こんにちは!株式会社Cosmowayが組織するデジタルプロダクション「factory4」のUIUXデザイナー新谷です。
皆さんは、UXデザインをするうえで役立つ心理学の法則があることをご存知ですか?デザインは美的な要素だけではなく、ユーザーの心理的なニーズや行動を理解し、魅力的なユーザー体験を創出する点においてとても重要な役割を担っています。ユーザーにとってわかりやすく使いやすいプロダクトを設計するためには、ユーザー心理にもとづいたUI/UXデザインが欠かせません。

ウェブやアプリを扱うすべてのユーザーは人間であり、そのため心理学的な法則の影響を受けます。そこで優れたUXデザインとは何かを考える際に、心理学などの法則やルールが重要な指針となるのです。これらの法則は、長年心理学者や哲学者が人間の本質を探求し、研究してきた成果のため、今でももちろん効果を発揮します。それらの知見をUXデザインに取り入れることは、シームレスで快適なユーザー体験を提供するために理にかなった選択ですし、より優れたユーザーエクスペリエンスを提供することが可能です。
今回は前編と後編にわけ、私が普段から意識しており、とくに押さえておくべき8つの法則や効果をピックアップ。UXデザインにおける活かしかたとともに解説します。
※今回の記事はウェブマガジン「CreatorZine(クリエイタージン)」さんに寄稿させていただいた記事の追記、更新版となります。
目次
- UI/UXデザインに心理学的法則を活用する3つのメリット
- 法則1:「ヤコブの法則」 by Jakob Nielsen(2000)
- 法則2:「ヒックの法則」by William Edmund Hick and Ray Hyman (1951)
- 法則3:「フィッツの法則」by Paul Fitts (1954)
- 法則4:「マジカルナンバー」by George A. Miller (1956)
- 法則5:「テスラーの法則」by Larry Tesler(1984)
- 法則6:「インビジブル(見えないゴリラ)ゴリラ現象」by Chabris and Daniel Simons(1999)
- 法則7:「フォン・レストルフ効果」by Hedwig von Restorff(1933)
- 法則8:「ピークエンドの法則」by Daniel Kahneman(1993)
- 美的ユーザビリティ効果にみるデザイナーの役割
- 生成AI時代におけるデザインのこれから
- まとめ
UI/UXデザインに心理学的法則を活用する3つのメリット

1.人の思考パターンを理解し活用できる
優れたユーザー体験を提供するには、人の思考パターンを理解し、欲求5段階説(生理的欲求・安全の欲求・社会的欲求・承認欲求・自己実現の欲求)に従ってデザインを進めることが重要です。
ユーザーは間違いなく人間です。さまざまな価値観や感情、バックグラウンドを持っており、時には想像できないような価値観や行動パターンを持つこともあります。そのため、すべてを想定するのは難しいかもしれませんが、ユーザーの思考や行動パターンを理解することで、その精度を高めることはできます。そしてそれらを理解するためには、心理学の考えかたを学んだうえで、無意識に感じることや、行動の法則などを知ることが重要です。
心理学は人の心を科学的に理解する手段。だからこそそこからは、ニーズを満たすためのデザインが見えてくるのです。
2.UIUX改善につなげる方法を発見できる
商品を購入したユーザーが満足し、ほかの人にもオススメしたくなるようなウェブサイトを設計する場合、最適なUI/UXデザインは、ユーザーの属性や志向によって異なります。
たとえば年配の方には、大きなアイコンやテキスト、直感的で簡単な操作性が重要です。年代が若く、情報に敏感なスマホコアユーザーには、最新のトレンド情報の掲載やインフルエンサーを活用することが有効であったり、ショッピングサイトにおいては価格やサイズの比較、信憑性の高いレビューを閲覧できる設計などが必要でしょう。
そこに心理学の考えかたを取り入れることで、ターゲットユーザーの思考や行動パターンを理解し、もっとも効果的なUXを提供するためのUIデザインを見つけやすくなります。また、デザインを精査し決定する場合でも、心理学の法則を活用することで設計しやすくなります。
3.ユーザーの使いやすいUIが理解できる
ユーザーの心情や行動パターンを理解せず、偏った視点でUIデザインを設計した場合、ユーザーにとって使いづらいサービスやプロダクトになる可能性が高いです。その結果、ユーザーは不満を感じたり、離脱したりすることもあるでしょう。
重要なのは、心理学の法則を通じ、ユーザーの価値観やニーズを理解しながら設計していくこと。人の心や思考、行動パターンを理解すると、UIにおける操作性や機能、体験設計の良しあしが理解しやすくなります。ただし、サービスの内容や掲載するコンテンツによって、心理的法則の使いわけは必要です。
法則1:「ヤコブの法則」 by Jakob Nielsen(2000)
今回最初に紹介するのは、「ヤコブの法則」。「ユーザーは馴染みのある体験を好む傾向があり、ユーザーはページやコンテンツを伝統的なパターンで読み、情報を処理している」と提唱しています。デザイナーは、ほかのウェブサイトやサービスよりも目立つためにデザインのトレンドを多く取り入れたり、情報を詰め込んだり、個性を出したりしてしまうことも多いでしょう。ですがユーザーは「習慣づいた振る舞いや親しんだ価値観を期待する」というものです。
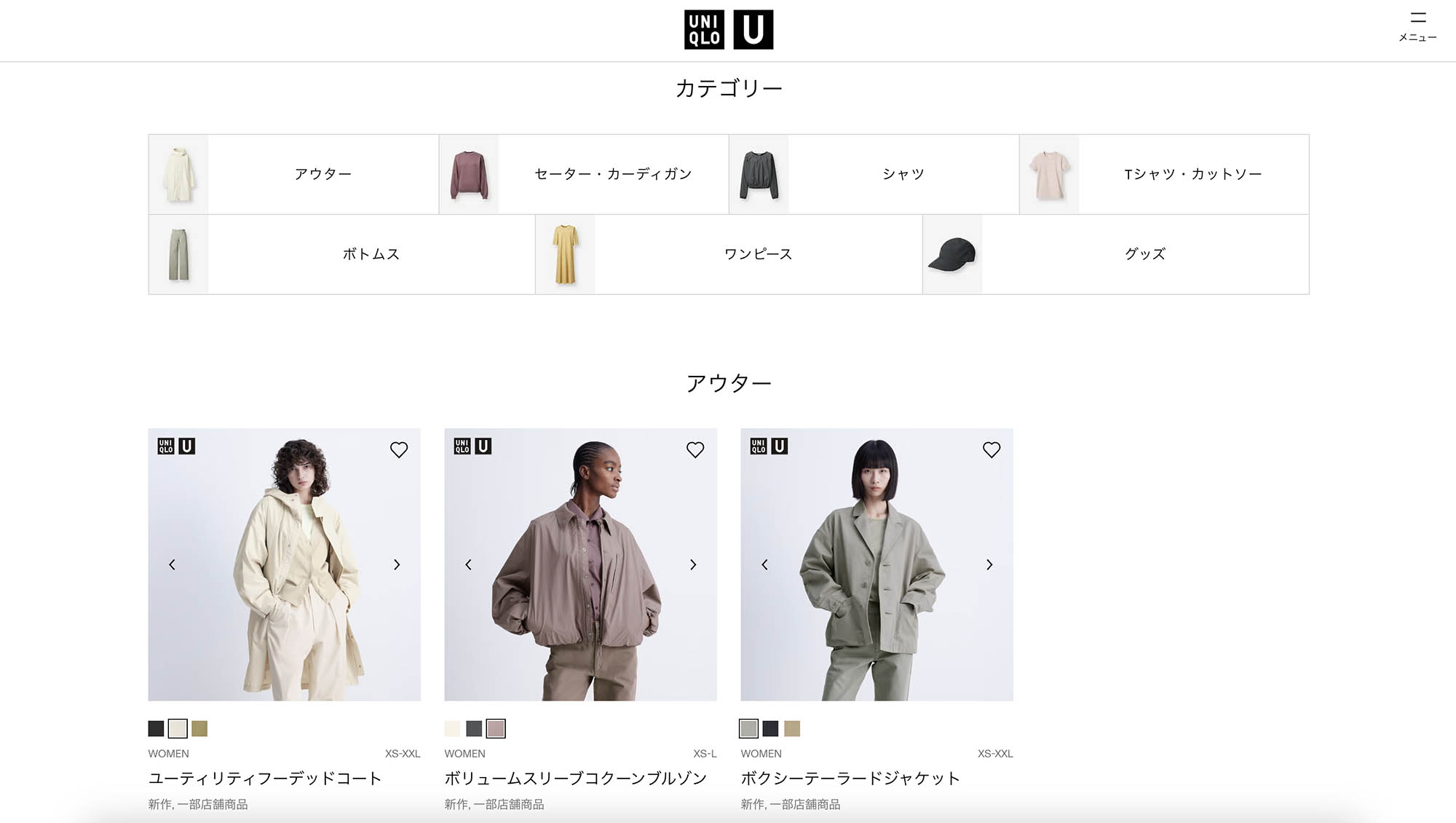
たとえば、多くのECサイトでは、ユーザーが過去に経験したメンタルモデルを活かし、商品を検索して購入するというタスクに集中できるようになっています。Amazonや楽天市場などのプラットフォームに代表されるように、商品を選択してカートに入れ、購入するまでのプロセスは、ユーザーがすでに持っている知識や経験に合わせて設計されています。


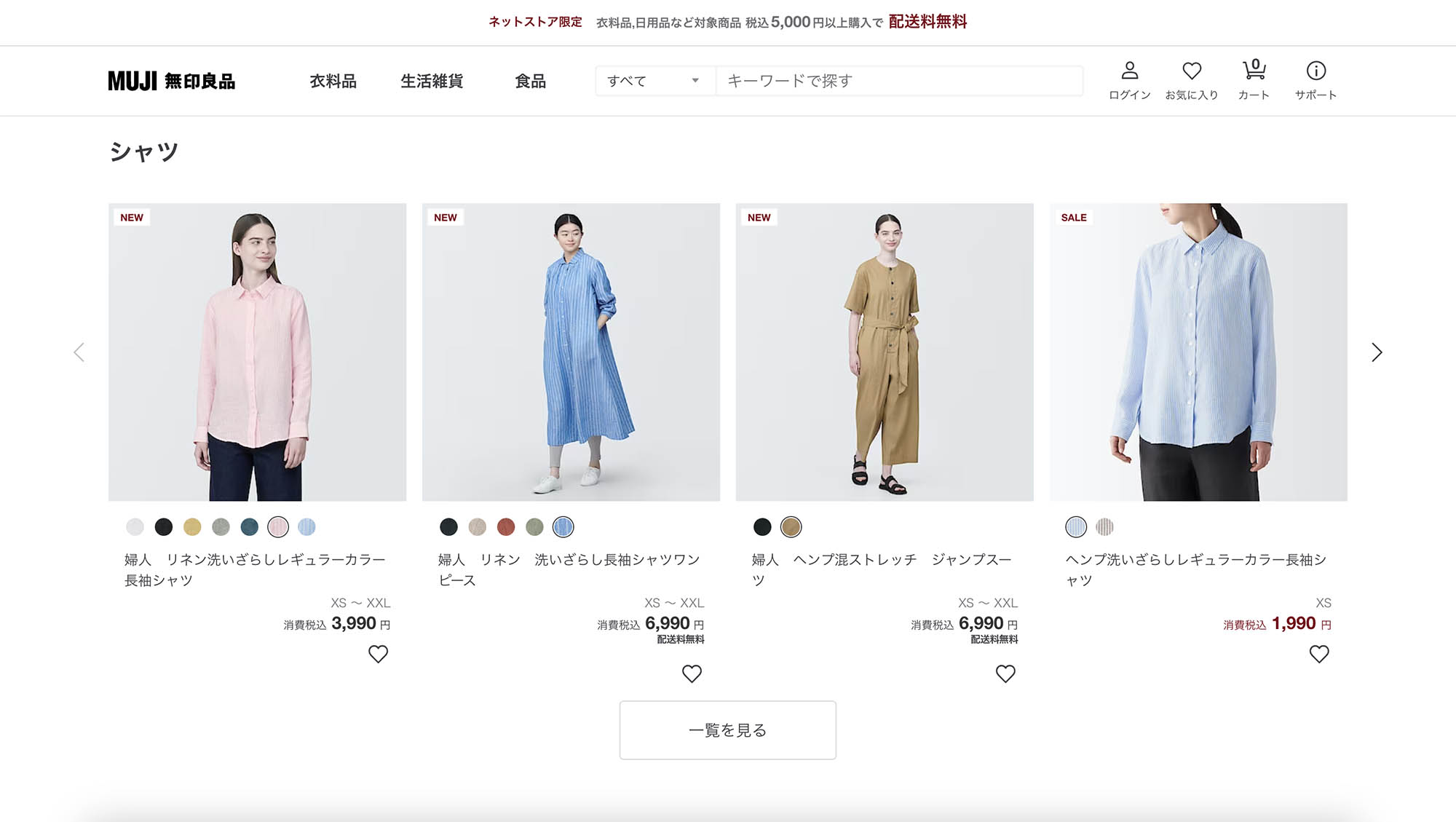
参考:無印良品
商品を探すところから購入までのプロセスに慣れ親しんだパターンや慣習を利用することで、「商品を探す」「購入する」といったアクションに顧客を効果的に集中させることができます。
体験に対する「慣れ」と「デザイン」のバランス
ほかとの差別化を図るために新しいデザインを採用すると、目立つことはできるかもしれませんが、必ずしも良いアイデアにつながったり、望ましい効果を発揮するとは限りません。ユーザー体験と美的なインターフェースとのバランスが非常に重要で悩ましいところではありますが、ユーザーは慣れ親しんだプロダクトやサービスを使うことで、すぐに理解し、活用できるようになります。ユーザーの期待に応えるデザインによって、ユーザーは過去の経験を活かすことができ、慣れた操作で目的を遂行できるようになります。
法則2:「ヒックの法則」by William Edmund Hick and Ray Hyman (1951)
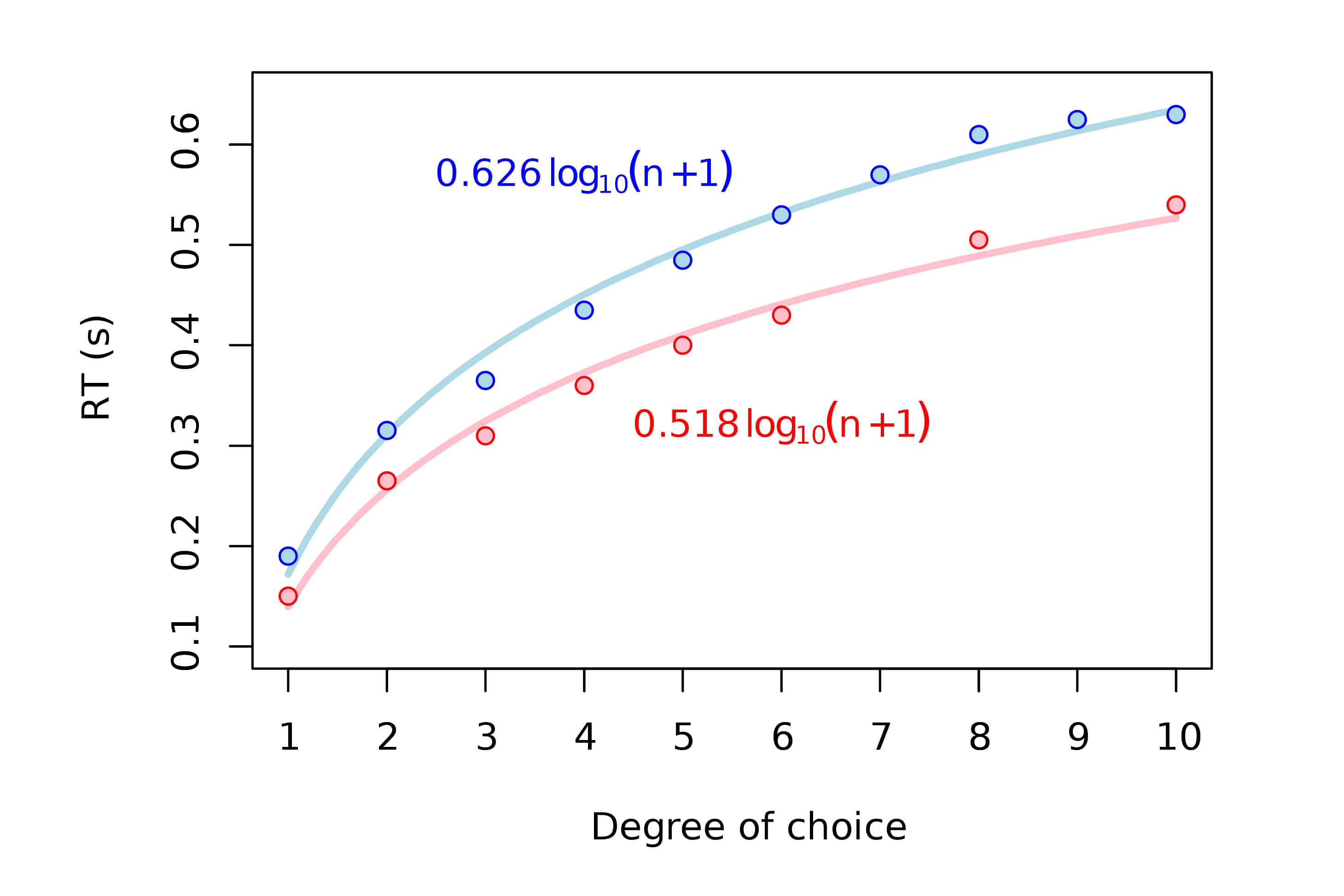
これは、複数の選択肢のなかからひとつを選ぶ際の決断時間に関する法則で、選択肢が増えるにつれて決断までの時間が長くなることを指摘しています。次の図では、選択数が多いと時間がかかっていることがわかります。

意思決定にかかる時間は、選択肢の数と複雑さによって決まります。この法則は、基本的な意思決定だけでなく、UIがどのように認識され処理されるかにも関わります。コンテンツやボタンが混雑していたり、アクションが不明確だったり、重要な情報が見つけにくかったりする場合、ユーザーの認知度は低下しストレスを感じるでしょう。この法則が示しているのは、選択肢が増え複雑化すると決断が困難になることです。
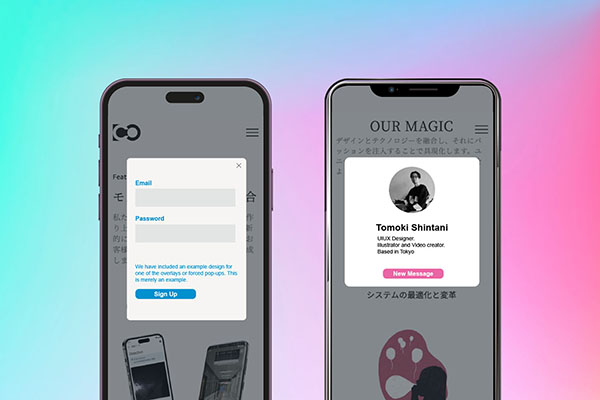
選択肢の数を制限しユーザーの意思決定プロセスを迅速にする
コンテンツを詳しく知りたいのか、商品を購入したいのか。デザイナーはそういったユーザーの目標を理解し、目標達成に役立たない要素を減らすことで、ゴールへのプロセスを簡潔に分かりやすくすることが重要です。要するに、選択肢がひとつの場合は即座に決断できますが、選択肢が増えるにつれて初期の決断にかかる時間が急激に長くなります。
ユーザーに多数の選択肢や複雑なインターフェースを提示した場合、意思決定が一時的に遅れ、反応速度は低下します。ただしユーザーがすでに意思決定をしている場合は、反応時間は短くなります。そのためデザイナーは、そういったユーザーのコンテキストと行動を考慮したうえで、ヒックの法則を適切に用いながら設計することが大切です。
法則3:「フィッツの法則」by Paul Fitts (1954)
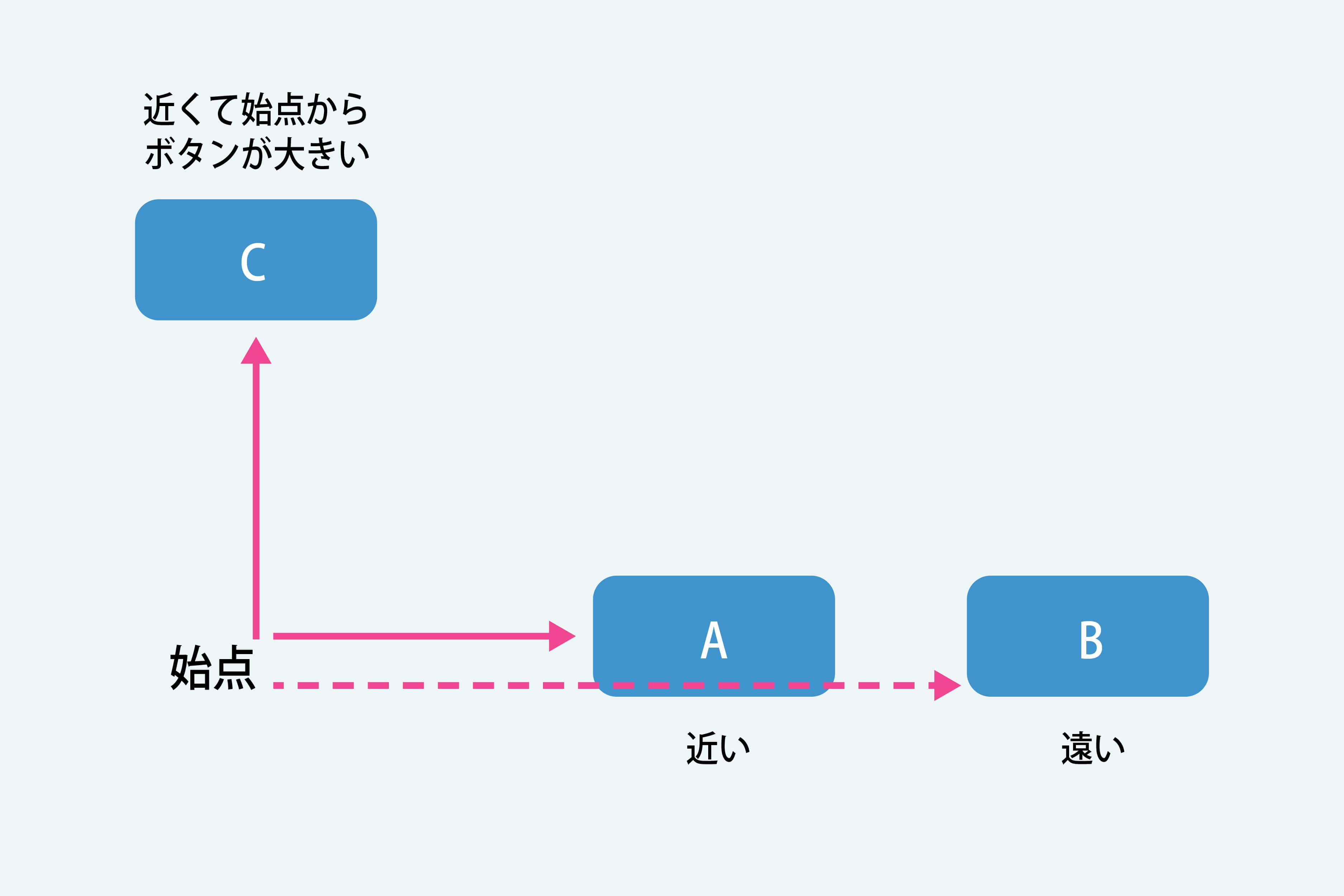
この法則は、「ターゲットとなる対象の大きさや距離が、対象の選択しやすさに影響するという相関関係」を示すものです。ユーザーがターゲットに至るまでの時間は、そのターゲットの大きさと近さによって決まり、対象に到達するまでの時間は、その大きさと近さに反比例します。つまり、対象が大きければ大きいほど、ユーザーが対象を選択するまでの時間は短くなります。

AとCでは距離が同じだが、ボタンの大きさでCが辿りつきやすいと言える。
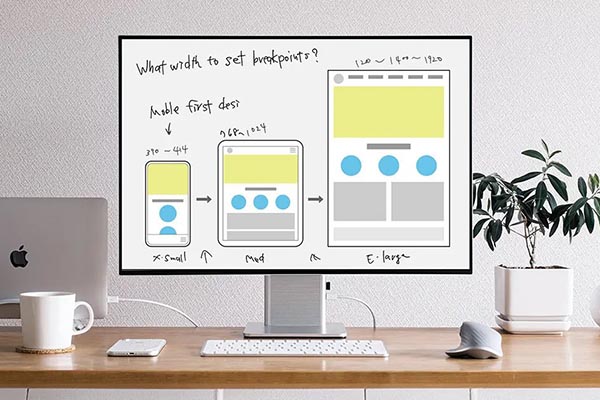
また、モバイルインターフェースでは、画面内のタッチ領域が小さく制限されているため、フィッツの法則がとくに重要です。デザイナーは、ユーザーが要素を簡単に選択できるよう、見やすさに配慮し、正確に選べる大きさに設定。隣接するコンテンツとの間にも十分な間隔を取ったレイアウトにより、誤操作を防ぐなどの配慮が必要です。とくにスマートフォンでは親指で容易にアクセスできる位置にボタンを配置したり、下部の情報を整理することで、ユーザー体験向上にもつながります。
法則4:「マジカルナンバー」by George A. Miller (1956)
ミラーの法則とも呼ばれるこの法則は、プリンストン大学の心理学教授であるGeorge A. Miller氏によって研究されたもの。平均的なユーザーが一度に記憶を保持できる容量に関する内容で、人は一般的に一度に約7個(プラスマイナス2)のことしか頭に置いておけないと導きだしています。
この法則をUIデザインに適用してみると、情報をシンプルにまとめることの重要性がわかります。7個を超える情報を掲載してしまうと少なくともひとつは忘れてしまう可能性が高まるのです。快適なユーザー体験のためには7個以下に情報を分類または選択しまとめると良いでしょう。

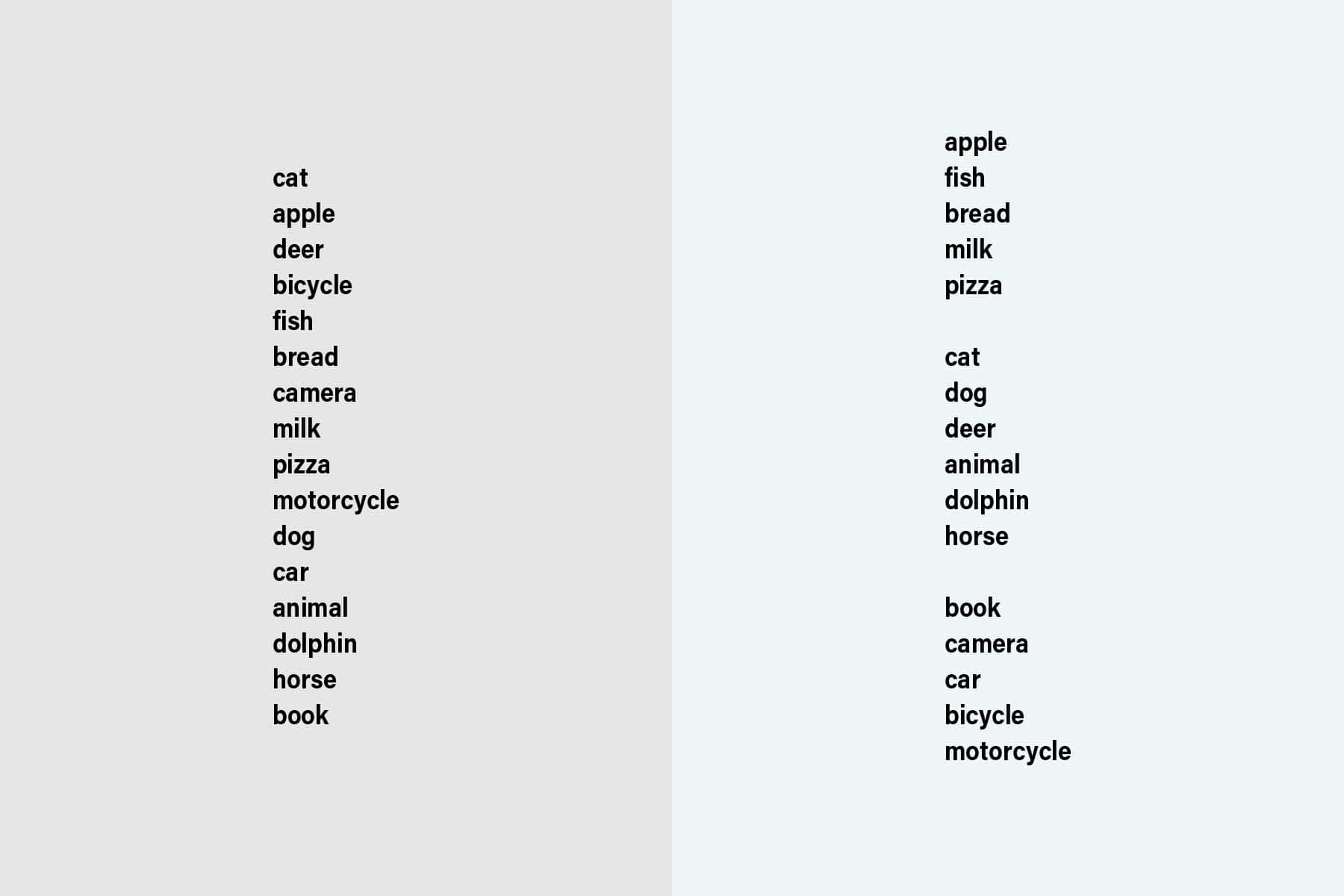
グループで構造化し、7つ以下にすることで記憶に残り認識しやすい
人間の短期記憶力は限られているため、7つ以下にグループ化することで情報をより効果的に保持できるでしょう。そして、視覚的に明確な階層を持つグループに構造化しすることで、ユーザーは自分の目的にあった情報を見つけやすくなり、達成したい目的へと辿りつきやすくなります。画面に表示されるコンテンツや選択肢を7個以下にする。これが、この法則にのっとった、ユーザーにストレスを与えないUXデザインのためのテクニックです。
法則5:「テスラーの法則」by Larry Tesler(1984)
シリコンバレーの研究者、Lawrence Gordon Tesler氏によるテスラーの法則とは「どんなシステムにもそれ以上減らせない複雑さがある」という内容で、「複雑さの保存の法則」としても知られています。どんなシステムやプロセスにも減らすことのできない複雑さが存在し、ユーザー体験においても、ある程度以上は単純化できないことを示しています。
デザインにこれを当てはめてみると、「シンプルなユーザー体験を追求しても、最終的にある程度の複雑さは避けられない」と言えるでしょう。優れたデザインとは、ユーザーではなく可能な限りサービス側で複雑さの負担を処理できるようにし、ユーザーとってスムーズで快適な体験を提供することなのです。

これらをふまえ改善を行うのであれば
ピーク時により良いイメージを与えるように努めること
ユーザーがネガティブな印象を持ったピーク部分を特定し、マイナス要素を軽減させる
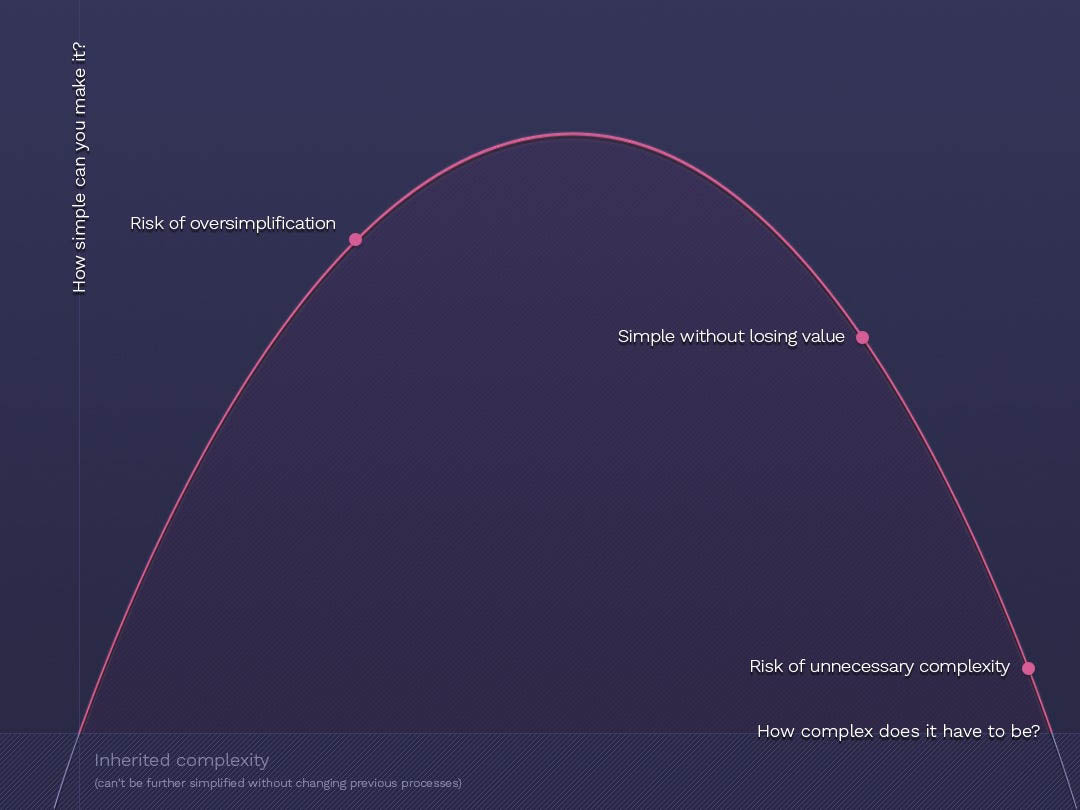
といった対策を行うことで、サービス全体のイメージを向上させることができるでしょう。プロセスがいかにシンプルであるべきか、いかに複雑であるべきか、そのバランスを見つけるための視覚的表現。
(出典:Simplicity is Overrated | Marvel Blog)
デザイナーは、不要な複雑さを排除し、シンプルであることを追求する必要があります。ユーザーにとっての理想は、目標達成を妨げるものがないほどスムーズかつ直感的に理解できることですが、過度にシンプルにすると抽象的になってしまったり、逆に理解を妨げたりする可能性もあるため、バランスが求められます。
ちなみに、パソコンを使用するユーザーがもっとも使っているだろう「コピペ(ctrl + C や ctrl + V)」を生み出したのもテスラー氏とのこと。偉大すぎる発明ですね。
法則6:「インビジブル(見えないゴリラ)ゴリラ現象」by Chabris and Daniel Simons(1999)
この法則は、ハーバード大学 心理学部の授業で行われた実験がもととなっています。Chabris氏とSimons氏の研究によれば、人は「選択的注意」という特性を持っていて、複数の情報がある状況でも、自分にとって重要だと認識された情報にだけ集中し、それ以外の無関係な情報は無視する傾向があるというもの。そのため、自身が見ようとしているものはしっかりと目に入りますが、見ようとしていないものはまるで目に入らないということが起こります。人間の注意力が非常に選択的であることを示しています。
この特性は次の動画「インビジブルゴリラ現象の実験」でも示されています。以下の動画で、白いTシャツのチームが何回パスまわしをしたのか、数えられますか?
実際にご覧になってみて、皆さんはいかがでしたか?人はある物事に集中するとその他の変化を察知できないという結果が得られています。
インビジブルゴリラ現象の対策は?
ウェブメディアでは、ユーザーが自ら見たいものを選んで閲覧するのが一般的です。またスマートフォンの普及は、ユーザーの「さっと情報を流し見しながらなにかをする」といったユーザー行動を急増させました。そのため、選択的注意を払っていないコンテンツは見過ごされがちになり、その結果、配置したコンテンツをユーザーがスルーしてしまう可能性が高まります。ウェブメディアなど、ユーザーが自ら見たり読んだりするものを選ぶものの場合は、「インビジブルゴリラ」に気付くことが難しいケースも多いのです。
そのためまずデザイナーに必要なのは、ユーザーがウェブサイトを閲覧する際に選択的な注意を払っていることを理解すること。そして目に入りやすくするためには「目立つデザイン要素の活用」「グラフィックなど視覚的なヒントの提供」「わかりやすく整理し階層化されたコンテンツ」「アニメーションやエラー表示などインタラクティブな要素の活用」などが重要です。
法則7:「フォン・レストルフ効果」by Hedwig von Restorff(1933)
孤立効果とも言われるフォンレストルフ効果。これは、私たちの脳は、似たものが並んでいるとグルーピングして記憶に残りやすいという性質に関する法則です。見た目が近いものはグループ化されるため、いちばん記憶に残りやすいとされているのは「異なるもの」です。

その情報のコントラスト比を利用することは、ユーザーがもっとも重要なコンテンツにフォーカスするための有力なガイドになりえます。重要なアクションや情報を強調したいというデザインの意図を伝えるときや、ユーザーが目的を達成するために必要なものを素早く識別できているかを確かめたいときなどに役立ちます。ただし、視覚的に競合しあう要素があまりにも多いと、フォン・レストルフ効果が薄れ重要な要素が埋もれてしまう場合もあるため注意しましょう。
たとえば、ある商品がセール中であることを伝えたい場合、その画像が他の商品と同じようなものであっても、その商品のみを太字にすることで強調できます。しかし、強調する商品を増やし過ぎると、逆に太字にされていない商品が目立ってしまうかもしれません。「強調」のコントラストとバランスが重要なのです。
法則8:「ピークエンドの法則」by Daniel Kahneman(1993)
私たちは自らの経験を、自分自身の過去の経験のピーク時と終了時にどのように感じたかにもとづいて判定しているという法則です。
ユーザーがプロダクトやサービスを再利用するか、またはほかの人に薦めるかどうかは、彼らがその経験をどのように思い出すかによって決まります。ピーク以外の情報は保持されますが、比較には使われません。また、全体的な出来事よりも感情のピーク時と終了時に感じたことの平均にもとづいているため、これらの瞬間で印象に残ることが重要です。そしてその判断には、喜びや悲しみの総量、そしてその経験がどれだけ持続したかも含まれます。
これらの重要な瞬間に焦点を当てることで、ユーザーはポジティブに体験を記憶し、その結果としてプロダクトやサービスに好意的な印象を持つでしょう。逆に言えば、「ピーク」でも「エンド」でもないできごとは、全体的な印象にほとんど影響を及ぼさないのです。

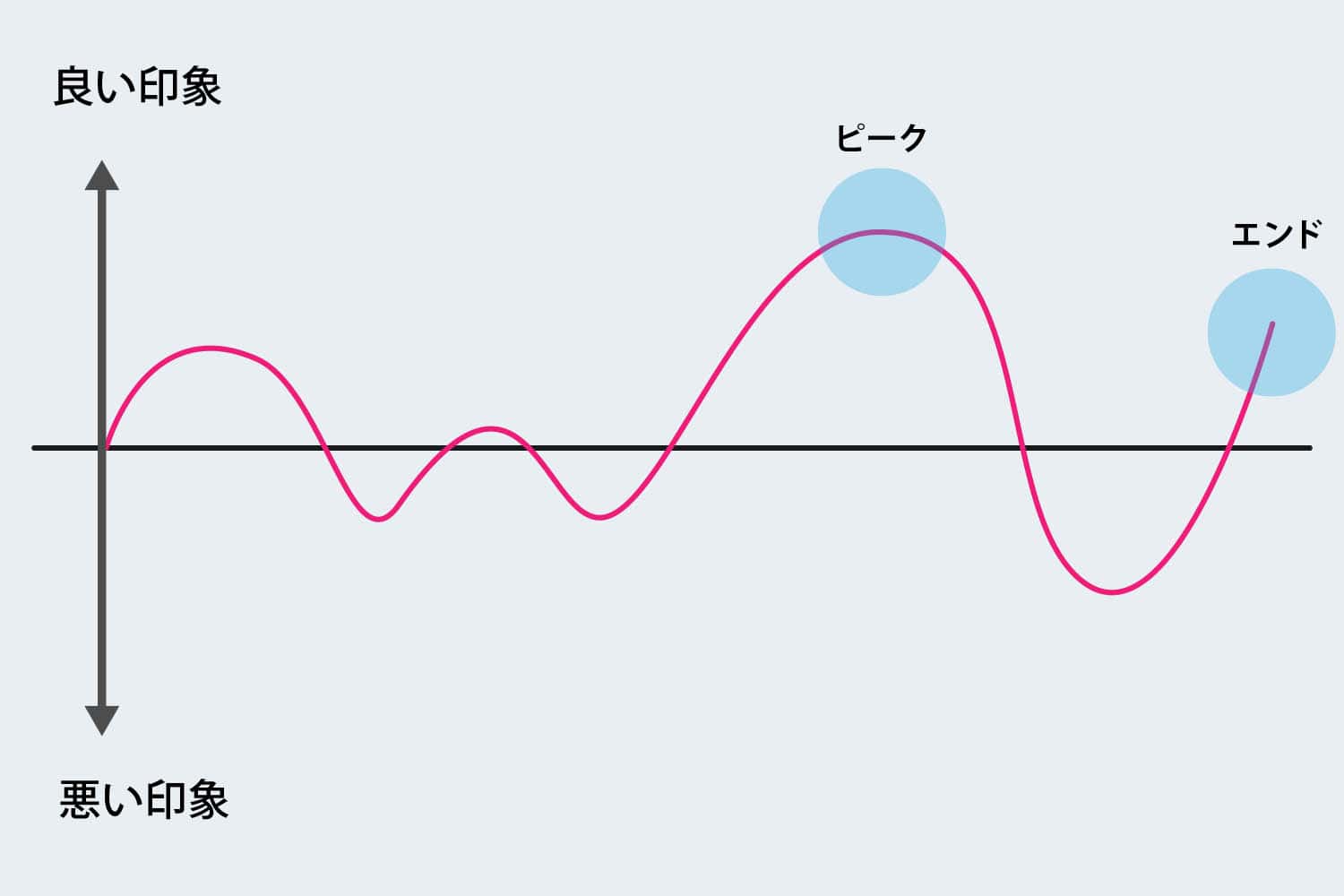
ピーク時とエンド時の総量が全体の評価に影響する。
ピーク・エンドの法則の活用と効果
デザインやサービス戦略を構築する際、ピーク時と終了時を意識することが重要です。ユーザーがサービスや商品を体験するとき、感情のピーク時と終了時に良い印象を与えることができれば、そのサービスや商品は“良いもの”として記憶されます。途中でネガティブな印象を持たれたとしても、ピーク時と終了時でなければ体験全体としてはマイナスなイメージにはつながりません。
これらをふまえ改善を行うのであれば
ピーク時により良いイメージを与えるように努めること
ユーザーがネガティブな印象を持ったピーク部分を特定し、マイナス要素を軽減させる
といった対策を行うことで、サービス全体のイメージを向上させることができるでしょう。
美的ユーザビリティ効果にみるデザイナーの役割
法則ではないのですが「美的ユーザビリティ効果」も紹介します。これは、見た目が魅力的であるとユーザーは直感的に操作しやすく、エラーなどネガティブな要素に対しても寛容になる傾向があるというもの。美しいデザインが特徴のサービスに対し、ユーザーは操作しやすいと感じ、使い続ける可能性が高くなるのです。一方、平凡で使いにくいデザインでは、あまり自分の役に立たなそうと感じられ、すぐに使うのをやめてしまうことがあります。これは表層的なデザインのみが、ユーザーエクスペリエンスに大きな影響を与えていることを示しています。

生成AI時代におけるデザインのこれから
ここまで紹介してきた心理法則をUIUXデザインに活用することで、デザインの方向性や意思決定での選択肢を明確にし、サポートすることができるでしょう。またAppleの「Human Interface Guidelines」やGoogleの「Material Design」など、UIの参考となるものが簡単に活用できるなど、設計していく上での方程式がある程度オープンになっている今、デザイナーの役割は変わってきています。言ってしまえば、ツールさえ扱うことができれば、デザイナーでなくてもある程度のものが作成できる状況になっているのです。
昨年からの生成AIムーブメントでは、UIをプロンプトで作成するサービスも多数リリースされています(参考記事)。それらをふまえると、心理的法則やガイドライン、ニーズやデバイスの情報をAIに学習させてUIを今より精度の高いもので瞬時に生成する未来はそう遠くないのではないでしょうか。
ただ、「人間」を対象としたとき、本質的な意味における「サービスにおけるUIデザインのベストは何か」「プロダクトのイメージやユースケースをどう伝えられるのか」といったユーザー体験の正解は簡単に体系化できるものではありません。美的ユーザビリティ効果はあっても、人々の価値観やトレンド、そしてデバイスやテクノロジーの進化を考慮すると、最適なデザインや体験を見つけるためにはUIデザインやUXリサーチなどが必要です。これは生成AIが進化したとしても変わらないデザイナーの役割です。

2024年以降、さまざまなプロダクトやサービスに、さらに本格的にAIが実装され始めるでしょう。そのため、AIを活用したユーザー体験の設計や、インサイトにつなげるためのテクノロジーの活用などをリサーチできるUIUXデザイナーのニーズが高まるはず。これまでグラフィックデザイナーやウェブデザイナーがUIUXデザイナーにシフトしてきたように、新たな段階に入っているのだと感じています。
まとめ
今回の記事で紹介した、法則やルールの多くは偉大な心理学者や研究者たちが調査や実験を通じて提唱したものです。これらのUXデザインの法則やルールを理解することで「UXデザインの基本的な考えかた」を体系的に学び活用することができます。
デザインと心理学は深くリンクしているため、どのようにプロダクトとつながっているのか、意思決定にはどのような影響を与えるのかなどを理解することは、UXデザイナーの必要なスキルのひとつでしょう。
ただし、これらの法則に従ったとしても、ユーザーが混乱する可能性は十分あります。そこには時代のトレンドやテクノロジーも深く関わってくるでしょうし、法則もあらゆるケースにマッチするわけではない。完璧ではないのです。
しかし、デザインがどのような背景でつくられ、ユーザーに対してどのような誤解を生む可能性があるか。それらをユーザーの立場に立って見つけることはとても重要です。紹介した法則以外にも「ドハシティのしきい値」「ホーソン効果」「バンドワゴン効果」など、UIUXデザインに役立つ心理的法則はたくさんありますし、より具体的な影響を与える効果も数多くあるので、ぜひ調べてみてもらえたら嬉しいです。
この記事がUIUXデザインを考えるひとつのヒントとなれば幸いです。それではまた次回の記事でお会いしましょう。
以上、新谷でした。ありがとうございました!!
Contact
UIUXデザイン・広告デザイン・アプリ制作承ります
こちらの記事もおすすめです
様々なサービスやプラットフォームを通じて、UIUXデザイン関連の考察を連載しています。ぜひこちらもご覧ください。
CreatorZine
今回の記事はウェブマガジン「CreatorZine(クリエイタージン)」さんに寄稿させていただいた記事の追記、更新版となります。企業で働くクリエイターをサポートするウェブマガジンです。こちらもどうぞご覧ください。
Contact
UIUXデザイン・広告デザイン・アプリ制作承ります