こんにちは!デザイナーの新谷です。
今回は一般的なJPEG画像の形式についてのお話です。なんとなく、デフォルトで設定されているものを使いがちですが、形式にも特徴があるので紹介していきたいと思います。形式があること自体知らなかったーという方もいらっしゃると思いますが、自分も以前はなんとなくデフォルトの環境や、初期設定のまま見過ごしていましたが、ちゃんと意味があるので知っておくと使い分けたり、なんとなく見過ごしていたことがクリアになると思います。
まずはJPEGとは
JPEGは非可逆圧縮の画像フォーマットで、圧縮率が高く、約1,677万色のカラーを扱える画像データのことです。グラデーションを綺麗に表現することができ、写真に適した画像形式で、カメラの撮影データなどで一度は見たことがあると思います。

非可逆圧縮は画質の劣化を許容することで圧縮率を高めて、ファイルサイズを小さくすることができます。最も低い画質まで落とせば、データ容量を大きく削減することができます。
PCなどでは拡張子が「〇〇.jpg」または「◯◯.jpeg」と表示されます。
JPEGの形式は大きくベースラインとプログレッシブの2種
画像データを扱うときに、「JPEG」・「PNG」・「GIF」 のいずれかを使うことが多いと思います。この中でもメジャーで一般的に汎用性の高いJPEGには、「ベースライン」と「プログレッシブ」という2種類あることをご存知ですか?
JPEGは、画像を8×8ピクセルの正方形ブロックに分けて、ブロックごとに色情報を記録しています。ベースライン形式のJPEGは各ブロックのすべての色情報を順番に記録しており、画像はファイルの先頭から順に読み込まれ上から徐々に表示されます。
プログレッシブ形式のJPEGは、ファイルの先頭に各ブロックの一部の色情報を記録し、レイヤーのように段階で分けて残りの色情報の一部を記録しています。そのため、最初にぼんやりとしたブラー画像が表示され、段階的に鮮明化(低解像度→高解像度)していくように表示されます。
ひと昔前のガラケーや一部ブラウザではプログレッシブ形式のJPEGが表示できないなどの問題があり、ベースライン形式の方が一般的だったようですが、現在はどのブラウザでも問題なく表示されるため、どちらを使っても表示に影響はなさそうです。
ベースラインとプログレッシブのデータサイズを比較
先ほど上記でアップした画像のデータサイズを比較してみました。
| 形式 | データサイズ |
|---|---|
| ベースライン | 1.44MB |
| プログレッシブ | 1.41MB |
プログレッシブの方が若干軽いですが、ほぼ同じサイズであることがわかります。余程サイズの大きい画像を大量に扱う等がなければ、それほど気にする必要はないかもしれませんね。
現実的な圧縮したサイズでも比較してみました
ブログやWebサイトなどで使用する際を想定して長辺を約1000pxサイズに圧縮した場合を見て見ましょう。
| 形式 | データサイズ |
|---|---|
| ベースライン | 398KB |
| プログレッシブ | 391KB |
こちらもプログレッシブの方が少しだけデータサイズが小さいことがわかります。
プログレッシブ形式のJPEGの作り方
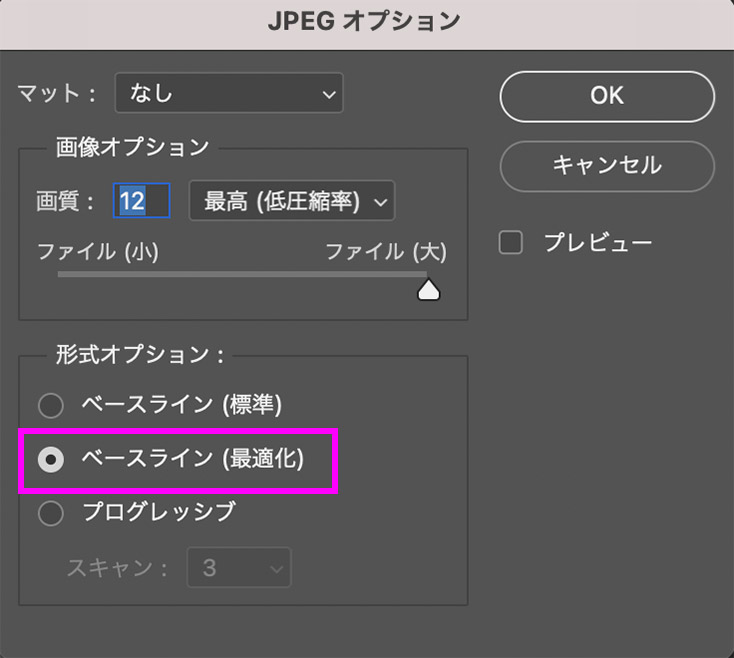
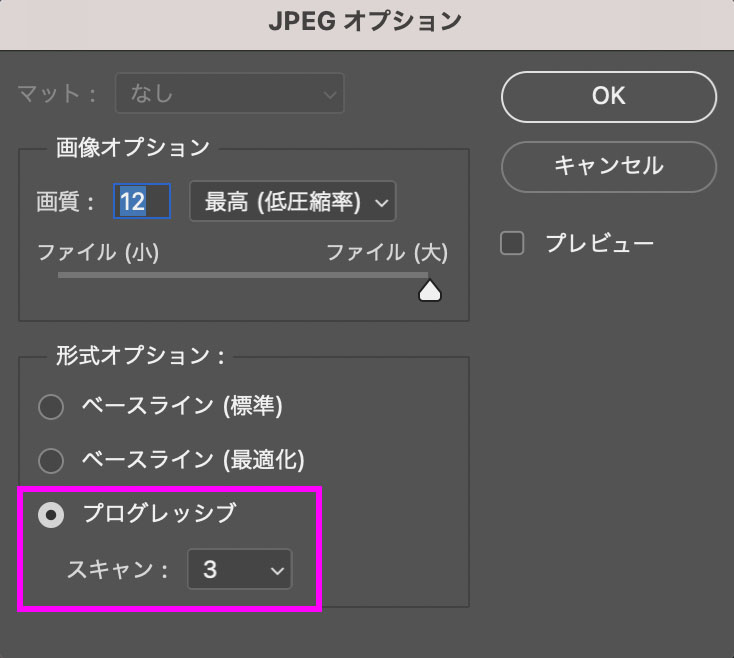
プログレッシブ形式の画像を作成、変換する方法をいくつか紹介します。フリーの変換ツールがいくつかありますし、WordPressを活用でしたらプラグイン(EWWW Image Optimizer)など使用すると変換できます。また画像編集ソフト「Adobe Photoshop」などでも簡単に作成することができます。
JPEGオプションでベースライン、プログレッシブ形式を選択して保存し直すだけです。プログレッシブの「スキャン」というのは何段階で表示させていくか値を決めることができます。例えば上記のように「3」にしておくと、3段階で高解像度に向けて徐々に表示されていきます。
まとめ
ベースラインとプログレッシブ形式の特徴がお分かりいただけたと思います。通信帯域が細い場合や、サイズの大きい画像を多数使用しているなどの場合はプログレッシブのJPEG画像を表示させると、すべてのデータをダウンロードする前に大まかな全体像を確認できたり、少しでも軽く運用できると思います。
しかし、昨今のインターネット回線の速度を考えると、画像を大量に使用する素材サイトやギャラリーサイトを運営するのでなければ、JPEGの形式ににさほどこだわる必要はないかもしれません。
表示方法、データサイズへのこだわり、環境やサイトの用途に使い分けて使用してみてください。
以上、新谷でした!それではまた!!
Photoshopに関するこちらの記事もおすすめです
Contact
各種デザインやイラスト制作承ります!お気軽にお問い合わせください。