こんにちは!株式会社Cosmowayが組織するデジタルプロダクション「factory4」のUIUXデザイナー新谷です。
今回の記事では、UIなどのレイアウトや全体のデザイン像、各コンテンツ内容、UXライティングなど、ウェブページ制作やデザインに対話型AIチャットボット「ChatGPT」をどのように役立てるのかを実験的に行ったチュートリアルとなります。デザイン分野における可能性、使用における注意点などをふくめ探ってみました。(2023年2月28日時点の無料版で検証しています)
※今回の記事はウェブマガジン「CreatorZine(クリエイタージン)」さんに寄稿させていただいた記事の追記、更新版となります。
目次
ChatGPTとは

ChatGPTを開発したのは、サンフランシスコにあるOpenAIという企業。イーロン・マスク氏やマイクロソフトなども出資しています。このOpenAIが開発したChatGPTは、対話形式の文章(コードなどもふくむ)作成や対話特化型のAIチャットサービス。ユーザーが任意のトピックについて自由に質問をすると、AIが生成した回答例を返してくれ、その精度の高さから世界中で話題を集めています。すでに使用したことがある方もいるかと思いますが、人と話しているかのような自然な返答に驚いたのではないでしょうか。

ChatGPTは2022年11月にリリースされ、1週間足らずでユーザー数が100万人を超えるなど驚異的な数字を記録。また、マイクロソフトはすでに開発・提供している検索エンジン「Bing」とChatGPTが連携したサービスである「Bing AI」や「Azure OpenAI Service」の提供をスタートし、こちらも話題となっています。
前提条件の再確認
この記事は、ChatGPTを使って簡単に優れたデザインを提示してもらったり、UIUXやウェブページを作成することを趣旨としていません。何かしらデザイン分野で有効に活用できないか、また私自身がChatGPTに慣れてみる、そして現在の状況や今後の展開などを探ってみる、という実験的なチュートリアルです。
まずは何を作るのかを考え、基本となるページ構成と要件定義を聞いてみた
作成するウェブページは、コーヒーが大好きなためコーヒーに関するサイトと仮定。コンセプトは「コーヒーショップの少ない地方の田舎街で浅煎りのコーヒー豆を扱ったコーヒー屋」としました。そのウェブサイト制作にChatGPTをどのように活用できるかを探るべく、なるべく高いレイヤーとなる構成や要件から落とし込んでいきます。

まずはウェブページに掲載するコンテンツと基本的な構造を決めるために質問してみます。ここで気をつけたのは、ChatGPTが記述した意図をより理解できるようにするため、関連するキーワードを盛り込みながら、なるべくストーリが伝わるように聞くことです。(抽象的な質問をしてみたところ、やはりそれなりの回答しか返ってきませんでした)
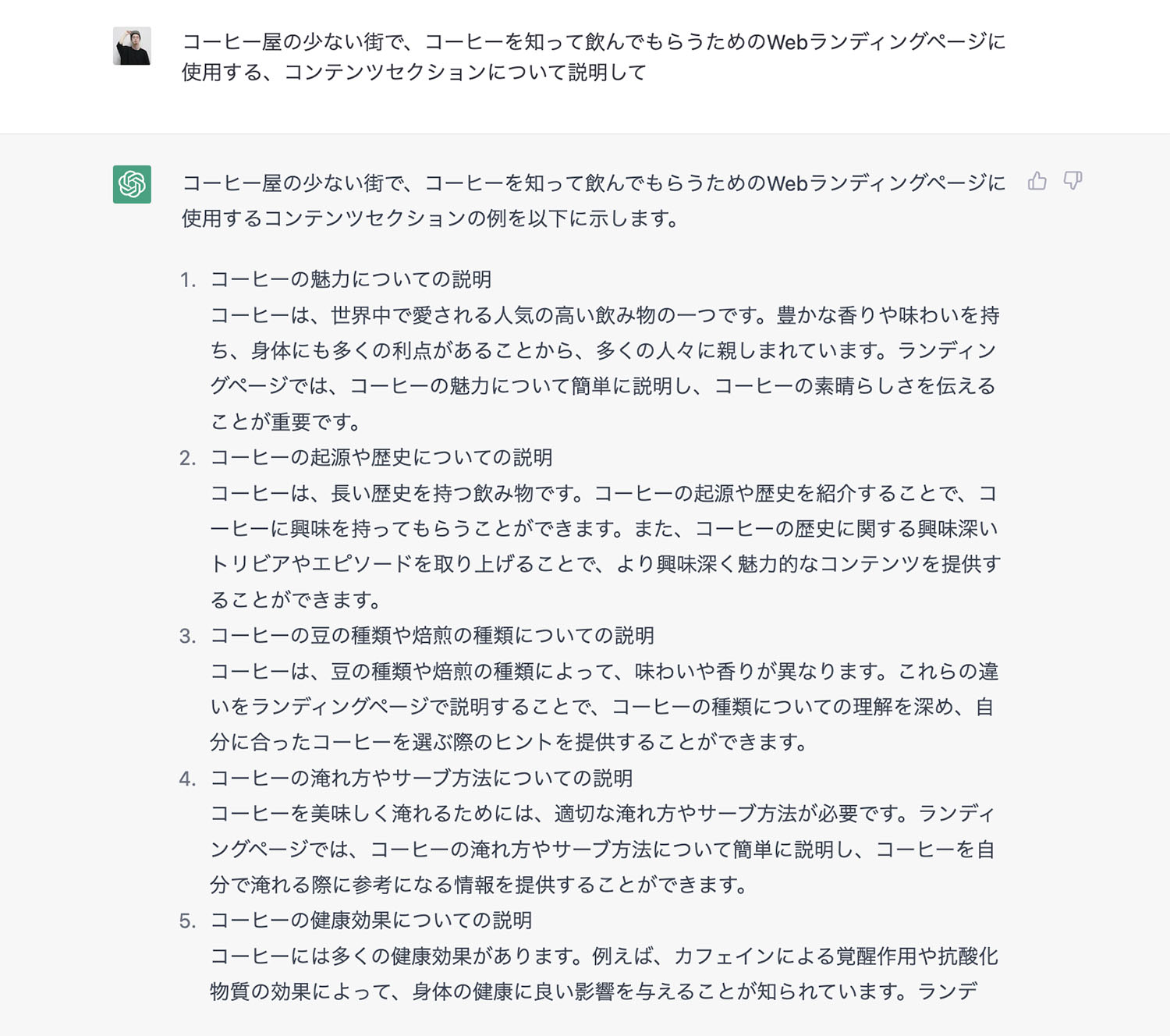
「コーヒー屋の少ない街で、コーヒーを知って飲んでもらうためのWebランディングページに使用する、コンテンツセクションについて説明して」
それに対し、ChatGPTが返してきたランディングページの構造は次のとおりです。

この回答をベースにもう少し簡潔にまとめてみると、次のような項目になるでしょうか。
2.コーヒーの起源や歴史について
3.豆の種類と焙煎の種類について
4.淹れ方とサーブ方法について
5.健康効果について
改めて見てみると、「コーヒーを知ってもらう」部分にフォーカスした回答のようです。この返答から、ChatGPTに質問をする際は、具体性やストーリーを上手く伝える必要がありそうなことがわかります。ですがこれを瞬時に言語化し、提示している点には関心させられます。
試しに同じ質問をしてみた
先ほどの回答で少し気になった部分もあったため、同じ質問を繰り返したところ、次のようなまったく異なる回答が返ってきました。違った視点で構成されていますね。
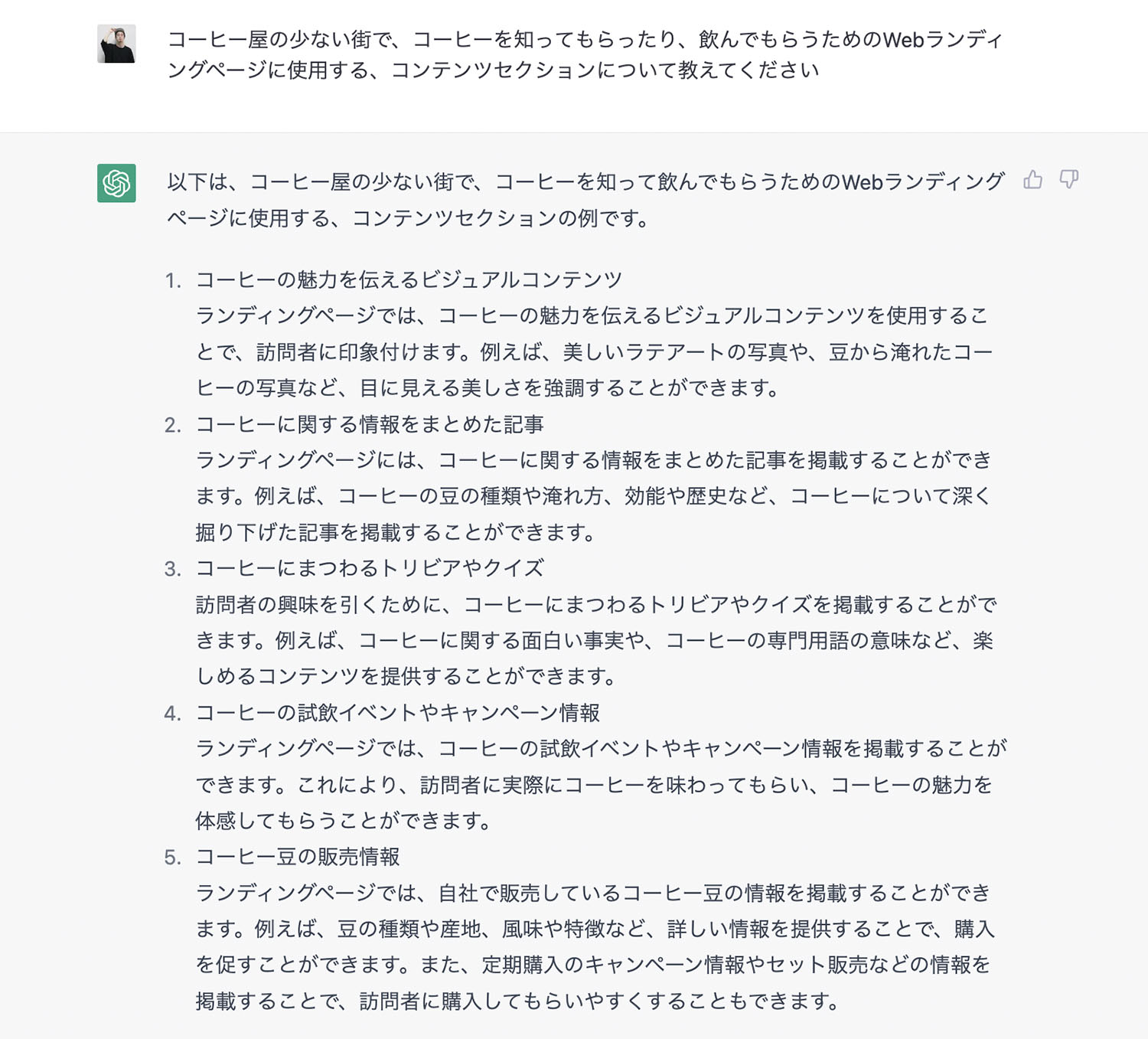
「コーヒー屋の少ない街で、コーヒーを知ってもらったり、飲んでもらうためのWebランディングページに使用する、コンテンツセクションについて教えてください」

回答をもとに、こちらも少し簡潔な形でまとめてみます。
2.コーヒー関連のまとめ情報記事
3.コーヒーにまつわるトリビアやクイズ
4.試飲イベントやキャンペーン情報
5.豆の販売情報
1回めはコーヒーや豆自体の魅力についてでしたが、今回はビジュアルやイベント、キャンペーンについてなど、ユーザーを惹きつけるUX的な要素にも言及していることがわかります。
これら2回の質問で得られた回答をふまえ、架空サイトの大まかな構成を整理してみました。
1.ファーストビュー
メインビジュアルとタイトル。関連する見出しや簡単な説明とCTAボタンの設置など。
2.コーヒーの魅力
扱っているコーヒーや豆の魅力を伝えるセクション。扱っている豆の種類や歴史、焙煎方法について。コーヒーについて知りたくなる、または飲みたくなるような情報を入れることで、ユーザーにアピールする。
3.知識や体験のセクション
コーヒーの淹れかたや健康効果など。自分で淹れる際のハウツーや参考情報、またコーヒーで得られる効能など体験にまつわる内容。
4.イベント情報やキャンペーンセクション
試飲イベントやキャンペーン開催情報でさらに体験する、訪問してもらうための施策を行う。(※通販や販売などECサイト要素をメインで組み込む場合はまた別の設計になると思います)
5.コーヒーの情報発信セクション
ブログ形式で情報発信する。コーヒーに関する豆知識やトリビア、クイズなども交えながら、専門的なワードや経験を伝えるコンテンツセクション。
具体的なレイアウトを設計していこう
ここからは具体的にレイアウトを作り込んでいきます。設計したセクションを既存のテンプレートやプラットフォームに組み込んでも良いですが、今回はFigmaで組んでみました。
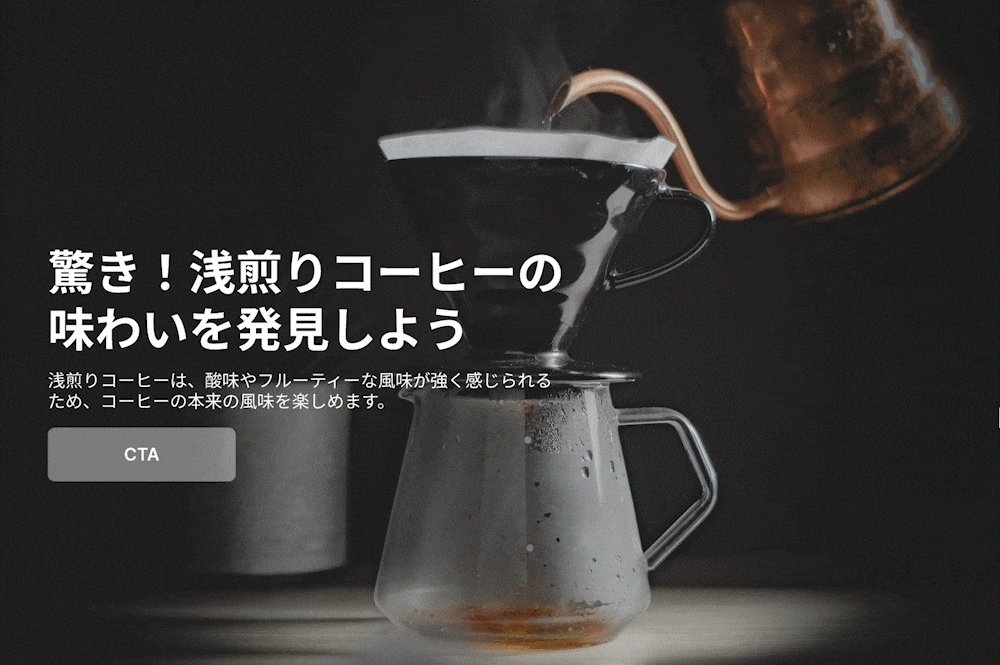
1.ファーストビューセクション
ファーストビュー(ヒーローヘッダー)なので、訪問したユーザーが最初に目にする部分です。そのため、このサイトの核となるイメージやどういったサイトなのかを知ってもらう重要なセクションとなります。

ビジュアルに合わせて、タイトルや見出し、説明などを入れたり、促したいアクションがある場合にはCTAボタンなどを設置したりします。そこで、見出しタイトルと説明文をChatGPTに提案してもらいました。
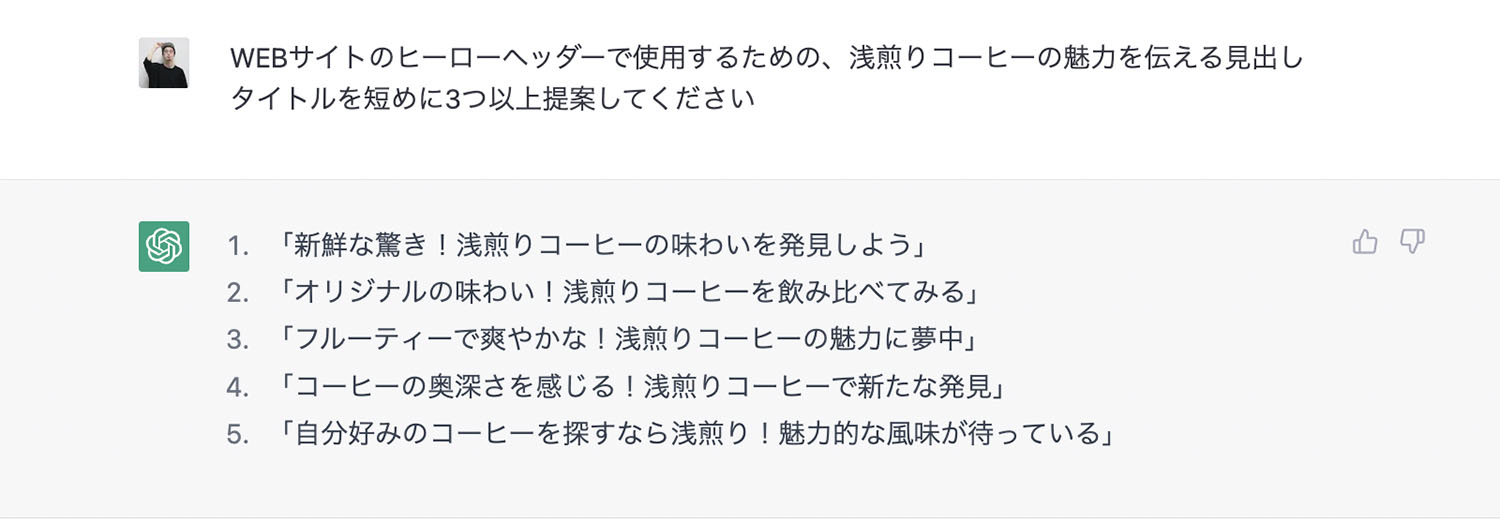
「WEBサイトのヒーローヘッダーで使用するための、浅煎りコーヒーの魅力を伝える見出しタイトルを3つ以上提案してください」

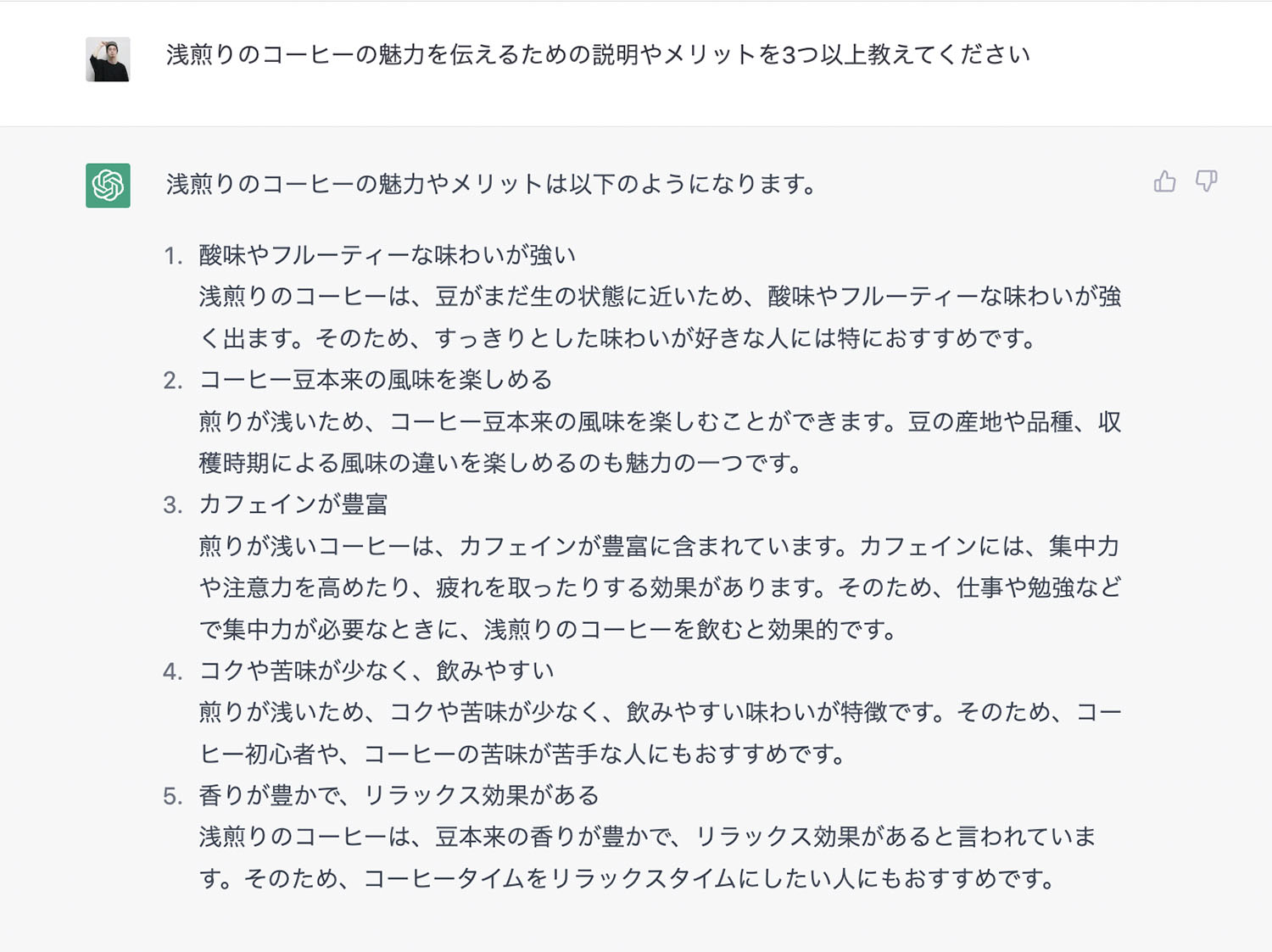
「浅煎りのコーヒーの魅力を伝えるための説明やメリットを3つ以上教えてください」

それぞれのChatGPTの回答からピックアップし、実際にビジュアルに入れてみます。

メニューやロゴなどは入れていませんが簡単なトップビューが完成しました。イメージ画像はフリー素材サイト「Unsplush」からメインビジュアルに合うものをセレクトしています。AI画像生成でStable DiffusionやMidJourney で画像を生成してもおもしろいかもしれませんね。
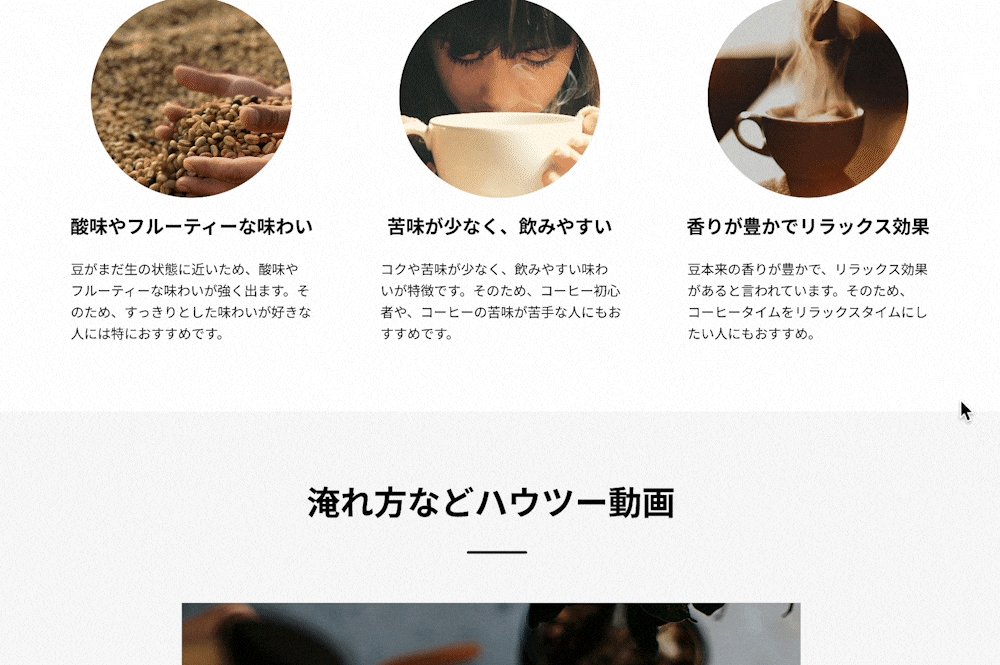
2.コーヒーの魅力などメインセクション
コーヒー自体の魅力や扱っているコーヒー豆の特徴などを表示します。焙煎方法や歴史についてなど、盛り込みたいコンテンツによってレイアウトを決めます。

ここでもChatGPTに提案してもらうことにしました。
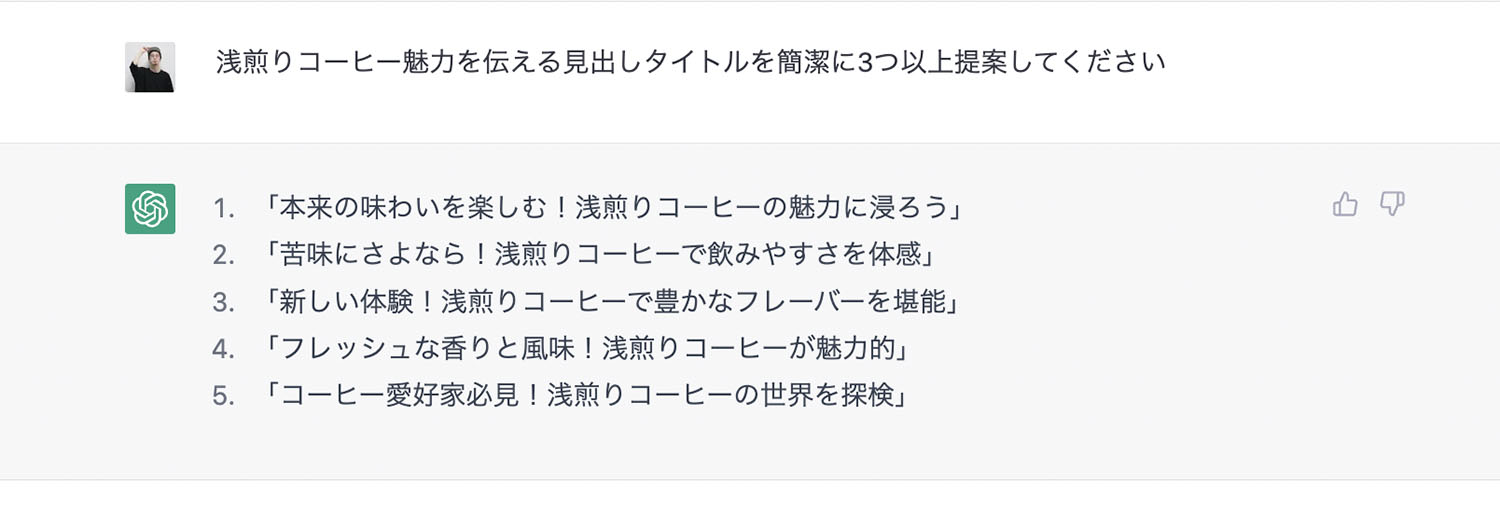
「浅煎りコーヒー魅力を伝える見出しタイトルを簡潔に3つ以上提案してください」

「浅煎りコーヒーの魅力やメリットを短く簡潔に3つ以上説明してください」

上のふたつの図のような返答があったため、そのコピーから抜粋しました。

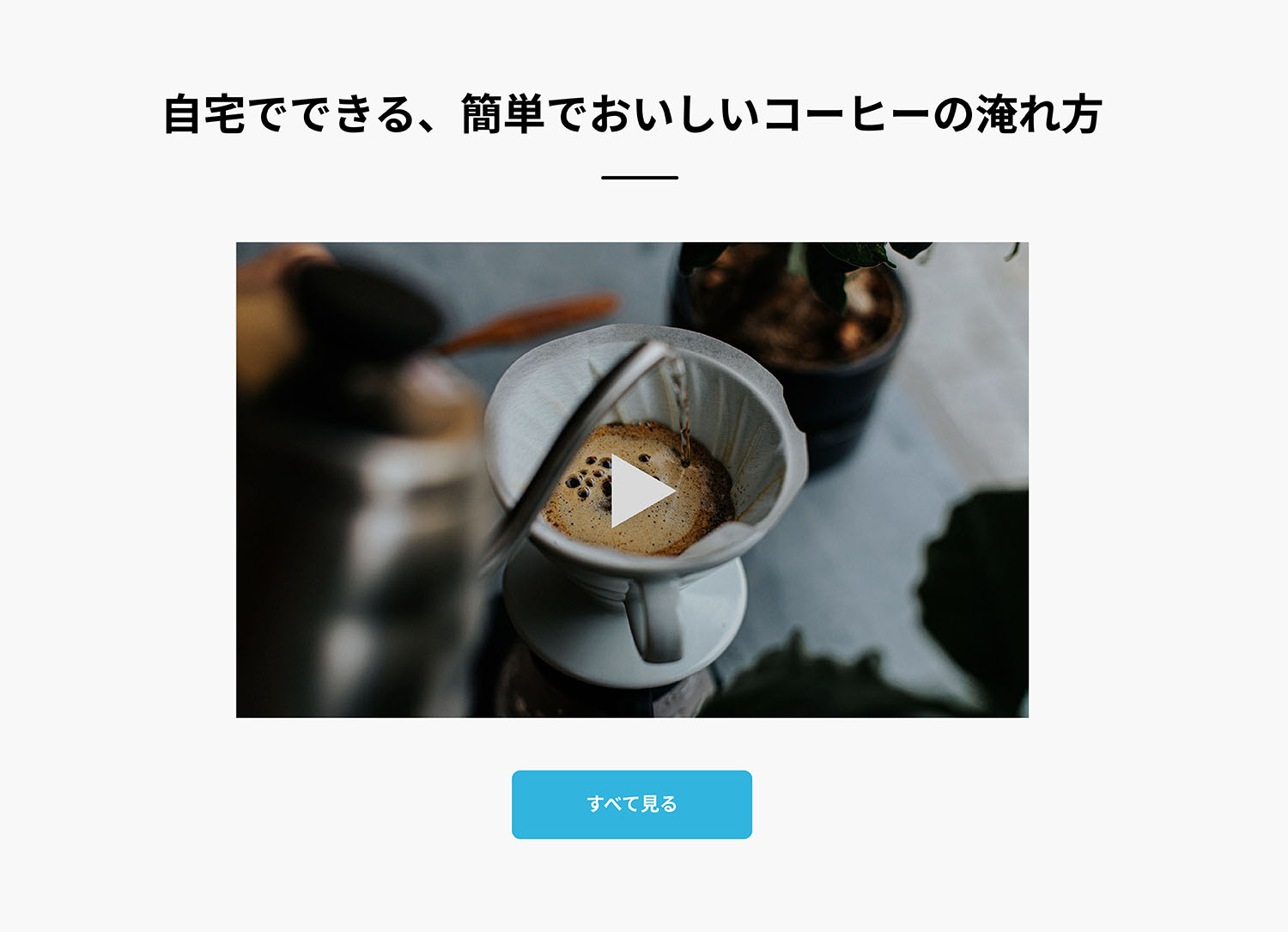
3.知識や体験のセクション
ここでは淹れかたなどの情報を表示します。ドリップの仕方などをYoutubeにアップし、それを組み込んだりしてもおもしろいと思います。

動画のタイトルもChatGPTに聞いてみましょう。
「コーヒーの淹れ方を教える動画の魅力的なタイトルを3つ以上提案してください」

上のような回答が得られたので、そこから抜粋してタイトルを入れます。

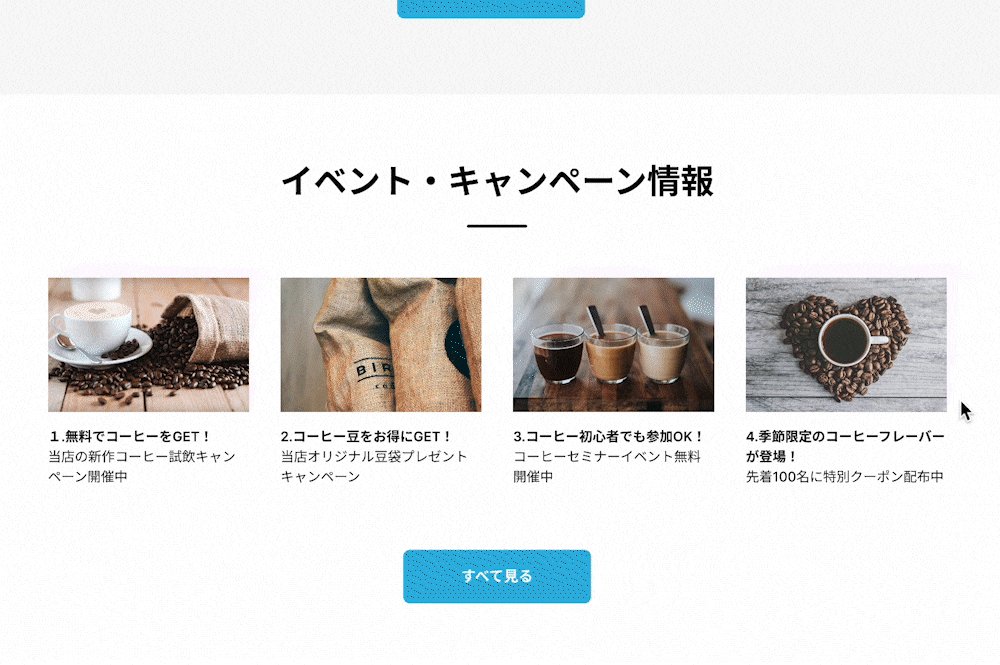
4.イベントやキャンペーンセクション
カッピングや試飲などお店への訪問を促すユーザーのアクション、ユーザーにとってお得な情報など、体験に直接関わる情報を表示します。

本来イベントやキャンペーンはお店や状況によって変わるものですが架空の店舗ということで、こちらもChatGPTに提案してもらいました。
「コーヒーに関するイベントやキャンペーンでユーザーがお得に感じるコンテンツやタイトルを3つ以上提案してください」

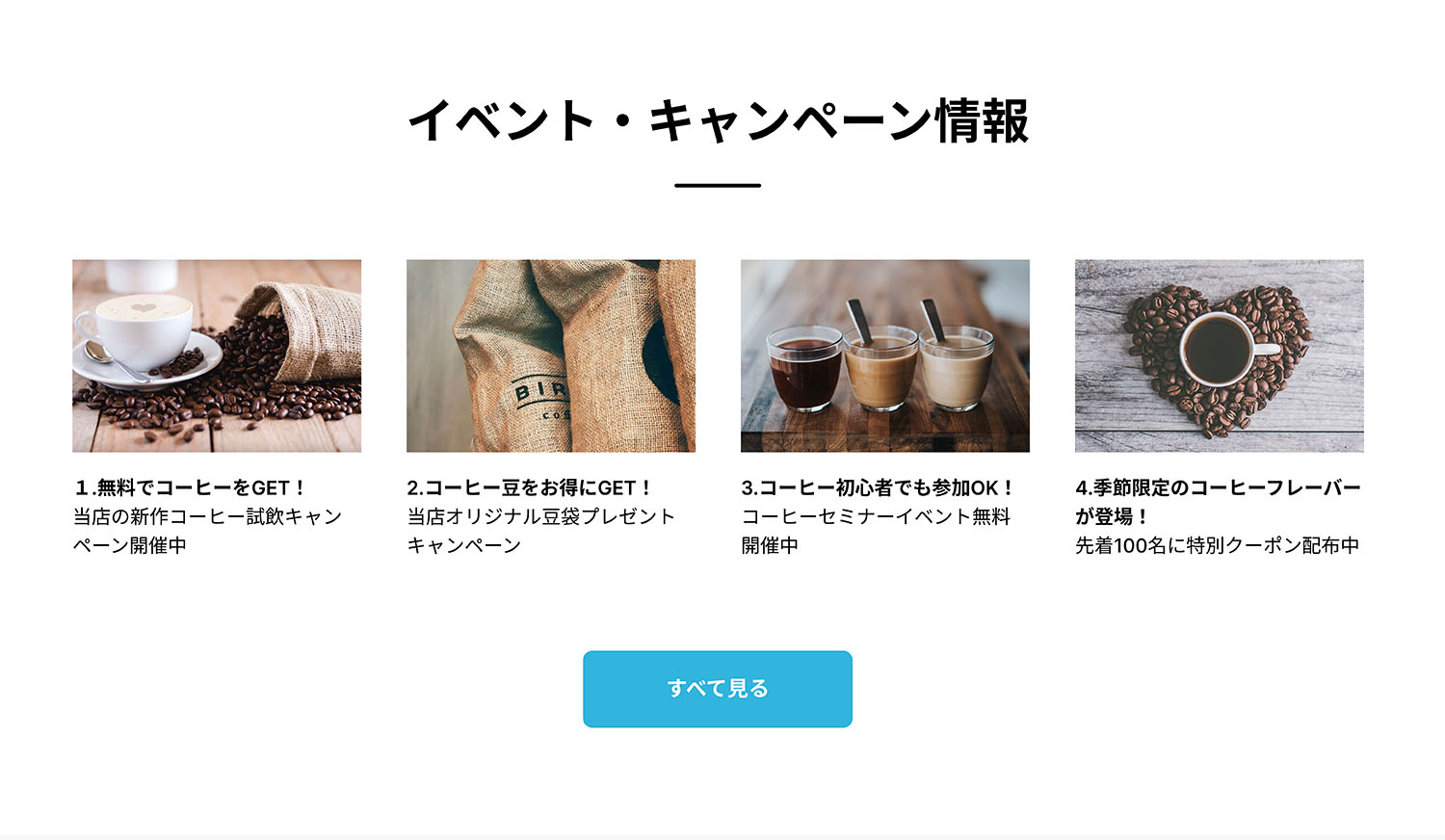
実際にありそうな項目が瞬時に返ってきます。ここも抜粋してイベントを設置しました。

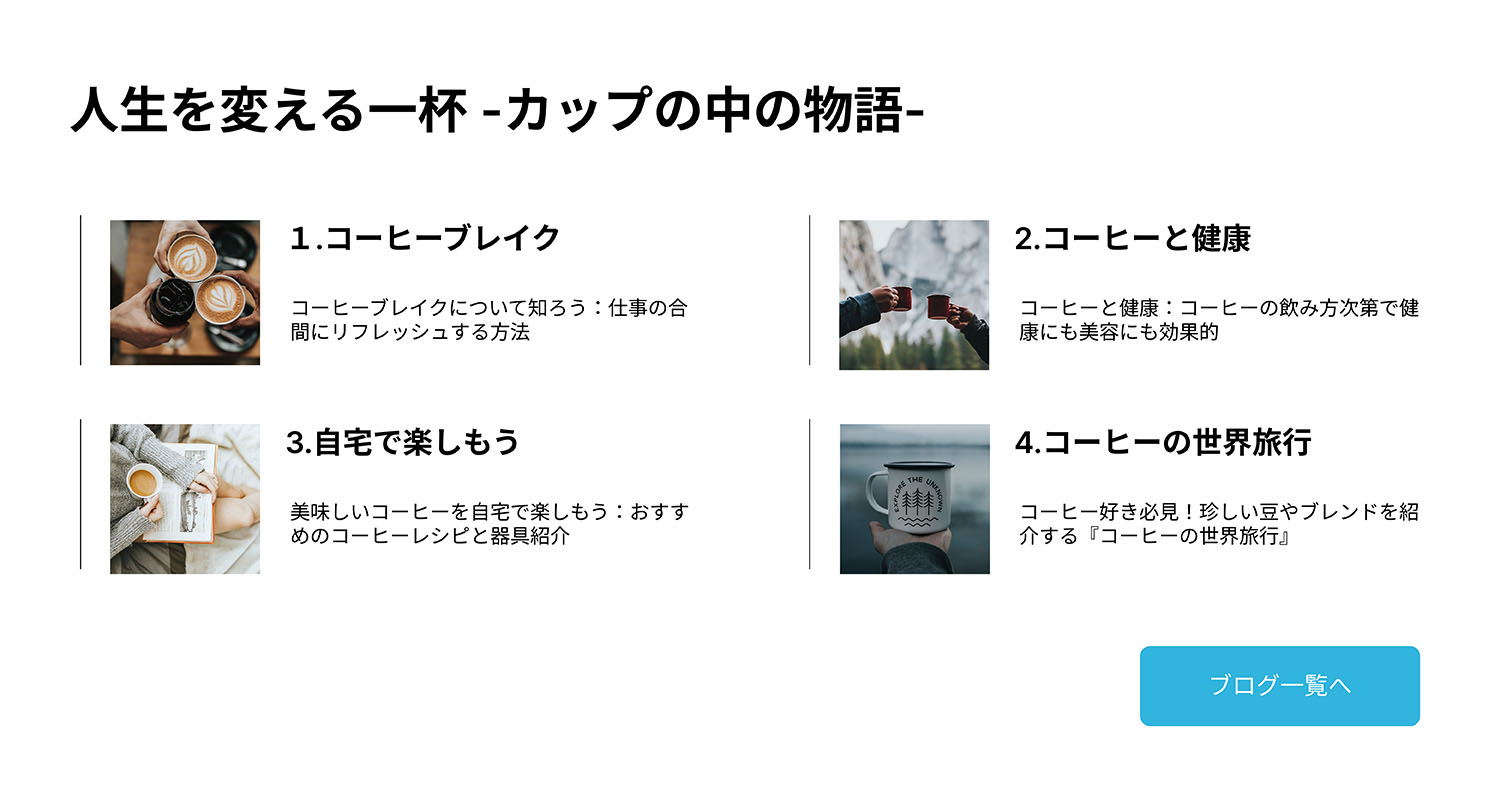
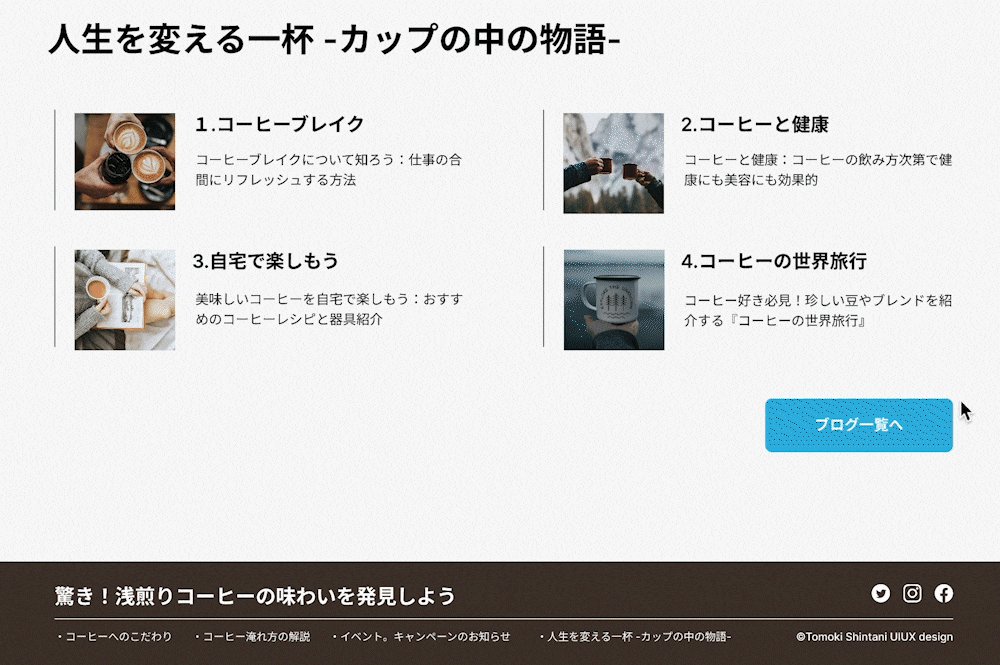
5.ブログ形式セクション
キャンペーンやイベント告知とは違い、自身の体験や情報を発信するセクションとなります。ここは自由度が高いので、それぞれ想いを盛り込めるところではありますが、ChatGPTを活用してみます。

ブログのタイトルやネタもChatGPTに尋ねてみました。このあたりから、ChatGPTに少し愛着が出てきた気がします。
「コーヒーの情報を発信するための、ユーザーが見たくなるブログ用タイトルを3つ以上提案してください」

上の図だとブログのタイトルとしては内容が限定的かつ具体的すぎるため、もう少し抽象度を上げる質問を再度してみます。
「さらに抽象度の高いタイトルを提案してください」

1.「カップの中の物語:コーヒーの淹れ方」
2.「五感を刺激するコーヒーの芸術」
3.「人生を変える一杯:コーヒーの淹れ方を学ぶ」
良い具合に抽象度が上がり、幅広い内容に対応できるタイトルを3つ教えてくれました。次はブログの内容についても提案してもらいます。
「様々なコーヒーの情報を発信するブログのタイトルを短めに3つ以上提案してください」

これもまた具体的かつ活用できそうな項目が提案されました。器具紹介や美容なども気になりますね(笑)。上の回答を参考に、タイトルと内容を抜粋して入れ込みます。

ここまでで、トップページの各セクションが完成しました。これにフッターをつなげることで、かなり大雑把ですが次のようなウェブサイトのデザインが完成しました。

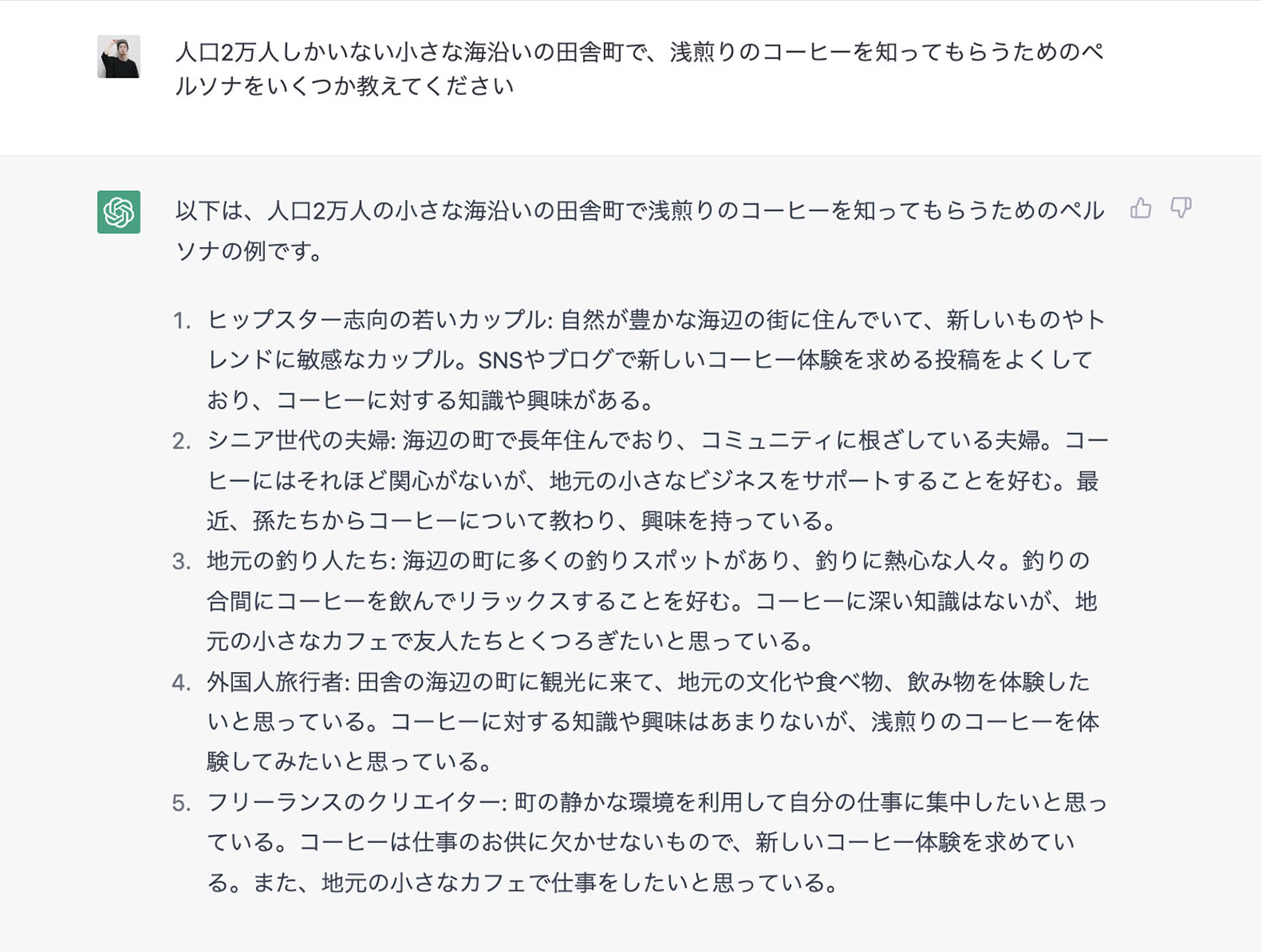
このようにChatGPTを活用し、ベースとなる要件定義やコンテンツセクションの提案などを受けながら、ウェブデザインの制作プロセスをサポートしてもらいました。AIに一緒に考えてもらいながら構築していくことは、とてもナチュラルでありつつも、少し不思議でおもしろい体験でした。ちなみに、ChatGPTは条件や地域の特性を具体的に記すことで、ペルソナの想定もしてくれます。
「人口2万人しかいない小さな海沿いの田舎町で、浅煎りのコーヒーを知ってもらうためのペルソナをいくつか教えてください」

「海沿い」や「田舎」などを加味したペルソナをいくつか教えてくれました。これらペルソナやカスタマージャーニーなどは、地域の調査結果などを慎重に深堀りする必要がありますが、参考にする程度であれば良いかもしれません。
現時点で感じたChatGPT活用のポイントと注意点
ここまで、ChatGPTをデザインに活かすためにはどうしたら良いのかを探ってみました。まだまだできることは無数にあると思いますが、現時点での学びをまとめます。
ChatGPTをデザインに活用するためのポイントや注意点
質問の精度や仕方で、得られる回答や提案の質や精度が変わる
あきらかな間違いなどもあるためリスクや信憑性を意識する
ダミーなどテキストの生成などには便利
具体的な参考を知るには検索で探すより早い場合がある
ChatGPT自体に慣れる必要がある
上の項目からもわかるように、信憑性や回答の正否を問うとそれは不完全であると言えます。ただ、「完璧な回答を得られない」とマイナスに捉えるのではなく、「サポートとしてプロセスを容易にしたりすることはできる」と考えてみるのが良いのではないでしょうか。それ以外にもコードのバグや関数を教えてもらうなど、さまざまな使いかたがあると思います。
GPT-4がリリースされました
記事も終盤ですが、書き終えるまさに今(3月15日)、さらに高性能な最新モデル「GPT-4」がリリースされました(この記事で活用したのは3.5です)。
GPT-4を簡単にまとめると、回答の正確性や安全性、入力の自由度が改善され信頼性や創造性の高い回答ができるようになったとのこと。現時点では有料の「ChatGPT Plus」に加入していることや、「GPT-4 API waitlist」に登録することで使用できます。
ChatGPTとGPT-4を比較してみました
「コラムをWebサイトに掲載する際のサムネイルを作ってください」というざっくりとした質問をあえてしてみます。以下が3.5バージョンの回答です。

「サムネイルを作成してください」と続けて質問します。

具体性のない質問には上記のような回答が返ってきます。
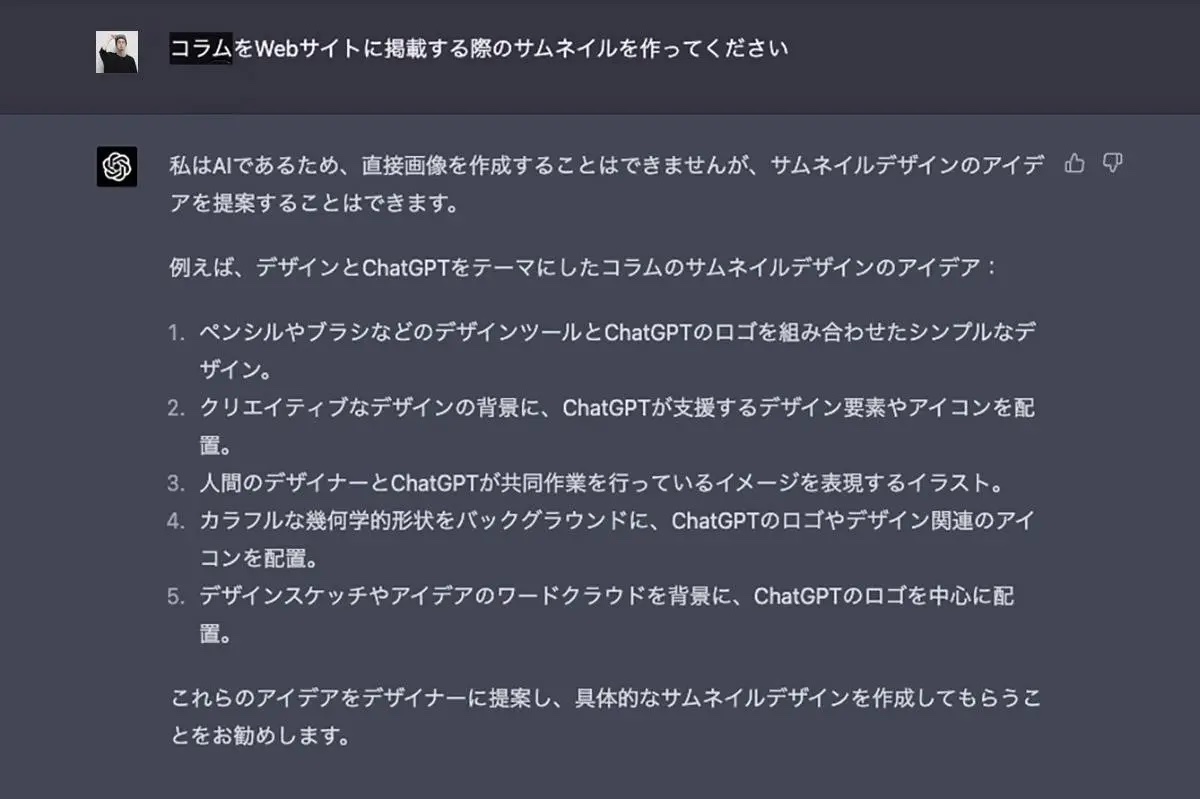
次はGPT-4の回答です。同じ質問ですが、回答の振り幅や深度にかなり差があり、こんなアイディアを提案してくれました。

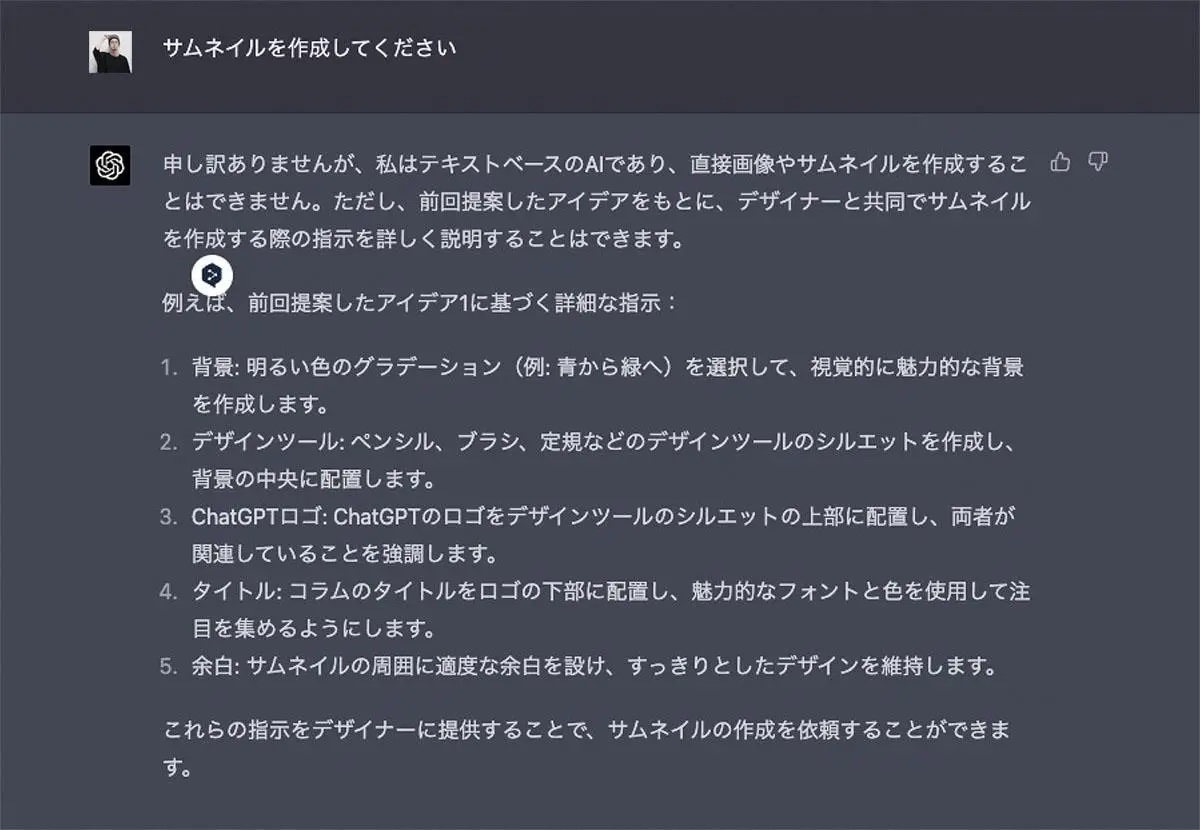
次も、3.5バージョンと同じ質問をGPT-4にしてみました。

「コラムをWebサイトに掲載する際のサムネイルを作ってください」という質問で提案してくれた内容に対し、詳細な指示をしてくれました。
今回は単純な比較をしたのみですし、未知数ではありますが、AIの進化を感じとることができました。こういったデザインだけではなくて、今後APIが組み込まれたサービスやさまざまな活用方法が生まれることでしょう。
まとめ
今回は「ChatGPT」のデザイン活用を探ってみましたがいかがでしたでしょうか。
この記事を書く少し前には、UIを生成してFigma上でデザインなどをすることが可能な「Galileo AI」「Genius by Diagram」などのAIサービスがリリースされたり、2月上旬にはChatGPTに対抗するかのようにGoogleが対話型AIサービス「Bard」を一般ユーザーに公開予定であることが発表されたりと、サービスが立て続けにリリースされ始めています。その中でUIUXデザインにフィットしそうなツールについては、今後もウォッチし、考察していきたいと思います。
以上、新谷でした。ありがとうございました!!
こちらの記事もおすすめです
様々なサービスやプラットフォームを通じて、UIUXデザイン関連の考察を連載しています。ぜひこちらもご覧ください。
CreatorZine
今回の記事はウェブマガジン「CreatorZine(クリエイタージン)」さんに寄稿させていただいた記事の追記、更新版となります。企業で働くクリエイターをサポートするウェブマガジンです。こちらもどうぞご覧ください。
Contact
各種デザインやイラスト制作承ります!お気軽にお問い合わせください。














