こんにちは!株式会社Cosmowayが組織するデジタルプロダクション「factory4」のUIUXデザイナー新谷です。
モバイル向けに最適化され、優れたウェブサイトデザインが求められるのはもはや常識となりました。今回は、改めてモバイルファーストについて考察するとともに、モバイルサイトの訪問者により良い体験を提供するためのポイントをまとめて紹介していきたいと思います。
目次
モバイルに向けたデザイン戦略の必要性
モバイルデバイスを使用するユーザーが急激に増え、デザイン戦略は大きく変わりました。モバイルファーストデザインは、サービスやサイトを成功に導くための重要なカギとなります。

従来、ウェブサイトはデスクトップのユーザー向けにデザインされていましたが、環境やテクノロジーの進化とともに、モバイル優先のアプローチが必要となりました。
国内のスマートフォン保有率は85%を超え、2021年時点でスマートフォンからのインターネット利用者は約68.5%とほぼ7割を占めています。現時点でモバイルのインターネット使用率は、デスクトップを上回りました。この先さらに、多くの人々がスマートフォンから情報を探すようになり、モバイルでの利用者が増えると予想されます。つまり、モバイル向けに最適化されたデザインでなければ、素晴らしいユーザー体験を提供できなくなる可能性がますます高まるのです。

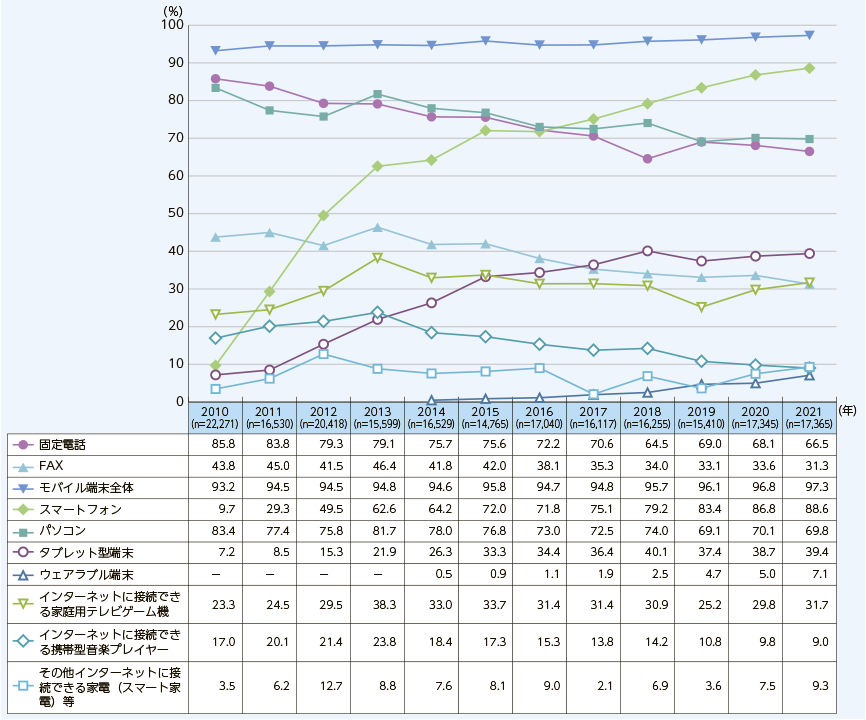
情報通信機器の世帯保有率の推移(出典:総務省 令和4年版 情報通信白書 総論)

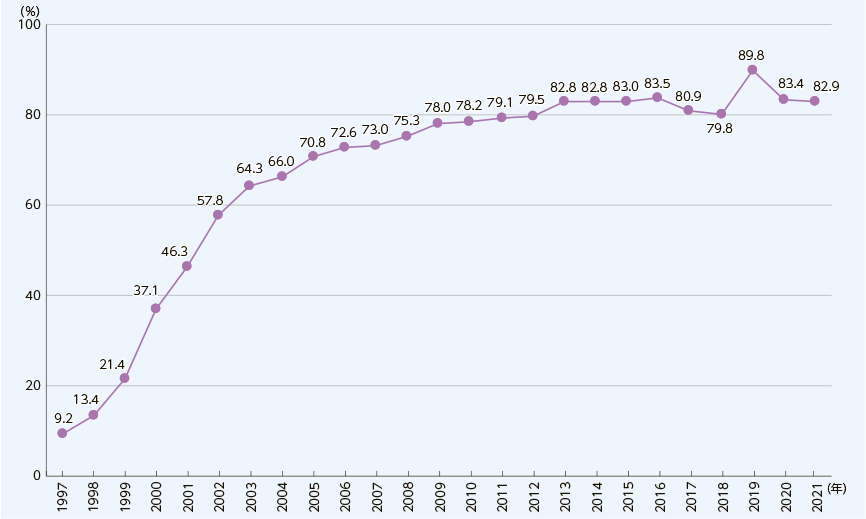
インターネット利用率(個人)の推移(出典:総務省 令和4年版 情報通信白書 総論)
また、広告媒体がテレビや雑誌から、スマートフォンに移行していることも一因として考えられます。InstagramやTwitterなどのSNSで、動画やアニメーションを活用した広告は、消費者の認知度や購買欲を高める一般的かつ有効な手段として使われています。
モバイルファーストデザインについて
モバイルファーストデザインとは、モバイルデバイスを優先してデザインプロセスを開始することで、優れたユーザー体験を生み出そうとする考えかたです。

モバイルはデスクトップに比べ画面表示領域が小さいです。そのためモバイルファーストでは必然的にいちばん重要な機能が優先され、ユーザー体験の中核部分をデザインすることが求められます。つまり、機能の本質を抽出し、引き算のデザインが必要となるのです。ここはデザイナーが苦労するポイントのひとつではないでしょうか。しかしモバイルデザインの課題を解決することで、より大きなデバイスに向けたデザインも進めやすくなりますし、小さな画面のコンテンツを最適化することが、タブレットやデスクトップなどのより大きな画面に適応させる近道となります。
レスポンシブデザインについて
今やさまざまな大きさのスマートフォンやタブレットが登場し、サイトのコンテンツを画面に最適化することは必須となっています。

一般的には、画面の表示領域が大きいほど、より多くのコンテンツが一度に表示されますが、レスポンシブなレイアウトは、表示デバイスの画面サイズに応じてレイアウトやコンテンツを最適化して表示させなければいけません。
具体的にはCSS3のメディアクエリやフルード(リキッドとも言います)レイアウトなどを使用し、ユーザーが使用するデバイスや画面サイズ、解像度などに対応したレイアウトに。さらに文字のサイズ、画像、コンテンツの表示方法も最適な形に変更します。またレスポンシブと比較される「アダプティブデザイン」もありますが、お互いが包含しあう部分もあるため今回は割愛します。
モバイルファーストインデックス(MFI)とは
モバイルファーストに注目しなければいけない理由はほかにもあります。そのひとつが、Google検索アルゴリズムの仕様を指す「モバイルファーストインデックス(MFI)」の導入です。MFIは、検索順位などを決定する評価基準をPCサイトからモバイル対応ウェブサイトを優先するように変更されました。

Google検索がスタンダードとなっている今、このアルゴリズムを無視するわけにはいきません。サービスやプロダクトを見つけてもらえる可能性が高まることから、検索エンジンからのオーガニックなトラフィックは成功に導くために不可欠な要素。これらがモバイルファーストのデザインに価値を見出す動機となるのは、ごく自然なことでしょう。(参考記事:モバイル ファースト インデックスの展開)
優れたモバイルファーストデザインのための5つの原則
では、モバイルのサイトで優れたユーザー体験をもたらすためには具体的にどのような要素が必要になるでしょうか。モバイルファーストでデザインをするときに意識するべき重要なデザイン原則をいくつかまとめてみましたので紹介します。

1. ユーザーのためのデザインと簡潔さ
ユーザーが便利かつ快適だと思えるデザインであるために、ユーザーフローやユースケースを意識してデザインすること、またユーザーが直面している課題やニーズを特定し、解決やタスク完了を素早くかつ効果的にサポートするためのデザインを検討しましょう。
また、デザインをシンプルにすることで、導きたいコンテンツの明瞭度を上げ、重要なコンテンツにユーザーを集中させることができます。たとえば階層やページ数、タップする回数を減らしたり、画面に最適化した文字と余白など具体的に行えることはたくさんあります。
2.シンプルなレイアウト設計
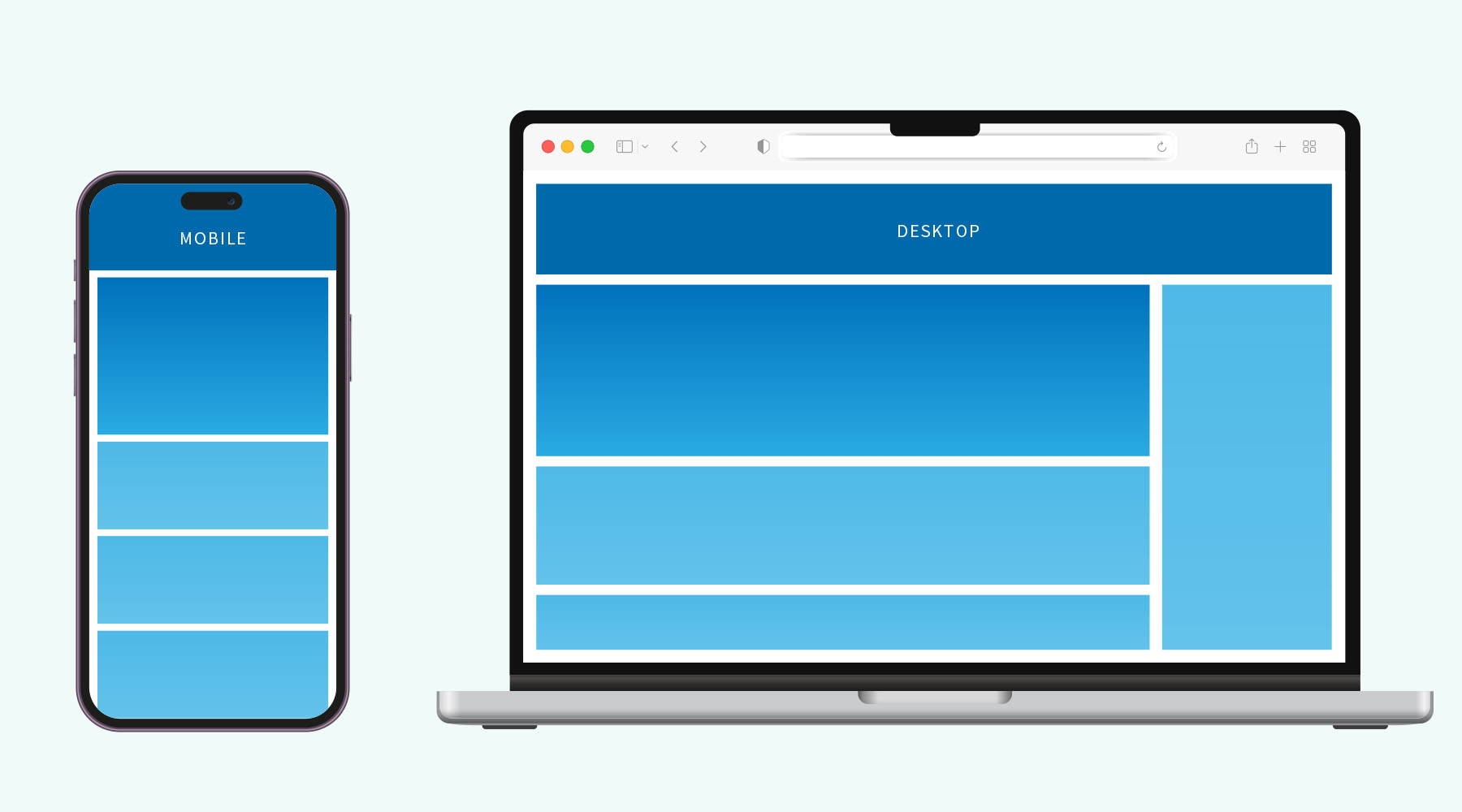
表示領域が小さいため、シンプルにコンテンツを配置します。PCなどデスクトップ向けのサイトデザインでは複数カラムが一般的ですが、モバイル向けには1カラムのレイアウトで情報を整理してレイアウトする必要があります。またデザインにもよりますが、水平スクロールは直感的ではないため、目的がない限り避けるべきでしょう。
3. 情報階層を明確にし、一貫性のあるデザイン
ユーザーに視覚的にコンテンツの重要度を示し、主要な要素とサブ的な要素を識別しやすくすることが重要です。たとえばファーストビューは、ユーザーがコンテンツを簡単に発見したり把握したりすることができるため、企業のシンボルやメインコンテンツを展開するデザインをよく目にしますね。
ユーザーがタスク完了に必要な情報はなにかを精査する際、とくにスマートフォンでは流し読みのしやすさが重要な要素となるため、ユーザーが素早く情報を見つけられるサイトの設計が必要となります。
またCTAは、サイト全体で一貫性を持たせ、かつ目立たせる必要があります。これらを両立したCTAであれば、ユーザーがそれを簡単に特定し、次のアクションへつなげることができるからです。
4. サイトの表示スピードを意識した実装

ウェブサイトの読み込みや表示スピードが遅いと感じた場合、ユーザーのほとんどがそのサイトから離脱したり、避けたりしてしまいます。デスクトップでも同じですが、モバイルサイトの表示速度は非常に重要な要素です。Googleの過去の調査でも、モバイルユーザーは3秒以内にサイトが完全に表示されなければ、半数以上が離脱すると言われています。待ち時間の増加原因になっているオブジェクトや不要な要素を取り除き、画像の圧縮やHTML、CSSに最適化など読み込み速度向上に積極的に取り組みましょう。
また、それとは別に、CDN(Content Delivery Network)を活用する方法もあります。CDNはグローバルに分散されたサーバーネットワークを使用して、ユーザーに近い場所からコンテンツを提供することで、読み込み速度の向上が期待できます。

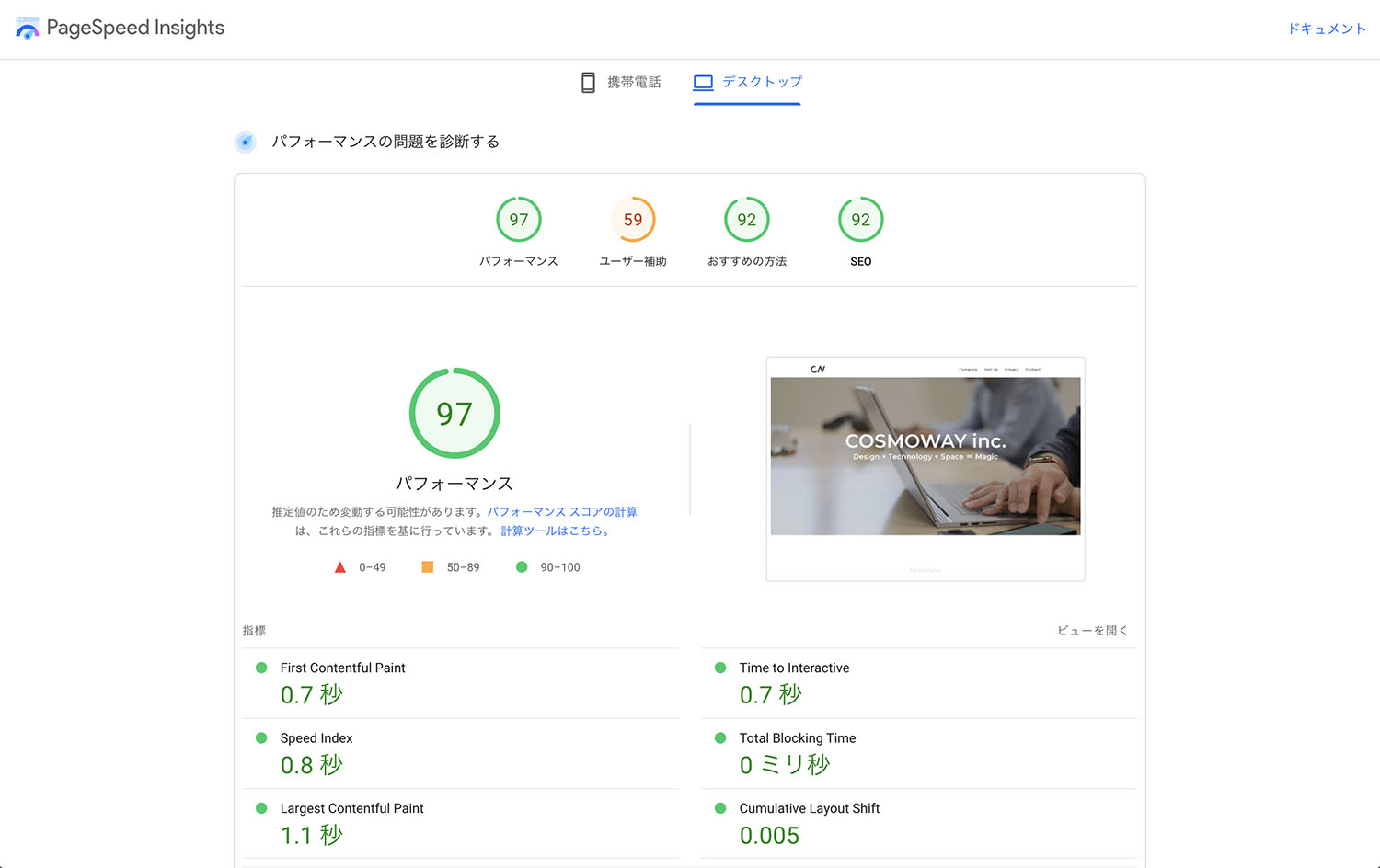
参考:弊社サイトのパフォーマンスを計測してみました。
GoogleのPageSpeed Insightsではモバイル端末やパソコン向けのページの実際のパフォーマンスに関するレポートと、そうしたページの改善方法を確認できますので、ぜひご自身のサイトをチェックしてみてください。
5. 可読性や操作性に配慮して設計する
画面に配置されたテキストの理解のしやすさに配慮します。基本的にサイトは、テキストによって多くの情報が伝えられています。それらを可読性の高いデザインにしていくことはとても重要です。具体的には、次のポイントを意識すると良いでしょう。
・書体: 書体を統一して使いすぎないようにしましょう。とくに日本語の書体は印象を大きく左右するためサイトに合わせた書体で統一します。
・フォントサイズ: モバイル向けのフォントサイズは16pxが推奨されています。モバイルの端末もさまざまなサイズがあるので、デフォルトフォント大きさは大切な要素となります。
・行間と幅:テキストの行間や要素に対してのマージンとパディング。モバイルからデスクトップ版に可変した場合の全体域の幅のバランスに配慮しましょう。
操作性は、モバイルの永遠の課題でしょう。スマートフォンに慣れることで運用面をカバーできることも多々ありますが、タッチ領域のサイズはユーザーにとって大きな課題です。モバイルを指でタップする際、人によって手や指の大きさ、長さが異なりますし、巨大化が進むスマートフォンの画面を片手で操作するのは困難になりつつあります。そういった状況もふまえ、テキストやレイアウト、余白のスペース、ボタンの配置など誤ってタップしない設計が必要となります。

以前の記事でも触れましたが、iOSのSafariが検索、タブバーをブラウザ画面下部に置くことができるようになった(設定でもとの上部固定もできます)になった際、ウェブデザイナー界隈では大きな話題となりました。片手で指が上部まで届かないことを配慮し、メニューを下に固定するデザインも増えてきたように感じています。
実機によるチェックとユーザーテストの重要性
ここまで紹介したデザイン原則はモバイルサイト構築に役立つものですが、実際のユーザーによる検証を行いフィードバックを得ることも重要です。十分に調査して作られたサービスやプロダクトでも、ストーリー設計やニーズの違いなど、予想し得ない問題が見つかることがあります。ユーザーテストはデザインプロセスを進める中で問題や不具合を見つけ出すのに役立つでしょう。

また、プロトタイプツールで事前に何度も確認していると思いますが、実際に複数のスマートフォンで操作して確認しましょう。操作した時の違和感や、ユーザーにとって閲覧・アクションがしやすいかどうか、読み込みや表示スピードが速いかどうかなどをチェック。デザインのユーザビリティ、アクセシビリティに関するヒントも得られると思います。
まとめ
モバイルファーストなデザインは、製品やブランドの成功やサイト流入にもつながる優れた戦略です。主要なコンテンツを抽出し、ユーザーの本質的な体験やニーズを理解したうえで、それらのゴールへと導きます。また現場としても、モバイル向けのデザインを先んじて行うと、タブレットやデスクトップへと画面サイズを拡大しながらデザインを進めることができ、無駄の少ない効率的なプロセスと効果的なデザイン設計となるでしょう。
UIUXデザインの領域は非常に広いですが、その目的は「ゴールを見つけ出して『新たなサービスの価値』をつくること」だと考えています。今後も人やプロダクト、環境や技術との関係性をより深く洞察し新しい価値へと導けるデザインを行っていきたいです。そしてこの記事が、モバイル向けデザインのUIUXを考えるひとつのヒントとなれば幸いです。
次回以降は、アクセシビリティが進化し続けるiOSとAndroid端末、マルチプラットフォームの開発環境「flutter」をベースに、GUI上でアプリ制作できる「flutter flow」など、ユーザー体験に関わるツールを紹介しながら考察していきたいと思います。
以上、新谷でした。ありがとうございました!!
こちらの記事もおすすめです
様々なサービスやプラットフォームを通じて、UIUXデザイン関連の考察を連載しています。ぜひこちらもご覧ください。
CreatorZine
今回の記事はウェブマガジン「CreatorZine(クリエイタージン)」さんに寄稿させていただいた記事の追記、更新版となります。企業で働くクリエイターをサポートするウェブマガジンです。こちらもどうぞご覧ください。
Contact
各種デザインやイラスト制作承ります!お気軽にお問い合わせください。












