目次
Webストーリーを作成するWordPress公式プラグインをGoogleが正式公開しました
こんにちは!デザイナーのしんたにです。
今年7月にベータ版として提供されていたGoogleのWebストーリー作成プラグインが、正式に公開されました。
※10月1日時点でバージョン1.0.0です。
今回は実際にその「Web Stories」を使ってストーリーを作成しながら解説していきたいと思います。
それではみなさんもやってみてください。
そもそもWeb Storyとは?
Web ストーリー(旧名称:AMP ストーリー)を作成するためのGoogleの公式WordPressプラグインです。このプラグインを使うことでWordPress(Web)上でビジュアライズにプレビューしながら簡単にWebストーリーが作成できちゃうんです。

出来上がりのイメージとしては、InstagramやFacebookなどで見かけるストーリーズのようなコンテンツです。一定時間で自動的にページが切り替わったりするビジュアルや広告など一度は使用したり、目にしたことがあるのではないでしょうか。
Web Storiesを作成してみましょう
慣れると使い方はとても簡単です。現状は英語表記ですが、わかりやすい英語なので問題ないと思います(笑)
プラグインのインストール
先ずはWordPressのプラグイン新規追加から「Web Stories」インストール、有効化してください。
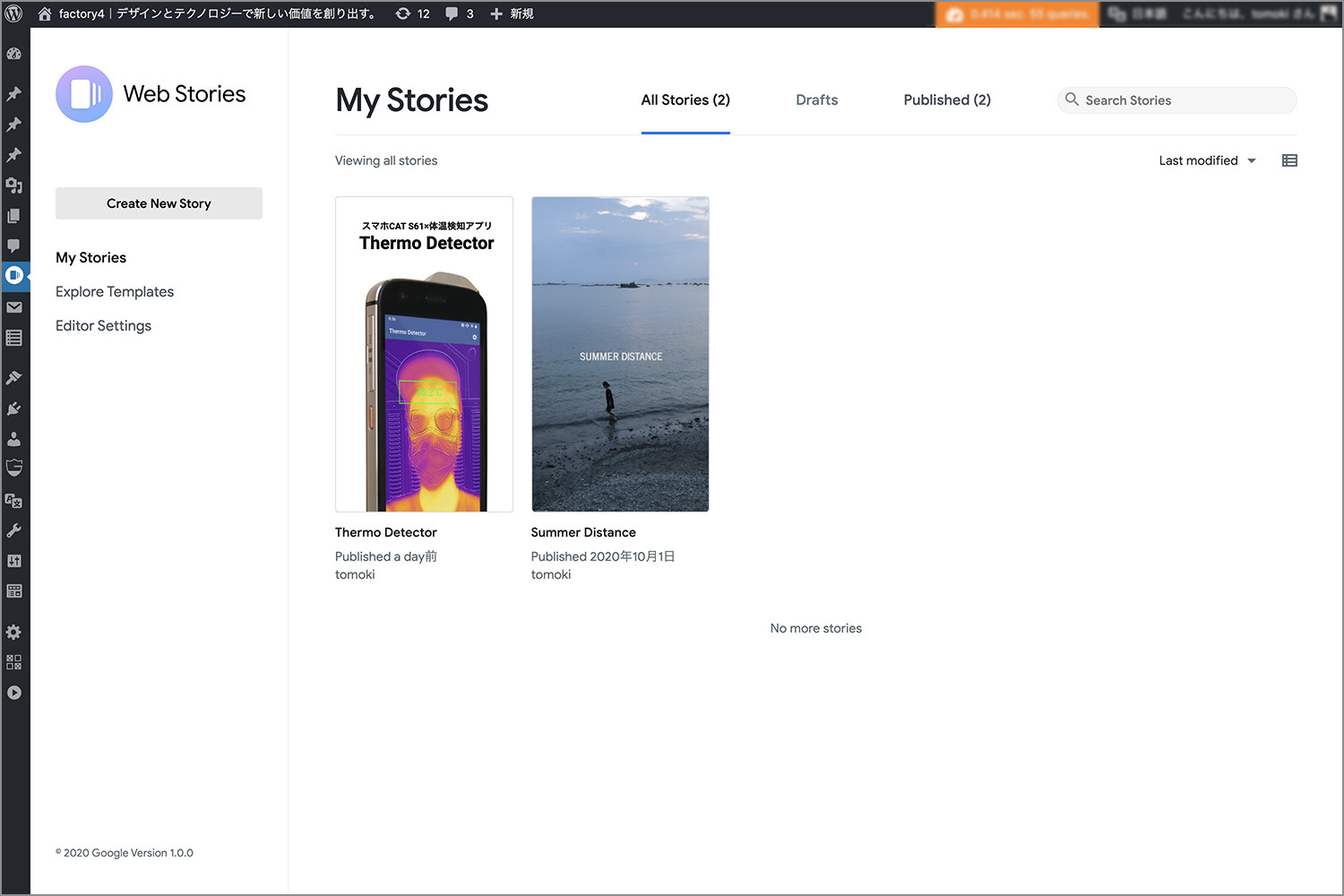
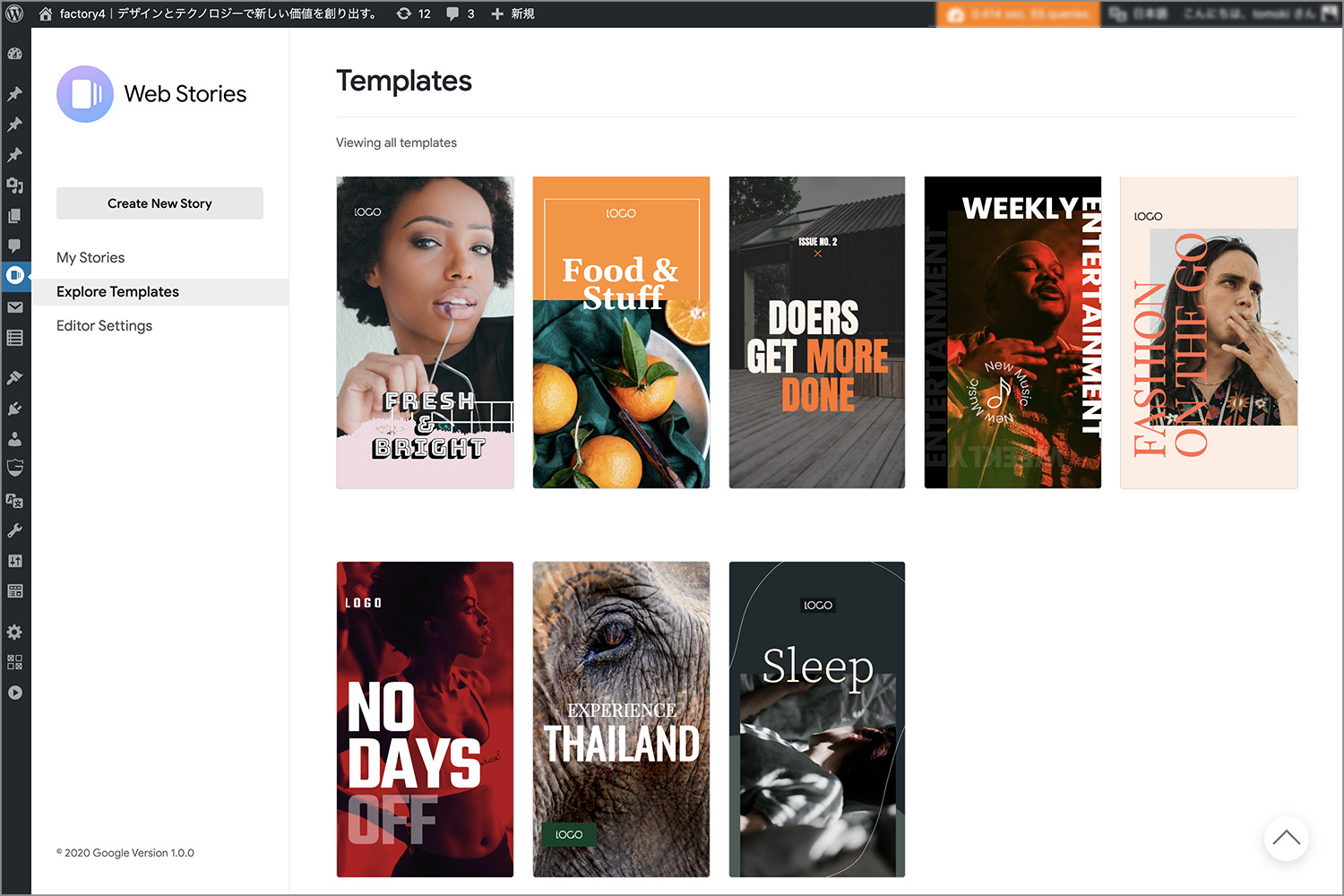
メニューからStoriesを選択すると、My Storiesというダッシュボード画面が開きます。

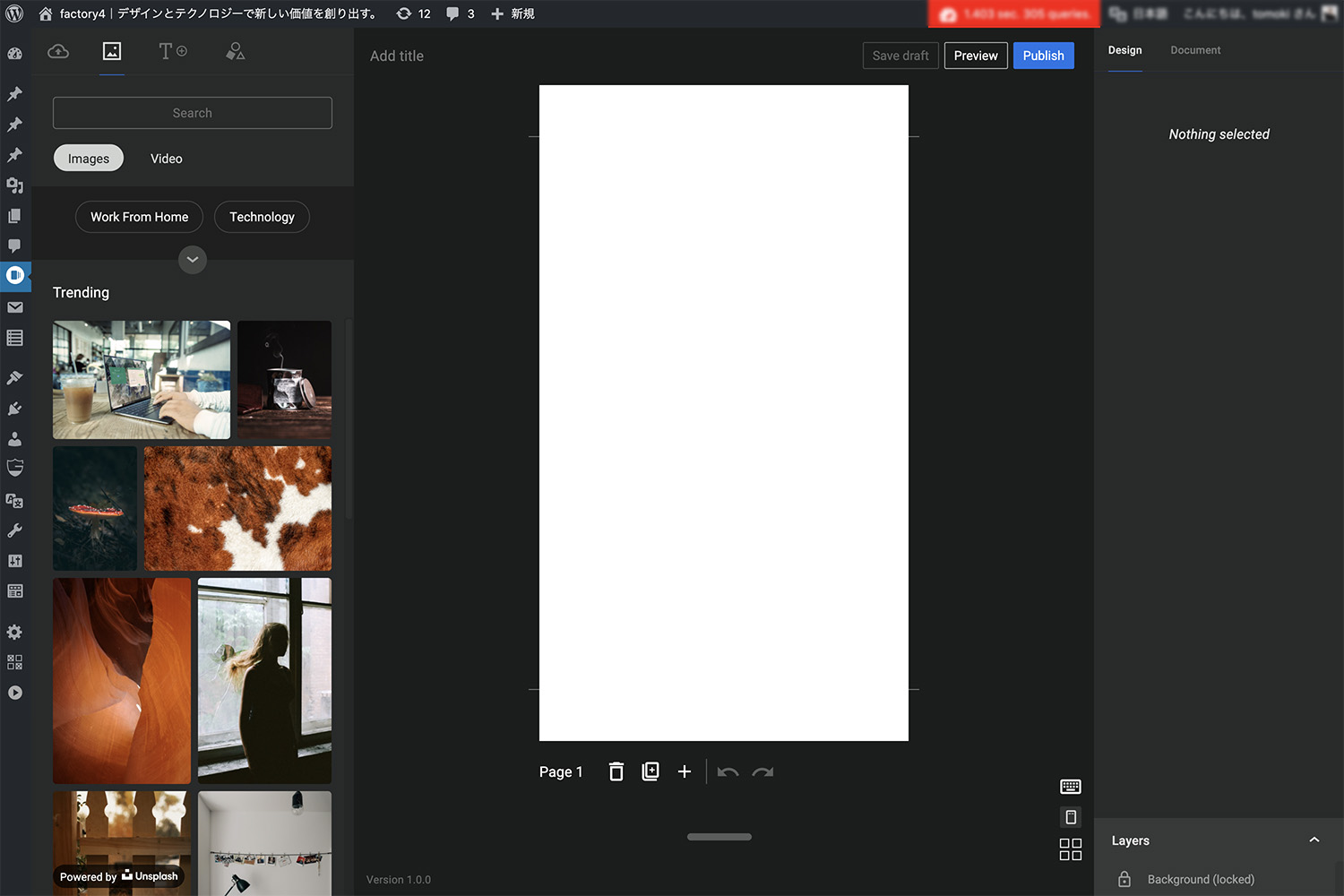
【Creat new Story】を押すと、WYSIWYG機能を備えたビジュアライズなエディター画面が表示されます。
ブラウザで実際にどのように見えるかを確認しながら作成できるのでとても効率的です。あとスペックにもよるかもしれませんがサクサク動くなぁという印象です。

作成を支援してくれる素材も豊富です
Unsplashの画像をプラグイン上で使える
Unsplashと連携していて、WordPress上でそのまま画像を検索してコンテンツとして利用することができます。Unsplashはかなり高品質な画像を集めた画像素材サイトです。
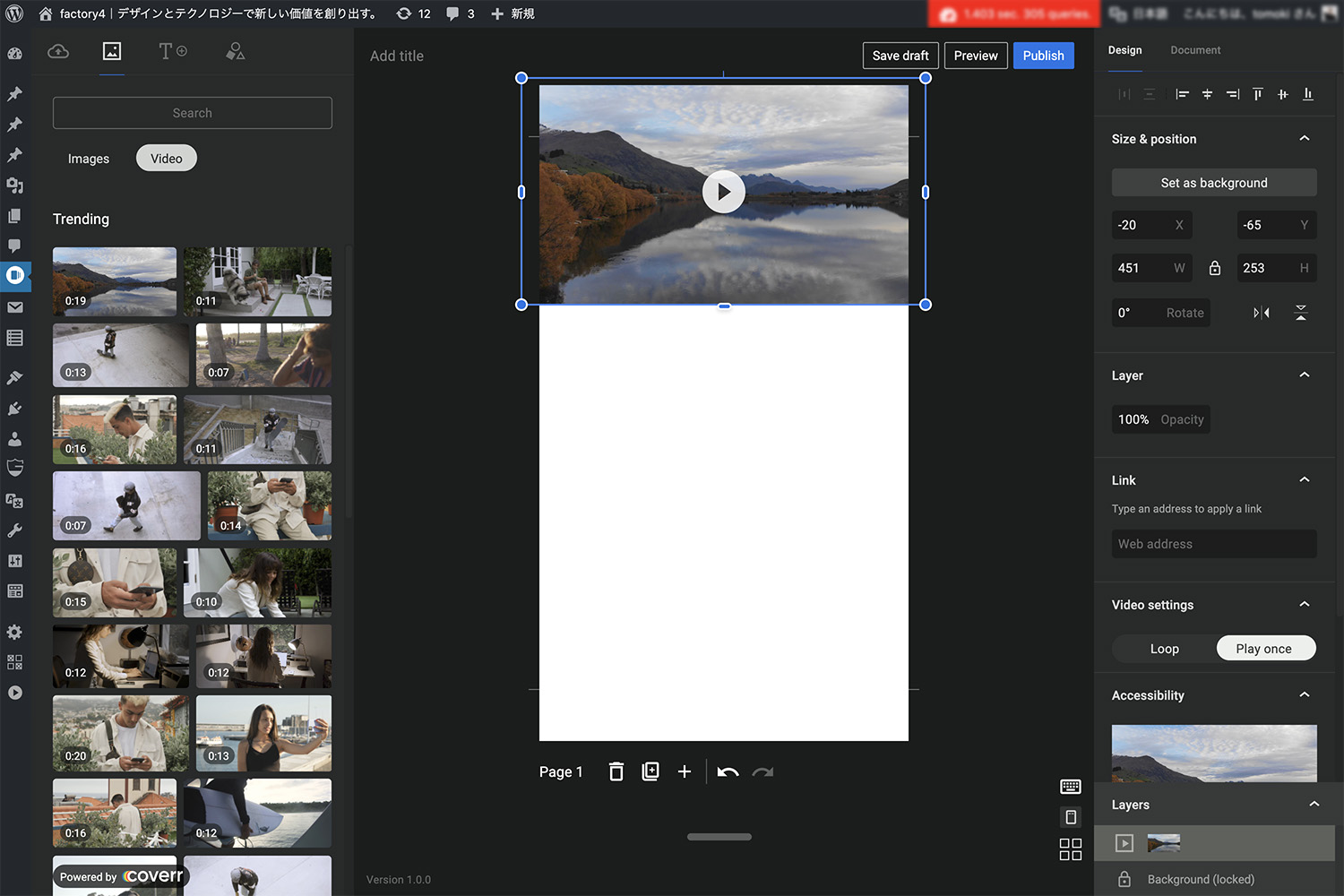
Coverrの動画をプラグイン上で使える
Coverrと連携していて、WordPress上でそのまま画像を検索してコンテンツとして利用することができます。こちらも高品質な動画素材サイトです。
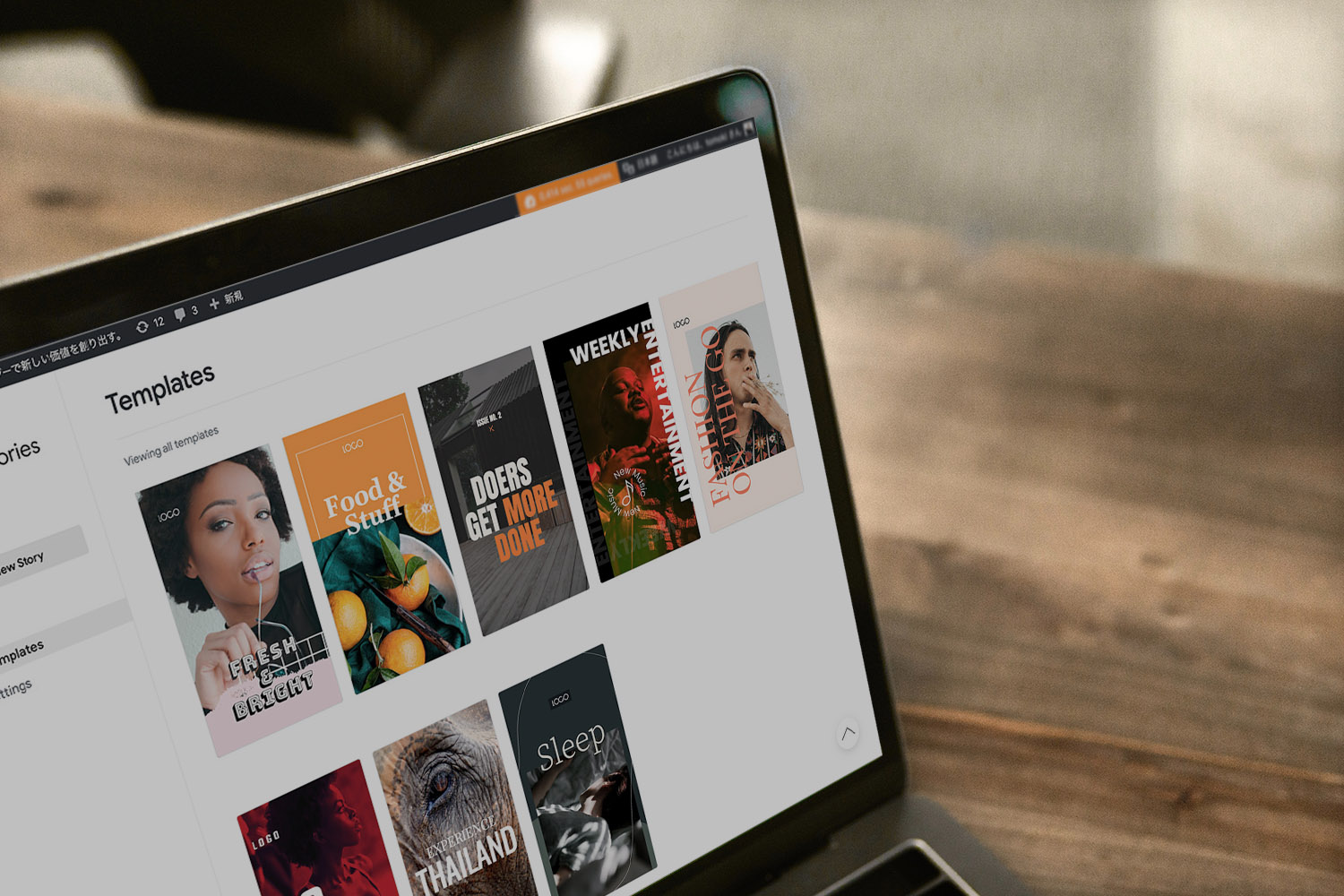
ストーリー用のテンプレートを使用できる
あらかじめ用意された(配布もしています)テンプレートを使うことで、効率よく質の高いストーリーを作成できます。写真とテキストを入れ替えるふだけでおしゃれなカッコいいストーリーもすぐ作れちゃいます。

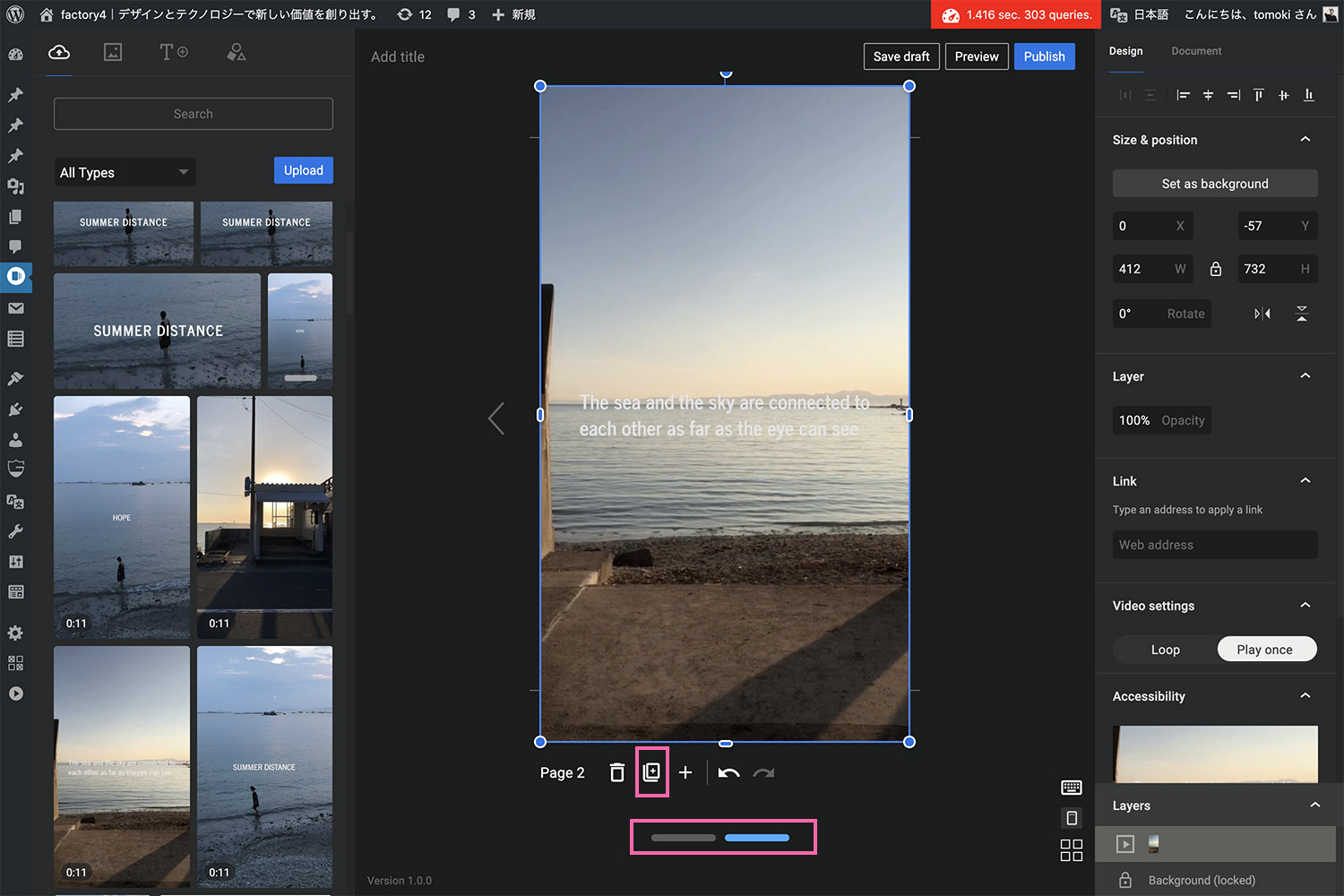
編集もシンプルでわかりやすい
縦長(414×736px)のワークスペースに入れたい画像や動画を選択して配置していきます。複数枚、画像と動画の組み合わせも可能でレイヤーの概念があるので上下の配置ラクラクできます。

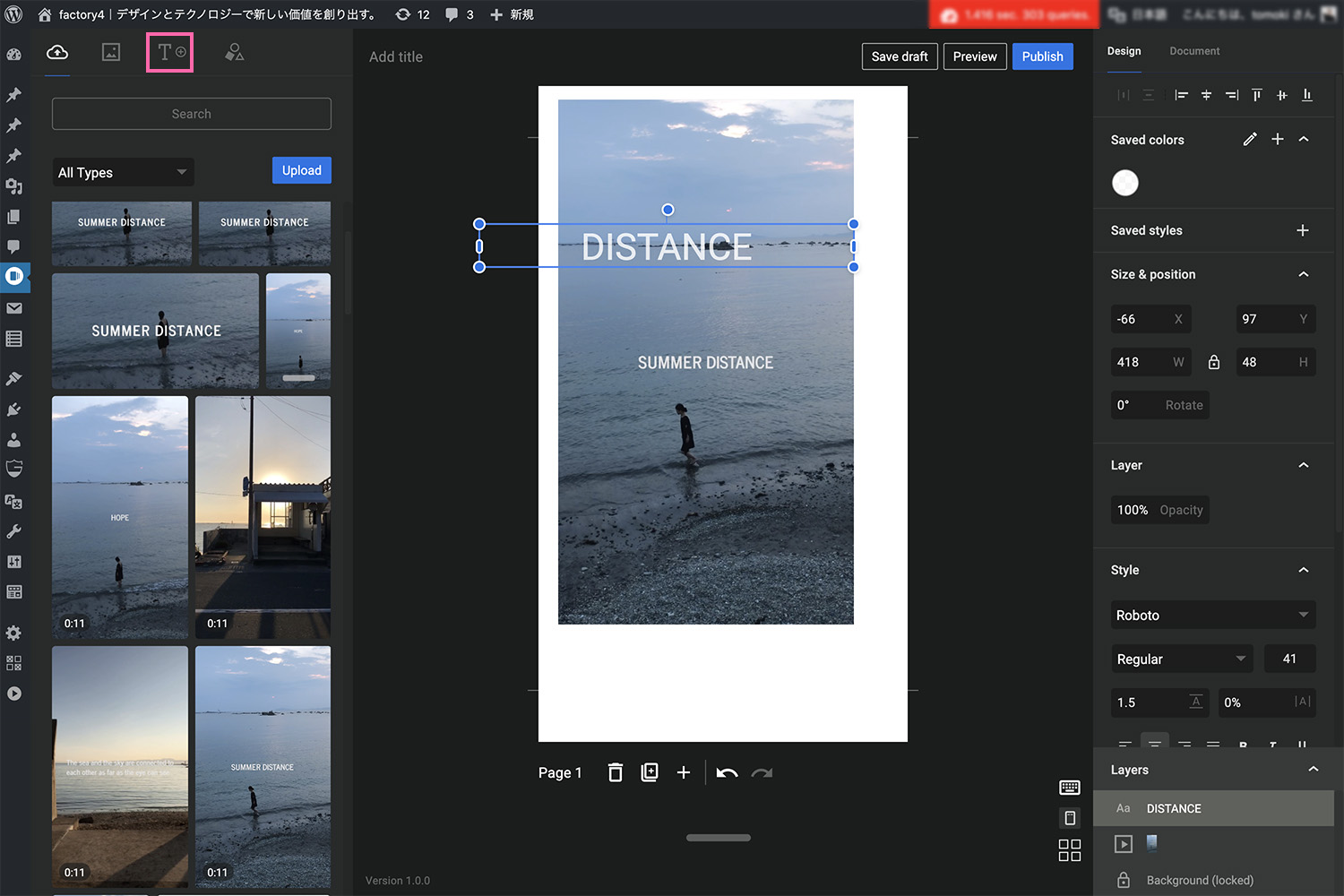
テキストを入力したりシェイプを配置したりして、訴求するキャッチや説明を入れていきます。

作成が終わったら、2ページ目、3ページ目と繰り返しワークスペースを追加してストーリーを仕上げていきます。
画面下部にある【+】ボタンを押すことで、ページを追加することができます。

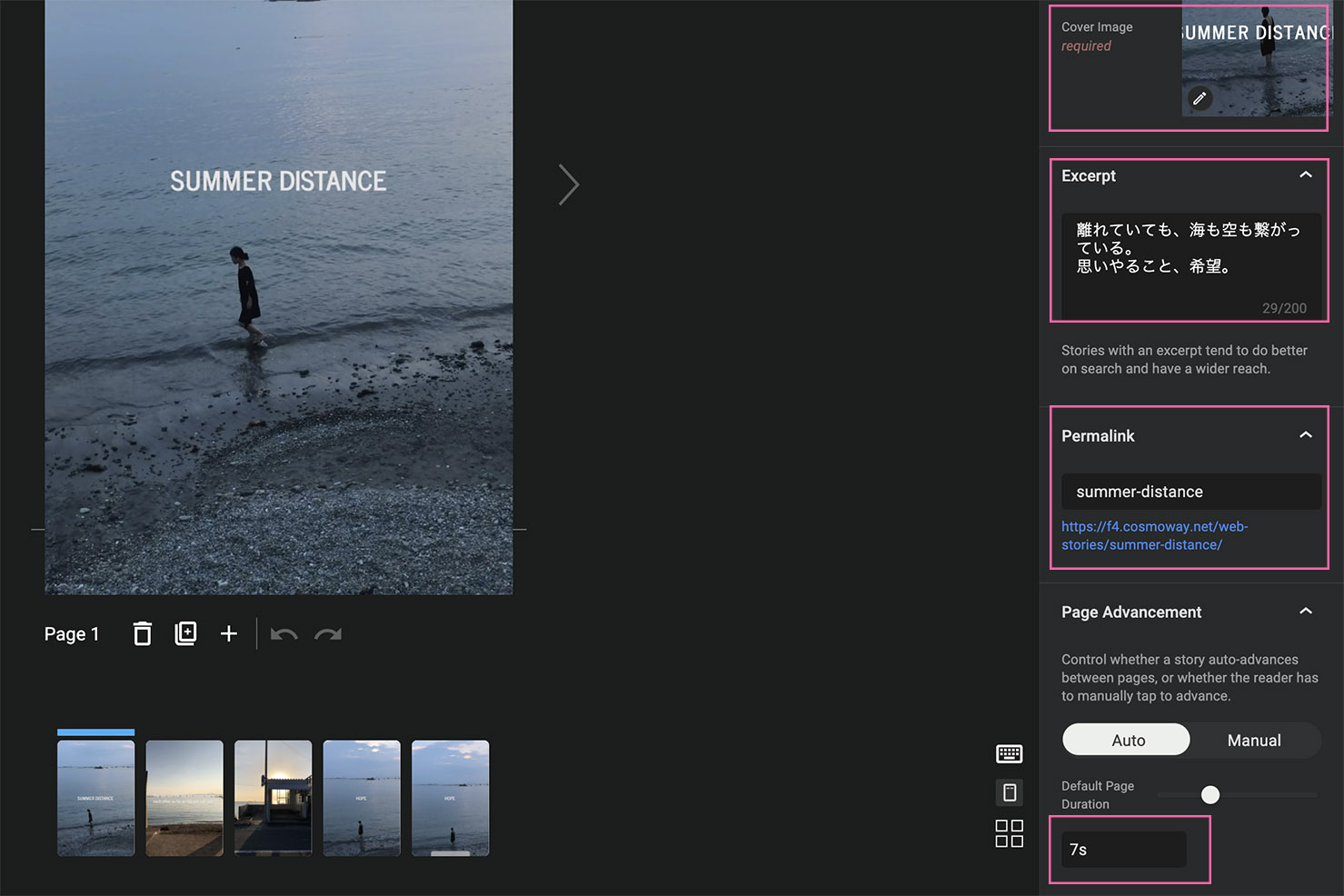
詳細情報を設定する
ストーリーのデュレーションタイム(次のページ遷移するまでの時間)の設定もできます。デフォルトは7秒になっていました。動画の場合は動画の尺が優先されるようです。
またリンクを設置できたり、WebストーリーのPermalinkを任意に決めたり、descriptionを入れてSEO効果を高めたりすることもできるので入れてみてくださいね。

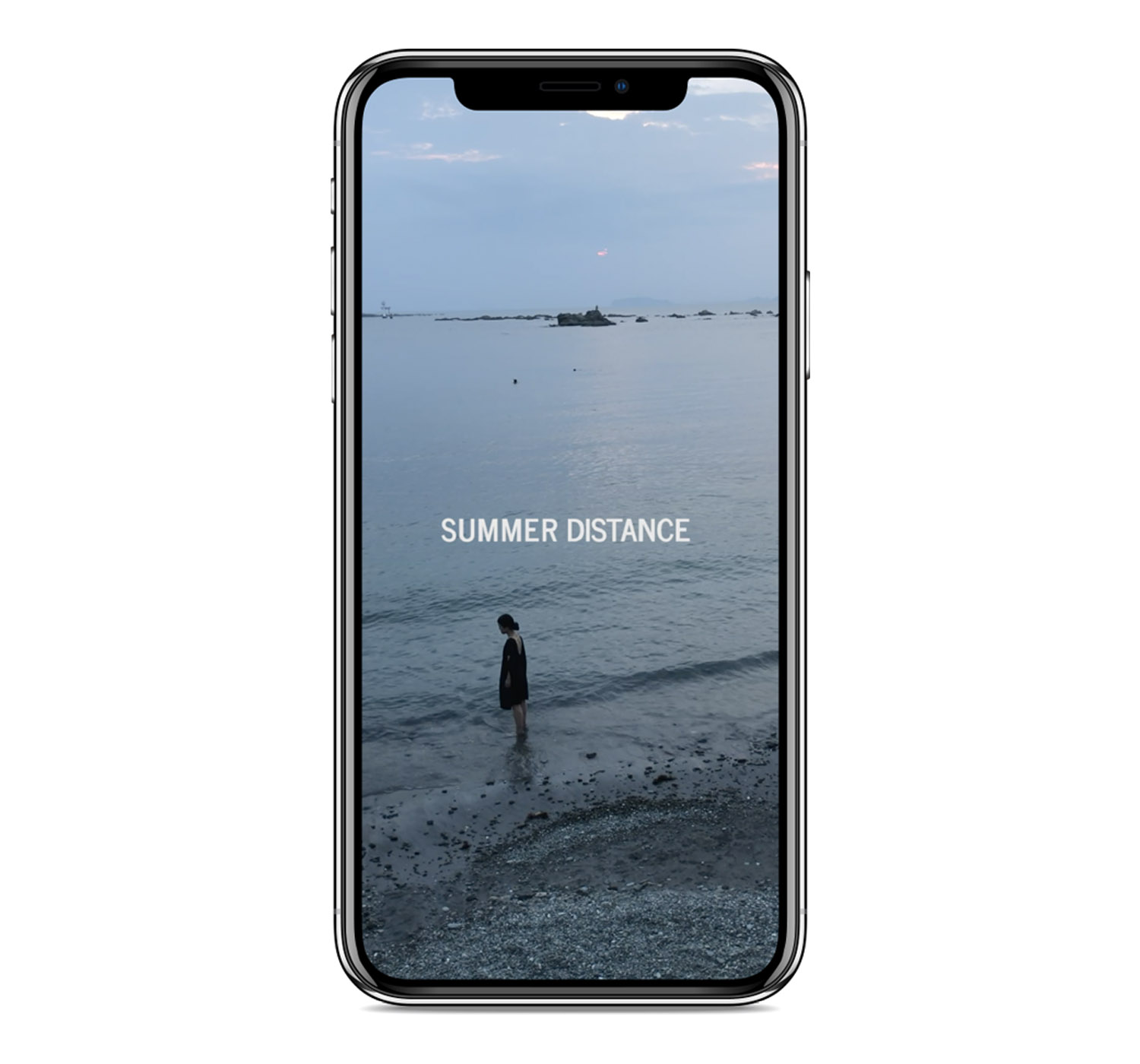
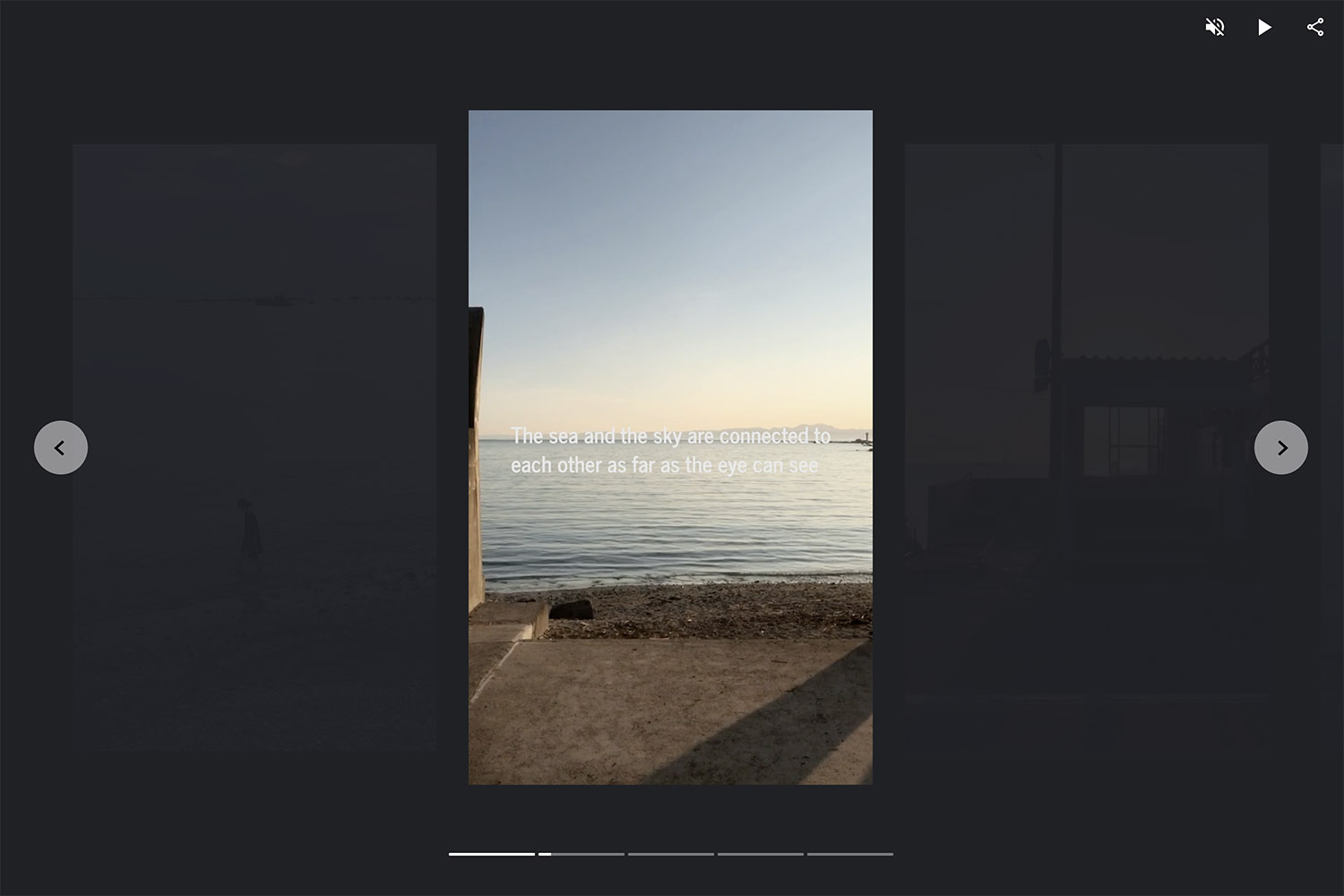
Web Storiesが完成しました
こちらが今回作成したWeb Storiesです。動画と静止画を組み合わせて、リンクボタンを設置しています。音楽は素材の段階で区切りに合わせて編集しています。ぜひご覧になってみてください!
まとめ
いかがだったでしょうか?
とても簡単にWebストーリーが作成できますよね?
コンテンツをビジュアルで訴求できますし、モバイルで閲覧し易いのは時代にもマッチしています。WordPressをお使いの方は、使ってみる価値大いにあるのではないでしょうか?
機能追加だったり、Webに貼り付ける場合の融通がまだ少し効かない感じはありまが、今後のアップデートに期待して待ちたいと思います。
それではまた次回の記事でお会いしましょう!しんたにでした!!
あなたにこんな記事もおすすめです!
Contact
Web ストーリー作成を承ります!お気軽にお問い合わせください。