効果的なデザイン選定とインスピレーション
こんにちは!デザイナーの新谷です。
毎月、気になったり、参考にしたい「シンプルかつ切り口の面白いWebサイト」を紹介しています。
優れたデザインのサイトを参考にして、インスピレーションを得ることで、効果的なデザインを選定しWebデザイン制作に役立ててみてくださいね。
それでは見ていきましょう!
印象に残るWebサイトデザイン
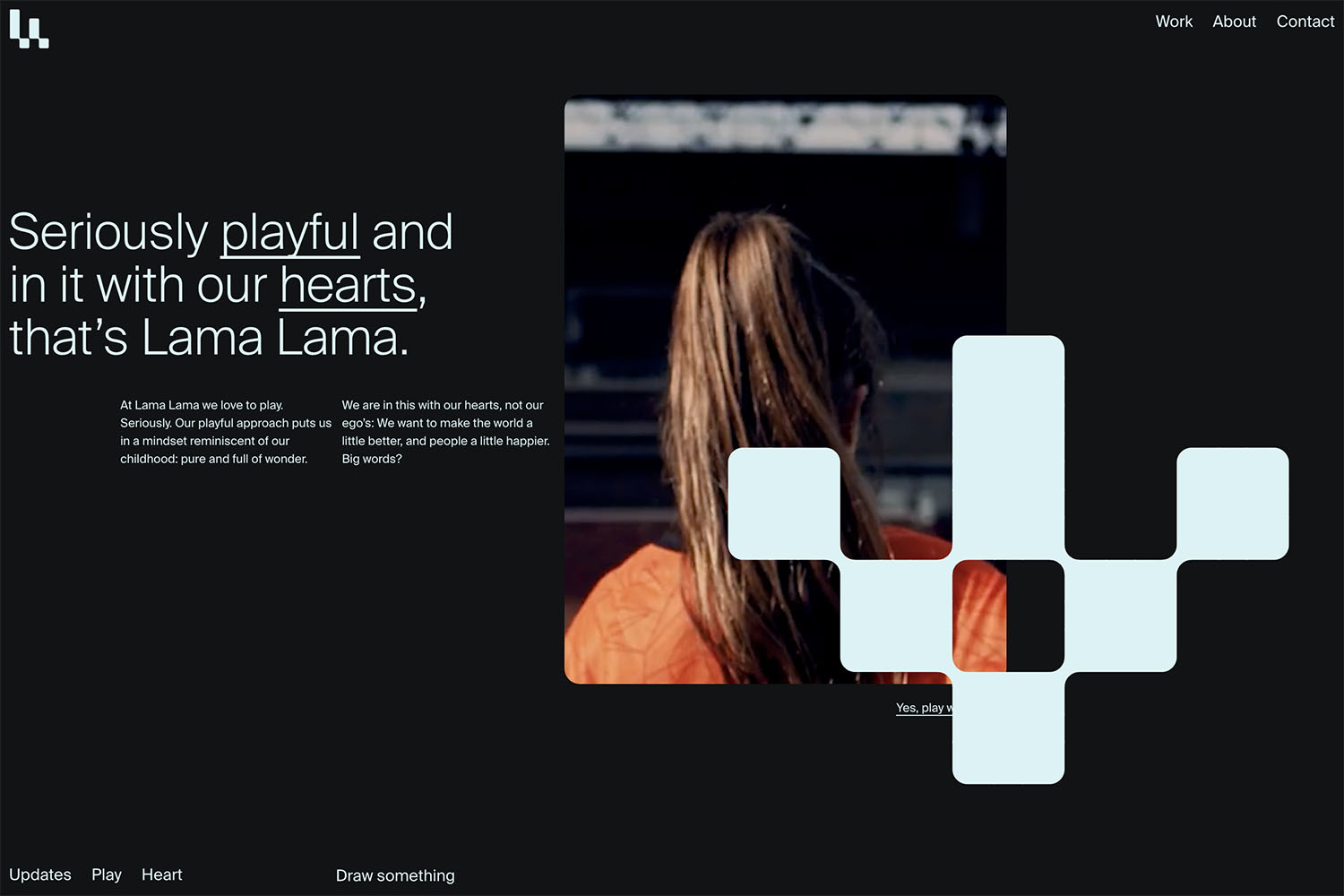
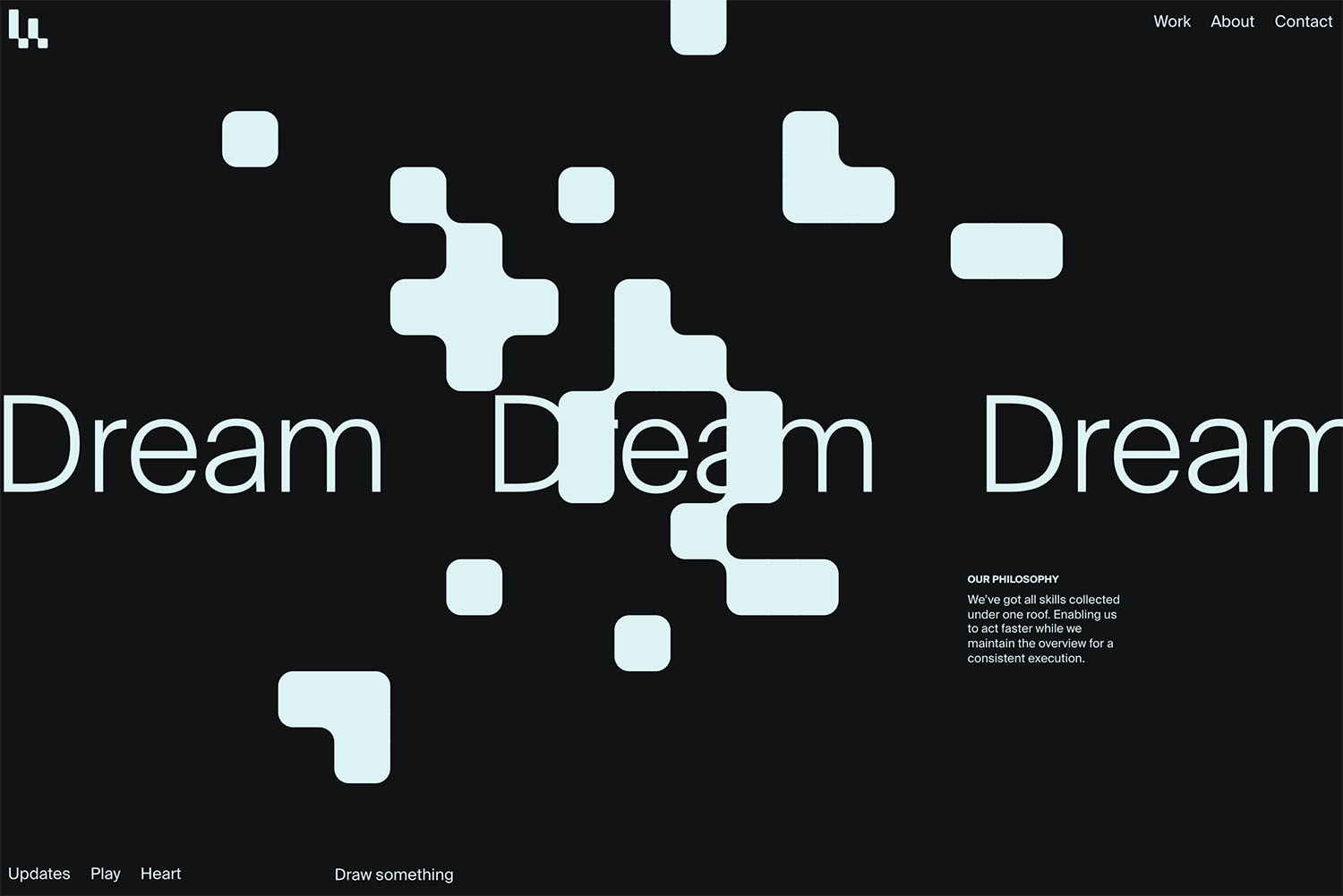
1. Lama Lama


Lama Lamaはクリエイティブなデジタルエージェンシーのサイトです。企業やブランドのためにデジタルソリューションを提供しています。ページ遷移やスクロールなどがドットで処理されるのが印象的です。カラーの使い方も秀逸で、マウスの軌跡も合わせてドット処理されていて面白いです。
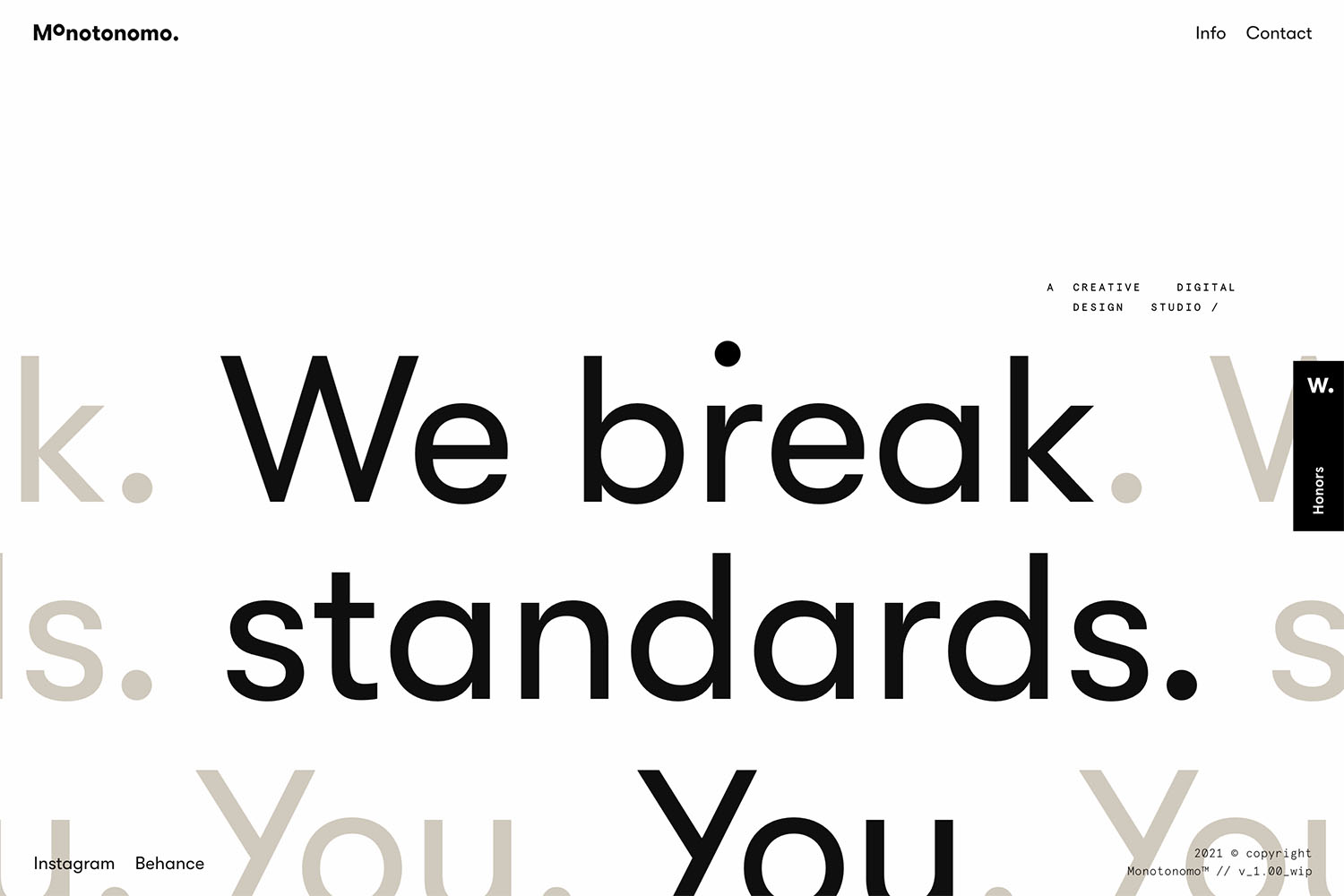
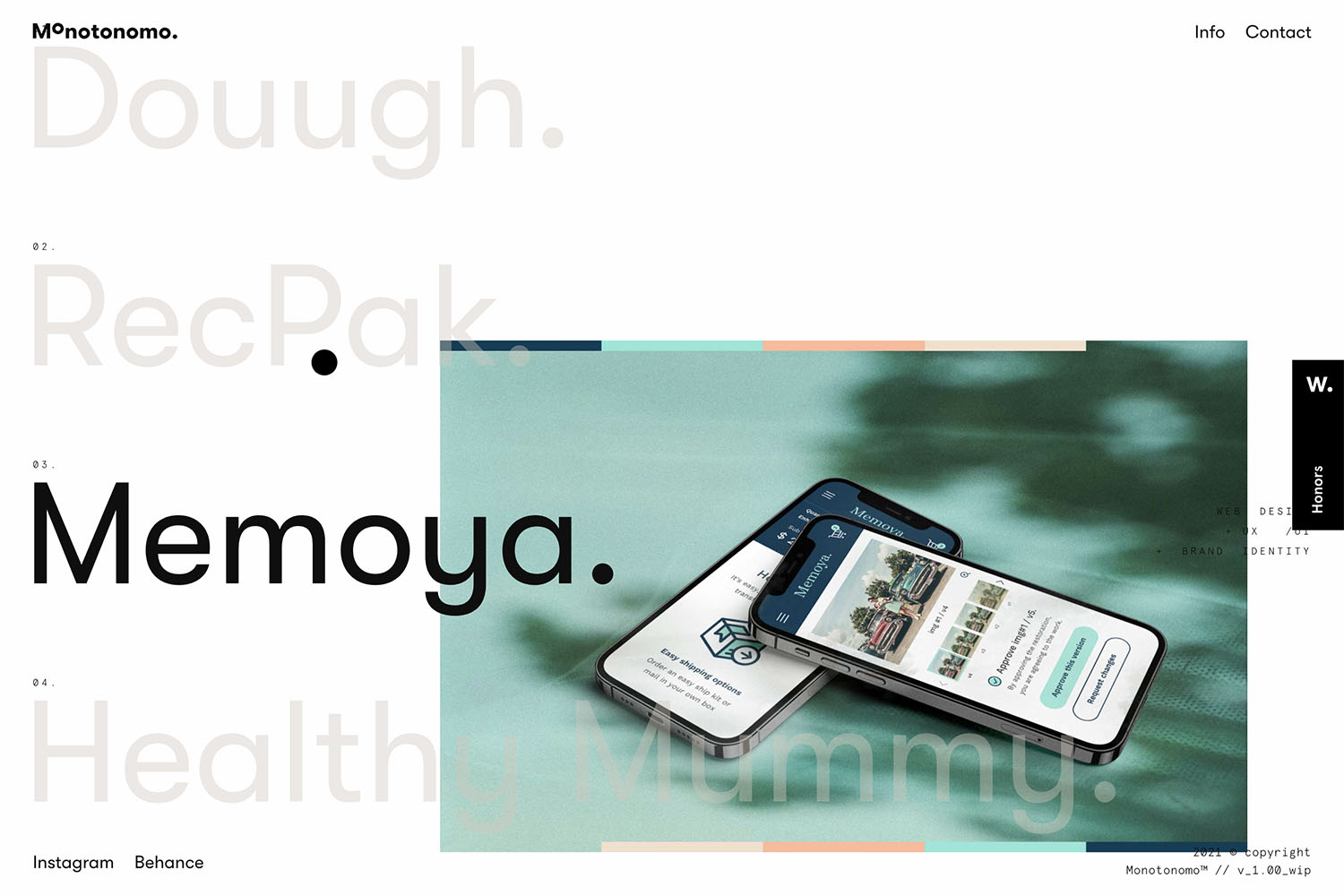
2. Monotonomo


オーストラリア・シドニーにあるデザインスタジオ「Monotonomo」のポートフォリオサイト。テキストベースでレイアウトされ、情報をミニマルにデザインされ、表示もサクサク動いて快適に閲覧できます。
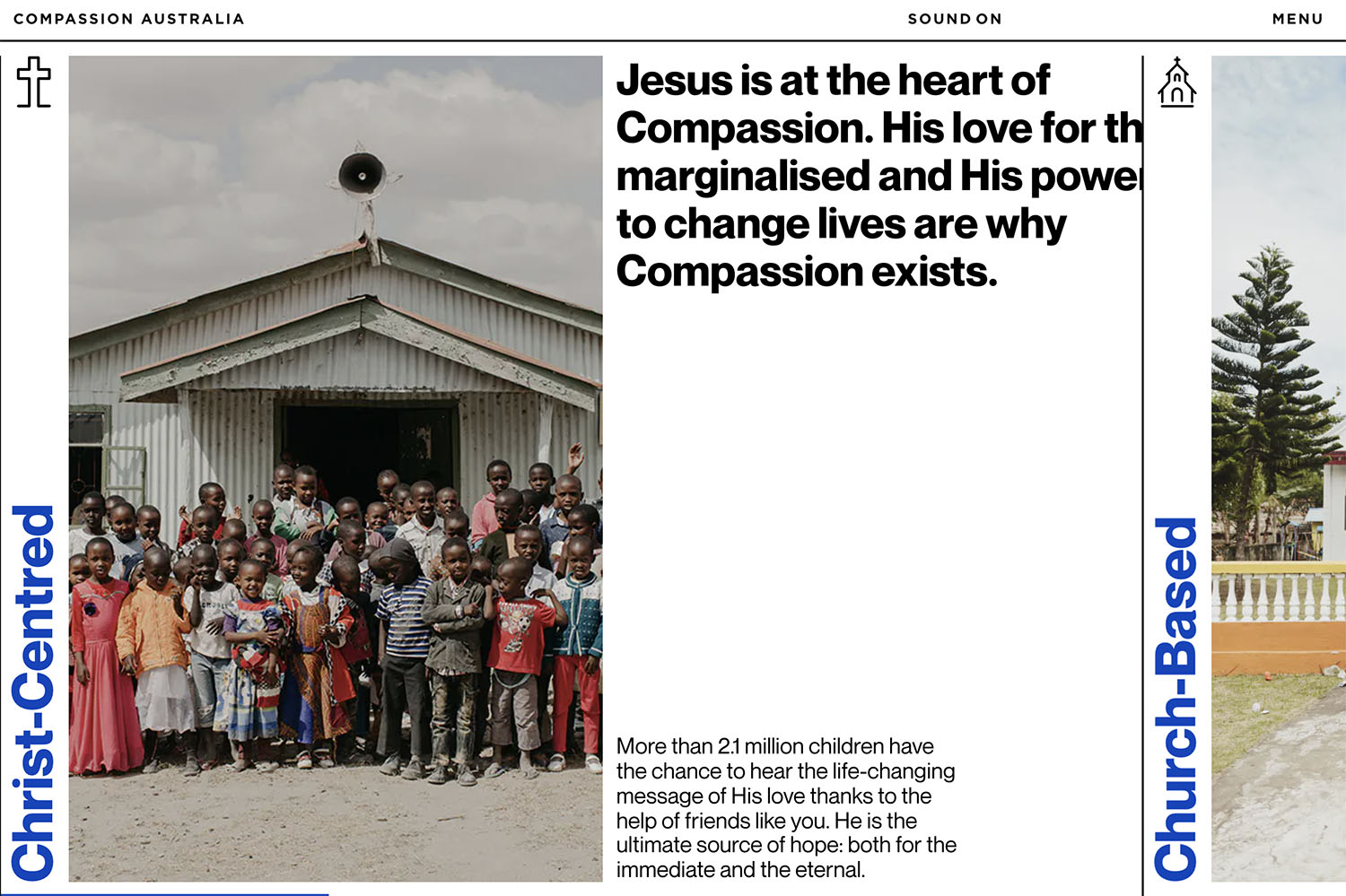
3. Your 2021 Neighbourly Impact


子どもたちを支援するコンパッション・サポーターのグローバルネットワークについて紹介しているサイト。基本青と白のみで構成されたデザインで、写真の使い方、テキストサイズから配置までとても秀逸だと思いました。BGMが鳴るサイトは煩わしさを感じることが多いですが、コンセプトと合っており総合的にも今回紹介したサイトで一番好きなデザインです。
→ Your 2021 Neighbourly Impact
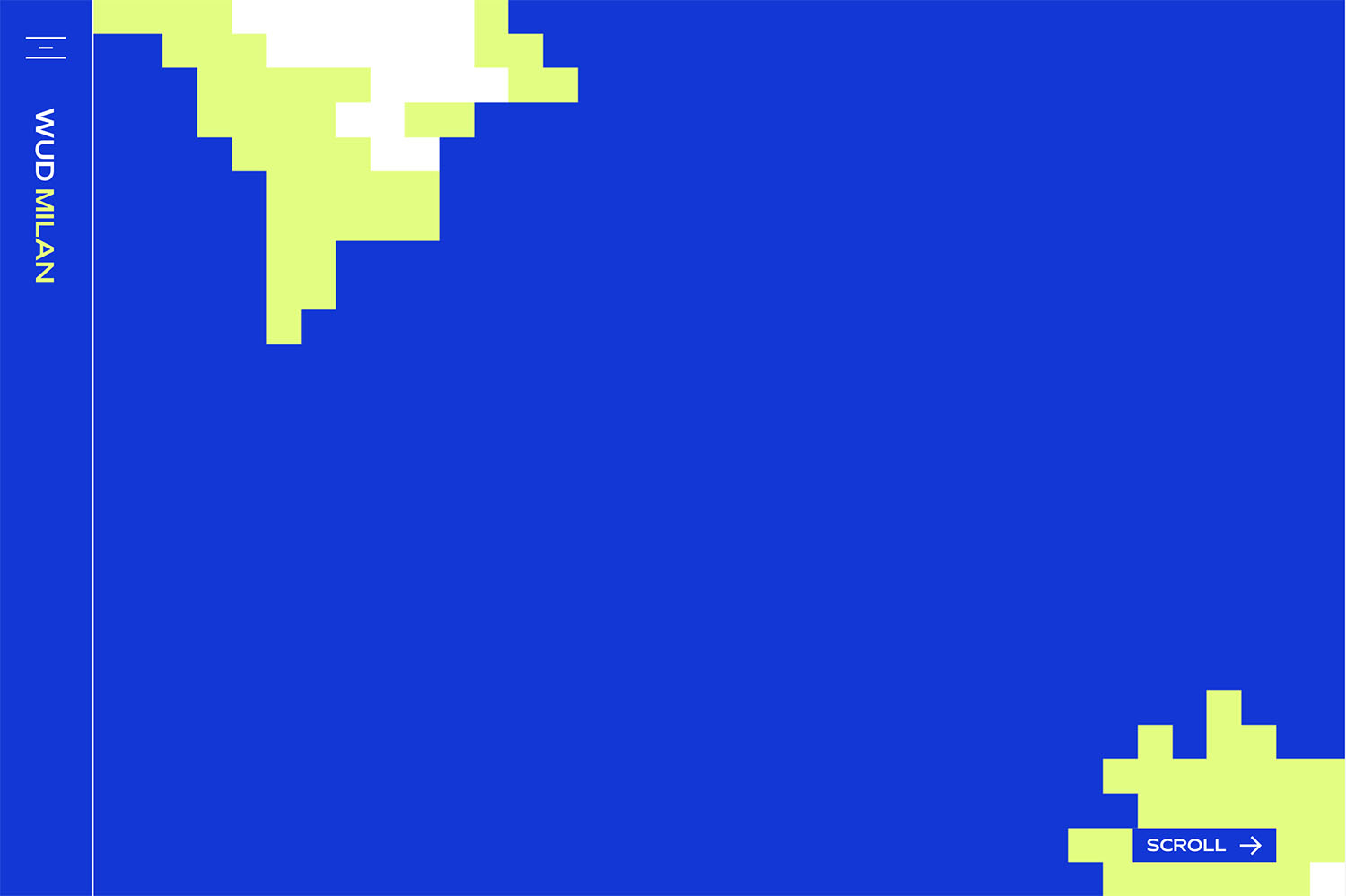
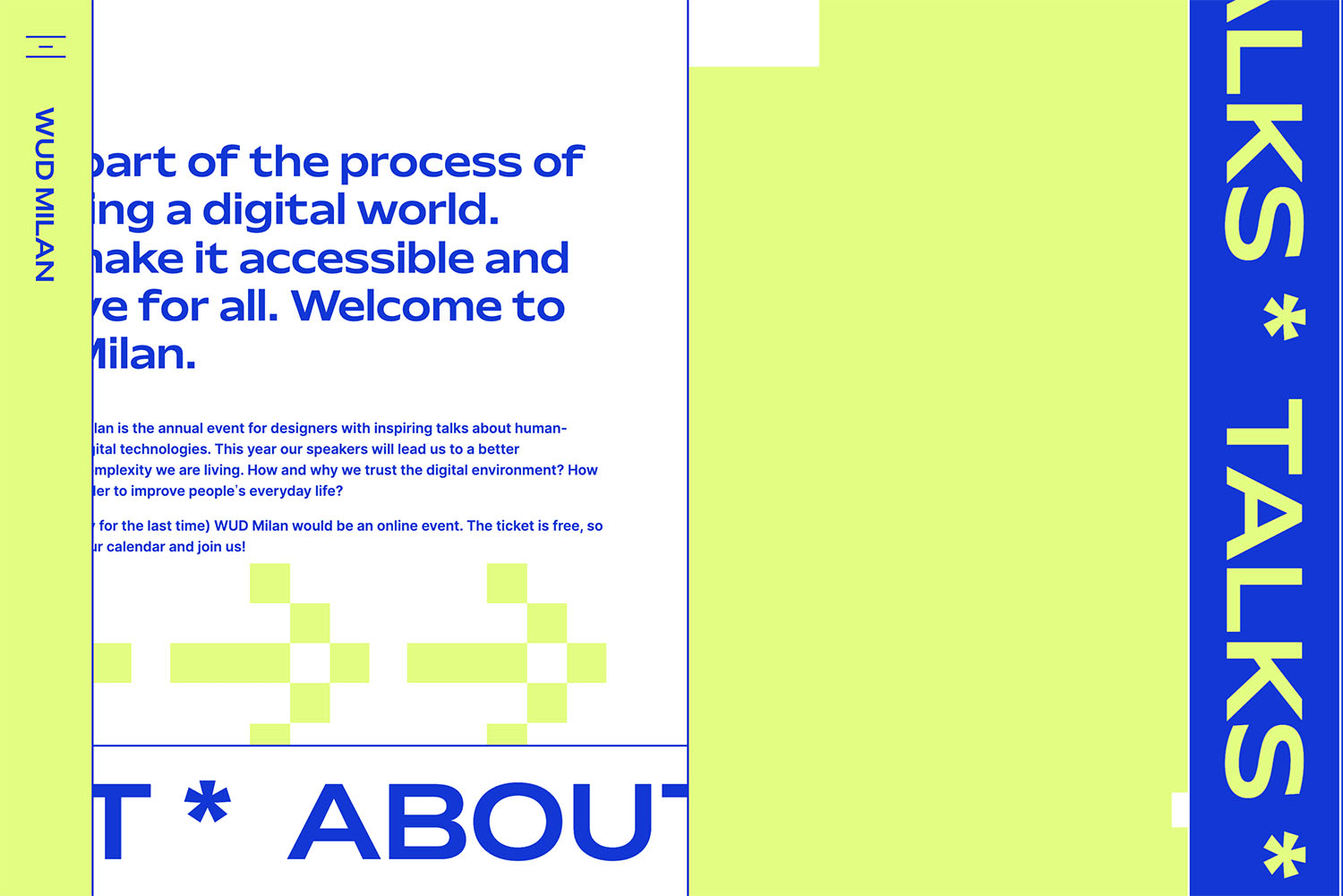
4. WUD Milan 2021


ユーザビリティ、ユーザー・エクスペリエンス、デザインのトピックに焦点を当てた世界的なイベント、ワールド・ユーザビリティ・デーの特設サイト。国内のWebデザインではあまり見られない色の構成で、横スクロールを巧みに取り入れています。大胆なテキスト配置も面白いし、スマホになった時のレスポンシブも違和感なく縦に切り替わり見やすいです。
5. Warm & Fuzzy


アニメーションとデザインに特化したクリエイティブスタジオ「Warm & Fuzzy」さんのサイト。動画とテキストのレイアウトで構成されたシンプルなデザイン。変わったことはしていないが、テキストの配置や見せ方もよく、動画が埋め込まれていますがサイトの表示自体はとても早くて快適です。
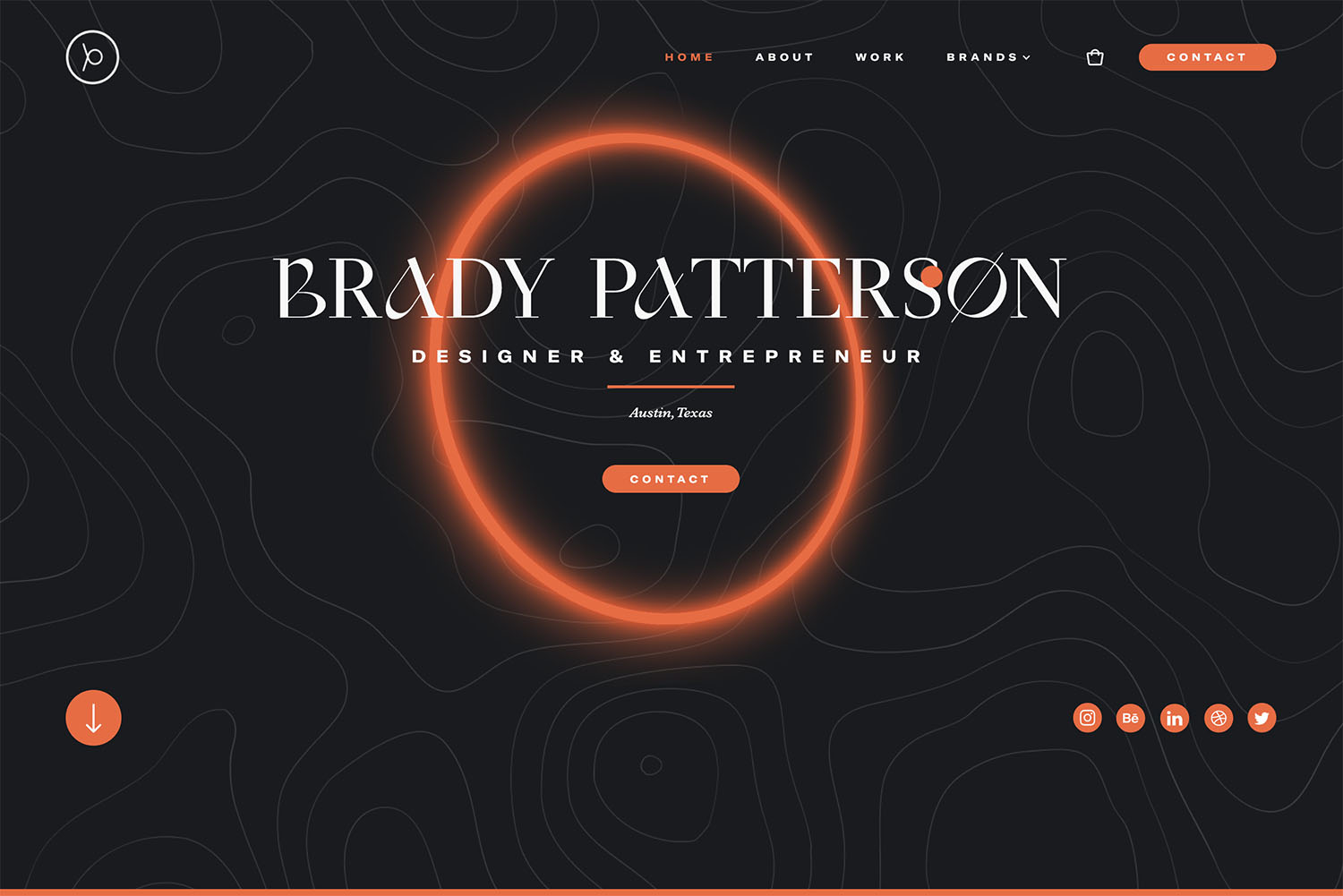
6. Brady Patterson Portfolio


未来にインパクトを残す革新的なデジタルソリューションの創造に力を注ぐ、デザイナー、起業家でもあるBradyさんのサイト。目新しいことはしていませんが、ダークテーマを思わせる色使いと表示速度が早く。シンプルな構成が目を引きました。
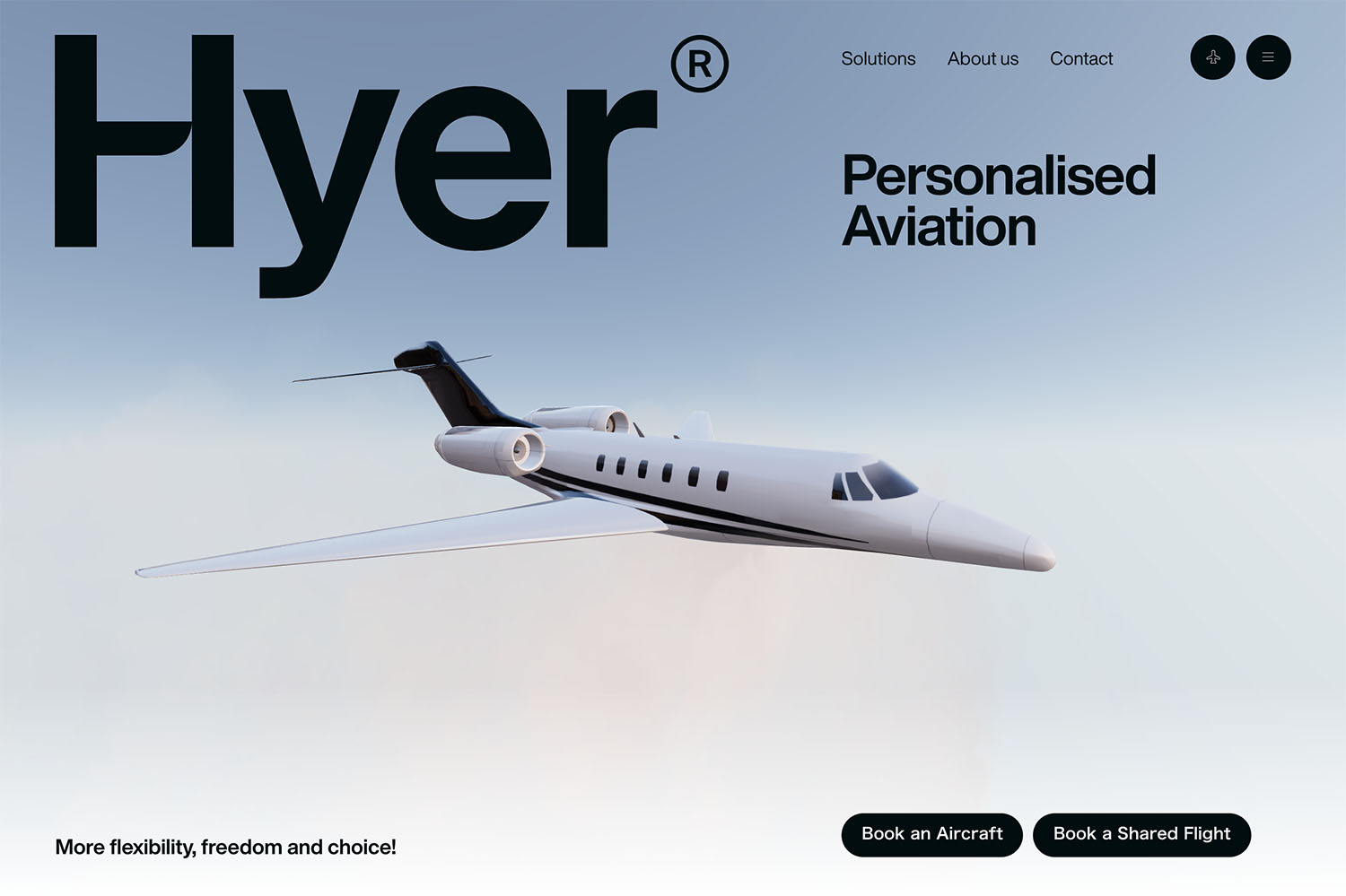
7. Hyer®


チャーターに関する要望に応えするスマートソリューションを提供しているサイトです。全体の統一感と画面遷移した時のベースカラーの使い方など目を引きます。凝った技術も取り入れてはいませんが情報をスマート表示していてわかりやすいですね。
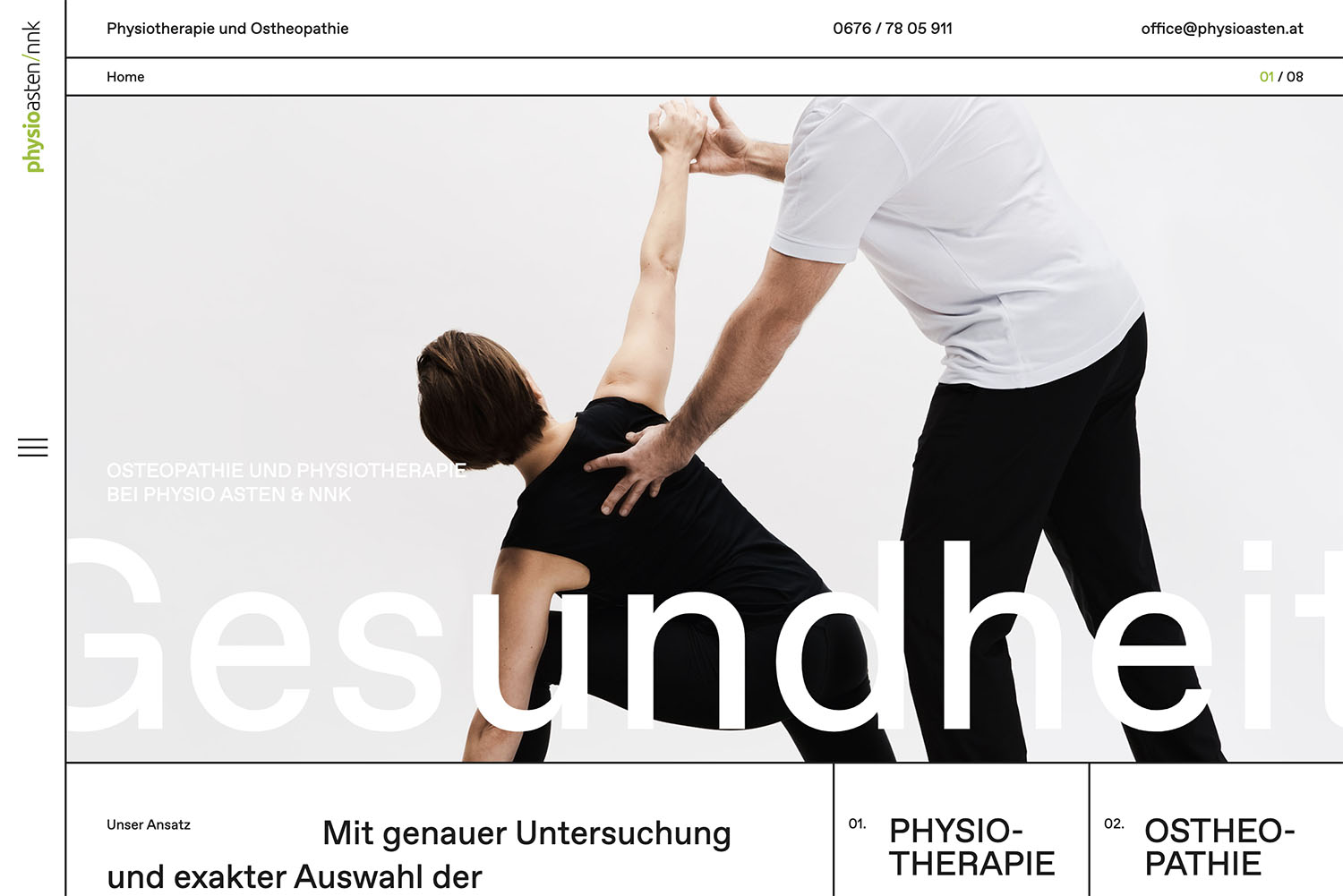
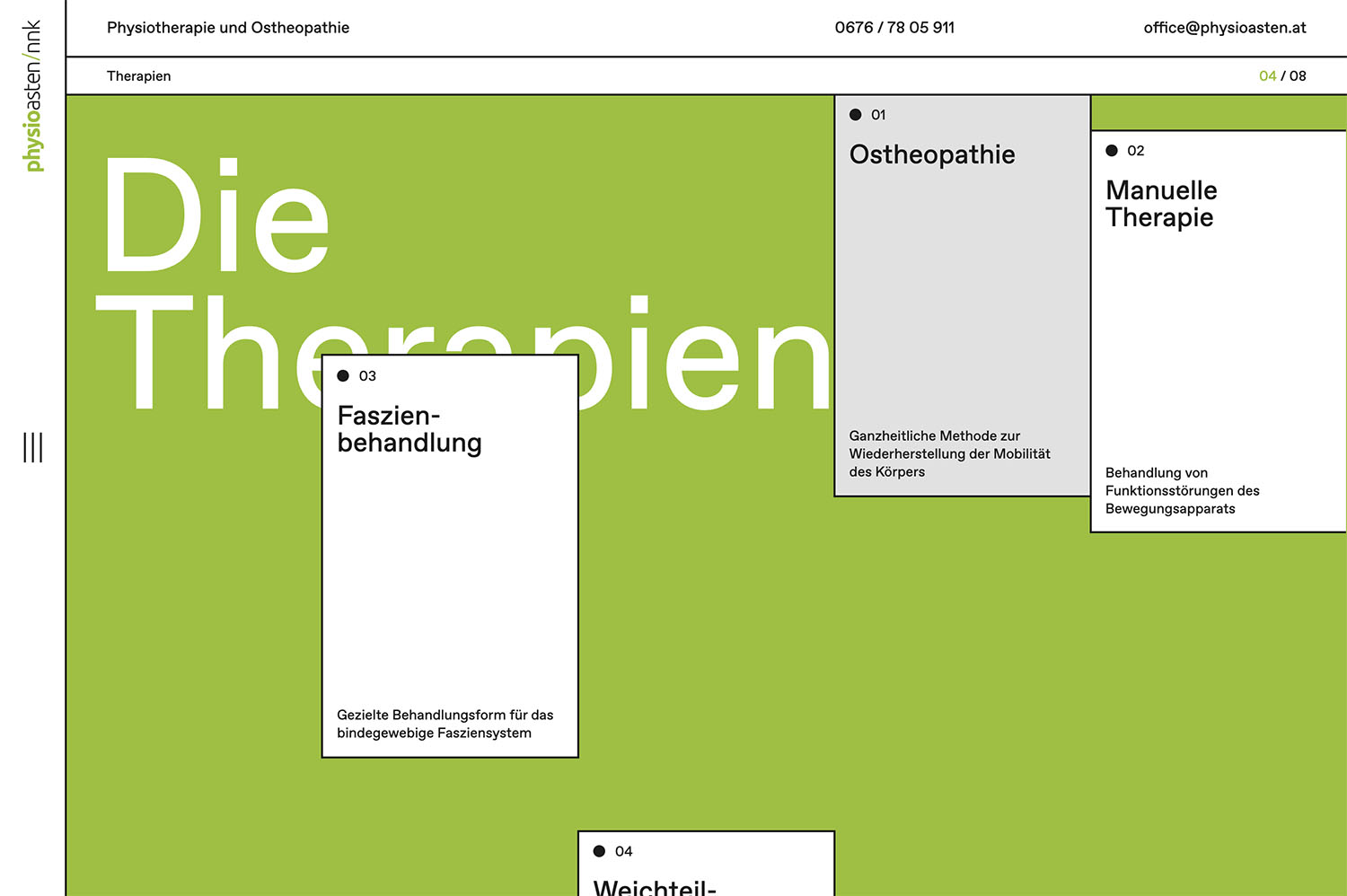
8. PhysioAsten & Nnk


ドイツのオステオパシーと理学療法のサイトです。グリッドで完全に区切られたデザインでスクロールすることでコンテンツがインタラクションして表示されます。表示速度がが早く閲覧が快適で、画面遷移をなるべく行わず、トップページ内でするするとスムーススクロールして表示される仕様が秀逸です。
まとめ
今回は気付けば海外サイトばかりでした。全体的に特別なエフェクトを加えなくても、コンセプトやカラー、テキストのレイアウトでうまく表現されたサイトデザインが多かったように思います。毎回、海外のサイトは全体的にテキストのサイズが大きく大胆にレイアウトされ、画像配置やバランスがよいなぁととても感心させられます。「Your 2021 Neighbourly Impact」のコンセプチュアルで少ないカラーでまとめられたデザインが好きでした。
色数やアニメーション、エフェクトを多用することで逆に見せたいものを見てもらえなかったり、離脱する原因にもなりかねないのでバランスがとても大切だなと思います。紹介したWebデザインで何かインスピレーションに響くものはあったでしょうか?
以上、しんたにでした!
ではまた来月、お勧めのWebサイトデザインを紹介したいと思います!
あなたにはこの関連記事もおすすめです
参考にしたいアイデア溢れるおすすめWebサイトデザインまとめ
弊社では「シンプルで美しいサイト」制作をスピーディーに承ります
美しく効果的なサイトをお客様の目的にあったプランでわかりやすくご提案いたします。
Contact
Webサイトデザインを承ります!お気軽にお問い合わせください。