こんにちは!株式会社Cosmowayが組織するデジタルプロダクション「factory4」のUIUXデザイナー新谷です。
今回は以前、AIを活用したロゴ作成に関する記事で少し触れた「Vectorizer.AI」について深掘りしていきたいと思います。
この一年でプロンプトを打ち込むチャット型AIツール「ChatGTP」や、画像生成系のAIツール「Midjourney」「Stable Diffusion」などさまざまなAIサービスが登場しています。そのなかでも「Vectorizer.AI」は、ほかとは少し違う角度のAIサービスではないでしょうか。簡単に言ってしまえば、JPEGやPNGなどビットマップデータを、AIを活用することにより自動で素早くかつ簡単に、SVGなどのベクターデータに変換してくれるサービスです。
そんなVectorizer.AIの活用がどのようにUX向上につながるのかを解説していきたいと思います。
※今回の記事はウェブマガジン「CreatorZine(クリエイタージン)」さんに寄稿させていただいた記事の追記、更新版となります。
目次
そもそも「Vectorizer.AI」とはなにか

Vectorizer.AIはイラストや実写画像、ラスター画像をAIで判別し自動でベクター形式のデータに変換してくれる有料サブスクリプション(2023年ベータ版までは無料)のウェブサービスです。JPEGやPNGなど「ラスター形式(ビットマップ)」のデータをウェブのUI上にドラッグすることで、自動で画像を解析し、瞬時に「ベクター形式」のデータに変換してくれます。変換されたデータはSVGデータだけではなく、PDFやEPSを選択してダウンロードすることが可能な、万能型の変換ツールと言えるでしょう。
Youtubeの動画で解説していますのでぜひご覧ください
ラスター画像とベクター画像とは
ウェブデザインに関わる多くの方はご存知かと思いますが、レスポンシブデザインとは、ユーザーのデバイス(PC、タブレット、モバイルなど)に関係なく、同じURLでも画面サイズに応じて表示を最適化したデザインのことを言います。

画像データ形式について、ご存知の方もいるかと思いますが簡単に解説すると、上の画像の左がラスター画像、右がベクター画像になります。ラスター画像は、ドッドの集合体(ビットマップ)で表現される画像形式で、ベクター画像は、線、色、曲線(ベジエ)など数値データによってデータを表示する画像形式です。
拡大してみると、ラスター画像にはドットによる画像の劣化が確認できますが、ベクター画像は数値での表示のため画像は劣化しておらず、描画の線もなめらかなのがわかるかと思います。
「Vectorizer.AI」の特徴とは
画像をベクター化するサービスは以前から存在していましたが、これまでのベクター化ツールとはどのような点が異なるのか、具体的にどんな部分が優れているのかを見ていきましょう。
変換サービス自体のUIがとてもわかりやすい
「Vectorizer.AI」の優れた要素のひとつとして、公式サイトへアクセスしブラウザ上のUIに向けて画像をアップロード(ドラッグ)するだけで、瞬時にベクターデータに変換することができます。

ウェブサービス自体のUIデザインがシンプルで「なにをどうすべきか」を認識しやすいため、初めて訪れたユーザーも迷うことなくサービスを活用できるはずです。
自動変換のスピードが早く精度も高い
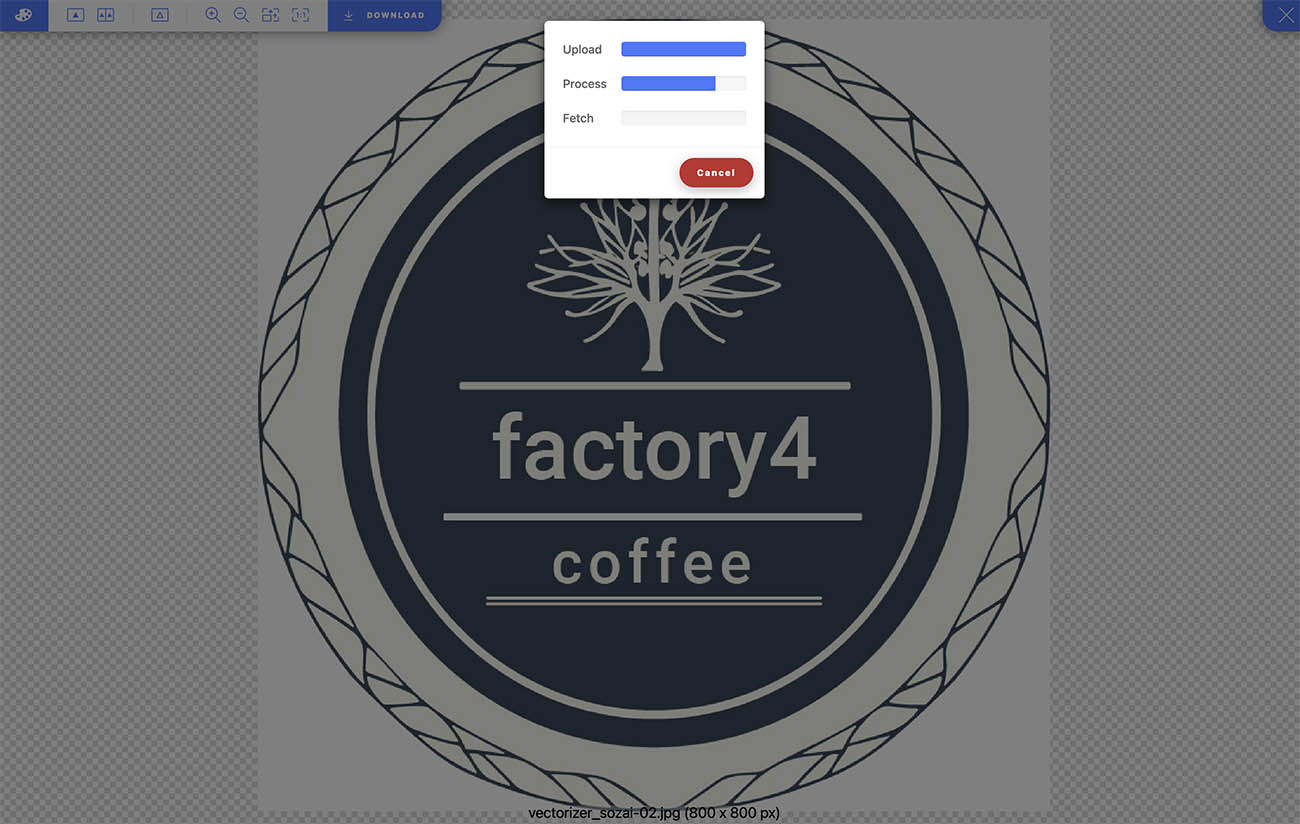
試してみるとおわかりいただけるかと思うのですが、ラスター画像からベクター画像に変換するためにかかる時間はわずか数秒と、とてもスピーディーです。

また、変換されるベクター画像はオリジナル画像をトレースしており、仕上がりの精度は非常に高いです。(複雑な背景、細すぎるラインなどは精度が落ちる部分もあるため注意が必要です)
さまざまな画像形式に対応し詳細の設定も可能
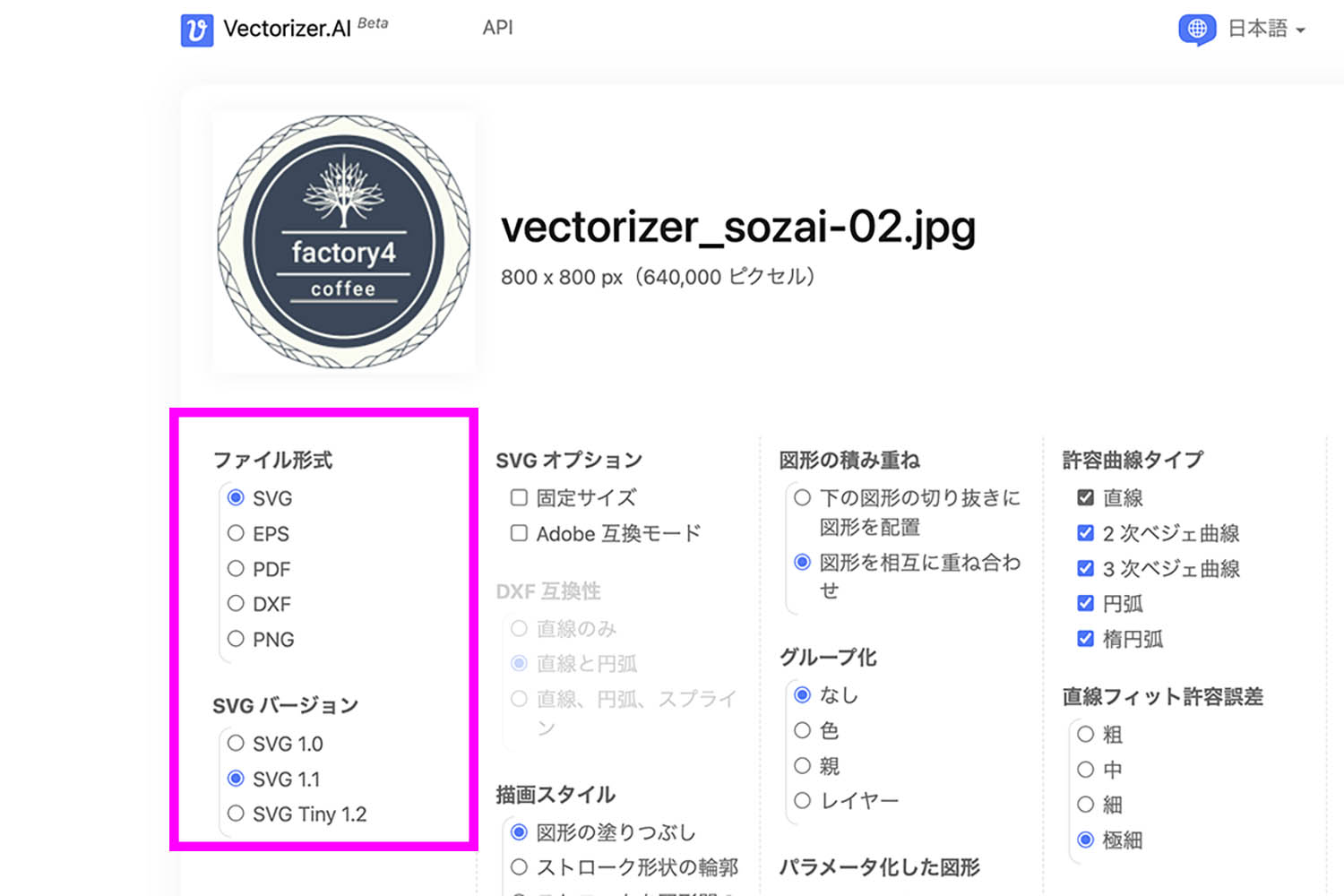
アップロードする画像は、JPEG、PNG、GIFなどに対応していて、ベクターに変換後にダウンロードできるファイル形式もSVG、EPS、PNG、PDF、DXFから選択できます。

レイヤーが重なった部分を切り抜くかどうか、切り抜かずにそのままレイヤーを重ね合わせるか、線の品質、色ごとのグループ化、曲線のサポートなど、自身の目的に合った画像データになるよう詳細の設定を行うことも可能です。また公式サイトによると、出力できる画像ファイル形式やオプションも近日中に追加していくようです。
ここでメリットとデメリットをまとめてみましょう。
1.サービスのUIがシンプルで活用方法が簡単で誰でも使える
2.Illustratorが使えなくても素材があればベクター画像にできる
3.ボケた(解像度の低い)画像をクリアにできる
4.ベクターデータにすることで軽量になりサイトの表示など最適化できる
5.ベータ版は無料でサービスが使える
1.最大画像ピクセルサイズは2メガピクセルまで
2.複雑な曲線、細い線などは精度が落ちる
3.情報が多い美麗な風景など、実写真の変換には向かない
4.ベータ版終了後(2023年9月15日以降)は一部サービスが有料となる予定
実際に「Vectorizer.AI」を使ってみます
それでは使っていきましょう。複雑な作業はないため英語版で使用しても問題はないと思いますが、最近公式サイトが日本語にも対応したため、今回は日本語版で進めていきます。
まずは公式サイト「Vectorizer.AI」にアクセスします。変換したい画像データ(JPEG、PNG、GIF)を[ドラッグ]と書かれたウィンドウにドラッグしてアップロードするだけです。非常に簡単ですね。

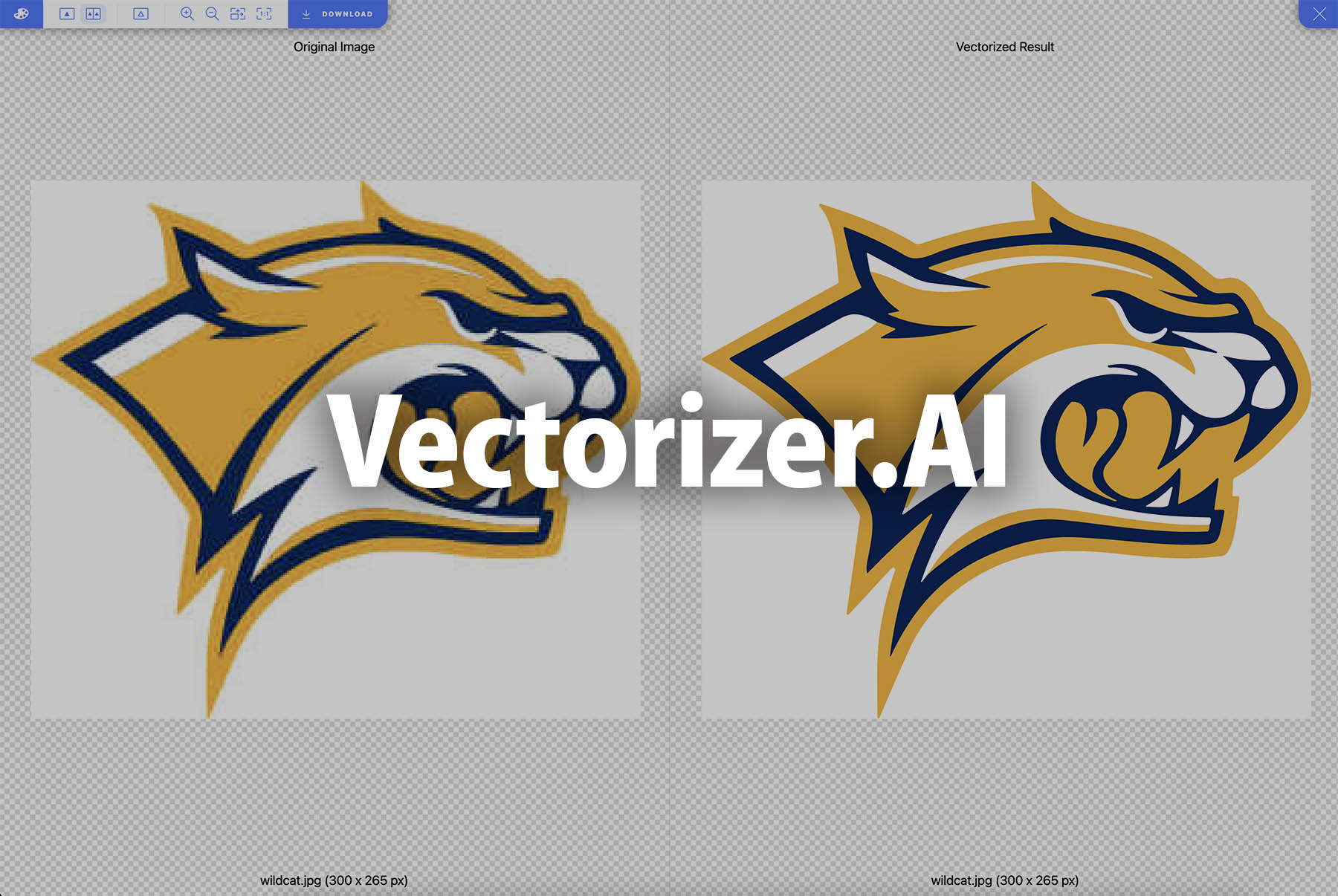
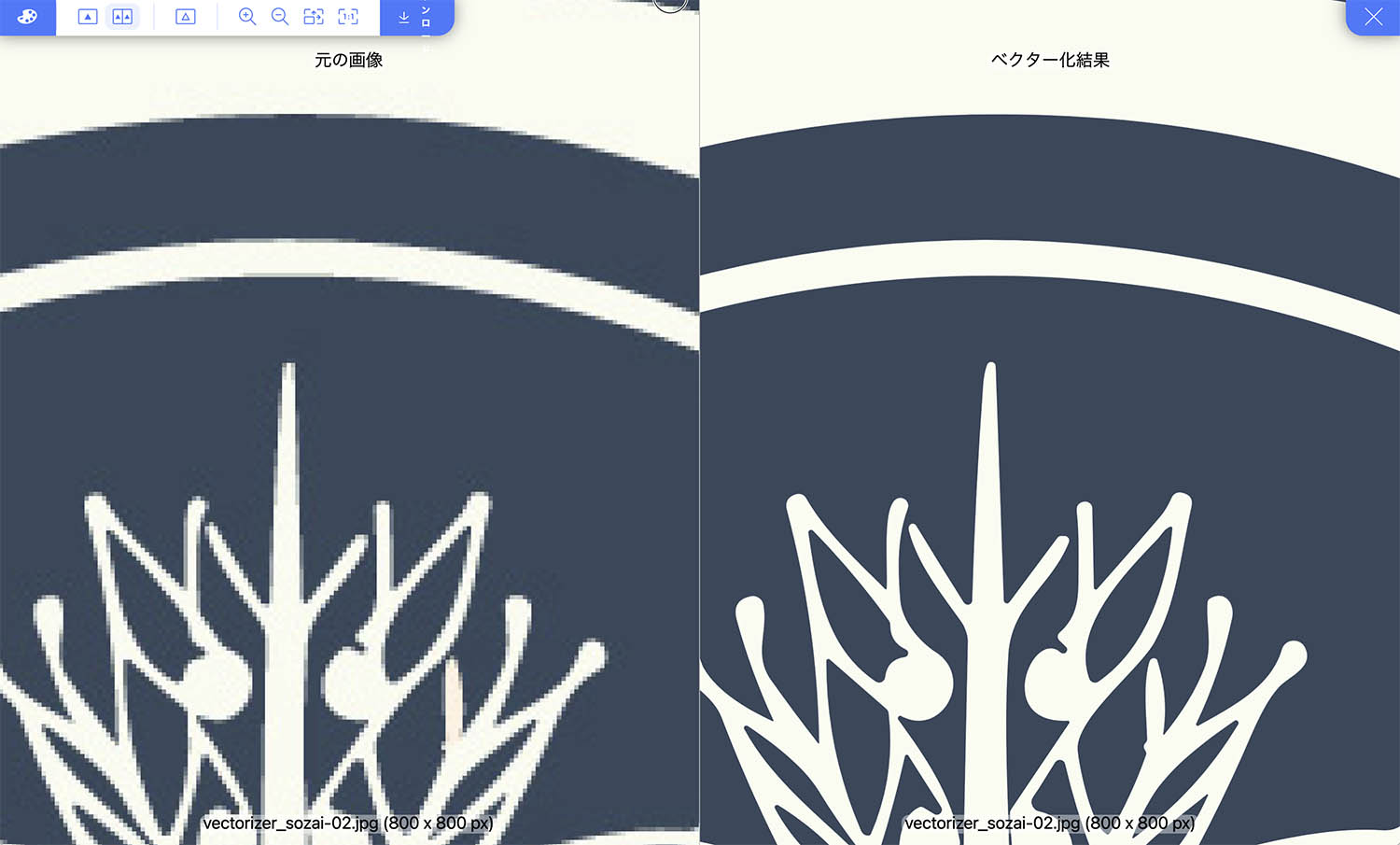
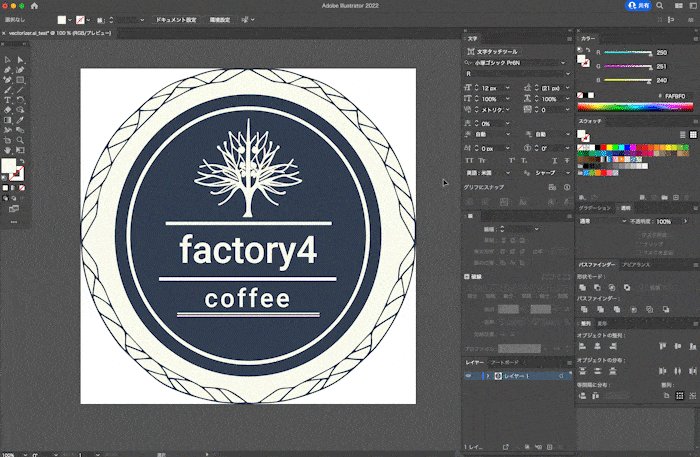
以前私が、Midjourneyで作成した画像を変換してみましょう。ドラッグするとAIがラスター画像を解析したのち自動でトレースし、ベクター画像に変換してくれます。次の画像が数秒で出力され、プレビューで確認できます。

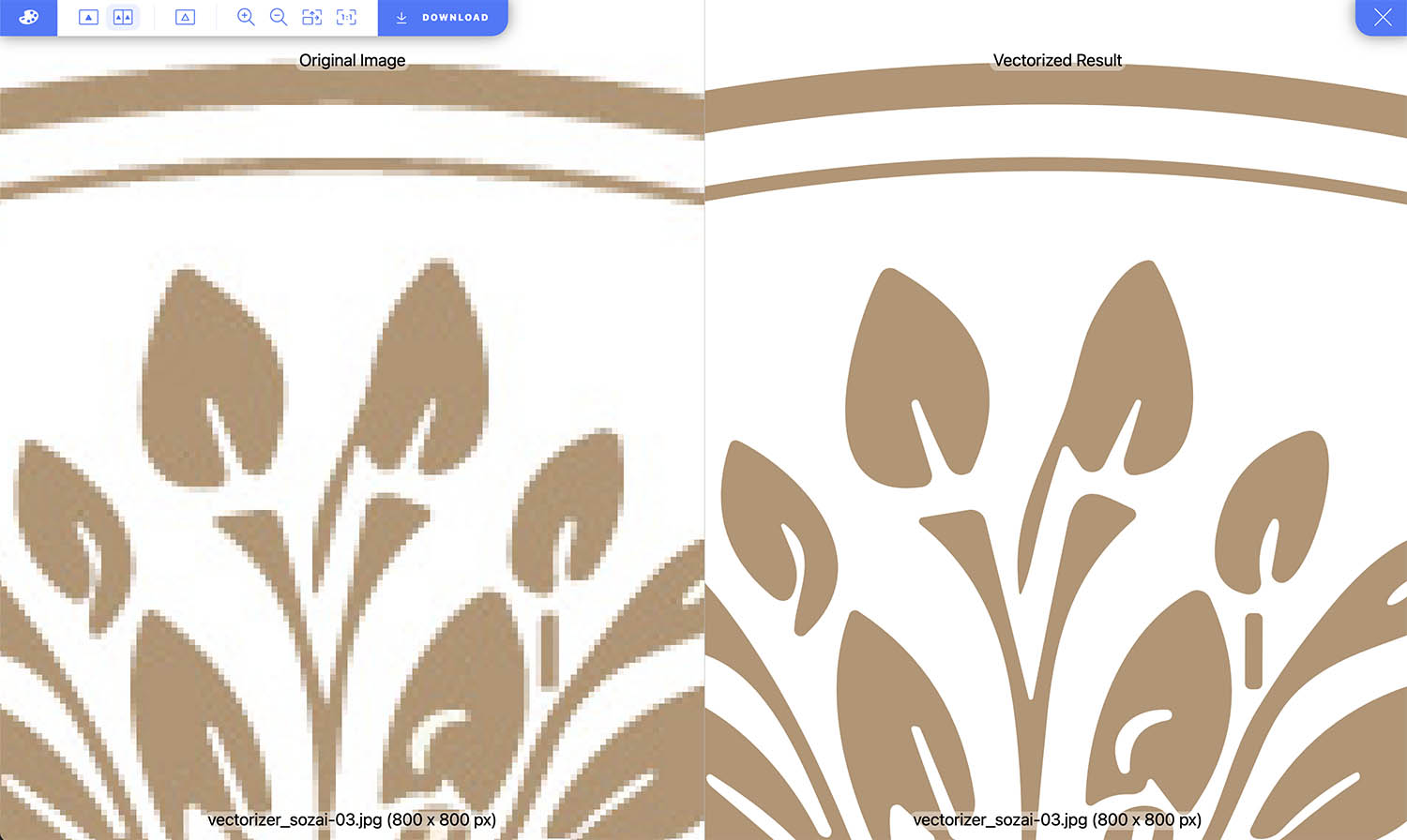
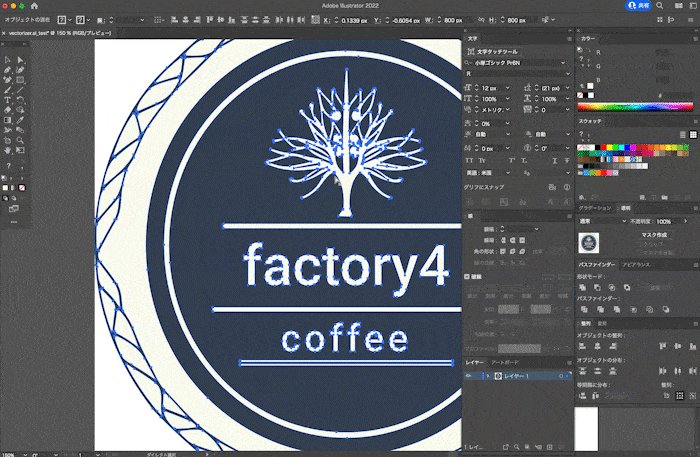
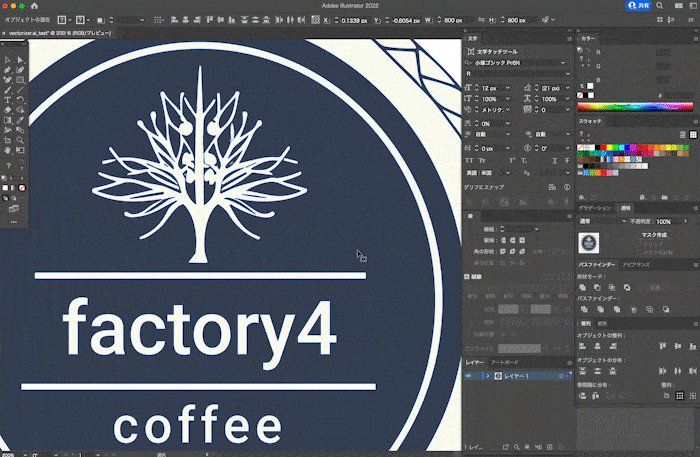
上の画像は、左がもとの画像で、右がベクターに変換した画像です。さらにアップにしてみると、もとのビットマップ画像が荒く、変換されたベクター画像がなめらかに出力されているのが確認できますね。

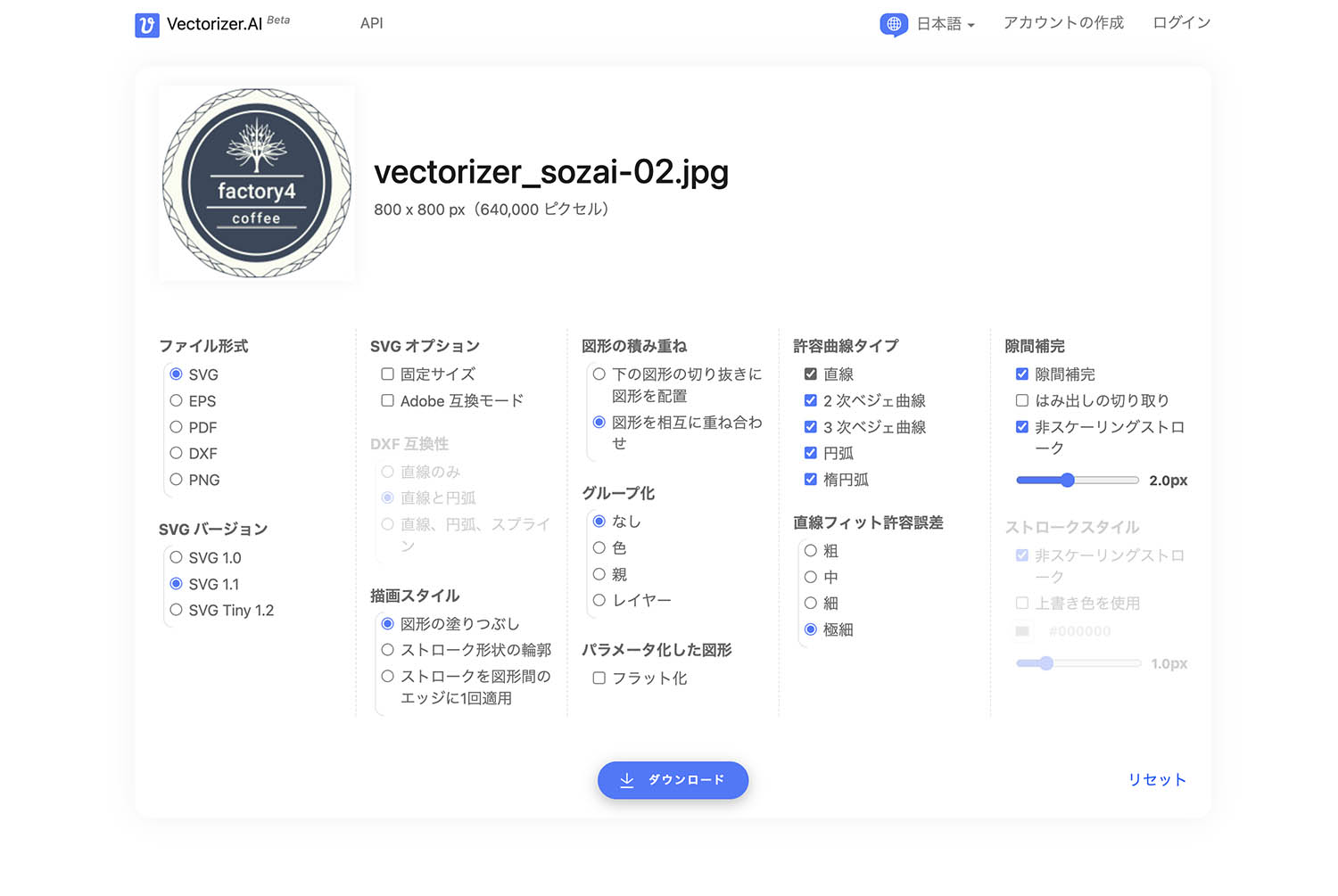
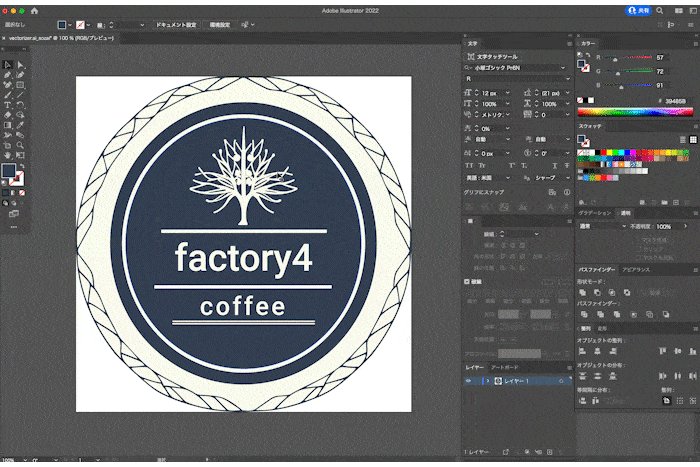
あとは画像形式やレイヤーの設定など自分好みのものを選択し、ダウンロードすれば完了。本当に簡単です。

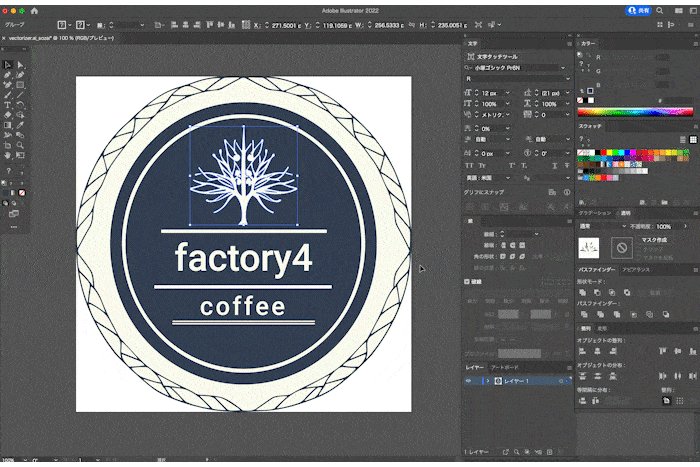
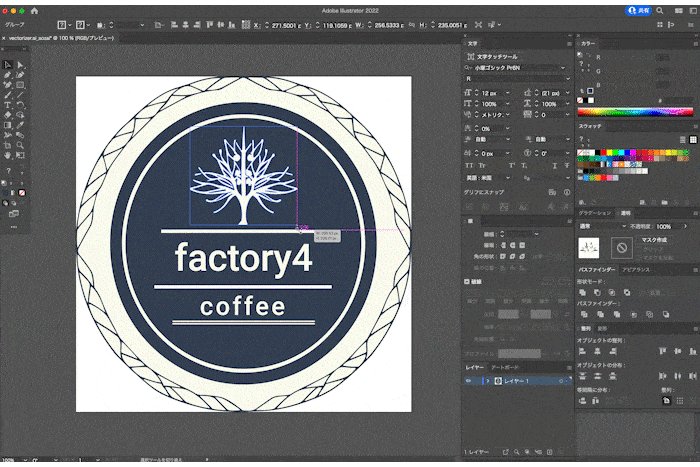
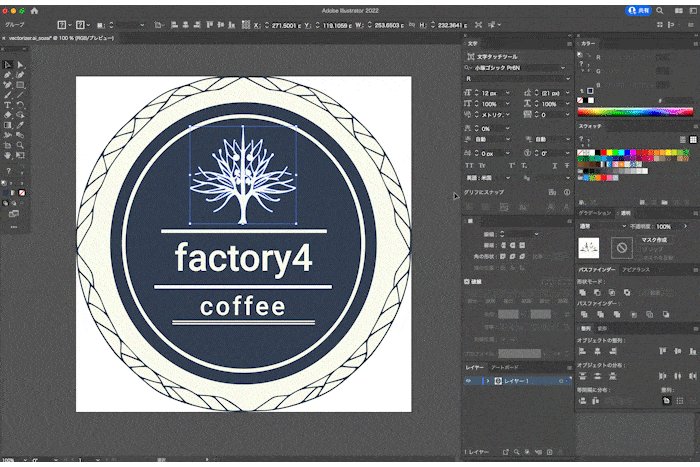
Vectorizer.AIで変換したベクター画像をIllustratorで編集する
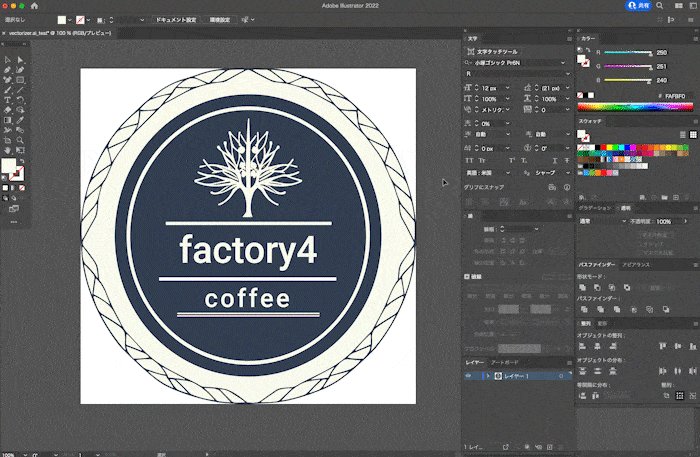
ある意味ここからが「Vectorizer.AI」の恩恵を感じられる大きなポイントです。ラスターからベクターに変換された画像(svg、eps、dxf)は、Illustratorで編集することも可能です。

変換によってベクター化され、ボケた画像の解像度が改善しなめらかなデータになることよりも、「作成された素材を編集できる」ことがとても重要ではないかと感じています。ベクター化されることで、1枚の画像だったデータはそれぞれオブジェクトに分解され、ベジエ曲線やアンカーポイントなどパスとしての情報を持つため、拡大縮小はもちろん、より自由な編集が可能となります。

ベクター化による展開とUX向上について
素材としてラスター画像しかない場合、自動で手軽に変換しベクター画像として編集することで、ウェブサイトのロゴやアイコン、イラストといったベクター化されてないデータにもすべて採用/最適化することもできます。ベクター化することによって、サイトが軽量になり表示スピードが向上し、拡大縮小しても画像が劣化しないというメリットも得られます。
また、最近はタブレットを活用し、フリーハンドでイラストを描くアーティストも多いと思いますが、そういった自作のイラストをベクター化することで、さまざまなデータの編集や展開方法も考えられます。たとえば、大小さまざまなポスターやトートバッグなどにデータを使用する場合、もとのオリジナル画像の解像度が低くてもベクターに変換し、それぞれに適したデータサイズ、カラーなどへと編集できてしまいます。DTPの編集としても簡単に適合したサイズに置き換えることができます。
まとめ
今回はAIを活用したベクター画像変換ツールの「Vectorizer.AI」を紹介してきました。
サービス自体のUIが優れていて活用しやすいこと、そして変換することで編集の難しかったラスター画像データを自由に編集できる点が最大のポイントです。ベクターデータは軽量で拡大縮小時の画像劣化の影響を受けないため、ウェブサイトやアプリケーションのロゴ、アイコンとしても最適。そしてそれはユーザーのUX向上にもつながります。
現状のベータ版では無料でしたが、9月15日以降は有料化され機能自体も強化されていくとのことで今後の展開が気になります。まずはみなさんも一度「Vectorizer.AI」を使って、手元にある画像やイラストのベクター化を試してみてください。手軽に品質の高いベクター化ができることも驚くはずです。
※【更新情報】11月10日時点では無料で使用できました。
この記事がUIUXデザインを考えるひとつのヒントとなれば幸いです。それではまた次回の記事でお会いしましょう。
以上、新谷でした。ありがとうございました!!
こちらの記事もおすすめです
様々なサービスやプラットフォームを通じて、UIUXデザイン関連の考察を連載しています。ぜひこちらもご覧ください。
CreatorZine
今回の記事はウェブマガジン「CreatorZine(クリエイタージン)」さんに寄稿させていただいた記事の追記、更新版となります。企業で働くクリエイターをサポートするウェブマガジンです。こちらもどうぞご覧ください。
Contact
UIUXデザイン・広告デザイン・アプリ制作承ります