こんにちは!株式会社Cosmowayが組織するデジタルプロダクション「factory4」のUIUXデザイナー新谷です。
今回は6月7日から行われたAppleの「WWDC22」で発表された「iOS 16」やそれにまつわる新機能から、とくにユーザー体験やUIUXデザインに深く関わるものにフォーカスして考察しています。
※今回の記事はウェブマガジン「CreatorZine(クリエイタージン)」さんに寄稿させていただいた記事の追記、更新版となります。
まずはどのような新機能が使えるようになるのかなど、iOS 16についてもまとめてみました。

目次
iOS 16のサポート対象iPhoneはこちら
現在、利用しているiPhoneは対応していますか?iPhone 8以降が対応となり、7を含むそれ以前は対象外となりましたね。
iPhone 13/iPhone 13 mini/iPhone 13 Pro/iPhone 13 Pro Max/iPhone 12/iPhone 12 mini/iPhone 12 Pro/iPhone 12 Pro max/iPhone 11/iPhone 11 Pro/iPhone 11 Pro Max/iPhone XS/iPhone XS Max/iPhone XR/iPhone X/iPhone 8/iPhone 8 Plus/iPhone SE(第二世代)
またiOS 16対応機種であっても、新機能が使えないなど制限もあるので注意が必要です。たとえば、LiDARスキャナ対応やアクセシビリティのドア検知機能などは次の機種が対応しています。
iPhone 12 Pro/iPhone 12 Pro Max/iPhone 13 Pro/iPhone 13 Pro Max
画像内の対象物を背景から切り出したり、動画内の文字を認識してコピーする機能などは搭載チップに影響を受けており、iPhone 8やiPhone XなどのA11 Bionicチップ搭載機種は、この新機能を使用することができないなど制限があるなどスペックに依存するので気を付けましょう。
今回は非常にたくさんの機能が追加されています。よりパーソナルなカスタマイズ機能、より賢くて知的なコミュニケーションやシームレスな共有など便利なアップデートがなされています。詳しくはAppleのiOS16プレビューサイトを見ていただければと思います。
今回の記事では新たな機能の中から、ユーザー体験につながるもの、UIUXデザイン思考の深度が高いものを考察してUXデザイン向上につながるヒントを探っていきます。
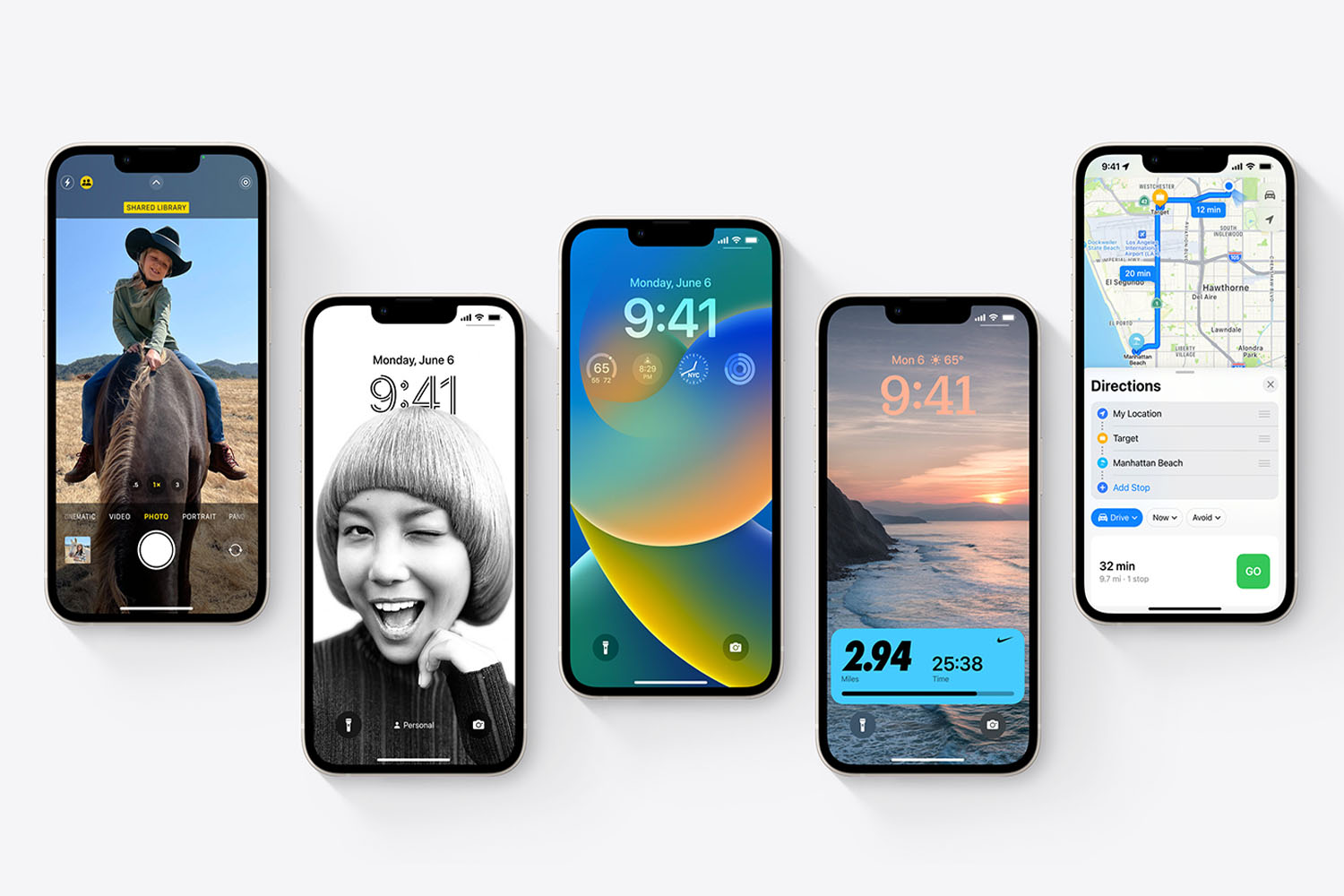
ロック画面のカスタマイズで進むパーソナル化
ロック画面をカスタマイズできるようになりました。(なぜ今までできなかったのかという声は少し置いておいて)現段階では壁紙の変更のみでしたが、お気に入り写真の表示、フォントスタイルやフォントカラーを変えてみたり、目的のウィジェットを表示し、ひとめで情報をチェックすることも可能となりました。

また複数のロック画面を作成し、画面の切り替えも簡単にでき「あったらいいな」な機能が多数アップデートされています。
AppleのYouTube公式チャンネルにて、ロック画面の新機能についてわかりやすくまとめられていますのでこちらでイメージがつかめるかもしれません。
「便利」と「あったらいいな」でパーソナライズされたロック画面の体験
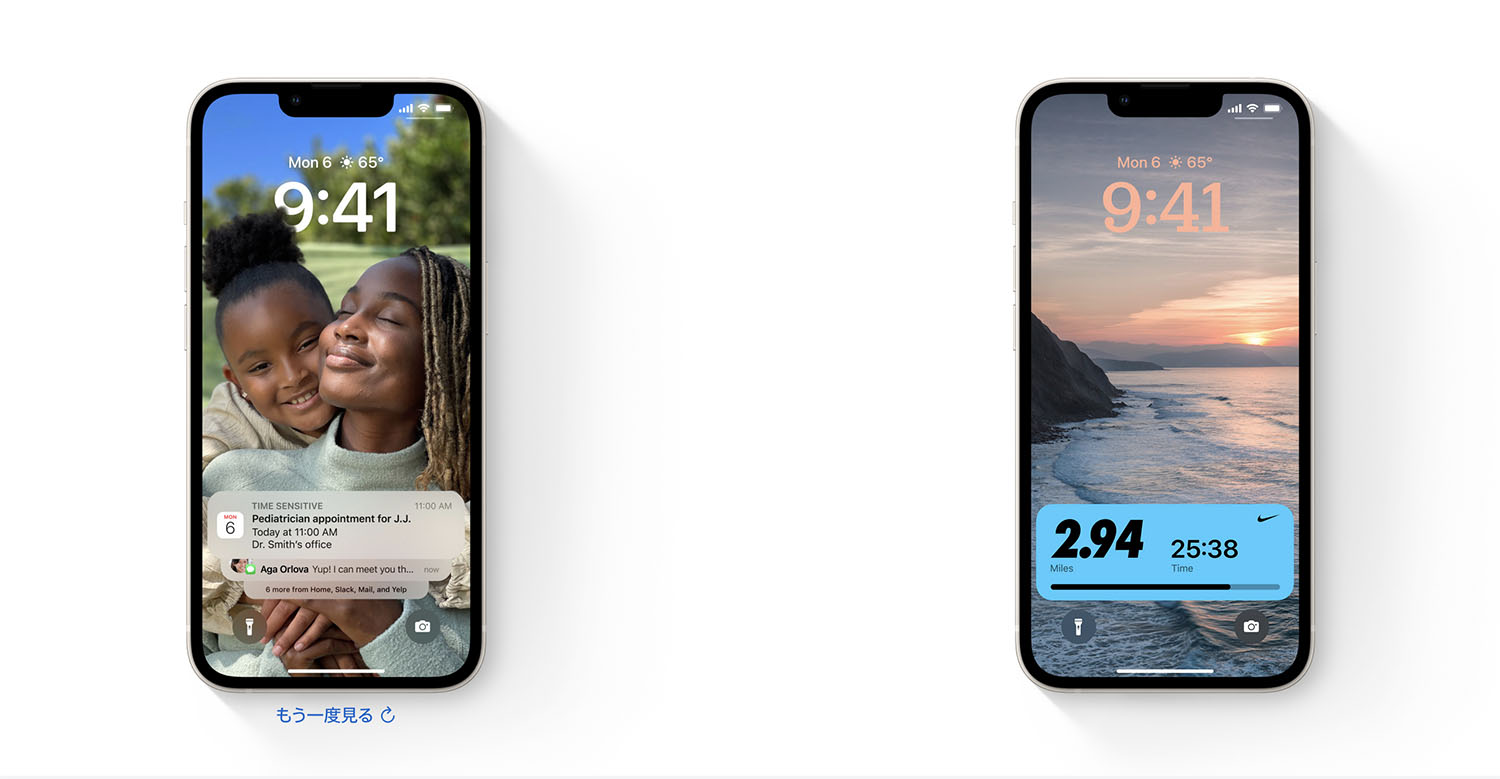
iOS 16で、ロック画面がより自分らしく便利になりました。新しいマルチレイヤーエフェクトが追加になり、写真の被写体が時間の手前に配置。これにより奥行きが感じられるようになっています(日付が見えづらくない!?と思った方もいると思います。私もそのひとりです)。日付と時間の表示も、フォントスタイルと色を選択して変更できます。好みの壁紙に対して、適切かつ見やすい選択ができるのはとてもありがたいです。
ちなみにAndoridでは壁紙から判別し、それが適正に行われるよう自動的にカラーを選択したり最適化してくれる「Material You(マテリアルユー)」 が採用されていますね。(マテリアルユーについては以前紹介したこちらの記事をご覧ください)また、GoogleのPixelシリーズだけでなく、Samsungの「One UI」でも独自のUIは残しつつマテリアルユーと融合されているなど、統一された設計とパーソナライズがひとつの流れとなっています。
新しいロック画面では、Apple Watchのようなウィジェットが採用され、カレンダーのイベントや天気、バッテリー残量、アラームの進捗などさまざまな情報を一目で簡単にチェックできます。

また通知も、画面下部に積み重なって表示・展開されるので視認性が高まりました。ライブアクティビティでは、現在行われているアクティビティの状況をロック画面上でチェックできるようになります。デバイスのロックを解除することなく、再生中のコンテンツを確認・操作したり、フードデリバリーの進捗を確認したりすることも可能です。
ロック画面のパーソナライズ化からみるUXデザインのヒント
ロック画面をカスタマイズできるようになったことで、自分好みの壁紙が選択できたり、フォントやカラー、ウィジェットにより簡易的な情報のチェックが可能になりました。これが何をもたらしたか――。それは、シンプルな「便利さ」と「個性の発揮」ではないでしょうか。
・タップやスワイプする回数が減る
・視認性の向上
・必要な情報のみ一目で確認できる
・ロック画面にオリジナリティが出て愛着が湧く
基本的には「便利な機能=快適」につながりますし、こういった利便性の高まりがユーザー体験の向上につながるのは理解に難くないことだと思います。ここにUXデザインを考える上でのヒントが隠されているので、それを深掘りしていきましょう。
1.画面にある情報は適正で正しくレイアウトされているか
新しいロック画面にウィジェットなどの情報を載せることで、情報へのアクセスが容易になり時間短縮(Face IDなどで解除する必要がない)につながりました。これらはiPhoneのロック画面以外の、Andoridやそのほかのアプリ、ウェブサイトなどでも同じことが言えると思います。
ボタンやテキストの配置やカラー、各コンテンツのレイアウトや数量、間隔など、マージンを含む全体の構成まで考えたうえで設計する必要があります。
2.目的の情報を得るまでの導線やタップ数などは適切か
情報をどこに配置するのかはもちろん、その情報への道筋は近道なのか、はたまた遠回りさせるのか、または自動的に見せてしまうのかなど、どのような形がユーザーのストーリーにとって適切であるかを判断しなければなりません。タップ数が多ければ煩わしく感じることもあるでしょう。1回のタップで遷移することで、エラーを促してしまうケースもあるかもしれません。
たとえばウェブサイトのUIにおいて、今や当たり前となっているハンバーガーメニューがありますが、メニューが閉じられていることでクリックやタップは1回分増えることになります。

はたしてこれは本当に適切なのでしょうか。押せば開くと大半の人が理解していることだから良しとするのか。ハンバーガーメニューにすることで画面の収まりが良く、PCとスマホでデザインを統一できるなど裏付けがあるのかどうか――。UIUXデザインは常に、ユーザーの課題とゴールに向き合う必要があるのです。
3.情報を配置したことでデメリットが発生していないか
情報を載せることで便利になる一方、美しいレイアウトが崩れたり、ウェアラブルやスマホなど限られたスペースで載せる情報がユーザーのストーリーに適した形で整理して表示できているかなど、情報が増えたことによる弊害が起きていないでしょうか。(ウェアラブルのUIUXデザインについてはこちらの記事をご参照ください)
AppleとGoogleのUIデザインのガイドラインが必ずしも「正」とならないことも
Appleの開発者向け公式リファレンスである「HIG(ヒューマンインターフェースガイドライン)」やGoogleの「マテリアルデザイン」などには、UIデザインの原則や基本的概念などが記載されています。
これらのガイドラインに沿って設計していくことで、効率よく統一されたアプリやサービスをつくることができます。しかしユースケースによっては必ずしもそれが「正」とならない場合もあるでしょう。
弊社でいうと、工場や農場の作業者が使用するアプリでボタンやテキスト、マージンを極端に大きくとったアプリを制作しました。これは作業者が手袋を付けたまま使用することを想定しており、ながら作業となる現場で誤って別のボタンをタップすることを防ぐ目的があるためです。ユーザーの使用するストーリーに寄り添った適正なUIを設計することが快適なUXにつながっていきます。
革新的なアクセシビリティ機能がもたらした新たなUX
ハードウェア、ソフトウェア、機械学習のパワーを組み合わせた革新的なアクセシビリティ機能を発表しました。今年後半に登場予定の新機能は、障がいを持つユーザー向けに、ナビゲーション、健康、コミュニケーションなどの新しいツールを提供します。

出典:Appleニュースルーム
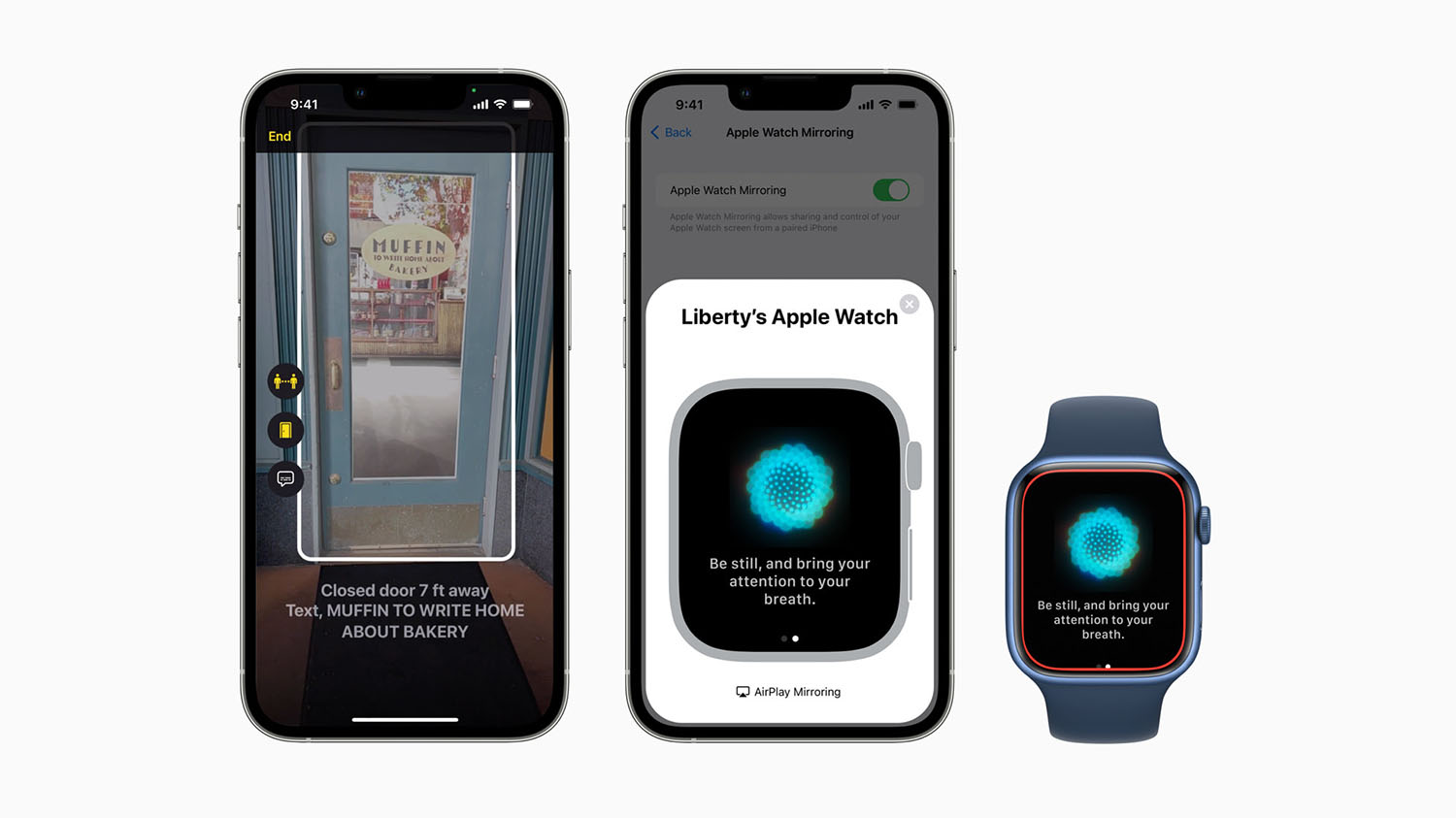
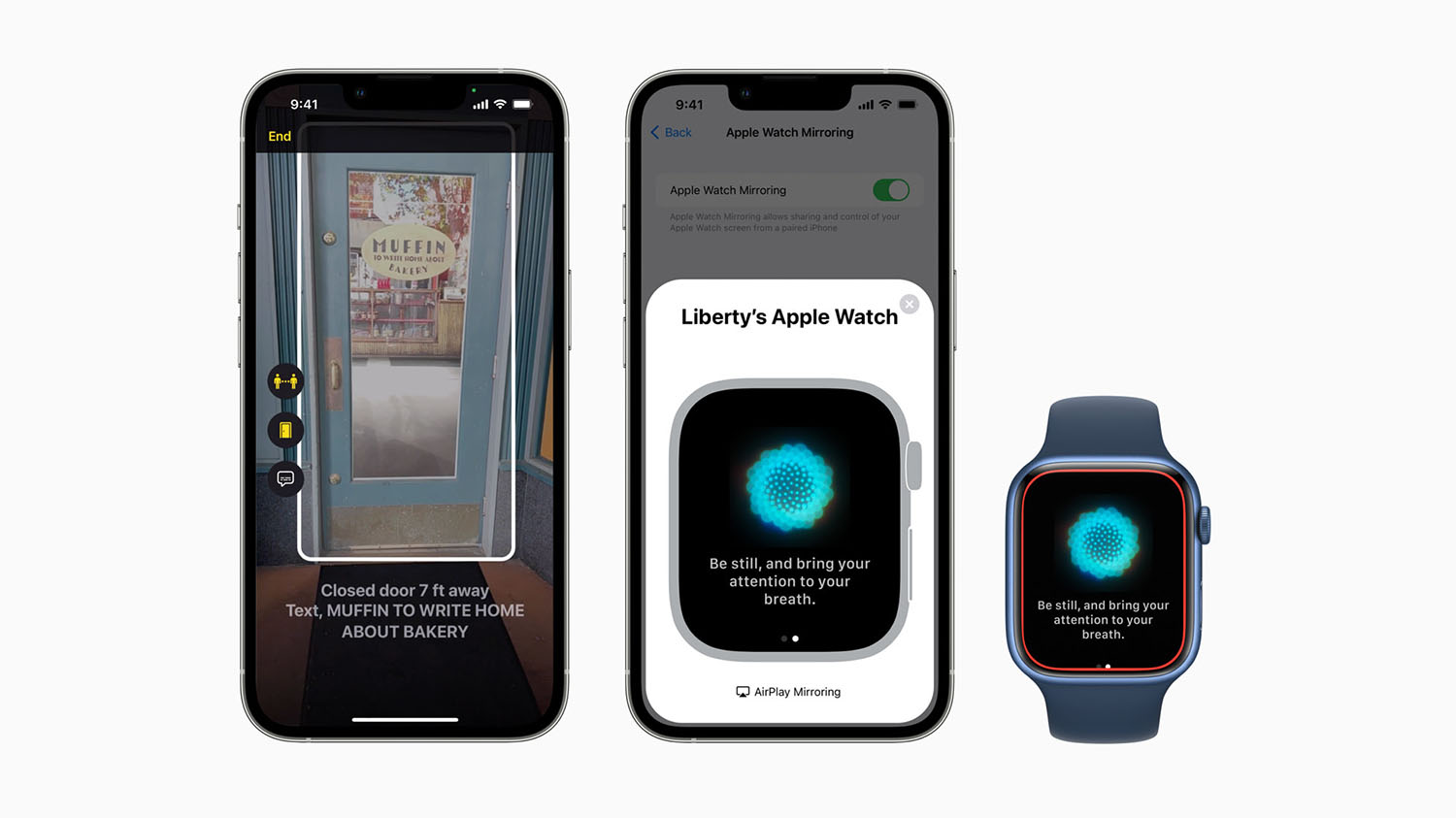
視覚に障がいのあるユーザー向けの「ドア検知機能」
目の不自由な方が、目的地に到着した際、iPhoneやiPadのドア検知機能(Door Detection)でドアの位置やドアまでの距離を特定します。

出典:Appleニュースルーム
ドアのタイプや状態をユーザーに知らせ、ドアが開いているか閉じているか、閉じている場合に開けるにはドアを押すのか、ドアノブを回すのか、ハンドルを引くのかなどドアの情報を説明します。看板や標識などドア周辺のサインも読み上げることができるそうです。
この機能は、LiDAR、カメラ、デバイス上の機械学習を組み合わせているため、LiDARスキャナを備えたiPhoneモデルとiPadモデルで利用可能になっています。「ドア検知機能」は、視覚に障がいのあるユーザーを支援するAppleの内蔵アプリ「拡大鏡」の新しい「検知モード」で利用可能となる予定です。
Apple Watchミラーリングで身体機能に関するアクセシビリティ
ペアリングしたiPhoneからApple Watchを遠隔で操作できるようにする「Apple Watchミラーリング」では、iPhoneの音声コントロールやスイッチコントロールなどの支援機能で操作ができます。Apple Watchをタップする代わりに、音声コマンド、サウンドアクション、ヘッドトラッキング、外づけの「Made for iPhone」スイッチなどの入力を操作することが可能になります。

Apple Watchミラーリングは、身体や運動に障がいがあるユーザーでも血液酸素ウェルネスや心拍数、マインドフルネスなどのApple Watch独自のアプリケーションを活用できるように支援してくれます。
また、簡単なハンドジェスチャーでApple Watchを操作することも可能となり、電話の応答や終了、通知の取り消しや写真の撮影、メディアの再生や一時停止、ワークアウトの開始、一時停止、再開も行うことができます。
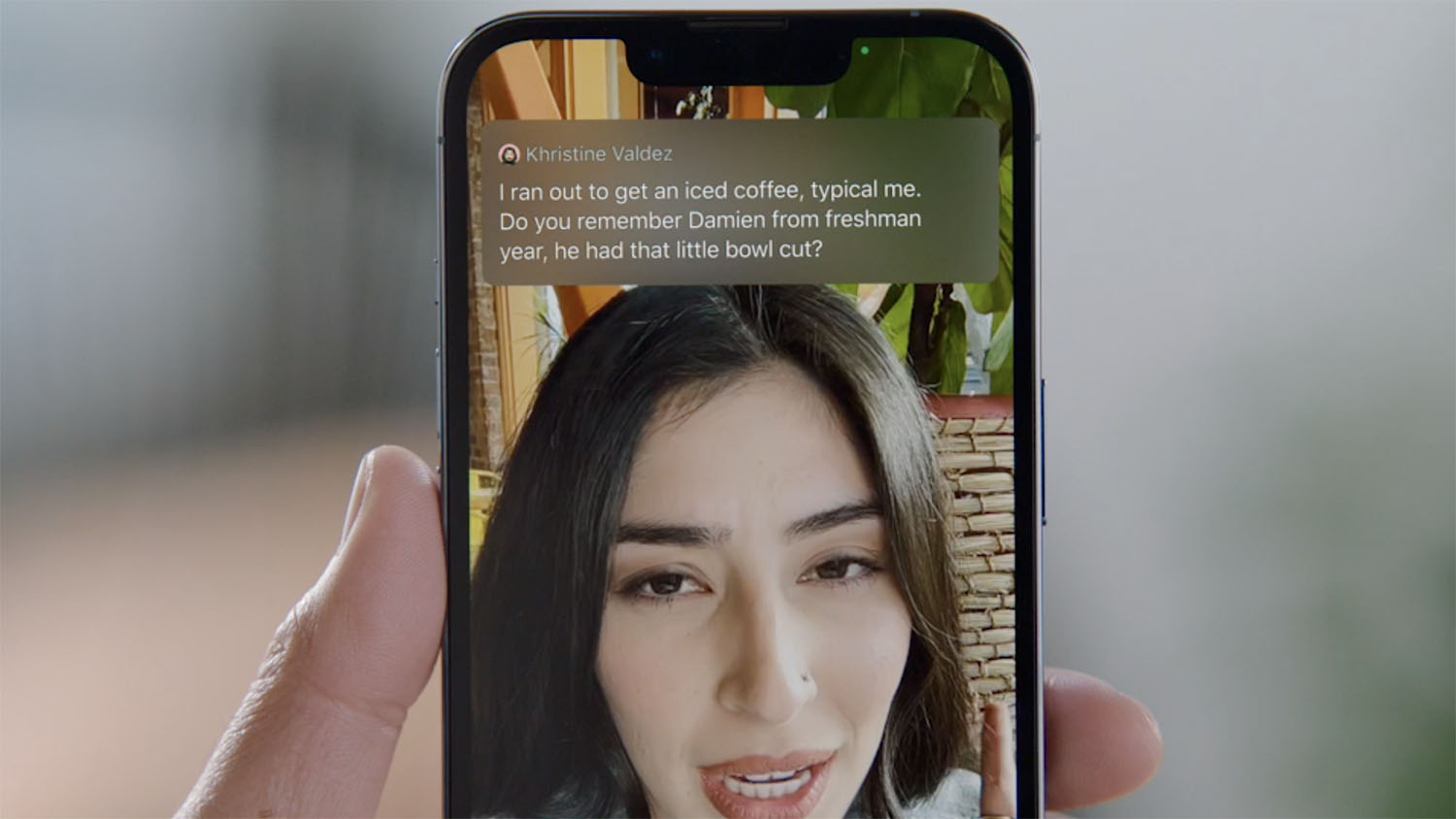
聴覚に障がいを持つユーザーのための「ライブキャプション」
聴覚に障害を持つユーザー向けの機能として、iPhone、iPad、Macでライブキャプションが導入されます。FaceTimeでの通話やビデオ会議、動画再生、また近くにいる人との会話など、あらゆる音声にリアルタイムでキャプションが付き内容を追いやすくなります。聴覚に障がいのあるユーザーにとって、会話の流れを理解するのがより簡単になり、ビデオ通話などの利便性が高まります。

出典:Appleニュースルーム
また、「ライブキャプション」はデバイス上で生成されるため情報は非公開となり、ユーザー情報のプライバシーとセキュリティが保護されます。
パーソナライズ化と新しいテクノロジーによりもたらされたユーザー体験
ロック画面のカスタマイズと高性能なデバイス、機械学習など革新的なテクノロジーによって追加されたアクセシビリティ機能は、より快適で新しいUXをもたらしたと言えます。発表されたiOS 16では今回割愛したさまざまな新機能が盛り込まれていますが、ロック画面のパーソナライズ化と新しいアクセシビリティはUIUXをデザインする上でとても大きなヒントになると考えています。

新たなロック画面やアクセシビリティ機能は、一見結びつきのないことに感じるかもしれません。しかしそれらはユーザーに向けてデザインされています。パーソナライズでスマホに愛着をもたらし、少ない遷移で情報へアクセスし、新しい技術で身体的なサポートを行う――。これらは各ユーザーのストーリーに寄り添うことで「人」のためにデザインされています。
UIUXデザインに関わるデザイナーとして、人に寄り添うこと、常に新しいテクノロジーに触れながら世の中のニーズをとらえ、より良い可能性を模索しながらデザインすることで、新たな価値や体験を創り出せるのではないかと思います。この記事が、UIUXを考える上でなにかの手助け、またはなにか疑問や考えるきっかけになると嬉しいです。
今回はiOS 16の新機能からいくつかフォーカスして、UIUXデザインのヒントを探ってみました。次回以降の記事では、トレンドワードでもある「Metaverse(メタバース)」のUIUX特集第2弾として考察していきたいと思います。
以上、新谷でした。ありがとうございました!!
こちらの記事もおすすめです
様々なサービスやプラットフォームを通じて、UIUXデザイン関連の考察を連載しています。ぜひこちらもご覧ください。
CreatorZine
今回の記事はウェブマガジン「CreatorZine(クリエイタージン)」さんに寄稿させていただいた記事の追記、更新版となります。企業で働くクリエイターをサポートするウェブマガジンです。こちらもどうぞご覧ください。
Contact
各種デザインやイラスト制作承ります!お気軽にお問い合わせください。










