こんにちは!株式会社Cosmowayが組織するデジタルプロダクション「factory4」のUIUXデザイナー新谷です。
今回は先日OpenAIが発表した新たなAIモデル「GPT-4o」を使ってウェブサイト(LP)を作成してみました。GPT-4oのパフォーマンスを知ること、そしてデザイナーが生成AIとどう関わっていくべきかを探るきっかけにすることが、今回の目的です。
前提として「GPT-4o」がゼロベースでウェブページを作成することに向いているツールではないと思いますが、チュートリアルの要素と今後の可能性を知るためにあえて取り組んでみました。
※今回の記事はウェブマガジン「CreatorZine(クリエイタージン)」さんに寄稿させていただいた記事の追記、更新版となります。
GPT-4oについて

出典:Hello GPT-4o
「GPT-4o」の特徴は、モダリティ間の垣根を越えた処理能力にあります。テキストだけでなく、音声や画像、映像データをシームレスに取り扱うことが可能になったため、自然かつリアルタイムの対話を実現させています。
また、視覚・音声認識の精度が飛躍的に向上し、多言語対応や複雑な文脈の理解力にも長けているため、幅広い用途に活用できそうです。無料ユーザーでも一定の機能を利用することが可能で、有料プランではさらに制限が緩和されるほか、企業向けのサービスも提供されます。
早速生成AIで作成してみる
GPT-4oにプロンプトを投げて、骨組みから提案してもらいます。ちなみにGPT-4では、URL先を閲覧したり、画像をアップロードしたりすることでそれらを参照/解析することもできます。今回は弊社が今年リリースしたAndroidのアプリケーション「AlterMo」をプロモーションするためのLPを作成してみます。試しに一度あまり情報を与えずに、次のようなざっくりとした情報で提案してもらいました。
弊社のAndroidアプリのプロモーションをするためのLPページを作成しようと考えています。それらのページをデザインして、htmlとCSSとJavaScriptファイルを提案してくれますか?
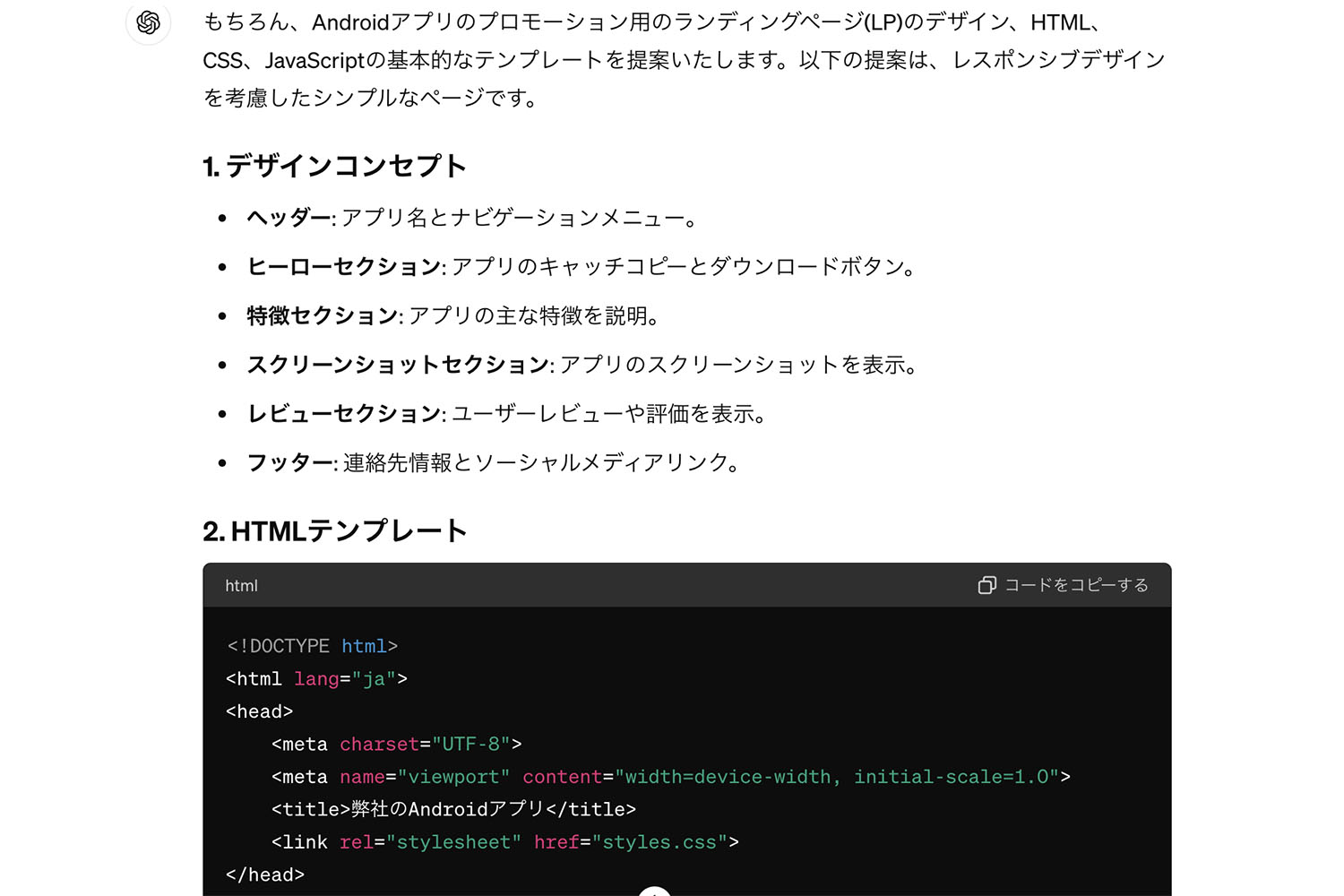
少ない情報のなか、次のように回答してくれました。

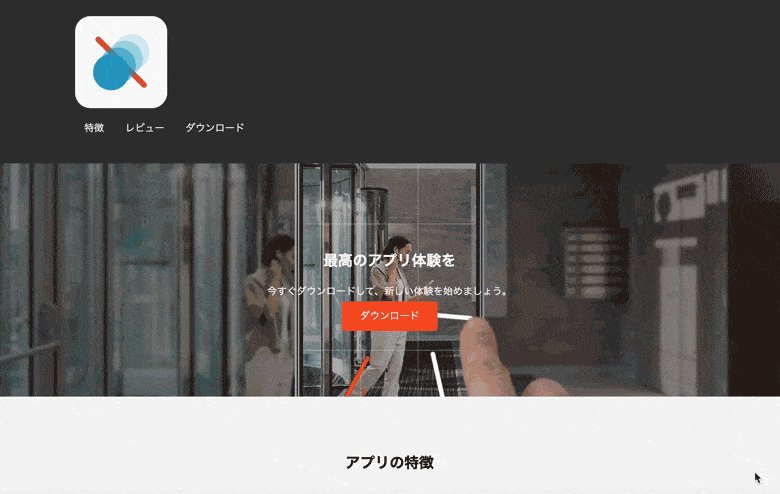
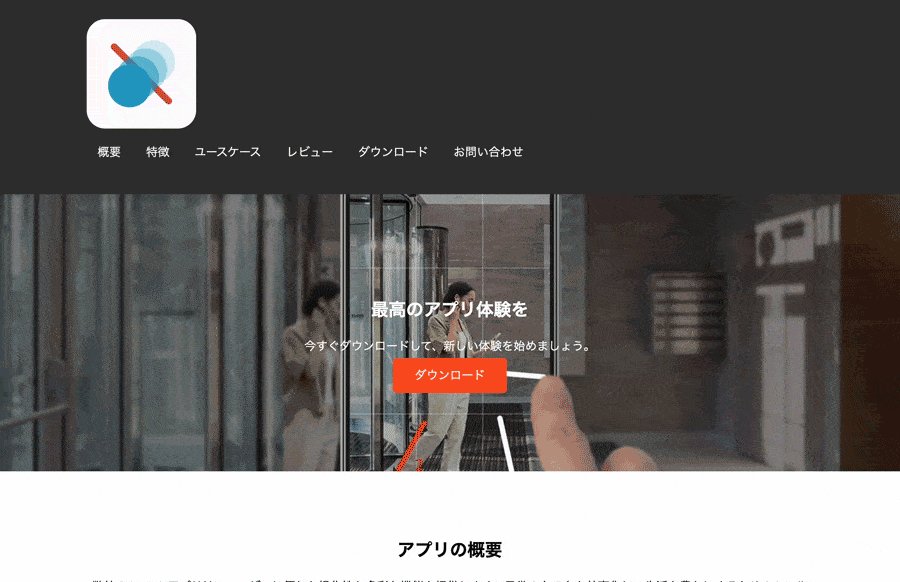
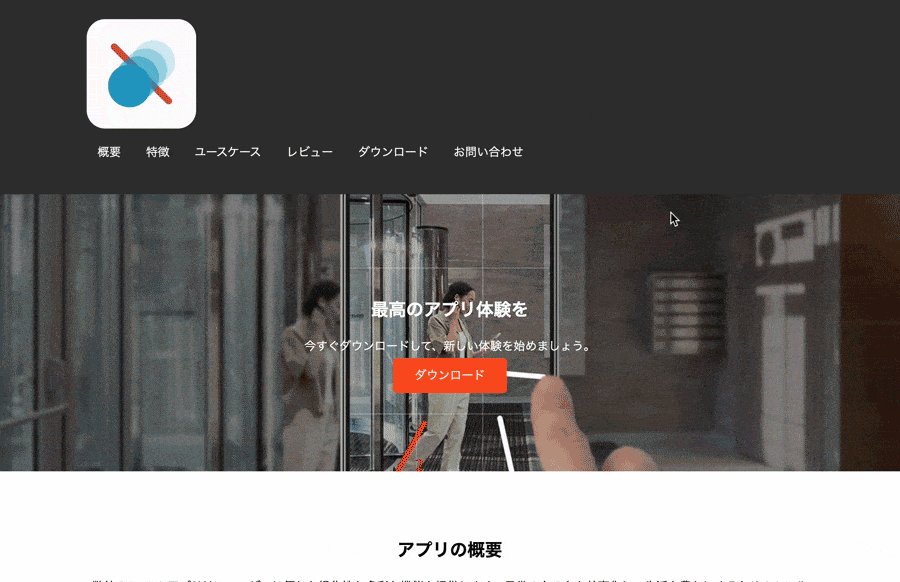
デザインコンセプトとして、ヘッダーやヒーロー、特徴のセクションなど、アプリのLPでよく使用される構成をレイアウトしhtml、CSS、 JavaScriptのコードを書き出してくれます。追加として必要な画像ファイルや、表示するための実装手順も丁寧に教えてくれました。これをローカルでウェブ表示してみます。

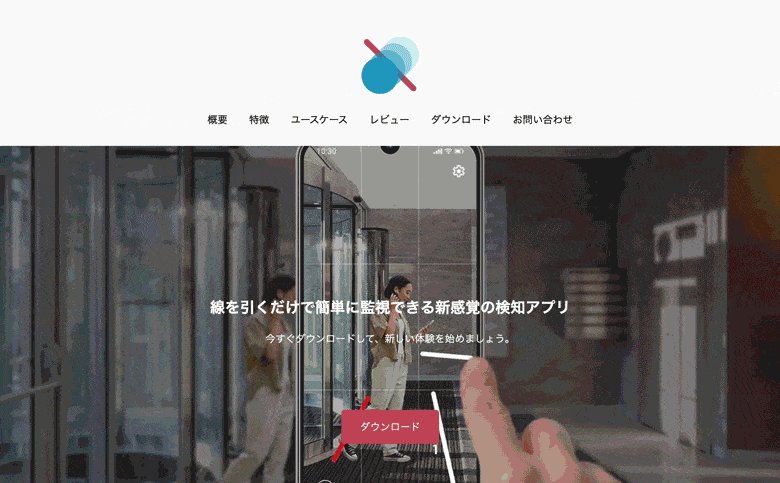
Google Playへリンクされたダウンロードボタンや、SNSリンクなども配置されたシンプルなLPができあがりました。メニューから各セクションへ遷移するスムーススクロールも実装されている点は驚きです。伝えなくてもレスポンシブにも対応していました。少ない情報でも、そのなかでそれなりのウェブページを提案してくれます。
ページの構成を伝えてみる
ここからは項目に分け、ページの構成を伝えて修正してもらいます。先ほどのページをベースに、以下の内容を追加で伝えてみました。
featuresのセクションの上段にアプリの概要を簡潔に伝えるセクションと、featuresのセクションの下段にユースケースを伝えるセクションを追加して下さい。
次のようにプロンプトどおりのセクションが新たに追加されました。セクションの追加など大枠のレイアウト追加は簡単にできます。

次は、ユースケースセクション内の下に動画を設置してみます。プロンプトは次のとおりです。
ユースケースセクション内の下に、訴求するための動画、mp4ファイルを配置して下さい。

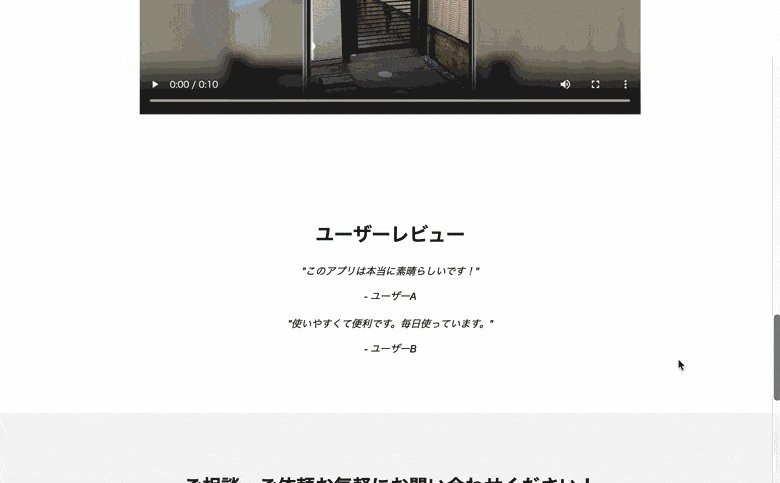
videoタグを使用してMP4動画を埋め込まれました。これも簡単にできてしまいますね。YouTubeのiframeタグなどの埋め込みも、指示すれば瞬時にできると思います。配置した動画もレスポンシブになりました。
問い合わせフォームの作成
最後に問い合わせセクションの追加を行います。問い合わせフォームには次の3項目を指定しました。
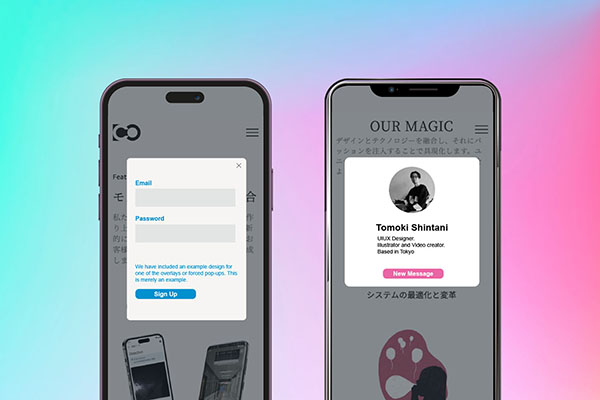
お問い合わせフォームを追加するために、reviewsセクションの下に新しいセクションを追加します。フォームにはお名前、メールアドレス、お問い合わせ内容のフィールドを入れて下さい。

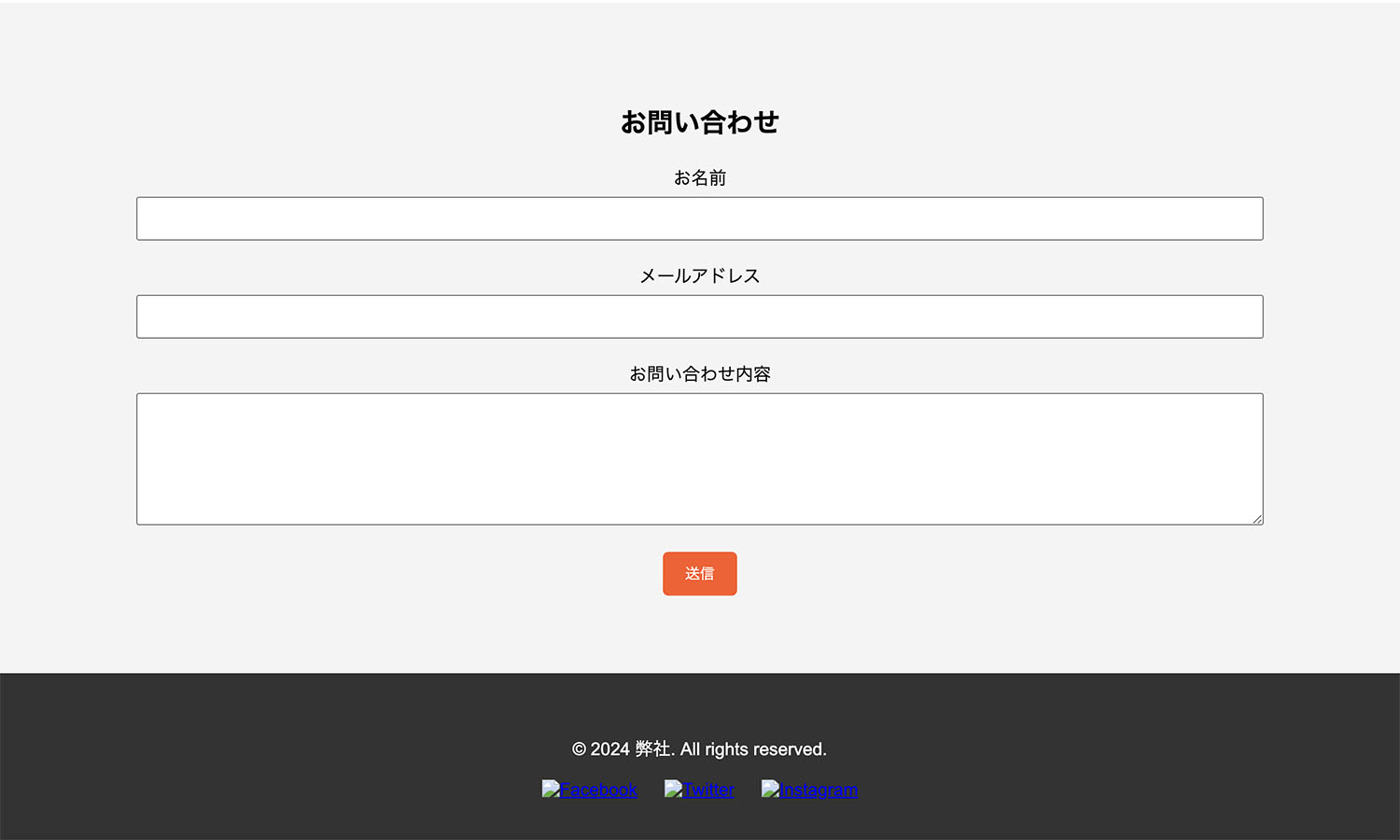
こちらもすぐに問い合わせフォームが組み込まれました。記入を必須項目にしたり、必要に応じて、フォームの送信処理やバリデーションを追加したりする必要はあると思います。
SNSアイコンをFont Awesomeで指定する
ひとつ前の画像でフッター部分を見てみると、svgなどで指定しても構いませんがアイコン画像の指定をしていないため表示されていません。この部分をFont Awesomeで指定してみます。
フッターのSNSアイコンをFont Awesomeで指定して下さい。

SNSアイコンがFont Awesomeで指定されてアイコン化されました。これも簡単すぎますね。しかも、ホバー時に色が変わるよう実装されている点も気が利いています。ここでFont Awesomeの指定されているバージョンなどは、都度確認をする必要があると思います。

これで基本的な要素がページ全体に構成されました。ここまでとても短い時間でつくることができました。
デザイン全体の仕上げへ
全体のページが構成されたのでここから、ページのデザインで気になった箇所を整えていきます。項目に書き出してプロンプトで指定しました。
以下の修正を違和感なくデザインの整合性が崩れないようにお願いします。
ヘッダー内のロゴやメニューはセンター揃えで
ヘッダーの色は白で文字は黒にする
ヒーローイメージ部分の縦のパディングを2倍にする
ダウンロードボタンの位置を少しだけ下げる
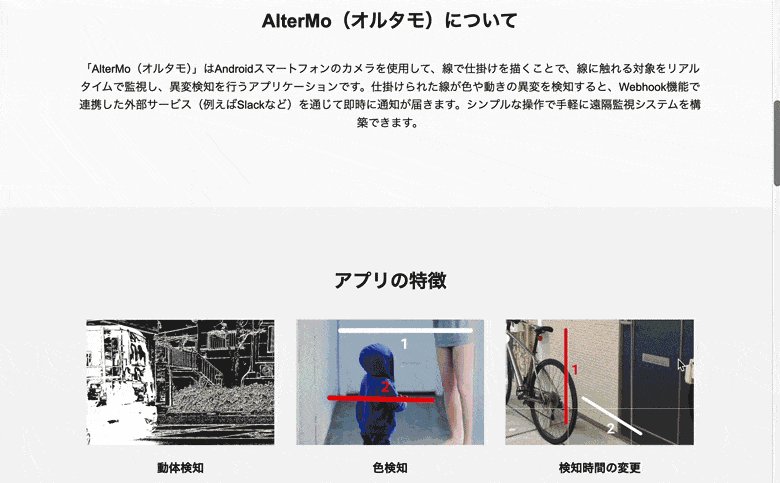
ユースケースの3つにそれぞれ画像を追加する
ダウンロードと送信ボタンの背景色を #D43F5Dに変更する

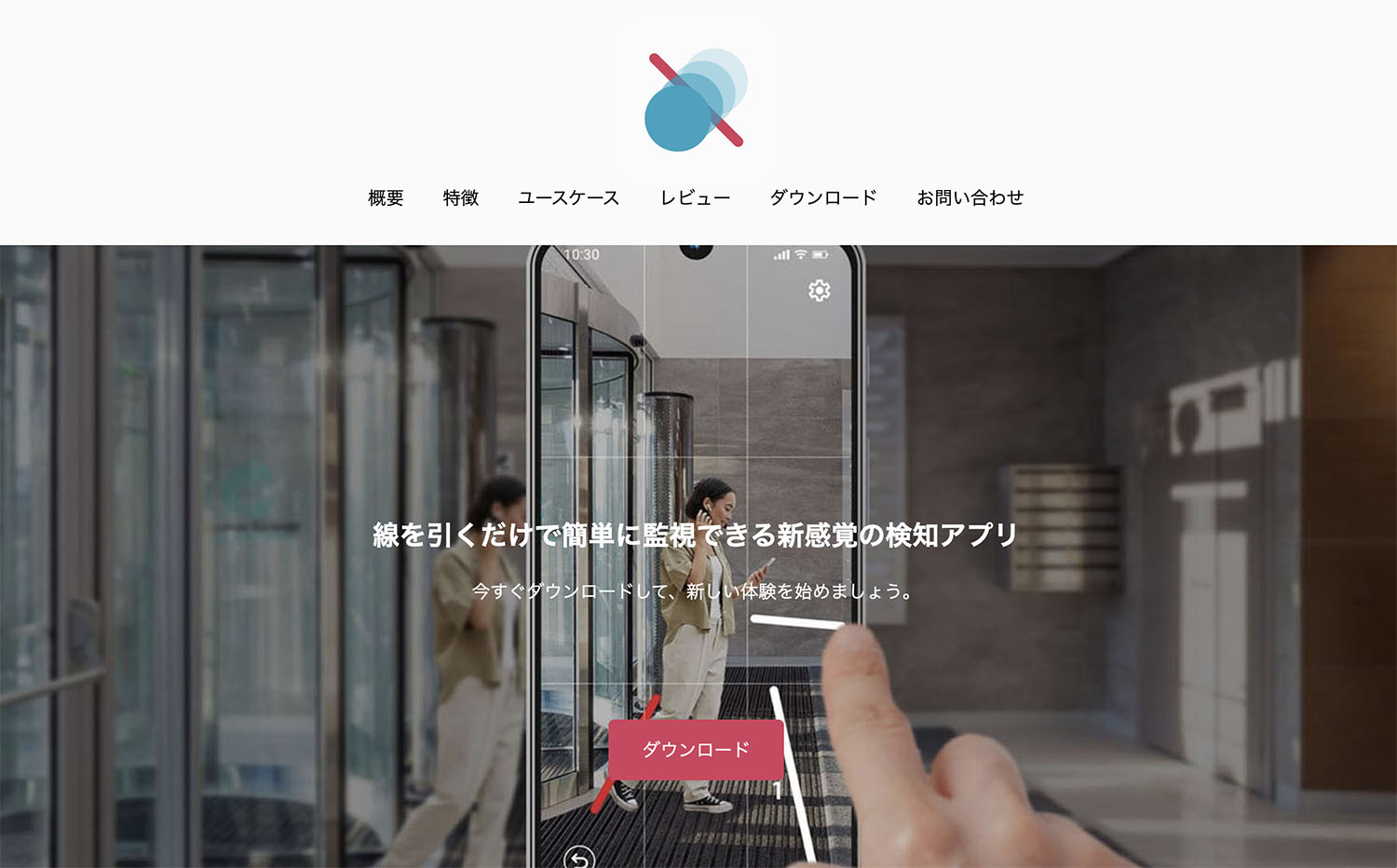
いかがでしょうか。きれいに修正されました。このあたりは、基本的なCSSの知識があれば簡単に修正できますが、今回はあえてGPT-4に指示しています。
装飾や機能的な実装を指示してみます
最後に装飾として、ユースケース部分を横スライドのカルーセルにし、メール送信をチェックボックス式に変更してみました。プライバシーポリシーに同意した場合のみ送信可能とします。
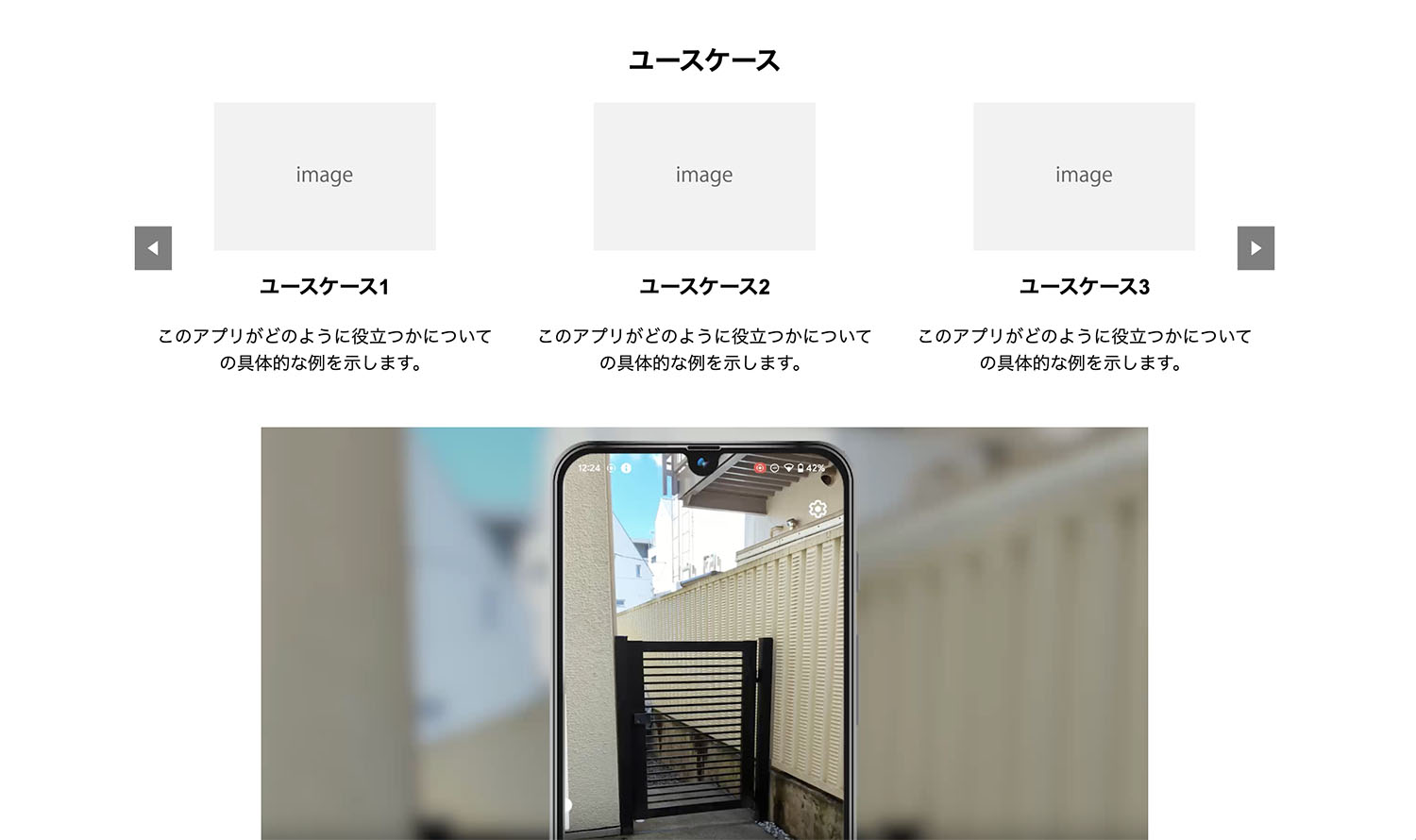
現状のユースケースを3つを6つに増やして、横スライドのカルーセルにして下さい。

ユースケース部分にカルーセルで横スライドするように実装されましたが、ここに至るまでに実は何度か修正を行っています。プロンプトが簡易的過ぎたのかうまく実装されなかったため、画像のサイズや何枚表示したいかといった詳細と、デザインの整合性を保つように繰り返しプロンプトで修正を促しました。
次にメールフォームです。
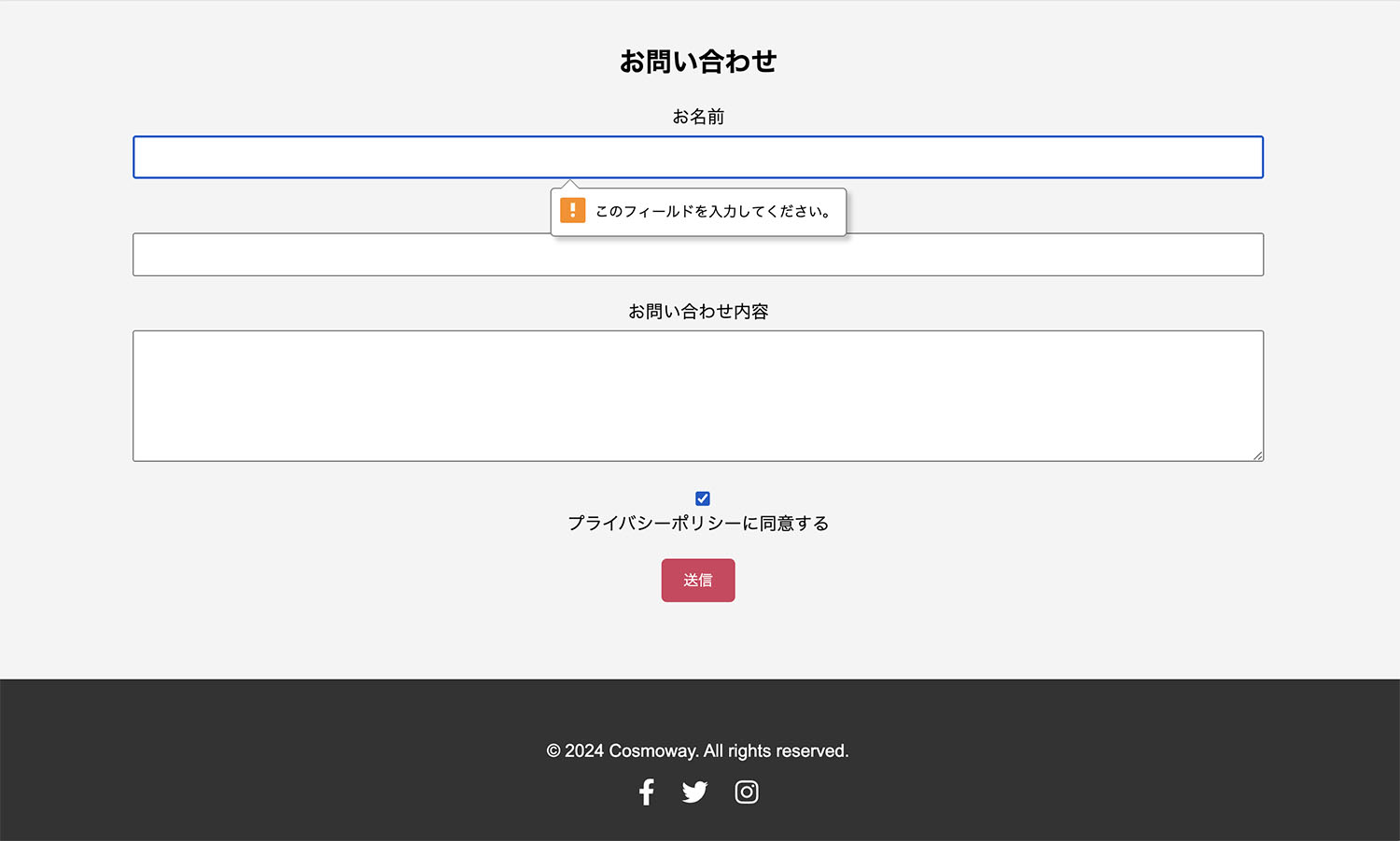
メールフォームの送信には「プライバシーポリシーに同意する」のチェックボックスを入れてから送信する仕様に変更する

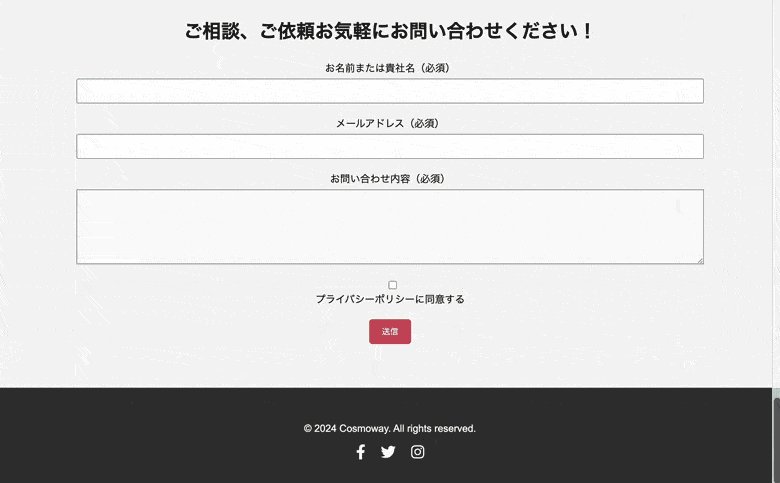
メールフォームに、プライバシーポリシーへの同意を求めるチェックボックスが設置されました。チェックが入っていない、または必須項目に記入がない場合は、入力を求めるアラートが表示されるように実装されています。本当に簡単です。
画像や見出しキャプションを入れる
最後は完成したページに対し、手動で直接HTMLとCSSを編集していきます。画像を配置しキャプションを入れ、フォントサイズやline-height、paddingなどを調整し、行間やレイアウトを整えます。完成したサイトは次のようになります。

簡易的ではありますが、GPT-4oでLPを作ってみました。私が指定した要件でHTMLとCSS、JavaScriptが書き出され、サーバーに置けばウェブページとして表示することができます。
効率よく生成するためのポイントとは
このデザインと機能に達するまで、修正を含めて15回のプロンプトを投げましたが、わずか10数回のプロンプトでこのレベルのウェブページを生成できることがわかりました。
そのなかで実感した構築まで効率よく進めるためのステップを紹介します。このステップに沿って必要な情報やリソースを明確にし提供すること、そのうえでAIに落とし込んでいくことにより、さらに効率よく、より精度の高いデザインへとつなげることが可能です。
1. プロジェクトの目的とターゲット
明確な目標と対象ユーザーの定義が、デザインと機能の方向性を決定します。
2. コンテンツと機能要件
必要なコンテンツや機能のリストを詳細に提供します。具体的な要件をAIに伝えることで、生成されるデザインの精度が向上します。
3. デザインとその要件
デザインに関する具体的な要望や制約を明示します。カラーパレット、フォント、レイアウトといった詳細な指示があると、それに沿ったデザインをAIは生成しやすくなります。
4. 参照するデザイン(画像もOK)やURLを準備
デザイン例や参考のURLを用意します。ビジュアルサンプルは、AIに具体的なスタイルの指針を提供することができます。
同じプロンプトを投げても結果が異なるため、レイヤーの高い情報から順次具体的に落とし込むプロンプトの指定が重要です。また、ペーパープロトタイピングからそれを解析し、簡単なHTMLなどに置き換えることもできます。さらに参考となるデザイン画像やガイドラインをAIに提供することにで、より精度の高いデザインが生成できます。
AIを活用したUI専用の生成ツール
現在、新しい生成AIのサービスが日々リリースされています。UI生成に特化した「v0」「create.xyz」などは、GPT-4やそのほかのAPIを活用することで、さらに精度の高いUIデザインを行うことも可能になってきています(「v0」に関する参考記事)。これらのツールを活用することで、さらに効率よくプロジェクトを進めることができるはずです。
まとめ
今回は、先日発表されたばかりのAIモデル「GPT-4o」でLPのデザインとコーディングを行ってみました。
短時間で簡易的なLPを生成することが可能ですが、現時点では実用に耐える高品質なLPの制作には、人間の手で微調整や品質管理を行うことが必要です。
今回はチュートリアルとして簡易的に試しましたが、時間をかければ精度の高いデザインを構成することが可能だと感じまし、既存のサイトにおける修正や機能追加、エラーの調査、改善などには非常に有効的で、すでに取り入れている企業もいるのではないでしょうか。

今後も、生成AIの進化にともない、企業ではかなりの速度でAIを活用したアプリやプロダクトの開発が増えていくでしょう。しかし真のユーザー体験の最適化は簡単ではなく、重要なのはUIデザインやUXリサーチを通じて、デザイナーが最適な体験を設計すること。これはAIの進化があるなかでも、その役割は変わらないと思います。
AIが本格的に実装され始めた今、AIなど新しい技術に対応でき、今後も進化し続けるAI技術とともに成長することがデザイナーには期待されていくはずです。私たちデザイナーは、新たな段階へとシフトしていくことが求められているのです。
この記事がUIUXデザインを考えるひとつのヒントとなれば幸いです。それではまた次回の記事でお会いしましょう。
こちらの記事もおすすめです
様々なサービスやプラットフォームを通じて、UIUXデザイン関連の考察を連載しています。ぜひこちらもご覧ください。
CreatorZine
今回の記事はウェブマガジン「CreatorZine(クリエイタージン)」さんに寄稿させていただいた記事の追記、更新版となります。企業で働くクリエイターをサポートするウェブマガジンです。こちらもどうぞご覧ください。
Contact
UIUXデザイン・広告デザイン・アプリ制作承ります