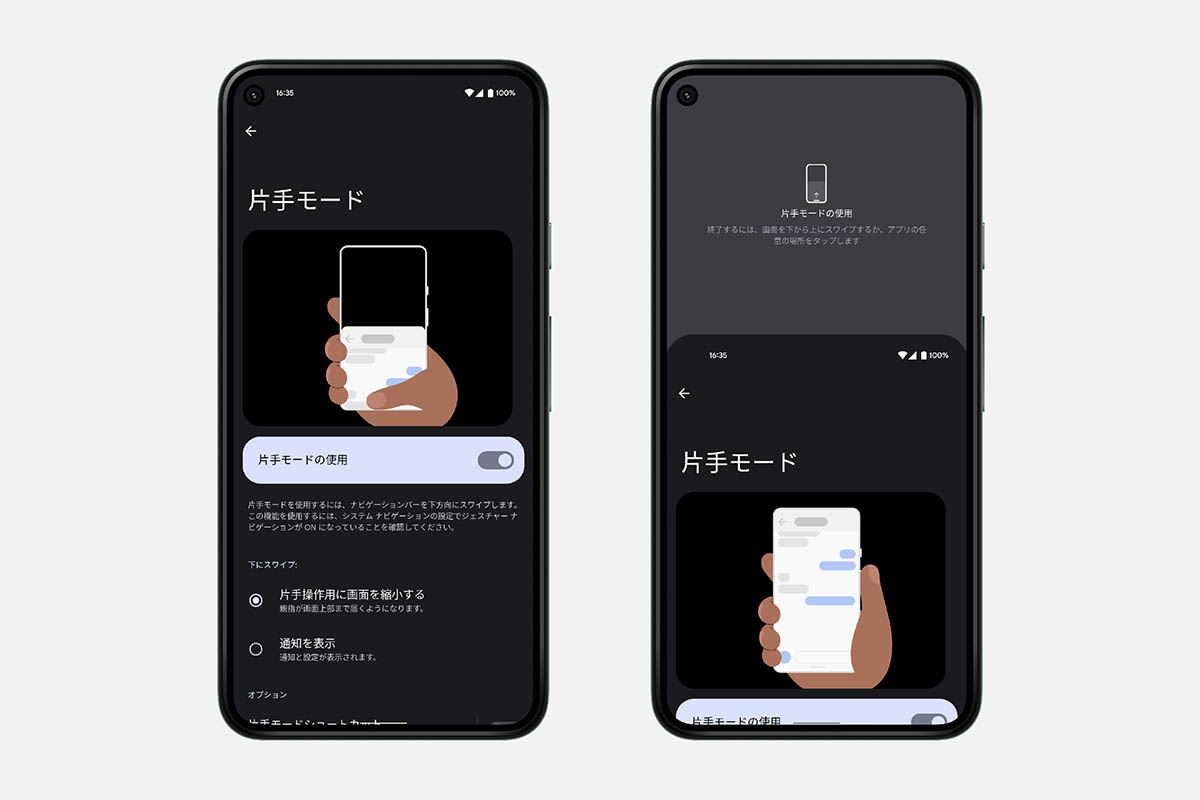
2.状況に応じて使い分けられる「片手モード」でアクセシビリィティが向上。昨今、巨大化するスマートフォンが多く、片手で操作できないケースが増えています。それらをカバーすることができるのですが、これは進化というより「対応」という言葉が近いように思います。iOSでは以前から実装されていた機能です。

3.「クイックタップ」機能。こちらは端末の背面を2回タップすることで、あらかじめ設定しておいた「スクリーンショットを撮る」や「アシスタントを起動する」、「メディアを再生または一時停止」などの操作ができるものです。こちらは現状誤作動が多い印象。設定でON/OFFすることが可能です。
上記の追加された機能にだけフォーカスしても、多くのUIデザインが変化していることがおわかりいただけるのではないでしょうか。これらは使用したユーザーに大きく影響してきます。
「iOS 15」のUIデザインの変更点
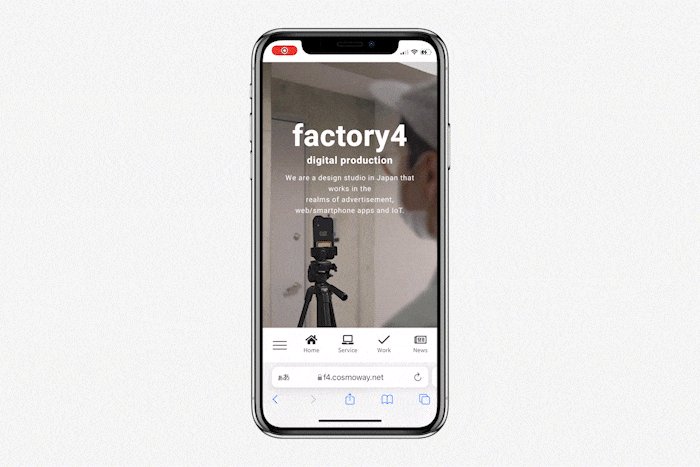
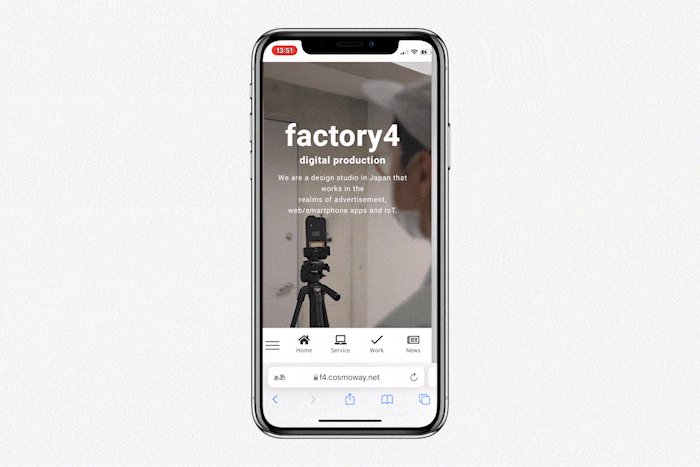
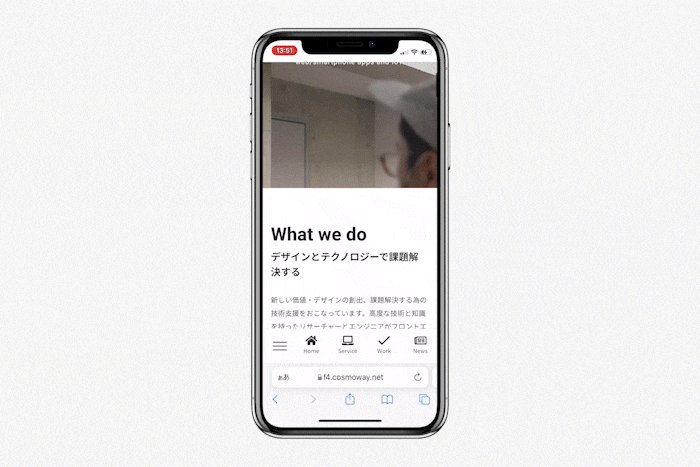
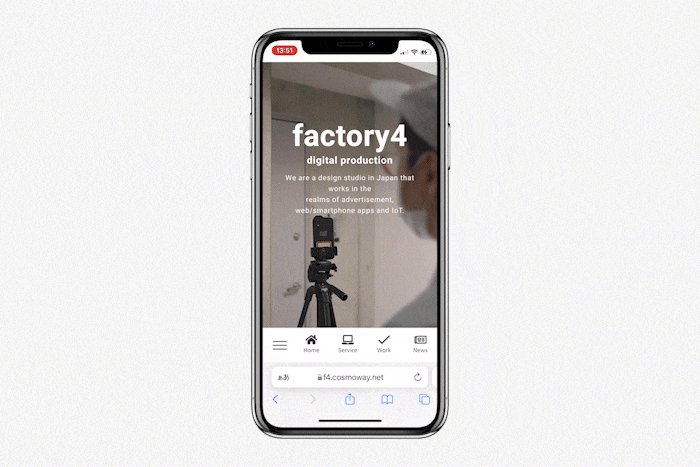
以前の記事でも触れましたが「iOS 15」のUIデザインとして大きな反響があったのは、再設計された新しい「タブバー」と「タブグループ」です。これまで画面上部にあったアドレスバーが画面の下部に移動し、必要に応じて自動的に表示される仕組みとなりました。

これにより、画面全体でウェブサイトを閲覧することができ、サイトアドレスの入力や前後ページへの切り替え、タブ切り替えへのアクセスが容易になります。さらに画面のいちばん上まで指を伸ばさずに手元で操作することも簡単となり、大きめの端末であったとしても片手で操作することができます。
このUIの変更については、TwitterなどのSNSでもデザイナーやiPhoneユーザー間でかなり議論や意見交換がなされていました。弊社のツイートでも意見交換などさせていただいたこともありました。こちらは端末の設定からタブバーを以前の仕様(上部固定)に戻すこともでき、今後どのような展開となるのか、注目すべきUIデザインです。
そのほかにもフォーム要素のスタイルや挙動も変更になるなど、すっきりとしたフラットなデザインに最適化されています。
今後追加・進化していくUIUXデザインとは
VUI(音声UI)の進化と普及
VUI(Voice User Interface)は音声を使って機械やシステムを操作するインターフェイスです。いままでは決められたワードなどが認識可能でしたが、認識エンジンの進化によってさまざまな言葉も認識することが可能になりました。
認識エンジンの進歩により自然な言葉の入力も可能になってきたことで、スマートフォンやスマートスピーカー、家電など、VUIは幅広い分野で広まっています。とくに自動車(カーナビなど)との親和性は高く、多機能化で複雑化するHMI(ヒューマンマシンインターフェース)をより人に優しい使い勝手にするためのソリューションとして活用されています。

出典:Siri – Apple(日本)
AppleのAIアシスタント「Siri」もUIUXの面で大きな影響を与えました。連絡先を見つけ出す、電話をかける、お店を検索するといったある程度決まったワードでのアクセスは、タップして呼び出すよりも素早くアクセスすることが可能です。
求められる人間のようなAIアシスタント
ディープラーニングにより、画像認識型のAIは人を超えるようなレベルに進化してきましたが、音声認識型AIはまだまだ発展途上と言えると思います。
会話や長い文章のワード認識、地下鉄など騒音がある環境、逆に図書館など静寂を基本としている環境など、そのほかさまざまな状況に影響されます。

AIアシスタンスは、端末からの音声とビジュアル的なモーションというふたつの要素が、UIの認識に重要な役割を果たしています。
音声を人格の一部とすると、音声はその機械のアイデンティティの一部になり、そしてそのインターフェイスとやりとりすることは、ユーザーは実際の人間と接する場合と近い感覚を経験することになります。今後、音声とビジュアルモーションのふたつをデザインすることで、さらにこの感覚を強めることができると思います。

とくにこのモーションは、未来のデザインにおいてとても重要です。視覚、または音声による明確なフィードバックがなければ、ユーザーはシステムとのインタラクションを推測することしかできません。視覚的なフィードバックがあれば、ユーザーはシステムの現在の状況を知ることができ、システムがリクエストを受け取り、処理しているということを確認できます。
インターフェイスを人間化することで、機械とユーザーの信頼関係を構築することが可能です。また、最近では脳波を活用し、脳にインプラントを埋め込み文字を出力するプロダクトを動かす研究なども進められていて、このような技術が進歩しスマートフォンに活用されるようになる日もそう遠くないかもしれません。
「IA」から「AI」へ変容していくUIUXデザイン
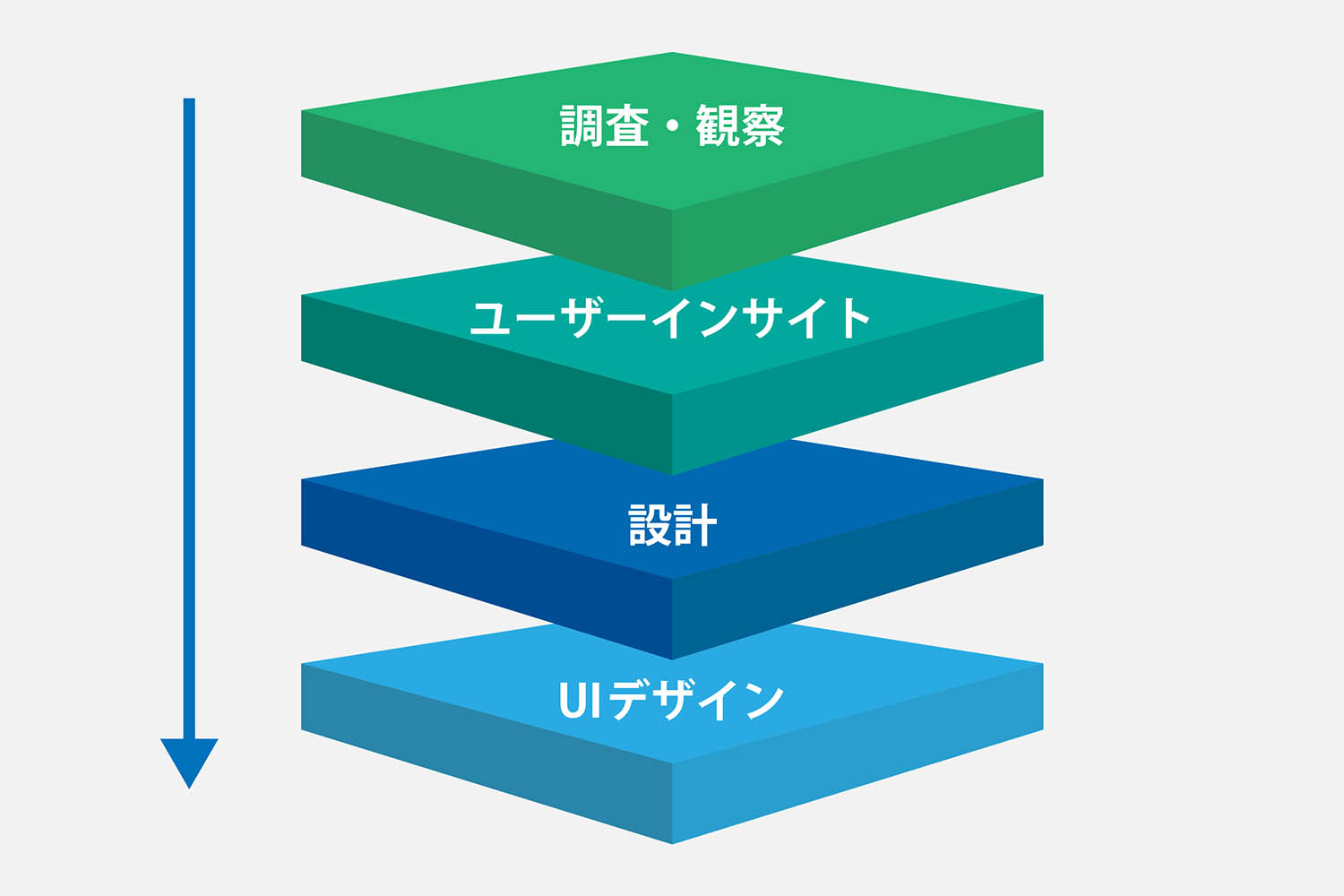
UIUXデザインはとくにUXにおいて、IA(Information Architecture:情報の構造化)設計をし、課題を分析し、その先にあるゴールを導き出します。事前のIA設計が重要で、その良し悪しによって、サービスやプロダクトを使用したユーザーのエクスペリエンスに大きな影響を与えます。

参考記事1「UXデザインとは課題解決型思考ではなくその先をデザインすること」
参考記事2「UIデザイナーが必要なくなる日がくる!? ロジカルなデザインとパッションから生まれるUIデザイン」
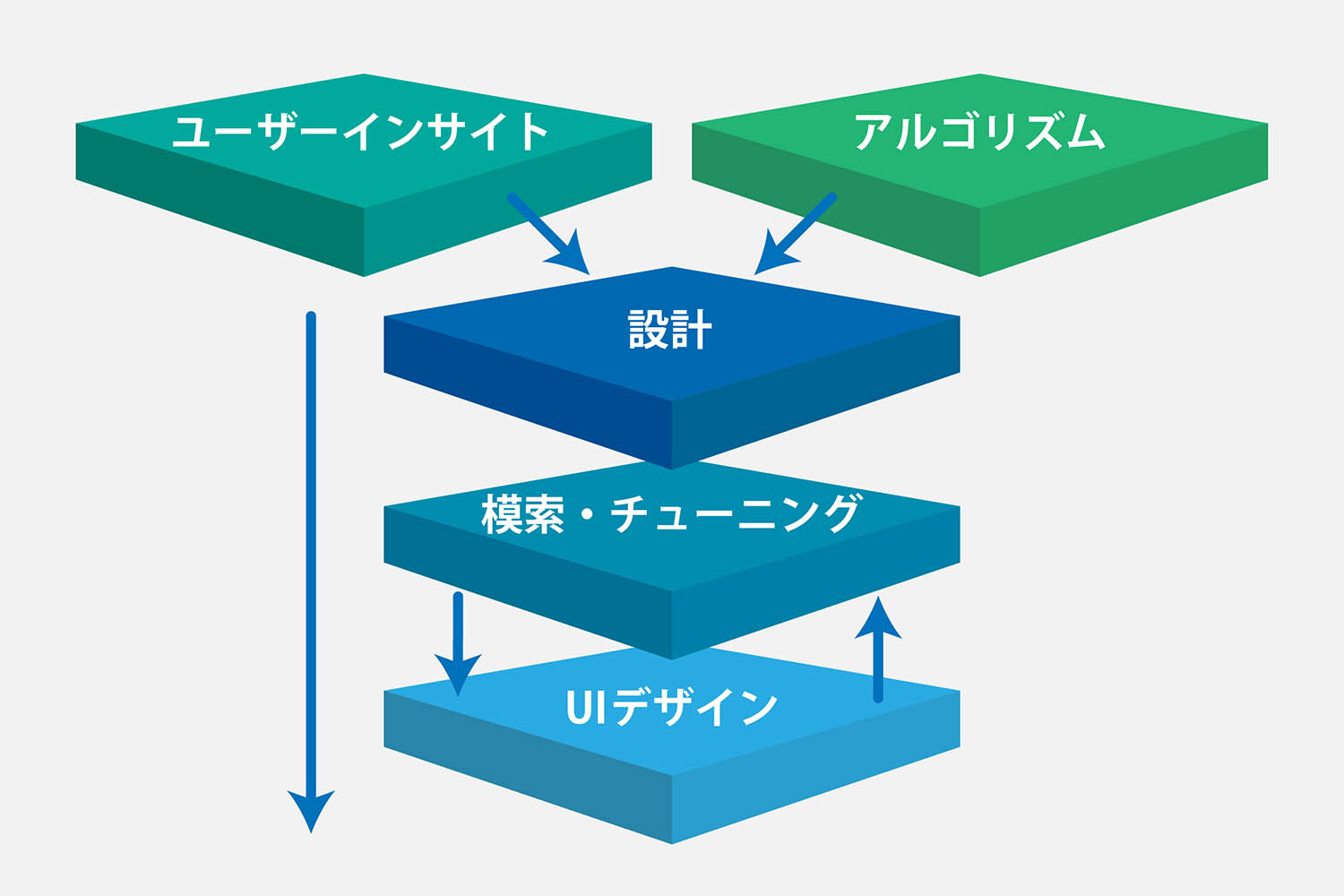
そこでAIを活用したUIUXデザインのプロセスは、また別の要素が加わり構造化していくことになります。
1.「ユーザーインサイト」に「アルゴリズム」が加わる
2.「データの模索」をしたり「チューニング」が必要となる

たとえばユーザーに対してパーソナライズやレコメンデーション体験をしてもらう場合、静的だけでなく、動的なコンテンツを生み出すアルゴリズムの設計も合わせて考える必要がでてきます。そのため、ユーザーインサイトに合わせてアルゴリズムを加え、ゴールを導き出すことになります。また、データを模索し、試行錯誤しチューニングすることで、より最適なコンテンツへとつなげることができます。
AIの活用で実現するUXとはなにか
AIによって実現されるUIUXにおいて、新しいユーザーの体験は大きく分けて次の3つがあると考えています。
1. 最適なパーソナライズ化
ユーザーの1人ひとりに合わせて最適化したコンテンツを提供する。たとえばショッピングサイトで、購入履歴や似たような商品をレコメンデーションする技術は、AIによって精度が向上し、身近なデジタルサービスになっています。

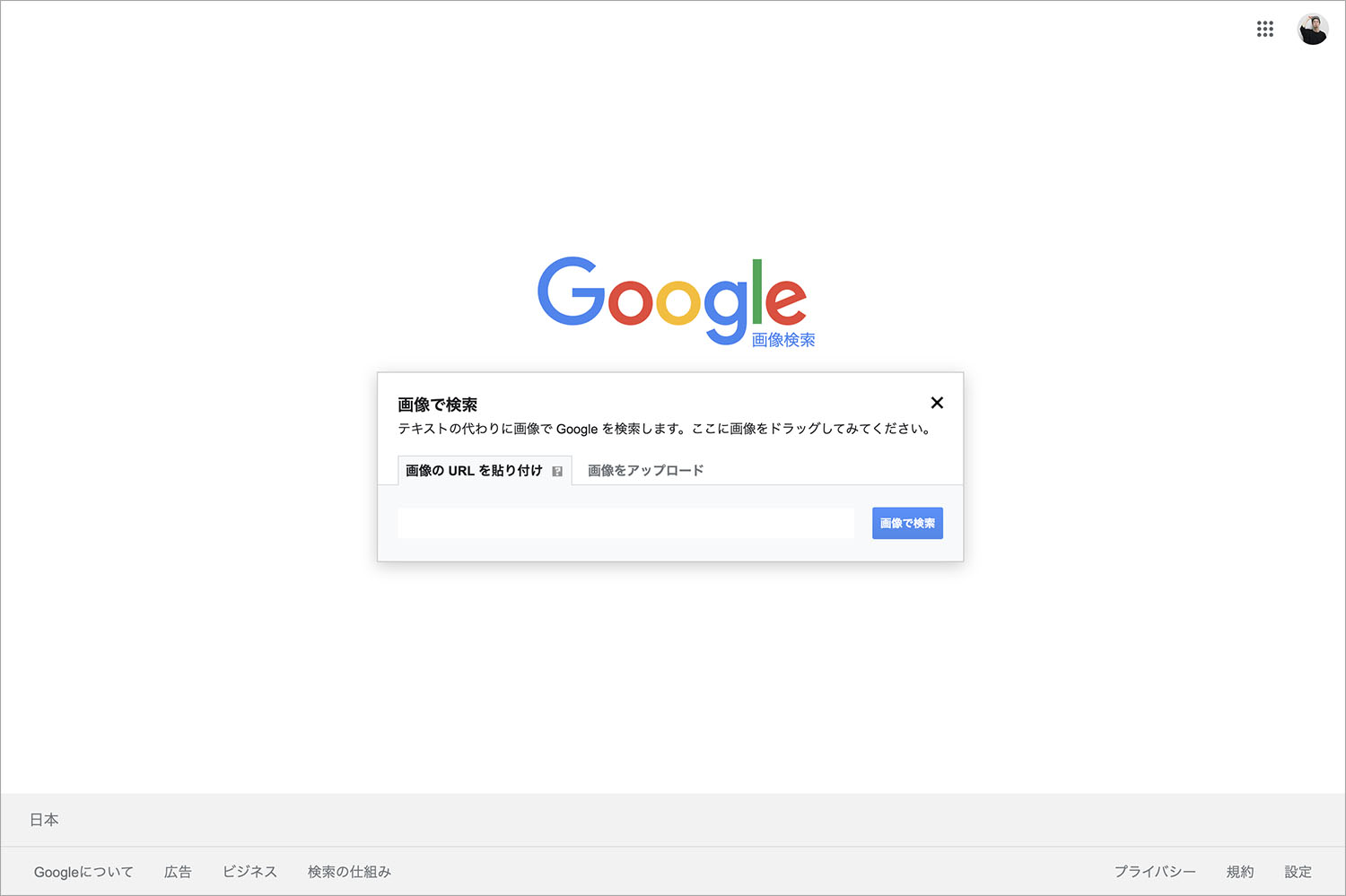
またGoogleの画像検索などでは、画像解析を活用して画像や検索ワードから類似した画像を推測した結果を一瞬でレコメンドしてくれます。Android 12の「Material You」もAIを活用したパーソナライズ化を加速させるひとつのデザインシステムと言えるでしょう。
2. 「会話・音声」を理解する
人が使う「自然言語」も機械学習の進歩により、文脈に合わせて適切な会話を理解し、反応することができるようになりました。VUIもさまざまなシーンで活用されるようになってきています。

街でVUIを搭載したロボットやスマートスピーカーなどが、AIで自動応答するシーンを見かける機会が増えてきていますよね。Siriなどスマートフォンに搭載されたAIアシスタンスの精度向上やワイヤレスイヤホンの普及なども、AIを相手に会話する行動を促進しているひとつだと考えられます。
3. そもそものプロセスを自動化できる
AIの活用で新しいユーザー体験が生まれています。そうしたユーザー体験を提供したり、改善していく「プロセス」自体を、AIによって自動化されるようになっています。たとえばA/Bテストのプロセスを自動化して複数の表示パターンから最適なパターンを自動で発見し、データを蓄積、分析することで自動的に成果を最大化できます。今のところ課題もたくさんありAIは万能ではないですが、これらの長所を生かすことで新しいUIUXデザインを生み出すことにつながると思います。
よりパーソナリティに寄り添ったマイナスのデザイン
現代病と言われるスマホ依存症など、人々がスマートフォンに依存したり、技術過多に陥らないようにするためのデザインも大切だと考えています。

テクノロジーの過剰な使用によって、ストレスや不安、不眠などは、健康問題のひとつです。たとえば今後デザイナーは、ストレスを誘発するような通知機能、中毒性のある時間のかかる機能などを排除したサービスを作るべきです。デジタルデザインは、人々を混乱させるのではなく、私たちが人として快適なものであり、その成長を助けるべきだと考えています。
人々をスクリーンからあえて遠ざける技術やプロダクトがあっても良いのではないでしょうか。常にスマートフォンの前にいなくても、ユーザーに価値を与えられるようなシンプルで美しいサービスを作るにはどうすればいいのか。それには、よりユーザーに寄り添ったパーソナル化したデザインが求められていくのだと思います。
まとめ
プロダクトやOS自体の進化、そしてAIなど技術の進歩によって、私たちの生活の利便性が急速に向上しています。その中心のひとつであるスマートフォンから得られる体験は、なくてはならないものとなっています。
今後は、より個人にフォーカスされアイデンティティを強化したパーソナル化が進んでいくと思われます。「Material You」のようなデザインシステムのパーソナル化が進み、人のように進化した「VUI」が私たちを適切にサポートし、AIのアルゴリズムがあらゆる状況や場所も普遍的に調和してユーザーに寄り添ったUIUXの提供に向けて進化しています。
それらはアクセシビリティの向上はもちろん、人とデバイスとの関係性をより深く洞察し、つなぎ合わせることで個人の感情を呼び起こし、「愛着」へと昇華されていきます。

よって、未来のスマートフォンは「パーソナライズされた完全愛着UXプラットフォーム」になり、私たちに自身に近づいていく、いや私たち自身の「何か」に変容していくのではないでしょうか。
この先、AI・機械学習によって「当たり前」または「限界」と思われていた暗黙が打ち壊され、新しい優れたユーザー体験が実現していくと思います。
その中で私たちデザイナーは、自然の中に出かけたり、新しい文化や人に触れ体験するなど、テクノロジー以外の方向性を探ってみるということも大切になってくると考えています。なぜなら、人はとても複雑で多面的な存在で、さまざまな要素を持ち合わせていますし、デザイナーは最終的には「人」のためにサービスやプロダクトを作っているからです。
次回以降は、本記事でも触れましたがVUI(音声UI)について、またApple Watchなどの「AssistiveTouch」がもたらすUIUXについて掘り下げていきたいと思います。
以上、新谷でした。ありがとうございました!!
こちらの記事もおすすめです
様々なサービスやプラットフォームを通じて、UIUXデザイン関連の考察を連載しています。ぜひこちらもご覧ください。
CreatorZine
今回の記事はウェブマガジン「CreatorZine(クリエイタージン)」さんに寄稿させていただいた記事の追記、更新版となります。企業で働くクリエイターをサポートするウェブマガジンです。こちらもどうぞご覧ください。
Contact
各種デザインやイラスト制作承ります!お気軽にお問い合わせください。