目次
写真がループするアニメーションGIFを作成します
こんにちは!デザイナーのともきです。
写真とフレーム単位でのアニメーションを使ってGIFを作成する方法を紹介します。
GIFの作成は大きく2つに別れます
・Photoshopなどツールを使って、写真を並べてループさせる方法
・Premiere Proなどを使って動画をGIFに置き換える方法
今回は、Photoshopを使って写真が連なり、ループするアニメーションGIFを作成します。
Webサイトの広告などでよく見る商品のGIF広告や、連続した写真を使用して、コマ撮りのようなアニメーションGIFを作成すると効果的だと思います。
数枚の商品写真などをご用意いただくか、一眼レフなどで連写して撮ったもの、またはiPhoneのバーストモードなどで連続写真をコマ撮りできますので、素材を用意してみてくださいね。
アニメーションさせたい写真素材を読み込みます
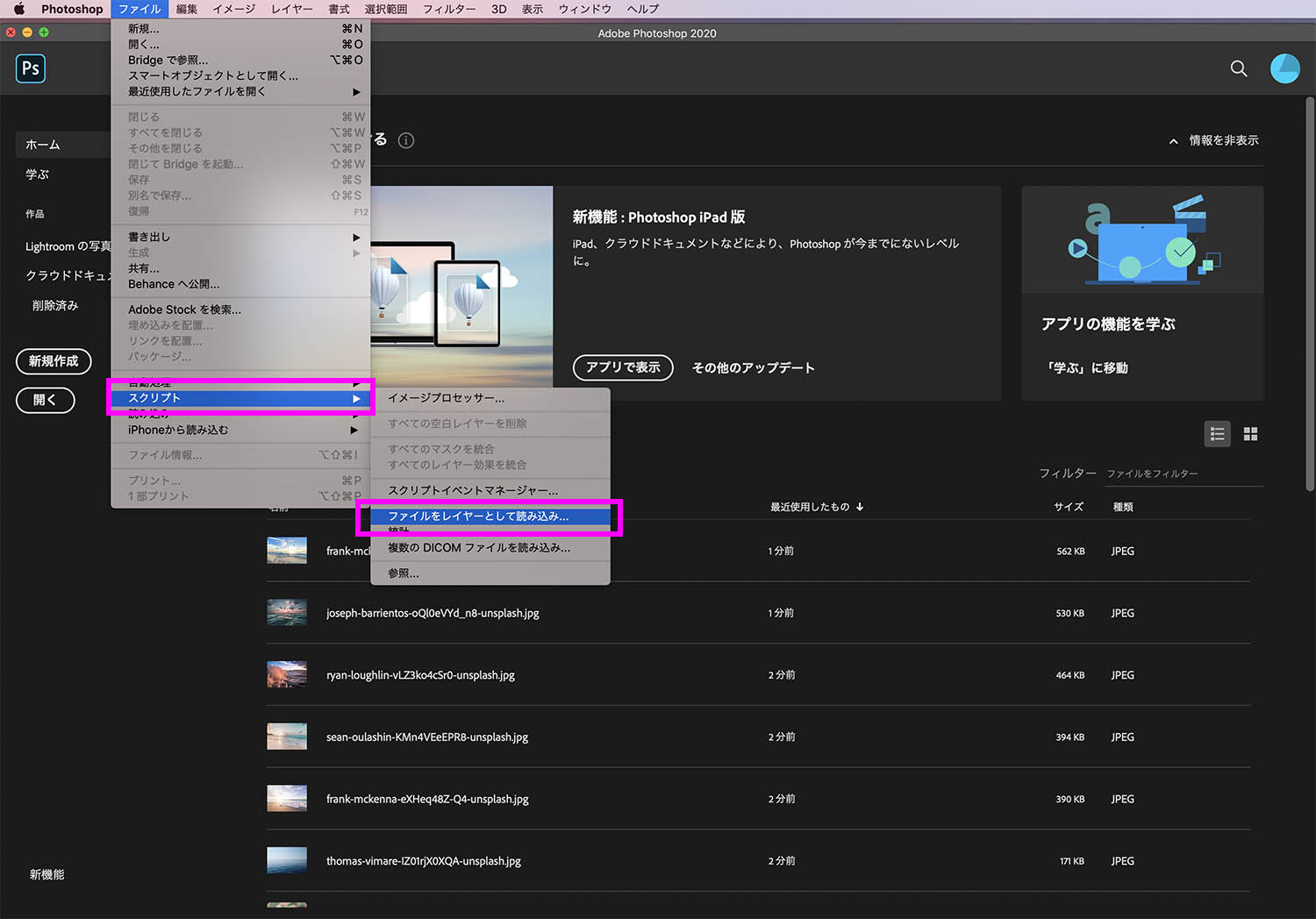
Photoshopを開き、メニューの【ファイル】から【スクリプト】→【ファイルをレイヤーとして読み込み】を選択します。

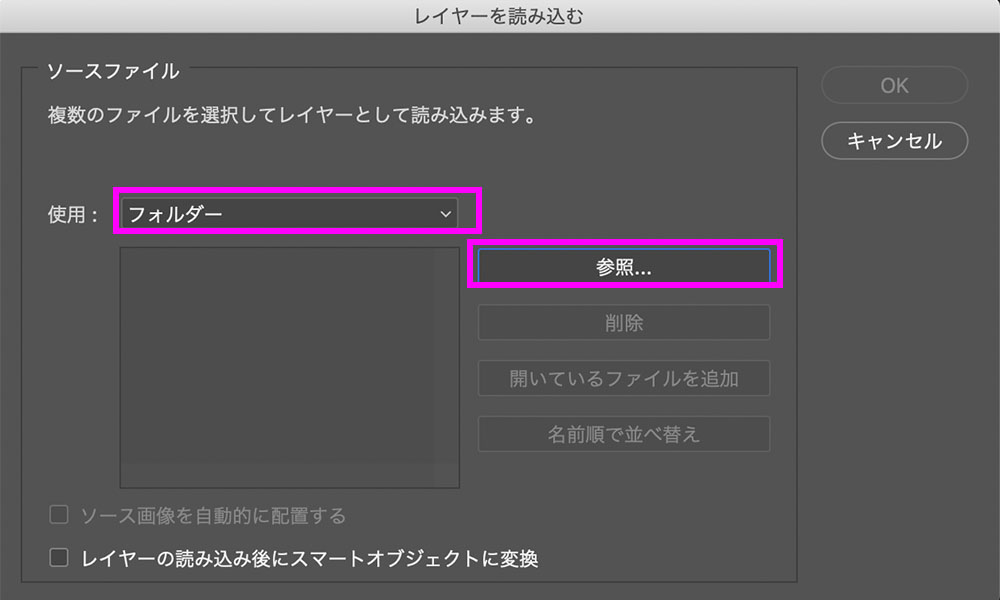
【参照】をクリックして、使用する写真を選択します。
※この時、ファイルを一枚一枚選択ではなくて、参照をフォルダーに変更すれば、ファイルに入っている素材すべてが読み込まれます。

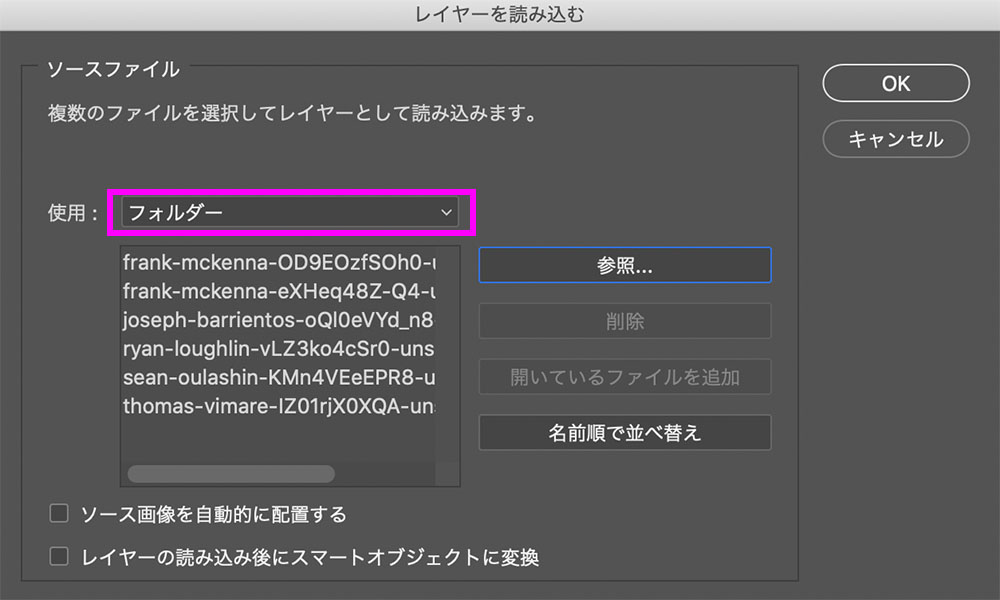
使用したい素材をすべて選択したら【OK】をクリックし、写真をレイヤーに読み込みます。
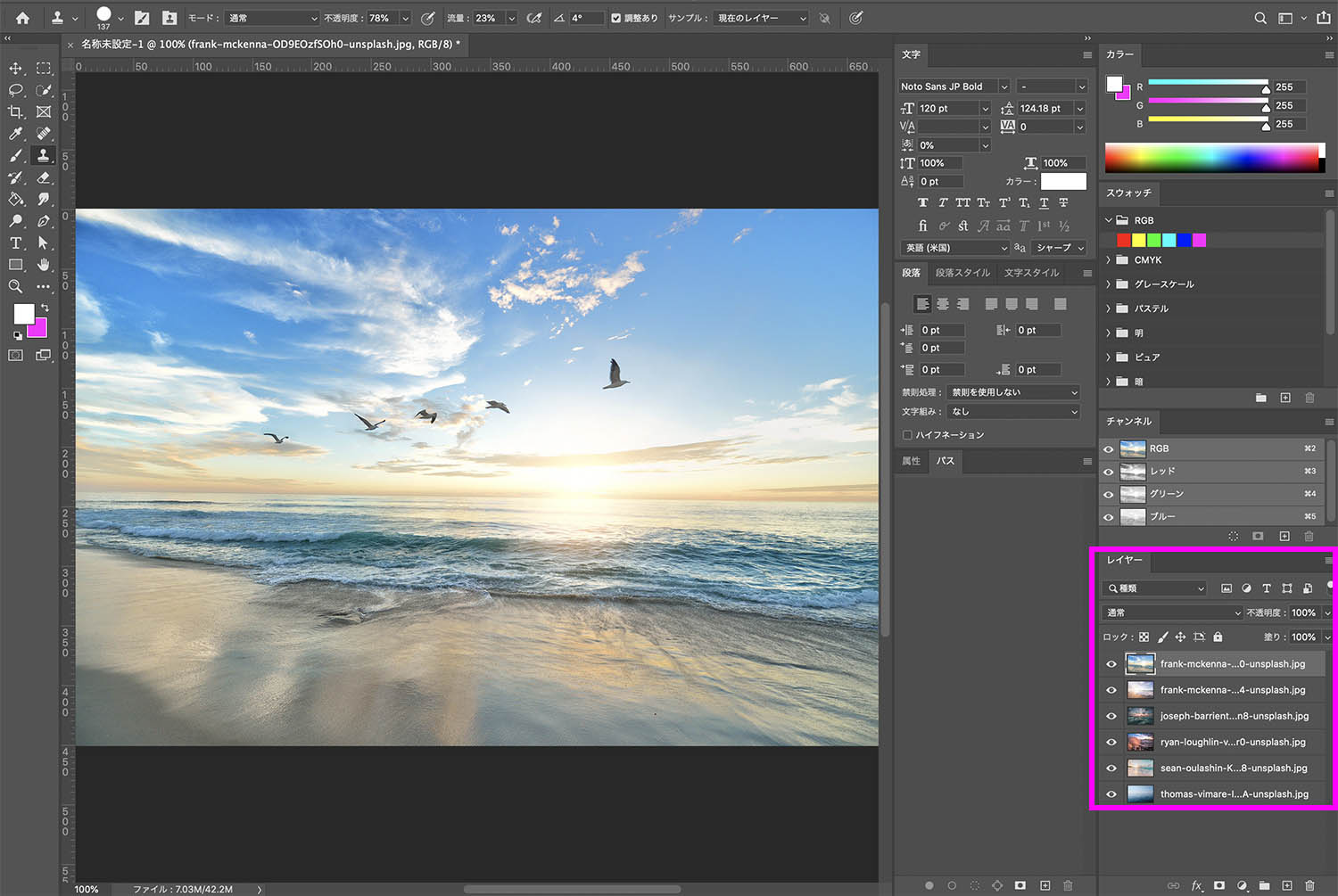
レイヤーパネルで、一連の写真が読み込まれ、レイヤーが作成されていることを確認してください。
一連のレイヤーがアニメーションGIFフレームになります。
動画からGIFを作成する場合
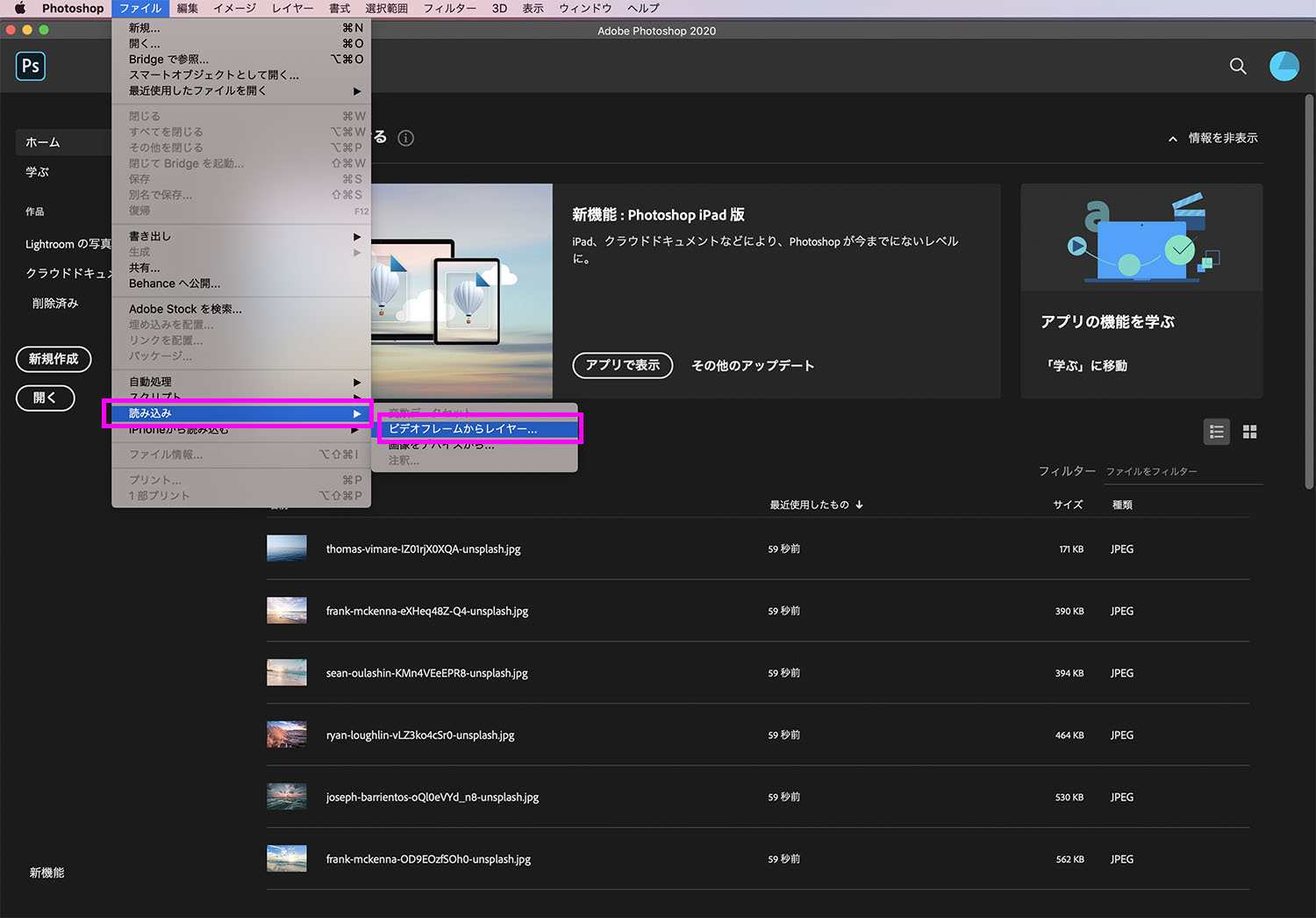
動画を素材として使用したい場合は、まず動画ファイルの各フレームを個別のレイヤーに変換します。やり方は基本的には写真と同じで、メニュー【ファイル】から【読み込み】→【ビデオフレームからレイヤー】を選択し動画を読み込みます。


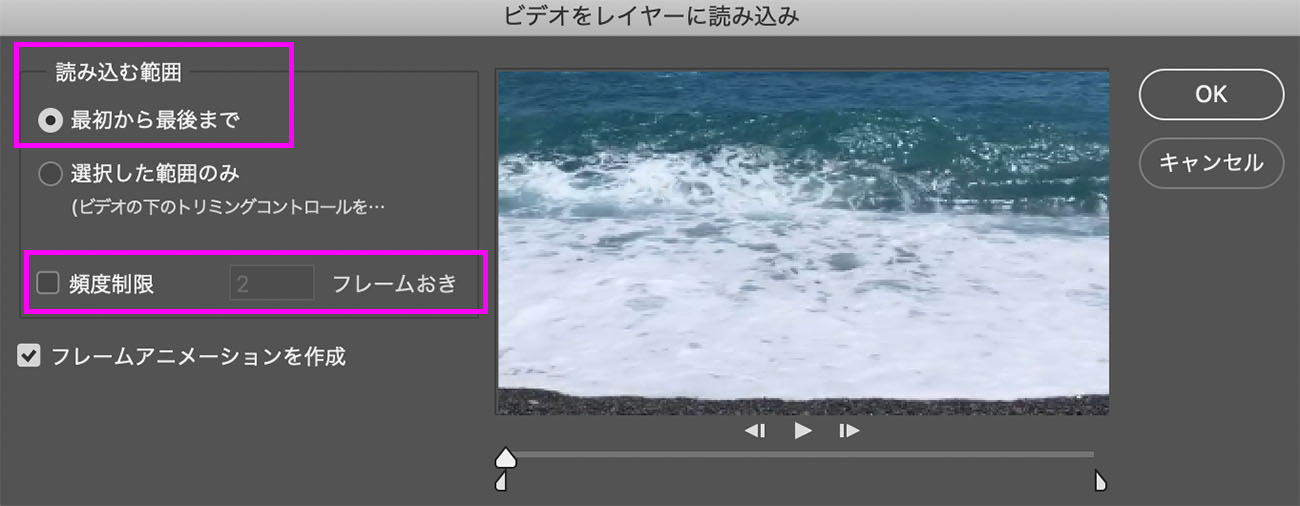
読み込む範囲を決めて【OK】をクリックすると、動画のフレームを個別のレイヤーに置き換えてくれます。

※動画が長過ぎたり、サイズが大きいと、Photoshopに読み込めない場合があります。その場合は、読み込みのオプションでフレームの範囲を制限したり、フレームの数を間引く設定をすることで、回避することができます。
タイムラインパネルを開いて操作する
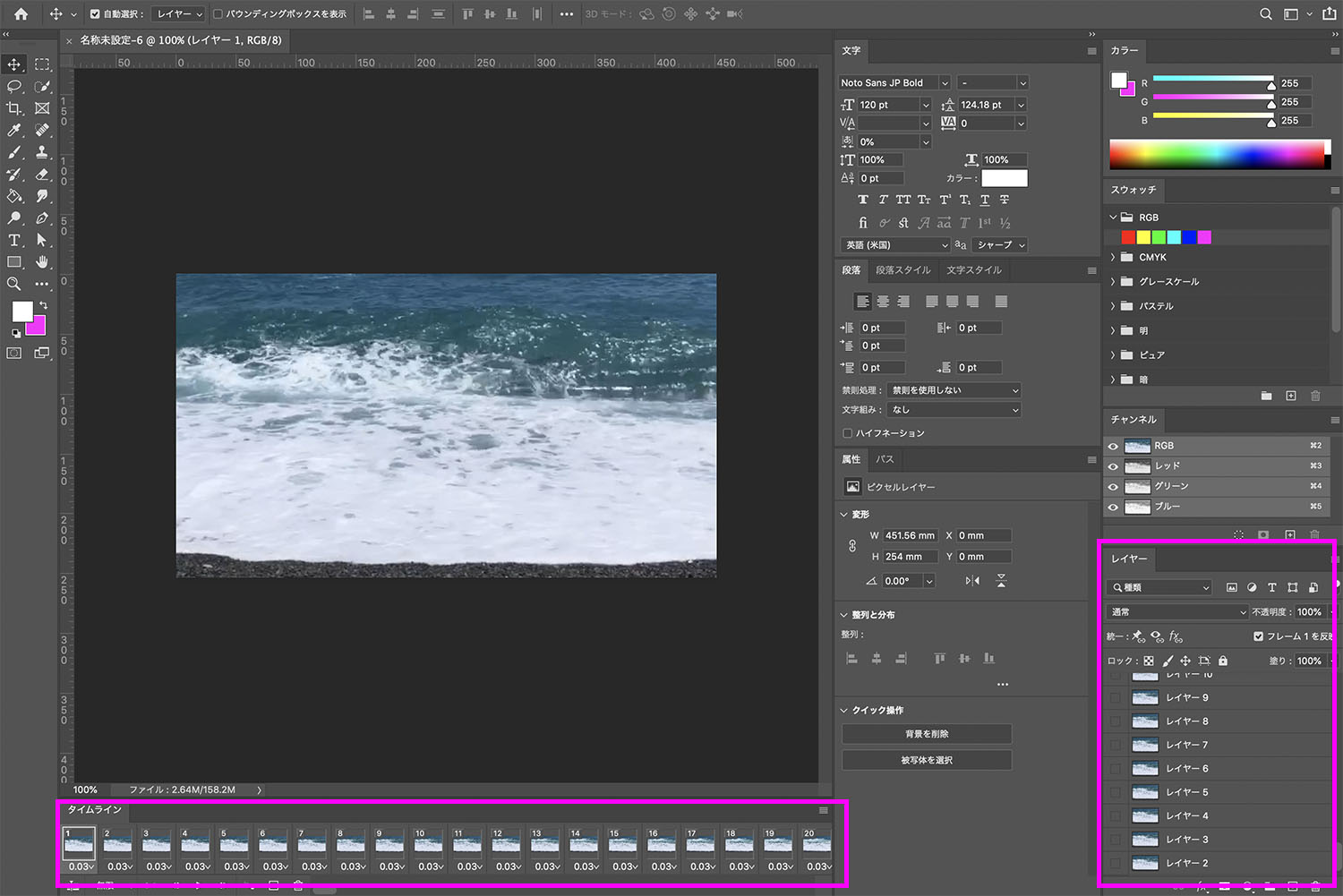
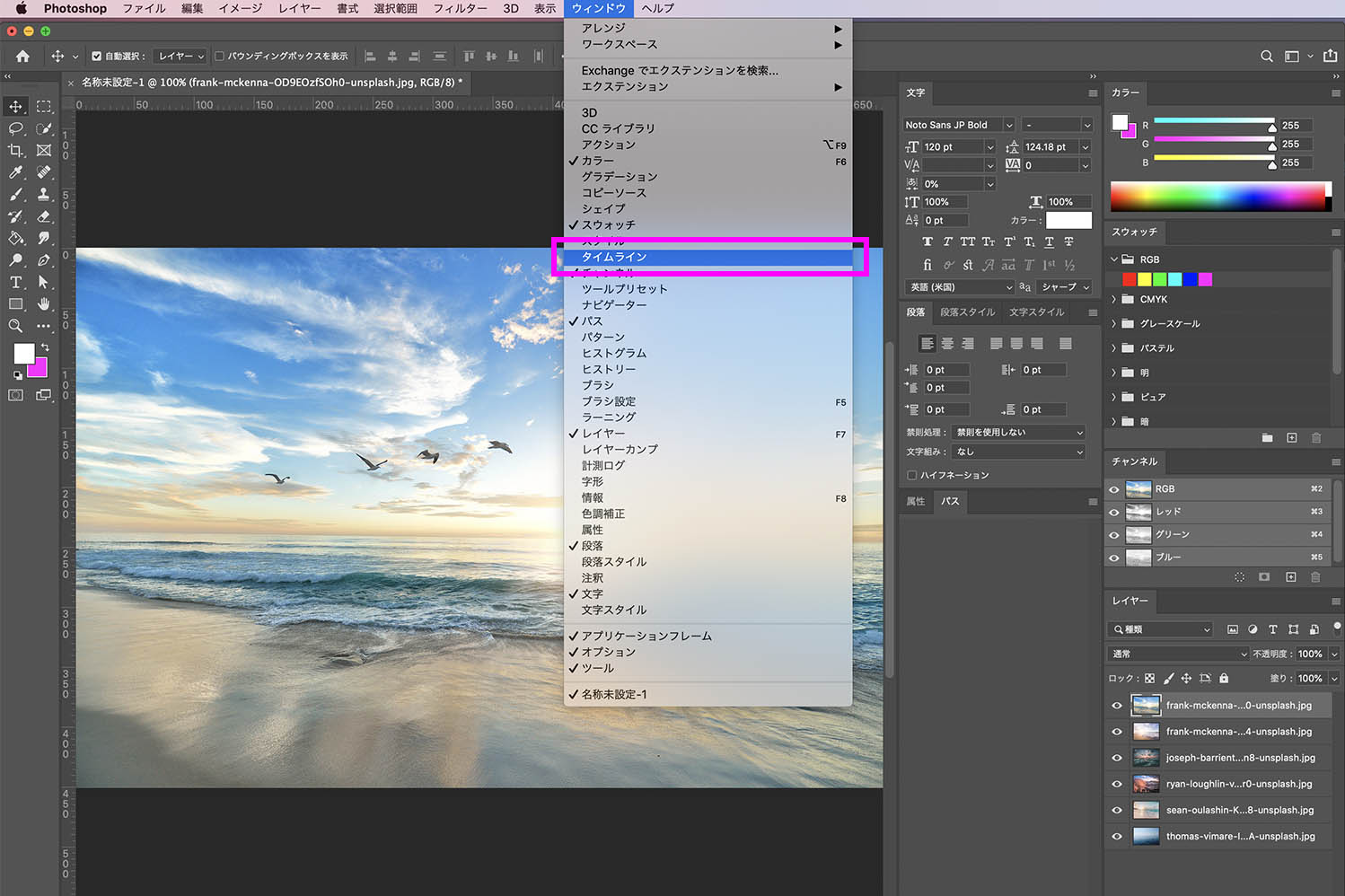
メニューの【ウィンドウ】から【タイムライン】をクリックして、タイムラインパネルを表示させます。先程の動画を読み込ませた場合はタイムラインが自動的に表示されます。

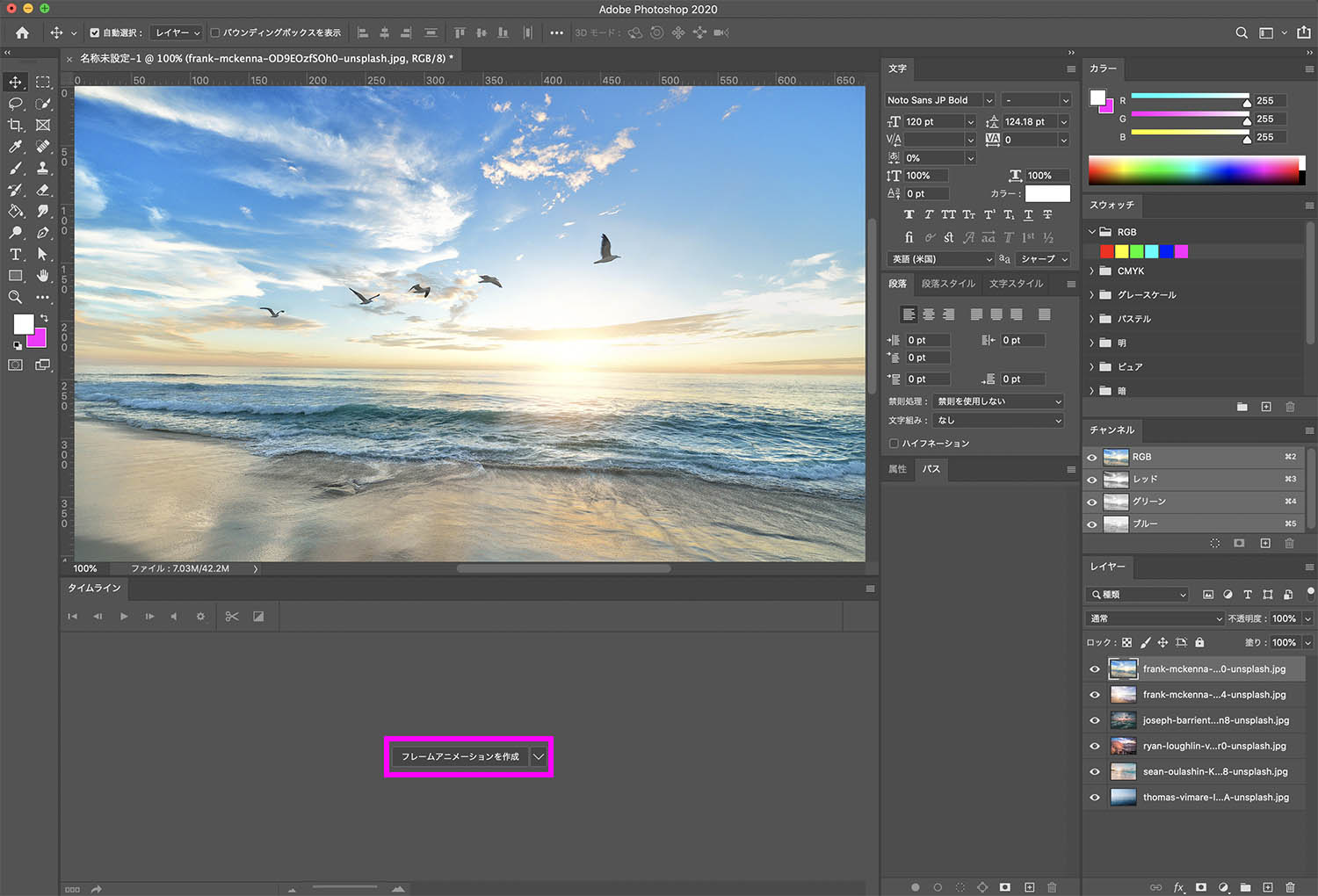
パネルに表示された【フレームアニメーションを作成】を選択します。これでレイヤーに読み込まれていた、写真がタイムラインにフレームとして挿入されます。

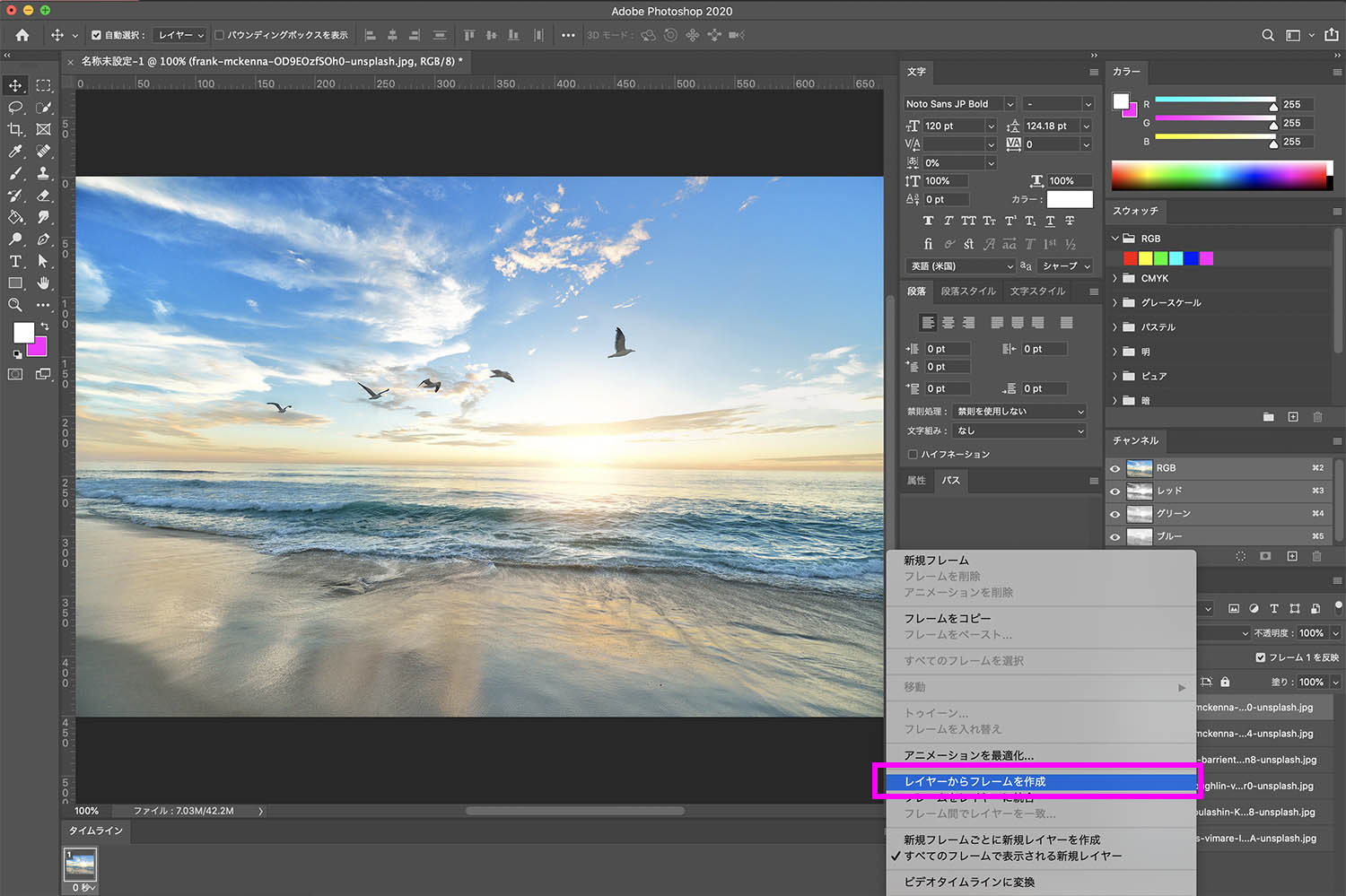
タイムラインパネルの右上にあるメニューアイコンをクリックし、【レイヤーからフレームを作成】をクリックします。

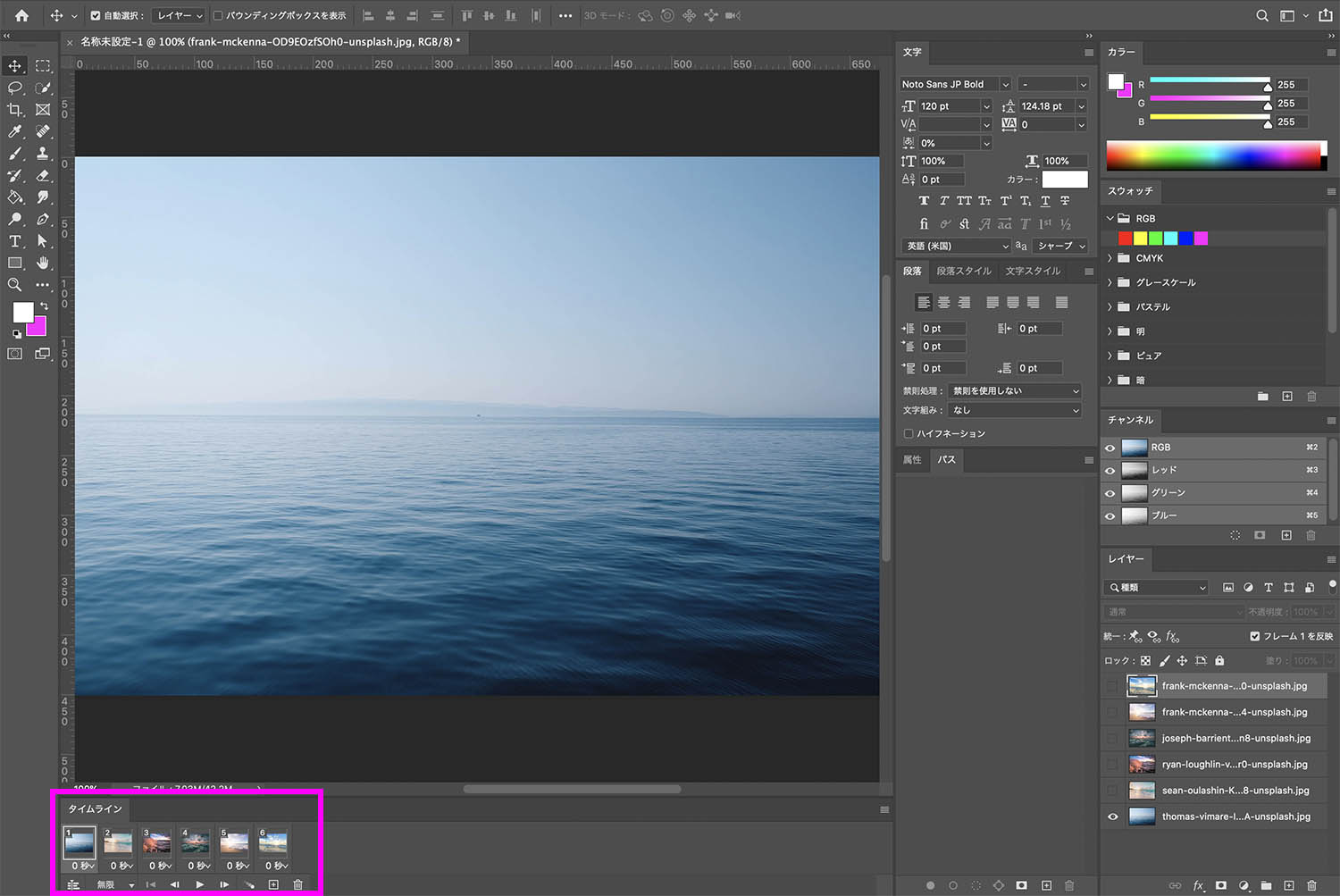
これでレイヤーパネル内のすべてのレイヤーがタイムライン上にアニメーションフレームとして変換されます。

タイムラインパネルの下にある再生ボタンをクリックすることで、アニメーションをプレビューできます。
※またはキーボードのスペースを押すことで再生もできますよ。
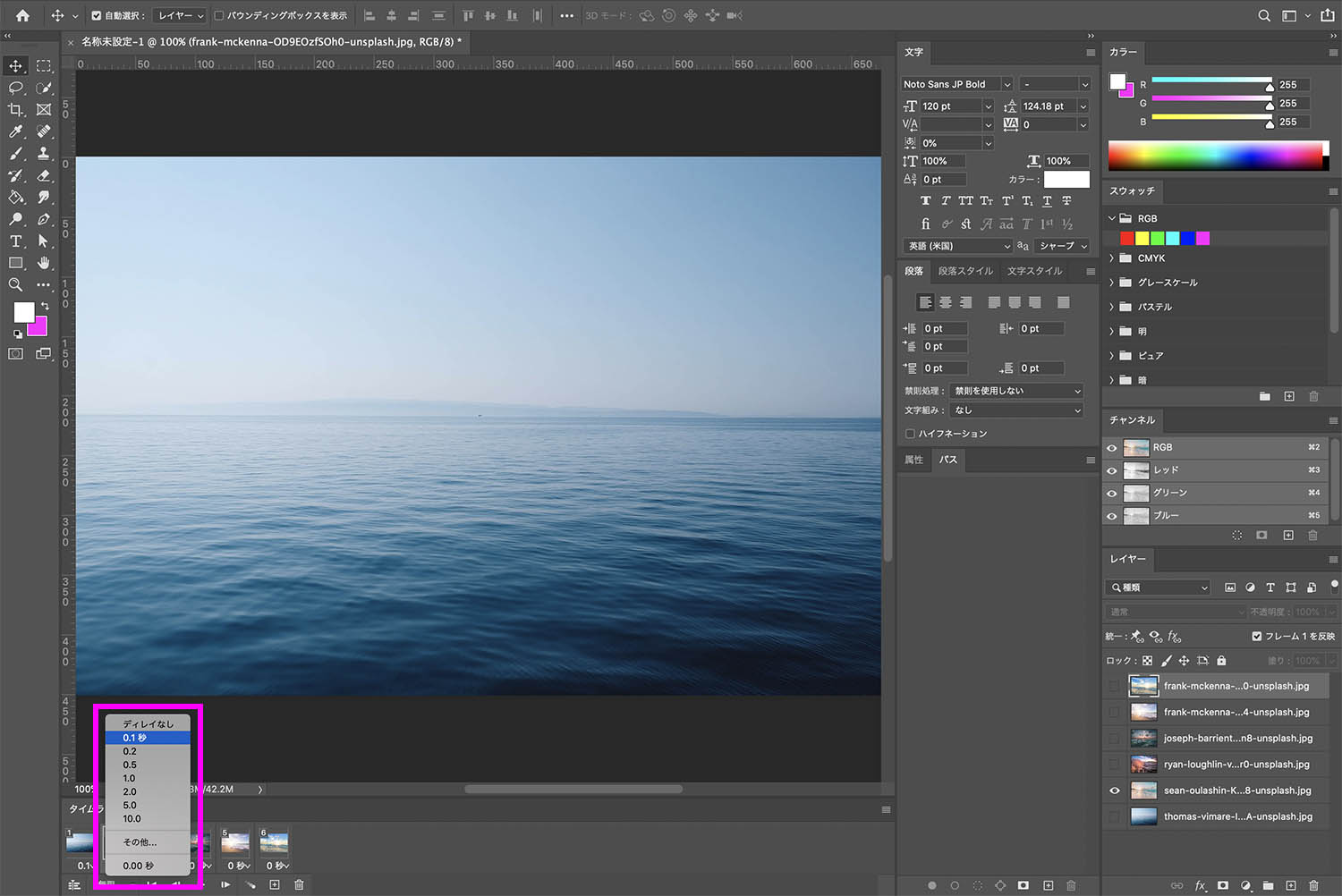
各フレーム毎にに秒数の設定ができます
デフォルトでは0秒の設置値になっていると思います。一瞬で次のフレームに移行するので、コマ撮りや動画の場合はこれで良いですが、広告GIFなどの場合はある程度秒数が経ってから次のフレームに移行したい場合があります。そういった時にフレーム毎に秒数設定することができます。

順序を入れ替えやループの回数を決める
各フレームはドラッグ&ドロップで順序を入れかえることもできます。
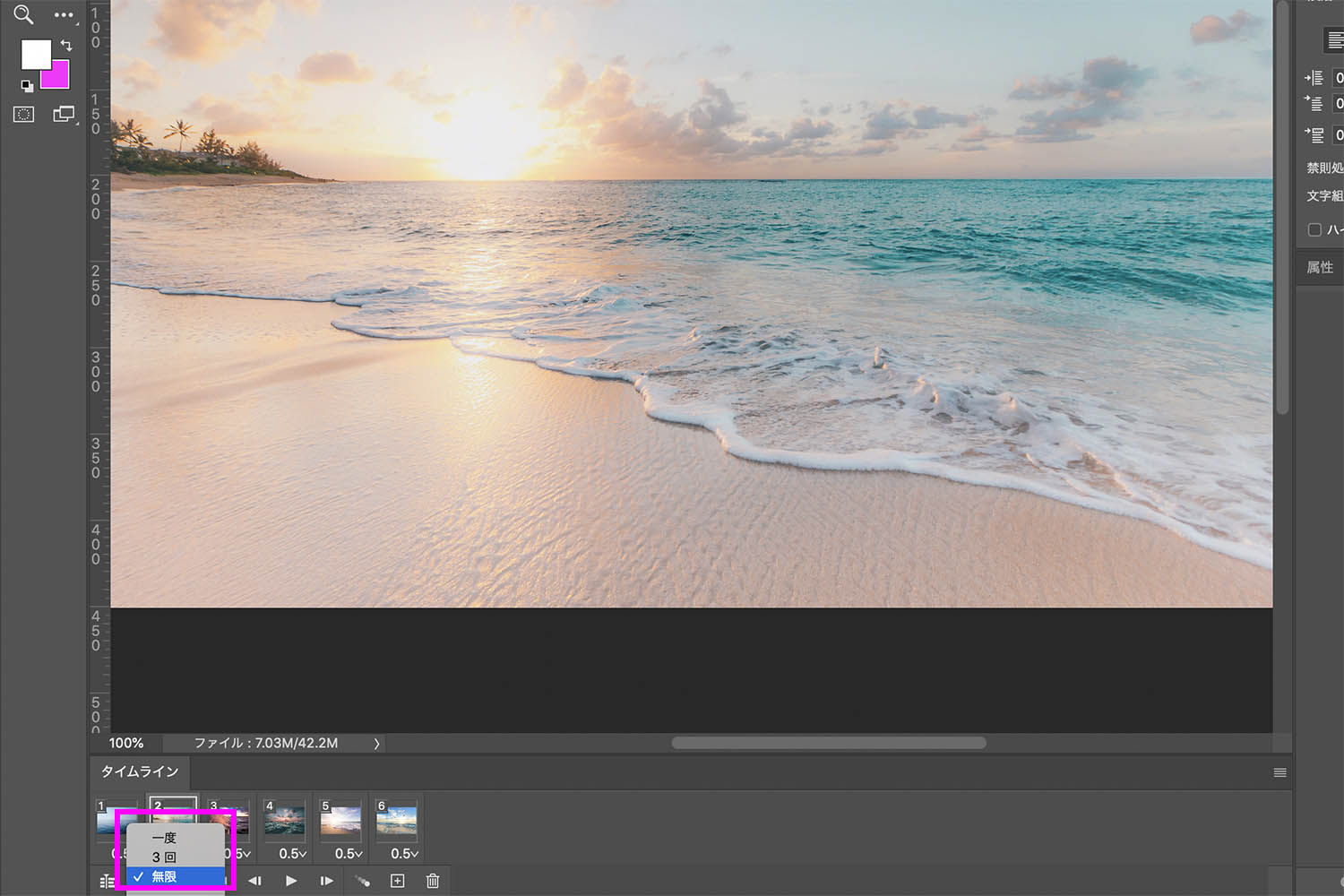
タイムラインパネルの下にある、オプションメニューから【無限】を選択すると、アニメーションがループします。
※デフォルトが無限の場合はそのままで結構です。その他3回や1度のみなどあります。

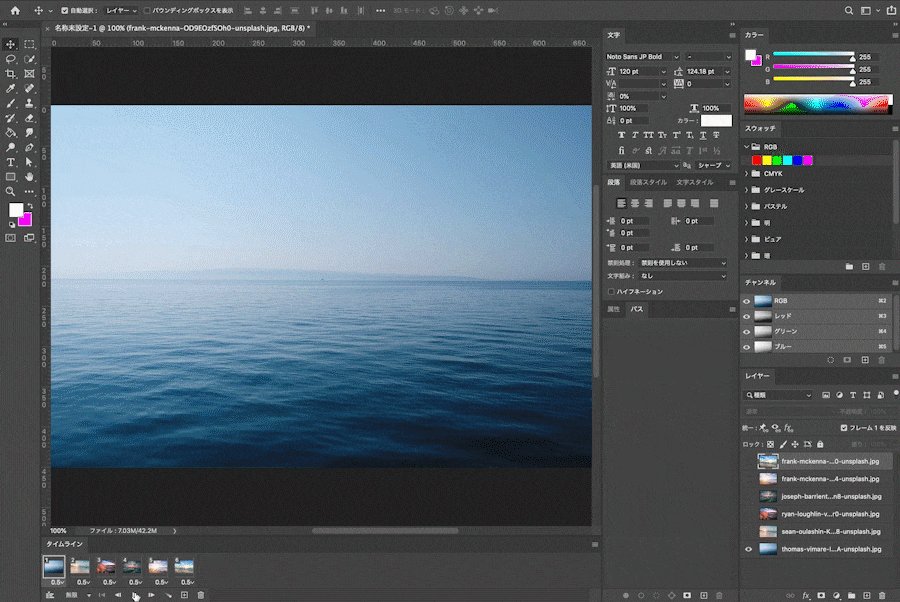
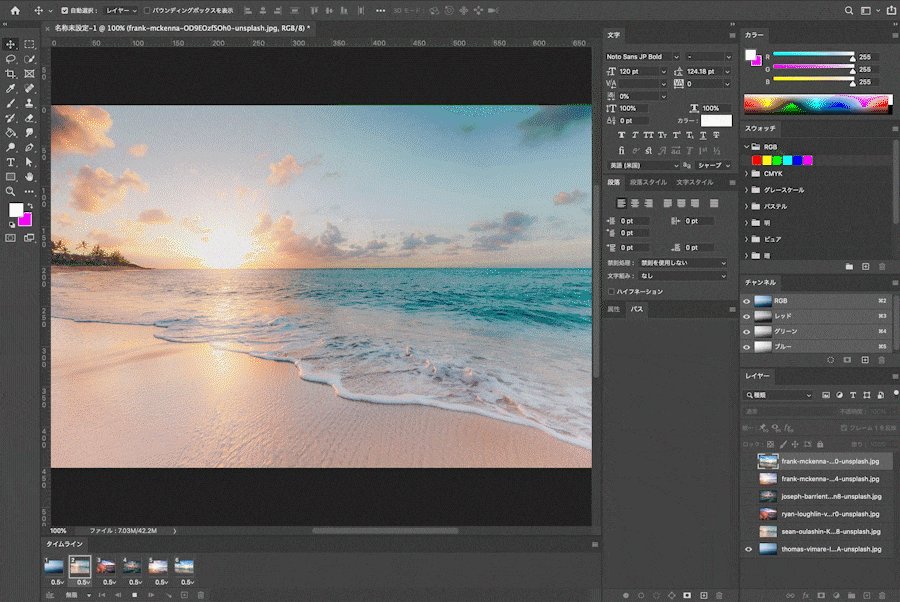
夏らしく海の画像で作成してみました
0.5秒間隔で、次のフレームへと移行させています。コマ撮りの場合は、連続した写真を使うことでずっとループし続ける波のアニメーションGIFなど作成することができます。

アニメーションGIFをWeb用に書き出す
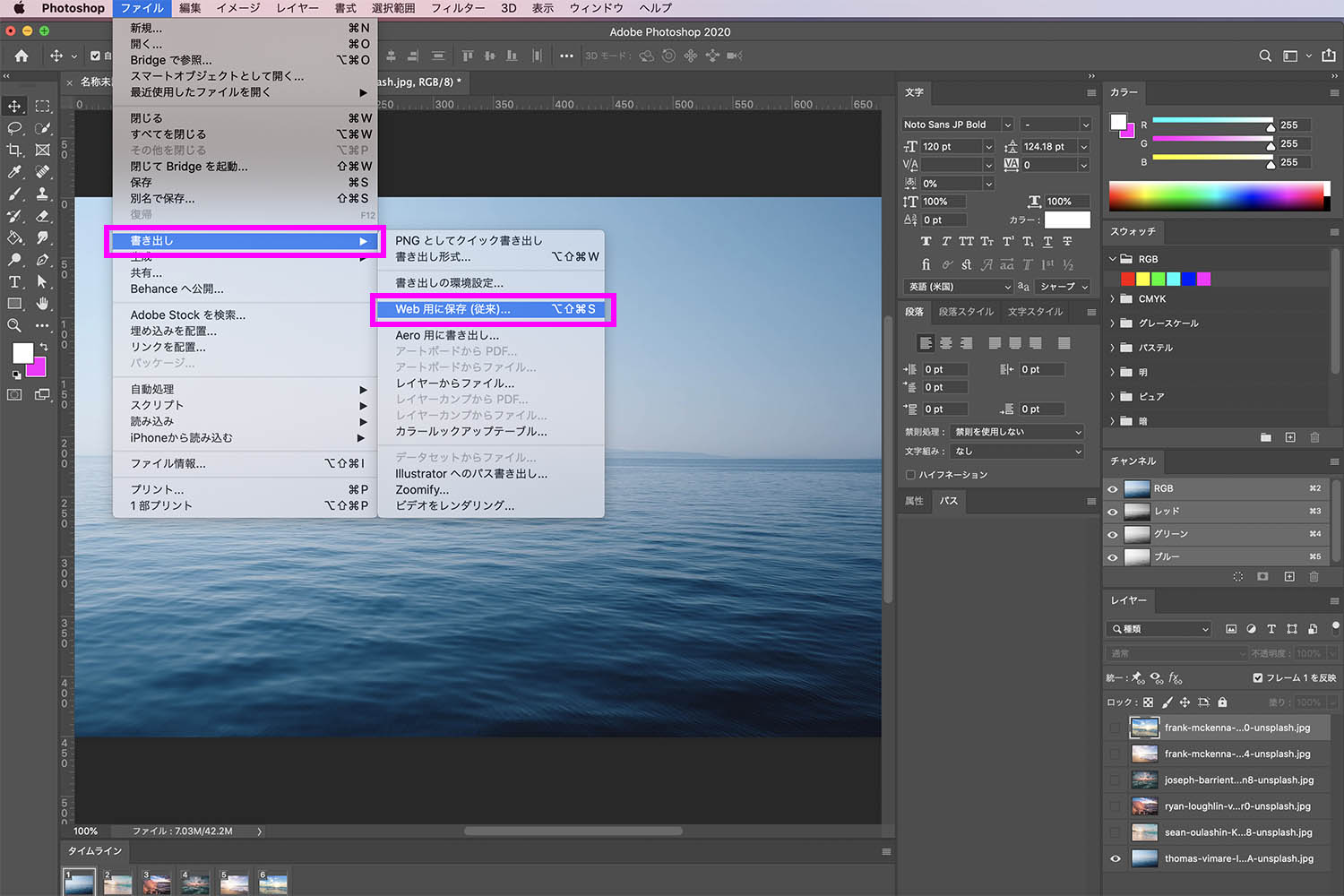
メニューの【ファイル】から【書き出し】→【Web 用に保存 (従来)】を選択します。

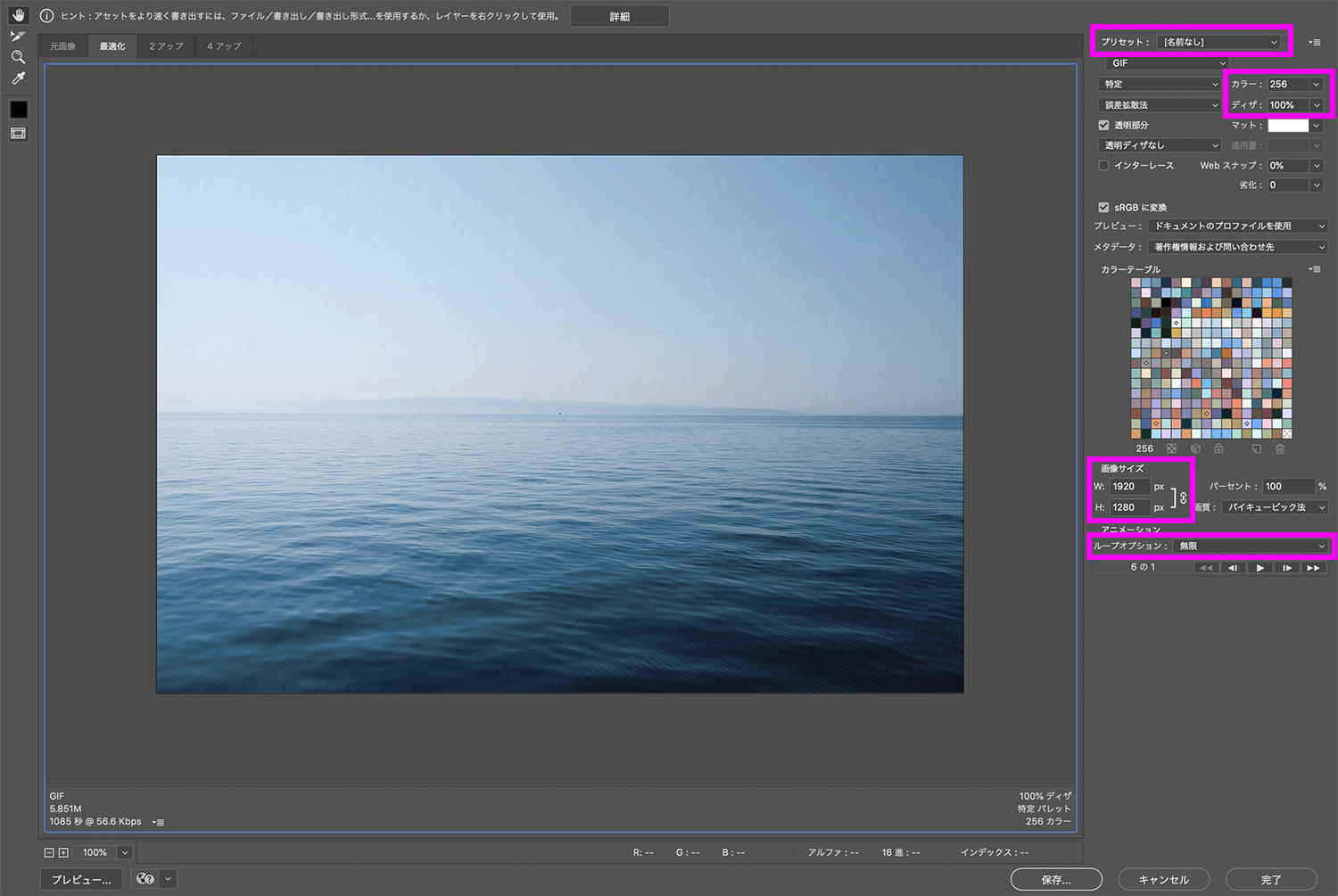
プリセットメニューからディザ値や、カラー数を変更することで、容量を削減することができます。また、画像のサイズ変更することで、ファイルサイズさらに小さくすることも可能です。
※GIFファイルは最大256色となり、元画像と比べると、色域が狭く淡い色味に見えてしまいますので注意が必要です。

書き出しウィンドウの左下にある【プレビュー】ボタンをクリックすると、Webブラウザー上でGIFをプレビューできるので確認しましょう。
あとは【保存】をクリックして、GIFファイルの保存先を指定したら完了となります。
まとめ
思い通りの、アニメーションGIFが作成されましたか? 動画が主流となり、GIFを使う機会は減っているかもしれませんが、まだまだ効果的な使い方がたくさんあると思います。
実際、ハイブランドのアパレルサイトなどでもまだまだ使われていますし、ちょっとした商品やサービスの説明にGIFで説明することで、ユーザビリィティを上げることも可能です。
制作したアニメーションGIFを発信していきましょう!
以上、ともきでした。
関連するおすすめ記事もどうぞ
Contact
各種デザインやイラスト制作承ります!お気軽にお問い合わせください。