こんにちは!株式会社Cosmowayが組織するデジタルプロダクション「factory4」のUIUXデザイナー新谷です。これまでアプリデザインを行っていくなかで、さまざまなアプリのチュートリアルやオンボーディング施策を検討してきました。とくにアプリ導入時はユーザーを支援するための重要な要素となるため、今回はチュートリアルの種類とともにまとめてみました。
※今回の記事はウェブマガジン「CreatorZine(クリエイタージン)」さんに寄稿させていただいた記事の追記、更新版となります。
アプリのオンボーディングとは
おもにアプリの新規ユーザーを対象に、使いかたを習得してもらうためのチュートリアルやその導入プロセスのことを指します。ユーザーに適切な使用方法やコンテンツの魅力を理解してもらうことを目的としており、機能の説明だけでなく、ユーザーの情報を得ることなども含まれます。

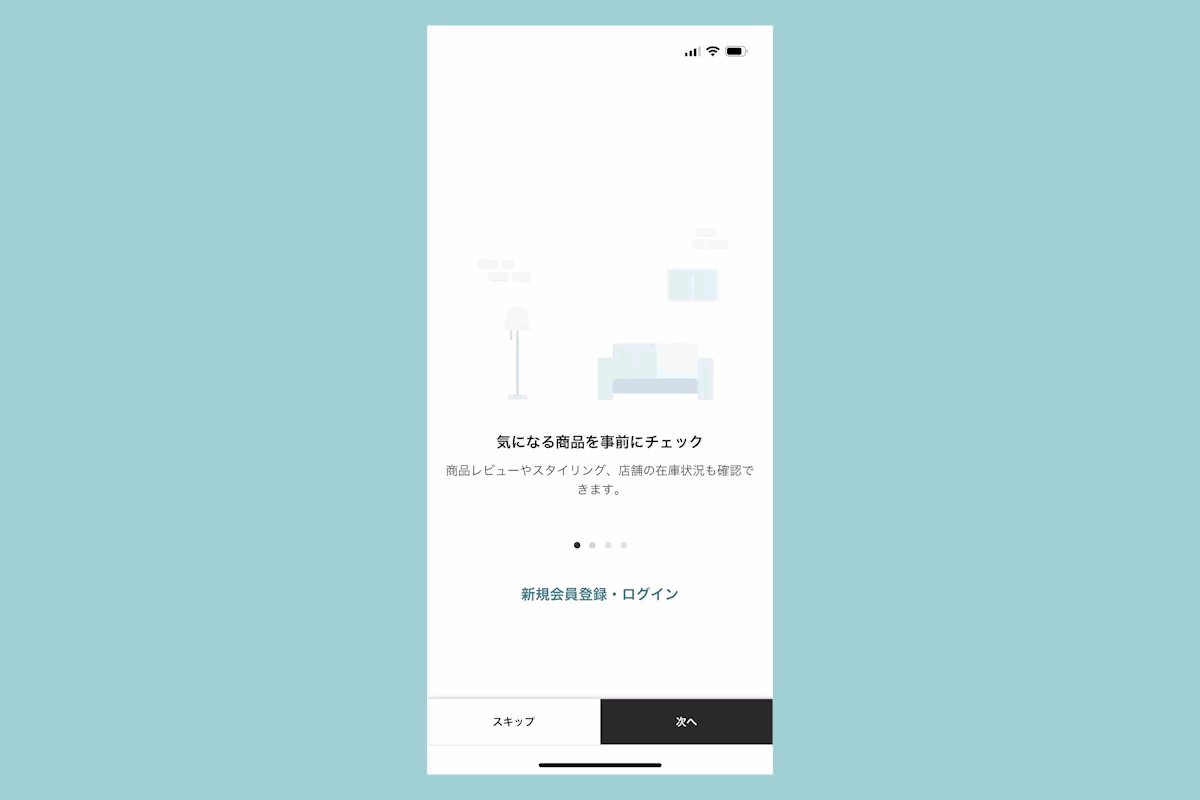
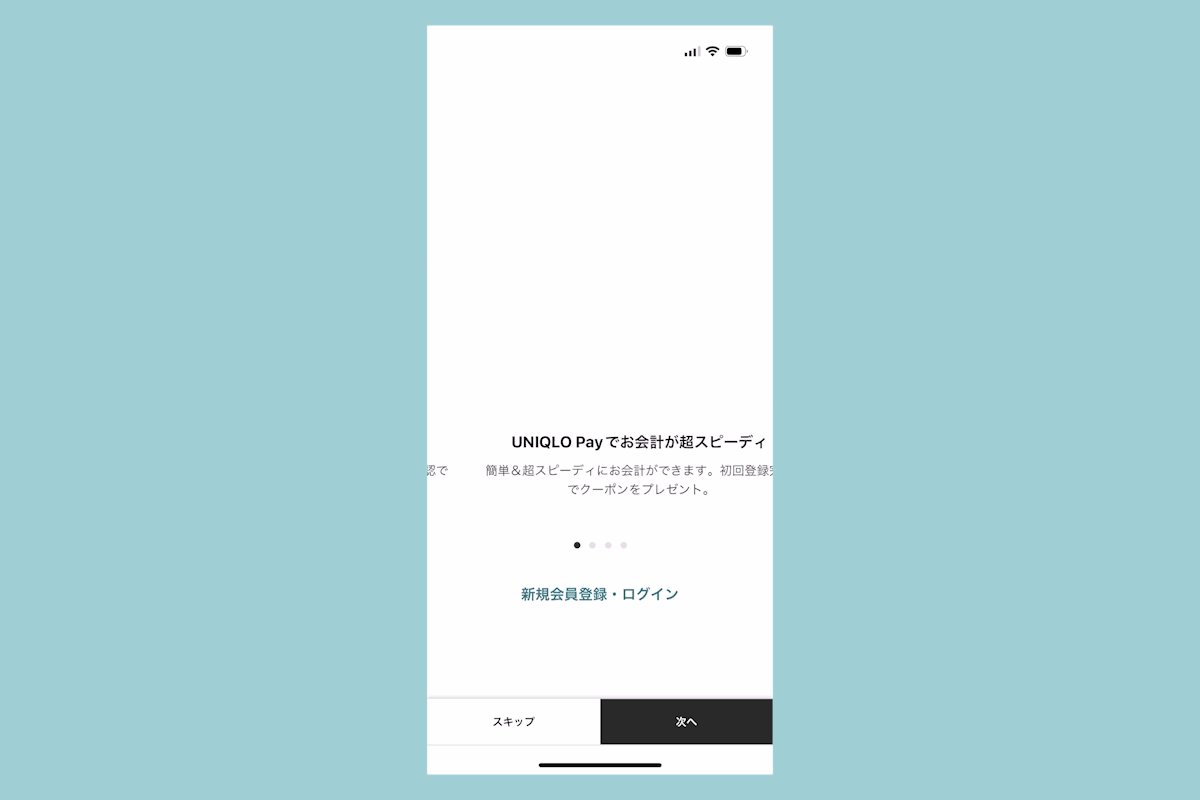
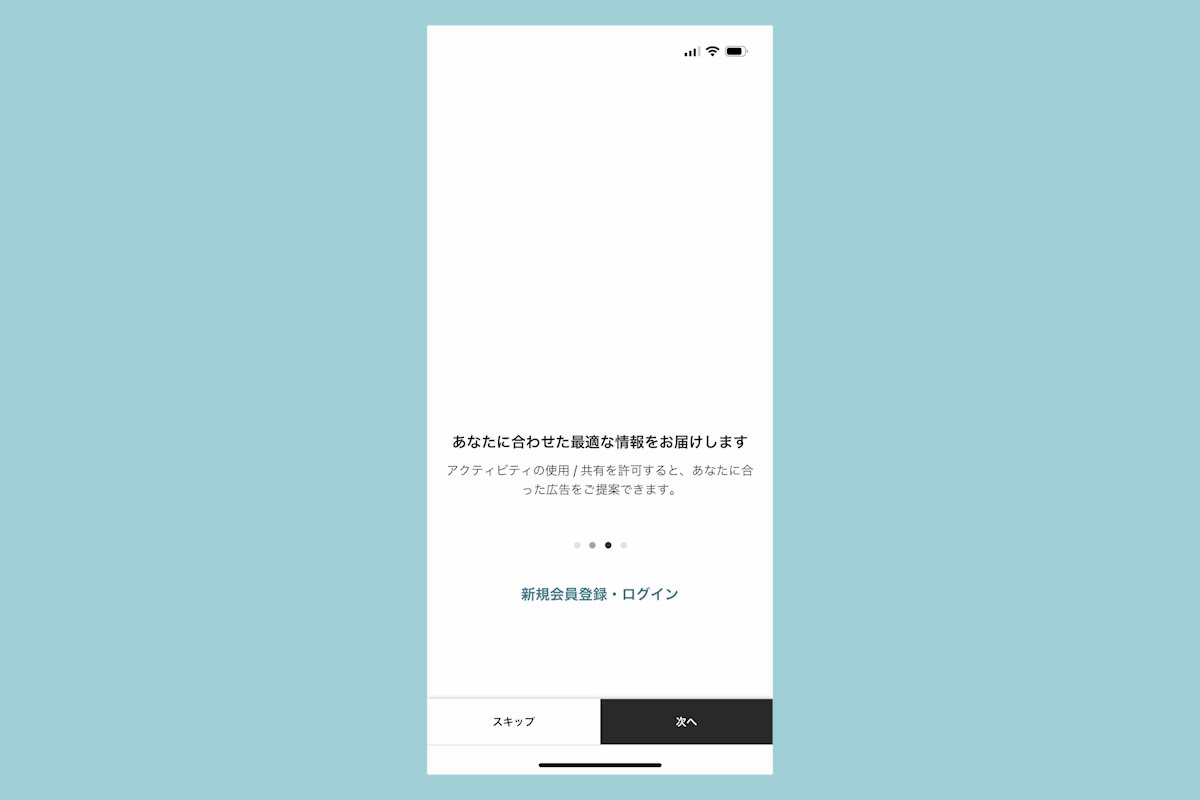
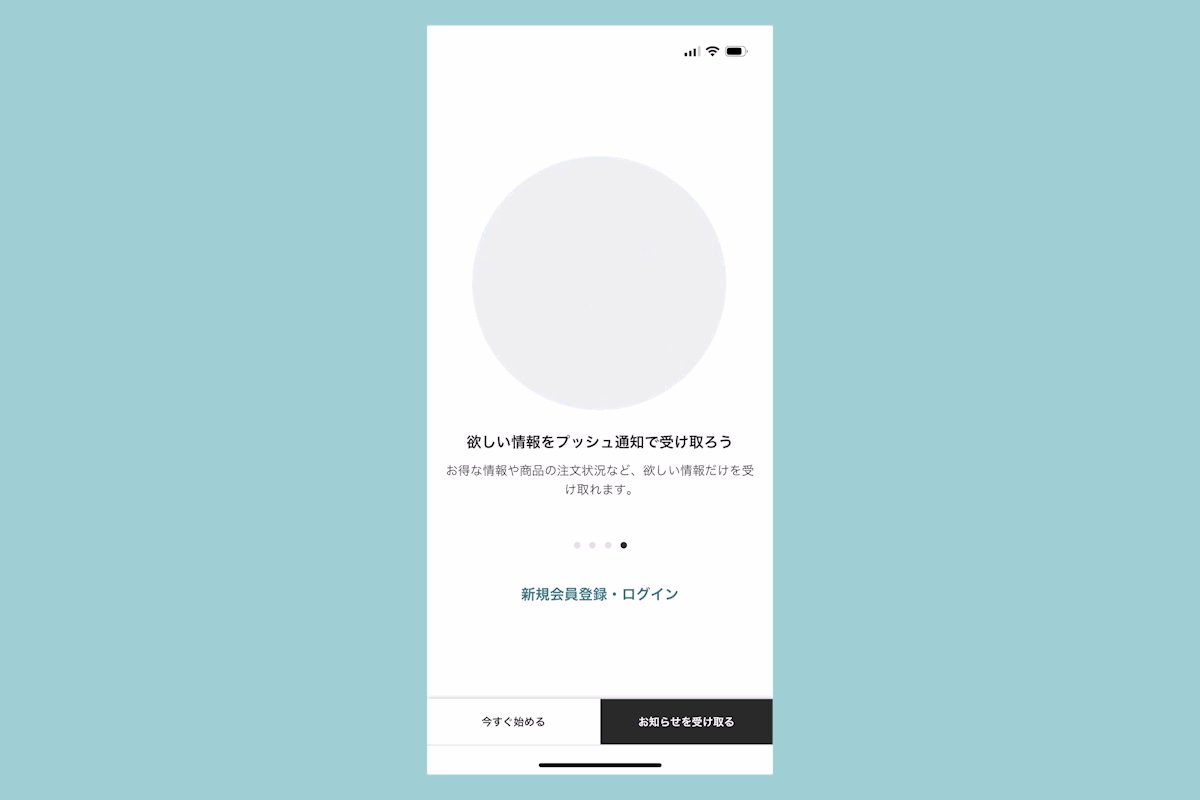
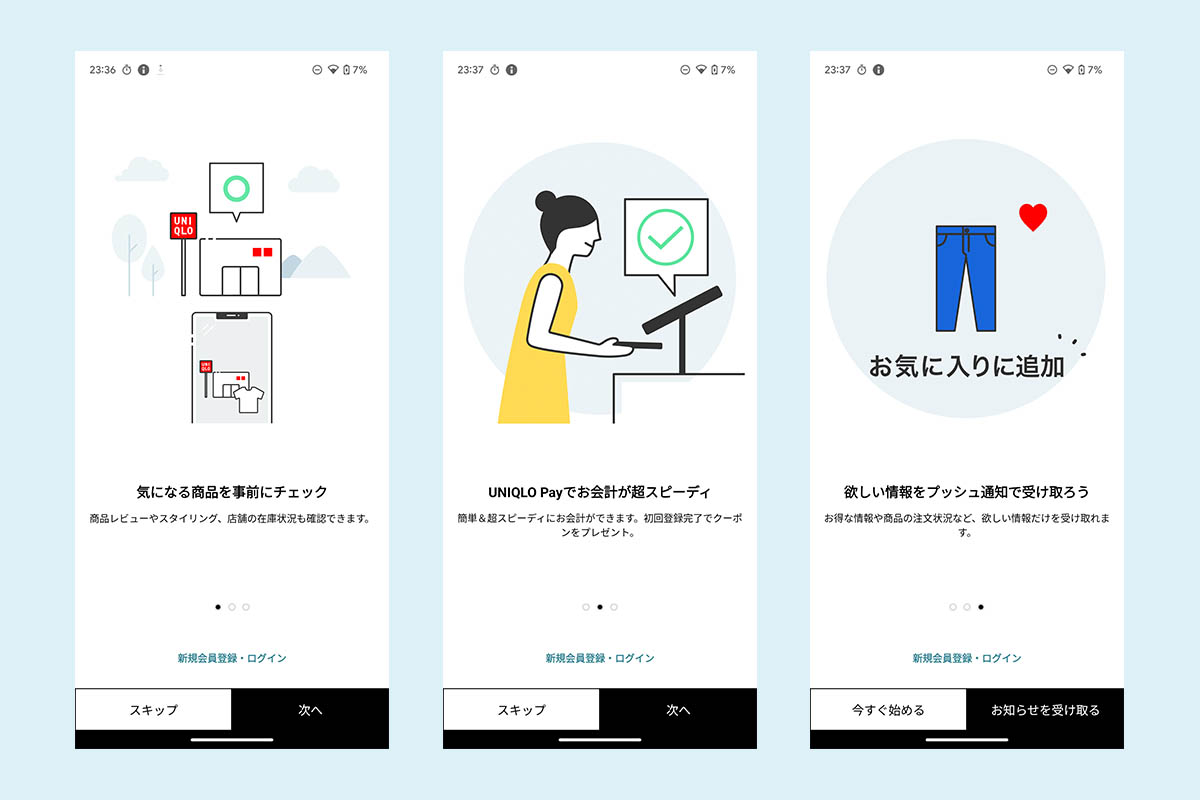
※参考:「UNIQLO」アプリ導入時のオンボーディング例
適切なオンボーディングは、ユーザーのアプリに対する理解や意欲を高めることもできますが、それを上手く伝えられなかったり、逆に意欲を阻害してしまったりする可能性もあるため、オンボーディングの設計は非常に重要です。アプリ以外で考えてみても、商品を購入したときの説明書が複雑だったり、長かったりすると読む気をなくしてしまいませんか?
そう考えると、アプリを継続して使用してもらうためにも、簡潔でわかりやすいチュートリアルの設計が不可欠であることがイメージできるのではないでしょうか。ここからはチュートリアルを設計するために必要な知識を掘り下げていきます。
代表的なオンボーディングのUIデザイン4選
チュートリアルにはさまざまなタイプがあります。ここでは、その中でも代表的なUIを4つ紹介します。
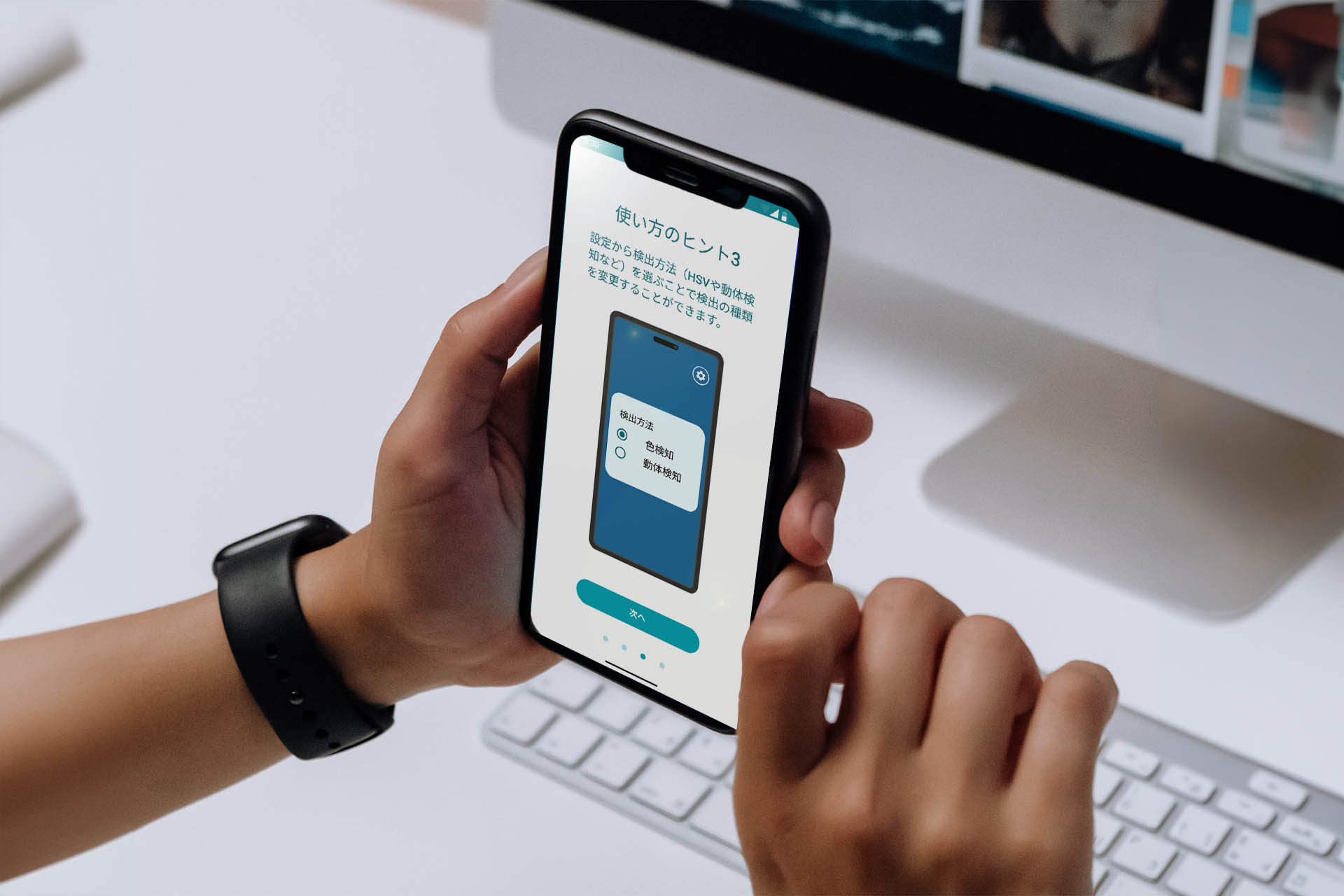
1.ウォークスルー・ツアー型
アプリ起動時に、スライド式でアプリの特徴や使いかたなどを段階的に伝える手法を「ウォークスルー型」と言います。スマホアプリにおける代表的なオンボーディングのため、体験したことがある方がほとんどではないでしょうか。

※参考:UNIQLOアプリ
「スキップ」や「次へ」ボタン、下部にはページなどが表示され、ユーザーが次に遷移しない限りは読んでもらうことができるため、サービスの魅力や使いかたを伝えることが可能です。しかし、簡潔にしなければユーザーはウォークスルーを完了する前に離脱してしまうかもしれません。
基本的にウォークスルーはアプリの起動直後に表示されるため、強制的にユーザーの目に入ります。必ず認知してほしい機能や情報を伝えるためには非常に効果的ですが、絶対に表示され、遷移を促されるUIはユーザーの興味や意欲を下げる可能性もあります。
ポイント
強制力を上手く利用して魅力や機能を伝える
情報を精査し、簡潔にまとめる
ユーザーにストレスを与える可能性もある
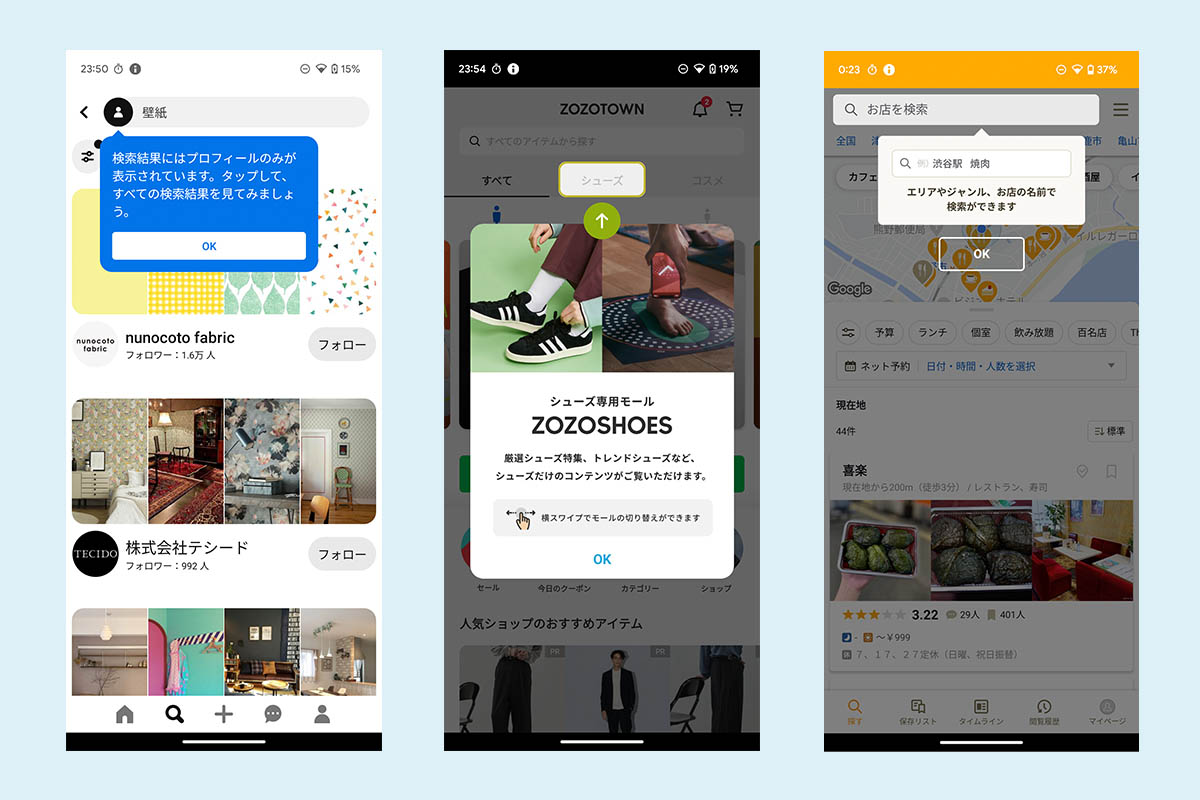
2.ツールチップ型
サービスの機能や複雑なコンテンツに対し、シンプルな文章とポップアップを用いて機能を説明するタイプです。

参考:Pinterest/ZOZOTOWN/食べログ
ユーザーにとって重要な要素や機能にフォーカスして説明をすることができるため、ユーザーは短時間で内容を理解することが可能です。ひと目では理解しづらいアイコンや機能、用語の意味を説明したり、フォームの入力方法のガイドをしたりするシーンでも活用できます。
ポイント
細かな説明がなくても直感的に伝えたり、補足として情報を伝えやすい
必要なときにのみ、情報を必要としているユーザーに表示できる
長く、詳細な説明はできない
コンテンツを隠し、ユーザビリティを損なう可能性もある
3.パーソナライズ型
アプリのインストール直後からユーザーの興味・関心を聞きコンテンツを選択してもらうことで、ユーザーに最適化した状態でスタートする。そんなパーソナライズ型のオンボーディングです。

参考:TVer/Canva
パーソナライズのメリットは、1人ひとりのニーズに合った提案ができることですが、単にユーザーに興味や関心を聞くUXではなく、ユーザーの答えに応じ、コンテンツを最適化するアルゴリズムも必要です。音楽/映像配信系のアプリやSNS、販売、マッチングアプリなどでもよく取り入れられています。最近ではAIを活用し、最適化を行っているケースもありますね。
ポイント
ある程度最適化された状態でスタートできる
ユーザーが欲しい情報に到達しやすい
情報や機能の隔たり、最適化に違和感を与える可能性がある
選択する項目が多すぎると、ストレスに感じてしまうケースがある
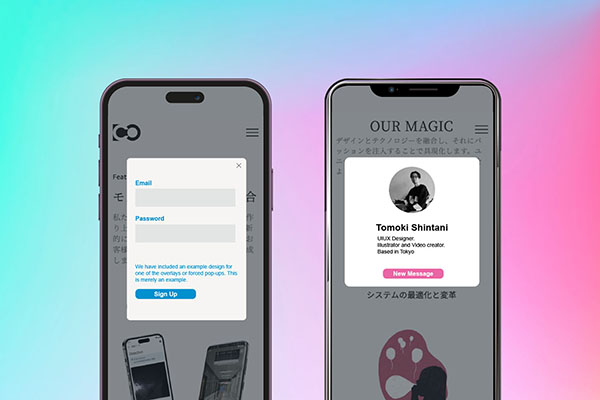
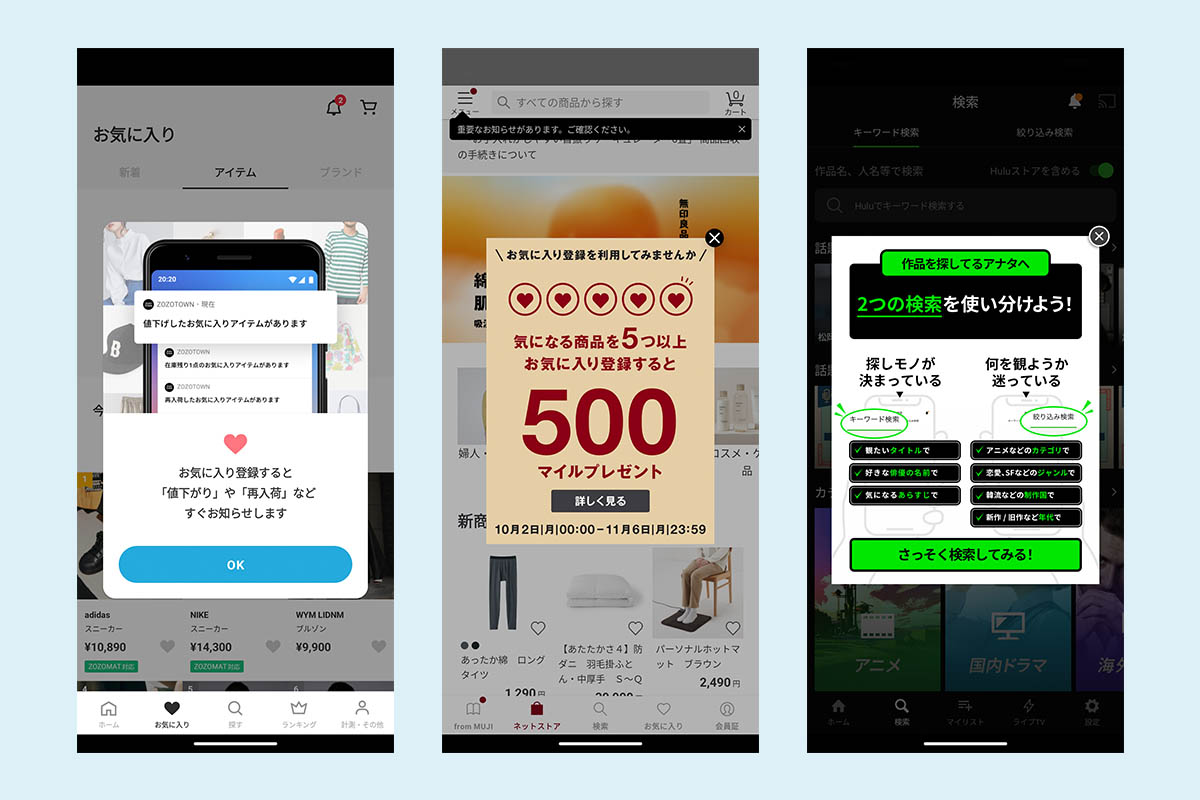
4.モーダルダイアログ型
モーダルダイアログは、ユーザーに重要な操作や意思決定、追加情報を求める際によく用いられます。

参考:ZOZOTOWN/無印良品/Hulu
表示されたタスクが完了するまで必ずユーザーに表示され、情報を提供することができます。強制的な要素で言えばウォークスルーも同じですが、どのような情報を載せるか精査する必要があります。iOSやAndroidなど標準の設定でも使われていますね。チュートリアルとは目的が異なりますが、ユーザーが誤った操作を行わないよう警告を出したり、確認を促したりすることもできます。
ポイント
ユーザーの行動を一時的に中断させ、強制的に説明ができる
キャンペーンや新機能の追加など都度表示できる
強制力があるためユーザーにストレスを与える可能性がある
間違った操作やエラーを伝えることができる
潔いトップ画面での一枚画の説明にとどめるもの
ここまで4つのオンボーディングを紹介してきましたが、このほかにもメッセージや通知で知らせる「通知・メッセージ型」やピンポイントでハイライトして説明する「コーチマーク」、動画やアニメーションで説明する「動画型」など、ほかにもたくさんのチュートリアルがあります。
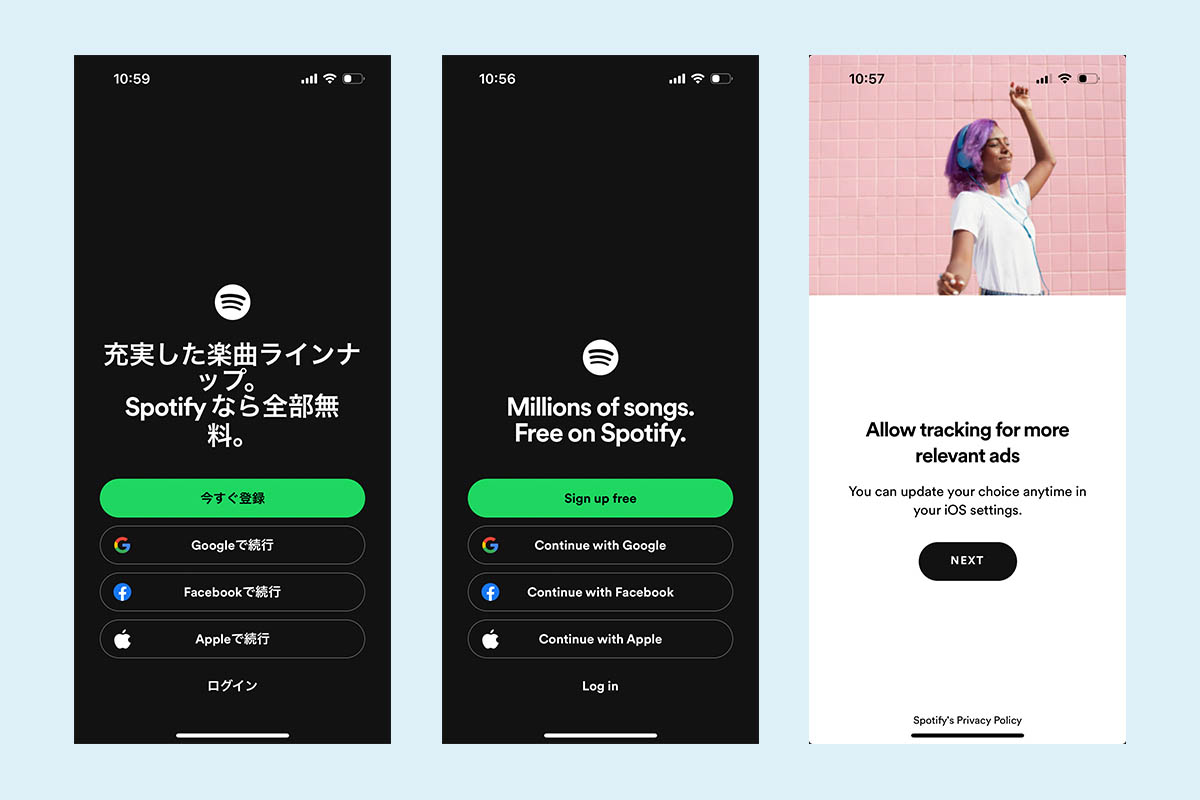
そんな中、アプリ起動時にトップ画1枚で終わらせるものもあります。海外製のアプリに多い印象ですが、Spotifyでは次の説明が入るのみです。(ログイン後に広告のトラッキングに関する告知は出ましたが)
日本語版:「充実した楽曲ラインナップ。Spotifyなら全部無料。」
英語版:「Millions of songs. Free on Spotify.」

参考:Spotify
もちろんこれはSpotifyというメジャーなコンテンツで、シンプルに音楽を聴くことに特化しているアプリだからこそ成り立つものかもしれませんが、コンテンツや専門性、独自性、ユースケースに応じたやりかたがあることの一例とも言えるでしょう。
初回利用時に新規に登録しなくても、GoogleやSNSアカウントで簡単にログインできる形式(最近はこの仕様も多いですが)もユーザーにとってはハードルが低く、スムーズに利用しやすいです。
チュートリアルの設計で意識すること
チュートリアルと言ってもアプリ自体のサービスやユーザーのニーズ、ユースケースによってさまざまなパターンがあり、目的や提供するコンテンツによって使い分ける必要があることがお分かりいただけたのではないでしょうか。ただし、どのジャンルにおいても、冗長で複雑なチュートリアルは好まれないのは明らかです。
専門性の高い多機能なサービスの場合、詳しい説明が必要なケースが多いと思います。しかし、ユーザーのペルソナを把握し、どの情報を受け取りたいと思うのか、このサービスを今後も使いたいと感じる状態やテンションにするためにはどうしたら良いかなどを考えることが大切です。

機能的で秀逸なサービスやコンテンツが組み込まれていても、ユーザーがストレスを感じ、操作方法を習得できずに途中で使わなくなってしまっては意味がありません。もちろんサービスの中核となるのは、チュートリアルではなくサービスそのものですが、始めて間もないユーザーが離脱してしまわないよう、アプリに愛着を持って活用してもらえるよう、導入からUX向上を意識しましょう。
まとめ
初回の体験だけではなく多くの場面で、初心者脱却を目指すユーザーをサポートしたり育成したりするよう心がけることが、長い目で見た時のユーザー体験の向上につながると考えています。ユーザーの心理を理解し、クライアントがどのようなガイダンスを必要としているかなど、細かな点に気を配りましょう。
1.登録プロセスを簡素化する
GoogleやSNSのアカウントで登録することでプロセスを簡素化できます。
2.チュートリアルでフォーカスしたい機能や情報の精査
ユーザーが求める要素や説明したい情報にフォーカスし、直感的に説明できることが理想です。ハードルを下げることができれば、魅力を伝えたり、アプリの継続利用に繋がる可能性が高まります。
3.簡潔な要素の抽出と伝達
長い説明文や冗長な表現は避けましょう。チュートリアルはあくまでもユーザーに使いかたを理解してもらうことが目的です。伝えたい要素をどの方式でどのくらいの粒度で伝えるのか、見定める必要があります。
4.プッシュ通知やメッセージ機能の活用
ユーザーのおもな関心や興味を特定し、サービスや商品のお知らせをアプリ内メッセージとして伝えたり、新たな機能や操作方法、関連性の高いキャンペーンなどをプッシュ通知として提供したりすることができます。
5.アプリリリース後もチュートリアルは適宜見直す
チュートリアルに絶対的な正解はないため、サービスやターゲットとするユーザーによって柔軟に対応することが求められます。そもそもチュートリアルが不要、または1枚で済んでしまうサービスもありますので、見直しも必要かもしれません。
モバイルアプリの機能をワクワクさせるように見せる――。ユーザーは、自分のニーズや問題を解決できることを知ることで、興奮するはずです。状況に合わせチュートリアルのステップを分割したり、ステップをクリアするごとにアプリユーザーがスムーズに活用し、興奮が高まるように意識したりしながら設計していきます。また、ニーズやデザイン、テクノロジーの進化など数年でトレンドが変わっていくなか、オンボーディングUXの設計には、継続的なUXリサーチとその結果の分析、そして改善が重要です。
この記事がUIUXデザインを考えるひとつのヒントとなれば幸いです。それではまた次回の記事でお会いしましょう。
以上、新谷でした。ありがとうございました!!
こちらの記事もおすすめです
様々なサービスやプラットフォームを通じて、UIUXデザイン関連の考察を連載しています。ぜひこちらもご覧ください。
CreatorZine
今回の記事はウェブマガジン「CreatorZine(クリエイタージン)」さんに寄稿させていただいた記事の追記、更新版となります。企業で働くクリエイターをサポートするウェブマガジンです。こちらもどうぞご覧ください。
Contact
UIUXデザイン・広告デザイン・アプリ制作承ります