こんにちは!「factory4」のUIUXデザイナー新谷です。
今回は、Adobeが開発中で話題となった、画像生成機能を中心としたジェネレーティブAI「Adobe Firefly」(ベータ版)を使って、その効果や今後の展望、雑感、使用における注意点などをふくめ探ってみました。8月の時点では日本語のプロンプトも使用できるようになっています。
Adobe Firefly web版のプロンプト入力が日本語、ドイツ語、スペイン語、フランス語、ブラジルポルトガル語、ルーマニア語を含む多言語に対応
Adobe Fireflyとは
「Stable Diffusion」や「Midjourney」など、さまざまな画像生成AIが登場する中、Adobeが発表した、「Firefly」は画像生成やエフェクト機能を中心としたジェネレーティブAIです。著作権的にクリアな画像を生成できるとして、大きな注目を集めています。

出典:The motion system – Material Design
現在はベータ版がリリースされており、試験運用データをもとに改良が加えられ「Photoshop(ベータ版)」にはすでに一部機能が組み込まれており、Photoshop内で機能を使用することもできます(そちらもまだベータ版ですが)。
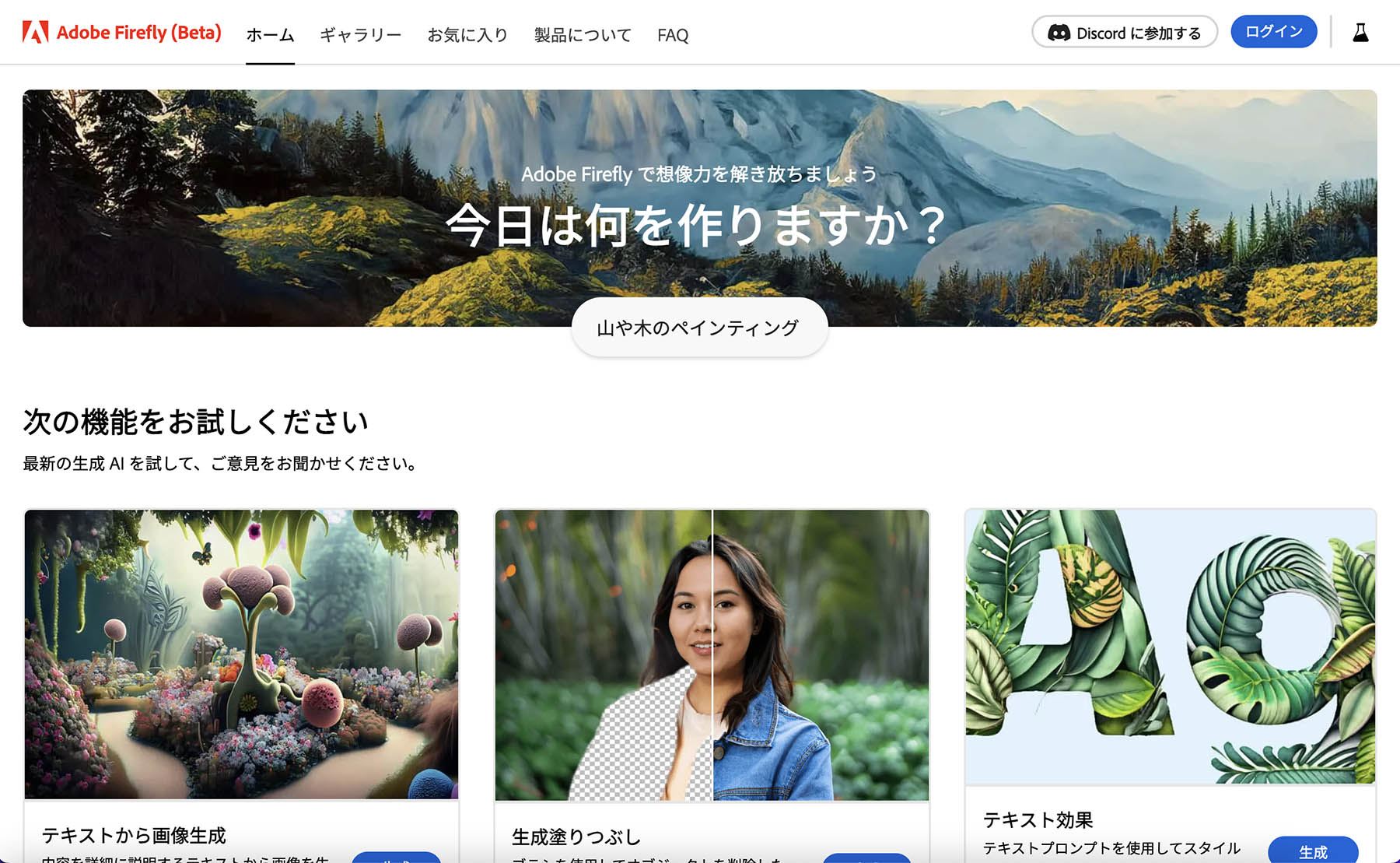
さっそくAdobe Fireflyを使用してみます
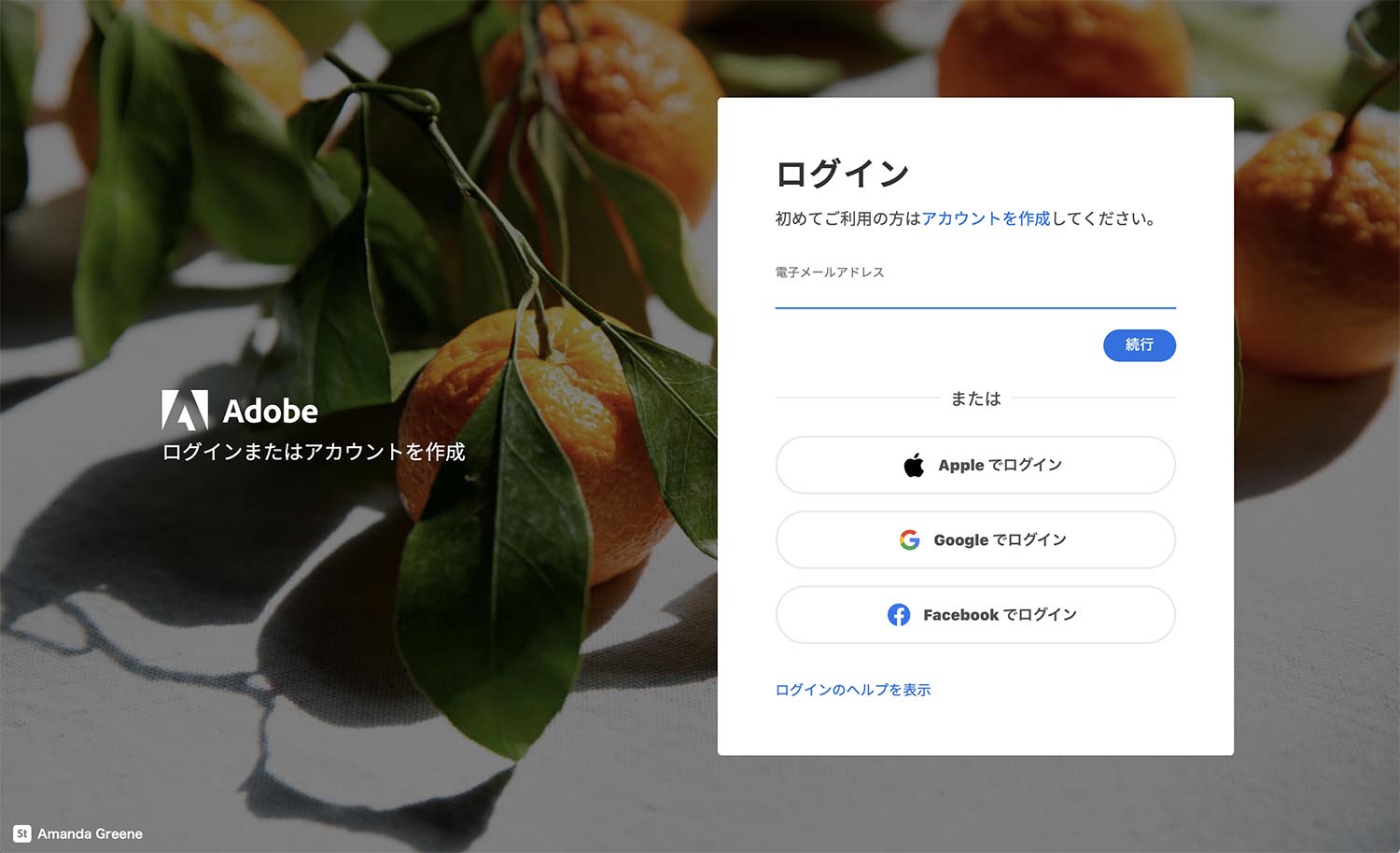
Adobe Fireflyの公式サイト「Adobe Firefly(Beta)」にアクセスします。Adobe Creative Cloudアカウントを持っている方は、そのままログインすればすぐに使用できます。アカウントを持っていない人は、アカウント作成、またはGoogleアカウントなどでログインできます。

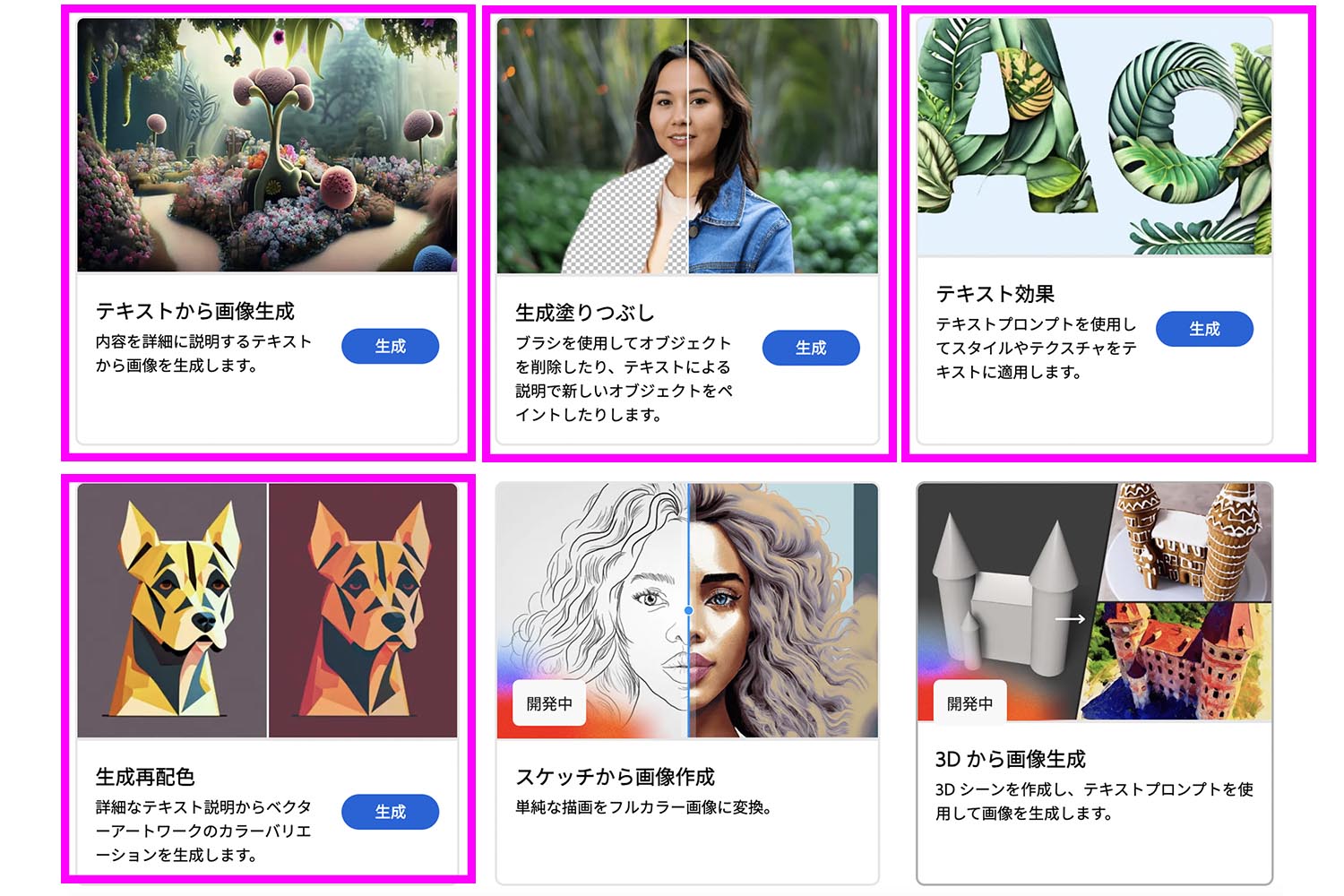
現状使える機能は4つ
ベータ版では現状(8月17日時点)で使用できる機能4つです。「テキストから画像生成」「生成塗りつぶし」「テキスト効果」「生成再配色」となります。

1.テキストから画像生成
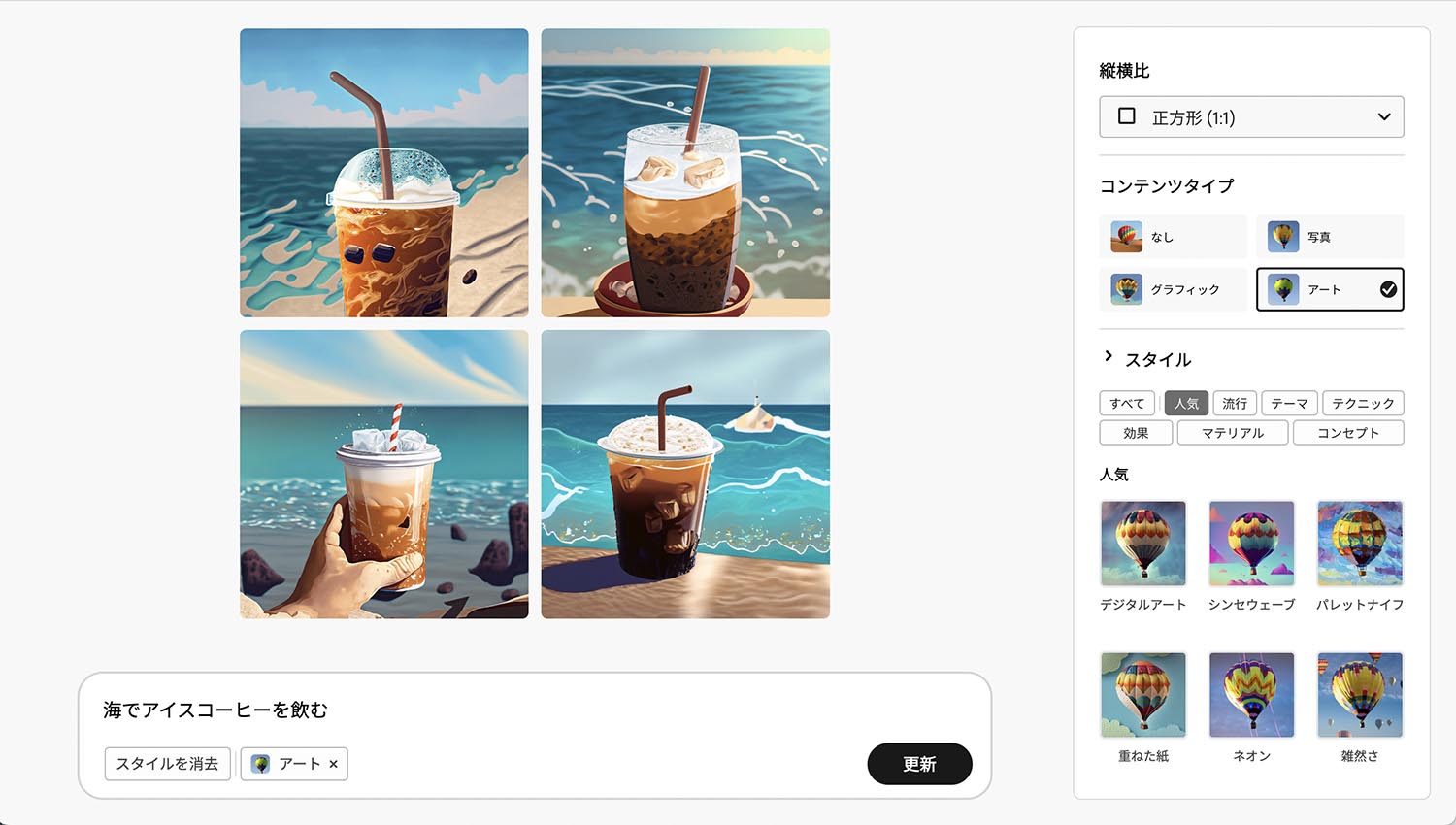
「テキストから画像を生成」では、その名のごとく、画面下部のプロンプト入力欄に生成したい画像の詳細を入力して「生成」をクリックするだけで、指示通りの画像を生成することができます。夏なので「海でアイスコーヒーを飲む」と入力して「生成」をクリックしました。
生成された画像は以下になります。

デフォルトではアスペクト比は1:1の正方形、スタイルは「アート」っています。これらは右側のステータスウインドウから変更、修正することができます。その他色合いや構図なども変更できるようです。

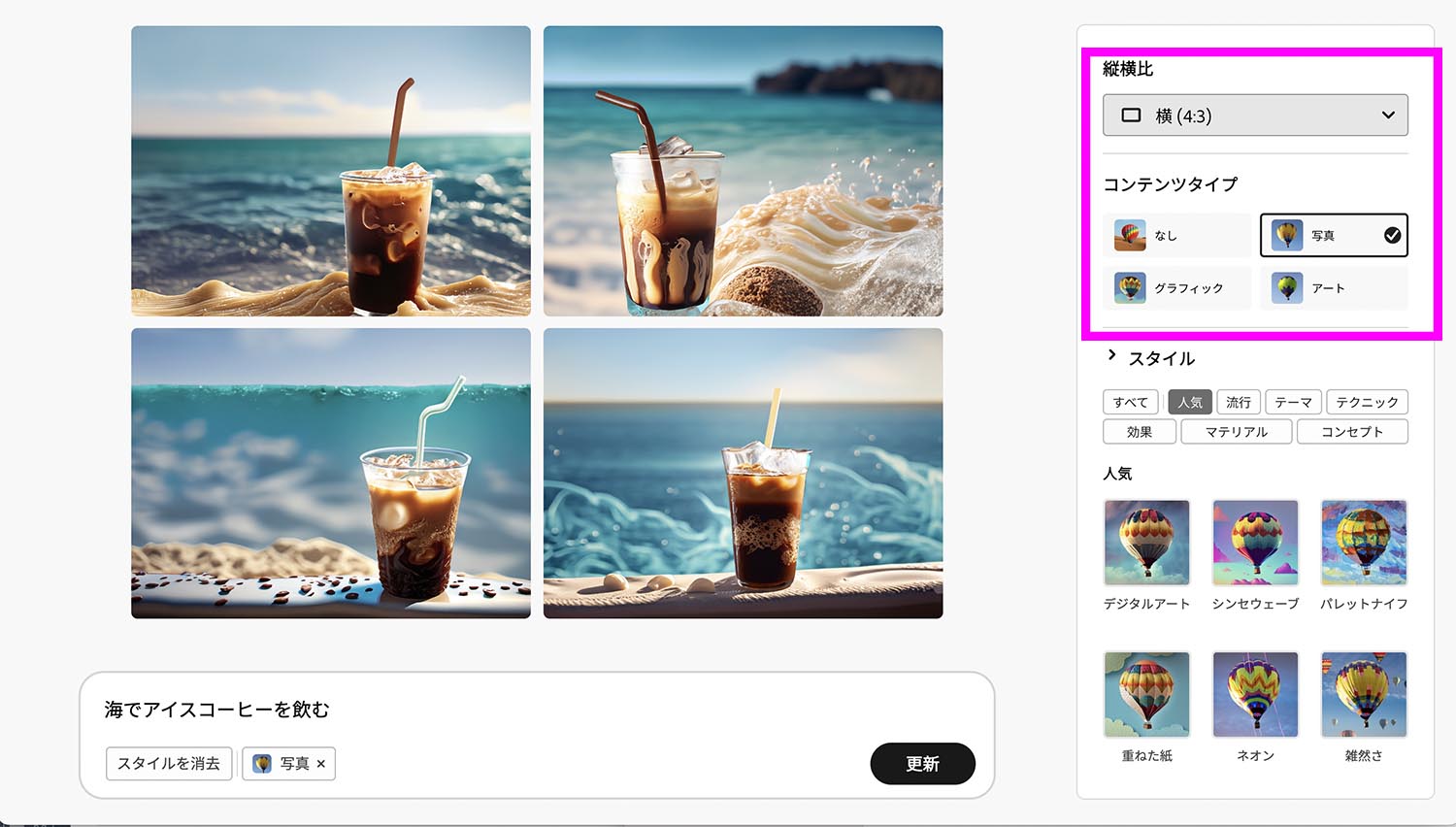
アスペクト比を4:3に変更、コンテンツタイプをアートから写真に変更してみました。生成される画像は他のAI画像生成ツールと同じで、詳細を詰めることでより自分が必要とする画像に近づけることができます。
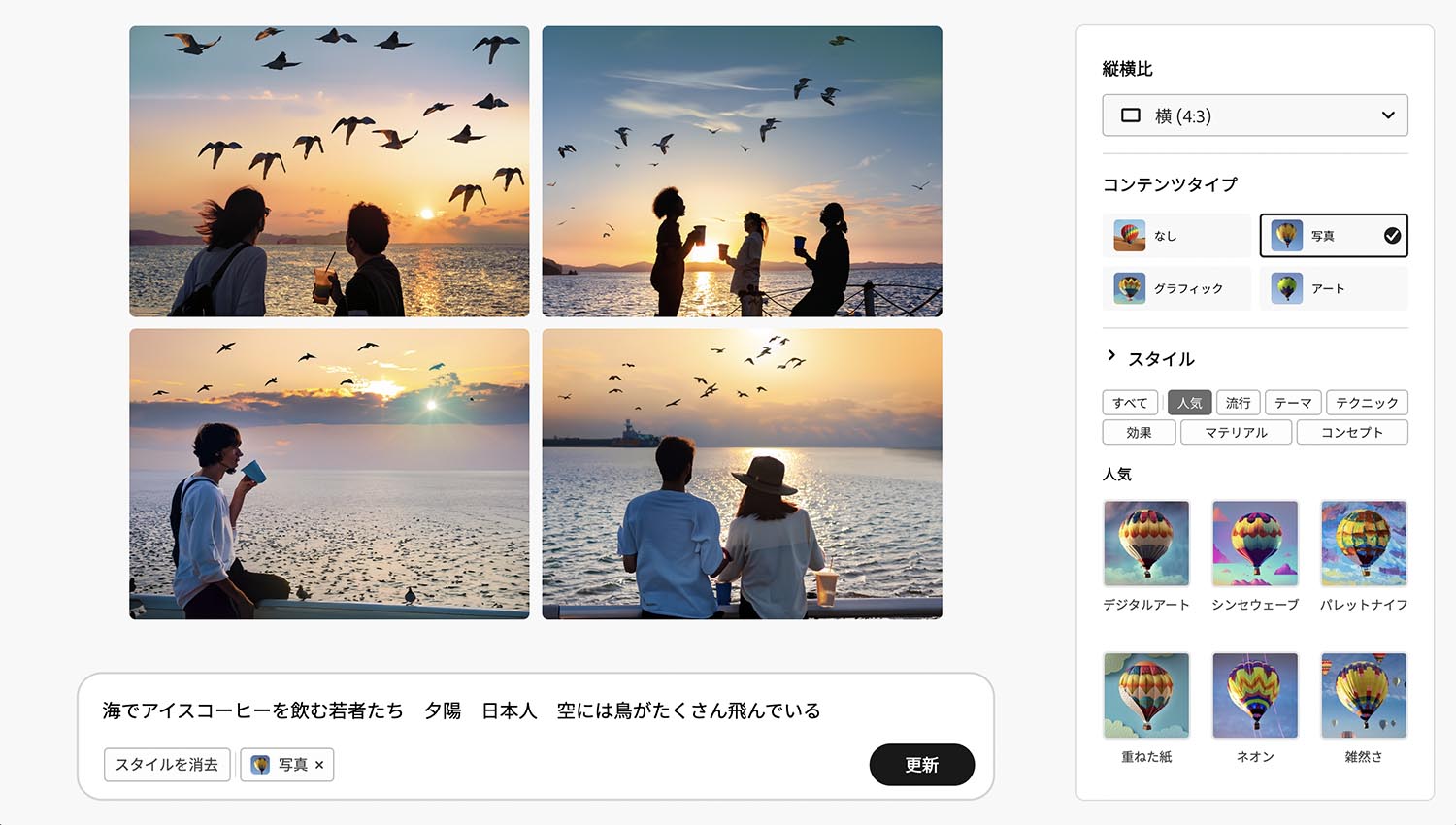
状況を追加して、「海でアイスコーヒーを飲む若者たち 夕陽 日本人 空には鳥がたくさん飛んでいる」としてみました。画像は以下になります。

かなり思い描いたものになりました。ここまで簡単に生成できます。
2.生成塗りつぶし
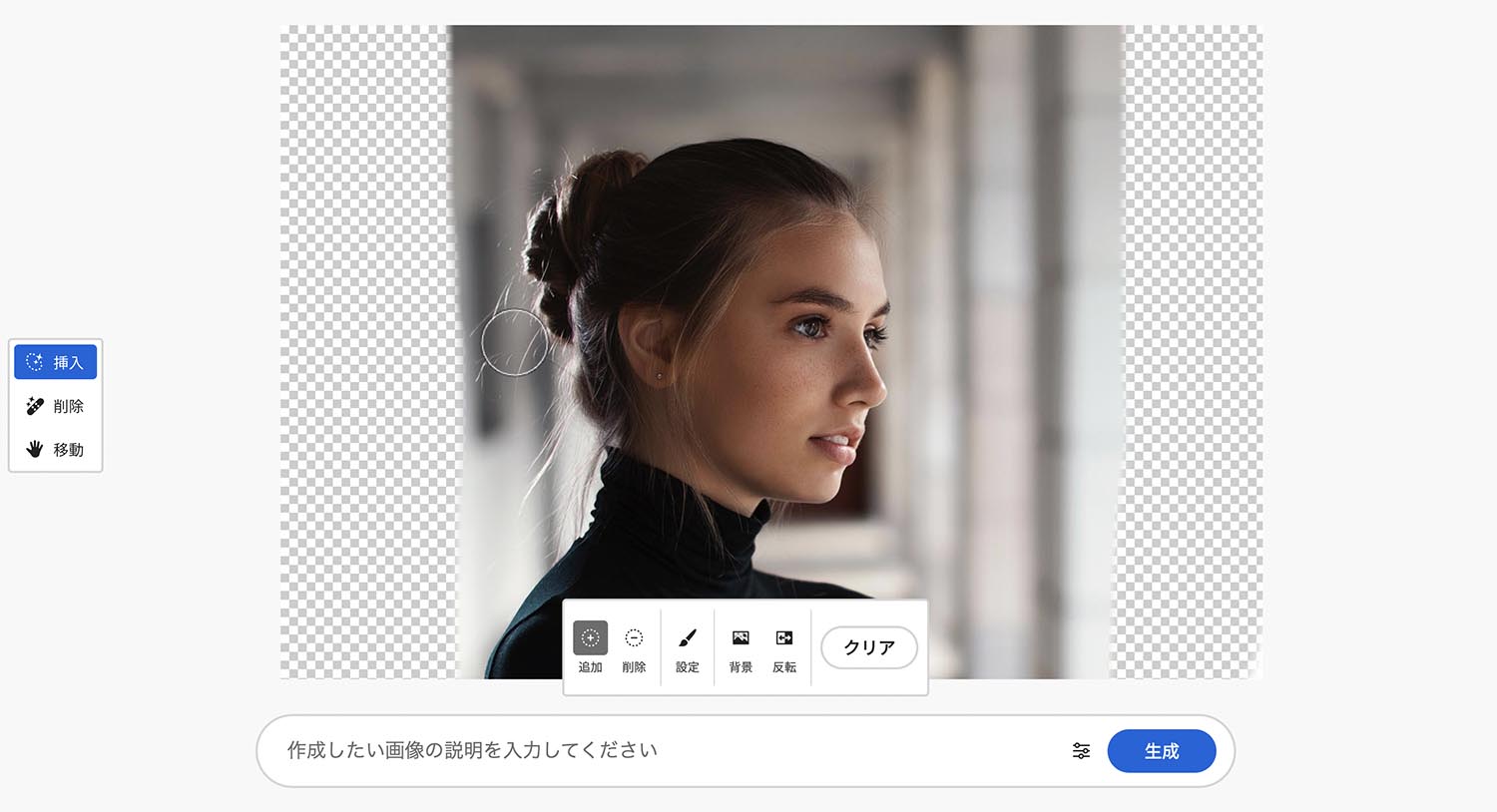
被写体に対して、ブラシを使用したり自動で背景やオブジェクトを削除できます。また、削除したスペースや元々足りなかった背景などに指示を出すことあらたにオブジェクトや背景を生成することができます。
例えば、以下のように左右に背景が足りない、もしくは意図的に削除した素材に対して

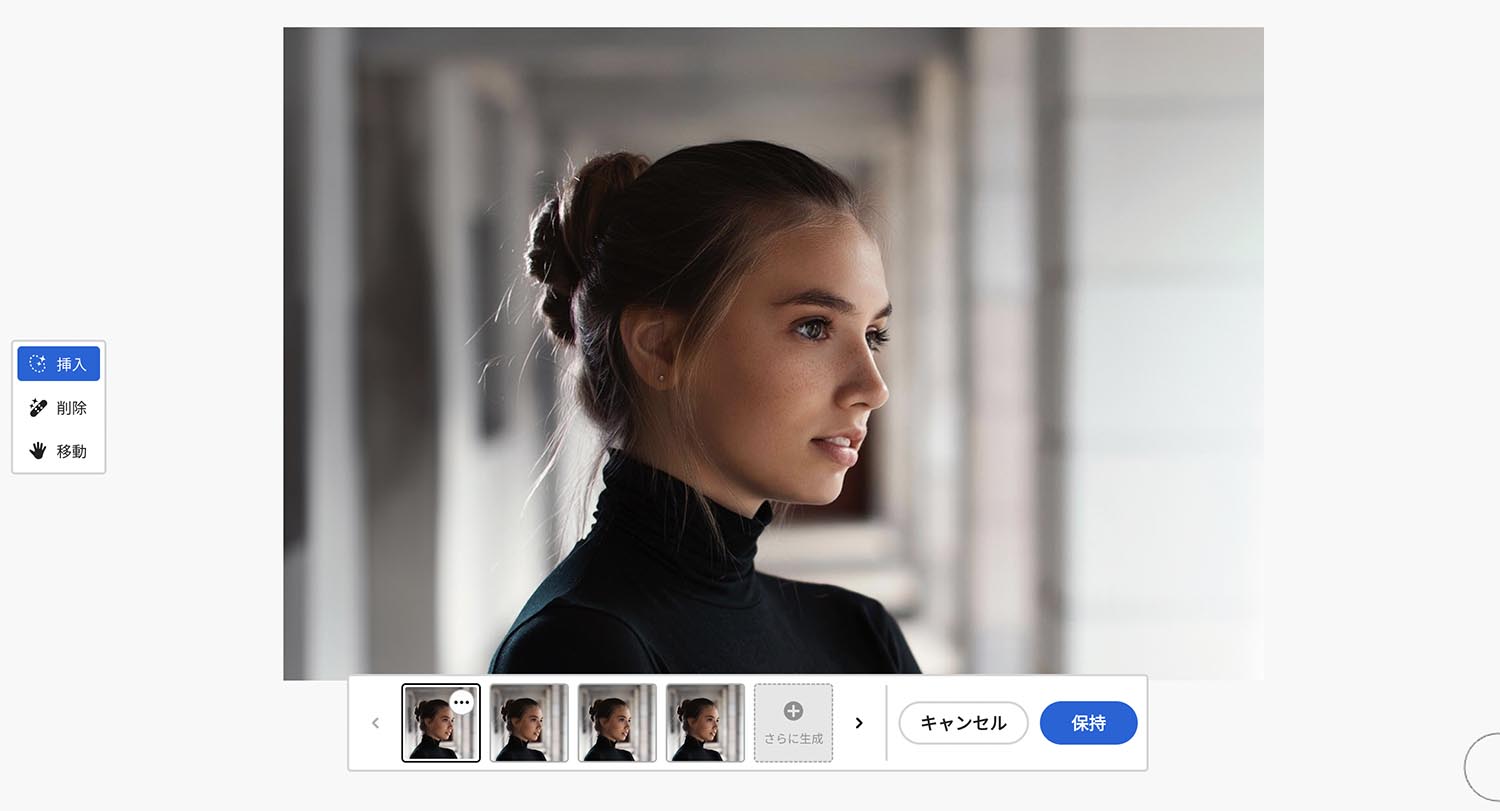
「背景を自然に追加」と指示するだけで

自然に違和感なく背景が生成されます。これは便利!現状Photoshopのベータ版でもこの機能は使用できる様になっています。
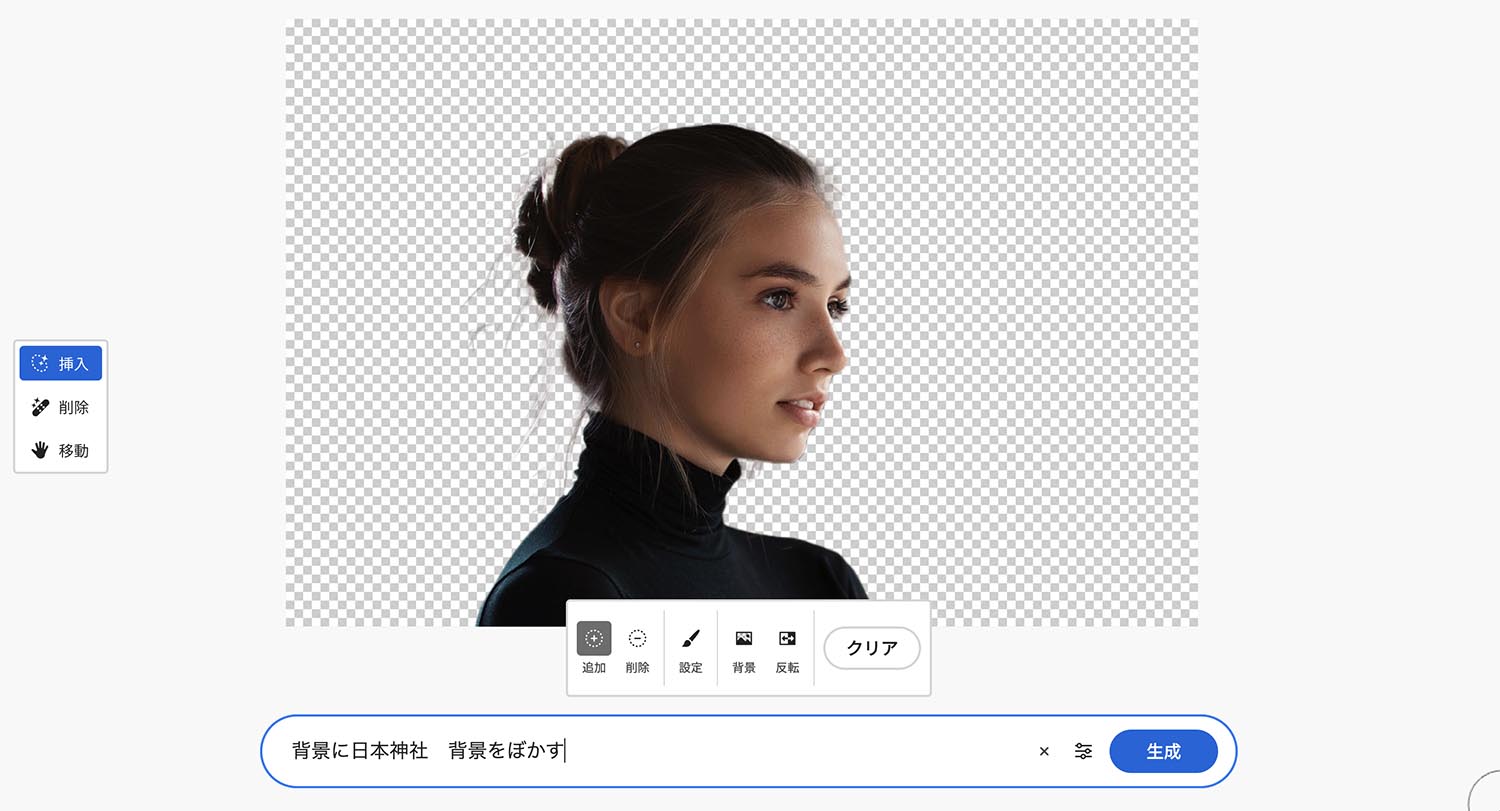
また、背景を自動で選択して削除して、別の背景を指示してみます「日本の神社仏閣 背景をぼかす」とします。

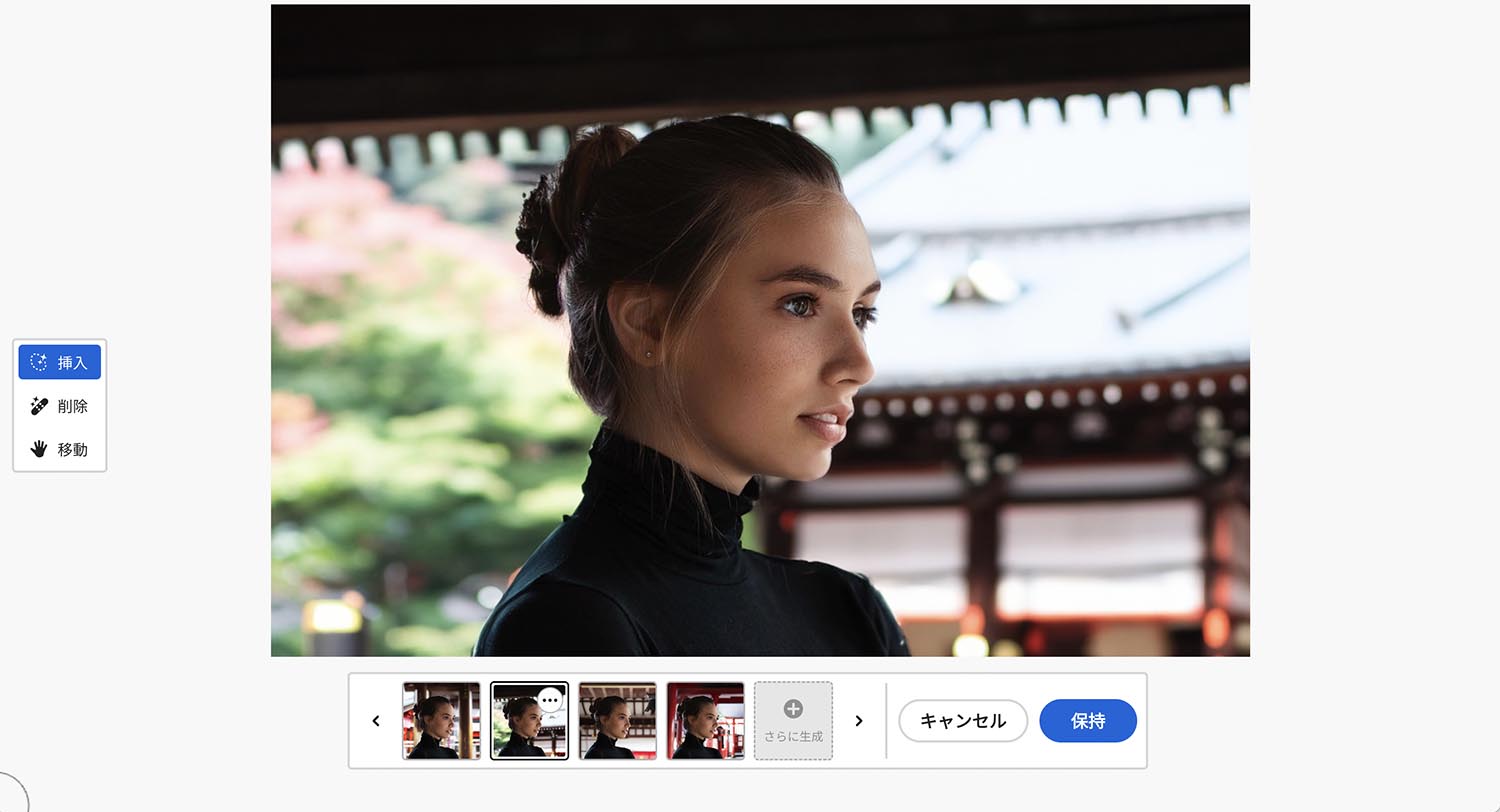
生成された画像は以下のようになりました。

こちらもかなり自然に画像が生成されています。ただし気になる点が一つ。被写体や生成された背景の明度やカラーバランスなど微調整できないため、背景と被写体が馴染まないケースが出てきます。Photoshop内で作業できるようになれば問題ないのかも知れませんが。
3.テキスト効果
テキストプロンプトを使用してスタイルやテクスチャをテキストに適用することができます。

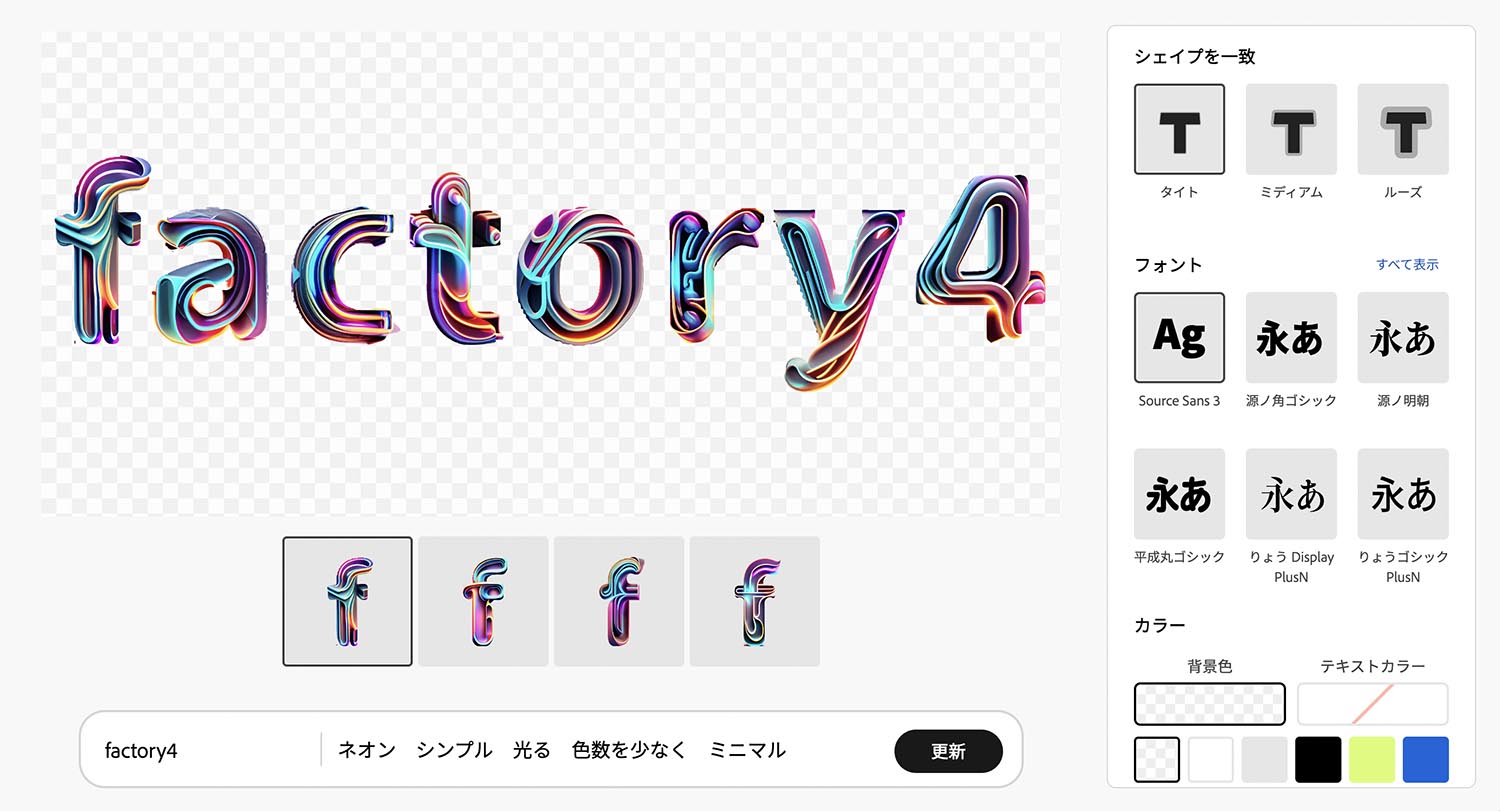
プロンプトに「ネオン シンプル 色数を少なく ミニマル」としました。今巷で流行りのネオ酒場的な、ネオンテキストを想像していましたが、、

かなり複雑に入り組んだ、ネオンテクスチャーが生成されましたね。このあと、色々指示を変更してみましたが大きな変化をつけることができませんでした。指示の仕方がおかしいのか。。もっとシンプルなテクスチャーにできないものか。今後も引き続きトライしてみます。
こちらもフォントやスタイル、背景色など簡単な詳細設定は可能です。ダウンロードできる素材は、pngとなっていました。これが「svg」や「ai」、「eps」データだったらありがたいと感じたデザイナーさんはかなりいるはず。
4.生成再配色
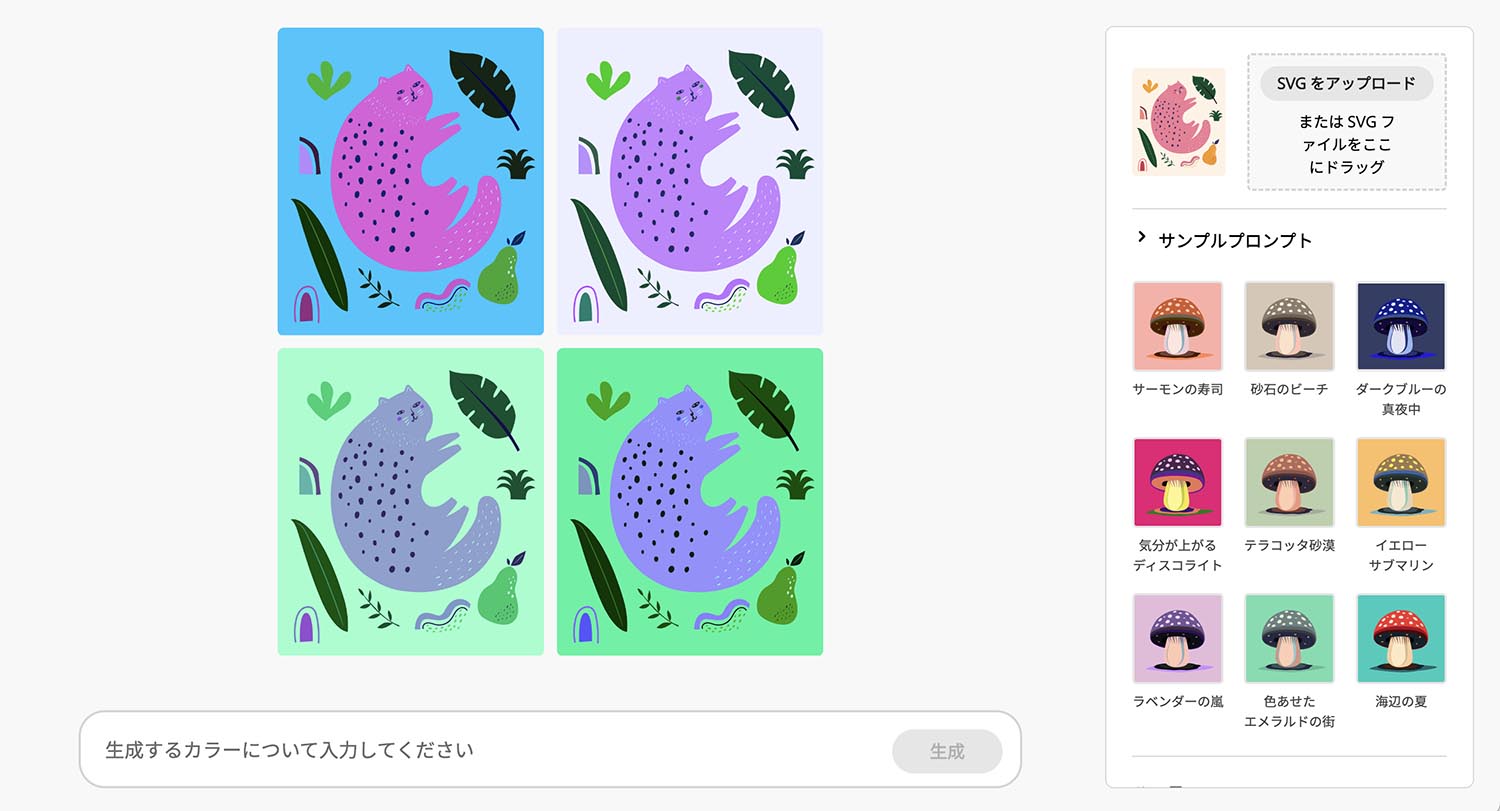
ベクターデータに対して、詳細を説明することでカラーバリエーションを生成してくれます。

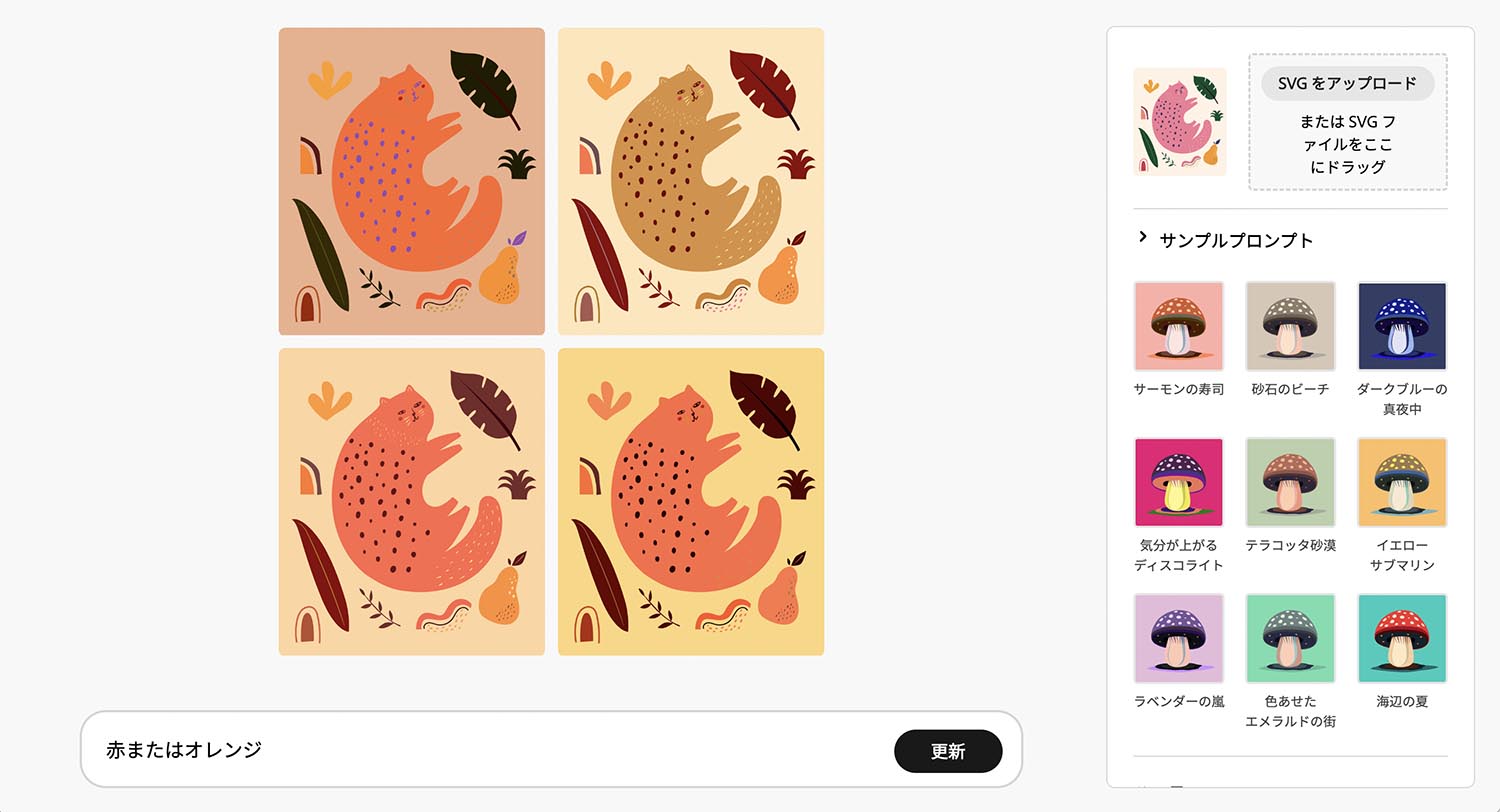
以下の寒色系のベクター画像に、「赤いまたはオレンジ系」と指示を出します。

生成された画像は以下のようになりました。暖色系のカラーバリエーションを生成してくれます。ロゴデータだったり、イラストのカラバリを変更する際に活用できそうです。

その他の機能について
ここまで、ベータ版から4つの機能をみてきました。このほかにも開発中で公開されていない機能がたくさんあります。プロンプトからベクターデータを生成するもの、3D画像やブラシ生成などさまざまです。以下のプロモーション映像からその機能を見ることができます。
ベクターデータを扱えるようになれば、編集の観点からかなり活用できそうな気がしています。今はまだベータ版なので公開を待ちたいです。
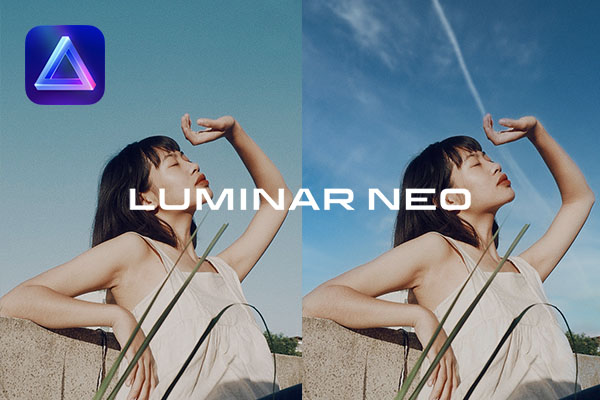
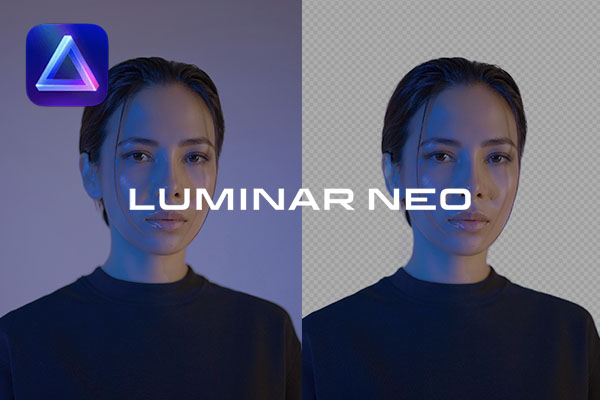
AI活用万能型画像編集ツール「Luminar Neo」がおすすめ
基本的な画像編集はPhotoshopを使って行なっていますが、AIを活用した画像編集、生成は「Luminar Neo」を利用しています。一番の利点は、詳細な修正ができる点にあります。自動で補正や生成してくれることはもちろんですが、細かく自分の理想とする画像、または違和感をなくすために調整ができることがとてもメリットが大きいです。
割引クーポンコードでお得に購入できます!
factory4Neo
購入時に上記のコードを入力してください
日本円(JPY)で購入している場合、クーポンコードによりLuminarNeoの年間購読料のみ1000円引きとなりますのでぜひご活用ください。
また、年間購読料から10ドル/EURO割引を受けることができます。
Luminar Neoを購入してインストールするには
購入後に送付されるメールに添付されたURLからダウンロードすることができ、購入後に届く自動メールからアクティベートキーを参照・登録することでアクティベートできます。
まずは無料体験版もあります
公式サイトより無料体験版をダウンロードすることが可能です。
こちらは、製品版を7日間限定で無料で使用できる形態となっています。ぜひ導入前にLuminar Neo試して、自分のPC環境や用途に合うのかをチェックしてみてくださいね。

こちらも一度活用してみてはいかがでしょうか。
まとめ
今回はAI生成ツール「Adobe Firefly」ベータ版を使って簡単に考察してみました。使える機能が限られていて、まだベータ版のため今後に向けて改善されていくツールだと思います。UIは至ってシンプルで、PhotoshopやIllustratorのように複雑ではないため、はじめて触る方でも簡単に扱えるのでないでしょうか。ただし、どのAI画像生成ツールにも言えることですが、生成される画像の精度やユーザーのプロンプトへの知識や経験に結果が左右される部分は大いにあります。ビットマップ画像ではなく、ベクター画像が扱える機能が増えると活用の幅が広がると感じました。
また、「Firefly」で生成した画像は、現時点では商用利用不可となっていました。商用利用について、今年後半予定で許可される見込みであるとの記事が以下のヘルプに記載されています。
参考:生成塗りつぶしで Photoshop の未来を体験
「Adobe Firefly」以外にもAIに関するツールが、出続けています。それらも含め、今後もウォッチし、紹介していきたいと思います。
Contact
各種デザインやイラスト制作承ります!お気軽にお問い合わせください。
あなたに関連するこちらの記事もおすすめです
Luminar Neo
7日間の無料体験を公式サイトからダウンロード