こんにちは!デザイナーのしんたにです。
WEBサイトにおけるモバイルファーストの重要性が加速していく中で、今回はスマートフォンサイトやアプリ・レスポンシブデザインの参考になるギャラリーサイトをご紹介します。
スマホ・レスポンシブデザイン、UIの参考になるギャラリーサイト集
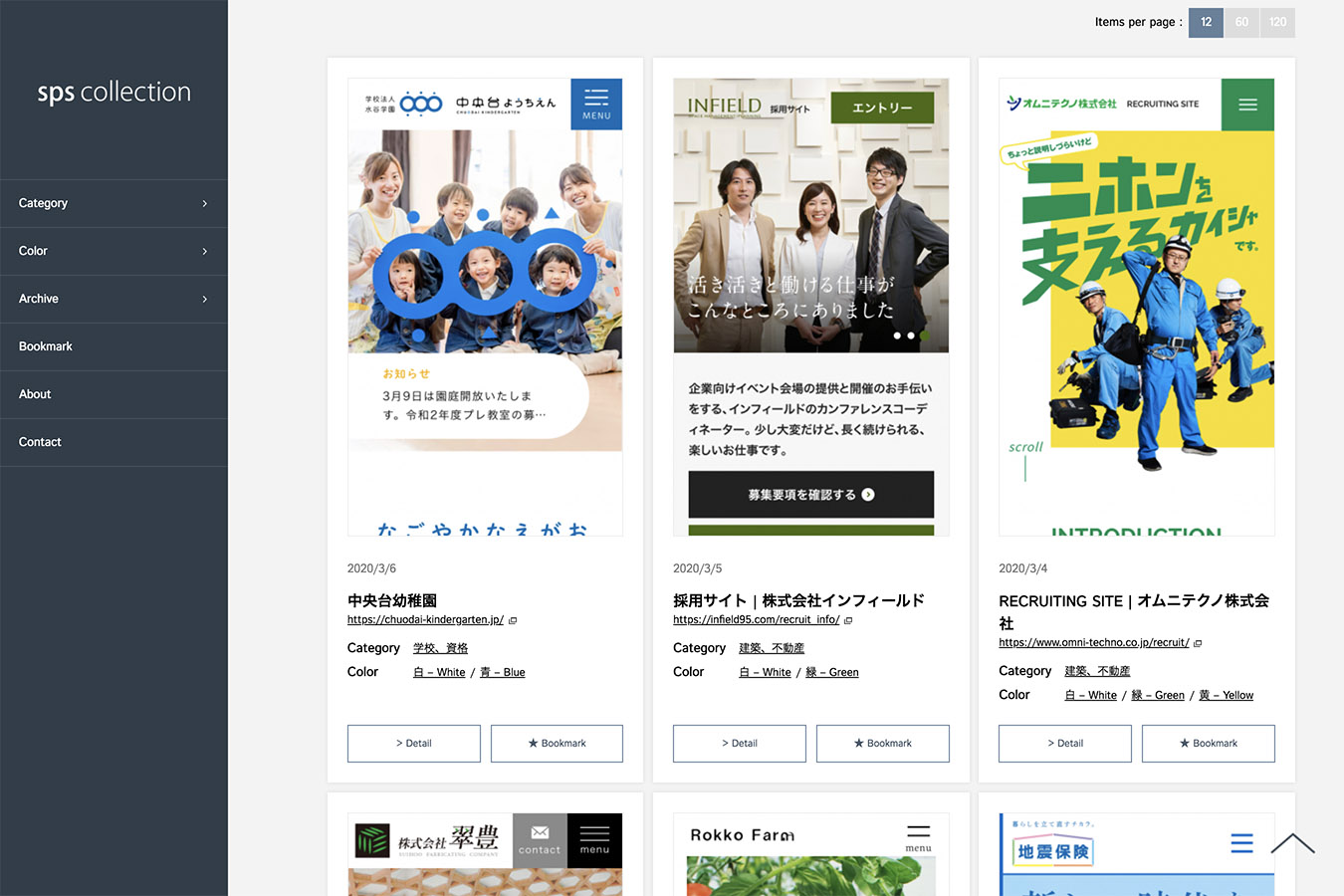
1. sps collection

シンプルで見やすく構成された、スマートフォンサイトのデザインリンク集です。
カテゴリーやカラー別に分類されていてキーワード検索も可能。また、気に入ったデザインのWEBサイトを保存できるBookmark機能がついているのでとても便利です。
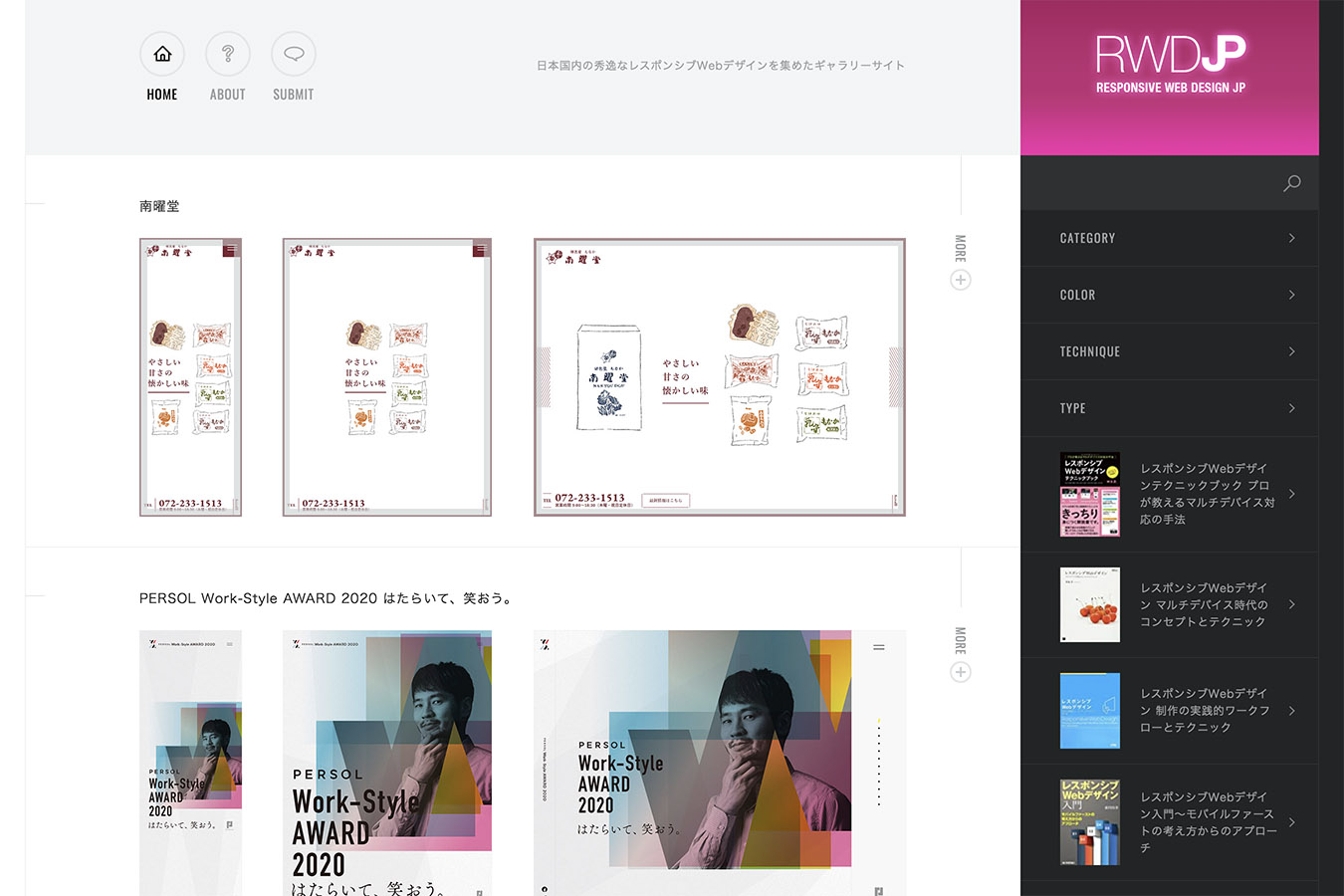
2.Responsive Web Design JP

日本国内のサイトに特化した、秀逸なレスポンシブWEBデザインを集めたギャラリーサイトです。
カテゴリー・カラー・技術・タイプの4種類に分類されていて、キーワード検索もできます。
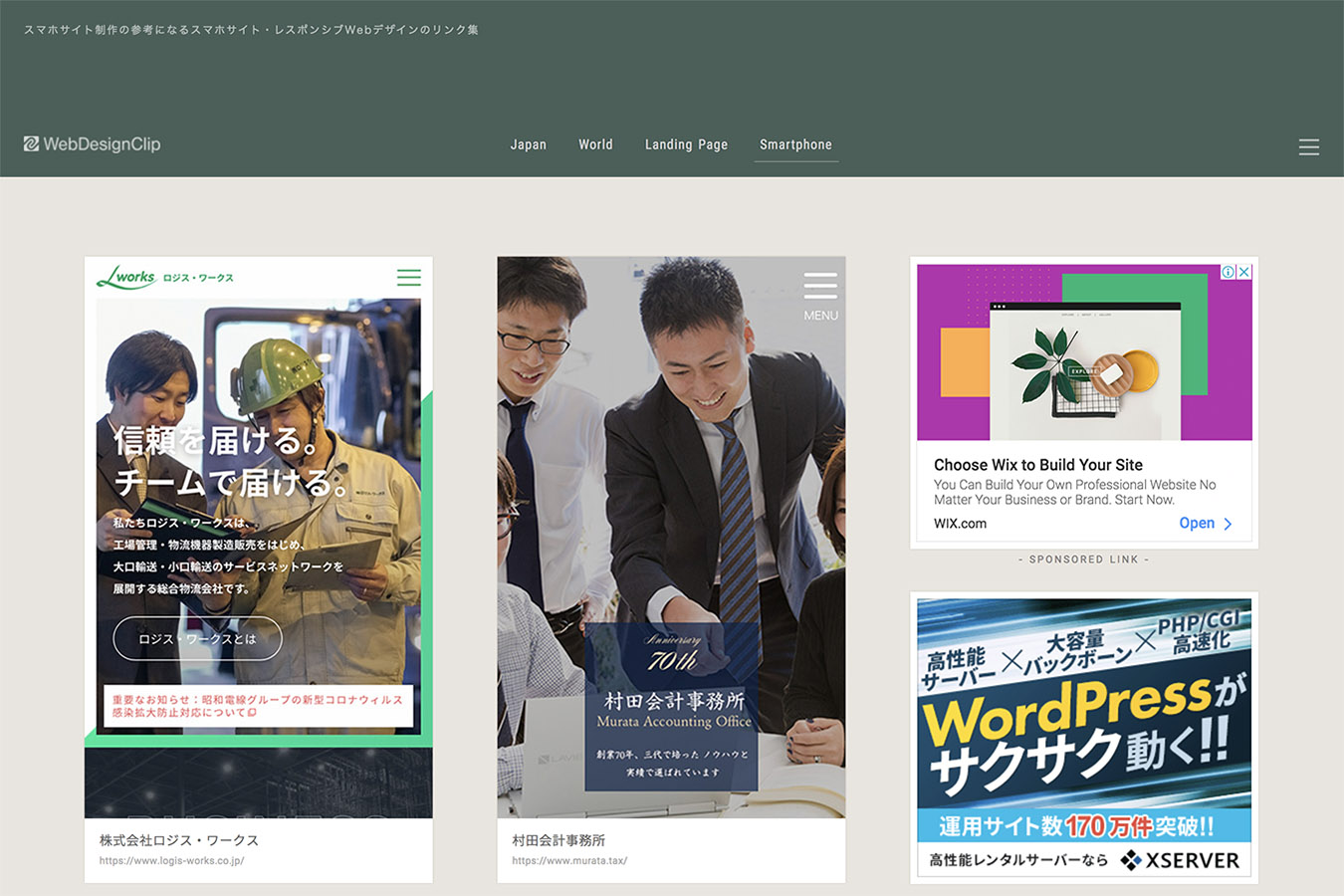
3.Web Design Clip [S]

日本国内・海外・ランディングページ・スマホサイト(レスポンシブ)と、4つのカテゴリからWEBデザインを見ることができます。
ギャラリーサイト自体がシンプルで秀逸な構成となっており、表示も大きくて見やすいです。
→ https://sp.webdesignclip.com/
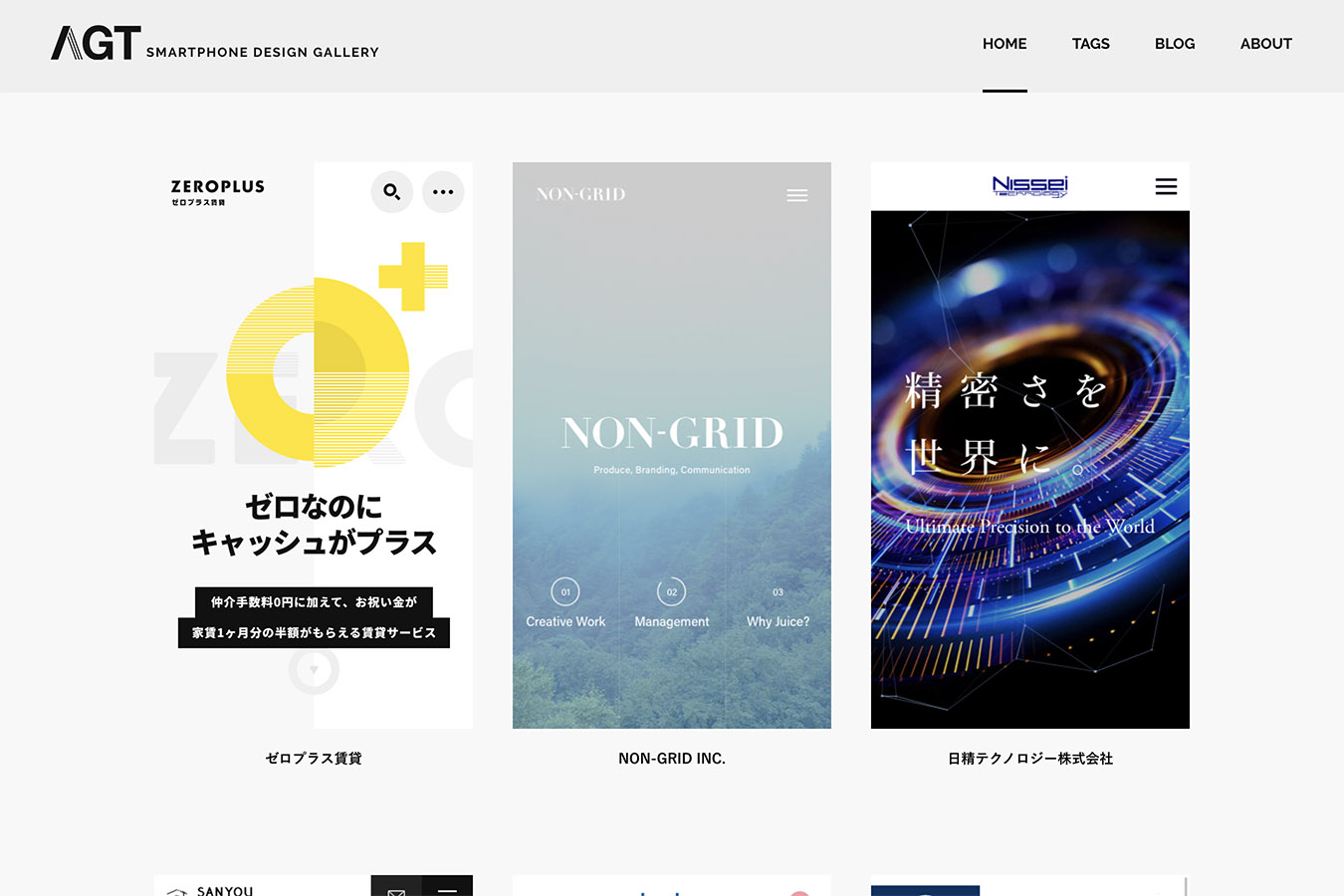
4.AGT smartphone design gallery

国内外のスマートフォン向けの質の高いWEBサイトを集めたギャラリーサイトです。
マウスオーバーすることで、フッターまで縦に長いキャプチャがスクロール表示されるのが特徴的です。
→ http://agtsmartphonedesign.com/
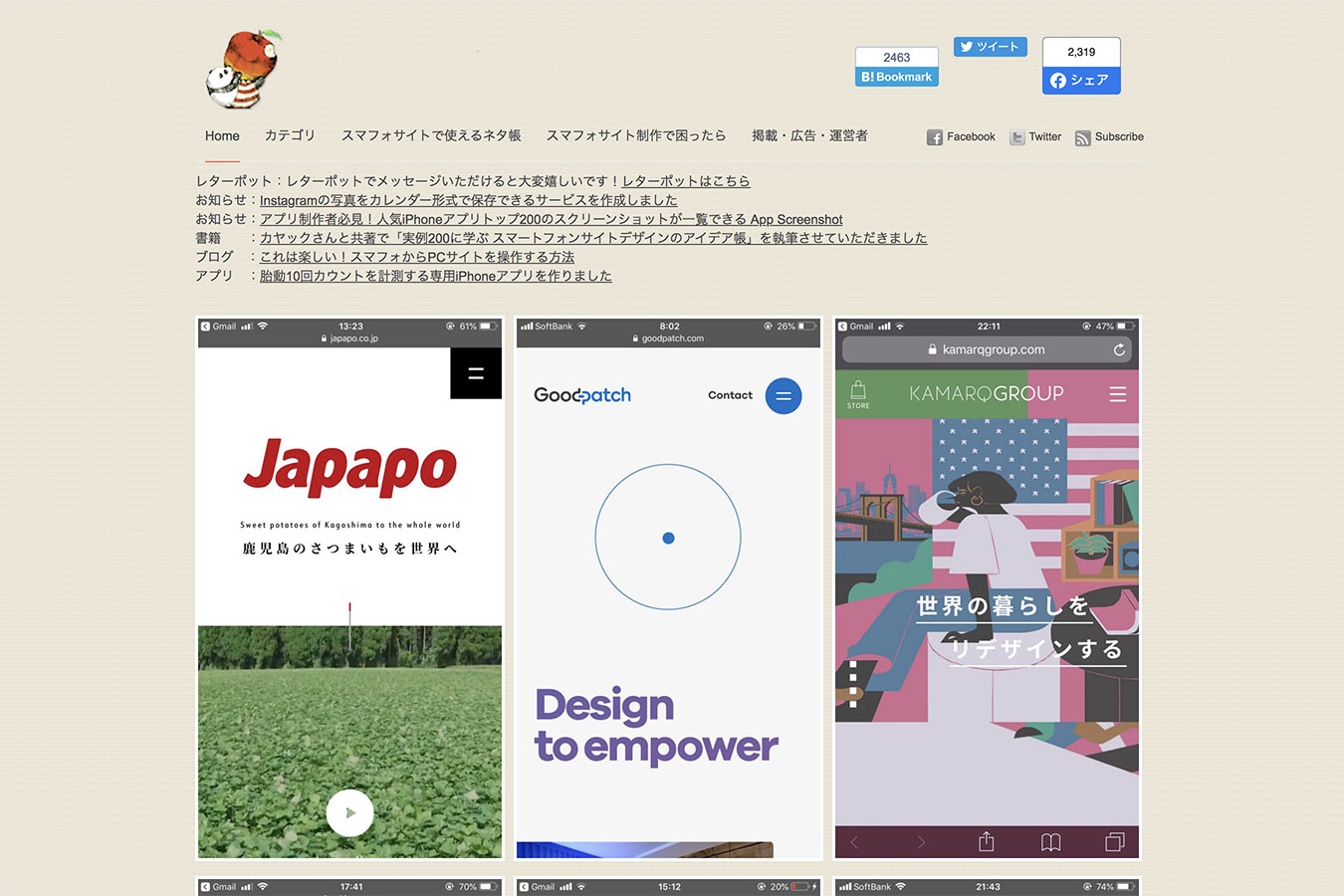
5.iPhoneデザインボックス

主に国内のスマートフォンサイトがまとめられたデザインギャラリー集です。詳細ページでは、スマートフォンとPCのTOPページ画面が同時に確認できます。
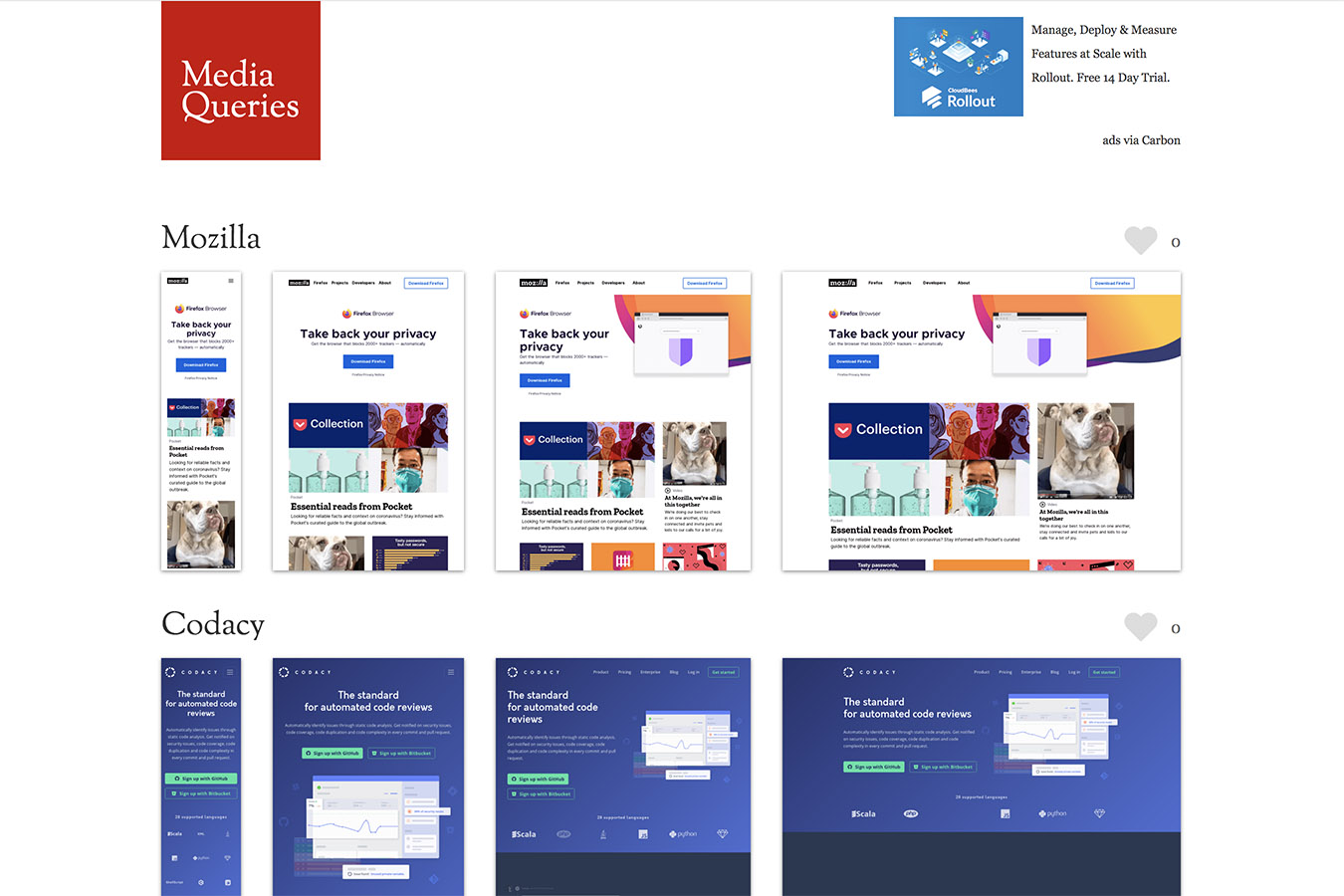
6.MediaQueries

こちらは老舗の海外サイトで、4つの画面幅での変化を確認することができます。登録されているサイト数が膨大で情報量も多いため、是非詳細なフィルタリングなどあれば嬉しいなと感じています。
アプリの画面UIデザインギャラリーサイト集
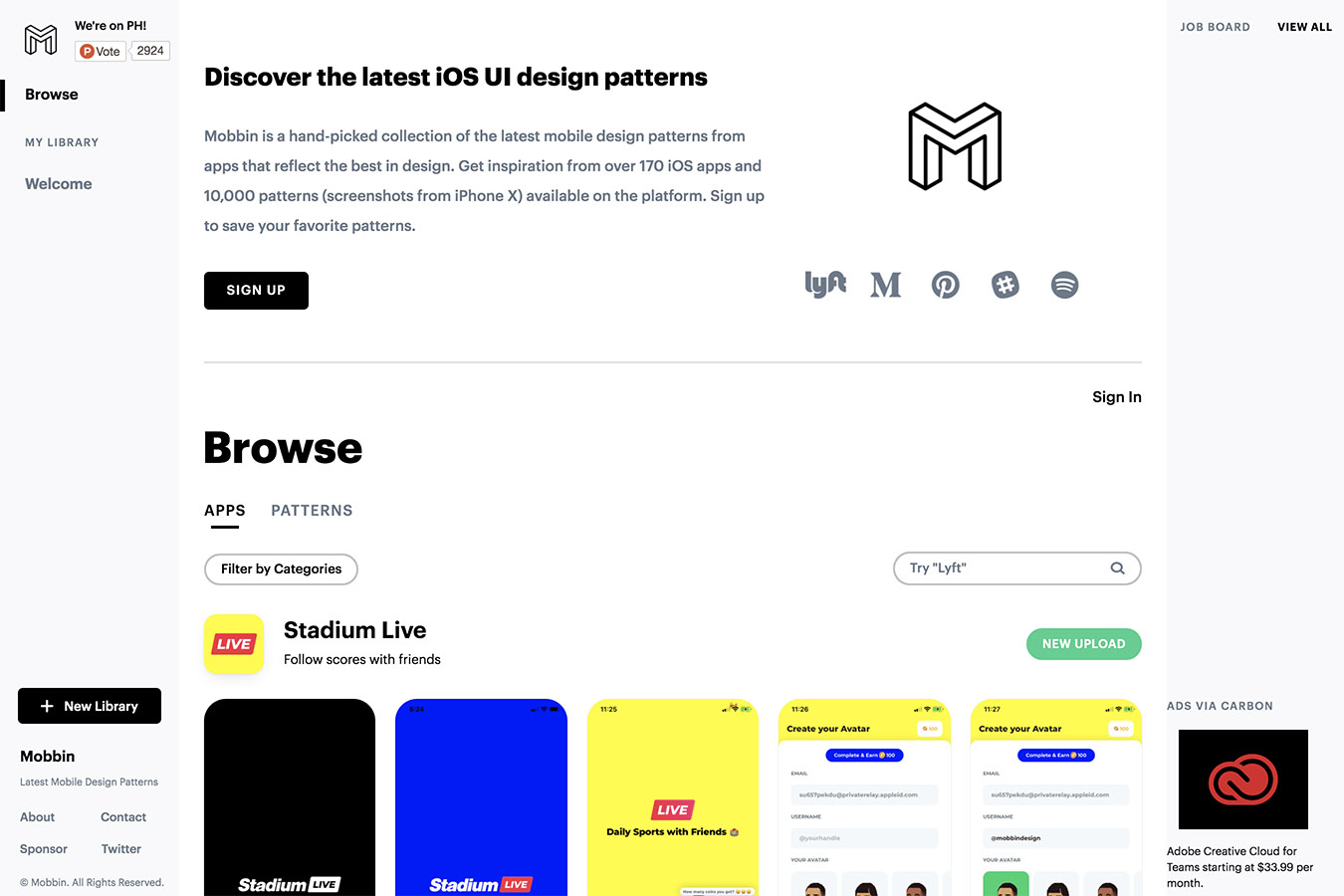
7.Mobbin

アプリの優れたデザインがカテゴリーやパターン、要素から探して閲覧できるサイトです。一つのアプリに対するスクリーンショットの数も多く、Business、Entertainmentなどたくさんのジャンルによるフィルタリングが可能で、イメージしやすいため参考になります。Mobbinのサイト自体もとても見やすいです。
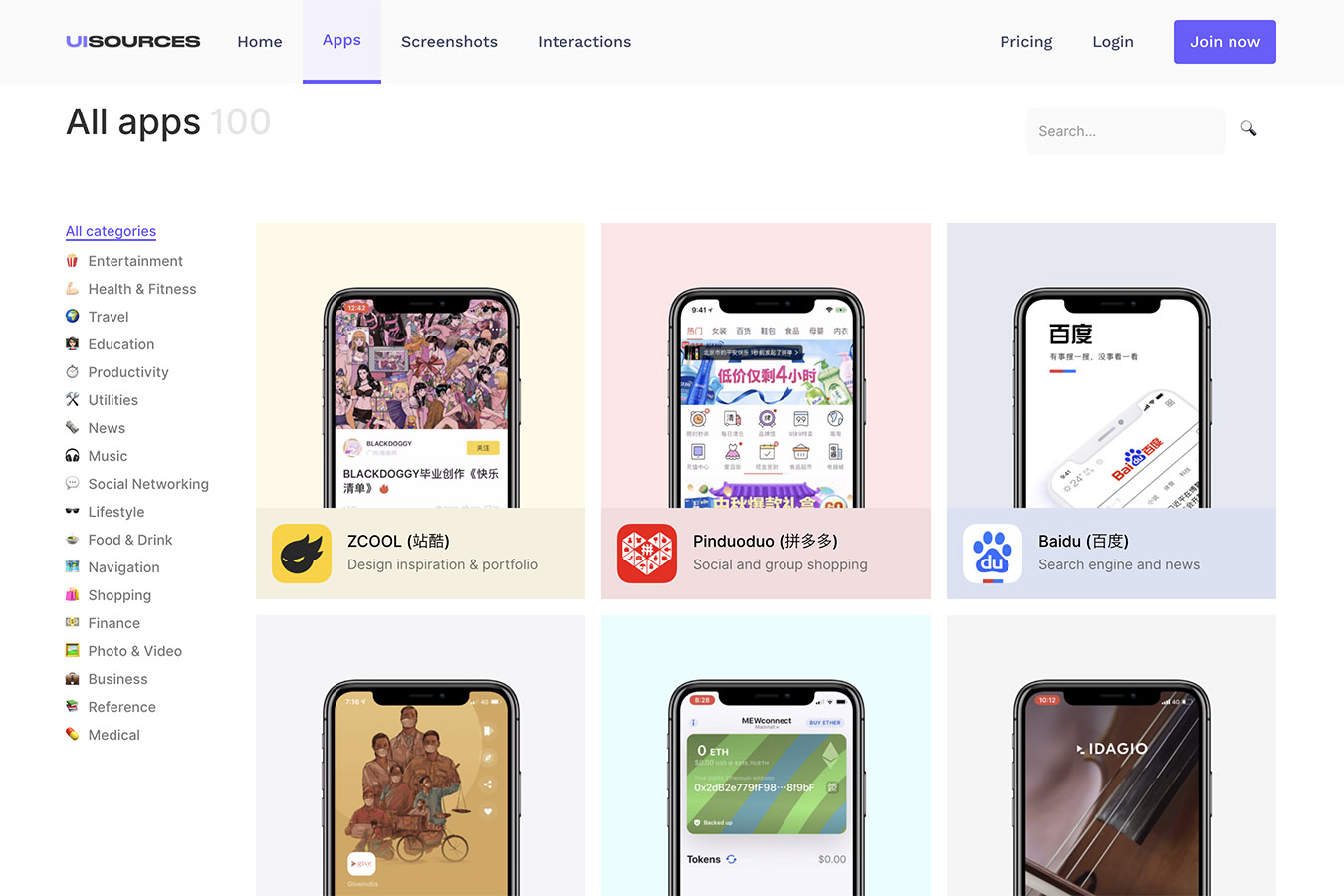
8.UI Sources

実際のアプリのスクリーンショットだけではなくアプリ操作中の画面の動きを動画で見ることもできます。ここが他のギャラリーサイトと一味違った部分で、素敵だなと感じます!
もちろんスクリーンショットも豊富で、こちらもUI Sourcesのサイト自体がシンプルで見やすくなっています。
→ https://www.uisources.com/home
まとめ
Googleが2020年9月には全WEBサイトでモバイルファーストインデックス完全移行
いかがでしたか?
国内に限らず海外のトレンドも非常に気になりますし、参考になりますね。Googleの発表では、すべてのサイトのモバイルファーストインデックスへの移行を2020年9月に開始すると事前アナウンスされています。
国内のサイトでもまだPCサイトのみ、またはスマホサイト用にレスポンシブがうまく最適化されていないサイトも見受けられます。今後検索結果やSEOへマイナスに影響するような部分を持たず、かつスマホに特化したUIUXの優れたサイト制作が求められてきます。モバイルファーストが主になった今、幅広いデザインやUIの引き出しを持ち、ユーザーが求める使いやすいサイトのデザインを心がけていきたいと思います。
それではまた、しんたにでした!
Contact
アプリ・スマホサイトデザインを承ります!お気軽にお問い合わせください。