目次
MediBang Paint(メディバンペイント)でイラストや漫画を描いてみよう!
こんにちは! デザイナーのともきです。
今回は、「メディバンペイントの使い方」の基本編ということで、解説していきたいと思います。
前回記事の導入から、簡単な使い方はこちらからご覧いただけます。
世界中のクリエイターがいつでもどこでも、イラストやマンガ制作できる、とても便利な無料お絵かきツールです。
・メディバンペイントの実践的な使い方を知りたい
・ツールの使い方やテクニックを知りたい方
このような方にオススメできる簡潔な記事になっていますので最後までどうぞお付き合いください。
適切なキャンバスを作成する
【キャンバス】の基本的な設定方法は、前回の初級編をご覧になってください。
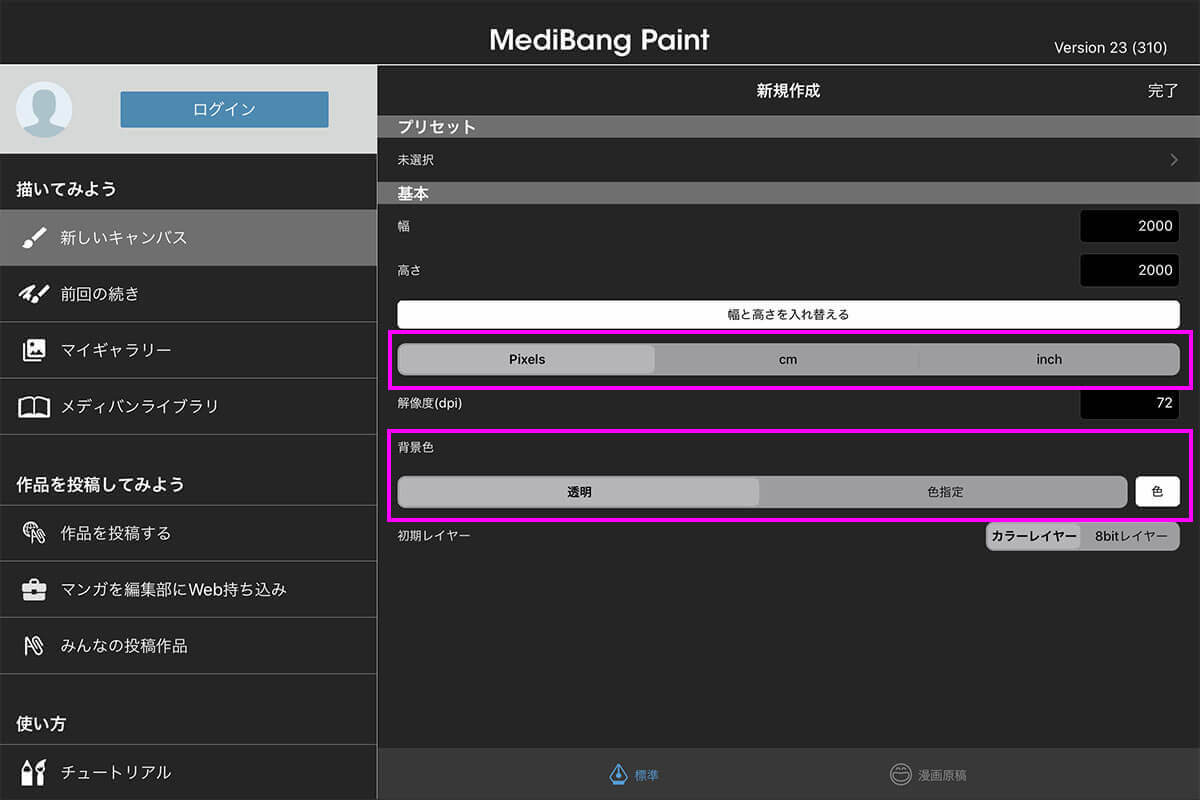
最終的な目的に適したキャンバスを作成します。
・Webの場合はピクセルで解像度72
・印刷の場合はcmで解像度300以上が適しています
※適宜大きさなど変更してください。

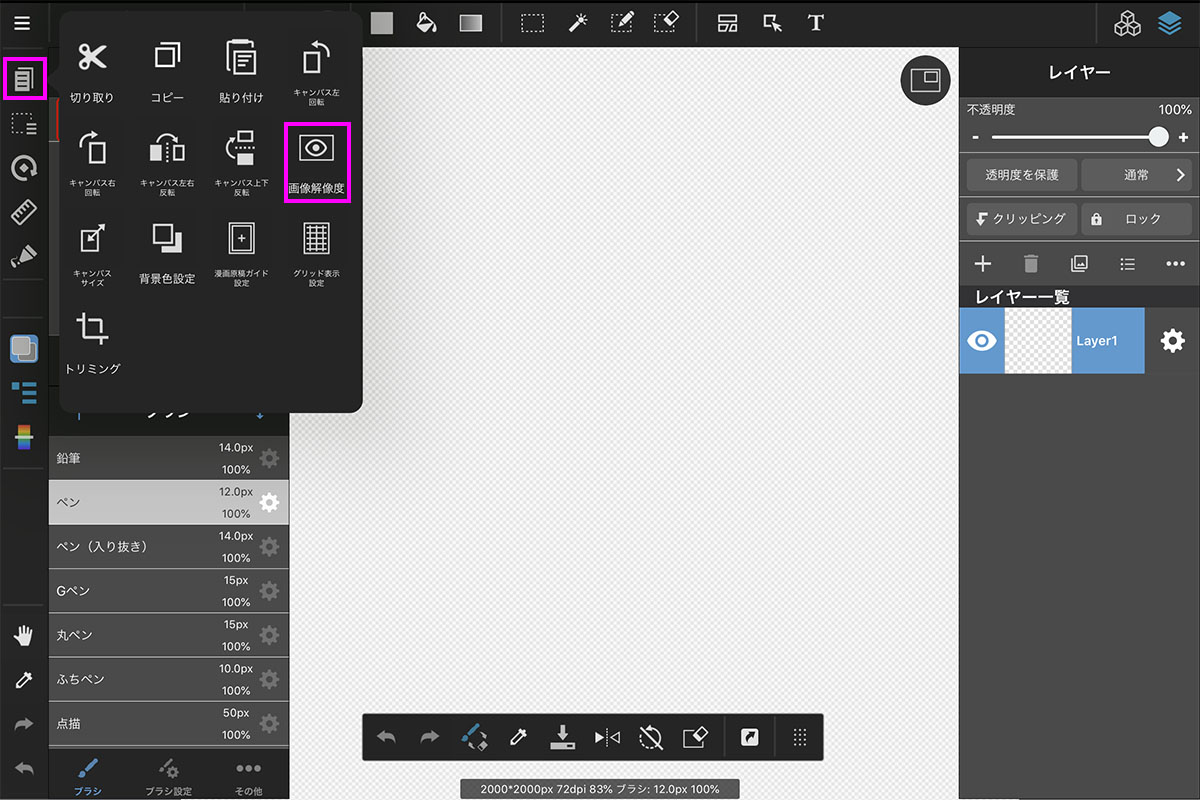
キャンバスは、作成した後でも簡単に変更することが可能です。
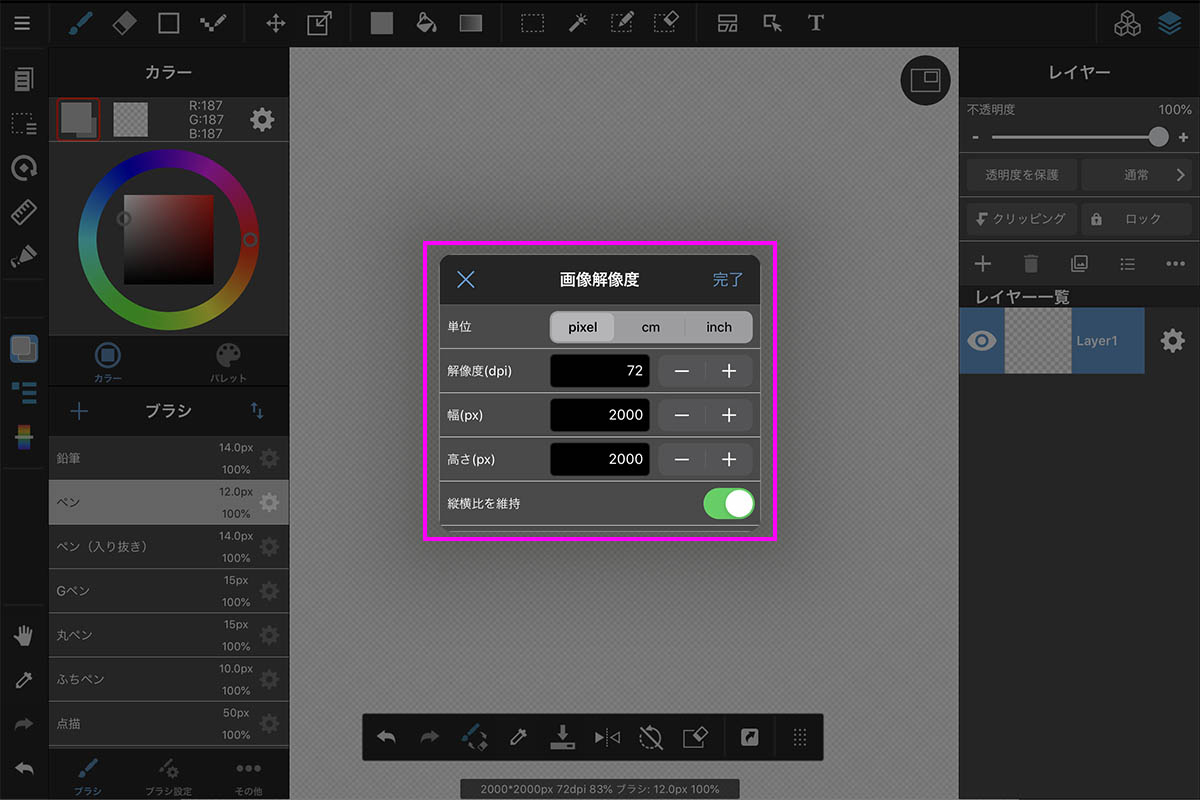
左上の書類のようなアイコンをタップするとウィンドウが開きますので、そこから【画像解像度】でキャンバスの再設定が可能です。


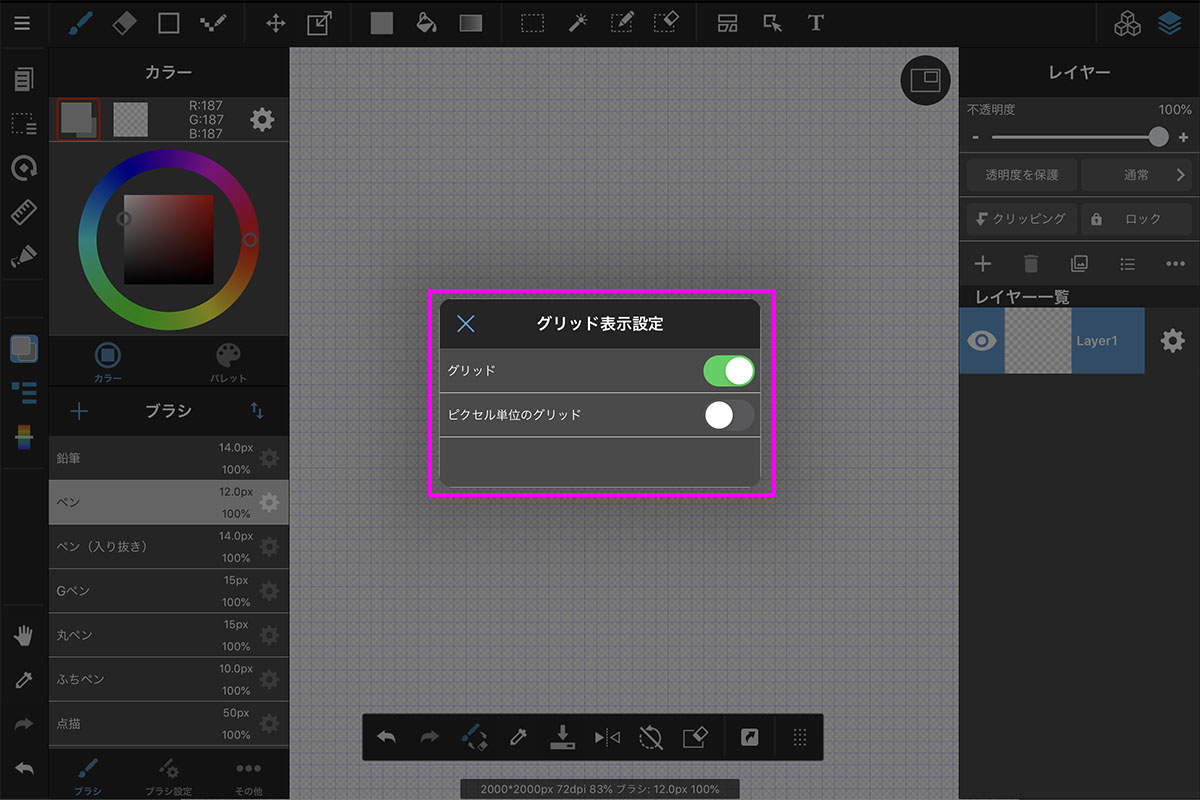
その他グリッドの表示や、キャンバスの回転、反転なども簡単に行うことができます。

解像度についてわからない、知りたい方はYoutubeでも解説していますのでぜひチェックしてみてください。
ブラシツールを使いこなそう!
ブラシツールを選択することで、様々な種類のブラシを選択できると思います。
まずはそれらの特徴を捉えるためにも、いろいろ試してみてください。自分の目的や好み合ったブラシがわかってくると思います。
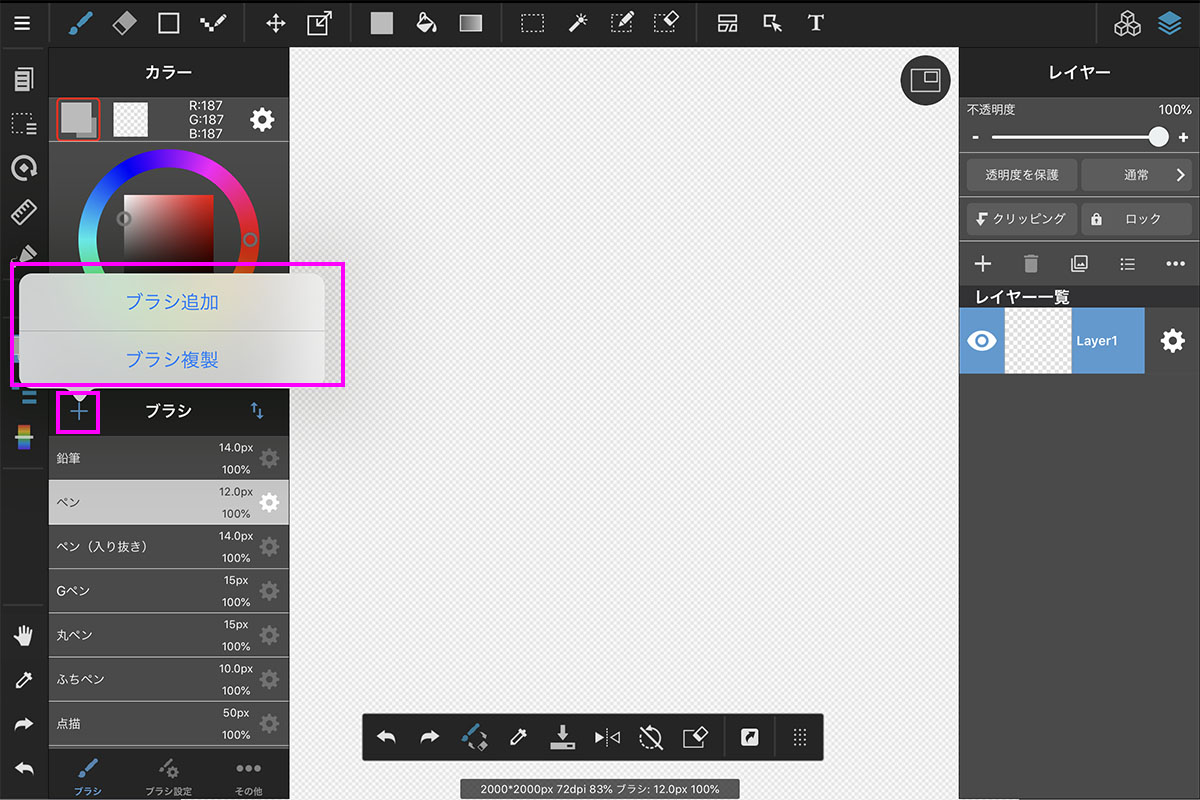
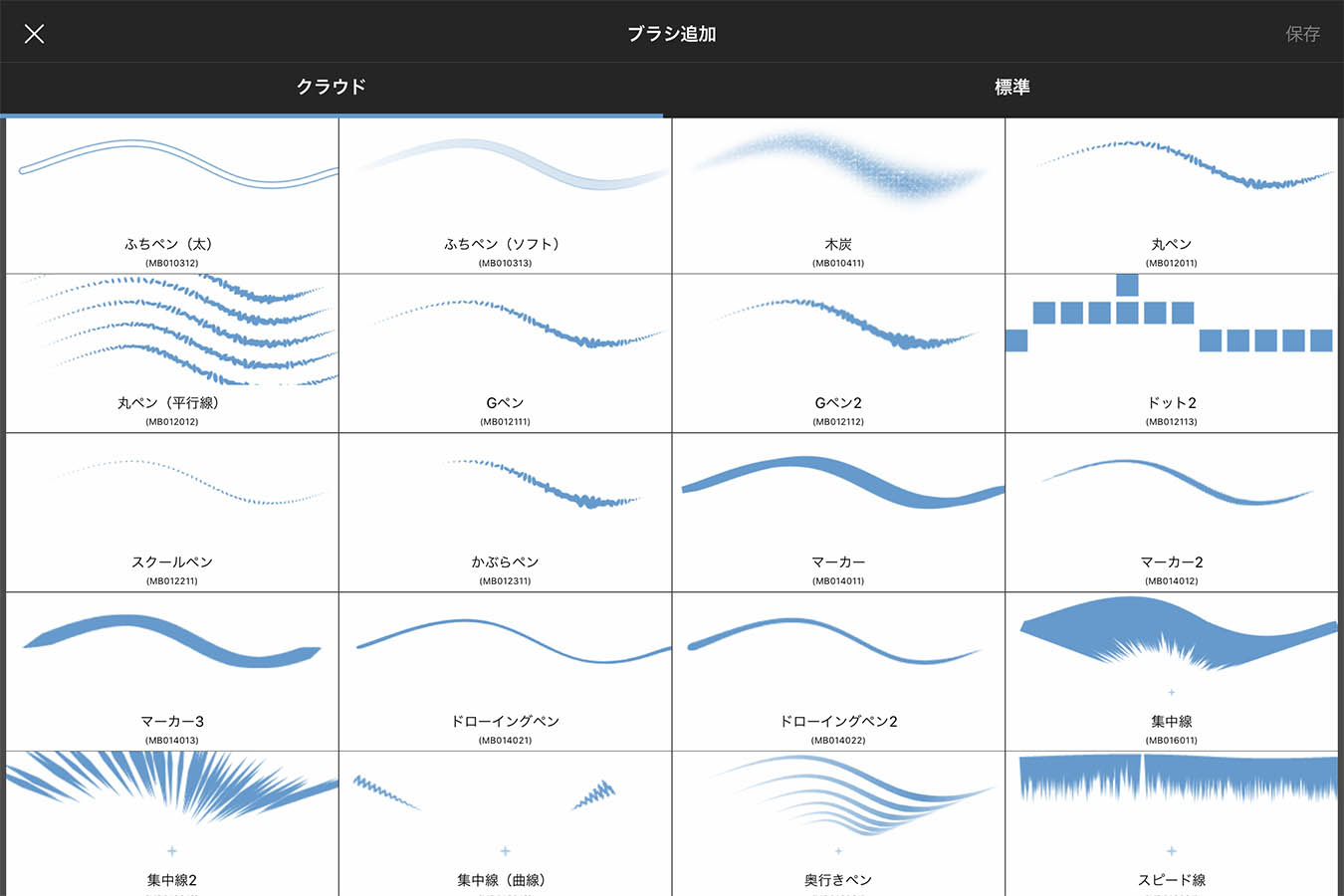
ブラシツールウィンドウの左にある+マークを押すことで、デフォルトにはないブラシを追加することができますよ。


※MediBangアカウントに登録することで、ブラシを追加することがが可能となります。
ブラシ設定または選択中のブラシ横の歯車マークをタップするとブラシのサイズや不透明度を変えることもできます。
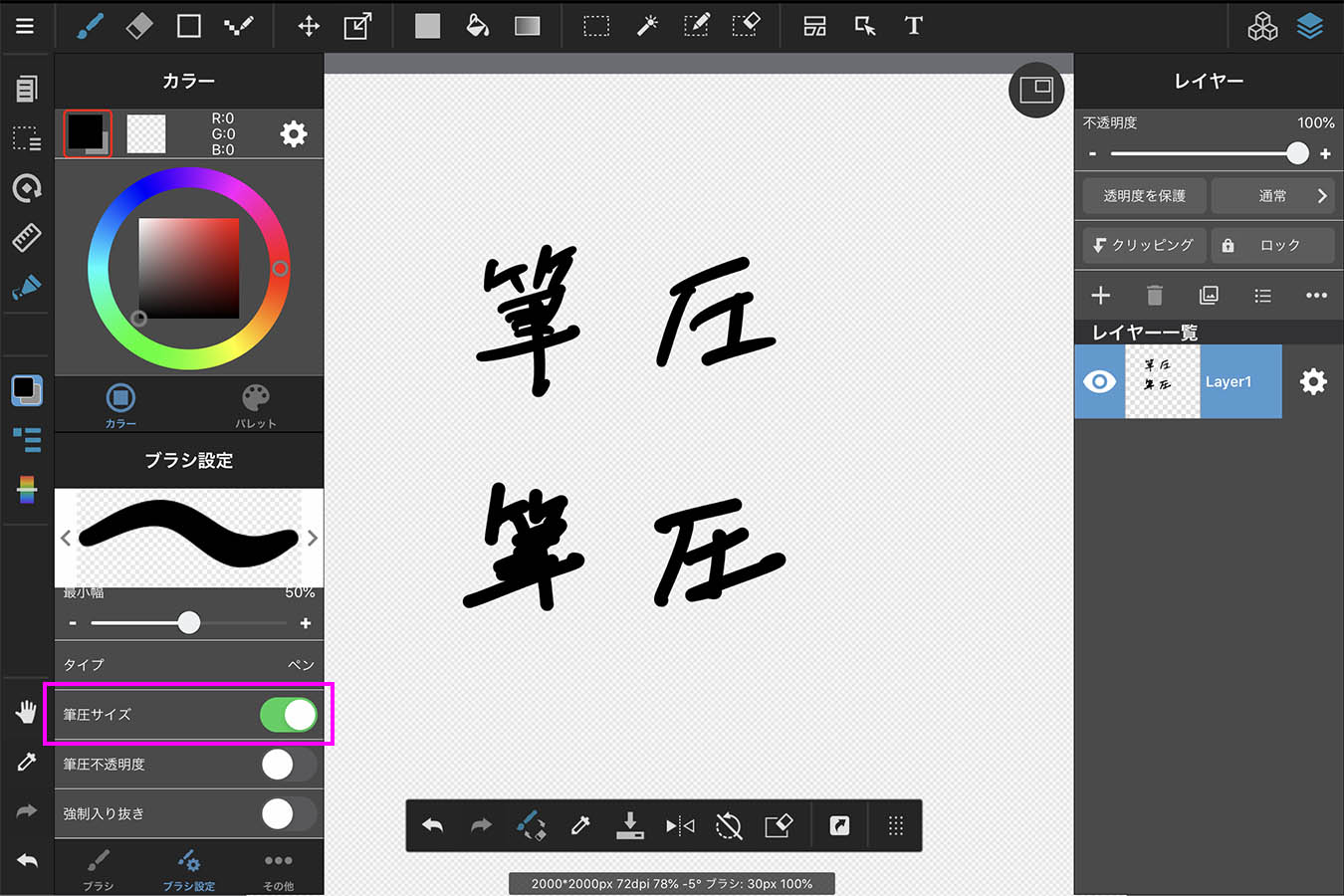
【筆圧サイズ】はONにすることで筆圧に応じて線の太さが変わるので、抜きなどリアルに近い描き心地になります。またOFFにすることで、一定の太さを保ってくれるので、用途に合わせて使い分けることができます。

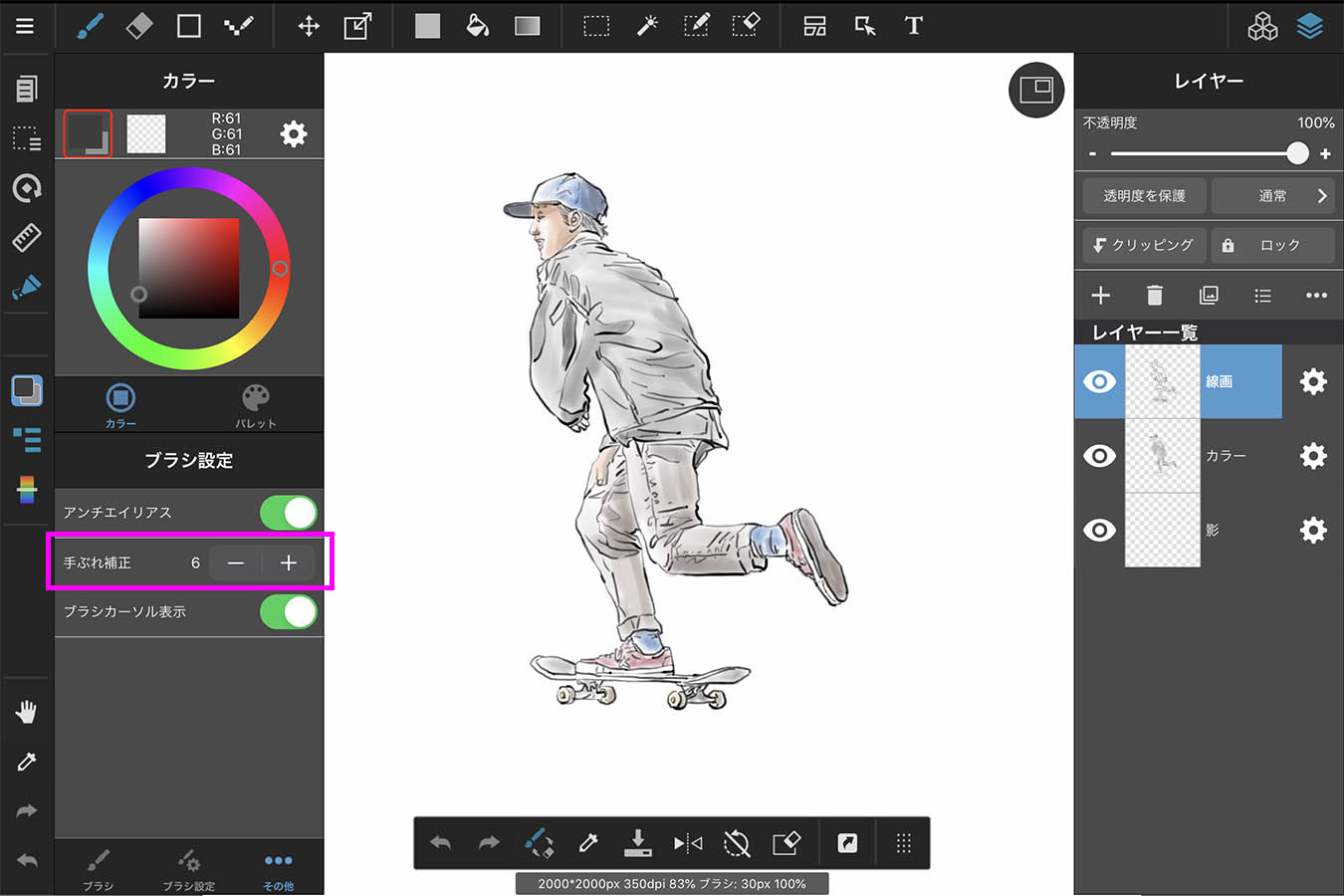
ブラシウィンドウ下部の【その他】を選択すると【手ぶれ補正】機能の設定ができます。
直線を引く時などに、手ぶれを自動的に補正してくれるので、揺れた線が気になる方はこちらの数値を上げてみてください。

※数値が大きいほどぶれが減りますが、描画速度は遅くなりタイムラグを少し感じます。
選択や変形機能を使いこそう!
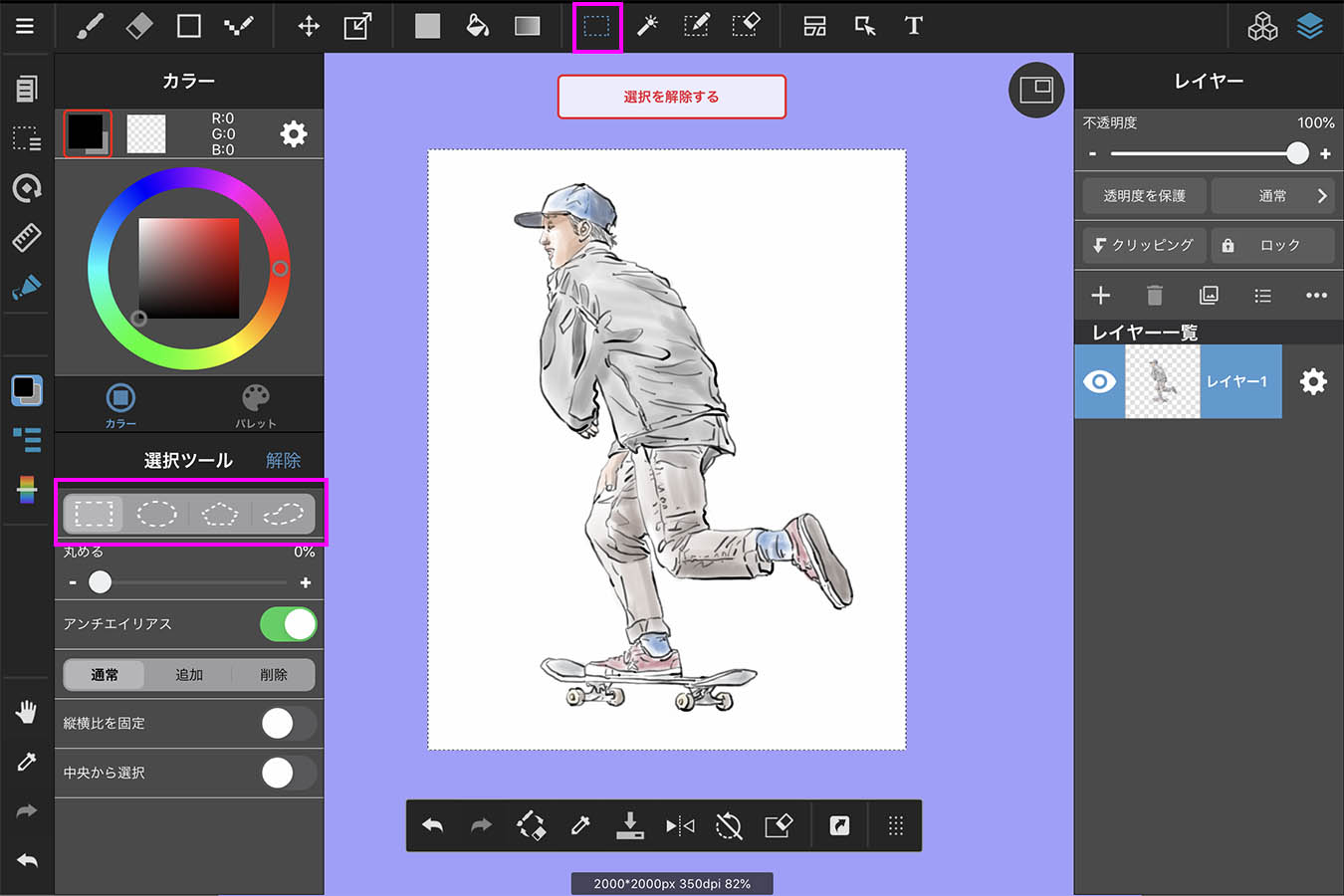
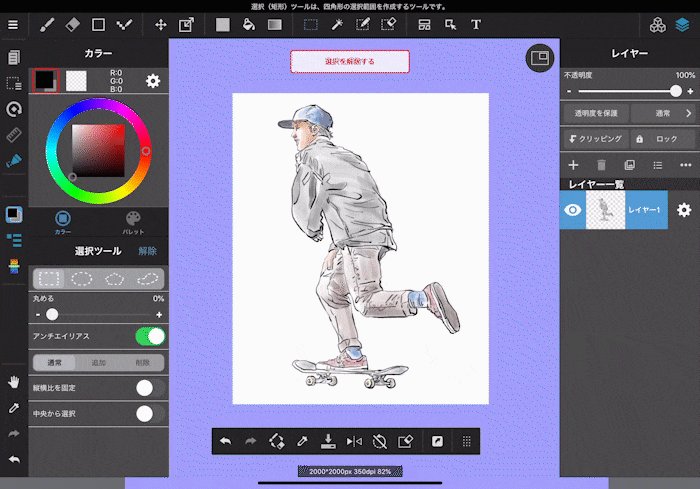
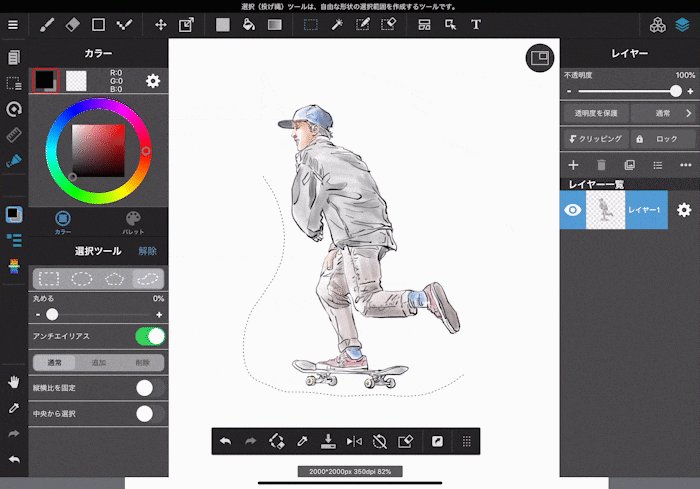
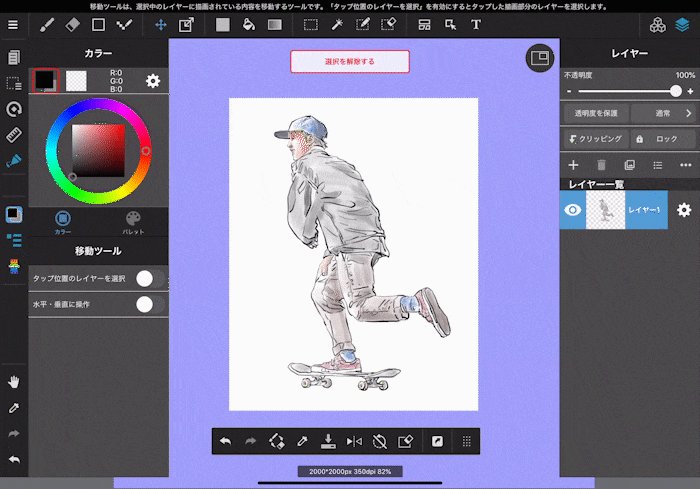
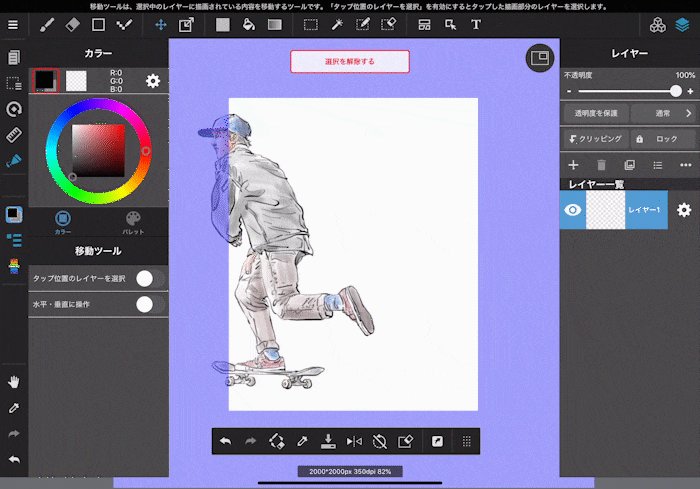
まずは選択範囲の指定方法です。変形などのアクションさせたい部分にを選択ツールを使って囲ってみましょう。
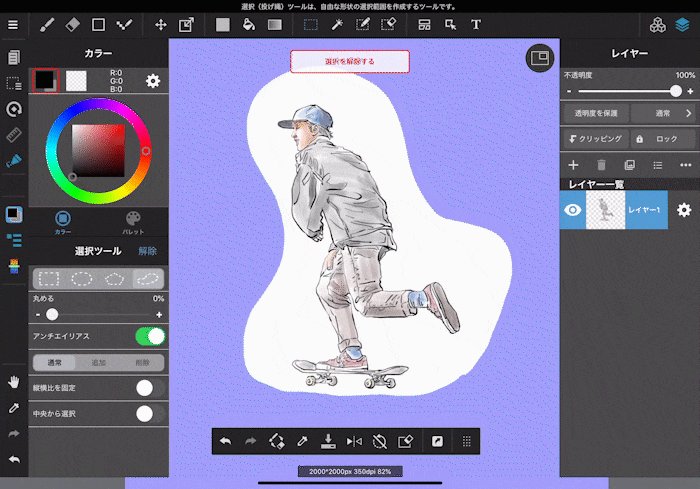
選択方法はいくつか種類があり、長方形選択ツールや投げ縄選択ツールなど、使い勝手の良いツールで選択することができますよ。

選択したこの状態で変形を行うことで、選択範囲で囲われた部分だけを移動したり、修正することができます。キャラクターのみ移動させたり、拡大縮小したいときなどととも便利ですね。
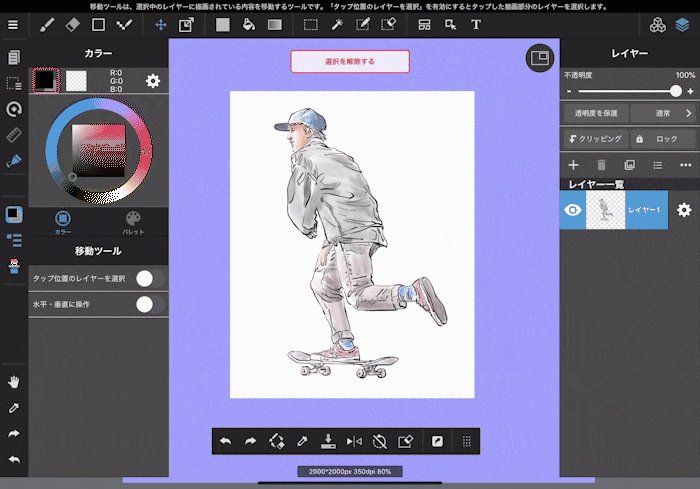
変形ツールで移動や拡大縮小してみる
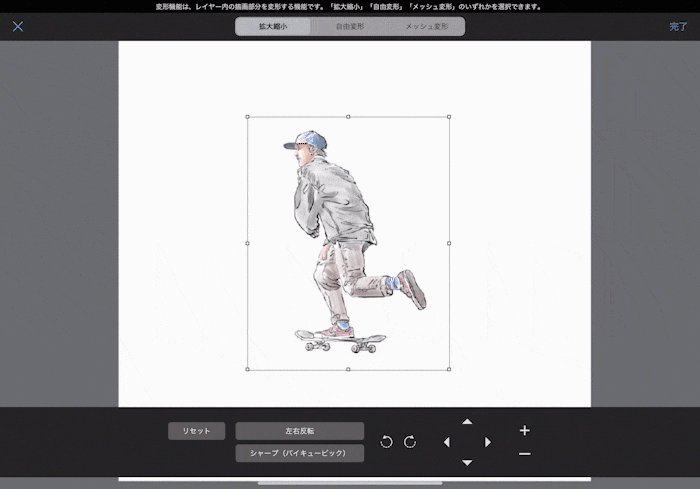
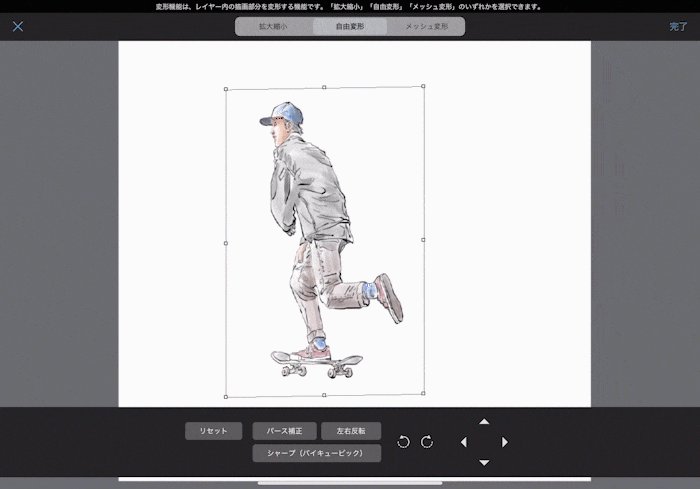
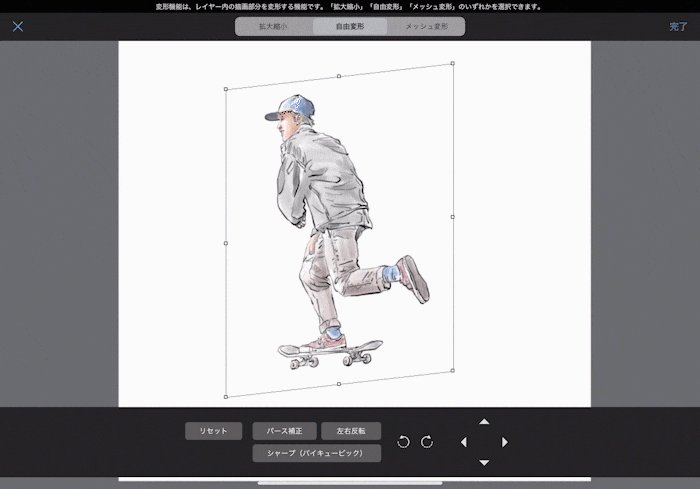
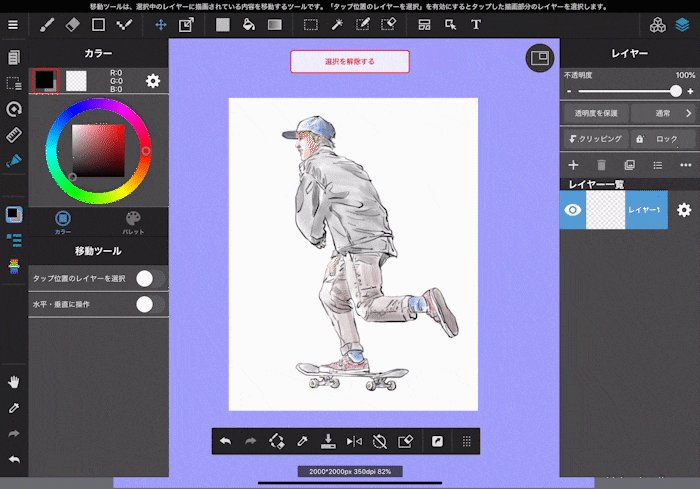
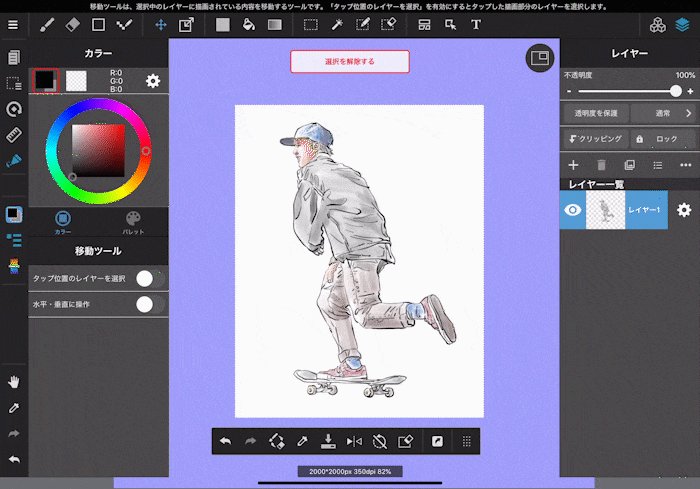
それでは選択範囲ができたら、実際に変形させてみましょう。メニューバー上部の【変形】のアイコンを選択してください。
ボックスの角をドラッグすることで、拡大縮小・自由変形・左右反転など簡単に行うことができます。逆にボックス外を回転させることで、選択範囲を自由に回転させることもできます。
拡大縮小では、アスペクト比が保たれたままサイズ変更できますし、自由変更では、その名の通りアスペクト比を無視した自由な拡大縮小が可能です。



レイヤー機能を理解すれば効率大幅アップ!
前回の初級編では、レイヤーの基本的概念や追加、削除、順序の入れ替えを行いました。階層を分けることで、作業場を分担し効率をあげることができます。
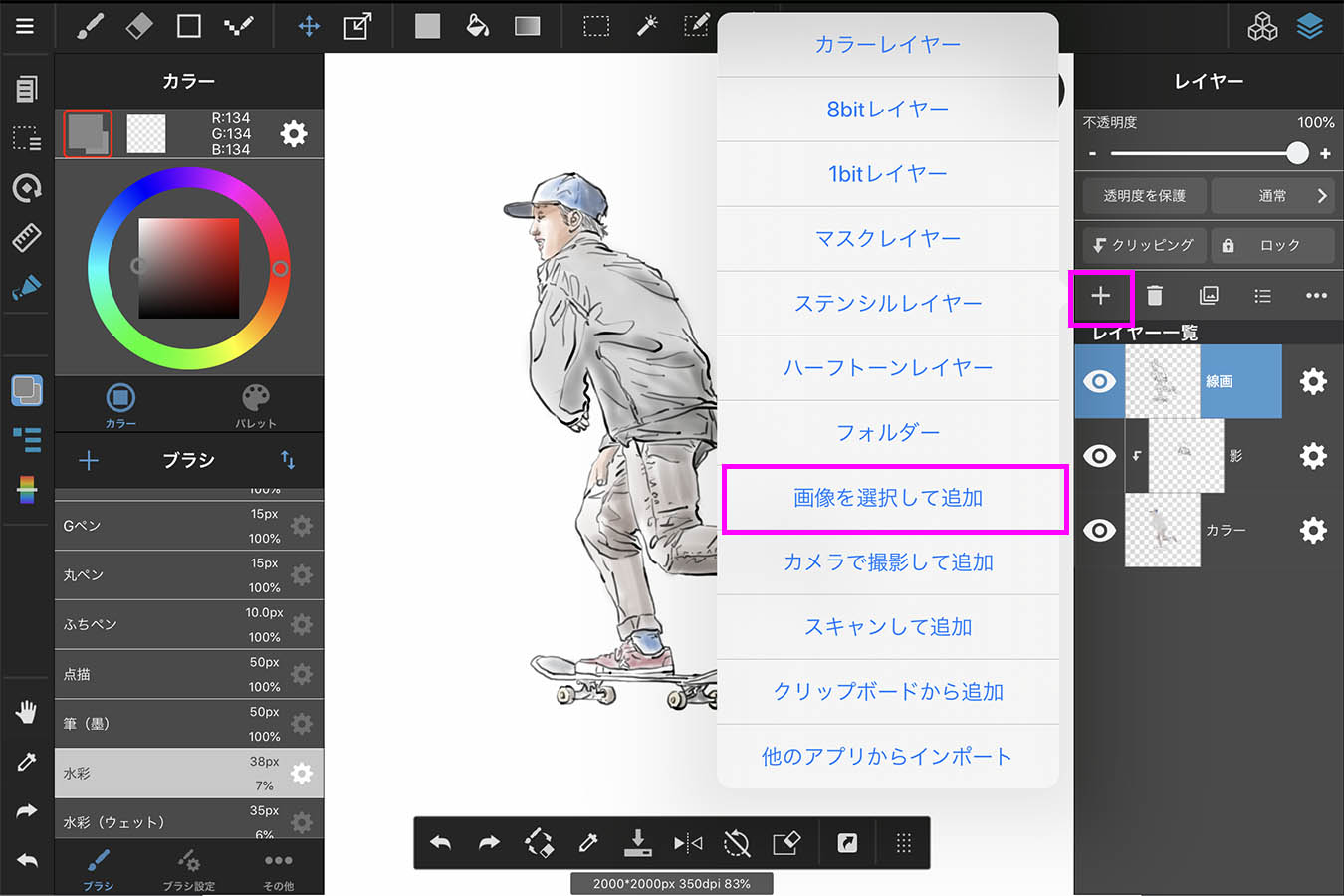
そこで、さらに便利な機能としてレイヤー追加時に従来のカラーレイヤーではなく画像レイヤーとして画像をインポートできるのでやってみましょう。
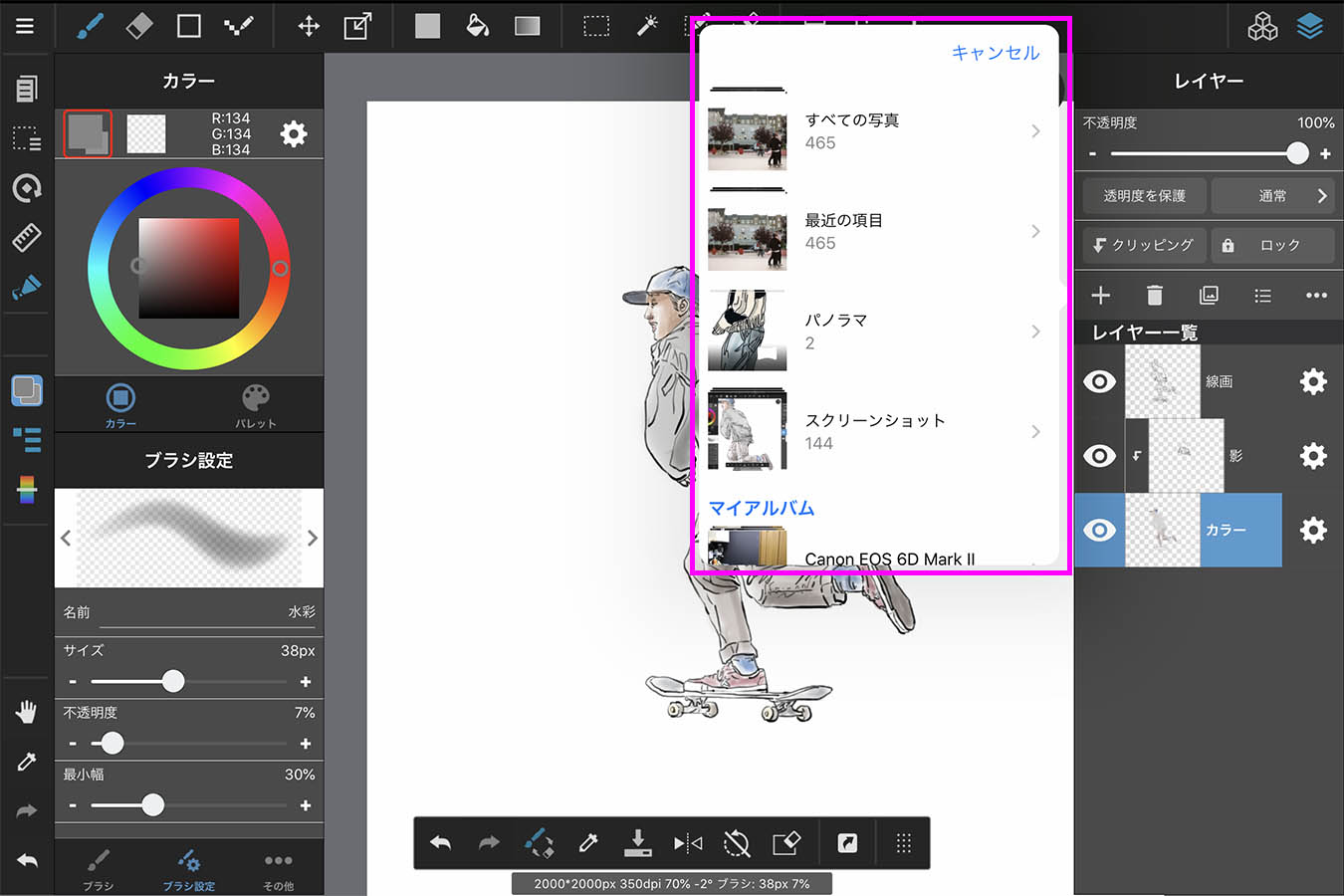
+ボタンのレイヤー追加から、画像を選択して追加してを選んでください。カメラフォルダ、が開きますのでそこからレイヤーに追加したい画像を選択します。


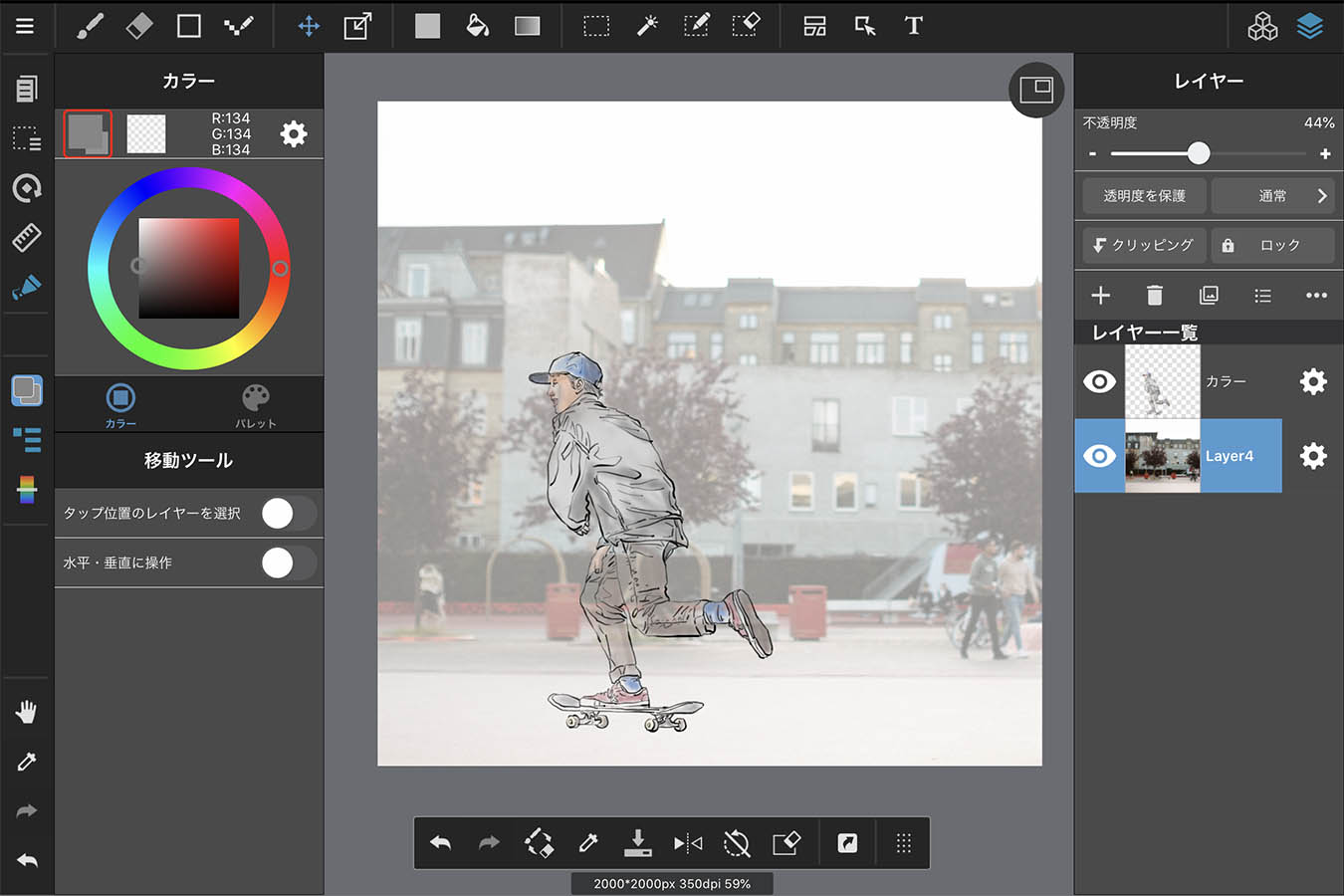
レイヤーに画像を読み込ますことができます。例えばこれで、画像レイヤーを下にすることで、参考にしながら絵を描いたり、またはトレースすることで簡単に描くことができます。

背景レイヤーを透明度を下げることで、トレースやイラストと背景など合成も簡単にできますね。
クリッピング機能について
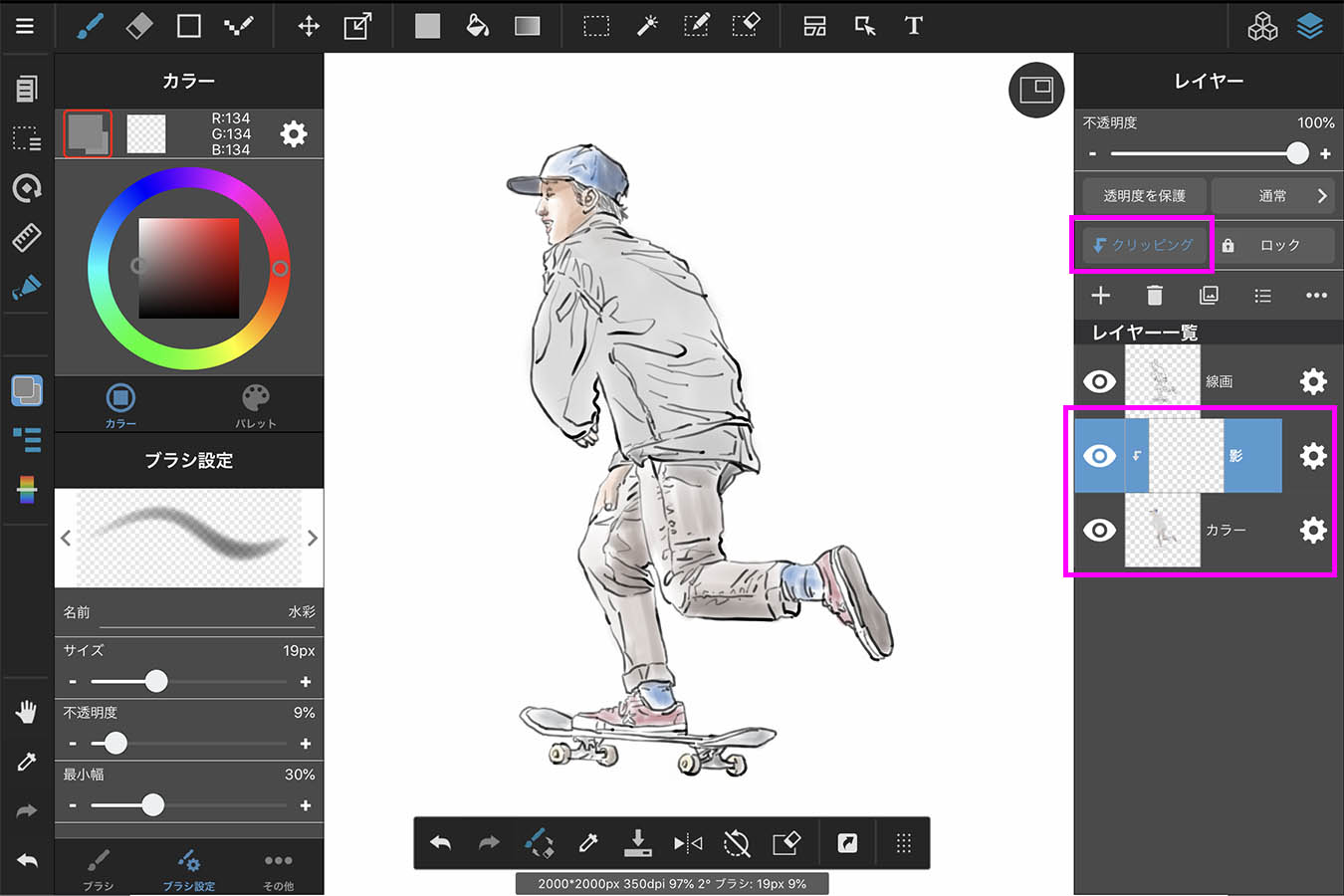
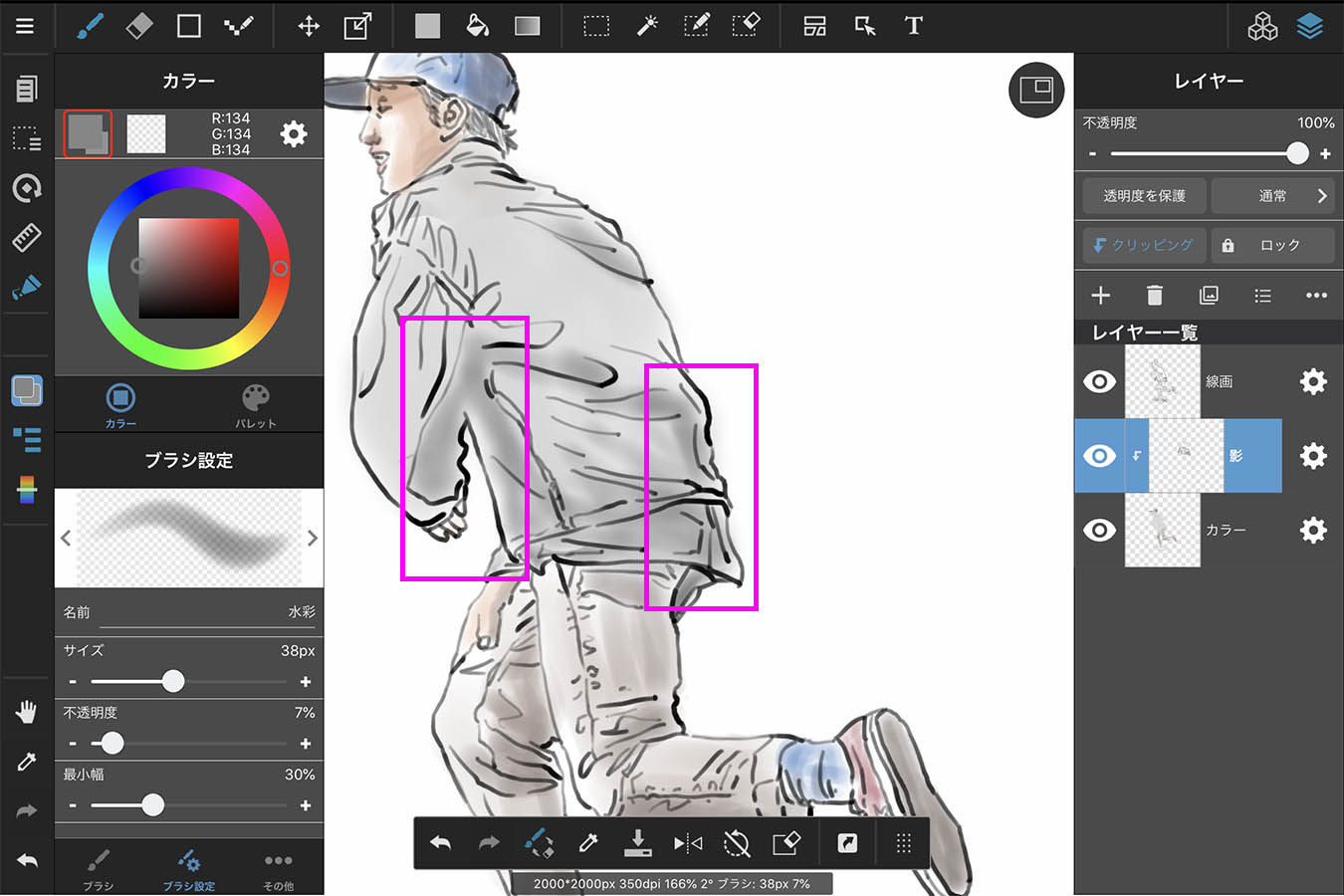
レイヤーのクリッピング機能を利用すると、線からはみ出さずに色を塗ったりすることができます。クリッピングすると一つ下のレイヤーを参照して、そのレイヤーの描画部分にのみ描く、塗るなどのアクションが可能となる便利な機能です。

上に位置する【レイヤー1】のクリッピング機能をONにすることで、一つ下の【レイヤー2】の描画されている範囲内のみにしか描画できなくなります。

これにより、範囲内にしか描画されないので、はみ出した部分をあとから修正したりという作業が不要となり、作業し易くなり効率が大幅にアップします。
保存やエクスポートを使ってデータを書き出す
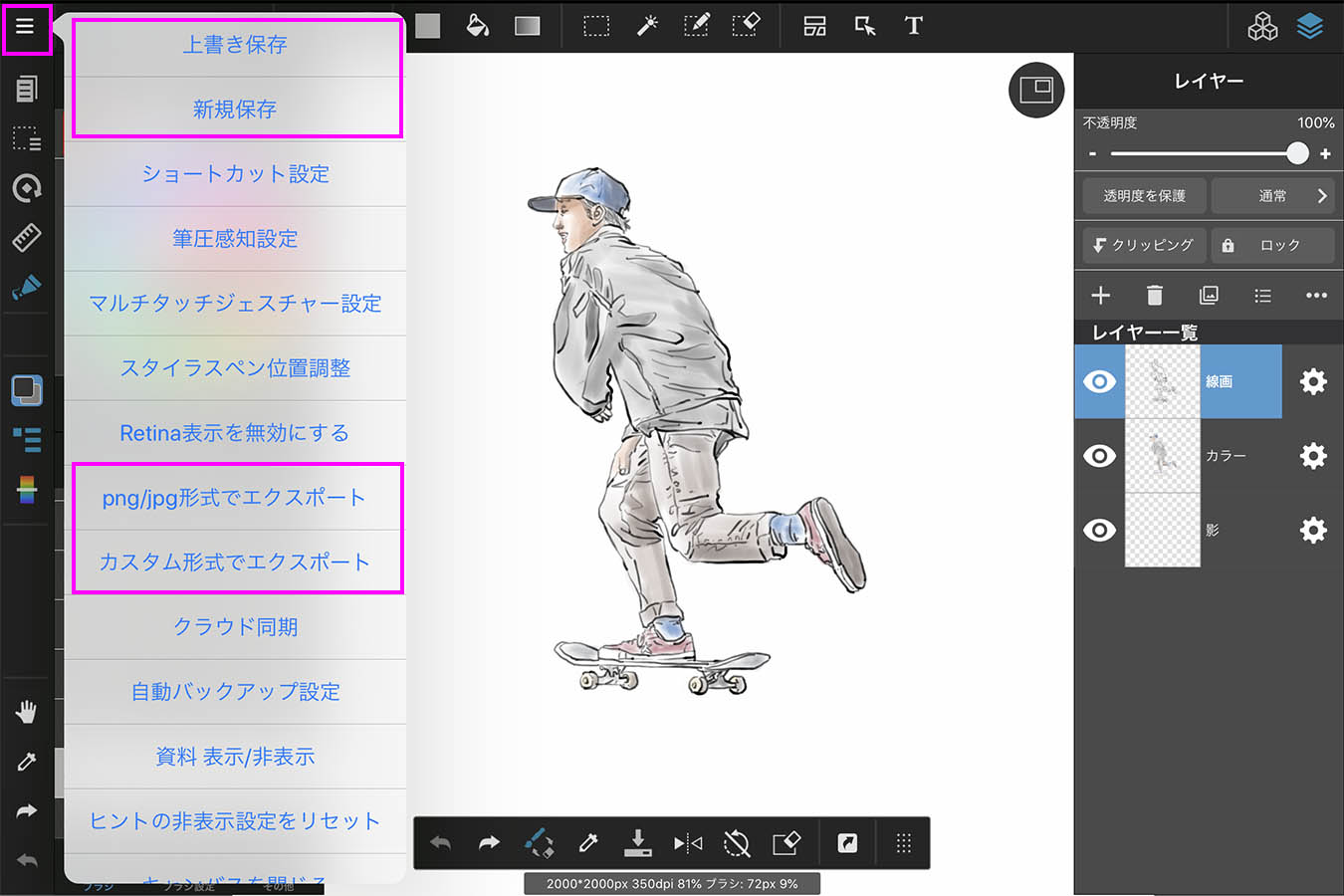
制作した絵を、端末やクラウド上に保存できます。左上のハンバーガーメニューから、【新規保存】・【上書き保存】で実行。


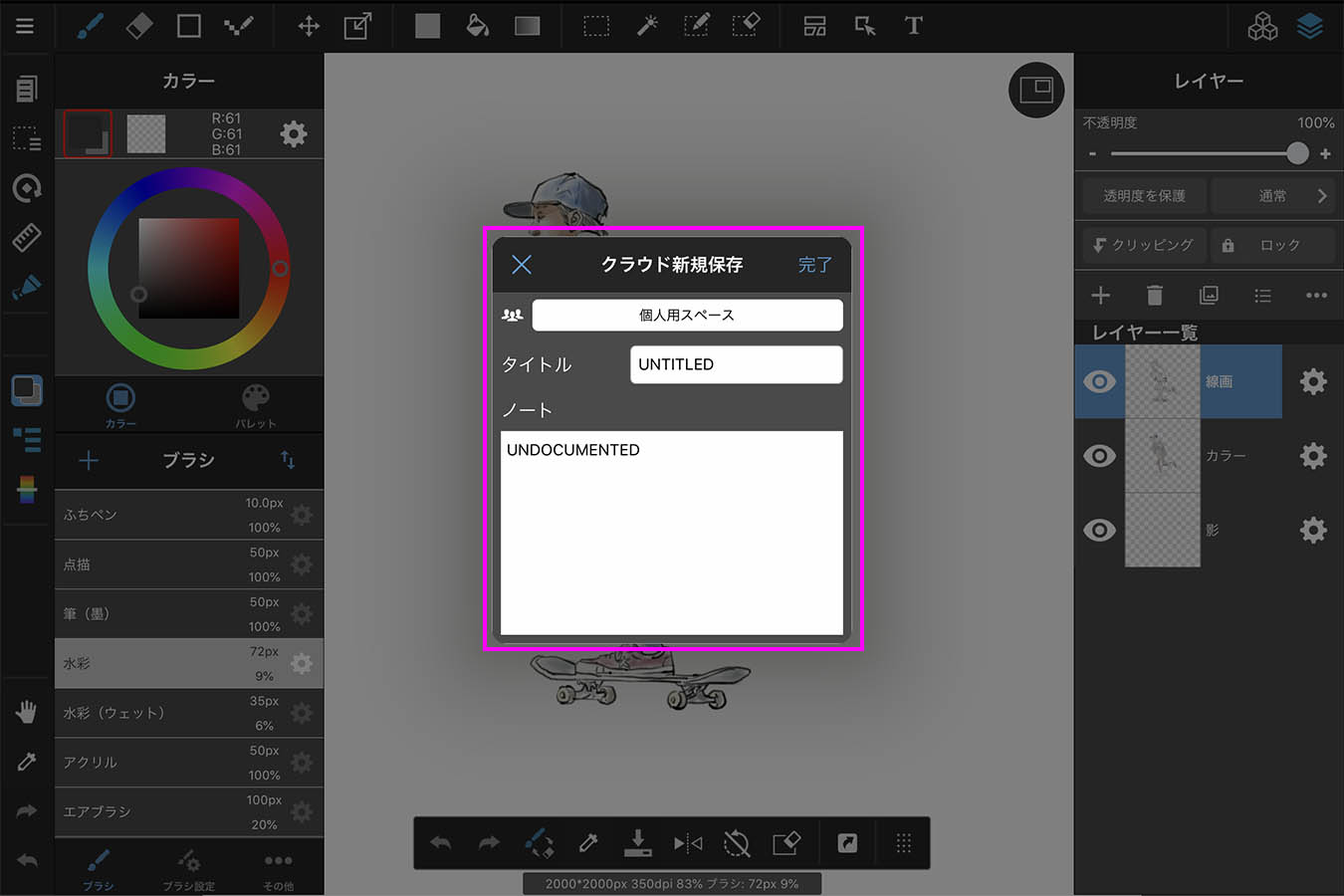
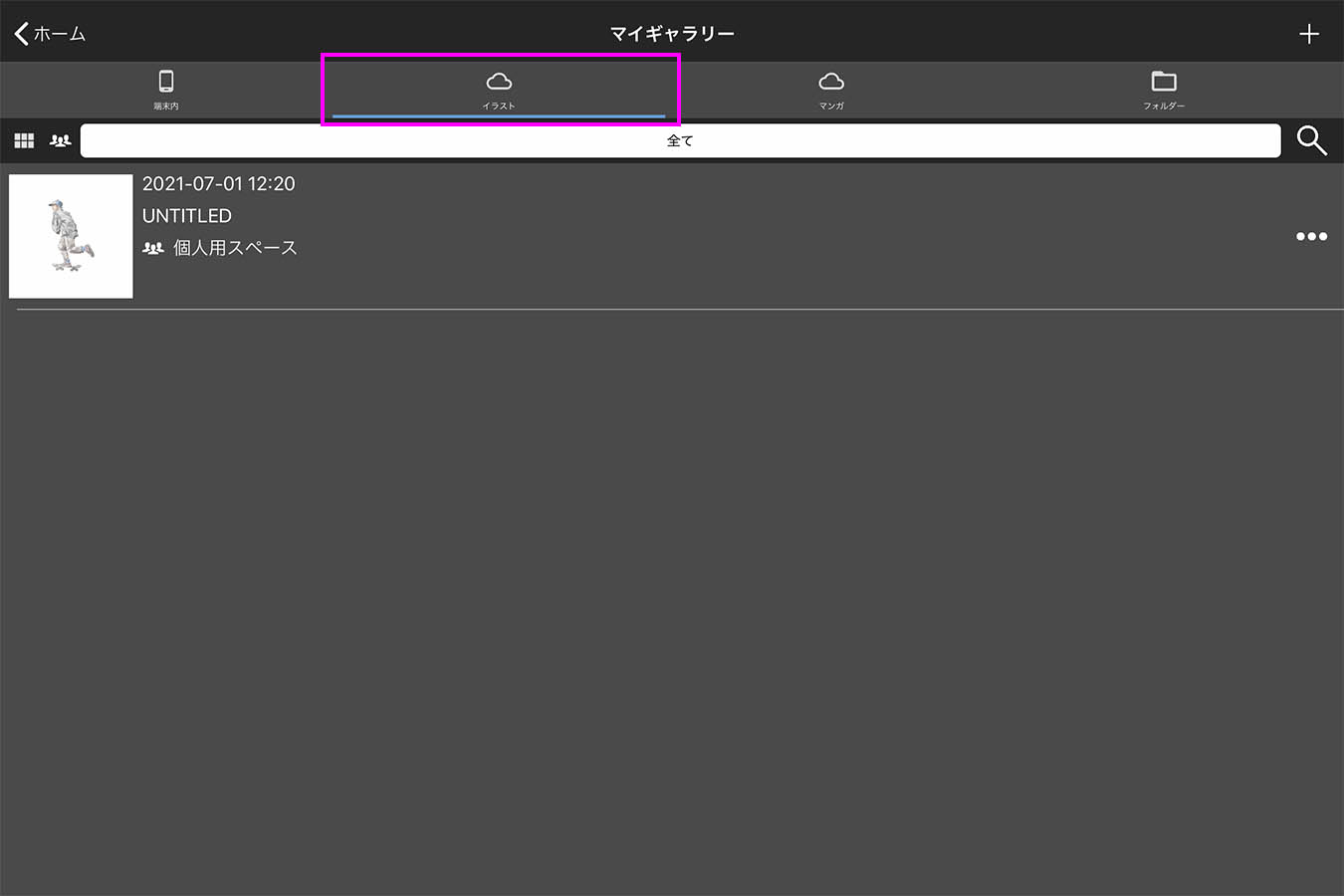
クラウドに保存しておくと安心で便利
クラウドに作品を保存しておけば、アカウントにログインするだけで、どの端末からでも作品を開くことができます。端末が壊れてしまったり、機種変更などでデータが消えてしまう心配はありません。新しい環境や、いろいろな場所で素早く作業を引き継ぐことができます。


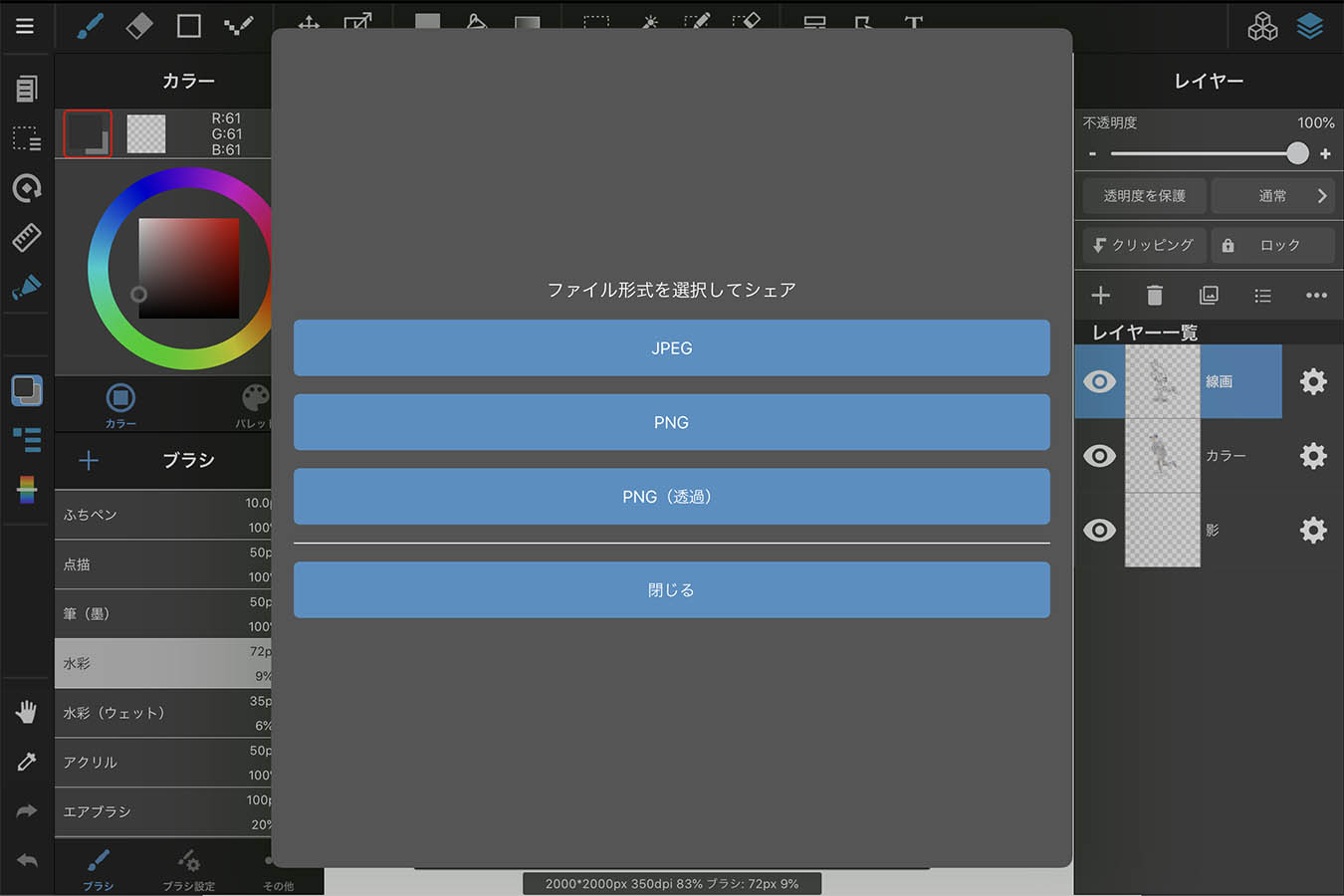
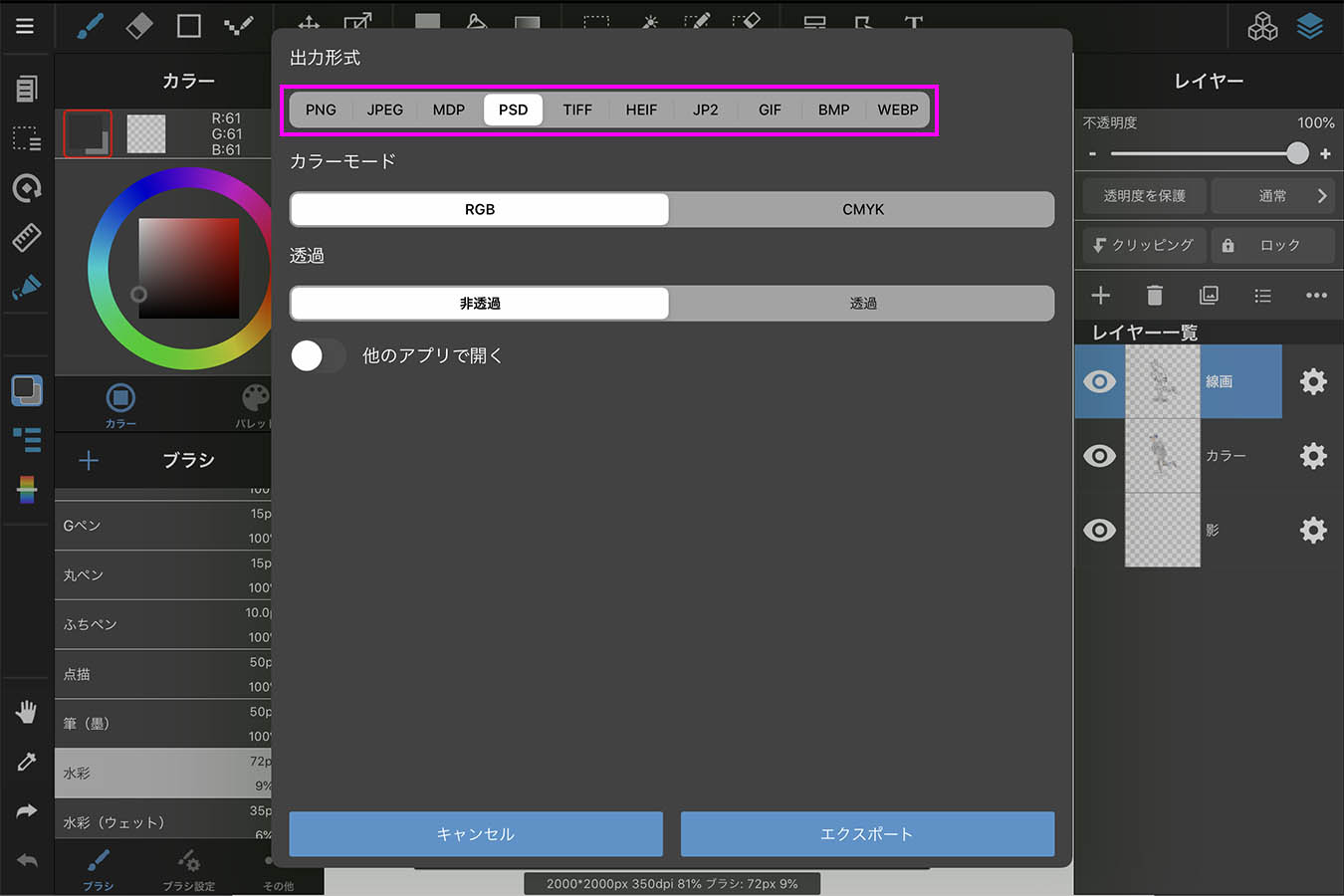
様々な形式でエクスポートできる
JPEGやPNG形式でファイルをエクスポートできるのはもちろんですが、【カスタム形式でエクスポート】することで、【PSD】や【TIFF】形式など、レイヤー情報を保ったまま、PhotoshopやIllustratorにスムーズにデータを引き渡せます。

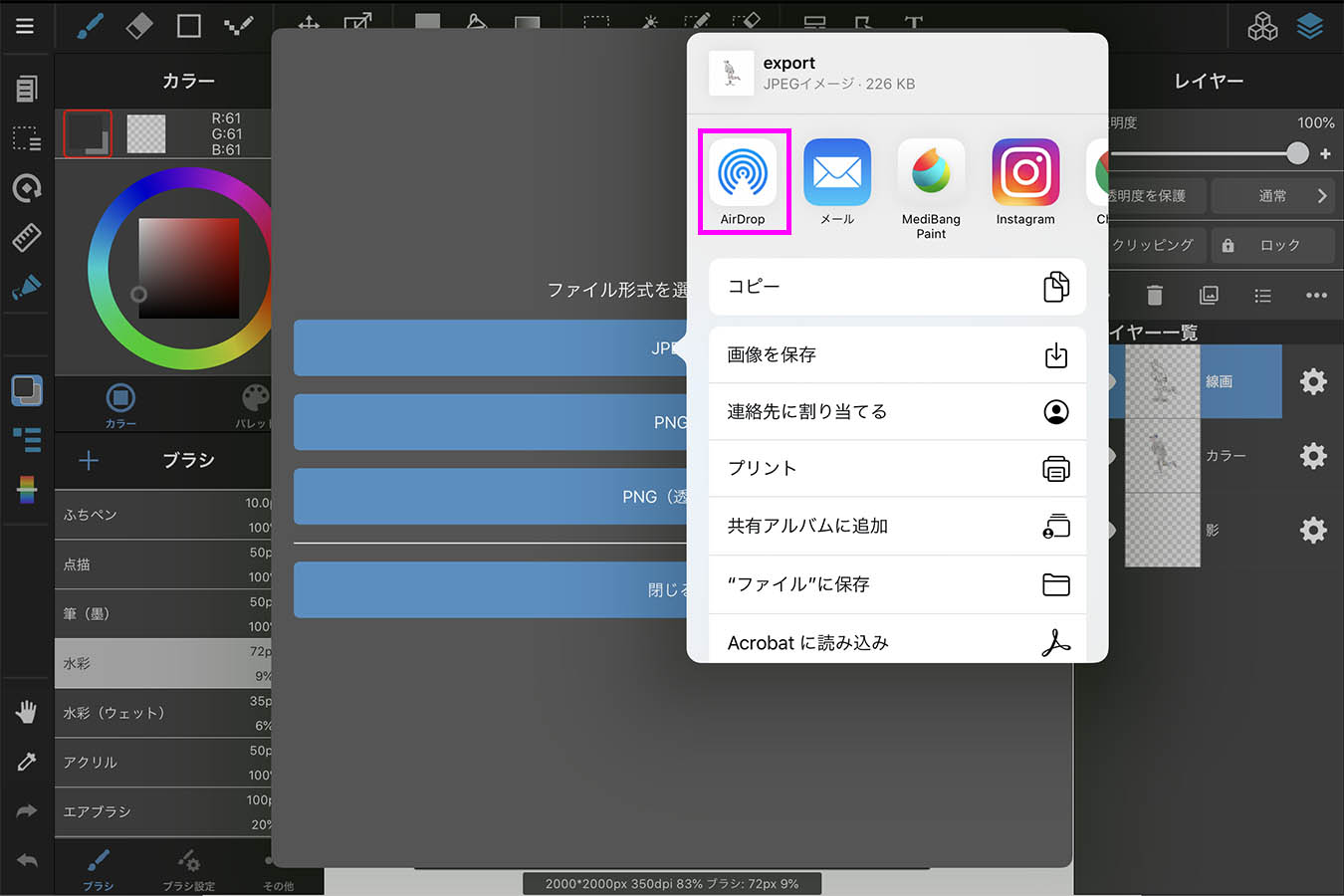
PCで作業する場合はエクスポート時に【AirDrop】するだけで瞬時にデータを移行できてとても便利です。

まとめ
いかがだったでしょうか?今回は「メディバンペイントの使い方」について基本編ということで、導入の初級編に続いて解説してみました。
目的に合わせてキャンバスの変更、ブラシツールの詳細設定、選択範囲と変形の仕方、レイヤー機能の詳細、データの保存とエクスポート方法を紹介しました。初級編とこの基本編をマスターしていただければ、基本的な制作は一通りできるようになると思います。
漫画を描く場合には、枠線や集中線など簡単に線を引く機能も備わっています。また次回は細かいテクニックなどを紹介する【実践編】でお会いできればと思います!
どんどん触って慣れていってみてください。自分の作品が出来上がったらぜひ発表していきましょう!!
以上、ともきでした。
関連するおすすめ記事もどうぞ
Contact
各種デザインやイラスト制作承ります!お気軽にお問い合わせください。