こんにちは!株式会社Cosmowayが組織するデジタルプロダクション「factory4」のUIUXデザイナー新谷です。
2019年9月、Android10とiOS13のリリース時に導入されたことを機に、デザイントレンドのひとつとなった「ダークモード(ダークテーマ)」。今回はダークモードが、UIデザインやユーザー体験にどのような影響を与えているかを深堀りします。

ダークモードは通常、背景に黒または濃いグレーが敷かれており、デバイススクリーンからの発光量を削減する機能です。ダークモードでは、「暗いカラー」と「明るいカラー」の要素が入れ替わり、オブジェクトやテキスト、アイコンなどの要素は明るい色で表示されます。シンプルにダークなUIが好き、ライトモードの明るさで目が疲れる、集中力を高めたいといったアクセシビリティへの配慮などから登場しました。
※今回の記事はウェブマガジン「CreatorZine(クリエイタージン)」さんに寄稿させていただいた記事の追記、更新版となります。
目次
普段はライトモード?ダークモード? それぞれの意見から見えること
日常で使っているツールはライトですか?それともダークですか?
そんな問いを社内や家族、友人の数十人に投げかけてみました。答えはおよそ6対4でライトモードが少し多いという結果に。理由をいくつかピックアップしてみると次のようになりました。
ライトモード派
・ライトモードに慣れている
・ダークモードを知らなかった
・ダークモードのコントラスト比が逆に苦手
・ダークの設定方法がわからない
・必要性を感じない
・ライトのほうが文字が見やすい
ダークモード派
・ライトモードは目が疲れるまぶしいから
・文字が見やすい
・UIがかっこいい
・おしゃれに感じる
・眩しくなくて目が疲れない

これらの意見から推測すると、どちらを選択するかは個人の捉えかたや価値観、経験に大きく左右されるものだと感じます。ダークモードが必ずしも視認性が高い、疲れないと感じるわけでもないですし、ライトモードのほうが見やすいという方もいました。一方、ダークが見やすくて疲れないためすべてのアプリやサービスはダークモードにしてほしいという意見もあり、なかなかおもしろい結果が得られました。
ダークモードのメリットとは
ここからは、アプリやウェブサイトにダークモードを実装するメリットについて考察してみましょう。一般的には次のようなメリットがあると言われています。

ダークモードのメリット
・眼精疲労を軽減
・暗い環境下でスクリーンの視認性を上げることができる
・光に繊細な方にも刺激を低減できる
・動画やコンテンツが見やすくなる
・バッテリーの消費量を抑えられる
・気分転換ができる
眼精疲労の軽減や視認性向上につながる?
ダークモードのメリットとして、長時間画面を見続けるユーザーの眼精疲労を低減したり、全体の明るさと色のコントラストを下げて光の放射量を減らすことで目の不快感や疲労を改善するなどが挙げられています。また、低照度環境でコンテンツやオブジェクト、テキストとのコントラスト比により視認性を高める効果があるとも言われていて、映画や映像コンテンツはその例のひとつかもしれません。
バッテリーの消費量を抑えられる?
ダークモードのディスプレイは、ライトモードのディスプレイよりも発光の量が少ないため、次のケースに該当する場合、バッテリーの寿命が延びる可能性があると言われています。

有機EL(OLED)ディスプレイでは、個々のピクセルがそれぞれ発光する仕組みのため、画面を黒にすれば発光がオフになり消費電力が少なくなります。その結果、ダークモードはこれらのディスプレイを使用する機器のバッテリー寿命を延ばすのに役立つと考えられます。一方で液晶ディスプレイはバックライトを発光させる仕様で画面を黒にしても発光は止まらないため、このようなメリットはないことになります。メリットを受けられるのはごく一部のデバイスに限られそうです。
美的要素で気分転換できる
これこそ「人それぞれ」に左右されると思いますが、インターフェースのカラーがほぼ反転するため、その見えかたは印象を大きく変えると思います。それらはアプリやウェブサイトに独特のルックとフィールを与えるため、それらをユーザーが新鮮で現代的で洗練されたものに感じることもあると思います。逆に、違和感を覚えるユーザーもいるかもしれません。
最初に紹介したアンケートにあるとおり、ダークモードが必ずしも視認性を上げたり、眼精疲労低減につながったりするものではないことがわかります。(このことは学術的にもさまざまな見解があります)
ダークモードのデメリット
ダークモードの実装には一定のユーザーにとっていくつかのメリットがありますが、デメリットや課題も認識しておく必要があります。

視認性の課題
ダークモードは暗い低照度の環境ではまぶしさを低減し、目の疲れを抑えられる可能性がありますが、ダークな背景に明るいテキストを配置すると、色やコントラスト比の組み合わせによっては「ハレーション」が生じ、一部のユーザーにとっては見づらかったり、可読性が低下してしまったりするでしょう。
ライトモード時とのデザイン要素の不整合
ライトからダークモードに切り替えた際、デザイン要素に違和感を抱いたことはありませんか? 写真やオブジェクト、動画などが配置されている場合、デザインに一貫性がなくなることがあります。ライトモードをベースにレイアウトや配置、色のバランスをデザインされることが主流のため、あとからダークモードを追加した際に起こりやすい事象です。

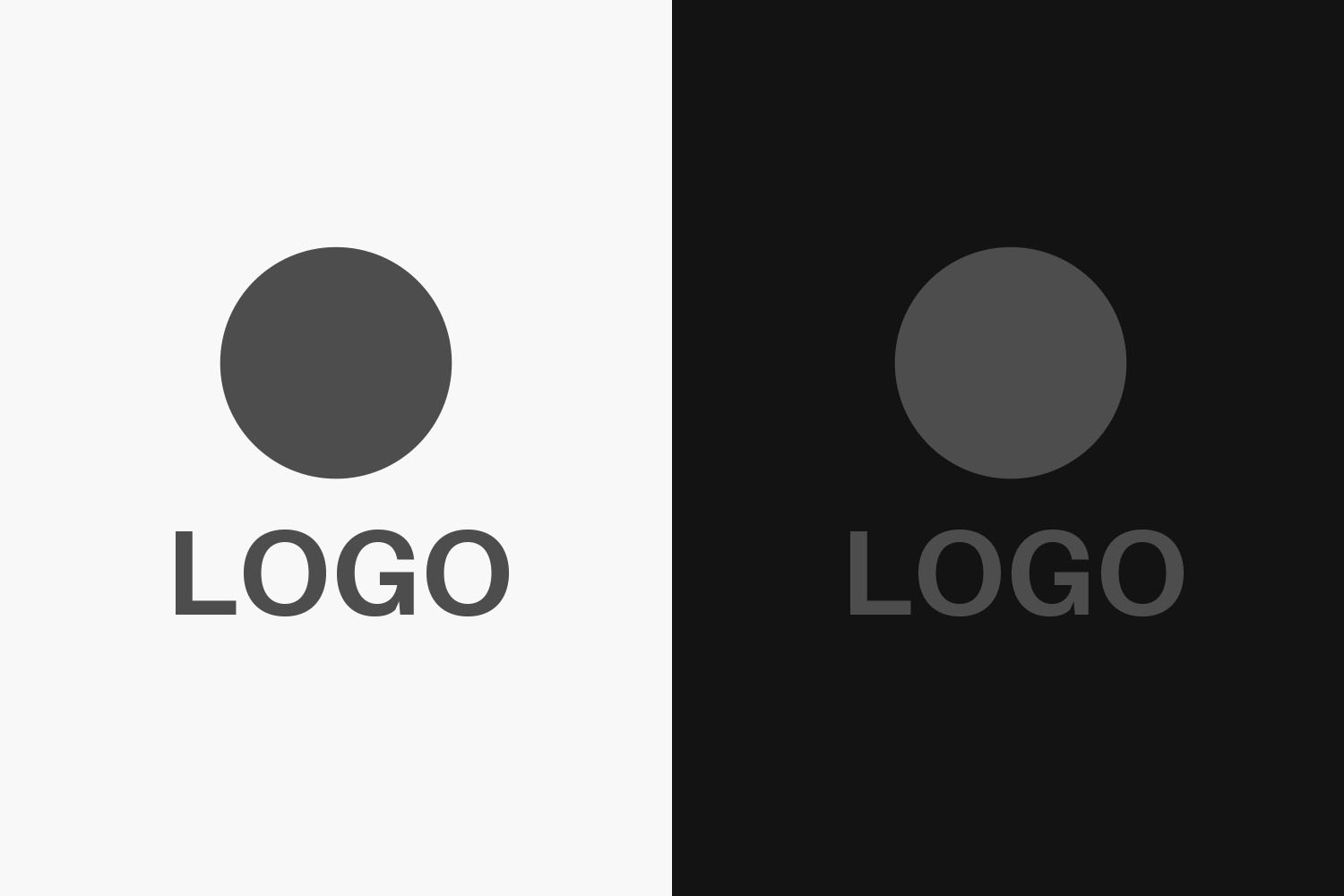
上記のイメージのようにブランドカラーが決まっているロゴデータやオブジェクトが固有のカラーを持っていたとしたら、ダークモード時には調和しない状況が生まれてしまいます。
必ずしもアクセシビリティ向上につながるとは限らない
ダークモードは一部のユーザーにとってはUXを向上させますが、すべての人にとって最適なモードにはなりません。たとえば、乱視や年齢による視力の低下、特定の視力障害を持つ人は、暗い背景でコントラスト比の高い、明るいテキストを読むのに苦労する可能性もあります。良かれと思って実装したものが逆にストレスを与え、可読性を低下させてしまうかもしれません。
ダークモードをデザインする際に必要な要素とは
ではどのようにアプリやウェブサイトを設計すべきなのでしょうか。いくつかのヒントをまとめてみます。
設計プロセスの見直し
ダークモードの特性としてライトモードのデザインとシームレスに調和しない可能性が出てきます。ライト、ダークともにすべてのページ要素で一貫し、かつ調和したバランスを実現するには、初期の設計プロセスの時点で配色などを考慮したデザインにする必要があります。
適切な配色とコントラスト比を設計
オブジェクトや背景色のコントラスト、テキストのバランスを適切に保つことが大切です。コントラスト比の幅が狭いとテキストの可読性が大きく下がりますし、アクセシビリティの観点でユニバーサルカラーとの組み合わせなど最適な配色を常に考慮し、適切なコントラスト比を維持して色の組み合わせを選択することはユーザーにとって最適な読みやすさを提供するために不可欠です。

出典:株式会社Cosmoway
たとえばライトモードのテキストは、「ダークグレー」と「ライトグレー」など2色を使用して重要度に差をつけて表現するケースがよくあります。しかしダークモードでは、基本的に「ホワイト」の抜き文字を使用するため、「ライトグレー」とのコントラスト比では、コンテンツの重要度に差をつけて表現することが難しくなります。そのためダークモードの配色で重要度を表現するためには、サイトの意図を伝えるうえでも細心の配慮と設計が必要です。
メディアと画像配置での一貫性
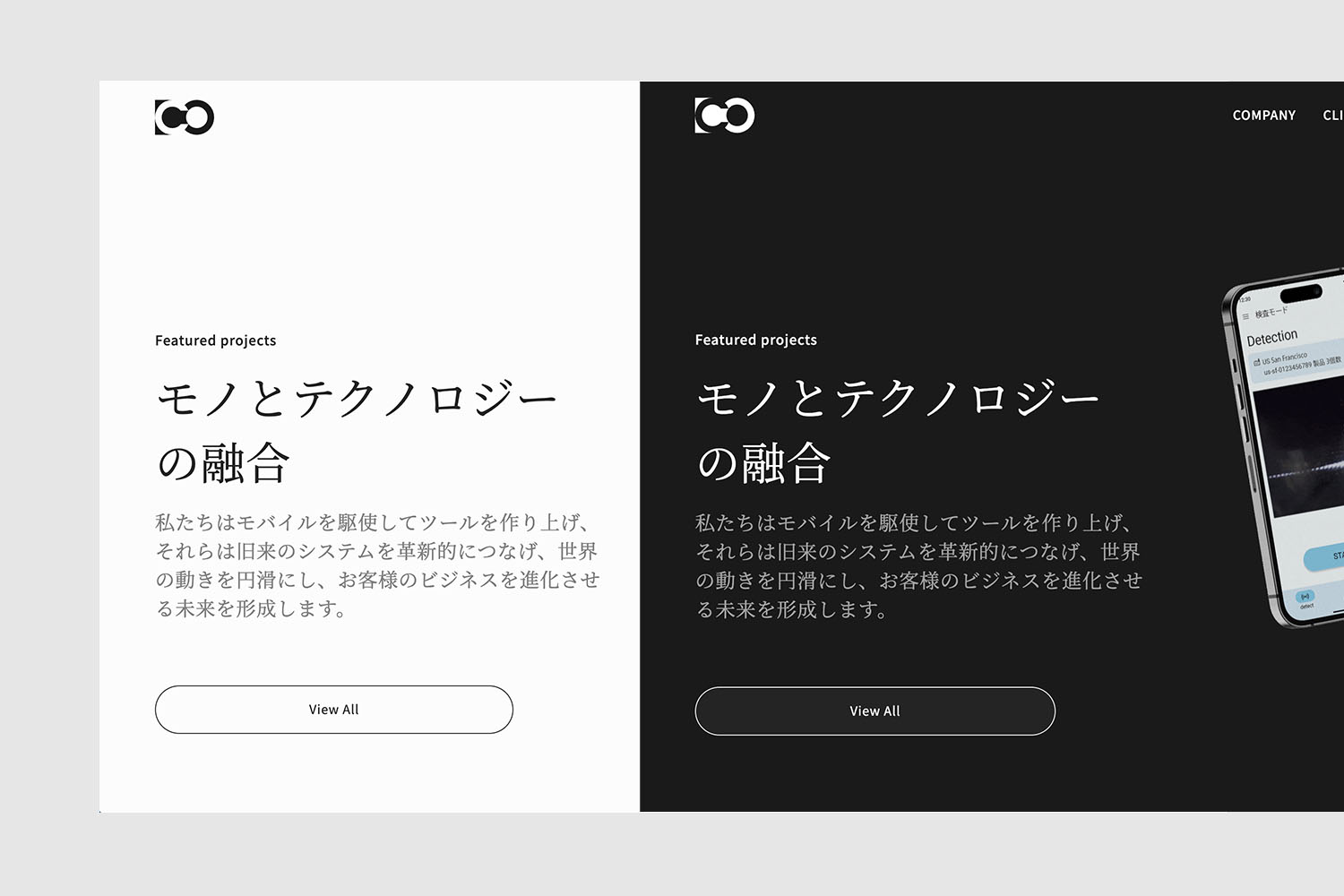
サイトに配置した画像や動画は、ダークモードでは明るすぎたり、それが浮き出て見えることでフォーカスされすぎたりしてしまう可能性があります。モードに関係なく、それらのメディアが魅力的で見やすい状態に保たれるようにしましょう。たとえば、ダークモード時はCSSなどを使って、画像のコントラストや露出を暗く補正するなどページ全体のバランスを整えることが重要です。

出典:株式会社Cosmoway
たとえば弊社サイトのダークモード時は、画像に対して「filter: saturate(90%) brightness(88%);」を指定し、彩度とブライトネスの値を下げることで画像をあえて暗くし全体のコントラスト比のバランスをとっています。
デザイン要素やエフェクトへの配慮
ライトモードで使用したドロップシャドウや線画での表現など、ダークモードでは上手く機能しないエフェクトが出てきます。ライト時のデザインにのみ固執してしまうことで、実装に負荷をかけたり、デザインのバランスを崩してしまったりしかねないのです。ライト・ダークともにシームレスなデザインのバランスを保つには、初期段階からの想定が必要となります。
ダークモードをデザインする際の6つのポイント
ここまでをふまえ、ダークモードをデザインする際のポイントを次のようにまとめてみました。
ブランドカラーやロゴと調和するデザインにできるかどうか
途中でダークモードを追加する場合はテキストの色での重要度に注意する
色数を減らし機能ごとなど共通のカラーパレットで管理する
メディアを配置している場合はとくに明るさなど注意する
両モードとも万能ではなく特色があることを理解する
ライトモードもダークモードも一長一短です。全ユーザーにとって万能で、アクセシビリティに配慮されたデザインを提供することが理想ではありますが、それはとても難しいです。しかし、ライトとダークを完全に別物として捉えるのではなく、どちらのモードでもメリットを活かしつつ、デメリットをなるべく取り除いた設計を目指すべきでしょう。

ライトモードの時も背景を真っ白の「#ffffff」ではなく「#fcfcfc」で微量なグレーを足すことで、感覚的な眩しさの低減にもつながります。ライトもダークも相互に関連しており、デメリットとなり得る要素を省く工夫をすることが重要です。
まとめ
アプリやウェブサイトにおけるダークモードの登場は、単なる一過性のトレンドではなく、デジタルインターフェースとの接しかたに変化をもたらし、UXに大きな影響を与えました。ダークモードを採用することで、より魅力的でユーザーフレンドリーなデジタル体験や、アクセシビリティへのコミットメントを示すことができますが、それらは万能ではなく、ライトモードを含めたデザイン設計が必要なことを教えてくれます。ダークテーマは単に、ライトテーマの反転ではないのです。
今後ライトモード/ダークモードともにプラットフォームやブラウザ間で標準化され、カラースキームが整理されていくと思います。Androidデバイスでは、テーマカラーを選択できるなど、ユーザーの好みや視覚的ニーズに応じてカスタマイズできるようになってきています。そんななかでデザイナーは、ユーザーが選択したモードに関わらず、美学と機能性の完璧なバランスを見つけ出すこと、ユーザーにパーソナライズしやすい選択肢を与え、シームレスで快適な体験を提供することが大切なのではないでしょうか。

この記事がUIUXデザインを考えるひとつのヒントとなれば幸いです。それではまた次回の記事でお会いしましょう。以上、新谷でした。ありがとうございました!!
こちらの記事もおすすめです
様々なサービスやプラットフォームを通じて、UIUXデザイン関連の考察を連載しています。ぜひこちらもご覧ください。
CreatorZine
今回の記事はウェブマガジン「CreatorZine(クリエイタージン)」さんに寄稿させていただいた記事の追記、更新版となります。企業で働くクリエイターをサポートするウェブマガジンです。こちらもどうぞご覧ください。
Contact
UIUXデザイン・広告デザイン・アプリ制作承ります