こんにちは!株式会社Cosmowayが組織するデジタルプロダクション「factory4」のUIUXデザイナー新谷です。
UIUXデザイナーは、ユニバーサルなデザイン原則とダイバーシティを考慮したデザインの重要性を理解する必要があります。あらゆるユーザーにとって使いやすいインターフェースを提供し、ユーザー体験を向上させるためです。これらを満たせない場合、マーケティング調査、サイト解析、リサーチなどによって得たニーズを特定したとしても、快適なUXを提供することができなかったり、課題が改善されなかったりする可能性もあります。
ユーザーの感情や心理を考慮し、ストレスを感じさせる要素を避けること。そして喜びや満足感を引き出すデザインを心がけることが重要です。これにより、より快適なユーザー体験を実現し、コンテンツを快適に利用してもらえるようにします。
今回は、そういったユーザー体験に大きな影響を与える「フォント」の重要性にフォーカスしています。
※今回の記事はウェブマガジン「CreatorZine(クリエイタージン)」さんに寄稿させていただいた記事の追記、更新版となります。
なぜフォントが重要なのか
フォントは単なるテキストやデザインの見栄えを担保するだけでなく、サービスや情報、プロダクト独自の世界観をユーザーに伝える重要な役割を果たしています。物理的な掲示物や広告だけでなく、最近ではインターネットを通じて提供されるあらゆるサービスやプロダクトでも、「文字」はユーザーとのタッチポイントとしても、ブランドデザインを考えるうえでも非常に大切です。

フォントの特性を改めてまとめると、次の5つに集約できると考えています。
可読性と理解性
適切なフォントを選択することでテキストの読みやすさを向上させ、ユーザーが情報をスムーズに捉えることができるようになります。
ブランドの表現
ブランドの個性やメッセージを表現する手段としても機能します。ブランドのアイデンティティやスタイルにマッチするフォントを選択または作成することで、ユーザーにブランドの特徴や価値を伝えることができます。
視覚的な魅力
サービスやデザイン全体の視覚的な魅力に影響を与えます。適切なフォントの組み合わせやスタイリングによって、デザインの美しさを強調したり洗練された印象を与えたりするだけでなく、サービスの世界観を提供することも可能です。
ユーザー体験の向上
最適なフォントの選択は、UX全体を向上させるのに役立ちます。ユーザーが快適にコンテンツを閲覧し、必要な情報に簡単にアクセスできるようにするために、フォントのスタイル、サイズ、配置などを適切に設計することが大切です。
アクセシビリティ
アクセシビリティの観点でもフォントは重要です。適切なフォントを選ぶことは、視覚障がいのあるユーザーや読みにくさを感じることがあるユーザーにとって、コンテンツにアクセスしやすくするときに役立ちます。
このように、フォントは単なる文字の表示手段にとどまりません。ブランドのアイデンティティやメッセージの伝達、ユーザー体験の向上、そしてアクセシビリティの確保において重要な役割を果たしています。そのためデザイナーは、さまざまな種類のフォントを選択したり配置したりする際、慎重に行う必要があります。
タイポグラフィが与えるユーザビリティ
ユーザビリティ、アクセシビリティ、ブランディング、読みやすさ、美しさといった多くのUIデザイン要素に大きく影響することから、タイポグラフィはデザインの重要な要素のひとつ。そしてその理由は多岐にわたります。

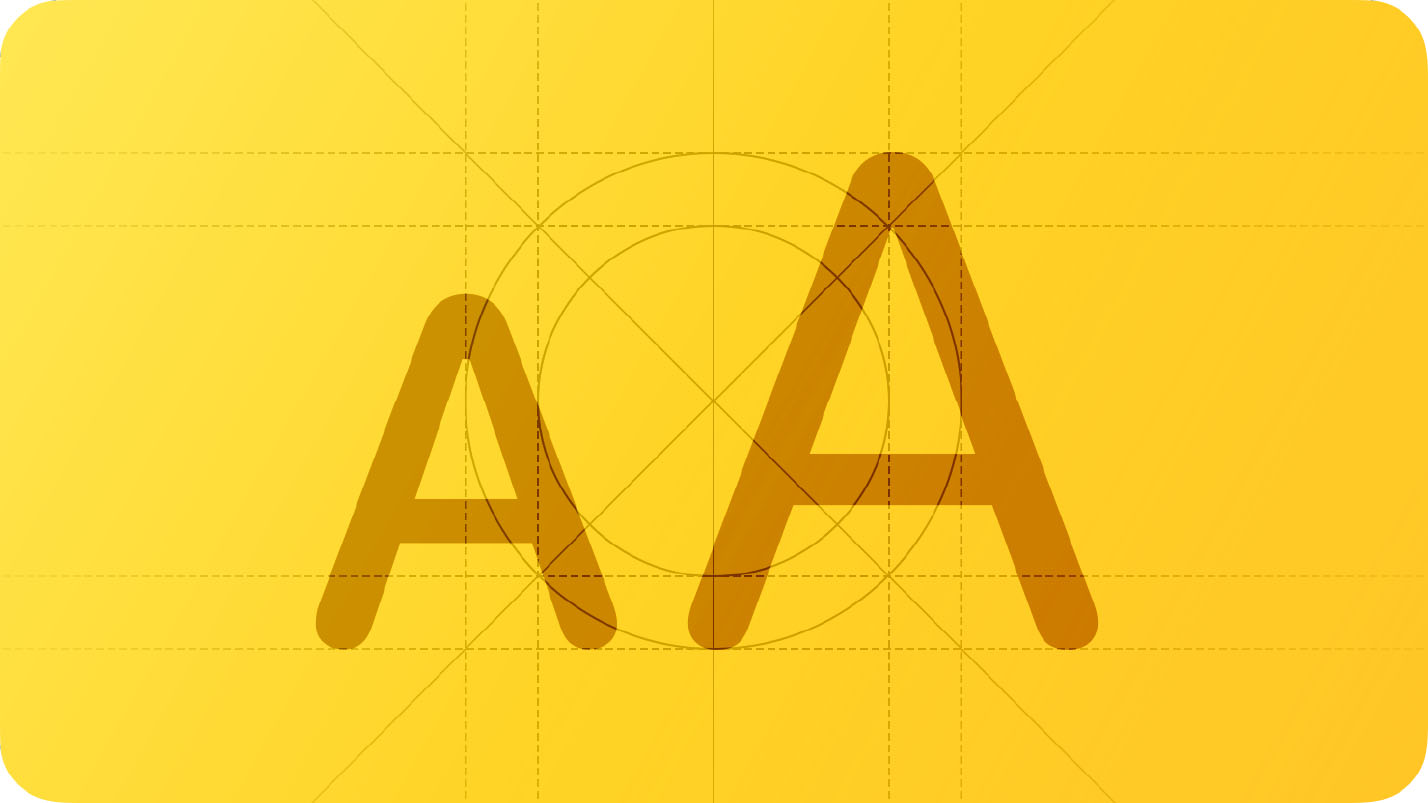
参考:当プロダクション名「factory4」のフォントを変更してみた例
Appleが示している「Human Interface Guideline」内「Typography」のトップページには次のように記載されています。
タイポグラフィの選択は、読みやすいテキストを確保するだけでなく、情報の階層を明確にし、重要なコンテンツを伝え、ブランドを表現するのに役立ちます。

出典:Typography | Apple Developer Documentation
そもそもタイポグラフィとは
もともとタイポグラフィは、文章を印刷するために活字を組版して活版を作る「活版印刷術」を指していました。現在では、印刷技術だけでなく、文字のデザインやその配列など、文章を読みやすく見せるデザイン手法や、文字のデザイン全体を表す言葉になっています。
初めてタイポグラフィが誕生したとされているのは15世紀ごろ。当時は手書きによって書物が生産されているため膨大時間がかかっていたなか、ドイツで活版印刷術が発明されました。書体や歴史について深堀りするととてもおもしろいのですが、今回は割愛します。

ブランディングにタイポグラフィを活用する
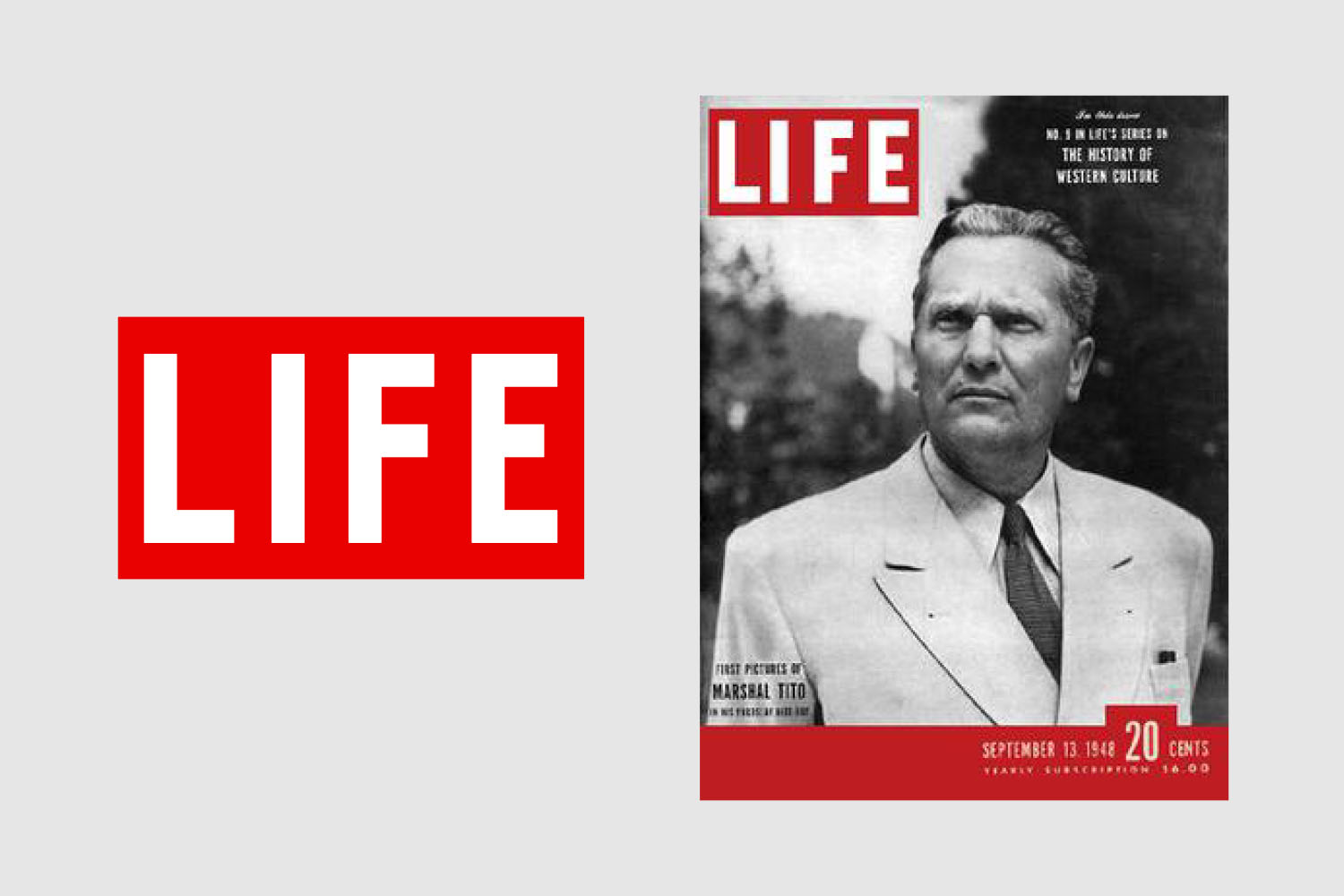
タイポグラフィはブランディングにも大きく関わります。巧みなタイポグラフィはビジュアルヒエラルキーを魅力的なものにしますし、メッセージやブランドアイデンティティを強化することができます。「読みやすさ」と「美しさ」という基本から考えても、適切なフォントの選択や文字の配置はユーザーがコンテンツを簡単に理解するのを助けるだけでなく、視覚的な魅力を与えることもできます。

出典:Life (magazine) – Wikipedia
特定の書体や文字スタイルは、ブランドの個性やメッセージを表現する手段となります。また適切なタイポグラフィを選択することで、ブランドのアイデンティティを強調し、ユーザーにブランドの価値観や雰囲気を伝えることも可能です。
一貫したタイポグラフィの使用は、サービスやブランドの統一感を生み出し、ユーザーにまとまりのある体験を提供することにつながるのです。
アクセシビリティの観点でも重要なタイポグラフィ
タイポグラフィはUIデザインにおいて極めて重な要素。そのため、読みやすさや美しさ、ブランディング、アクセシビリティ、情報の整理など、さまざまな面に影響を与えます。
ことアクセシビリティにおいては、読みにくいフォントや文字サイズ、不適切な行間や文字間隔になってしまうと一部のユーザーは閲覧が難しくなってしまう可能性があるため、適切なタイポグラフィの選択がカギとなります。これらの要素をバランスよく考慮し、最適なタイポグラフィを選ぶことで、より良いユーザー体験を提供することができます。
ゲームやメディア業界におけるタイポグラフィ
ゲームやメディアの世界でも、タイポグラフィの例はわかりやすいでしょう。まず、ストーリーテリングや世界観を表現する際、適切なフォントや文字スタイルを用いることで、ユーザーを物語に没頭させることができます。
次の画像は昨年ヒットした映画『怪物』のフォントを変えてみたものです。かなり印象が変わることを実感してもらえるのではないでしょうか。作品の世界観を伝える際にフォントが大きな影響力を持っていることを、シンプルに理解してもらえるかと思います。

UIやメニュー、字幕におけるテキストは、ユーザーにルールや操作方法を伝える役割を果たすだけでなく、情報伝達をスムーズに行ったり、ユーザーのエンゲージメント向上にも寄与したりします。さらに特定の作品やシリーズで独自のタイポグラフィを活用するとそれがブランドの一部となり、ユーザーがブランドを識別したり、信頼感を与えたりするときにも役立つのです。

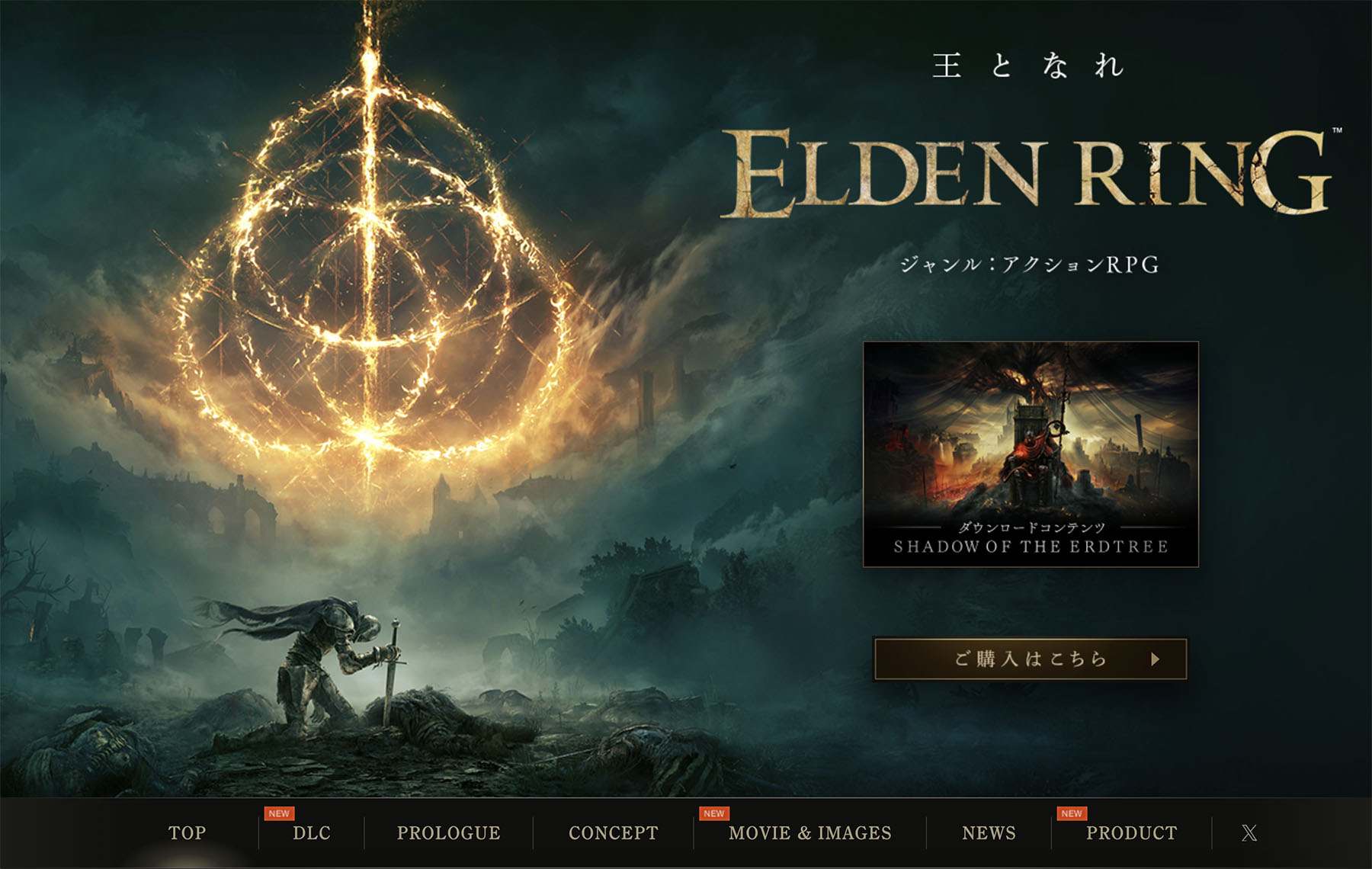
上記は、世界的に人気のアクションRPG『ELDEN RING』のオフィシャルサイトです。タイポグラフィという領域ではなく、全体のビジュアルデザインとしてタイトルが組み込まれていますが、その種類は明朝系で統一されています。
そしてここでも、適切なフォントや文字サイズの選択がアクセシビリティにとっても重要であることがおわかりいただけるでしょう。すべてのユーザーが快適に作品を楽しむためには、世界観とブランドイメージのバランスをはかりつつ、アクセシブルなタイポグラフィを使用する必要があります。こういったタイポグラフィの重要性を理解したうえで、適切なデザインを抽出・設計することが求められます。
ユニバーサルデザインとUDフォント
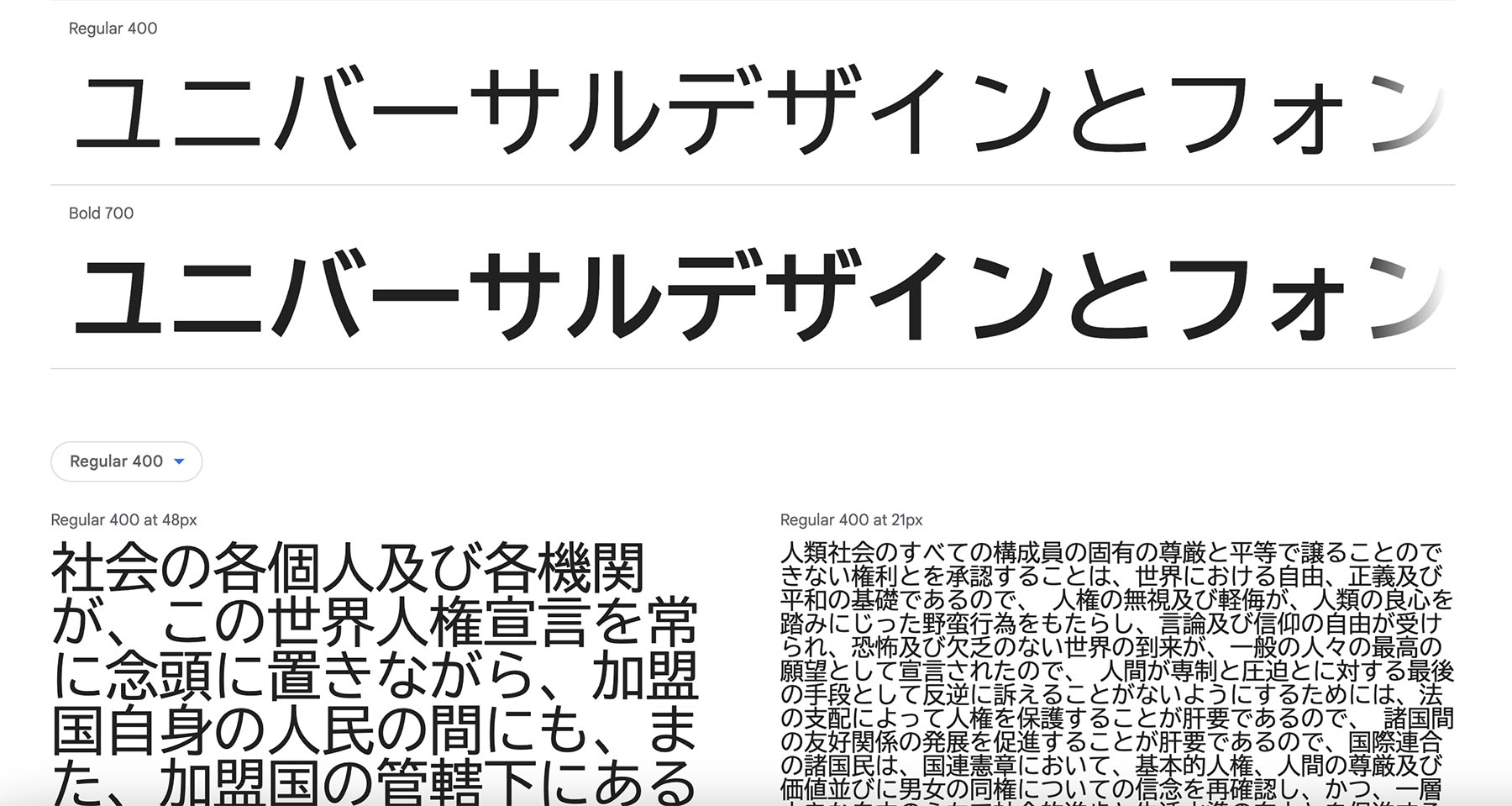
フォントが読みにくいと感じたことがありませんか?「ぱ」と「ば」のように似た文字や、「8」と「6」のように間違えやすい数字がありますよね。とくに年配の方や視力があまり良くない人は、こういった間違いを起こしやすいかもしれません。そこで登場するのがユニバーサルデザインフォント。これは、誰にとっても読みやすいように工夫されたフォントで誤認を防ぐという役割があります。

出典:BIZ UDGothic – Google Fonts
ユニバーサルデザインとは
ユニバーサルデザインは、アメリカのロナルド・メイス氏によって1980年代に提唱された概念で、あらゆる人々が簡単に利用できるよう設計された製品や環境の原則を指します。これは、年齢、能力、性別、文化的背景などの違いを考慮し、多様な人々にとってアクセシブルで使いやすいものを作ることを目指す、デザインのひとつです。
UDフォントとは
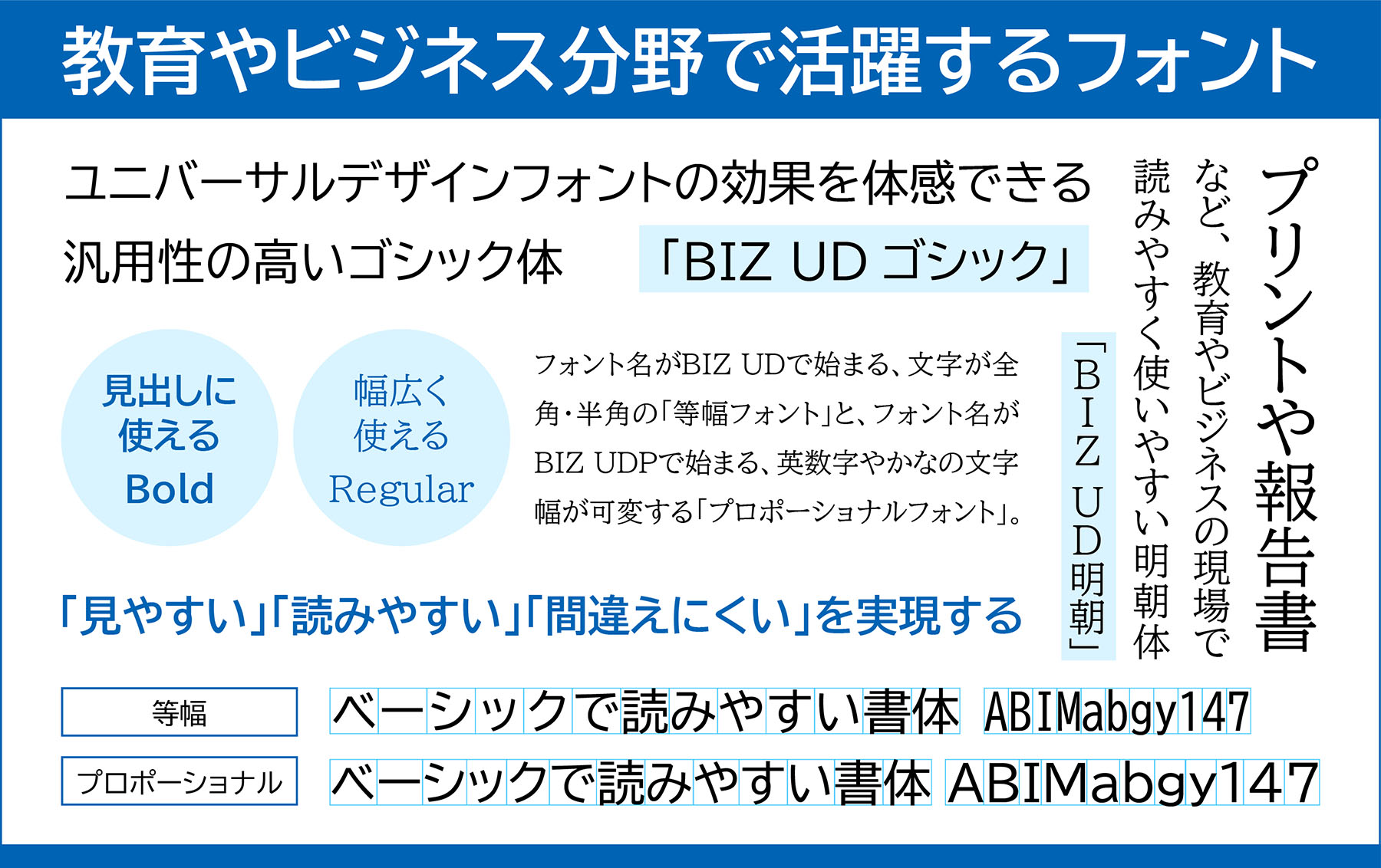
UDフォント(Universal Design Fonts)は、ユニバーサルデザインの原則にもとづいて設計されたフォントです。ユニバーサルな世界を目指すなかで、より多くの人々にとっての読みやすさ、視認性、理解しやすさを最大限に高めることを目指しています。たとえば、文字の形状や間隔など、さまざまな人々が快適に読めるよう工夫されています。
モリサワからGoogle Fontsへ提供されている「BIZ UDフォント」はすぐに試すことができるので、気になる方はぜひ触ってみてください。

出典:モリサワ プレスリリース「『Google Fonts』へユニバーサルデザインに配慮した『BIZ UDフォント』を提供」
UDフォントに厳密な決まりはないのですが、その特徴は次のとおりです。
濁点や半濁点を大きくする
「ば」と「ぱ」など、濁点や半濁点を間違えやすい文字では、それらの点を大きくし区別しやすくしています。
文字の線の太さを均一にする
文字の線の太さを均一にすることで、読みやすさを向上させます。とくに、明朝体のように縦線と横線の太さが異なる場合には均一化されます。
文字の隙間を広くする
誤読を防ぐために文字のなかにある隙間を大きくし、とくに似た文字間での区別を容易にします。
装飾を減らす
読みにくくなる装飾(たとえば明朝体のうろこ)を減らすことで、文字の視認性を向上させます。
ユニバーサルデザインとUDフォントは、多様性を尊重し、すべての人々にとって使いやすい環境やサービスを実現するための重要な概念です。視覚障がいを持つ人や読みにくさを経験する人など、さまざまなユーザーにとってアクセシブルな体験を提供することが目的です。読みやすさや理解しやすさを高めることでユーザー体験が向上し、さらにユーザーがコンテンツをスムーズに理解したり、効率的に操作・認識したりすることが可能になります。
また、ユニバーサルデザインを採用することは、企業やブランドの価値を高める良い機会になります。誰もが利用しやすいデザインを取り入れれば、より多くの人々に支持され、ポジティブなイメージを醸成できるでしょう。ただし、ユーザーのニーズや時代は常に変化するため、過去の知見や経験を活かしつつも、挑戦を恐れずに対応していく姿勢が重要です。定性的なデータと歴史的な事例を参考にしながら、より包括的でアクセシブルなデザインを追求し続けることが不可欠ではないでしょうか。
まとめ
今回は、UIUX視点でフォントの重要性を探ってみました。
フォントはテキストの表示手段にとどまらず、ブランドのアイデンティティやメッセージの伝達、ユーザー体験の向上、そしてアクセシビリティの確保において重要な役割を果たします。
また、タイポグラフィの重要性は読みやすさ、美しさ、ブランディング、アクセシビリティ、情報の整理など、さまざまな領域に影響を与えます。これらをバランスよく考慮し、かつ適切に選択することで、優れたユーザー体験を提供することができます。
さらに、多様性を尊重し、すべての人々にとって使いやすい環境やサービスを実現するために「ユニバーサルデザイン」と「UDフォント」は重要な概念であり、ユーザー体験の向上だけでなく、企業やブランドの価値を高めることにもつながります。
今後も、ユーザーの要求を満たすためには、フォントやタイポグラフィに関する研究や設計が不可欠です。時代の変化によって広がる多様性を理解すること。さまざまな視点で「フォント」に触れ、ユーザーがより良い体験を享受できるよう最適なデザインを目指すこと。継続的なUXリサーチとその結果の分析、そして改善を続けること。これらがデザイナーにとって重要なことだと私は考えています。
この記事がUIUXデザインを考えるひとつのヒントとなれば幸いです。それではまた次回の記事でお会いしましょう。
以上、新谷でした。ありがとうございました!!
こちらの記事もおすすめです
様々なサービスやプラットフォームを通じて、UIUXデザイン関連の考察を連載しています。ぜひこちらもご覧ください。
CreatorZine
今回の記事はウェブマガジン「CreatorZine(クリエイタージン)」さんに寄稿させていただいた記事の追記、更新版となります。企業で働くクリエイターをサポートするウェブマガジンです。こちらもどうぞご覧ください。
Contact
UIUXデザイン・広告デザイン・アプリ制作承ります