こんにちは!株式会社Cosmowayが組織するデジタルプロダクション「factory4」のUIUXデザイナー新谷です。
UIやUXデザインについてお伝えすることが多いですが、今回は少し趣向を変え、AIを活用してロゴデザインをしてみました。活用したツールは「Midjourney」と「Vectorizer.AI」です。AIを使ったロゴジェネレーターは何年も前からありますが、今回はトレンドとなっているこのふたつのツールを使ってロゴ制作をしてみる。そんな実験的なチュートリアルとなります。
※今回の記事はウェブマガジン「CreatorZine(クリエイタージン)」さんに寄稿させていただいた記事の追記、更新版となります。
Midjourneyとは
「Midjourney」(ミッドジャーニー)は、ユーザーが打ち込んだプロンプトからAIが画像を生成するサービスです。発表当初、Twitterでもトレンドにあがるなど話題となっていたためご存知の方も多いと思います。私も趣味でイラストを描くことがあるため今後AIでどのような表現が生まれるのか、著作権や商用利用についてどのような意見があるのかなど、さまざまな意見を耳にしています。

出典:Midjourney
Midjourneyはチャットサービス「Discord(ディスコード)」をとおして利用することができます。Discordのアカウントがあれば基本的な機能は無料で利用することができ、Midjourneyの公式サイトからジョインすることで、自動でDiscordと紐づけられます。
なお現在は無料版での画像生成は制限があるようです。それだけ利用者が増えたということでしょうか。今回は有料のベーシックプランで進めていきます。
早速、コーヒー屋のロゴを制作してみます
Midjourneyにログインし、ロゴを制作していきます。無料版の方はログイン後、まず「初心者部屋」に入ることが必要となります。Discordの左側のチャンネルから「NEWCOMER ROOMS」にあるnewbies-○○から入室して利用します。有料プランの方は、自身でサーバー(チャンネルのようなもの)を作成してそこで交流したり、画像作成したりすることができます。

以前の記事で「chatGPT」を活用してコーヒー屋のウェブデザインをしたことがありますが、それに合わせて今回もそのお店のロゴを制作してみることにしました。
Midjourneyでロゴやイラストを作成するにはChatGPTのようにプロンプトを入力していきます。下部のチャットスペースに/imagineと入力し、「/imagine prompt」のあとに英語で(カンマと半角スペースで区切り)キーワードを入力します。
最初はあえて、雑にプロンプトを指定してみます。
生成されたロゴは次のとおりです。

これはこれで使えそうではありますが、なんだか猛々しいロゴが生成されましたね。プロンプトの情報が少ないことと、デザインの目的に適したワードが入ってないことが原因だと思われます。
ではプロンプトを追加してみましょう。コーヒー屋のロゴであること、シンプルでベクター、背景が白であることなどを追加してみました。
こちらが生成されたロゴです。

一気にロゴっぽくなりましたね。プロンプトの「Vector」「simple」が効いており、ロゴマークとして変換されたのでしょう。
次はもっと詳細を詰めて入力してみます。シンプルでベクター、ミニマルでリアルな要素を省いたデザインを指定してみました。

少し複雑な要素が省かれ、よりフラットでシンプルになりました。これであればサイトなどに組み込まれていても違和感なく設置することができます。しかし、少し気になるのが文字の構成。そこで文字の指定を入れてみます。弊社の名称「factory 4」を入れて、「factory 4 coffee」としてみましょう。

なんだか微妙ですね(笑)。Midjourneyは文字の認識が弱いようです。これはのちほど便利で効果的な編集方法を紹介するとして、もう少しだけ要素(flat, smooth)を加えて生成してみましょう。

よりフラットでシンプルになりました。でもコーヒー屋から少し離れてしまったような気がします。なかなか難しいですね。
試行錯誤しながらできたロゴとは
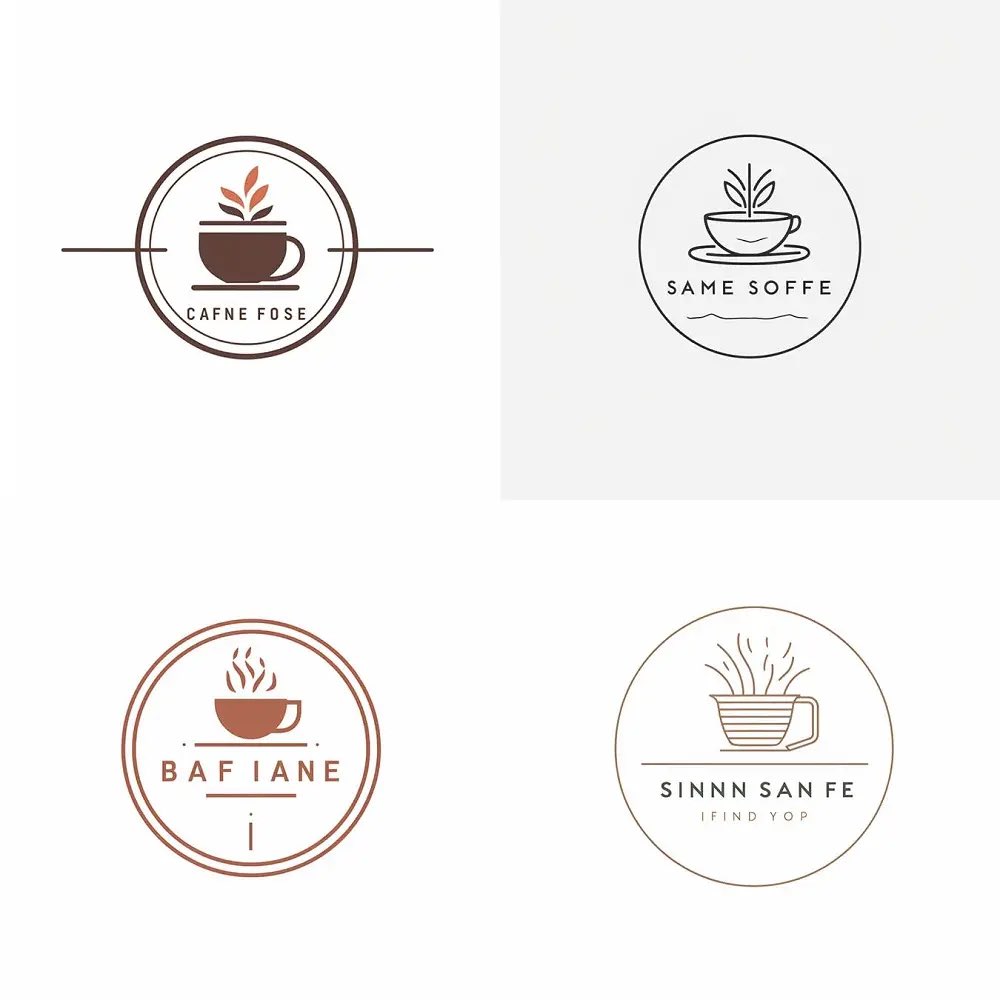
次はテイストを変えてエレガントで繊細なデザイン要素を入れてみます。「cool elegant line logo for a」「delicate design」を追加します。


線の要素が高まり、繊細でエレガントな雰囲気になりました。ウェブサイトというより、雑誌など紙媒体のデザインで活用できそうです。
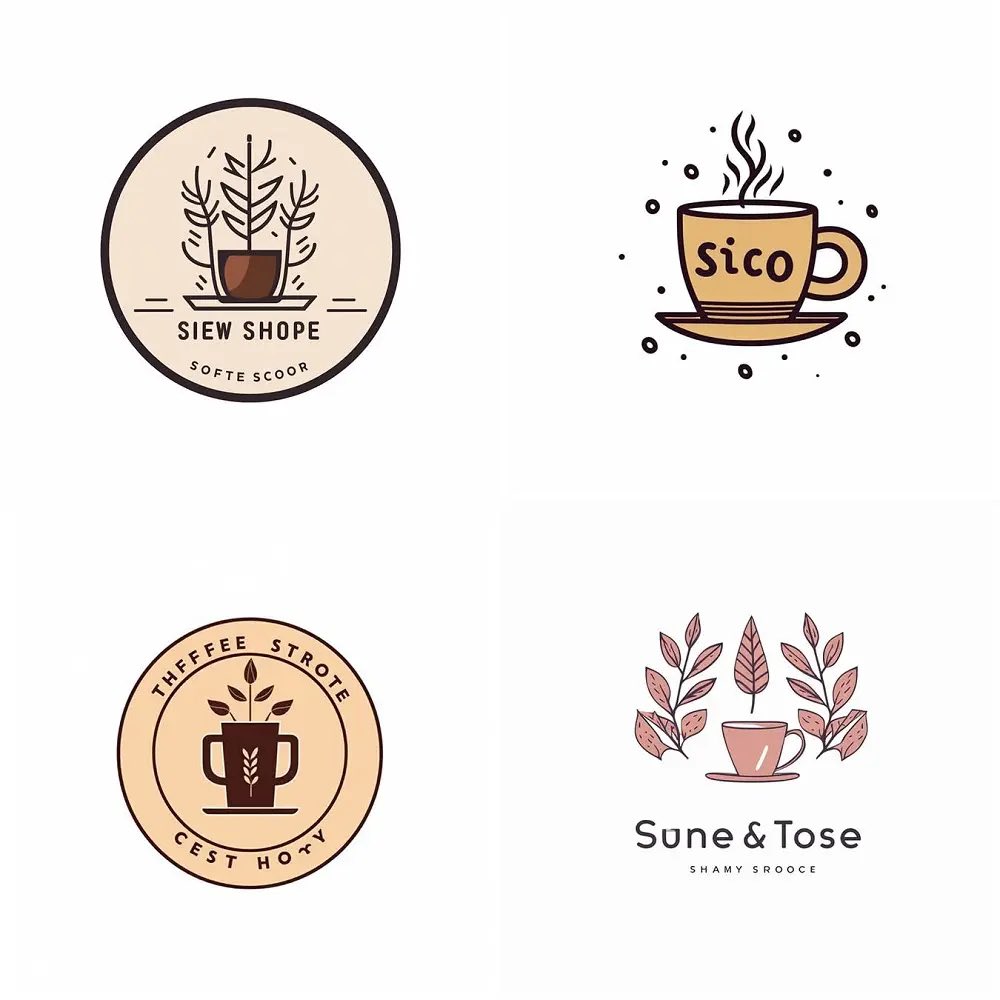
最後に少しテイストを変えてポップなマスコットをロゴに入れてみます。プロンプトに「pop mascot for a」を入れ、以下のようにしました。

想像していたよりもキュートなマスコットが生成されて驚きました(笑)。お店や自治体のロゴなどに使えそうですね。
最後に、ロゴの形式として「emblem」や「abstract」も見てみましょう。エンブレムの要素を追加してみました。

エンブレムの仕様になりました。チェーン展開するコーヒーショップで見かけたことがあるような雰囲気もありますね。
このようにプロンプトで要素を指定してあげることで、仕上がりを修正していくことができます。このほかにロゴの形式や、著名なデザイナーのテイスト、色の選択などさまざまな要素を細かく指定することも可能です。
ここまでで感じたのは、どのようなロゴデザインにしたいかを、あらかじめイメージしておくことが重要ということです。コンセプトや背景、ターゲットなど、その目的のデザインに合ったプロンプトを選定し、入力する必要があるからです。
今回使用したおもなプロンプトは次のとおりです。
そのほかにも使えるプロンプト集などはたくさん公開されていますので、使用しながら自分に合ったプロンプトを探してみてくださいね。
生成したロゴを編集するには?
ここからは、Midjourneyで生成したロゴ(PNGデータ)を編集する方法を紹介していきます。いろいろな方のチュートリアルを調べてみると「Canva」を使用して上からレイヤーを重ねて塗りつぶす編集方法が多く紹介されていましたが、もっと詳細に編集したいため「Vectorizer.AI」を使用することにしました。一度「SVG」データに変換し、そのベクターをIllustratorで編集します。

出典:Trace Pixels To Vectors in Full Color, Fully Automatically, Using AI – Vectorizer.AI
「Vectorizer.AI」とは
Vectorizer.AIはイラストや実写画像をAIで簡単に「SVG」形式のデータに変換してくれる無料のウェブサービスです。JPGやPNGなど「ラスター形式」のデータをドラッグするだけで、自動で画像を解析して瞬時に「ベクター形式」のデータに変換してくれます。PDFやEPSでのダウンロードが可能な点も便利ですね。

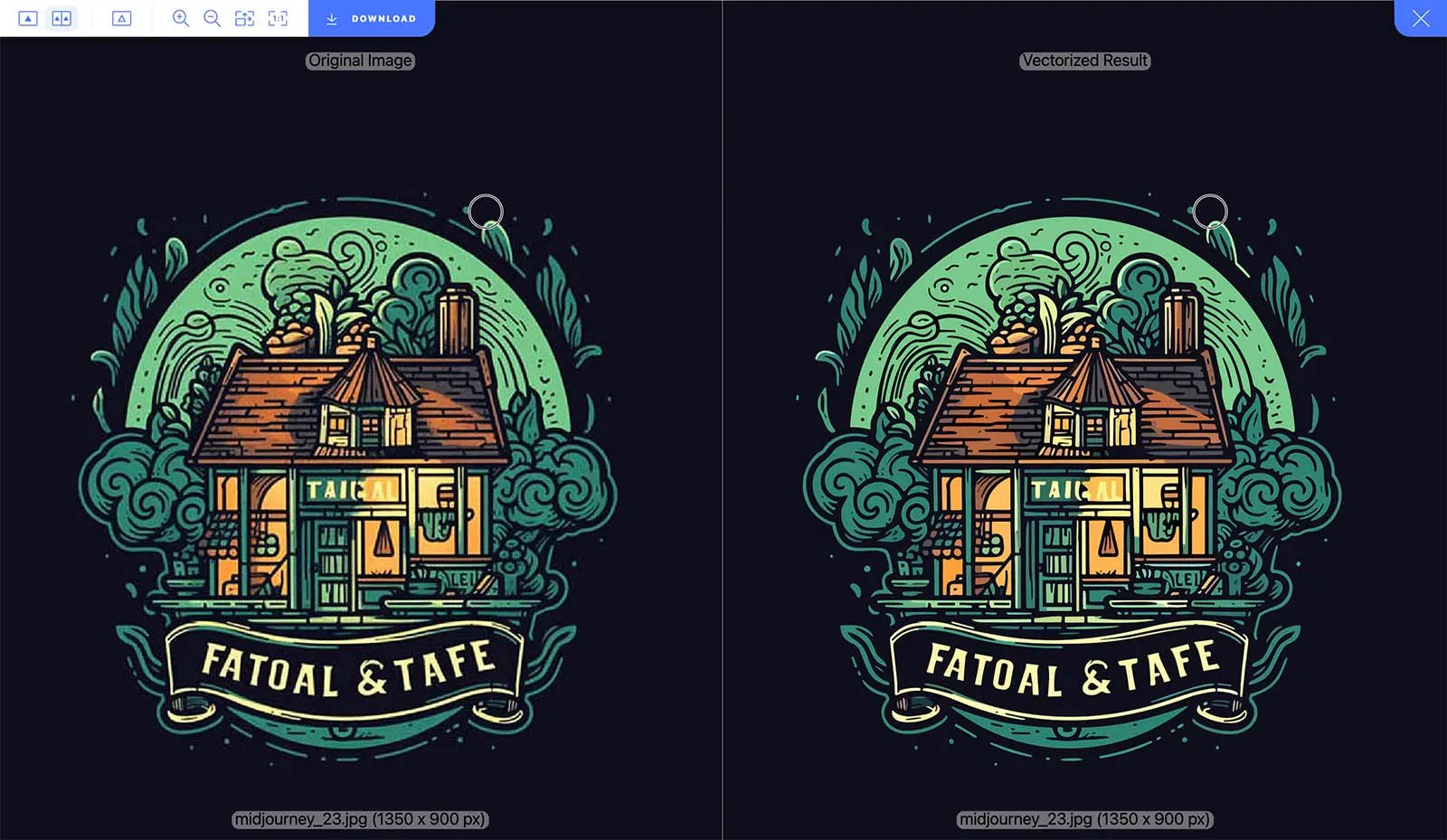
生成した上のロゴ(PNGデータ)をVectorizer.AIでSVGにしてみます。データをドラッグアンドドロップすることで瞬時に変換されます。

左が変換前の「ラスター形式」の画像で、右は「ベクター形式」に変換したもの。右側はベクターのオブジェクトに変換されているため、ボヤけてないのがわかるかと思います。これをIllustratorで開けば、パスの情報をオブジェクトは持っているため、より自由な編集が可能です。
Illustratorで編集する
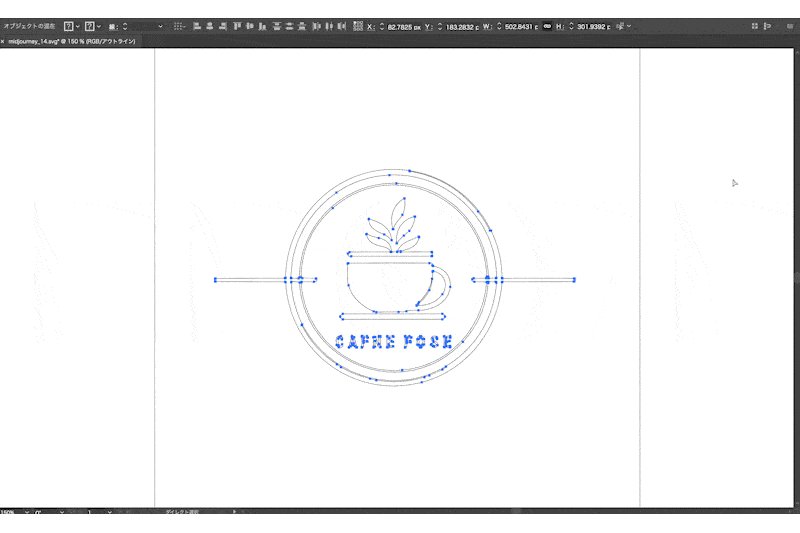
SVG形式に変換したデータをIllustratorで開きます。ベクターのため、次のようにパスで描かれています。

そのあとは、より目的のデザインに合わせて修正していきます。

パス情報を持っているため簡単に微調整することができます。テキスト、葉っぱの位置や大きさ、左右のラインなど自在に編集することが可能なため、思いどおりのデザインにより近づけることができるでしょう。
冒頭に生成した猛々しいロゴも瞬時にSVG形式に変換されます。これ、ほんとうにすごいんです。ベクターにすることで、リデザインが簡単にできるだけでなく、ウェブサイトに組み込む場合でも解像度を気にすることなく使用できますし、受けられる恩恵はとても大きいと感じています。

参考:右がSVG形式に変換されたベクターデータ。クオリティが高いですね。
Midjourneyでロゴを作成してみて感じたこと
今回は、シンプルで簡単な使いかたとそのデータの修正方法をチュートリアル的に紹介してきました。プロンプトを入れるだけで、ロゴが瞬時に生成されますが、より詳細に指示をし、さらにロゴデザインをアップデートしていくことはまだまだ可能でしょう。時間や工数の短縮につながったり、これからはAIでベースを作成し、そこからリデザインするといった流れも生まれるかもしれません。
しかし、同時に別の大きな気づきもありました。

ロゴデザインやロゴ自体の本質とは
その気づきとは「どんなロゴが生成されるのかなという期待やワクワク感は多少あるにせよ、できあがったロゴ自体にワクワク、感動することはなかった」。つまり、「心が動かなかった」ということです。
その原因を考えてみると、ロゴがどのようなストーリーや背景などから出てきたものなのか、その価値やミッションなど把握しにくく、複数出てくるプロセスやアウトプットから得られるものがとてもわかりにくいことが一因であるように思いました。
では、そもそもロゴとはいったい何なのでしょう。私は次のようなものだと考えました。
視覚的な印象を与え、顧客やユーザーにそのコンセプトや特徴を伝えるための手段。
プロダクトやサービス、信頼などの要素を示し、顧客の感情や態度を形成し、ロゴを見るだけで多くの人に理解してもらうためのもの。
アイデンティティや視覚的な要素(黄金、白銀比なども含まれる)がロゴ作成のプロセスで考慮されていない(考慮しても反映するのが難しい)ため、現段階でAIによってロゴを生成する行為は、そもそもロゴの意味をなさないのかもしれないとも感じました。
・企業名
・企業の背景やストーリー
・ミッションや価値観
・ターゲット層
・独自のアイディアやモチーフ
・タイポグラフィ
・カラー
・視覚的特徴(黄金、白銀比なども含む)
こういった要素を表現して初めて「ロゴ」となりうるのではないでしょうか。そしてそれが、本質なのではないかと思います。
私自身、まだまだMidjourneyを使いこなせておらず、仕上がりをアップデートしていくことは可能なため、引き続き注目しながら活用していきたいです。また「ChatGPT」にMidjourneyのプロンプトフォーマットを学習させ、プロンプト自体を作成して進めていくやりかたなどもありますので、それらは追って紹介していければと思います。
まとめ
今回は、MidjourneyとVectorizer.AIを活用してロゴを作成してみました。基本的な生成と編集の仕方は理解していただけたかと思います。私も、改めてロゴそのものがもつ本質を感じるきっかけにもなりました。
アウトプットの過程をみると、ロゴ作成時に必要な要素や考えかたを意識したり、言語化・可視化により共通意識や判断基準をもつことができたりするため、画像生成AIはデザイナーの意識を高める効果もあるのではないかと思いました。AIを活用したサービスが増え、今後さらに精度が上がっていく中で、デザインの本質を見失わずにツールをうまく使いこなせるようにしていくことが大切なのではないでしょうか。
この記事がUIUXデザインを考えるひとつのヒントとなれば幸いです。それではまた次回の記事でお会いしましょう。
以上、新谷でした。ありがとうございました!
こちらの記事もおすすめです
様々なサービスやプラットフォームを通じて、UIUXデザイン関連の考察を連載しています。ぜひこちらもご覧ください。
CreatorZine
今回の記事はウェブマガジン「CreatorZine(クリエイタージン)」さんに寄稿させていただいた記事の追記、更新版となります。企業で働くクリエイターをサポートするウェブマガジンです。こちらもどうぞご覧ください。
Contact
各種デザインやイラスト制作承ります!お気軽にお問い合わせください。