こんにちは!株式会社Cosmowayが組織するデジタルプロダクション「factory4」のUIUXデザイナー新谷です。
今回の記事は、UIモーションデザインについて考察しています。ウェブやスマホアプリが主流となり、何気なく普段から目にしているUIモーション(動き・アニメーション)ですが、それらのデザインはユーザーに大きな影響を与えます。そのため作り手側は目的をもち、受け取る側にどのようなユーザビリティを与えるのかを考えなければいけません。UIUXに大きく関わる「モーション」について、その可能性や効果、使用における注意点などをふくめ探ってみました。
※今回の記事はウェブマガジン「CreatorZine(クリエイタージン)」さんに寄稿させていただいた記事の追記、更新版となります。
UIモーションデザインとは
モーションデザインとは、モーション(動き)や視覚的な効果を想像して具現化し、さまざまなツールやデジタル製品に適用することを指します。

出典:The motion system – Material Design
UIモーション(明確には違いますが今回はUIアニメーションと同義として扱います)はデザイナーの強力なツールです。たとえばモーションの効果を活用すれば、ナビゲーションや画面要素が変化した意味を説明したり、UI要素の階層を明確化したりすることが可能です。そのため、ユーザビリティの向上やツールを使ったインタラクティブなやりとりをする際、モーションは欠かせない要素となっています。

出典:Understanding motion – Material Design
ディズニーのアニメーション基本原則
分野は変わりますが、モーションとUXの関わりとして、ディズニーのアニメーション基本原則としてまとめられた「アニメーションの12の基本原理」などが古くから存在しています。これには、この原則をアニメーションに取り入れることで、どのように描かれたキャラクターに動きや感情、生命を吹き込むかなどが書かれています。ディズニーキャラクターが走り出す瞬間やアクションを起こす際、ユーザーに認識を促すために伝わりやすい手法が取られていますよね。
2015年ごろからは、Googleのマテリアルデザインでアニメーションやコンポーネントなどが定義されたことで、よりAndroid端末やアプリ、ウェブなどで目にすることが増えたと思います。
UIモーションの目的を明確にする
UIモーションは、ユーザー体験の良し悪しに直接関わるだけでなく、インタラクションデザインに深みを与え、より自然な体験を生み出す要素です。
理解や認識を促す働き
ユーザーはモーションを通じて、システムの状態、情報の構造や変化、現在の進捗具合などの認識を深めることができます。
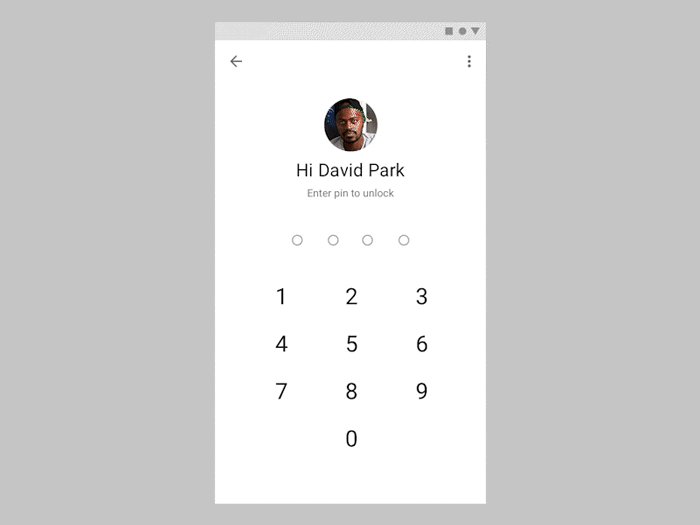
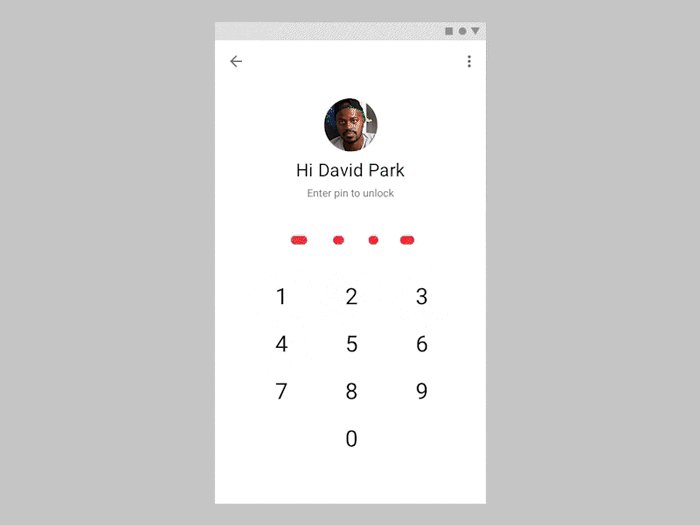
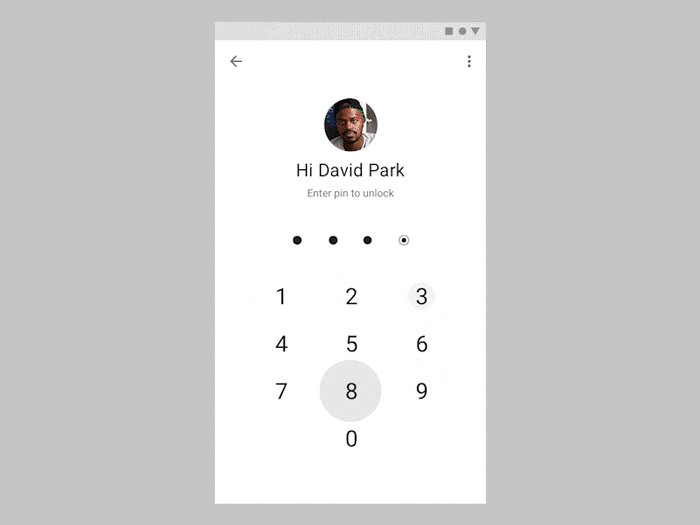
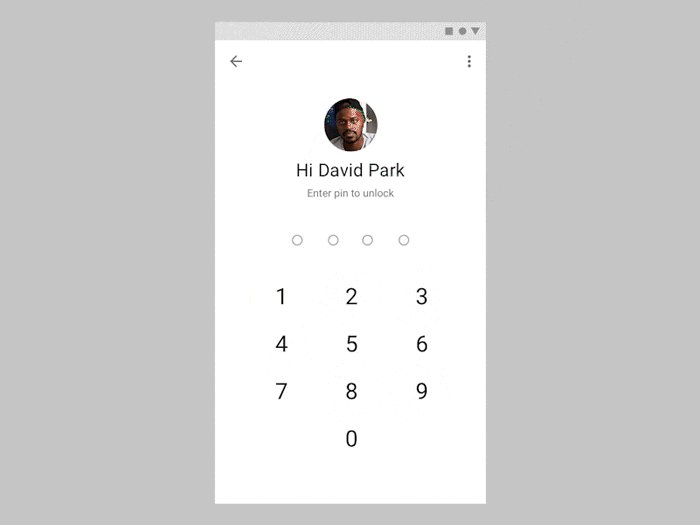
たとえば、Android端末やiPhoneでは画面のロック解除を行う際に、パスコードが違った場合、パスコード部分が揺れるモーションが入ることで、エラーが起きておりロックが解除できないことをインタラクティブに伝えています。

出典:Understanding motion – Material Design
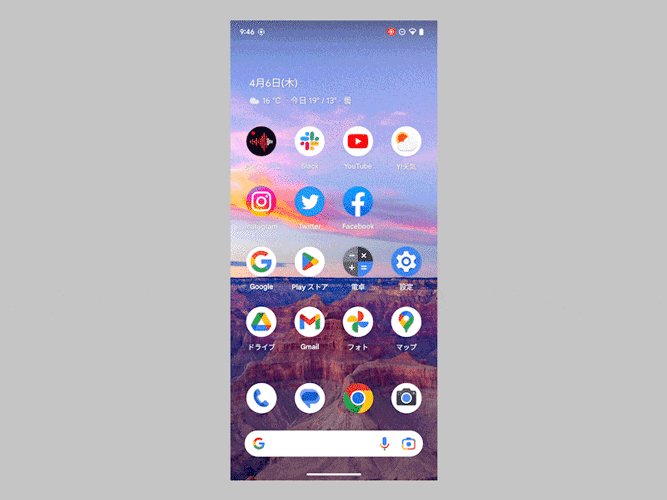
また、ホーム画面ではスワイプや端末の傾きによる視差効果によって、画面自体のレイヤーを認識することができます。アプリアイコンとホーム画面の背景がレイヤーでわかれていることを直感的に認識することができ、スマホ画面に奥行きを感じることができます。

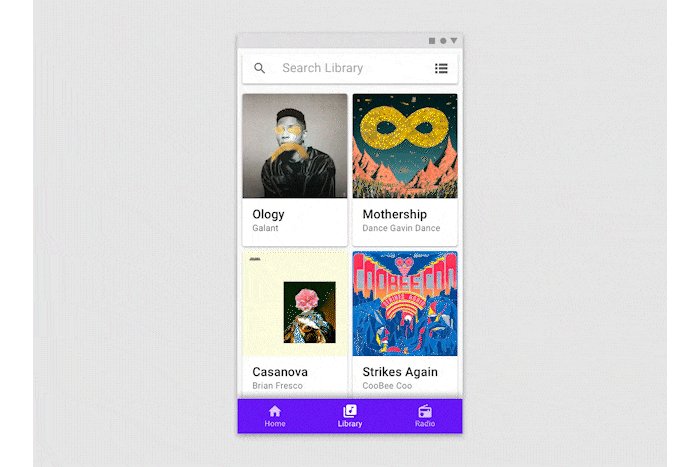
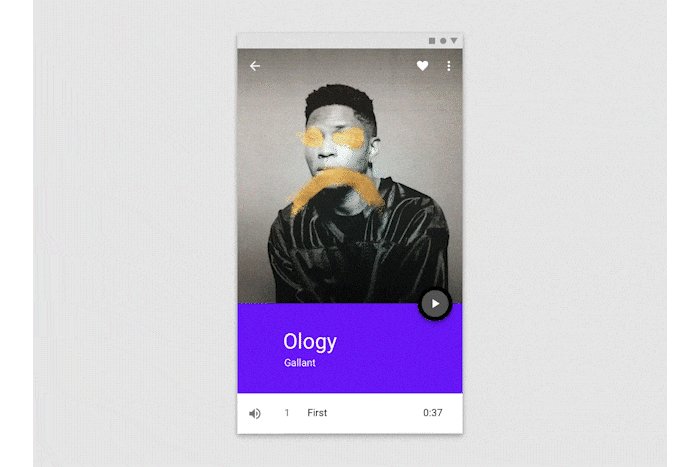
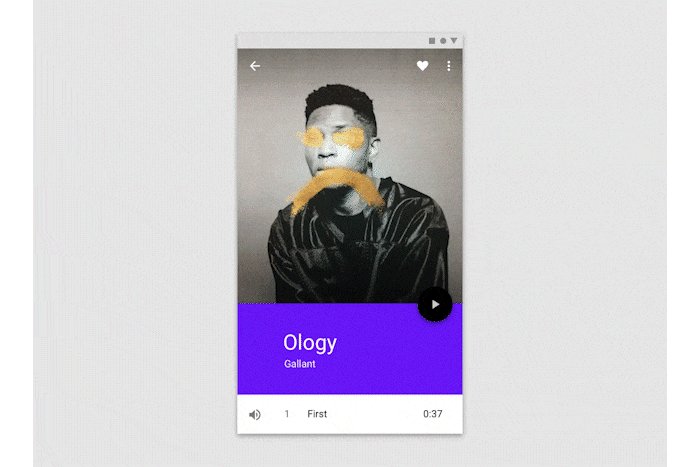
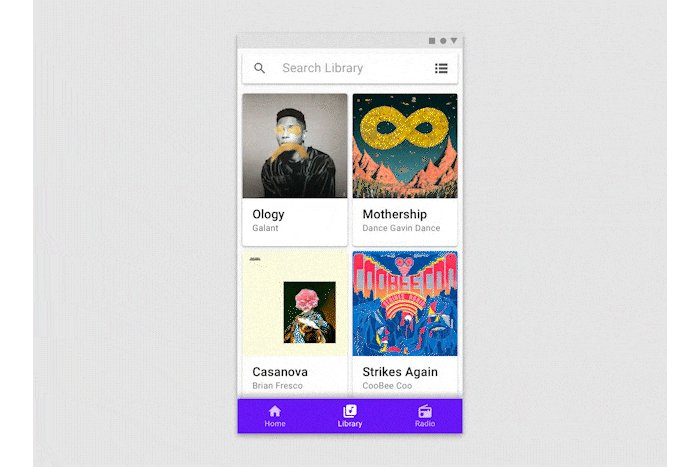
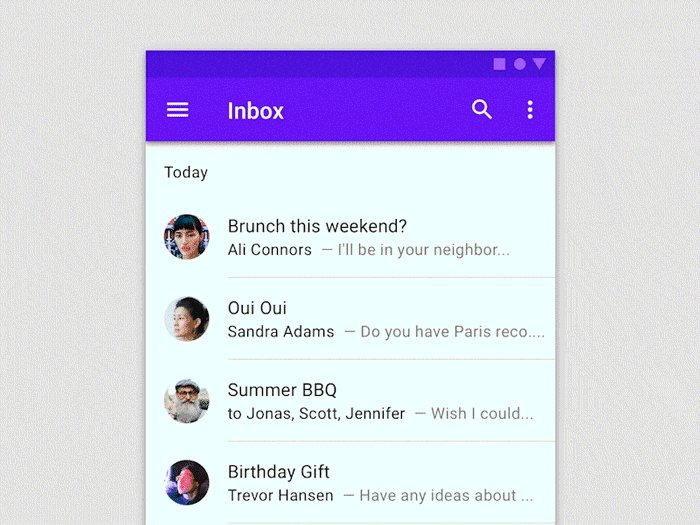
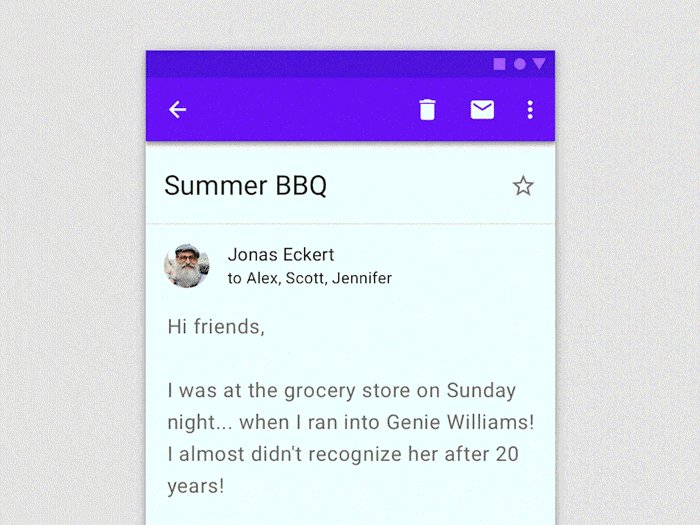
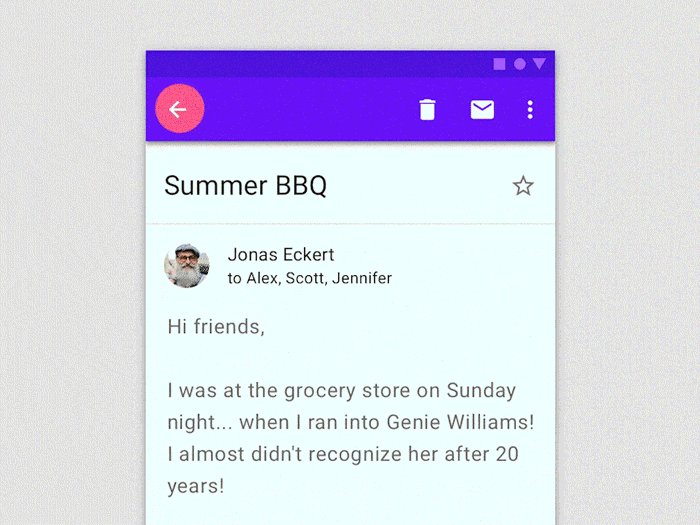
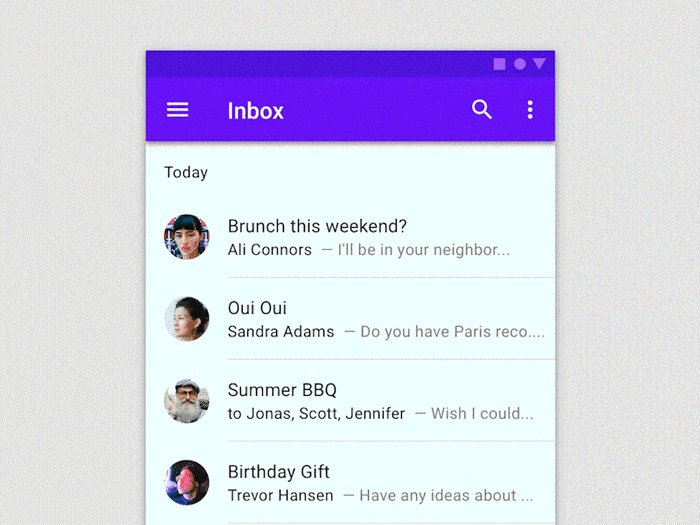
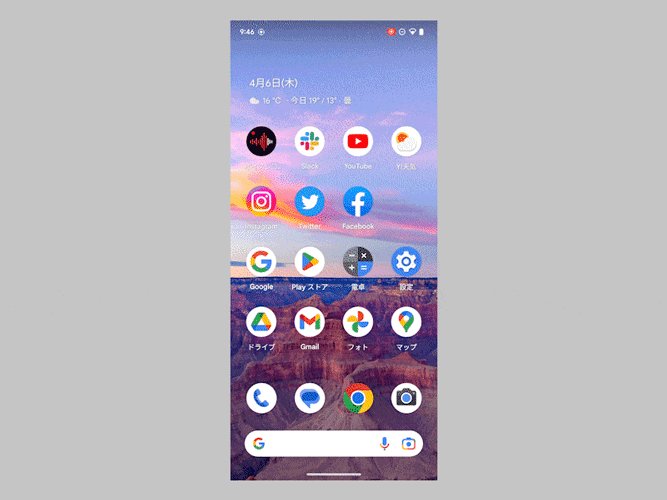
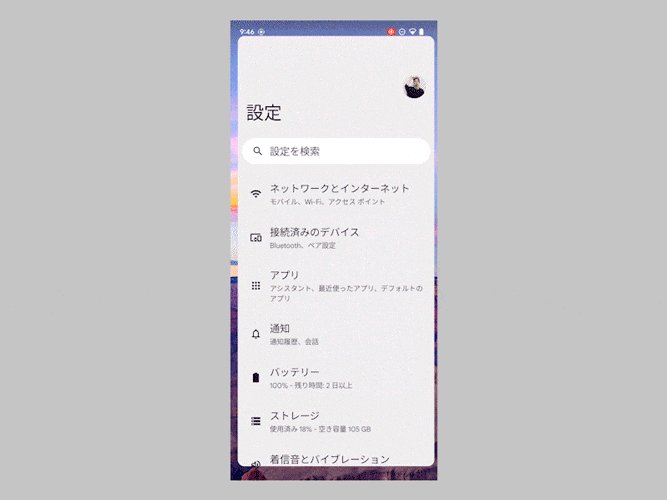
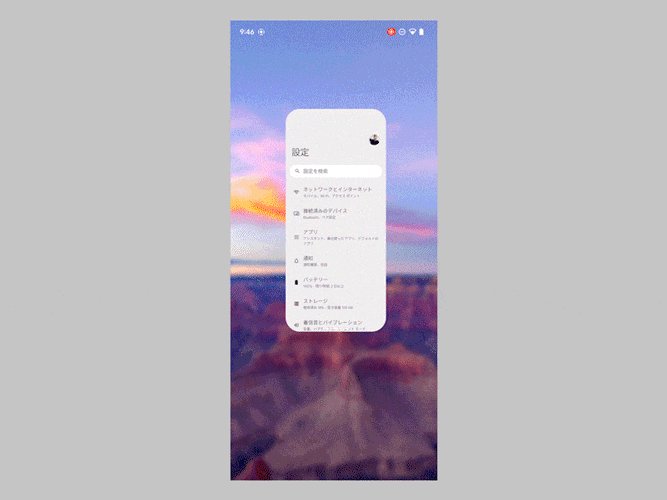
iOSもAndroidでも、アプリを選択することで最前面にせり出すモーションがあり、閉じると縮小しながら元の位置に戻ります。「手前に置き換える」「それを戻す」という奥行きのある状態での遷移により、さまざまなアプリを開閉する一連の動作をユーザーが自然と受け入れ、認識させることをサポートしています。これは現実世界の「見る」「閉じる」「しまう」など一連の動作のメタファーであると言えるでしょう。

意味のあるアニメーションにする
装飾のようなアニメーションについて、UXとは関係のないのであれば避けるべきだと考えています。十分な考慮を欠いたまま追加することは、見栄えが良くてもユーザビリティの低下につながる可能性があるからです。
アニメーションはユーザーに意味を持つものであるべきですし、目的に適したアニメーションでない場合、ストレスを感じさせることになるでしょう。もしもアニメーションによって進行が妨げられたり、遅れが生じるときは、とくにそう感じるのではないでしょうか。適切なアニメーションは、ユーザーが状況を理解する手助けもし、スムーズに目的へと向かうことを支援するものであるべきです。

出典:Understanding motion – Material Design
UIモーションの設計は後回しにされがち!?
UIモーションのデザインプロセスでは、アニメーションを後付けの要素として扱う傾向があります。モーションを演出としてとらえた場合、一連の作業がほとんど終了したあとに導入していくことは珍しくないのではないでしょうか。

現在ではマテリアルデザインといったアニメーションの基本原則などが定義されたライブラリがありますが、UXを意識したアニメーションの経験ではなく、直感に頼って作業した結果、ユーザビリティの低い体験をつくり出してしまうこともあります。
現在ではマテリアルデザインといったアニメーションの基本原則などが定義されたライブラリがありますが、UXを意識したアニメーションの経験ではなく、直感に頼って作業した結果、ユーザビリティの低い体験をつくり出してしまうこともあります。
プロトタイプテストの重要性
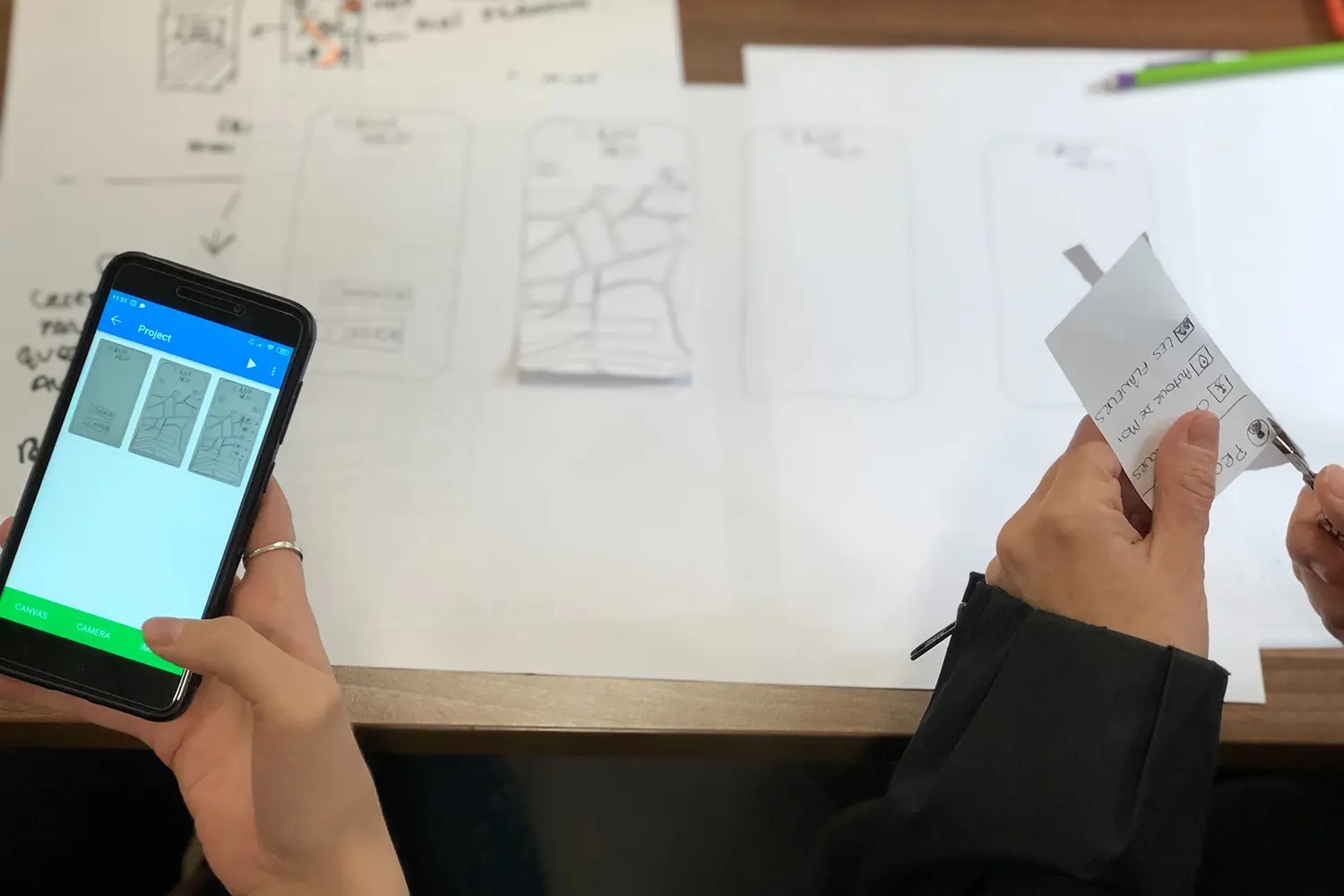
デザインにアニメーションを使用する目的を確認するための最良の方法のひとつがプロトタイプです。インタラクティブなプロトタイプがあれば、何が有効で、何が欠点であるかを明確にしてくれます。はじめから完璧なアニメーション効果を実現することは難しいため、修正と見直しを繰り返すことで、より効果的なUIモーションに近づけることができます。

最適なアニメーションの時間と速度
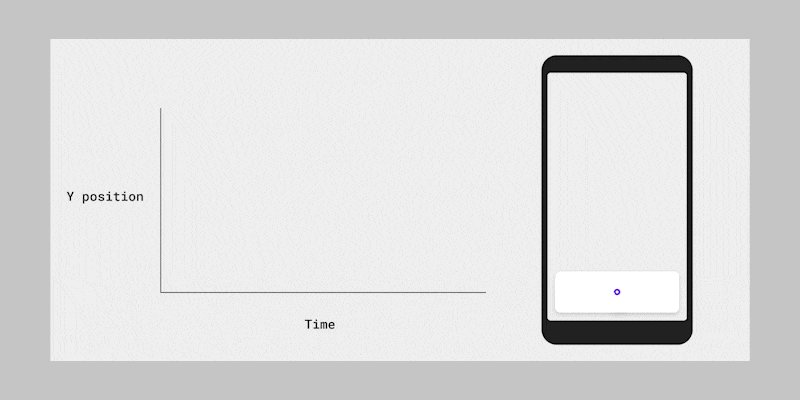
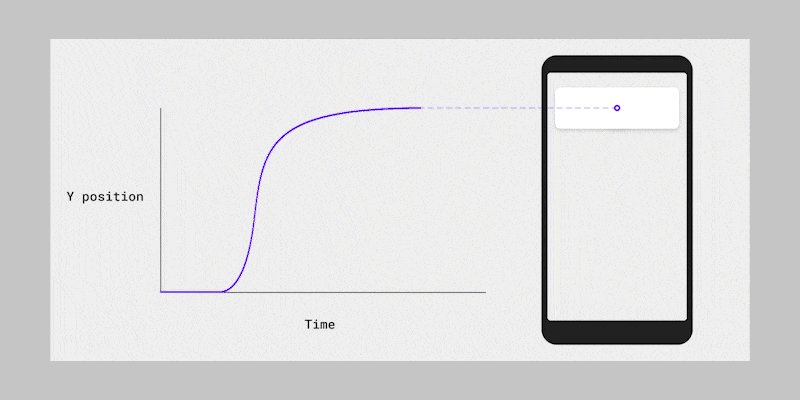
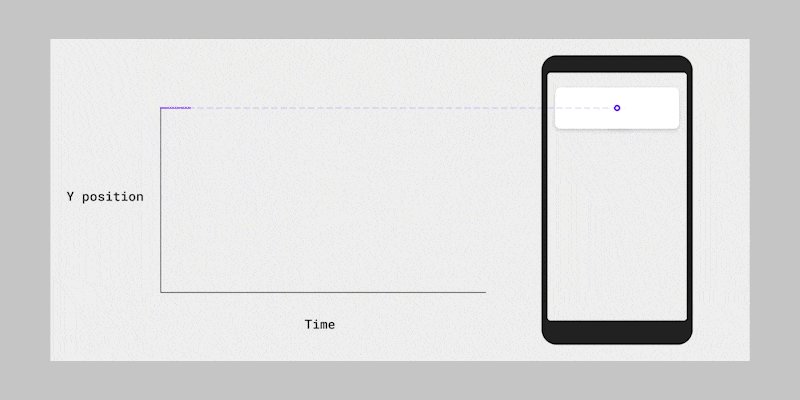
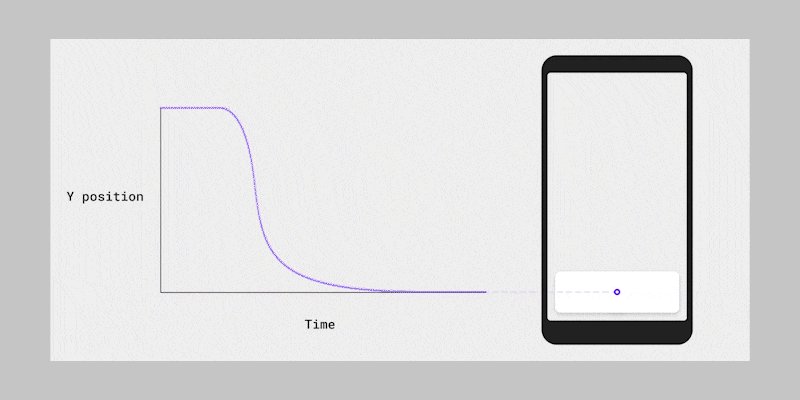
画面遷移のアニメーションを設計する場合、速度やタイミング、イージングは重要な検討事項のひとつと言えます。たとえば、遷移の速さは違和感のあるほど速くても、ユーザーを待たせるほど遅くても不適切です。ユーザーが状態変化を認識しつつも、待ち時間を感じさせない速度のアニメーションが理想です。アニメーションをリアルに感じさせるために、最適なタイミング、バランス、イージング(動きのスピードに緩急をつけること)を設計する必要があります。

ユーザーに説得力や感動を与えるアニメーション
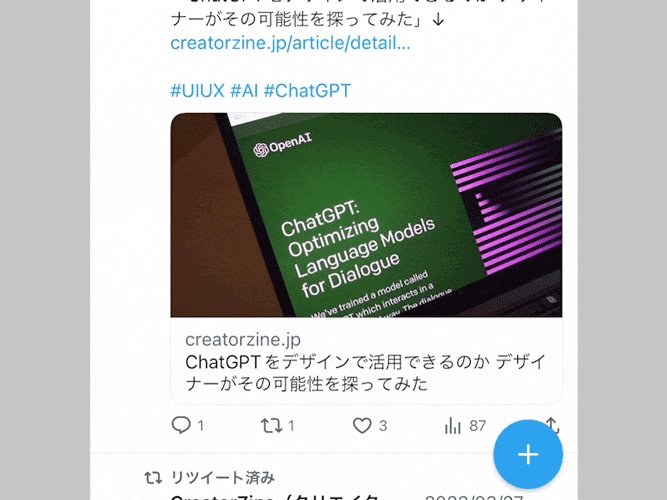
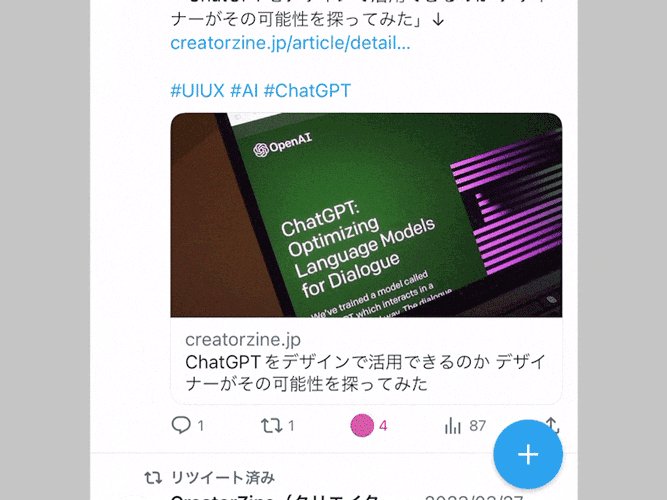
ユーザーの感情に配慮したモーションデザインを行うことで、モチベーションや達成感、愛着など利用者の感情に働きかけることができます。SNSのいいねボタンなど、ユーザーが目標を達成したとき、アニメーションでそれを褒め称えたりするのも良いでしょう。InstagramやTwitterで「いいね」ボタンを押すと、ハートが弾けるようなアニメーションでアイコンの色が変化しますよね。

ユーザーのアクションに対する視覚的なフィードバックを提供し、リアルな感覚を与え、その結果を示す。これにより、ユーザー同士やツールとの関わりを深めることが可能です。
長期的な利用を意識してデザインする
前述した継続時間と速度にも関わりますが、良いアニメーションであっても、使い過ぎるとストレスに感じてくることがあるでしょう。そのため、アニメーションをデザインするときには、繰り返し使用した場合を想定したUI設計が必要です。アニメーションを加えたいときは、デザインの要素を適切に減らすことも重要です。
UIに独自性のある動きを取り入れようとすると、多くの手間と時間を要します。ユーザーの操作に応じてインタラクティブ性の高い動きを取り入れる場合、開発やメンテナンスコストの増加にもつながる懸念が発生することもあるため、それに見合った効果が見込めるのか、検討が必要です。
まとめ
今回はUIモーションの目的や効果的な活用方法について考察しました。モーションデザインはUIに生命を吹き込み、現代のデジタル製品に欠かせない要素です。
現実のメタファーを効果的に使った動きを取り入れることで、ユーザーの理解を深める、直感的に操作や状況を把握することを支援するUIを実現したり、演出として取り入れた場合も、装飾としてだけではなく、モチベーションや愛着などユーザーの感情に働きかけたりすることも可能です。
ただし意味や必然性のないUIモーションは、ユーザー本来の目的を阻害することがあります。そのため効果的に取り入れるには、ユーザー体験を中心に捉え、適切なモーション言語を機能やアクションに取り入れるよう、デザイナーが工夫する必要があるのです。そうすることで、スクリーン上のUI要素の平面的な動きと、日常生活における、自然で立体的な動きの溝を埋めることができるでしょう。
大げさに言ってしまえば、優れたアニメーションは、ユーザーが気に留めることがないものです。ユーザーがアニメーションを見ていることを意識せず、気づかせないことが望ましいと言えます。
今後もUIモーションのデザインや効果的な事例、トレンドなどについてウォッチし、紹介していきたいと思います。
こちらの記事もおすすめです
様々なサービスやプラットフォームを通じて、UIUXデザイン関連の考察を連載しています。ぜひこちらもご覧ください。
CreatorZine
今回の記事はウェブマガジン「CreatorZine(クリエイタージン)」さんに寄稿させていただいた記事の追記、更新版となります。企業で働くクリエイターをサポートするウェブマガジンです。こちらもどうぞご覧ください。
Contact
各種デザインやイラスト制作承ります!お気軽にお問い合わせください。















