こんにちは!株式会社Cosmowayが組織するデジタルプロダクション「factory4」のUIUXデザイナー新谷です。今回は、プロンプトからUIを作成してくれるツール「v0」の使いかたや、実際に使ってみた感想などを紹介していきます。
「v0 by Vercel」とは
Next.jsを開発するVercelが、生成AIへのプロンプトでUIを自動生成するサービスを公開しました。2024年1月頭時点ではベータ版ですが、Freeプランも提供されているためログインすれば誰でも使用することができます。ChatGPTのように、プロンプトを投げるとAIがTailwind CSSとShadcn UIをベースにしたUIを提案し、HTMLとReactのソースコードも提供してくれます。
※今回の記事はウェブマガジン「CreatorZine(クリエイタージン)」さんに寄稿させていただいた記事の追記、更新版となります。
V0でできること
・UIのHTML・Reactのソースコードもはきだすことが可能
・プロンプトを追加することで変更や追加など修正もできる
・ほかのユーザーが作成したUIを参照したり、利用することができる
では実際に使ってみます
まずは「v0.dev」からログインします。GitHubやGitlabなどのアカウントがあればそれらからログインしたり、Googleはありませんがメールアドレスで認証してログインすることも可能です。
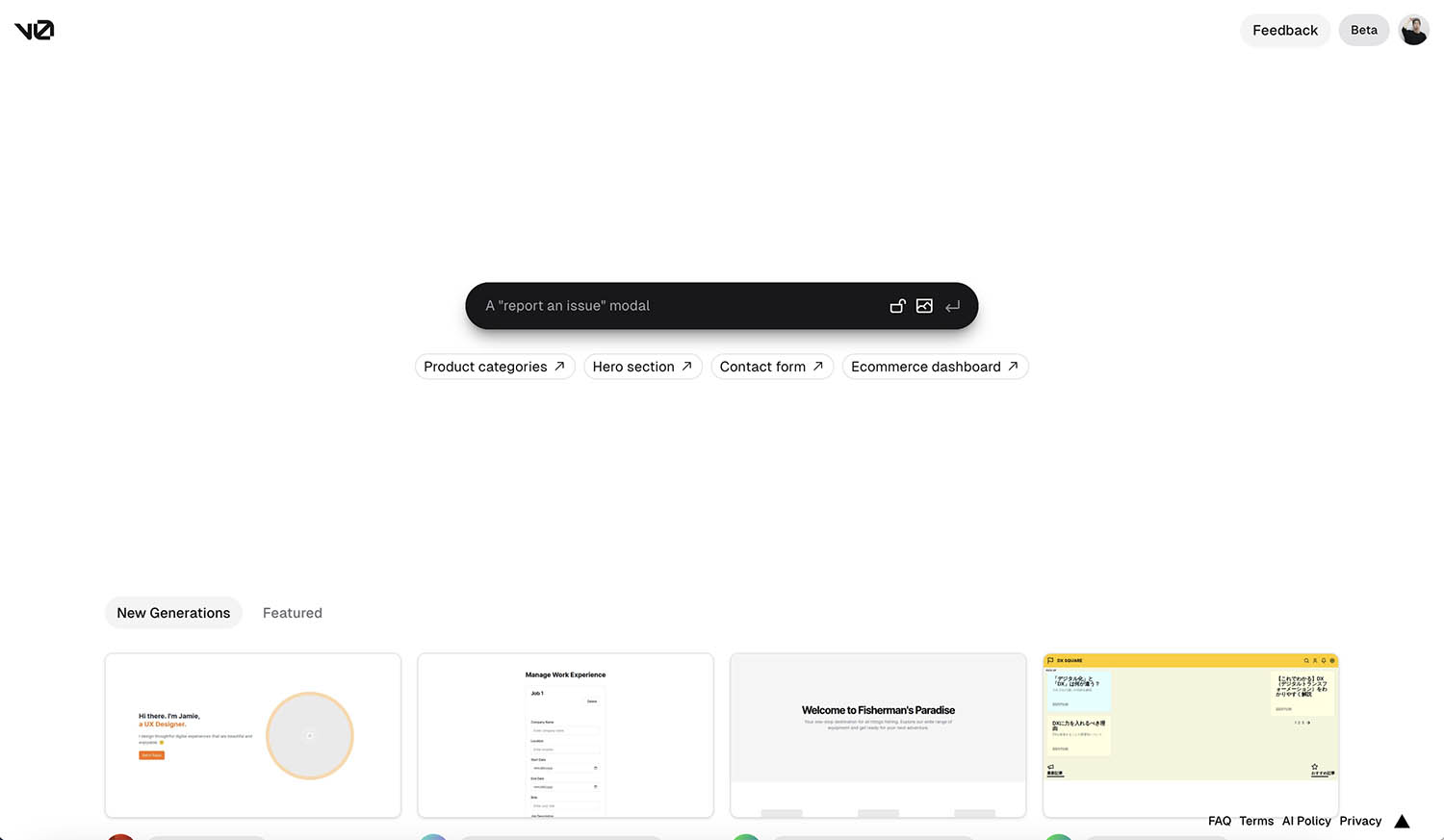
トップ画面はとてもシンプルですっきりしたUIになっており、使いやすい印象です。私はコーヒーが好きなので、大まかに「シンプルなコーヒーロースターのECサイトのテンプレート」とプロンプトに入力してみました。日本語にも対応されているようです。

参考:v0.dev
入力から1分20秒ほどで、3つのUIを提案してくれました。

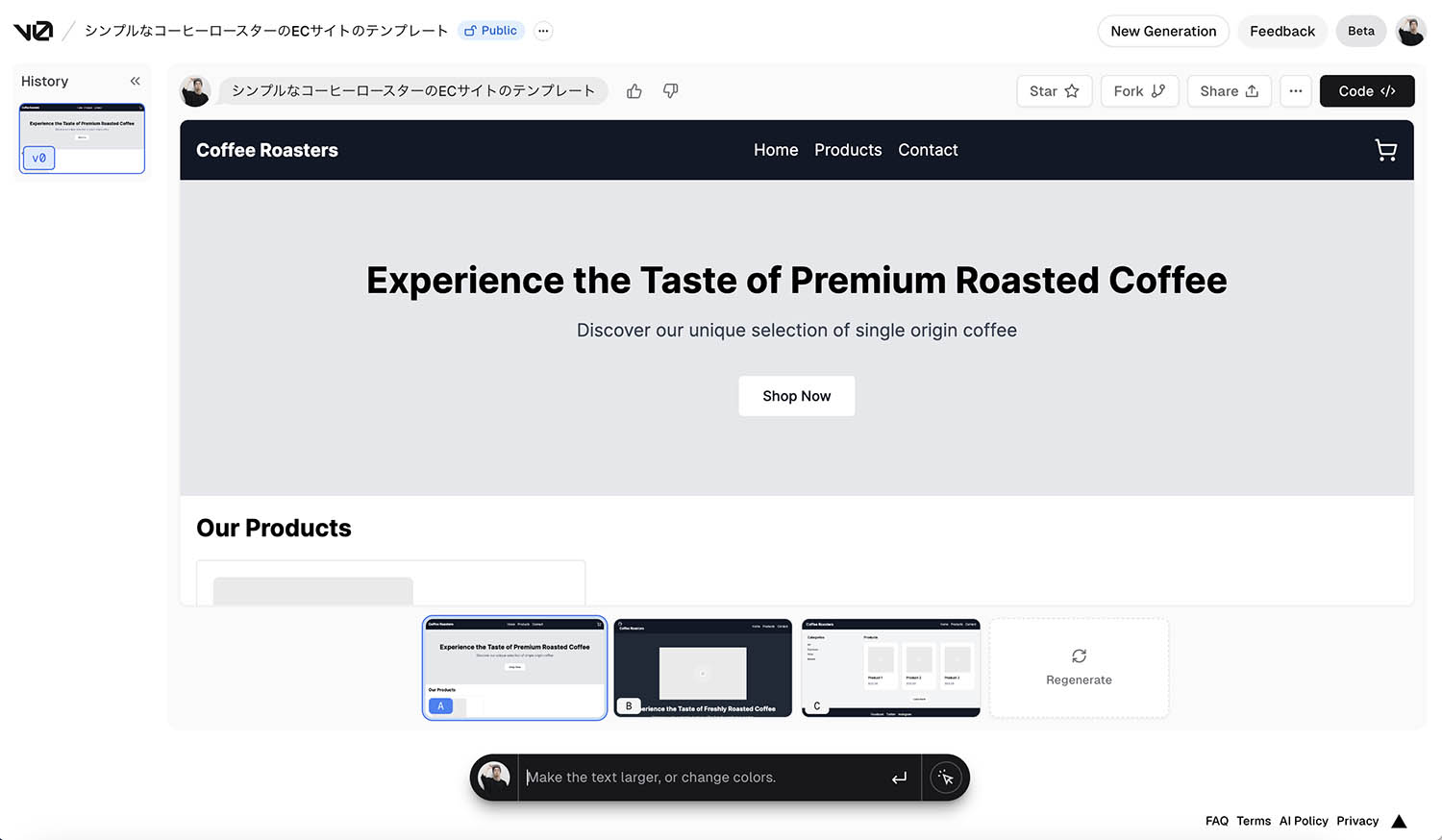
ユーザーは生成されたUIをプレビューで確認し、マッチした提案を選択します。それらに再び追加でオーダーをしたりしながら、ブラッシュアップを繰り返し、UIデザインを構築していきます。最初に提案してくれた3案はこちらです。

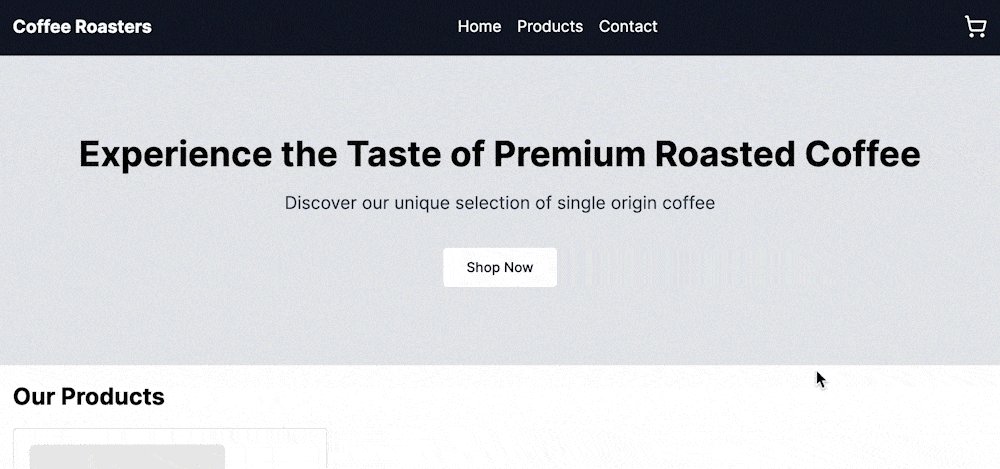
ちなみにレスポンシブにも対応しているため、幅を狭めることでグリッドは可変してくれます。

プロンプト追加で編集してみる
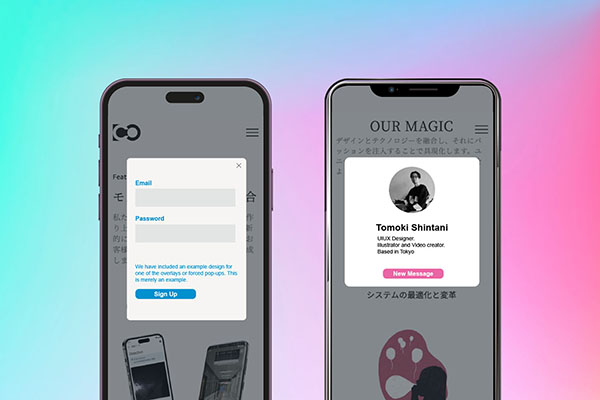
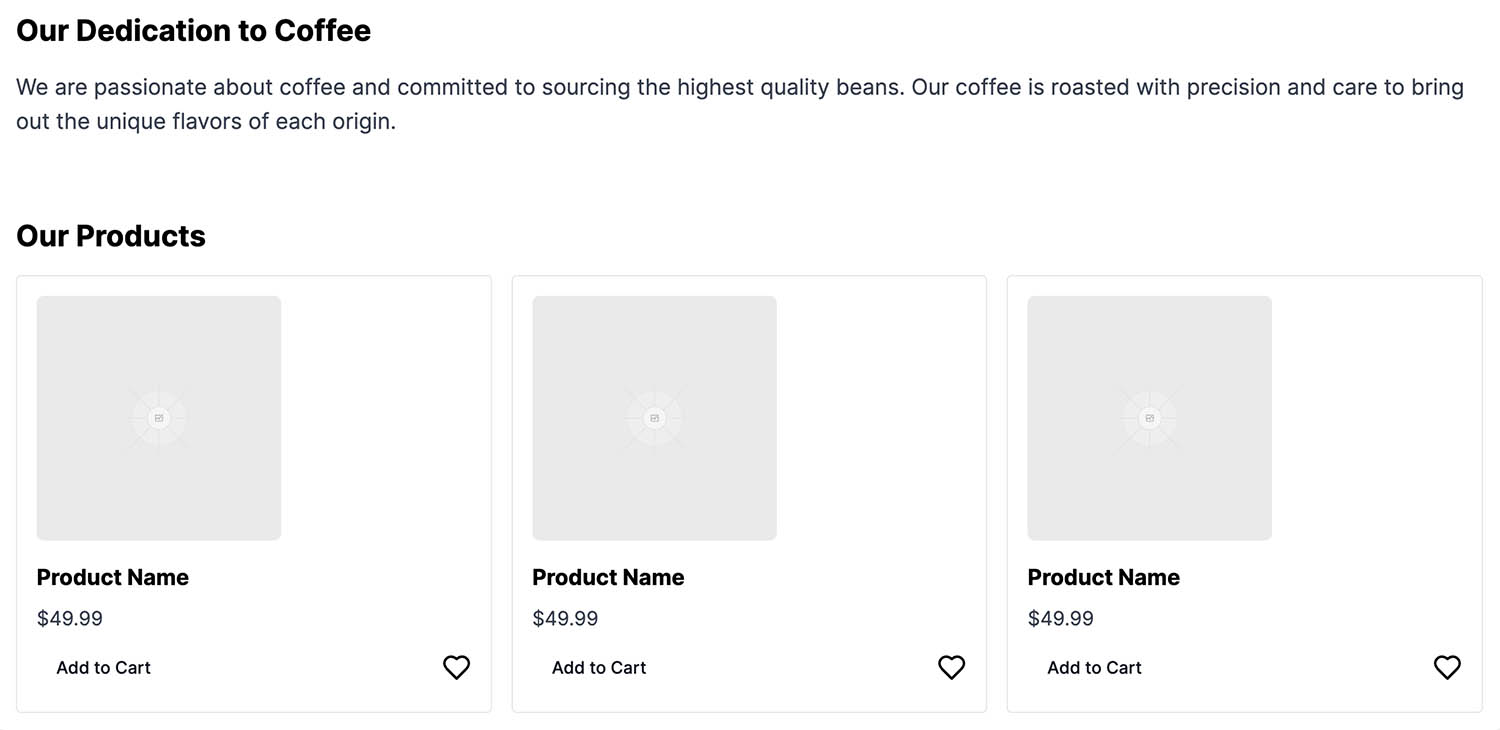
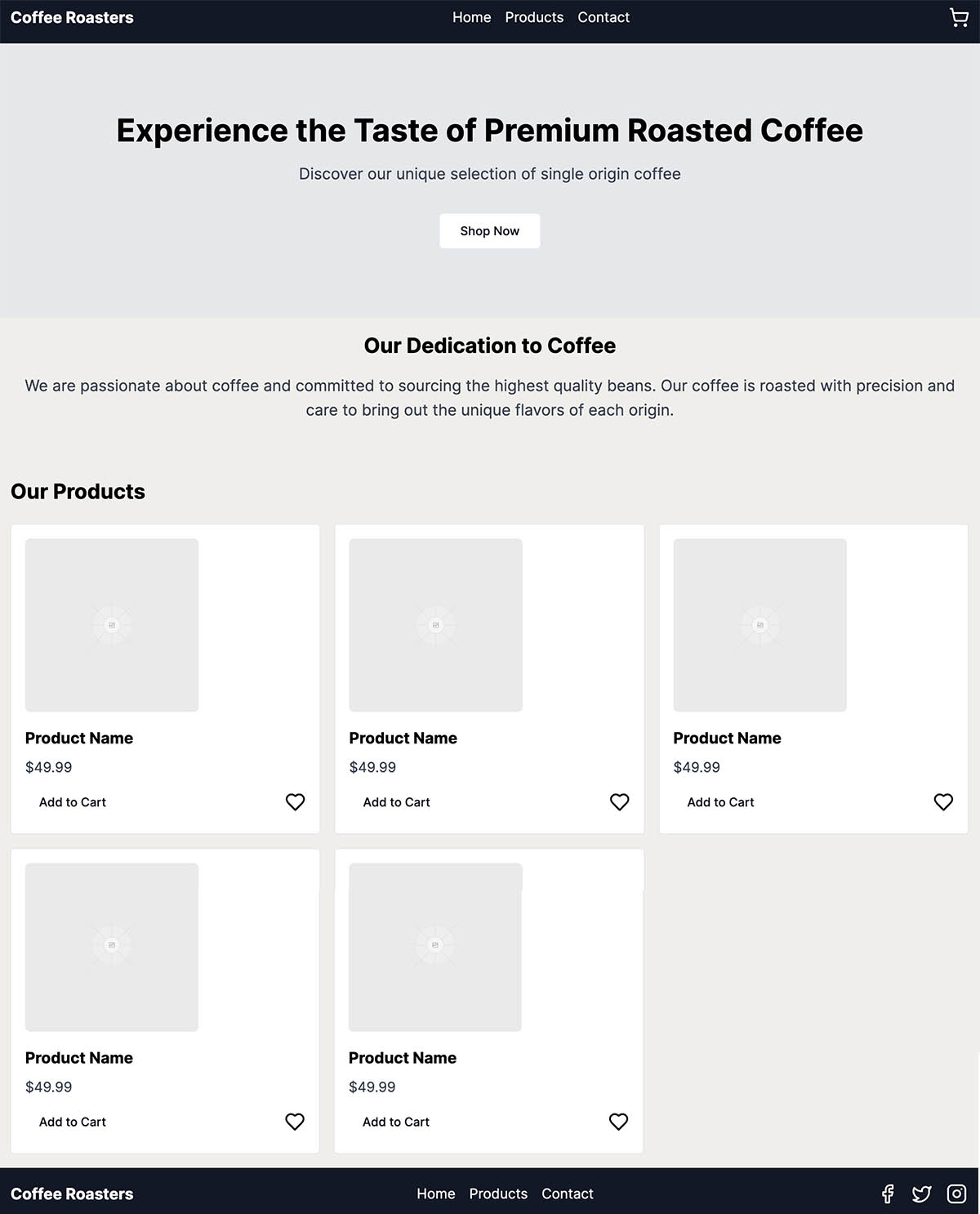
生成された3つのUIからベースを選択し、追加でオーダーしていきます。今回は、[カード式で表示されていたものの数]と[ファーストビューの下に、コーヒーに関するこだわりを入れるスペース]のふたつを追加してみました。次の画像が、追加したあとのものです。

コーヒーに関する詳細を入れるブロックと、カード式のプロダクトが指示どおりに修正されています。
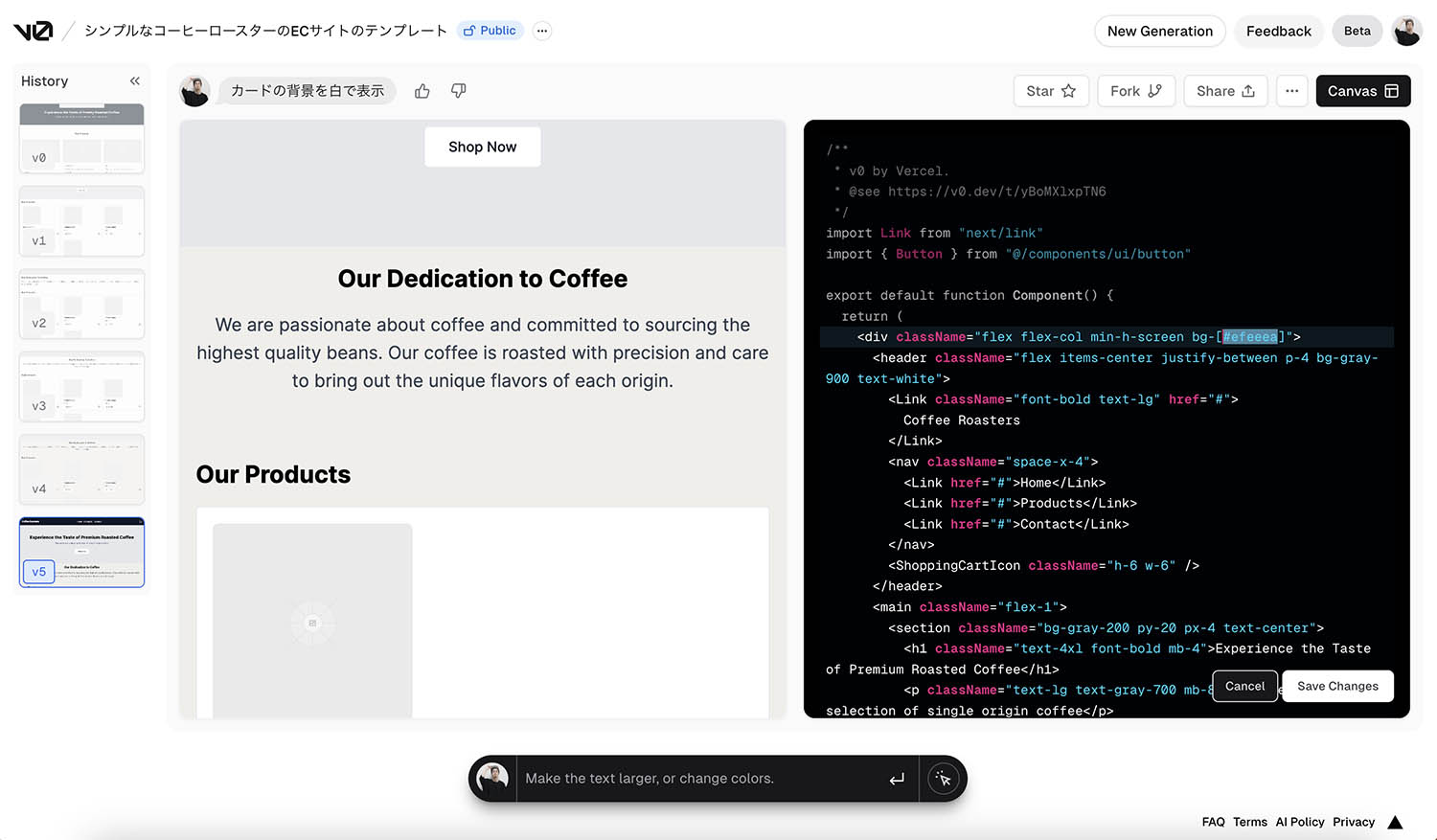
さらに詳細ブロックのテキストをセンター寄せに、全体のバックグラウンドカラーを変更してみましょう。

上の画像をご覧ください。簡易的ではありますが、数個のプロンプトを入力するだけでウェブページのUIが作成できました。
生成されたUIのHTMLやReactのソースコードをコピーすることも

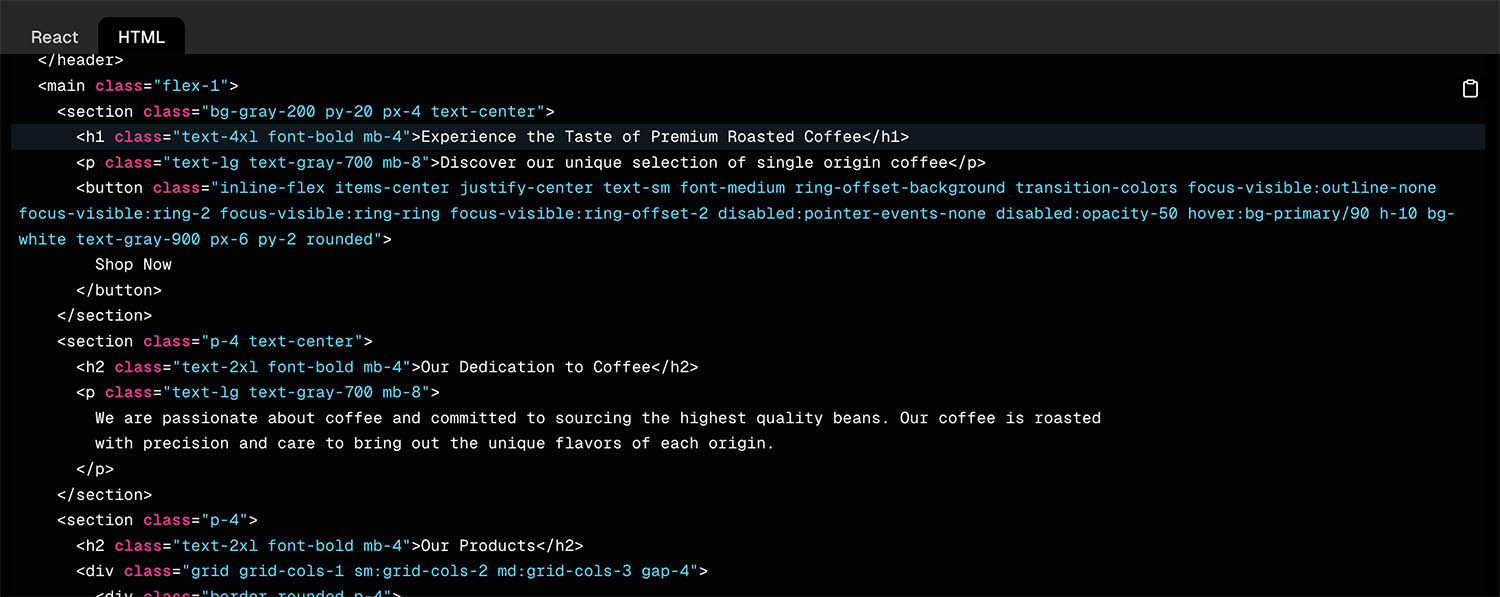
トップ画面右上の「Code」からReactとHTMLのソースコードが閲覧でき、コピーできるようになっています。

そのコードのプレビューを確認しながら直接触ることもできるため、コーディングの基礎知識があれば簡易的な編集も可能です。たとえばカラーのみの修正の場合、カラーコードを変更すると即時に反映されます。
画像を添付してUIを生成することが可能
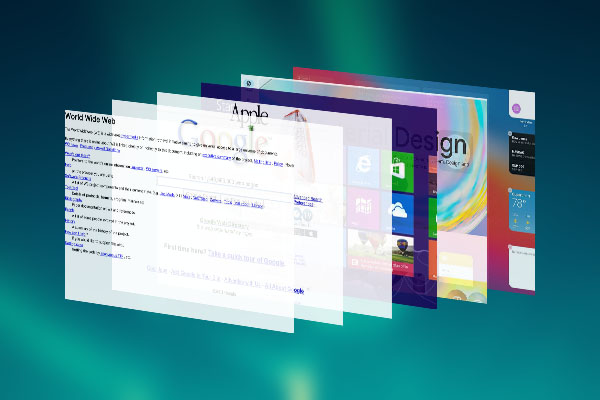
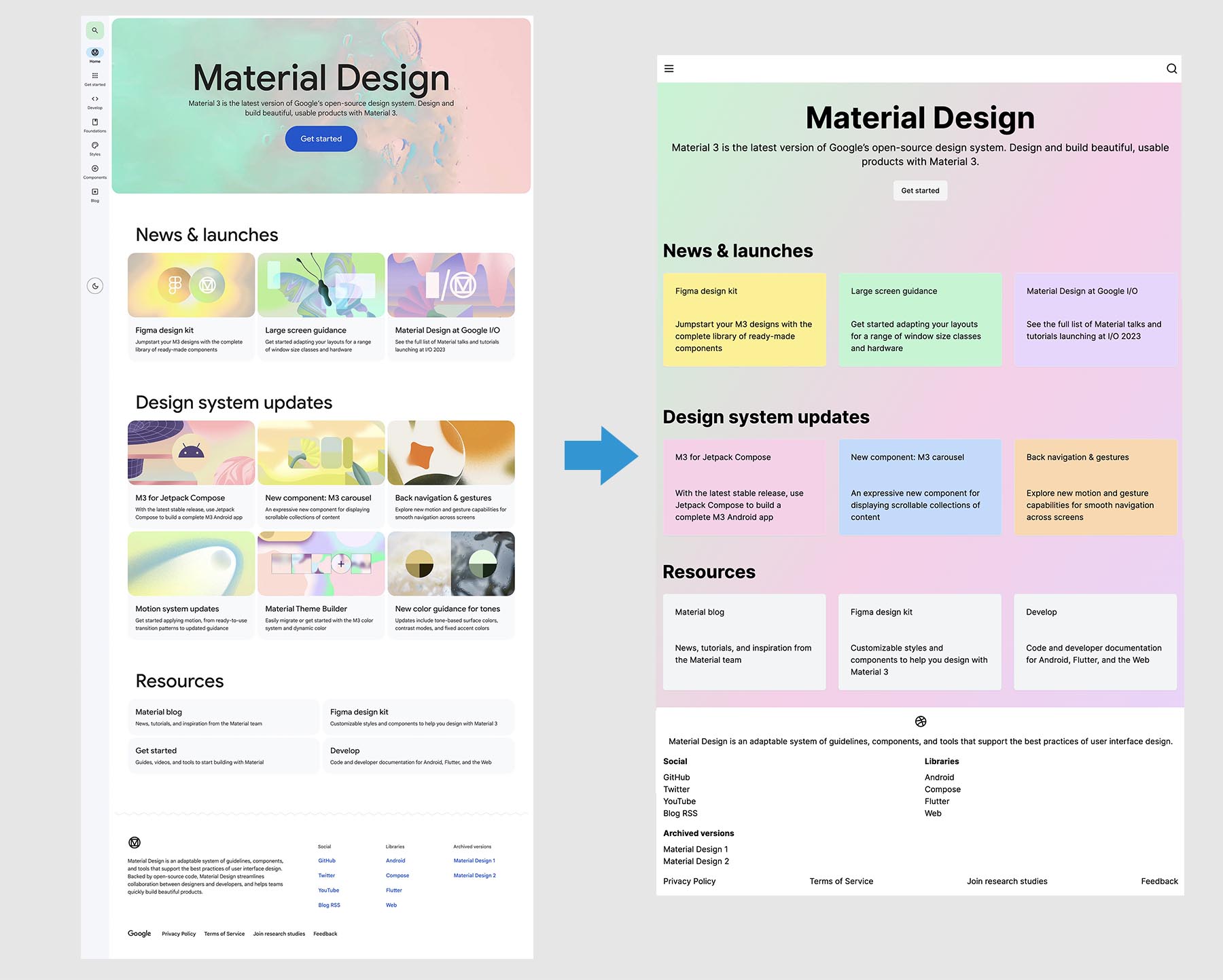
プロンプト入力に加えて、画像を添付しAIに参照させて生成することもできます。ためしに、マテリアルデザイン3のウェブページの全体画像をAIに参照させ、生成してみました。

サイドのメニュー自体は収められていますが、ざっくりとした全体のレイアウトが生成されました。バックのグラデーションの雰囲気も表現されていますが、適用範囲は少しズレていますね。しかし、コードを含めこれが約1分で生成されるのには驚きです。
ここから追加のオーダーで修正していくとさらにブラッシュアップできると思いますし、時短など効率化につながるはず。写真やECサイトなどのグリッドレイアウト、ギャラリー系のUIなど、ある程度パターン化されたものであれば手軽に利用できるため、相性が良いかもしれません。
別のユーザーが生成したUIを参考にすることもできる
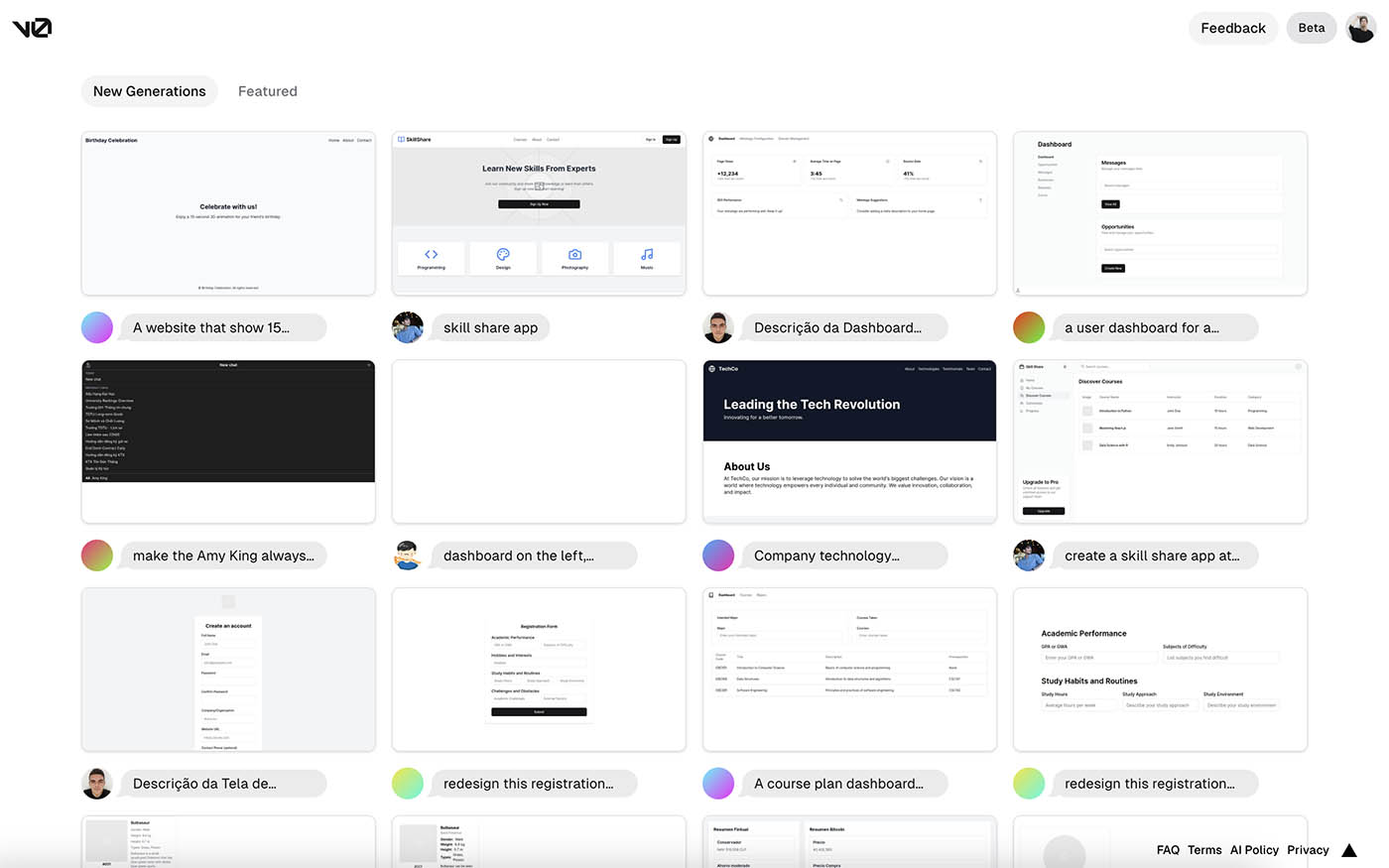
v0では、生成したUIをパブリックに公開することができるため、別のユーザーが生成したUIを参照したり、そのまま自分のプロジェクトに取り込んで使ったりすることもできます。

参考:v0.dev
プロンプトのヒストリーからUIが生成される過程や、どのように構築されたのかも確認することができるためとても参考になります。
生成AI時代におけるデザインシステムのこれから
2023年から、AIによってデザイン領域は新たな時代に突入しています。たとえば「ChatGPT」「GPT-4 Vision」といった生成AIによってHTMLやCSSコードなどを生成することが可能になり、デザイナーやエンジニアの作業効率が大幅に向上。今後デザインシステムに対しても、AIは大きな影響を与えると思います。

生成AIが世の中に登場してきた当初は、実務レベルで十分に活用するにはまだまだ難しいという印象でしたが、今回フォーカスした「v0」をふくめ、現在ではさまざまなコード生成ツールが登場しています。
今後デザインパターンの認識や過去のデザインのフィードバック、事前のエラー検知と防止、ガイドラインの認識などが蓄積されれば、よりニーズに最適化された高度なUIを瞬時に作成することは、そう遠くないうちに実現されるのではないかと考えています。
まとめ
今回はUIをAIで生成するツール「v0」について紹介してきました。プロンプトを入力するだけで、ベースとなる簡単なテンプレートを作成できることはおわかりいただけたのではないでしょうか。
今後、生成AIを活用し、アプリやプロダクト開発に取り組む企業は増えていくと思います。しかし、本質的な意味で「サービスにおけるUIデザインのベストは何か」「プロダクトのイメージやユースケースをどう伝えられるのか」など、ユーザー体験の正解は簡単に体系化されるものではありません。
UIデザインやUXリサーチなどをとおして最適なデザインや体験のために行動していくこと。それがデザイナーにとって重要だということは、どんなに生成AIが進化したとしても変わりません。
そして、さまざまなプロダクトやサービスにAIが本格的に実装され始めるであろう2024年には、AIを活用したユーザー体験の設計や、インサイトにつなげるためのテクノロジーの活用などをリサーチできるUIUXデザイナーのニーズが高まっていくのではないでしょうか。かつて、グラフィックデザイナーやウェブデザイナーが、UIUXデザイナーにシフトしていったように、新たな段階に入っているようにも感じています。
この記事がUIUXデザインを考えるひとつのヒントとなれば幸いです。それではまた次回の記事でお会いしましょう。
こちらの記事もおすすめです
様々なサービスやプラットフォームを通じて、UIUXデザイン関連の考察を連載しています。ぜひこちらもご覧ください。
CreatorZine
今回の記事はウェブマガジン「CreatorZine(クリエイタージン)」さんに寄稿させていただいた記事の追記、更新版となります。企業で働くクリエイターをサポートするウェブマガジンです。こちらもどうぞご覧ください。
Contact
UIUXデザイン・広告デザイン・アプリ制作承ります