こんにちは!「factory4」のUIUXデザイナーの新谷です。今回は、私たちにとっても身近な存在であり、進化を続ける「ウェアラブル端末」のUIUXデザインについて考察していきます。

スマートウォッチをはじめ、市場や日常にも数多くのウェアラブル端末が登場し、普及するようになりました。とくにApple Watchは、身につけて活用している人は目にすることも多いのではないでしょうか。ウェアラブル端末は、東京都だと約10人に1人が所有しているとのデータもあります。(出典:デジタル庁「日本のデジタル度2021」)
今日の市場にはさまざまな形態のウェアラブル端末(腕時計、リストバンド、眼鏡、イヤホン、指輪など)が登場しています。今後デザイナーも、こうした端末のUIデザインと向き合うことは少なくないはずです。

しかしウェアラブルのデザインに関しては、特有の課題もあります。小さい画面や少ない情報量など、デバイスにはさまざまな制限があり、形態が異なれば当然ユースケースも違います。つまり、それぞれに異なるデザインルールが求められることになるのです。
スマートフォンのために考えられたUIデザインやルールが、スマートウォッチの小さな画面でも有効とは限らないことは、想像にたやすいのではないでしょうか。まずはウェアラブル端末のデザインをするときに覚えておくべきルールを5つにまとめてみました。
目次
1. 快適なインタラクションデザイン
スマートフォン、デスクトップのアプリなどと違い、ウェアラブル端末の体験は可能な限り短くするべきです。インタラクションを最小限にし、インターフェースを簡素にすることで、ユーザーが得たい情報の本質だけに限定することが重要です。

出典:Apple Watch Series 7 – Apple(日本)
たとえばユーザーがメッセージに返信するときには、文字をタイプさせるのではなく、すばやく直感的に返信できる手段を用意したり、長文の返事が必要な場合は音声入力をできるようにするなど、ユースケースを想定したインタラクションデザインが求められます。
2.視認性と理解深度を高めるデザイン
1にも通ずることですが、ウェアラブル端末のインターフェースは、情報を一目で把握できるような視認性、そして理解度の向上が重要となります。たとえばフィットネストラッカーなどは、非常に体感的であり、画面を見ることもなく光を活用してユーザーに状況を知らせることができます。

ウェアラブル端末の限られた大きさの画面には、ユーザーにとってもっとも大切な情報のみを表示することがきわめて重要です。視覚的なフィードバックを簡素化するだけでなく、ユーザーが本当に必要としている情報にフォーカスすることに注力しましょう。ユーザーが画面を見た瞬間の状況をふまえ、センサーを活用したり、位置情報サービスを提供するなど、届けるべき情報を精査し、状況に合わせたデザインをすることが必要です。
3. 簡潔でシンプルなユーザビリティを意識する
ウェアラブルの領域ではとにかくシンプルで統一されたミニマルなデザインこそ、相性が良いと言えるでしょう。たくさんの機能や情報を詰め込むのではなく、ユーザーがすばやく情報をキャッチできるような効率の良いインターフェースをつくること。そして、インタラクションは可能な限り簡単にし、動いている最中でも容易に操作したり、読むことができるようにすることは必須です。そのために、色やレイアウト、フォントにいたるまで、ユーザビリティを意識した設計が重要となります。

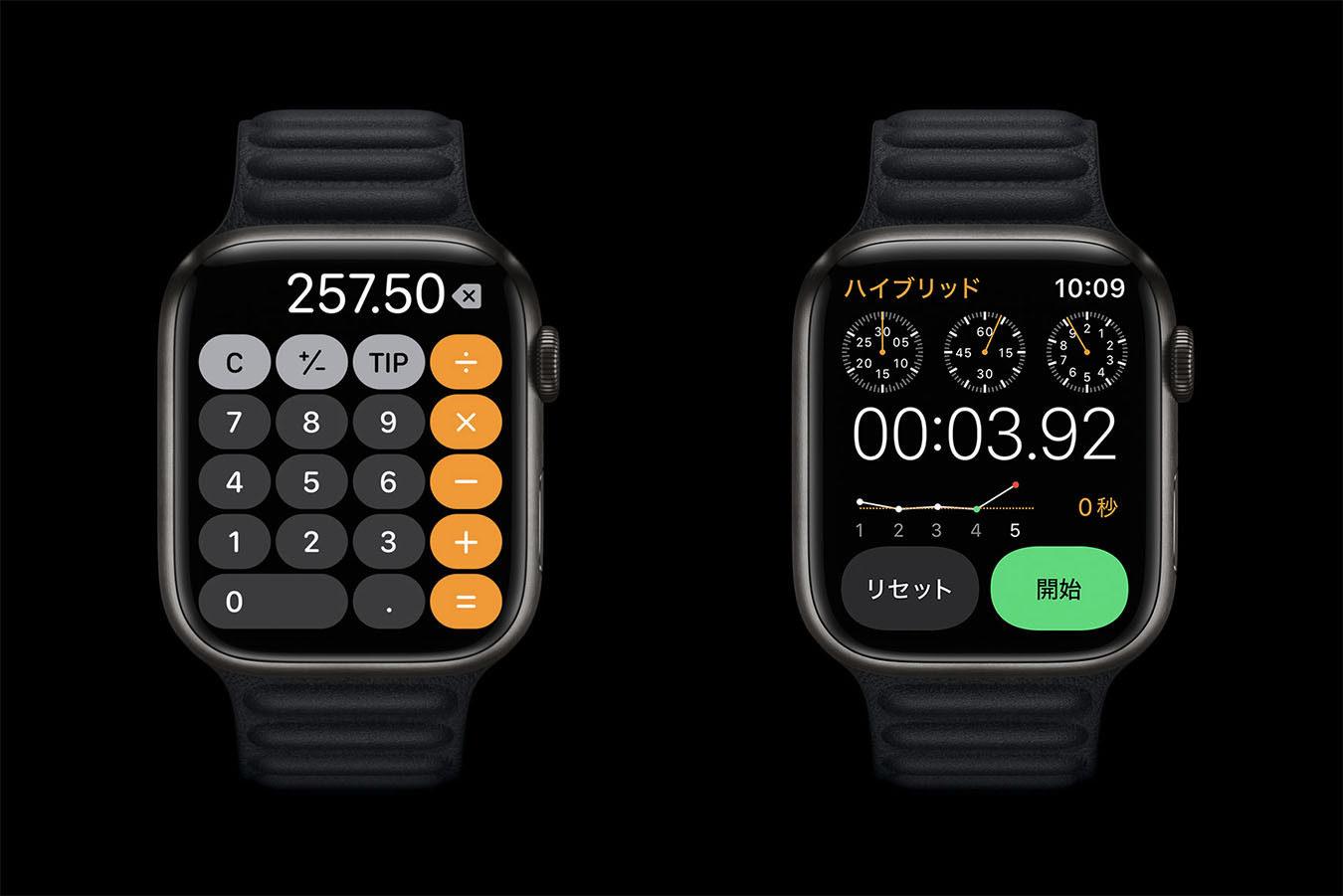
出典:Apple Watch Series 7 – Apple(日本)
コントラストの幅とレイアウト
小さな画面で瞬時に見て理解するのを容易にするために、色やレイアウト、区分けなど各要素をはっきりと表示します。
ウェアラブルに適したフォントの使用
小画面における文字表現で、【可読性の高さ】はもっとも重要ないち要素です。【可読性】【視認性】【判別性】に優れたフォントを選択する必要があり、たとえば線幅が一定のサンセリフは、読みやすいフォントのひとつです。また現在は、ウェアラブル用に開発されたUDフォントの研究も進んでおり、それらを提供するサービスなども多数あります。
小さな画面でのインターフェースデザインを向上させるためには、色やレイアウト、フォントを最適にデザインすることが、コンテンツの良し悪しに大きな影響を与えます。これらすべてを昇華し、機能とユーザビリティに役立つ適切なバランスを見つけなければいけません。
4. 通知を制御し情報を精査する
ウェアラブル端末を1日中身に付けていると、通知や警告を煩わしく感じることがあります。毎日身に付けるスマートウォッチだからこそ、頻繁な通知によってユーザーが何かしらのストレスを感じた場合には、使用を止めてしまうかもしれません。スマートフォンに通知が届きポケットの中で振動する場合と、肌の上に直接つけた端末が振動する場合とで、その体験は異なります。

ウェアラブル端末の通知をデザインするために気をつけたい箇所をまとめてみました。
通知を受け取るタイミングとその種類を選択できるようにする
適切なタイミングで求められている情報をプッシュする
割り込む場合、ユーザーが実際に必要とする情報かどうかを理解する
これらは、ウェアラブルアプリでの体験を優れたものと感じてもらうために必要な、最低限のルールとなります。またユーザーが必要に応じて簡単に通知を停止したり、振動や光でによる通知方法を選択できるようにするなどの対応も大切です。
こういったルールはスマートフォンに通ずる要素もありますが、物理的に近い距離にある端末だからこそ、ユーザーにとってよりデリケートな課題となるのです。
5. よりプライバシーを重視する
身につけることで物理的に直接触れるウェアラブル端末は、とてもユーザーの身近にあるものです。個人的な情報がやりとりされ、会社や身内との会話などプライベートな情報を表示するという面も持っています。
またスマートフォンとは違って、むき出しになりがちなウェアラブル端末は周囲の目に入る可能性が高くなります。よりプライバシーに配慮するために、デザイナーはデバイスの向きに応じて個人的な情報を表示/非表示にする、振動で情報を伝達してから表示するなどのデザインが必要となります。
これら基本的なルールをベースにそれぞれのユースケースに合ったデザインを行うことが重要となります。また、ウェアラブル端末はほかのデバイスと連携することで、より便利でパワフルに活用することができます。Apple Watchを例にしても、電話に出る、会話をする、すばやく返信する、体調を管理するなど、ほかのデバイスと統合させてウェアラブルの端末の強みをさらに活かすことができるデザインを心掛けなればいけません。
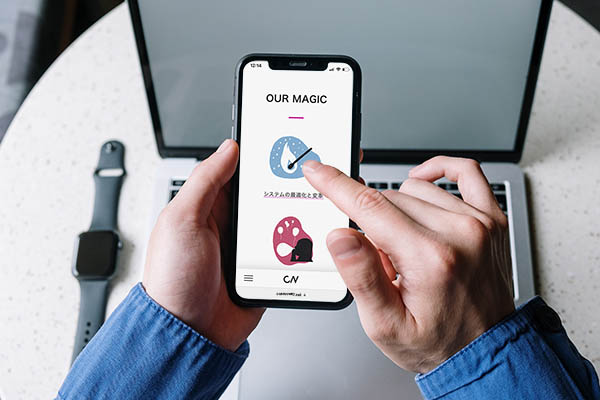
Apple WatchのAssistiveTouchはUXに変革をもたらすのか
ここからは、AppleのwatchOS 8に新たに追加された機能「AssistiveTouch」について触れていきます。これはアクセシビリティ機能のひとつで、Apple Watchを装着した状態で手や指の動作(ハンドジェスチャ)を検知し、画面を触れずにインターフェースを操作できる機能です。所有されている方であれば、使ってみたという方も多いのではないでしょうか。
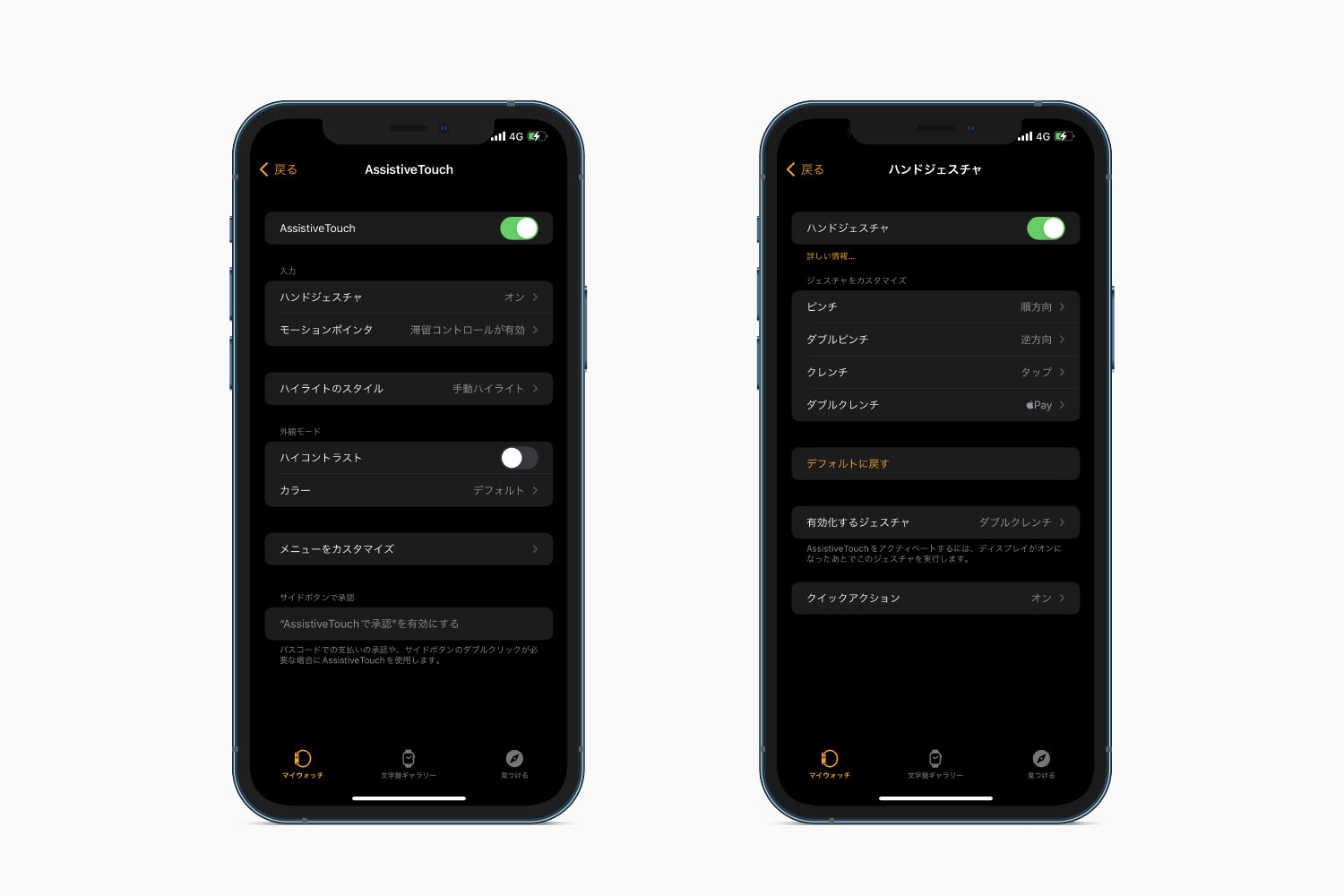
設定方法は、iPhoneのWatchアプリでアクセシビリティを選択、AssistiveTouchからハンドジェスチャをオンにします。

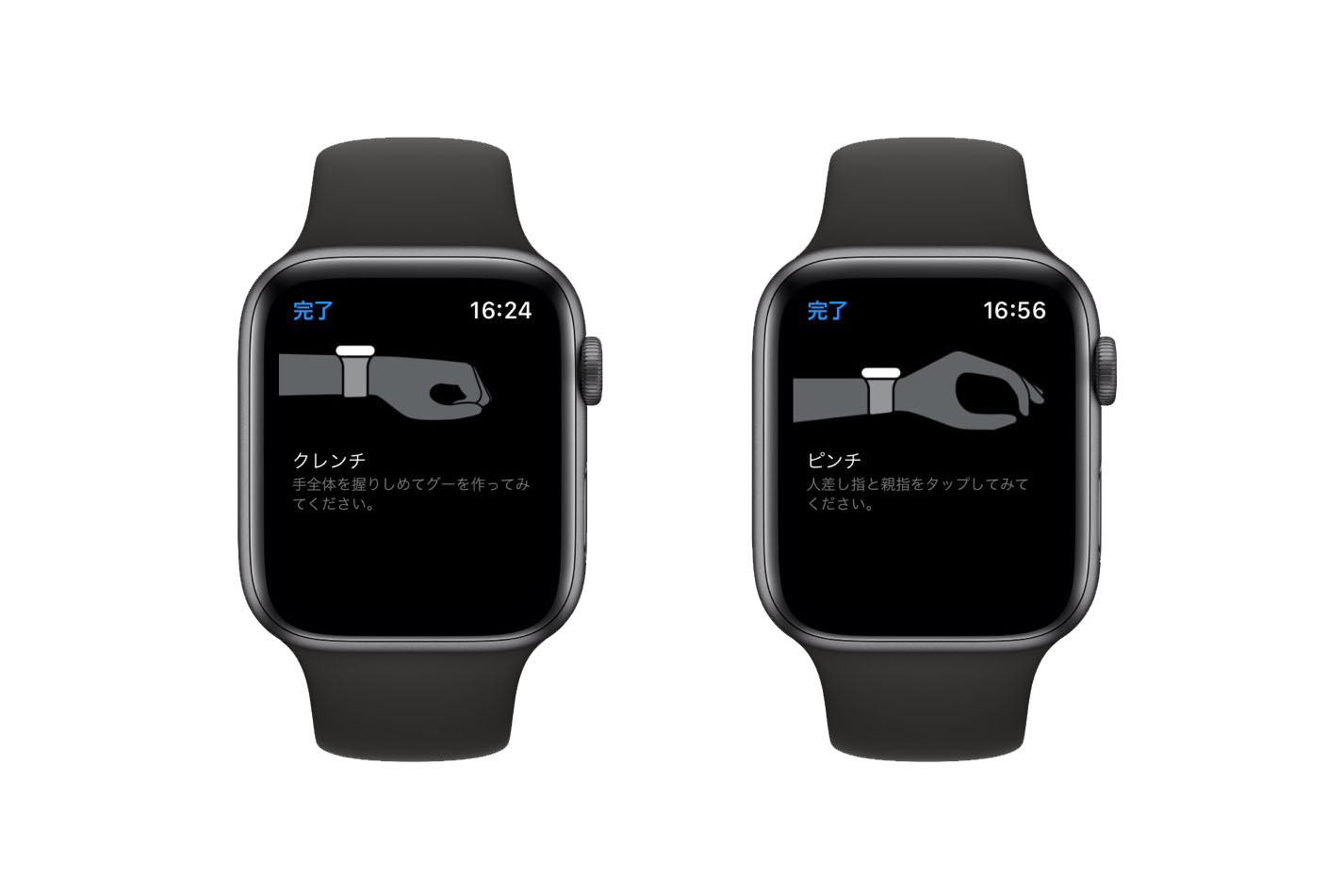
操作方法は大きくわけて2種類あり、人差し指を親指にくっつける「ピンチ」と、手のひらを握りしめる「クレンチ」です。これらの操作を2回繰り返す「ダブルピンチ」や「ダブルクレンチ」という操作もあります。

Apple Watch(Apple Watch SEおよびApple Watch Series 6以降のみ)でAssistiveTouchを使用する。(出典:Apple Watchユーザガイド)
クレンチはおもに「決定」となり、ピンチは「選択」としての使用がメインとなります。ダブルクレンチをするとアクションメニューを呼び出すことができたり、ここからスクロールをはじめとしたさまざまな動作へつなげることができるほか、画面にマウスのようなモーションポインタを表示させ、タップ操作を行うことも可能です。私の感覚では、「クレンチ」、「ダブルクレンチ」は慣れるまでコツがいりますし、かなり力強く動作をしないと反応しないことがあるので、日常で頻繁に使うまでには至っていません。
これら各操作の割り当ては自由に変更することができ、ユーザー側でカスタマイズすることでそれぞれサポートしたい箇所が異なるユースケースに対応しています。
さらに興味深いのは、「Motion Pointer(モーション・ポインター)」と呼ばれる機能です。これは、AssistiveTouchメニューで選択するか、手首を大きく振ると画面にポインターが表示され、手を動すとその動きを検出し、ポインターを画面上で動すことができるものです。画面の端に持っていって「スワイプ」したり、ピンチやクレンチして操作することが可能です。便利ですが、動きながらの操作が難しく、狙った操作をするには慣れが必要です。

出典:Apple、障がいのある方のために設計されたパワフルなソフトウェアアップデートをプレビュー – Apple (日本)
アクセシビリティ要素だけでない魔法のような体験
Apple Watchの「AssistiveTouch」 は、手や腕に障がいをもつユーザーをサポートするアクセシビリティの要素が強いですが、すべてのユーザーに等しい体験を提供するだけでなく、使いかたや設定によって、さまざまなユーザーがより快適に活用するための機能にもなりえます。
たとえば手がふさがっていてもApple Payで決済をしたい、Siriを起動して今日の天気や交通手段を調べたいなど、活用方法はいくつもあります。画面をタッチせずに、またサイドキーをダブルクリックすることなく、手がふさがった状態でも片手で操作できることは、とても便利で新たなユーザー体験のひとつと言えるのではないでしょうか。

出典:Apple、障がいのある方のために設計されたパワフルなソフトウェアアップデートをプレビュー – Apple (日本)
ただし課題もあります。たとえば「AssistiveTouch」を設定すると、両手がふさがっていないときにも、常時ジェスチャー操作が求められてしまったり、AssistiveTouchで承認をしなければならないなど、ユースケースにそぐわない場面もあるでしょう。すべてのケースをカバーしているわけでないので、自分の状況に合わせて、設定を見直していく必要があります。
今後はアクセシビリティ設定としてではなく、タップ操作とジェスチャー機能との融合や、VUIなど音声デザインを合わせて、よりパーソナル化できるようなウェアラブルをデザインし、魔法のようなユーザー体験がより強く求められていくことになるでしょう。
ウェアラブルのテクノロジーが進化しよりパーソナルなUXデザインに
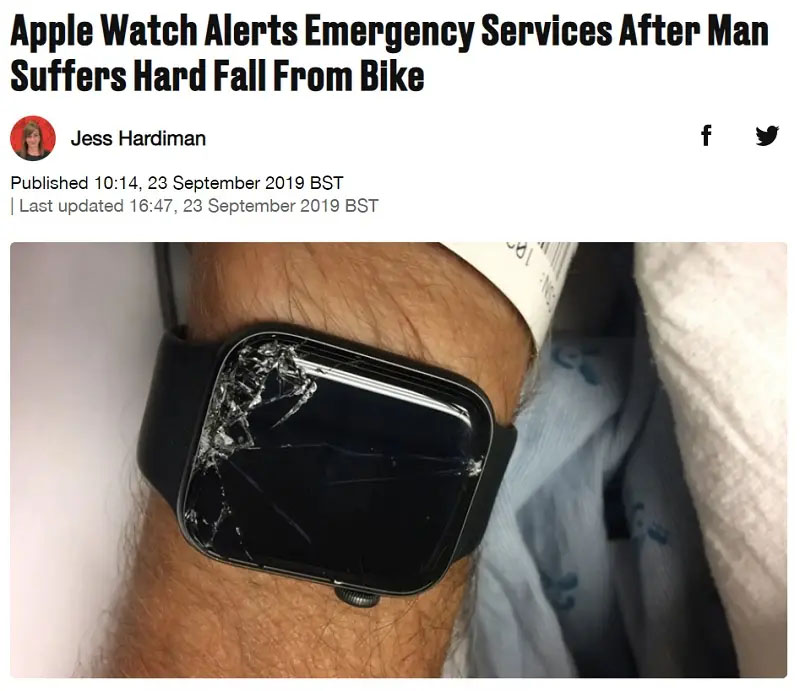
Apple Watchのおかげで不整脈が発覚し、医者の診断を受けることで助かった男性。また、森のなかでマウンテンバイクから転倒し意識を失ったもののその強い衝撃を感知し、意識の有無を確認するためのアラート音が鳴り、位置情報を通報。さらに緊急連絡先に位置情報をメールで知らせることで助かった男性。こういったケースをテレビなどで見たことがある方も多いのではないでしょうか。

出典:LADbible「Apple Watch Alerts Emergency Services After Man Suffers Hard Fall From Bike」
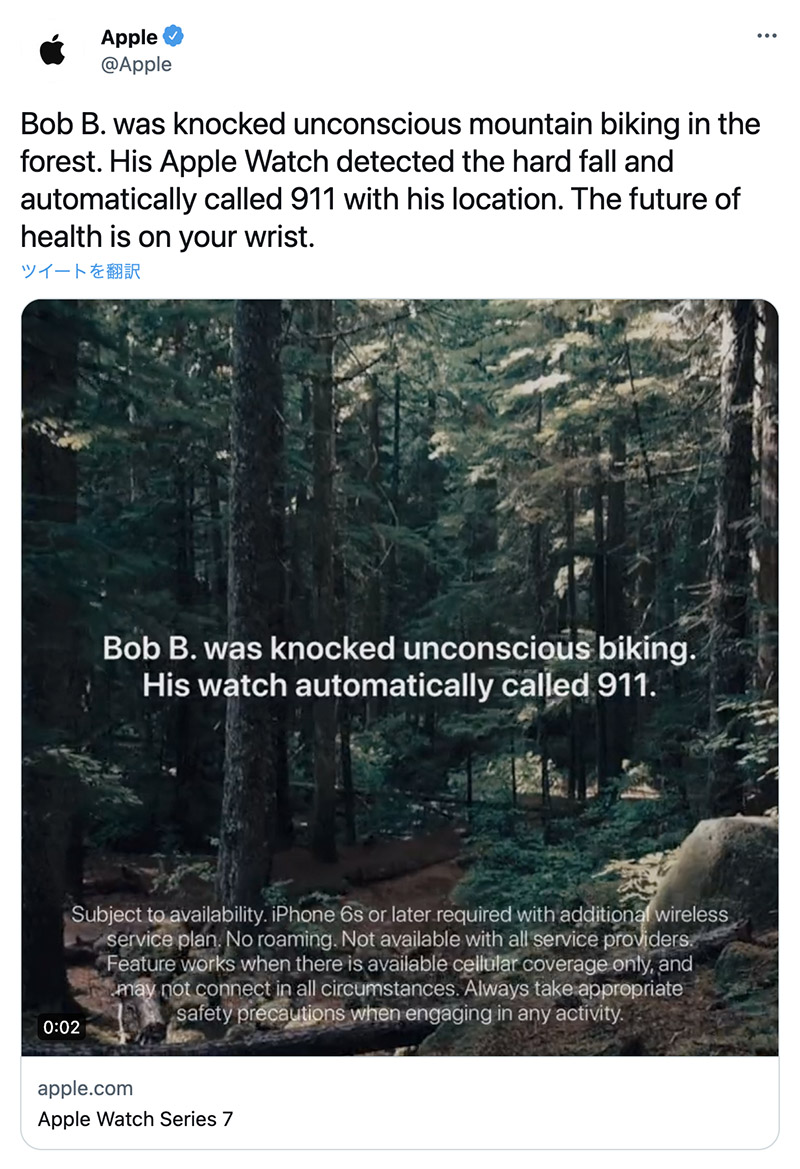
AppleのTwitterなどでも告知されていますね。

出典:AppleのTwitter
これらは、Apple Watchの機能がポジティブにはたらいたケースです。このような体験はテクノロジーの進化がもたらした新しいユーザー体験のひとつと言えます。もちろん、これはあまり出くわしたくないですが。
このApple Watchによる救助の事例は、転倒などによるアクシデント、外部的要因がトリガーになっています。昨今は、皮膚から発されるシグナルを解析し体内の情報を取得・解析することができるテープ型のセンサーなどもあります。スポーツや医療、介護の分野での実用、研究が進められており、これらがウェアラブルな端末として寄り添うことで、よりパーソナルな情報の取得や活用が進んでいくと思います。

出典:Apple Watch Series 7 – Apple(日本)
自分の健康状態を知るためにECG機能を使っていてもそれがすべてではありません。自分の心拍数を常に計測しいたとしても、異常を示す変化に気づかなかったり、計測された数値だけで健康状態を自己診断することはオススメできません。あくまで「自分の健康状態を示すものとしてとらえるのではなく、医療の専門家と話し合うきっかけ」とするべきではないかと考えています。
いかがでしたでしょうか。ウェアラブル端末、とくに「Apple Watch」などスマートウォッチのUIデザイン、またテクノロジーの進化や機能によりもたらされるユーザー体験と今後の展開を考察していきました。
私は以前の記事で、「Material You(マテリアルユー)」を通して、「ユーザーがよりデバイスに「愛着」を持てるようにし、さまざまなユーザーのニーズやアイデンティティに寄り添うことが可能なUIを提供すること」と述べました。身につけるウェアラブル端末に関して言えば、利便性はもちろん、より「愛着」と「快適」さを追求したパーソナルなデザインが求められるのではないでしょうか。
次回は、今話題のMetaverse(メタバース)をUIやUXデザインの視点から、またはAppleのiOS15.4で追加される新機能が大幅にユーザー体験を変化させる可能性について考察していきたいと思います。以上、新谷でした。ありがとうございました!
こちらの記事もおすすめです
様々なサービスやプラットフォームを通じて、UIUXデザイン関連の考察を連載しています。ぜひこちらもご覧ください。
CreatorZine
今回の記事はウェブマガジン「CreatorZine(クリエイタージン)」さんに寄稿させていただいた記事の追記、更新版となります。企業で働くクリエイターをサポートするウェブマガジンです。こちらもどうぞご覧ください。
Contact
各種デザインやイラスト制作承ります!お気軽にお問い合わせください。