こんにちは!株式会社Cosmowayが組織するデジタルプロダクション「factory4」のUIUXデザイナー新谷です。
この連載では、UIやUXについてお伝えしていますが、今回はUIやウェブデザインの歴史を振り返ってみようと思います。過去を知ることで、新たな発見もあると思いますし、その裏側も知ることができるはず。最近のUIデザインのトレンドも含めて考察してみました。
※今回の記事はウェブマガジン「CreatorZine(クリエイタージン)」さんに寄稿させていただいた記事の追記、更新版となります。
目次
UIデザインの歴史を振り返る
UIデザインも時代とともに変化しています。まずはウェブデザインをふくむUIデザインの歴史にフォーカスしてみましょう。
一般的にUIとは、GUI(グラフィカルユーザインタフェース)のことを指します。GUIでPCやスマートフォンを使うことが当たり前となった現在、私たちユーザーはそれらを直感的に、かつあまり意識せず操作しています。しかし、初期のコンピュータでは画面上をテキスト形式で操作するCUI(キャラクタベースユーザインタフェース)が一般的で、現在でもエンジニアにとっては一般的な操作方法のひとつと言えるでしょう。
1980年代初頭からGUIが一般向けに登場
現在のようにディスプレイに表示され、キーボードを用いて操作する方法が一般に普及したのは、1984年に誕生したAppleのMacintoshだと言われています。専門的な知識がないと操作できなかったコンピュータを商用向けに販売したことで、一般家庭でも利用されるきっかけとなりました。
1984年、スティーブ・ジョブズが初代Macintoshを発表するときの映像が残されています。この映像は2004年に発見され、その翌年に修復し、世界に向けて公開されたそうです。
1980~90年のデスクトップアプリケーション時代
このころは、MicrosoftのWindowsやAppleのOSXなどのプラットフォーム上で動作し、それらのプラットフォームから提供されているものでUIを作る方法が一般的でした。
また、通信技術を含めインターネットが普及しておらず、現在のようにアプリを気軽にダウンロードして活用するのではなく、フロッピーディスクやCD-ROMが物理的に提供され、それらのソフトウェアを購入してから独自の使いかたを学んでいました。ガイドライン自体はありますが、わかりやすい形では普及していなかったこともあり、UIデザインにフォーカスしてユーザビリティを高めることが、今ほどビジネスやユーザー体験に直結してなかったのではないでしょうか。
Apple Human Interface Guidelinesのはじまり
現在、iOSのインターフェースガイドラインはデザインする上でひとつの指標となり、デザイナーが活用することは当たり前になりましたが、さかのぼると、それに準ずるものは1980年代から登場しています。

出典:Apple Developer「新しいHuman Interface Guidelinesを紹介します。 – 見つける -」
当初のHIG(Human Interface Guidelines)の内容はおもにMacintoshのデスクトップ・インターフェイスに関するものだったようです。その後はMacintosh Human Interface Guidelines (1992), Aqua Human Interface Guidelines (2002), Apple Human Interface Guidelines (2005)など、いくつもの改定を経て、現在の「macOS Human Interface Guidelines」 に至っています。
ウェブデザインが注目されるようになったのは1990年代から
こういった状況を大きく変えたのは、インターネットの登場とソフトウェアの進化でしょう。最初にウェブサイトが公開されたとき、それらはテキストベースで構成されていました。インターネットの回線速度が現在よりもかなり遅かったことも、ウェブデザインに光が当たっていなかった一因だと考えられます。
しかしその後、速度や環境が改善し、インターネットが普及し始め、Adobe Flashが登場したことで、デザイナーがブラウザ上で動作するアニメーションなどを自由にデザインできるようになりました。テキストベースだけではなく、ウェブサイト上でよりグラフィカルかつ自由なデザインを制作できるようになったことを機に、ウェブをデザインするという概念やコンセプトが重要な要素となっていったのです。
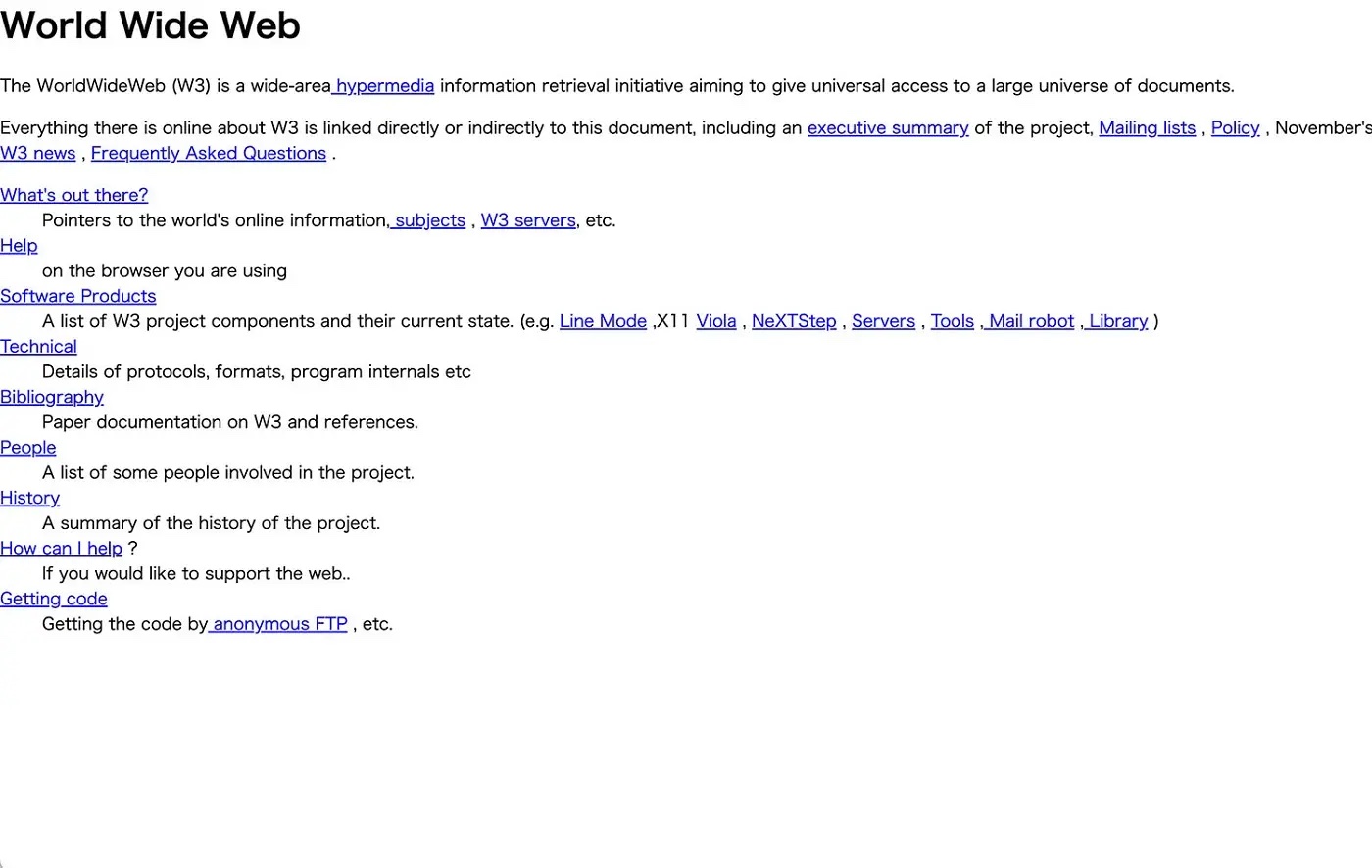
世界初のウェブページ(復刻版)とは
1993年4月にウェブが誰でも自由に利用できるプラットフォームとして発展するための道を切り開いた世界最初のウェブサイト「info.cern.ch」はデジタル遺産として保全されており、そのプロジェクトの一環として復刻のうえ公開されています。

参考:World Wide Web</p>
当たり前ではありますが、テキストベースのためレイアウトもとても質素に感じますね。現在のように自由にインタラクティブなデザインができ、さまざまな情報が組み込まれたものとはまったく異なるものです。ただ、デザインやユーザビリティ、本当に必要な情報などを考えるためにこのシンプルさに立ち返ることは、デザインを設計する上でとても新鮮であると同時に、本質を教えてくれているようにも感じます。
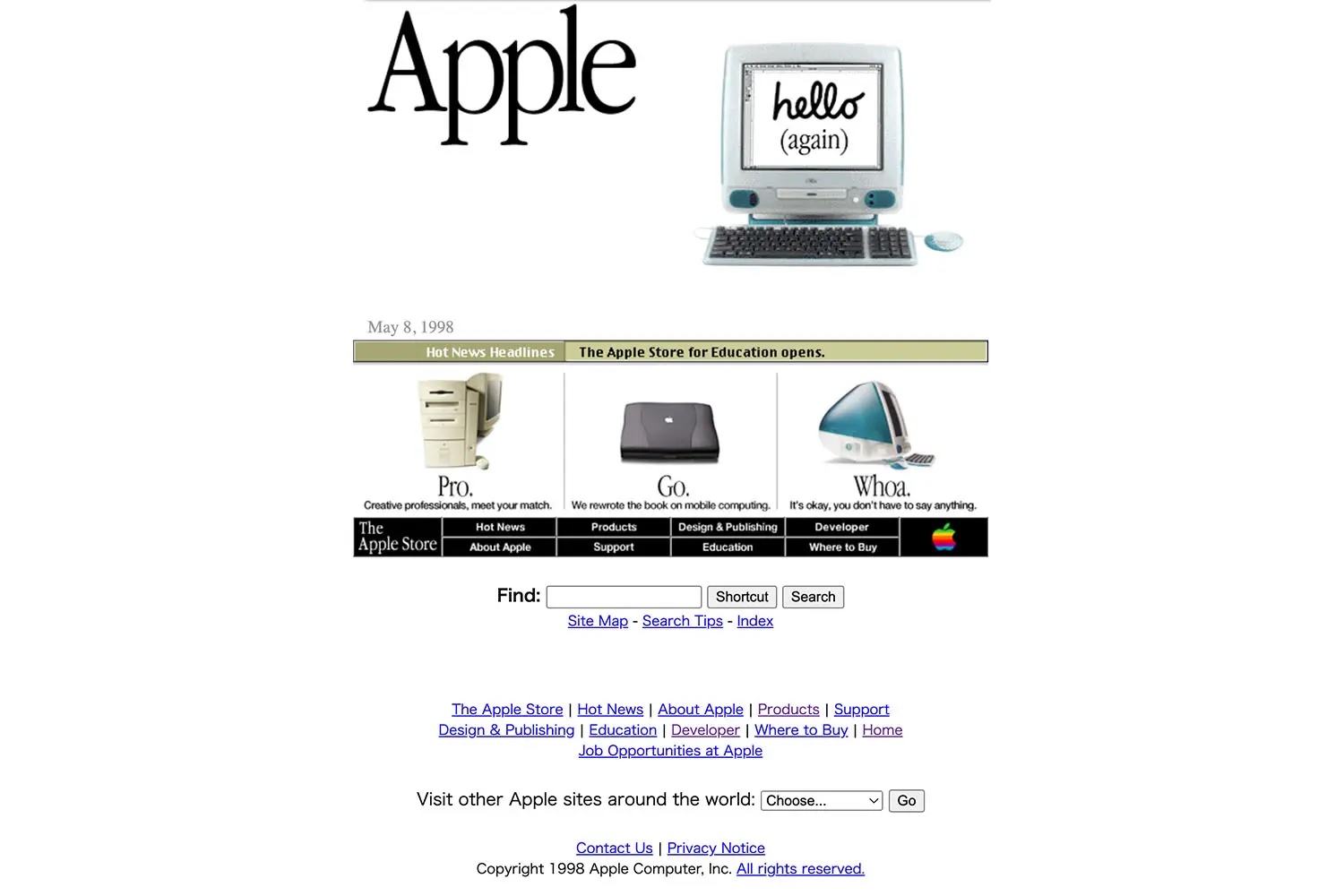
1999年のAppleのサイト
アーカイブサイトから1999年のAppleのサイトを確認してみました。現在の動的な要素やアニメーション、映像を活用したトレンドのデザインとは大きく異なります。テーブル形式のグリッドで、レトロなテイストですね。

参考:Apple Computer(Wayback Machine)
ディスプレイの大きさや解像度の違いもあると思いますが、サイトのWidthが狭いです。(個人的には、このころからiMacがあったのかと懐かしい気持ちになりました)
2000年代初期にはGoogleの登場とCSSによるデザイン
2000年代にGoogleが検索エンジンを発表し、それが普及したことで、ユーザー体験として「検索する」ことが一般化。同時にその重要性も増していきました。

参考:2001年7月 Google(Wayback Machine)
検索エンジンの仕組みとして、ウェブサイト上の文字を認識して検索結果に表示する仕様は、検索エンジンに認識されやすいHTMLやCSSでの表現や実装に移行していきます。また「検索する」という概念の登場により、ユーザーが求める情報により的確に辿り着くための工夫や設計など、「ユーザービリティ」への意識が高まり、それがUIUXデザインやマーケティングにとっても重要な意味を持つようになっていきました。
2000年代中期からウェブアプリケーションとモバイルへの移行
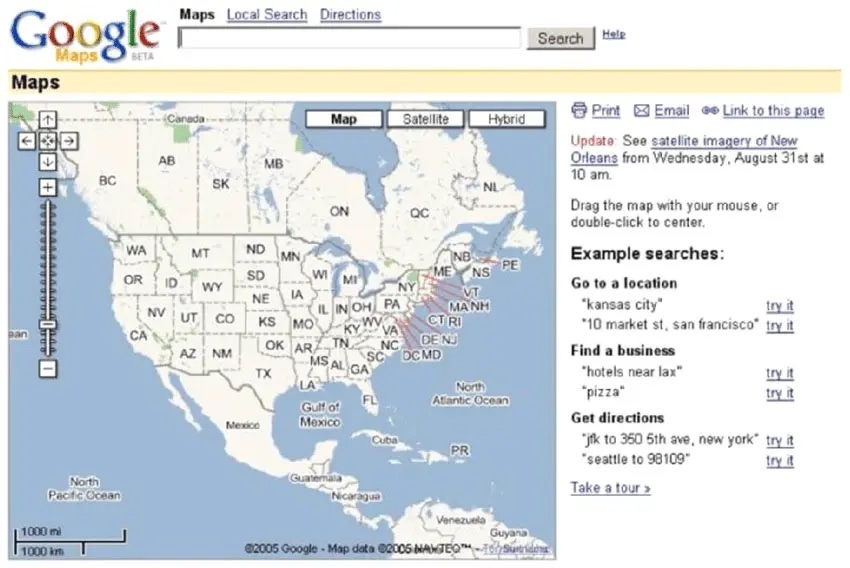
2000年代中期以降は、UIデザインにとって大きな転換期となります。PCやネットワークの進化にともない、ウェブデザインやUIの表現方法が急速に多様化していきます。Googleは、JavaScriptのAjax技術を使ったGoogle Mapを発表。画面遷移をともなわない動的なウェブアプリケーションを実現しました。次の画像は2005年に登場したGoogle Mapのベータ版です。

出典:Fig. 1. Google Maps BETA in 2005 (website). Source:…
これらユーザーのリクエストに対して、動的に進行するアプリケーションの登場は、ウェブサイトが「機能性」を提供し始め、ユーザーとソフトウェアが「インタラクション」にやり取りするといった現在に近い観点で、UIデザインの重要性が増していくことにもつながります。YouTubeが登場したのもこの時期。2005年に公開されています。
「モバイルの普及」で進化が加速
2007年に登場したiPhoneも進化を大きく後押しました。アイコンやコンテンツなど、デバイスを直接タップし操作するスマートフォンが普及し始めたことは、UIデザインに大きく影響したことは言うまでもありません。

2007年に登場した初代iPhone
またインターネット通信速度の高速化によって、物理的制限が減り、インターネット経由でショッピングしたり、コンテンツをダウンロードするなど、ソフトウェアビジネスや開発者間の競争も激しくなり、ユーザビリティを意識したUIデザインの重要性がさらに高まっていきました。
現実世界の物体をモチーフにした「スキューモーフィズム」
この時期のデザインの特徴として挙げられるのが、現実世界の物体をモチーフにしたデザイン「スキューモーフィズム」です。現実に近い、三次元的な操作を連想させることを目的としており、より「わかりやすい」操作感を提供する方法として初期のiPhoneに用いられていました。
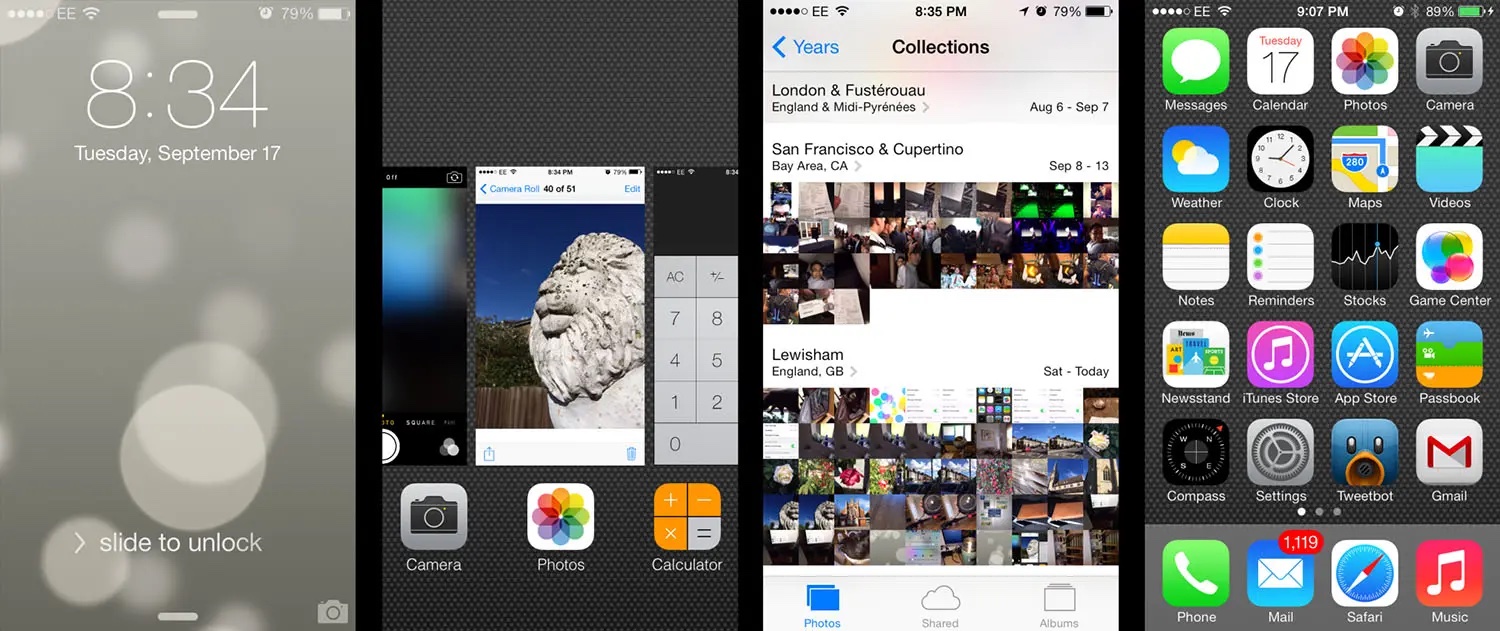
初期iPhoneの「iOS 6」(画像左)はスキューモーフィズムのアイコンで表現されています。右の画像は、「iOS 7」から取り入れられたフラットデザインです。

出典:A complete guide to skeuomorphic design · Sketch
このころからウェブデザインにおいても、影や光の反射、奥行きをつけるなど、リアル感を出すための工夫があらゆるサイトでなされていました。モバイル画面上での操作を経験したことがなかったユーザーに対し、「わかりやすい」操作や体験を提供する方法として、このスキューモーフィズムが最適だったのかもしれません。ただし、このリアルな質感や陰影は、UXを低下させる過度な演出につながる部分は少なからずあったと思います。
2010年代以降からはフラットデザインへ
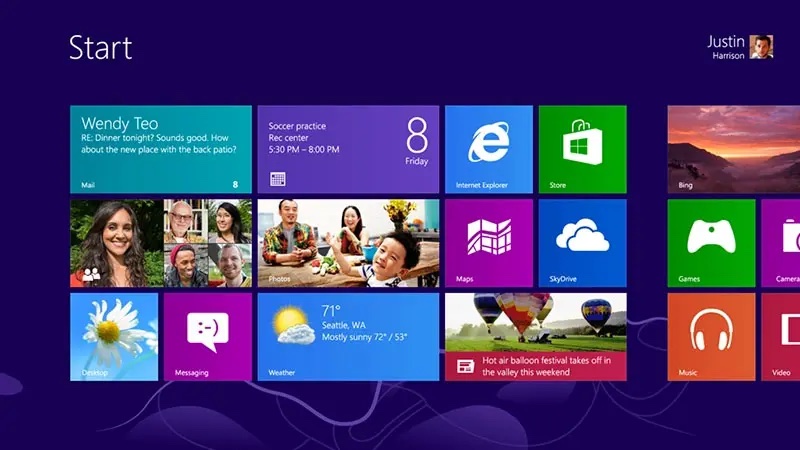
2010年代以降は、スキューモーフィズムのリアルな影や立体感などの表現をできる限り装飾排除。シンプルで、よりコンテンツに集中することを目的とした「フラットデザイン」が登場しました。はじめはそのシンプルさゆえに「わかりやすさ」を失うこともあった点、従来の慣れ親しんだデザインとのギャップが大きかったことなどの理由から、抵抗を感じたユーザーも多かったでしょう。MicrosoftのModernUIは、フラットへの流れをつくったひとつの要素に挙げられると思います。

出典:Modern UI | Microsoft Wiki | Fandom
モバイルデバイスがさらに普及し、ユーザーがタッチスクリーンでの操作に慣れたあとは、スキューモーフィズムのような立体的な表現がなくても、ボタンやスイッチといったUIの操作方法を認識できるようになっていきます。リアルさの重要度急激に下がり、よりモダンかつグラフィックなUIデザインが主流になっていきました。
ミニマリズムなiOSのフラットデザイン
フラットデザインを世に広まるひとつの流れをつくったのは、2013年に登場した「iOS7」でしょう。ミニマルなデザインは現在のiOSでも継承されていますが、平面と奥行きを両立したデザインが特徴です。

出典:Apple iOS 7 Review: A Major Makeover That Delivers, But Takes Some Getting Used To | TechCrunch
半透明なレイヤーを使用することで、ユーザーが最前のレイヤーにフォーカスし、アクティブな状態であることを認識させ、2次元の中ではあるものの3次元的にそれを体感し、行き来できるデザインとなりました。
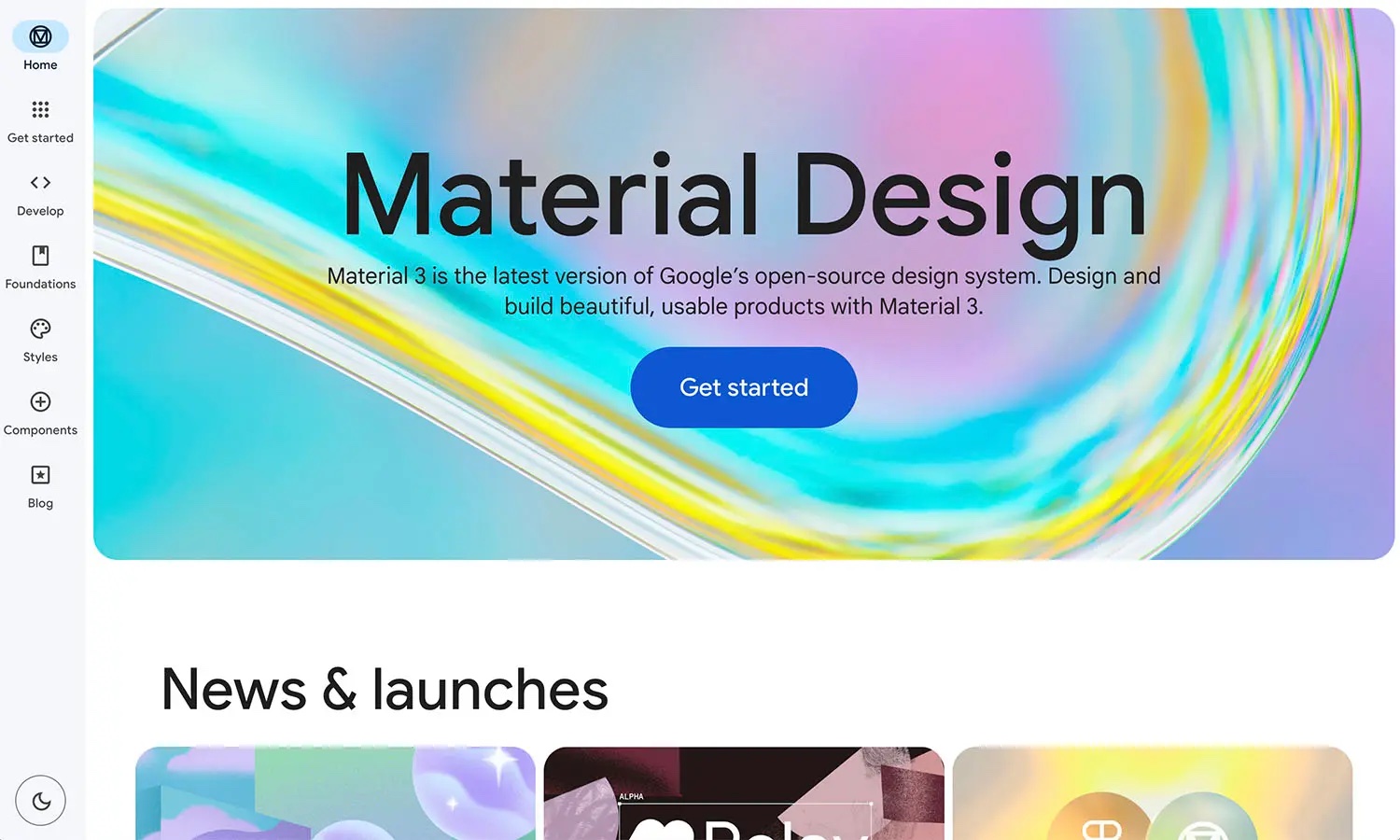
Googleの「Material design」の登場
2014年にGoogleが発表したマテリアルデザインは、直訳すると「物質的なデザイン」の意味。その名のとおり現実世界の物質的な法則に則ったデザインになっており、ユーザーが直感的に操作すること、またストレスの少ないユーザビリティの実現を目的としています。

現実の物理法則と同じような影と奥行きをふんだんに使用することで、コンポーネントや要素の重なりをユーザーに認識させました。モーションにおいては、段階的な画面遷移や状態変化を感じさせることを徹底しています。現在はさらにアップデートを重ねMaterial Design3まで公開。各コンポーネントやガイドラインも展開されています。(マテリアルデザインについては過去の記事でもいくつか紹介していますのでぜひご覧ください)
2020年以降の登場したデザイン
2020年代以降は、インターネットの通信速度、デバイス/ソフトウェア、開発環境の進化などともない、表現が難しかったUIデザインも技術的に可能となりました。その一方、ユーザビリティやUXデザインといった概念への理解も深まり、自由で独創的なデザインを作れば良いという状況でもなくなりました。豊富なコンテンツを組み込んだり、技術的に可能なことが増えるなか「ユーザー体験に配慮しながらそれらをどのような表現として新たに提供するのか」が重要視されています。
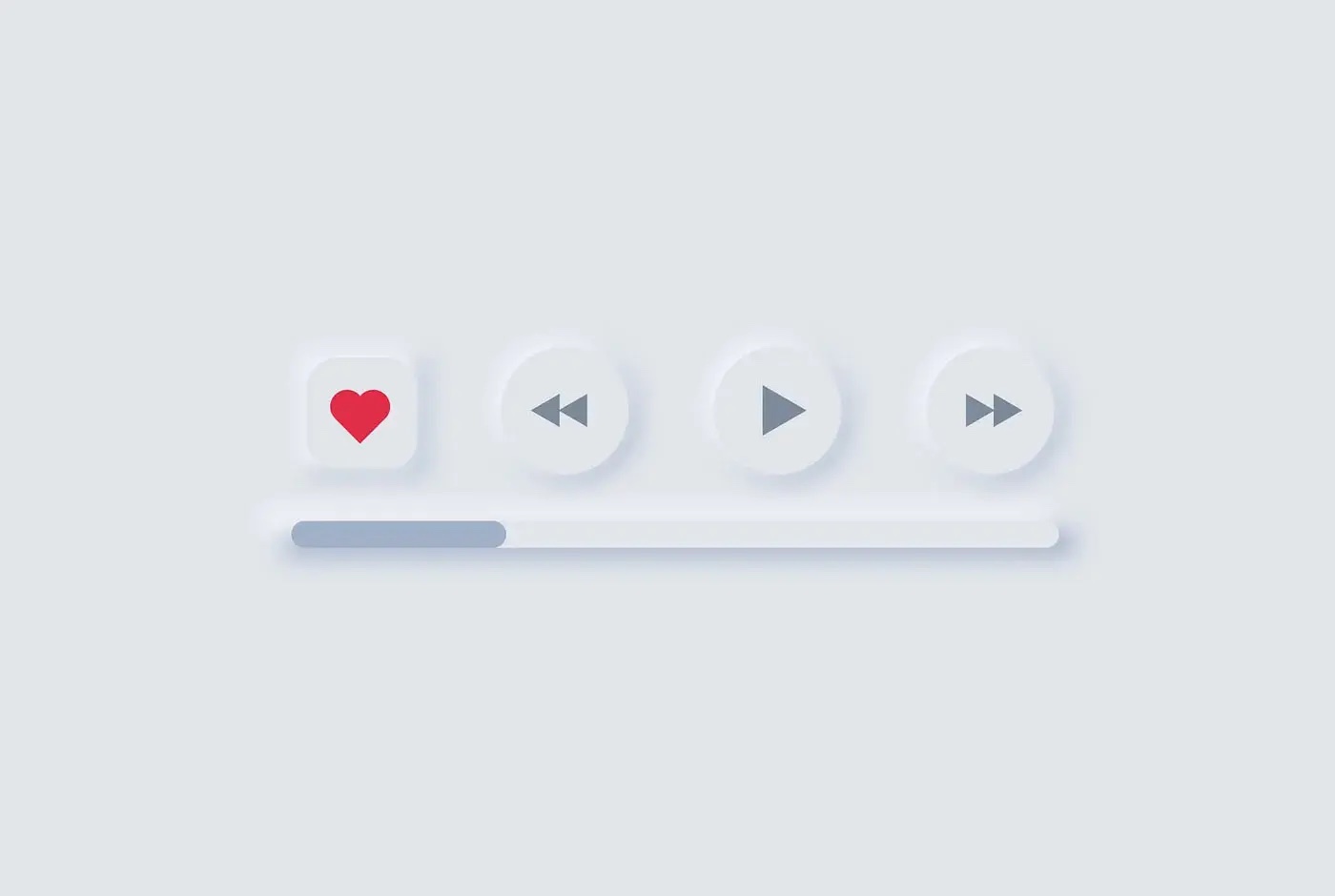
ニューモフィズム
2020年頃登場した「ニューモーフィズム」。背景からの凹凸で要素の状態をシンプルなデザインで表現しており、主張をおさえ、洗練された印象を与えます。スキューモーフィズムからインスパイアされ、よりミニマルなアプローチとして登場したデザインです。

出典:Neumorphism (Soft UI) in UI design – Tutorial | UX Planet
ニューモーフィズムはマテリアルデザインのようなレイヤー構造にはなっていません。コンポーネントが背景と一体化し、カラーなどの要素が同一になっているため、ユーザビリティの観点ではかなり配慮が必要です。
グラスモーフィズム
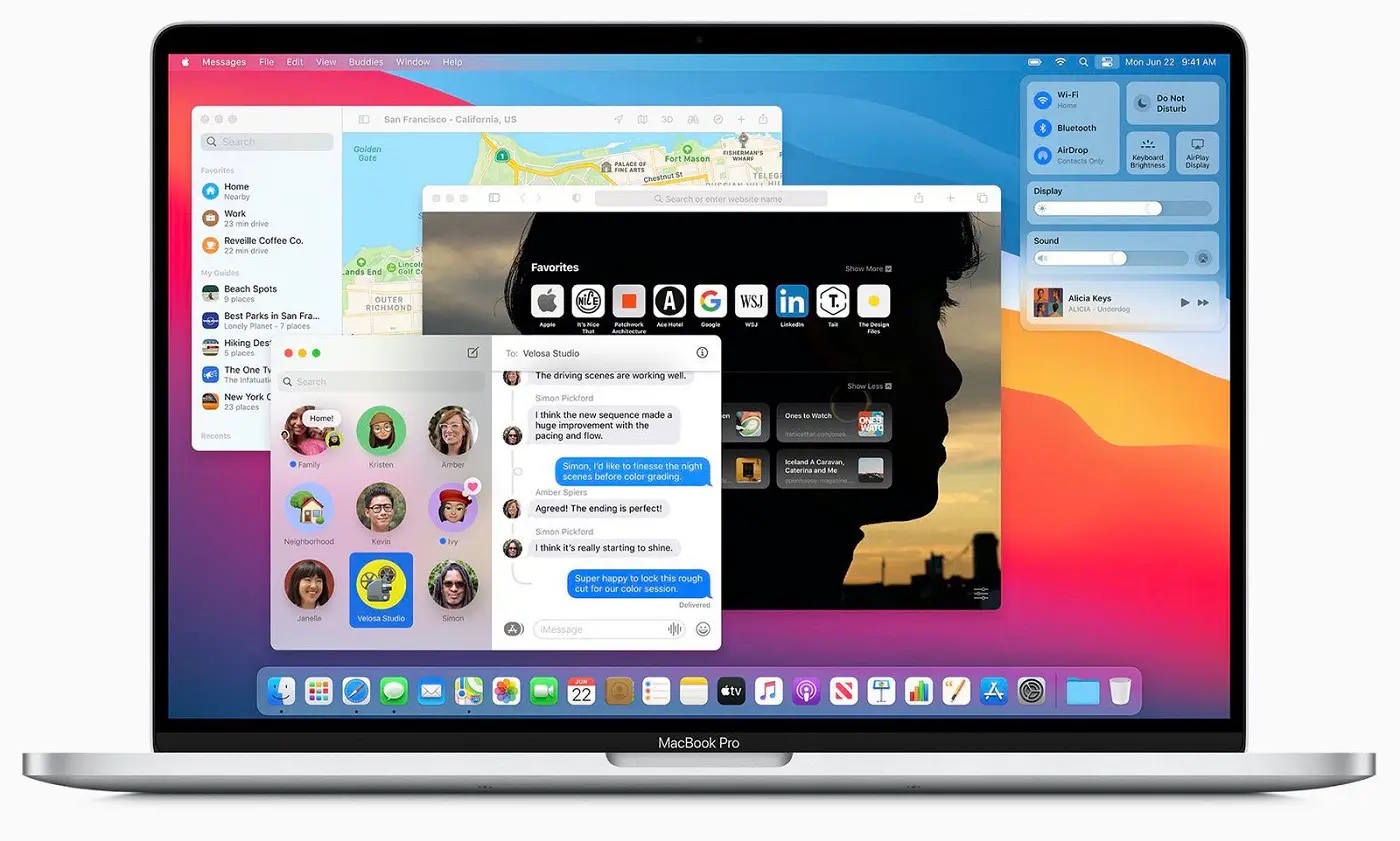
2020年11月にAppleの「Mac OS BigSur」に採用されたことで注目されたのが「グラスモーフィズム」です。

出典:macOS Big Sur: Features and Tips, Available Now!
要素の背景には、ぼかしや半透明などの効果を加えることで、すりガラスのようなテクスチャを表現。階層構造や視認性を保ちつつ、高いユーザビリティを実現します。

出典:macOS Big Sur: Features and Tips, Available Now!
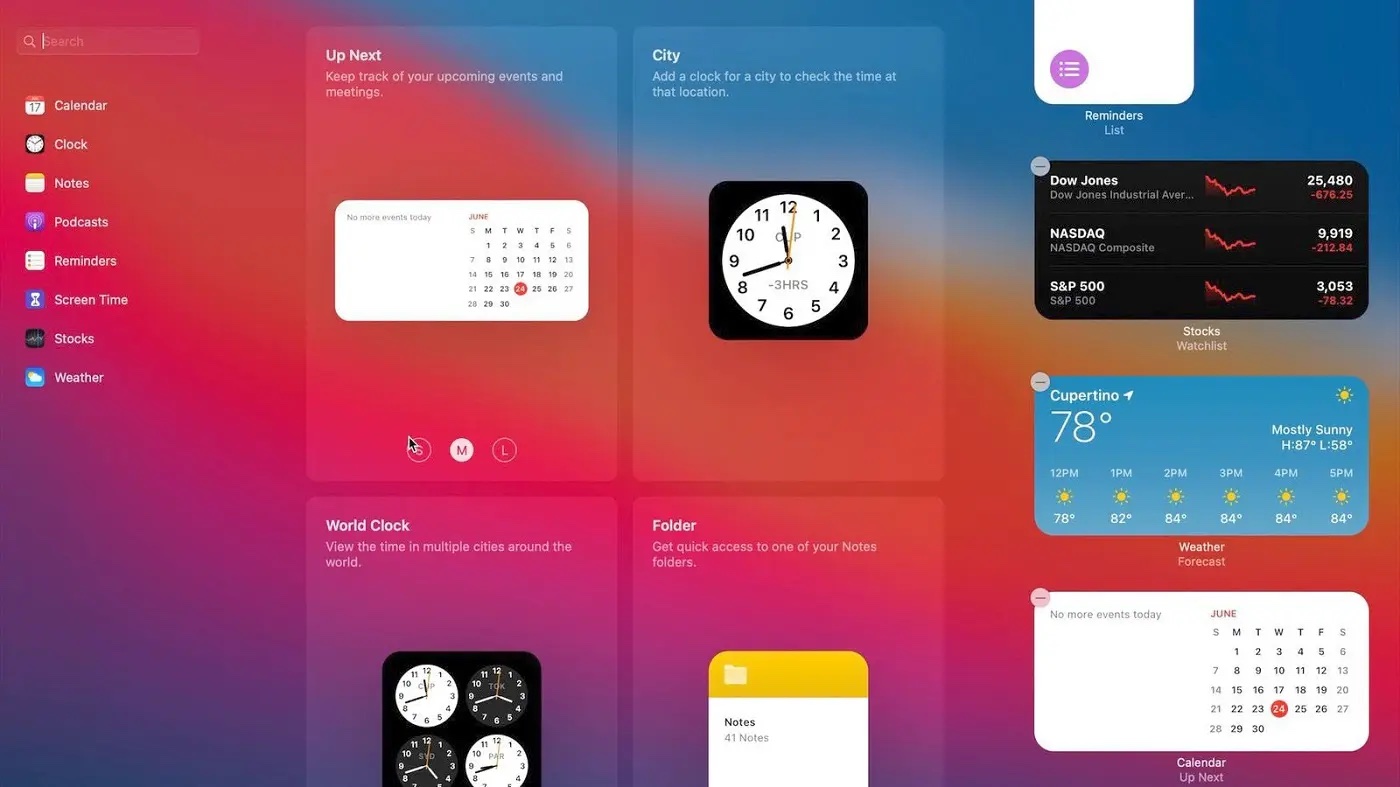
Aurora UI
2021年ごろから登場したオーロラUIも、サイトやアプリケーションで見かけることが増えたUIのひとつではないでしょうか。絶妙なブラー効果とグラデーションが特徴です。
グラスモーフィズムですでに取り入れられていますが、レイヤー構造で透過することにより、明確なシャドウなどを使わずとも奥行きを表現することができます。オーロラUIでは、背景をグラデーションにすることで、より奥行きを感じやすい表現となっており、グラスモーフィズムとの相性も良い点が特徴です。
最近SNSなどで話題となった「Reflective UI」
Reflective UIとは、カメラで取り込んだ光や映像の反射表現、擬似的に表現した映像をテクスチャとして活用し、鏡や金属のような質感とより現実感を持たせたUIデザインのことを指します。
たとえば、カメラでユーザーの顔や背後の映像を撮影しリアルタイムに加工し、テクスチャとして反映します。それにより、鏡のような質感で映り込むビジュアル/UIをデザインに組み込めるとして話題となりました。
I’ve built a *very* shiny button pic.twitter.com/2GBqQE8N6i
— Alex Widua (@alexwidua) March 1, 2023
ただし、リアルタイムの画像処理やカメラのバックグラウンド時の動作、バッテリー消費などとくにカメラを使う場合のデバイスの制約などが大きいことは、まだまだ実用的でないゆえの問題点。こういった現実的な問題がありつつも、新しい表現や可能性が垣間見えるのはとてもワクワクします。
「Reflective UI」については、usagimaruさんのnoteにわかりやすくまとめられているので参考にしてみてください。
まとめ
UIやウェブデザインの歴史を振り返り、基本的な概念や近年のトレンドも含め紹介してきました。UIデザインの変遷を見ることで、時代やニーズ、デバイスなどの変化に影響を受けながら、UXが常に最適な形に更新されていっていることが感じられたのではないでしょうか。
UIやウェブデザインする上で重要なのは、デザインシステムの一貫性と拡張性です。最近ではデザインガイドラインやコンポーネントを活用して容易に設計できる仕組みが主流となりつつありますが、ガイドラインを守ることは、デザイナーの創造性に悪い影響を与える側面もあるでしょうし、時代やユーザーのニーズへアプローチすることを妨げる可能性も帯びています。大切なのは人やプロダクト、環境や技術との関係性をより深く洞察し、新しい価値へと導くためのデザインを模索する姿勢だと思います。
この記事がUIUXデザインを考えるひとつのヒントとなれば幸いです。それではまた次回の記事でお会いできればと思います。
以上、新谷でした。ありがとうございました!
こちらの記事もおすすめです
様々なサービスやプラットフォームを通じて、UIUXデザイン関連の考察を連載しています。ぜひこちらもご覧ください。
CreatorZine
今回の記事はウェブマガジン「CreatorZine(クリエイタージン)」さんに寄稿させていただいた記事の追記、更新版となります。企業で働くクリエイターをサポートするウェブマガジンです。こちらもどうぞご覧ください。
Contact
各種デザインやイラスト制作承ります!お気軽にお問い合わせください。