ロゴデザインのテクニックを紹介!
こんにちは、デザイナーのしんたにです。
アプリ開発やIoTの案件が多い弊社ですが、中にはロゴ制作のお仕事をいただくこともあります。
印刷系のデザイン畑出身の僕としては、ロゴ制作もまたやりがいがあって楽しいです。
自分が作ったロゴを街で見かけたりすると、とても嬉しく感じます。
今回はデザイナー初心者の方でもすぐに使える、Illustratorでのロゴデザインのテクニックをいくつかご紹介したいと思います。
そもそも、「ロゴ」ってなに?
ロゴはお店やWEBサイト、看板・名刺などに欠かせません。ブランド認知・アイキャッチとして、宣伝・広報の重要な役割を持っています。しかし、そもそも「ロゴ」とは、どういう意味があるのでしょうか?
実は、「ロゴ」は英語で「言葉」という意味。そこから、ロゴ (言葉)+タイプ (活字)=活字から作られた「ロゴタイプ」と、ロゴタイプ+マーク=図案化された「ロゴマーク」と派生します。
今回は焦点を当てるのは「ロゴタイプ」のデザイン
書体はイメージや要望によりゼロから描くこともありますが、既存のフォントをうまく加工して作ることもあります。「一般的なフォントをベタ打ちしただけ?」と思えるシンプルなロゴでも、実際は文字間や幅・高さ・位置・サイズのバランス調整していることがほとんど。ロゴデザイン、実は奥が深いのです。
①既存フォントに少し手を加えるだけ!やわらかい印象のロゴを作成
WEBやスマホで表示するロゴはシンプルで視認性の高いフォントを使うことが多いです。
しかし「シンプルな既存フォントを使うとありがちなものになってしまうのではないか」、「イメージに合いそうなフォントがない」という場合、既存フォントを利用して自分で作ってみるという手があります。
手順を追って見ていきましょう。
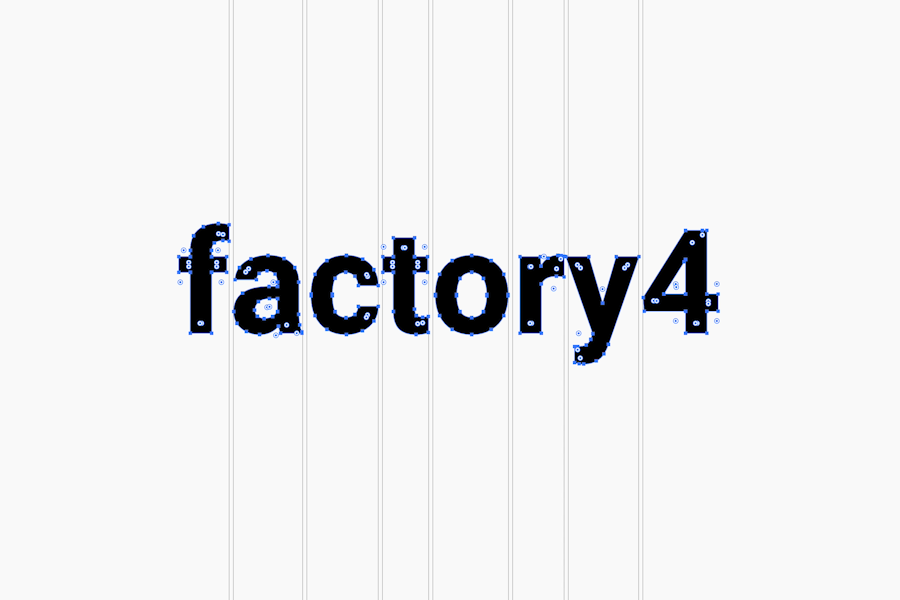
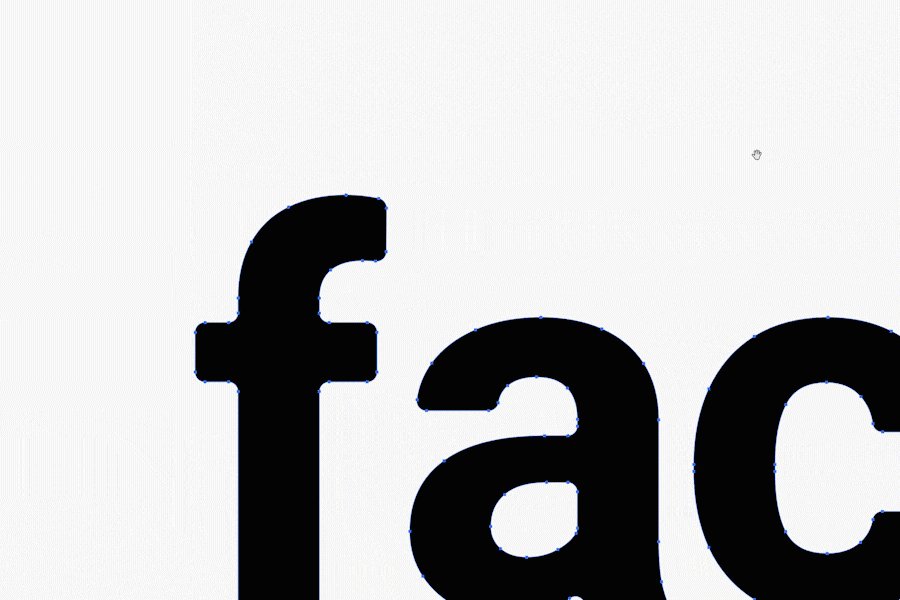
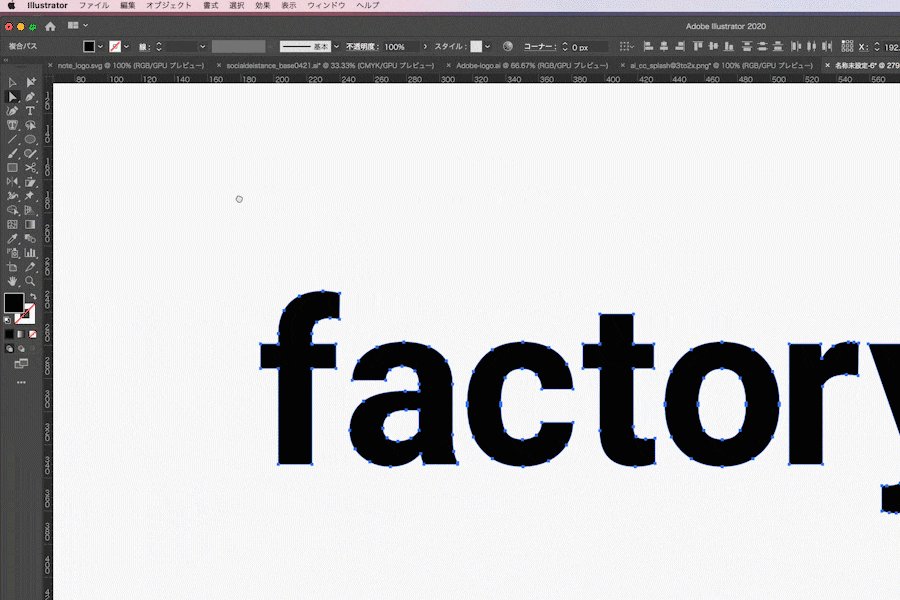
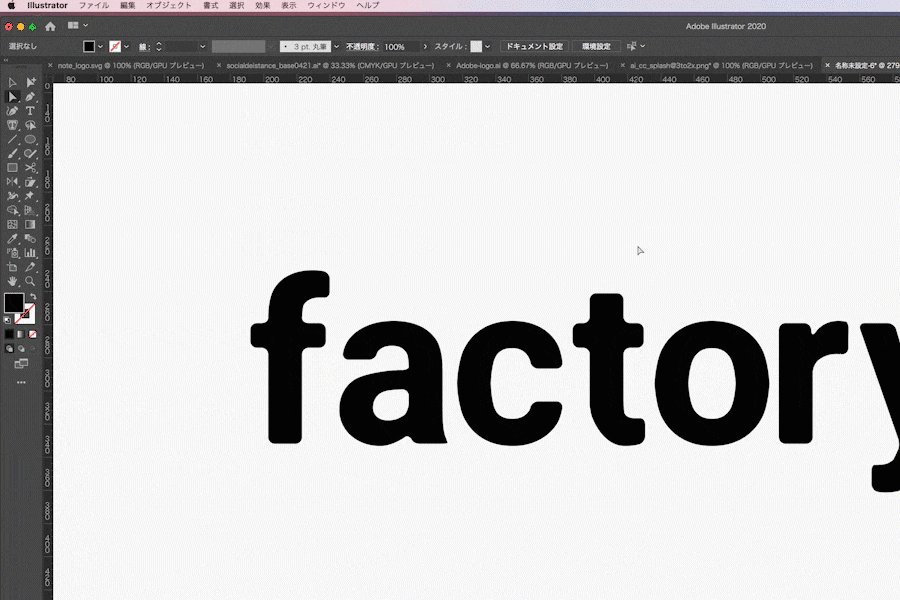
まずIllustratorでフォントを選び、元となるテキストを入力したら、【書式】→【アウトラインを作成】(ショートカットCommand+Shift+Oが便利)でアウトラインを取ります。アウトラインを取ることでテキストの輪郭をパス化することができ、そのパスのアンカーポイントやハンドルを触って形状を変えることが可能になります。
フォントによっては、テキストを入力したままだと文字間のバランスが不揃いのものもあります。今回は、はじめにそれぞれの文字間を均等になるように調整してバランスをとりました。
フォントの角に丸みをつける
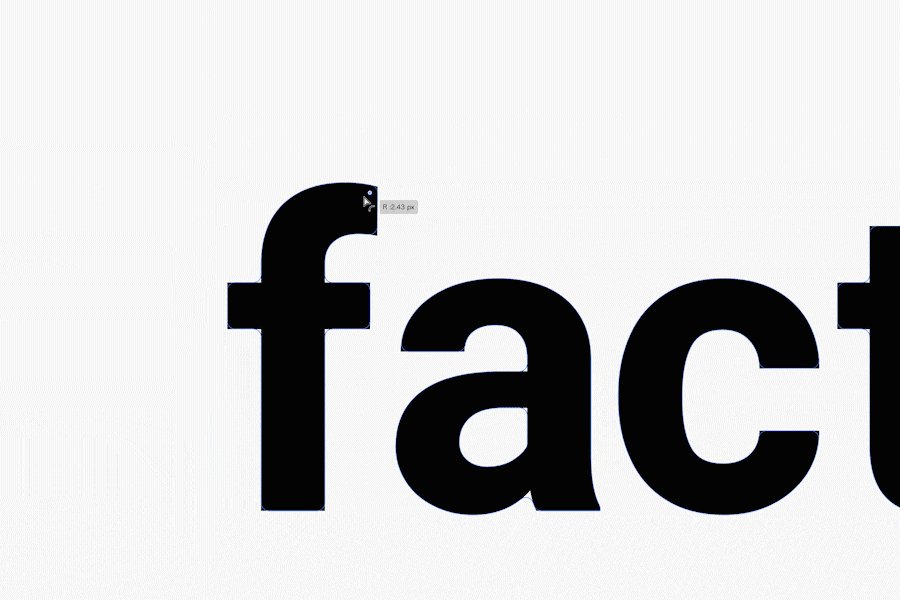
ダイレクト選択ツール(A)でオブジェクト全体を選択すると、それぞれの角に◉マークが出てきます。そのいずれかの◉マークをクリック&ドラッグする、またはコントロールパネルの「コーナー数値」の変更で角の丸みの調整ができます。
またダイレクト選択ツール(A)で◉マークを表示させたあと、角を丸くしたい◉マークのみをもう一回クリック&ドラッグすることで、選択した角のみ変更することもできます。
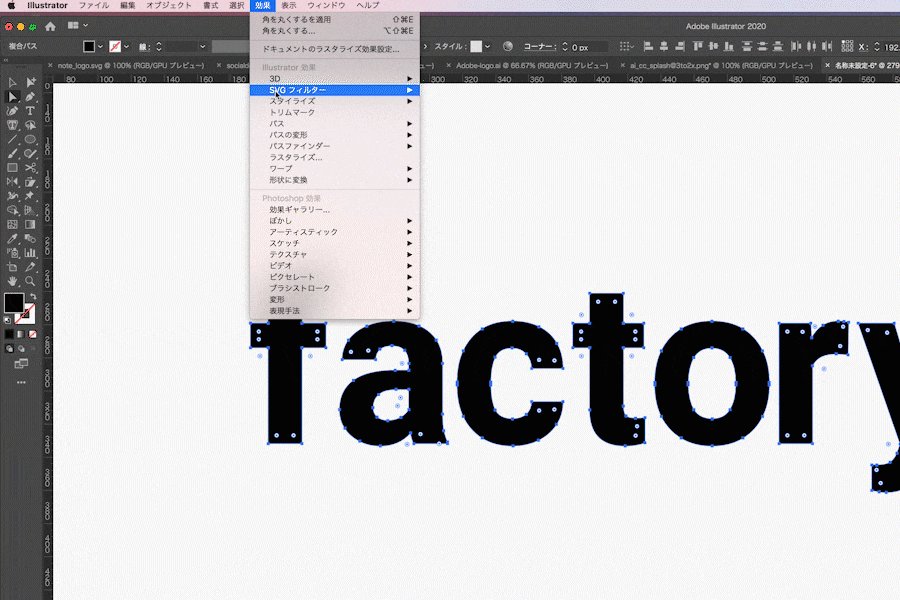
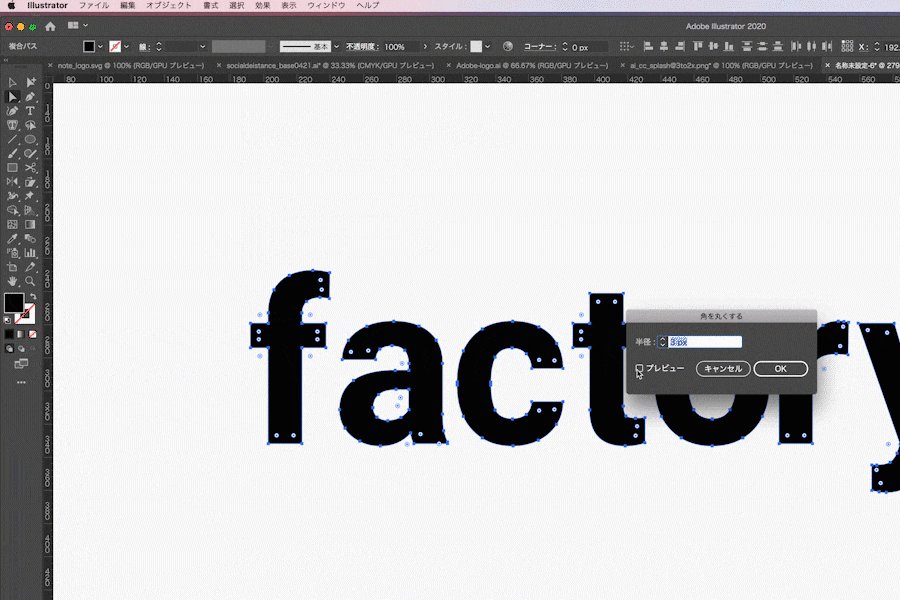
※【効果】→【スタライズ】→【角を丸くする】から数値を指定して角を丸くするという方法もあります
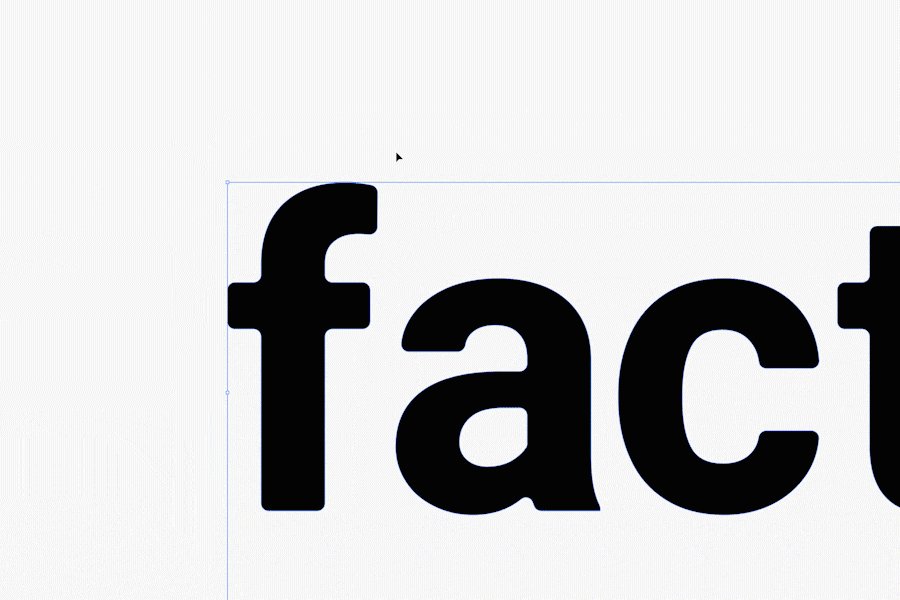
このように文字間を調整し、角に丸みをつけるだけでバランスのとれたやわらかな印象のロゴが完成です。

②エンベロープでテキストを図形化、ダイナミックなロゴを作成!
エンベロープとは、選択したオブジェクトと合成して変形させる機能です。ここではテキストにエンベロープを適用してみましょう。テキスト自体が図形化するため、元のフォントから大きく印象を変えることができます。
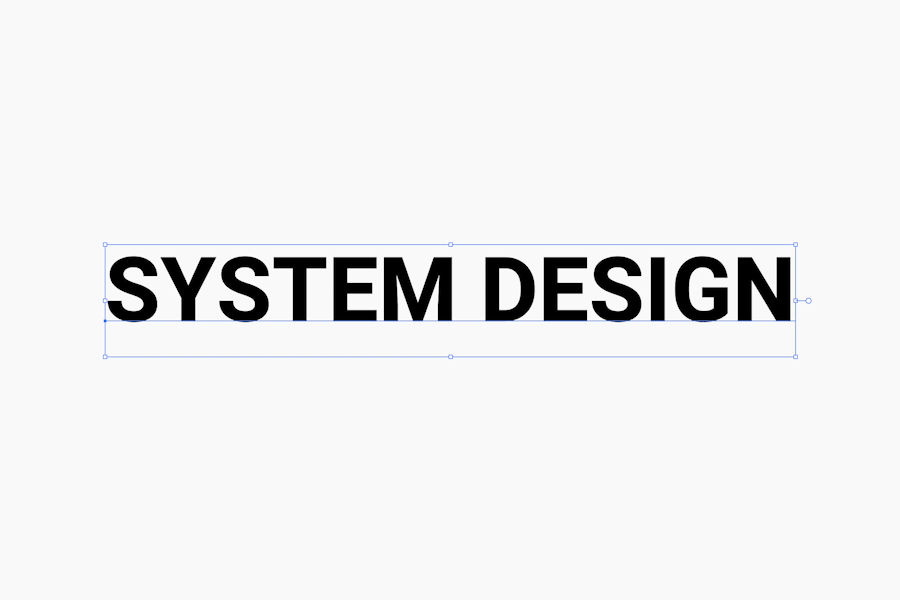
①と同じく、まずはIllustratorでフォントを選んで元となるテキストを入力します。エンベロープの場合は、先ほどやったようにアウトラインはかけなくても大丈夫です。
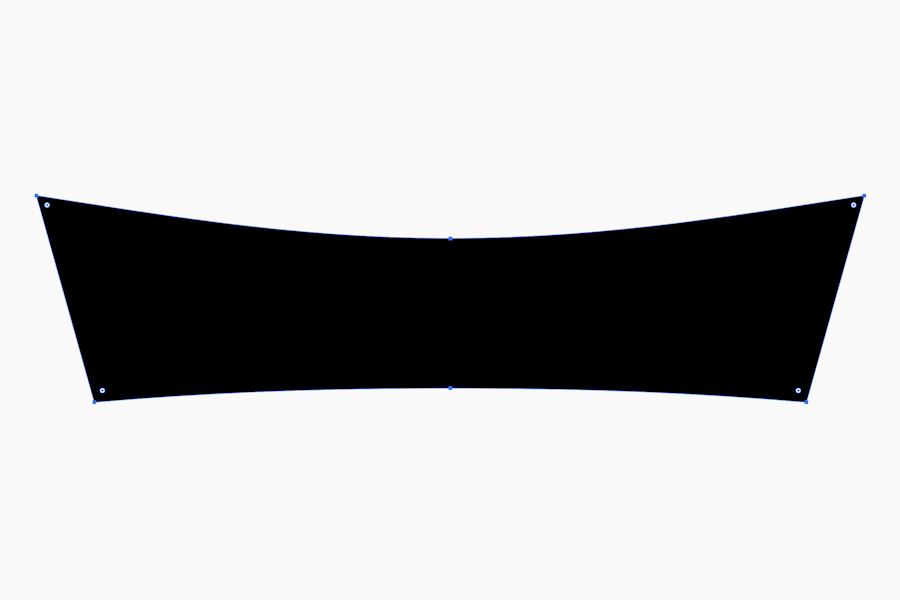
目的の形になるようにシェイプを作成
長方形ツールと楕円形ツールを使い、パスファインダーで型抜きしただけの簡単なシェイプを作成します。ここでは某有名RPGゲームのタイトルのようなシェイプを作成してみました。
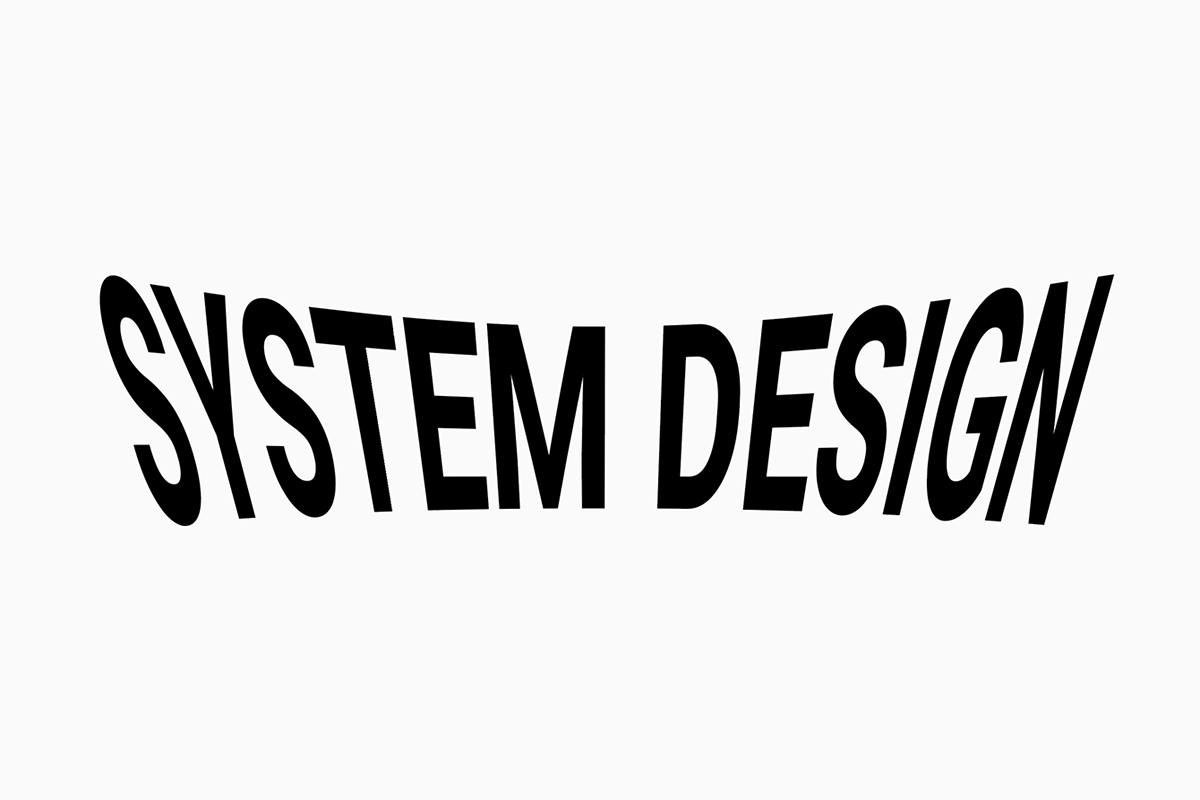
作成したシェイプをテキストより上の階層に移動させ(レイヤーで分けてもOK)、テキストとシェイプを2つ同時に選択します。そして、【オブジェクト】→【エンベロープ】→【最前面のオブジェクトで作成】(Command+Shift+O)でエンベロープを適用したら完成です。テキストがシェイプに沿って変形したのではないでしょうか。
また、【オブジェクト】→【エンベロープ】→【拡張】を押すと、エンベロープが適用されたテキストにアウトラインが作成され、①と同じようにパスを直接触れるようになります。一文字ずつの調整をしたい場合などに便利です。

まとめ
上記のテクニックを使って作成したロゴが街で使用されています!
これは以前しんたにが作成した歯医者さんのロゴです。文字に①で紹介した角丸効果を使用しています。
いかがでしたでしょうか?
ちょっとした一手間でロゴの印象が変わり、醸し出す雰囲気も変わってきます。Illustratorを使って効果を加えることで、様々な方向性が考えられて楽しいですよね。このテクニックは本の表紙やWEBのタイトルなど、幅広いロゴに応用が効くのでぜひ使ってみてください。
「このロゴがすごい!」というものを見つけた方や、テクニックを使って「こんな良いロゴができた!」という方はぜひ教えてくださいね。
以上、しんたにでした!
Contact
ロゴやWEBサイトデザインを承ります!お気軽にお問い合わせください。