こんにちは!株式会社Cosmowayが組織するデジタルプロダクション「factory4」のUIUXデザイナー新谷です。
ウェブの世界は、技術革新とユーザーニーズの変化に応じて常に進化を続けています。そして今、AIの台頭により、その進化は一気に加速しています。とくにクリエイターやエンジニアの皆さんは、ウェブデザインやプログラミング、アプリ開発などのプロセスにAIを取り入れることにより、これまでにない効率性と創造性を手に入れることができるようになったのではないでしょうか。
今回は「GPT-4o」や「Claude 3.5」などの言語モデル、「DomoAI」や「Runway」といった生成AIツールを活用してサイトリニューアルを行った経験をもとに、効果的な使いかたやメリット、課題などを解説していきます。
ペルソナの再設計から具体的なUIUXデザイン、そして親しみやすさを演出するアニメーション生成まで、AIがどのようにプロセスを変革し、より魅力的なウェブサイト制作を可能にするのか。実践的な視点で深堀りをし、紹介していきたいと思います。
※今回の記事はウェブマガジン「CreatorZine(クリエイタージン)」さんに寄稿させていただいた記事の追記、更新版となります。
ペルソナ設計:AIが導く緻密な顧客理解
サイトリニューアルの第一歩は、ターゲットユーザーを再定義し深く理解することです。従来のペルソナ設計では、限られたデータと経験則にもとづいて仮説を立てていましたが、このプロセスはAIの導入によって劇的に変化しています。弊社のサイトリニューアルにあたり、AIをパートナーのひとりと見立てと共創してみてみました。

高度なデータ分析に便利な「GPT-4o」と「Claude 3.5」
テキスト生成と理解に特化した大規模言語モデルとして、高度な文章生成能力と文脈理解力、多様なタスクに対応可能な柔軟性とパワーを持っているGPT-4とClaude 3.5。普段のちょっとしたメール文の修正からプログラミングコードの生成や解析など、さまざまな用途で活用している方もいらっしゃるのではないでしょうか。これらAIモデルは、膨大なウェブや研究データを学習・解析しており、業界トレンドやユーザー行動パターンに関する深い洞察を得ることができます。
具体的な活用方法
既存の顧客データをAIに入力し、共通点や特徴を抽出できる
SNSの投稿や口コミデータを分析し、ターゲット層の興味関心を特定する
競合他社のウェブサイトの特徴をAIが分析し、差別化ポイントを提案
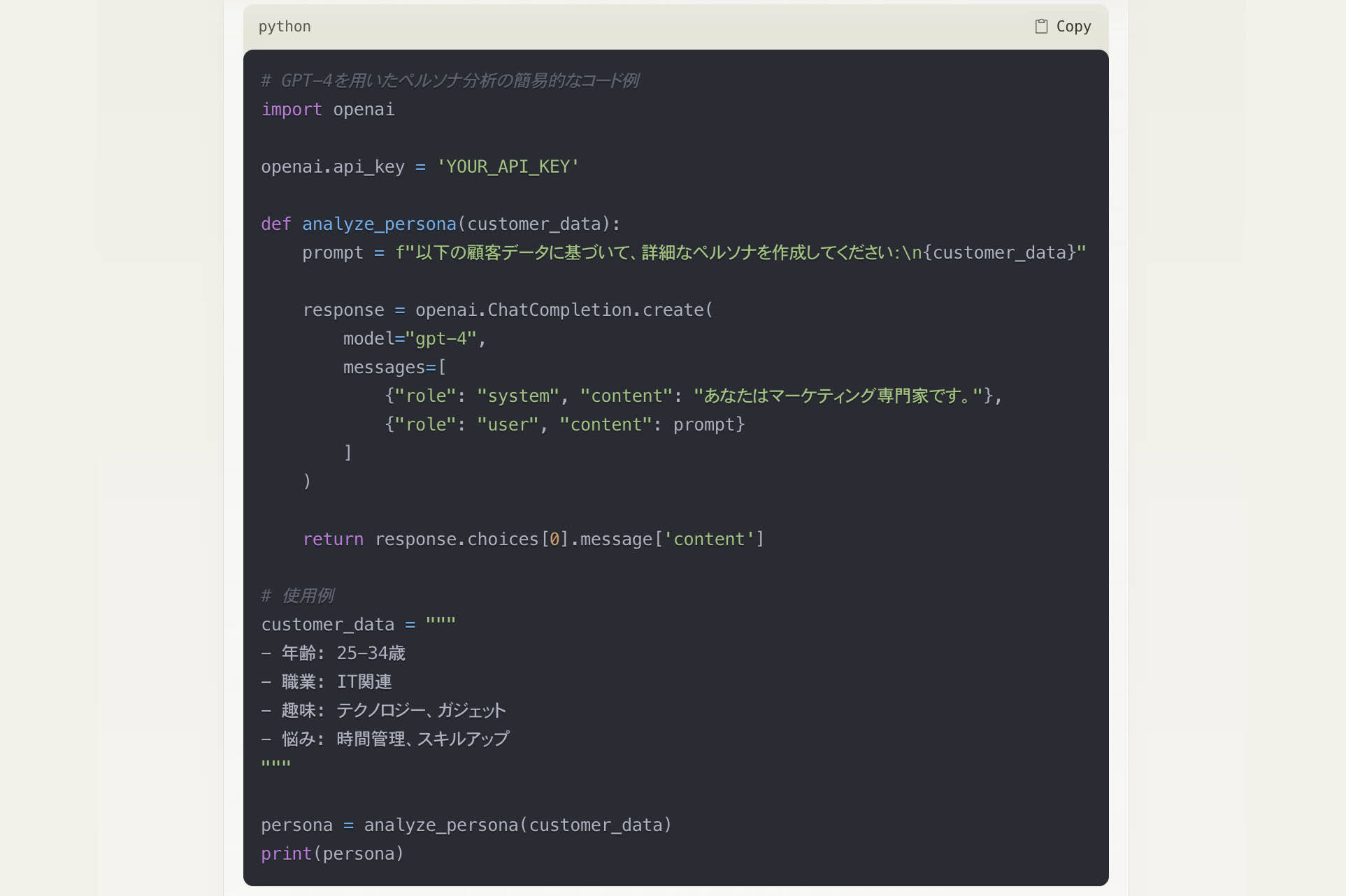
下記のようにClaude 3.5に質問したところ、コードを用いてひとつの情報抽出方法を提案してくれました。雑な質問にも、ここまで回答してくれます。

GPT-4を用いたペルソナ分析の簡易的なコード例
このようなAI活用により、従来よりも多角的で精緻なペルソナを短時間で作成できます。AIが提案するペルソナの特徴や行動パターンは、私たちが見落としがちな洞察を含んでいることも多く、新たな視点をもたらしてくれます。弊社のサイトでもペルソナの設計時にサポートとして活用しました。
AIによるペルソナ設計のメリットとデメリット
メリット
・データにもとづいた客観的な分析が可能
・大量のデータを短時間で処理し、複数のペルソナを同時に作成可能
・人間では気づきにくいパターンや相関関係を発見できる
デメリット
・AIの出力結果をそのまま受け入れると、ステレオタイプに陥る危険性がある
・学習データに偏りがある場合、バイアスのかかった分析結果となる
・倫理的配慮や文化的文脈の理解が不十分な場合がある
・高度な生成やAPIの使用にはコストがかかるため使用量の管理が必要
これらのデメリットを克服するためには、AIの出力結果を精査したり、必要に応じて修正を加えたりといった柔軟でハイブリッドなアプローチが必要となります。
AIの創造性がもたらすUIUXデザインプロセス
ペルソナが確立したら、次はUIUXデザインの段階です。ここでもAIは強力な味方となり、クリエイターの創造性を拡張させます。
レイアウト提案とプロトタイピング
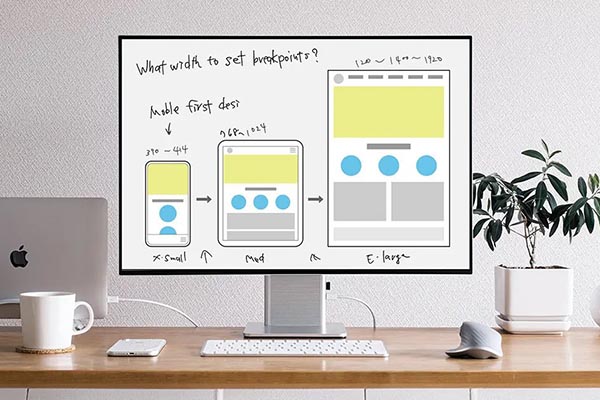
GPT-4oやClaude 3.5は、テキストによる詳細な指示を理解し、それをもとにレイアウトやデザイン要素の提案を行うことができます。これにより、初期のアイデア出しやプロトタイピングのスピードが大幅に向上します。(参考記事:UIUXデザイナーが「GPT4o」を活用してウェブサイトをつくってみた)
たとえば、以下のようなプロンプトを使用することで、AIにレイアウトのアイデアを生成させることができます。
次のような特徴を持つWEBサイトのホームページレイアウトを提案してください
ターゲット:25-40歳のIT業界で働く専門家
目的:最新のテクノロジーで課題解決する先端企業・モバイルと通信に特化している
トーン:シンプルで色数か少なく専門的だが親しみやすい
主要セクション:コンテンツ紹介、事例紹介、ニュース、スタッフブログ
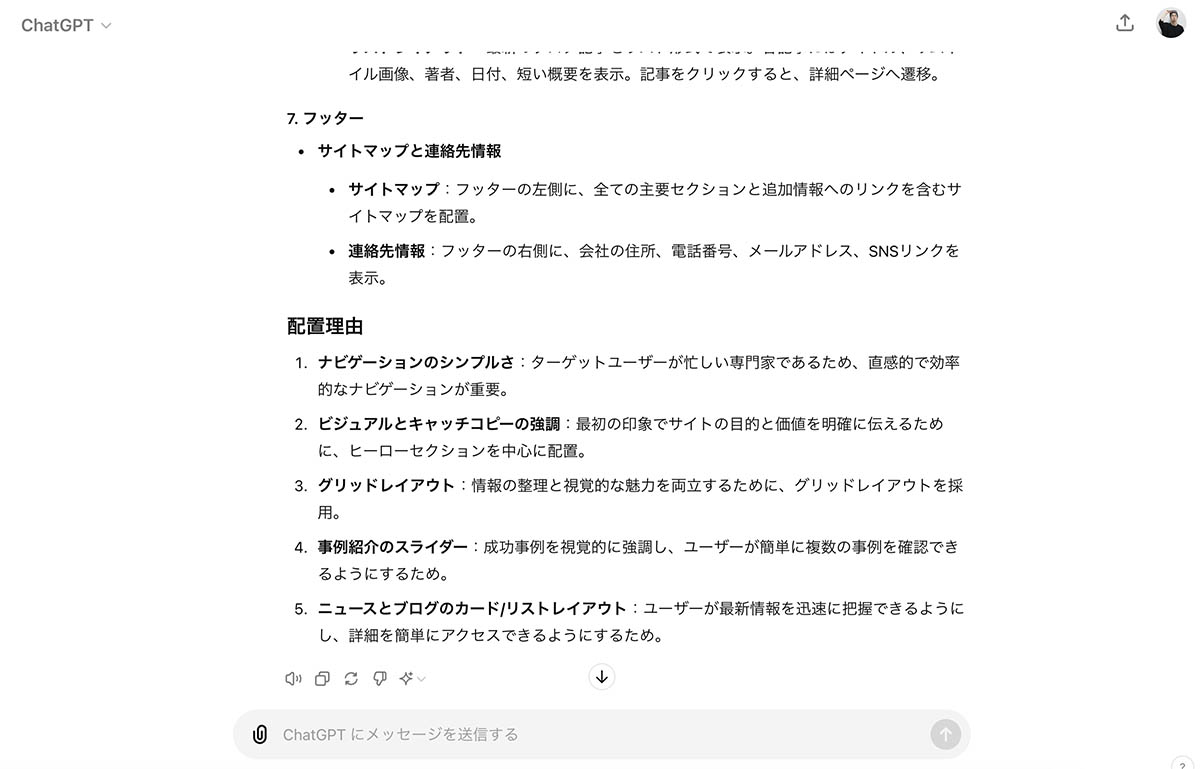
レイアウトの詳細な説明と、それぞれの要素の配置理由を提供してください

配置理由まで詳細に提案してくれますが、今回は参考程度にしています。
AIは、このような指示にもとづいて、セクションごとの配置や視覚的階層、ユーザーの動線を考慮したレイアウト案を提案します。これをたたき台にデザイナーがさらに洗練させていくことで、効率的かつ創造的なデザインプロセスが実現します。また以前の記事でも紹介した「v0」などのサービスでは、プロンプトを提供することで、直接デザインを出力してくれるサービスも多数リリースされています。
インタラクションデザインの最適化
ユーザー体験を向上させるうえで、適切なインタラクションデザインは不可欠です。AIは大量のユーザー行動データを分析し、最適なインタラクションパターンを提案することができます。

たとえば、A/Bテストの結果をAIに学習させることで、どのようなボタンの配置やアニメーションがユーザーエンゲージメントを高めるかを予測し、それにもとづいたデザイン改善案を生成することも可能です。このようなAI支援により、データをもとにした客観的なデザイン決定が可能になり、ユーザー体験の継続的な改善につながります。
アニメーション生成でAIが創る親しみやすさ
サイトの印象を大きく左右するのが、動きのあるビジュアル要素です。とくにイラストやアニメーション化などは、サイトに親しみやすさをもたらす効果があります。
ここではDomoAIやRunwayといった生成AIツールの活用方法を見ていきましょう。弊社の新サイトではスタッフのプロフィール画像やアイキャッチにアニメーションを適用しています。

参考:factory4 | UI/UXデザインでビジョンを実現する
Runwayを使用した高度な映像生成
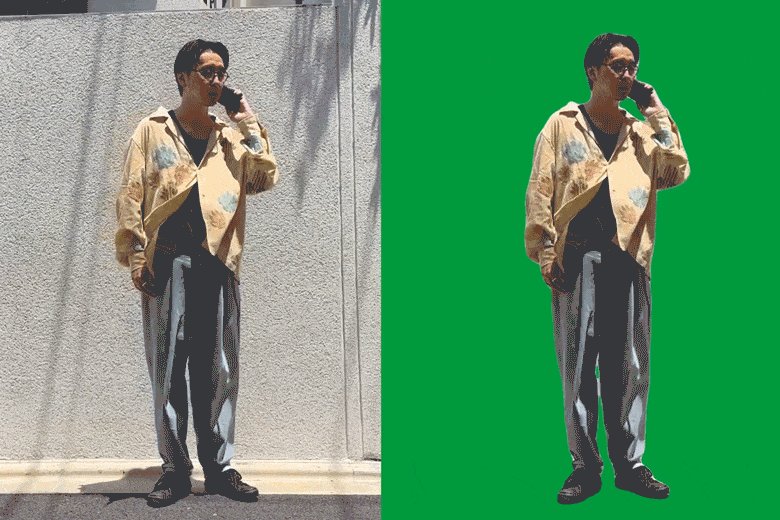
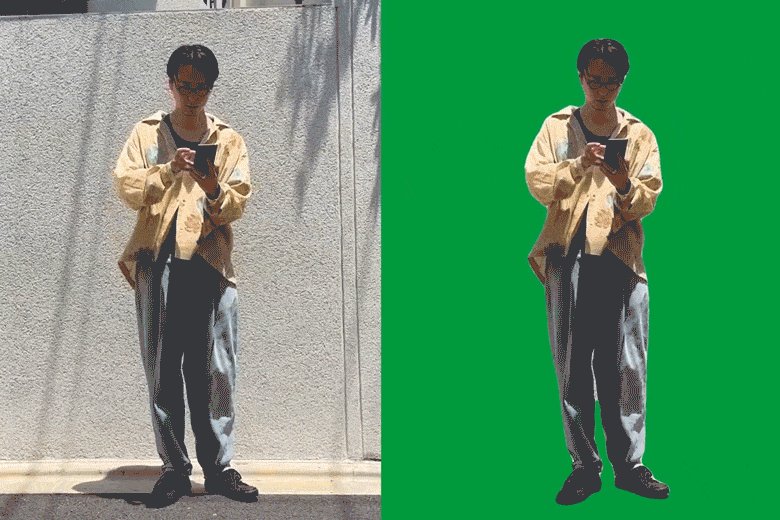
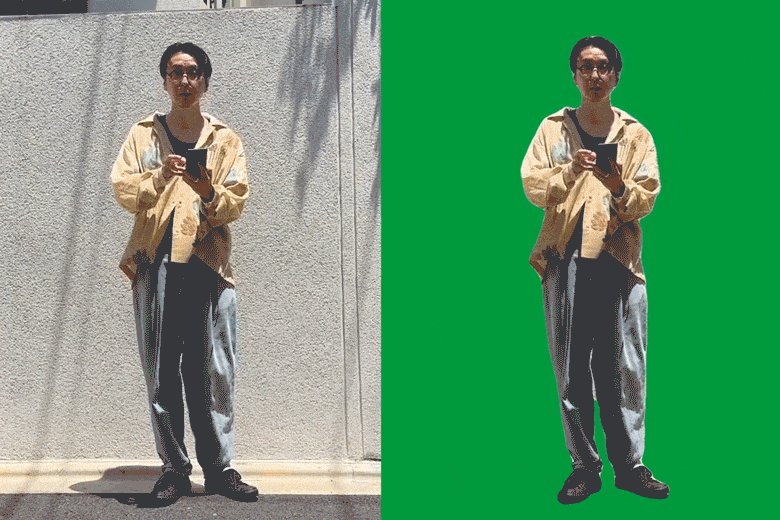
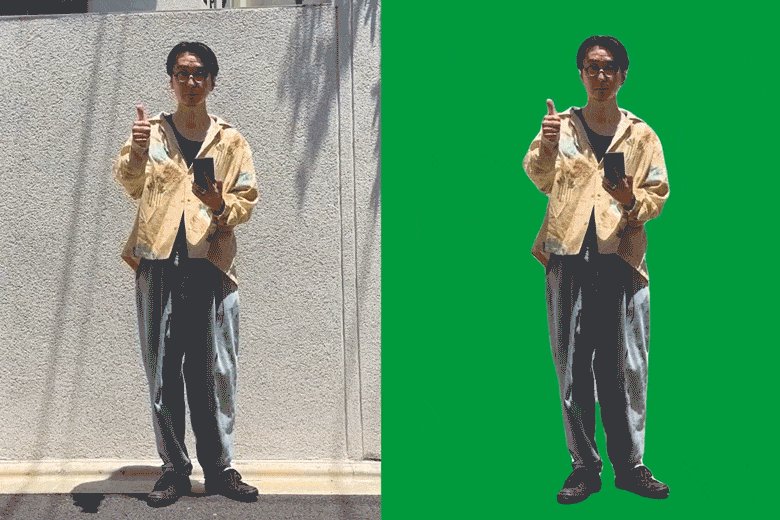
Runwayは、高度な映像生成が可能なAIツールです。テキスト入力から映像を生成したり、既存の映像を編集・拡張したりすることができます。ここでは素材として撮影した動画の背景を削除してもらいました。

※背景をグリーンバックにする際は、Remove Background機能を使用
そのほかにも、抽象的なコンセプトを視覚化する背景アニメーションや、企業広告や製品の使用シーンを想像力豊かに描写するショートムービーなどにも利用できると思います。すでに企業CMとして採用されているケースも登場しています。
DomoAIによる人物アニメーション生成
DomoAIは、静止画像や動画素材から驚くほど自然なアニメーションを生成できるAIツールです。素材をアップロードし、望むモーションをプロンプトで指定するだけで、生き生きとしたアニメーションを作成できます。弊社のチームスタッフのプロフィール画像やヒーローセクション、サービス紹介ページに使用するため、アニメーション化を行いました。

スタイルを日本アニメ調にして動画生成する
これらのアニメーションは、サイトに温かみや親しみを持たせ、ユーザーとの心理的距離を縮める効果があります。ビジュアル部分におけるサイトの魅力を大幅に向上させ、ユーザーの注目を集めることもできます。
AI生成アニメーションの利点と注意点
利点
・短時間で高品質なアニメーションを作成可能
・カスタマイズの自由度が高く、ブランドに合わせた表現が可能
・コストを抑えつつ、プロフェッショナルな仕上がりを実現
注意点
・著作権や肖像権の問題に注意が必要(特に人物画像を使用する場合)
・過度に派手なアニメーションはユーザビリティを損なう可能性がある
・AIの出力結果が意図しない内容になることがあるため、必ず人によるチェックが必要
・生成された映像の品質チェックと微調整が必要
・計算リソースを多く使用するため、ハードウェア要件に注意
AIを活用したサイトリニューアルの利点と課題
AIの活用がサイトリニューアルプロセスに効率化をもたらす一方、新たな課題も生まれました。この過程で重要なのは、適切なツールの選択と使用方法の理解です。ここではその利点と課題を分析し、効果的なAI活用方法を探ります。

利点
1. 効率性の大幅な向上
時間のかかるタスクの自動化により、プロジェクト全体の進行が加速
AIによる作業効率化で、クリエイターは創造的な業務に集中可能
従来は技術的・時間的制約で実現困難だったデザイン要素の実装が可能に
2. データにもとづいた意思決定
AIによる大量データの分析により、客観的な根拠に基づいたデザイン決定が可能
ユーザー行動の予測精度が向上し、より効果的なUX設計の指標にできる
3. パーソナライゼーションの強化
ユーザーの行動データをAIが分析し、ニーズに合わせたコンテンツ提供が可能
リアルタイムでのユーザー反応分析と、それにもとづくコンテンツの調整
4. コスト削減
外部リソースへの依存度低下による、全体的なプロジェクトコストの削減
迅速なプロトタイピングと検証により、無駄な開発コストを抑制できる
課題
1. 倫理的配慮とバイアス
AIが生成するコンテンツやデザインに意図しないバイアスが含まれる可能性
個人情報の取り扱いや、AI生成コンテンツの著作権に関する倫理的問題
対策
AIの出力結果を人が必ず確認し、バイアスや倫理的問題がないかチェック
AI活用に関する明確なガイドラインと倫理方針の策定
2. 技術的限界と品質管理
AIの出力が常に期待通りの品質であるとは限らない
とくに視覚的コンテンツにおいて、微妙な違和感や不自然さが生じる可能性
対策
AI生成コンテンツの品質基準を設定し、人によるレビュープロセスを導入
AIと人のスキルを適切に組み合わせたハイブリッドなワークフローの確立
3. AIへの過度依存
AIに頼りすぎることで、人のクリエイティブスキルが衰える危険性
AIの提案をそのまま採用することによる、サイトの独自性や個性の喪失
新しいAIツールの導入にともなう学習コストと、一時的な生産性低下のリスク
AI技術の急速な進歩により、採用したツールや手法が短期間で陳腐化するリスク
対策
「AIをツールとして適切に位置づけ、最終的な判断は人が行う」という原則の徹底
定期的なスキルアップ研修や勉強会、AI活用と人のクリエイティビティのバランスを議論する
段階的なAI導入と、チーム内でAI活用のベストプラクティス共有
技術トレンドの定期的な評価と、モジュール化されたAI活用アプローチの採用
これからのウェブデザインにおけるAIの役割
この先、AIはウェブデザインの未来を形作る重要な要素となっていくと思います。しかし、人である私たちクリエイターやエンジニアの役割に置き換わるものではなく、共創することで、能力を増幅したり、新たな可能性がひらけたりするツールとして捉えるべきです。

AIと人間の共創
今後のウェブデザインプロセスでは、AIと人が各々の強みを活かし協調して作業を進める、つまり「共創」するハイブリッドなモデルが主流となっていくでしょう。これはデザインだけではなく、開発やさまざまなクリエイティブの現場でも同じことが言えると思います。
具体的な共創例
1. アイデア生成とコンセプト設計
[AI]による大量のアイデア候補生成
[人]による選別、洗練、独自性の付与
2. デザイン実装
[AI]による高速プロトタイピングと多様なバリエーション生成
[人]によるブランドアイデンティティの反映と細部の調整
3. ユーザーテストと最適化
[AI]によるユーザー行動の予測と分析
[人]による洞察の解釈と戦略的な改善計画の立案
クリエイティビティの再定義と適応
今後、業界で活躍し続けるためには、AI技術の進化に合わせて継続的に学習し、適応していく姿勢が不可欠だと思います。AIの台頭により、ウェブデザイナーやエンジニアの「クリエイティビティ」の定義も変化しつつあるからです。
求められるスキルの変化とウェブデザイナーやエンジニアがすべきこと
「ツールを使いこなす能力」から「AIとの効果的に協働する能力」へ
「個別のデザイン要素作成」から「全体的なユーザー体験」の設計へ
「技術的な実装スキル」から「AIを活用した問題解決能力」へ
最新のAIツールと技術トレンドのキャッチアップ
AI活用スキルと従来のデザインスキルのバランスの取れた向上
まとめ
AIを活用したサイトリニューアルは、効率性、創造性、そしてユーザー体験の質を大きく向上させる可能性を秘めていると感じました。今回活用した、GPT-4、Claude 3.5、DomoAI、Runwayといった先進的なAIツールを適切に活用することで、多くのクリエイターやエンジニアは、これまでにない高品質なサイトやサービスを効率的に生み出すことが可能となります。
しかし、AIはあくまでもツールであり、重要なのはそれを使いこなす「人の能力」です。技術進化が生む課題に適切に対処しながら、AIと人の強みを最大限に活かす共創モデルを構築することが、今後成功するカギとなるでしょう。
私たちは、AIという強力な同僚を得て、新たな境地を切り開く時代に立っています。この機会を活かし、より創造的かつユーザーに寄り添った体験を生み出していくことが、クリエイターとエンジニアの使命だと思います。
この記事がUIUXデザインを考えるひとつのヒントとなれば幸いです。それではまた次回、お会いしましょう。
こちらの記事もおすすめです
様々なサービスやプラットフォームを通じて、UIUXデザイン関連の考察を連載しています。ぜひこちらもご覧ください。
CreatorZine
今回の記事はウェブマガジン「CreatorZine(クリエイタージン)」さんに寄稿させていただいた記事の追記、更新版となります。企業で働くクリエイターをサポートするウェブマガジンです。こちらもどうぞご覧ください。
Contact
UIUXデザイン・広告デザイン・アプリ制作承ります