効果的なデザイン選定とインスピレーション
こんにちは!デザイナーのしんたにです。
毎月、気になったり、参考にしたい「シンプルかつ切り口の面白いWebサイト」を紹介しています。
優れたデザインのサイトを参考にして、インスピレーションを得ることで、効果的なデザインを選定しWebデザイン制作に役立ててみてくださいね。
それでは見ていきましょう!
印象に残る海外Webサイトデザイン
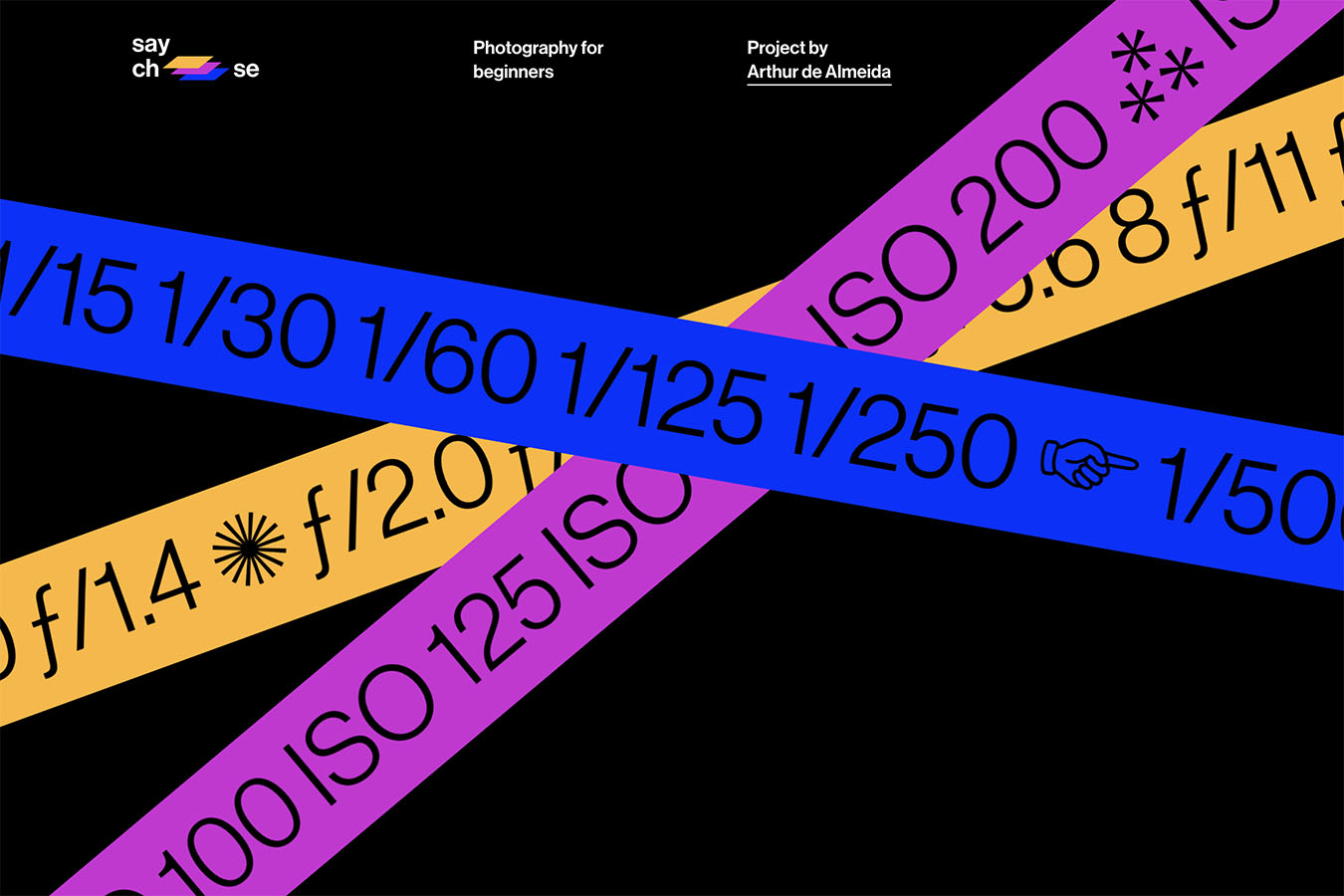
1. Say Cheese


サンパウロのクリエイターArthur de Almeidaさんが運営する、写真撮影の知識をレクチャーしてくれるサイト。
スクロールすることで、コンテンツがスルスルと切り替わり、撮影の基本的概念を知ることができます。画像にマウスオーバーすることでカメラ設定の違いや、映り方の変化を視認できるのはとてもわかりやすくて素敵だなと思いました。
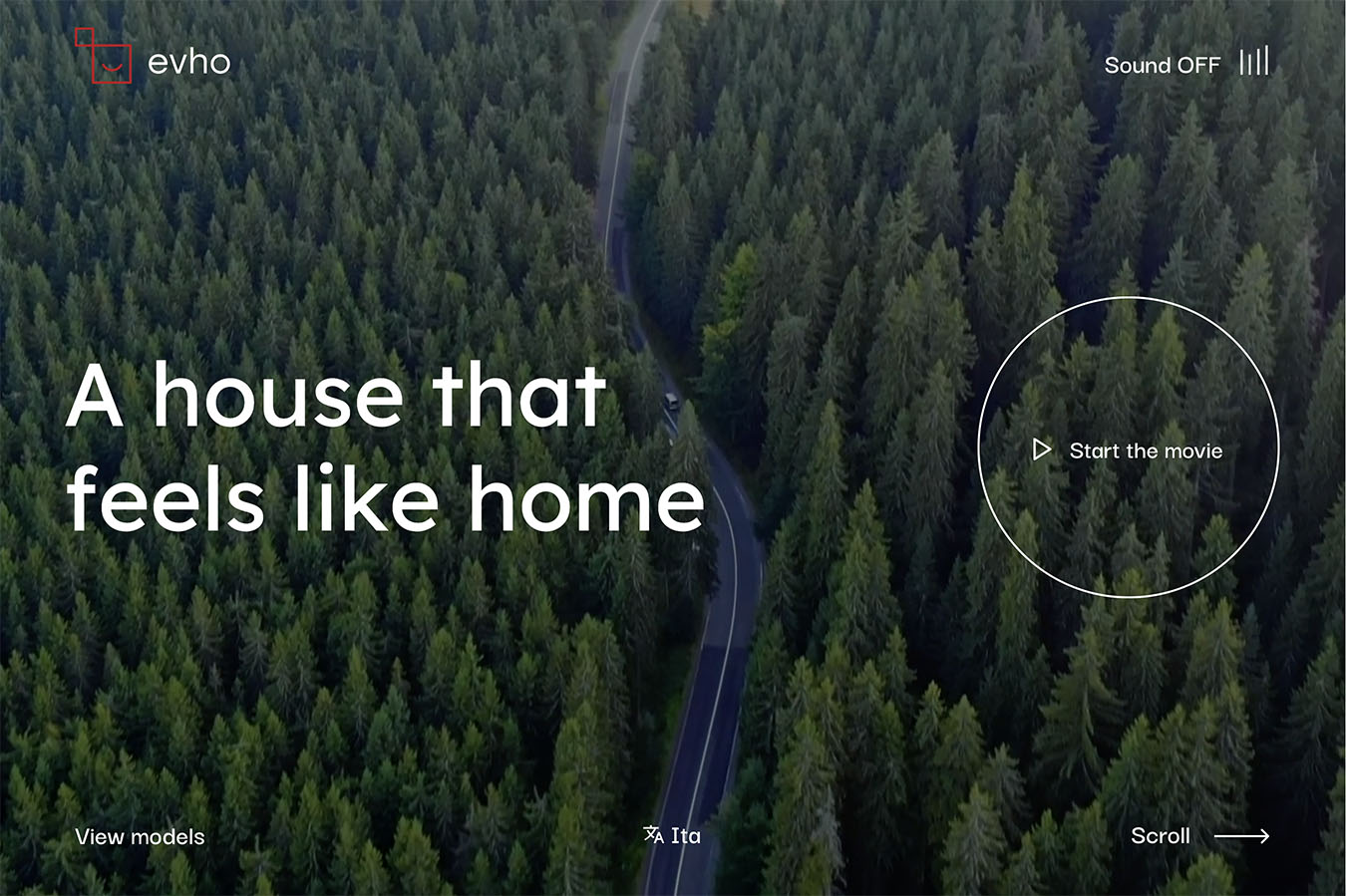
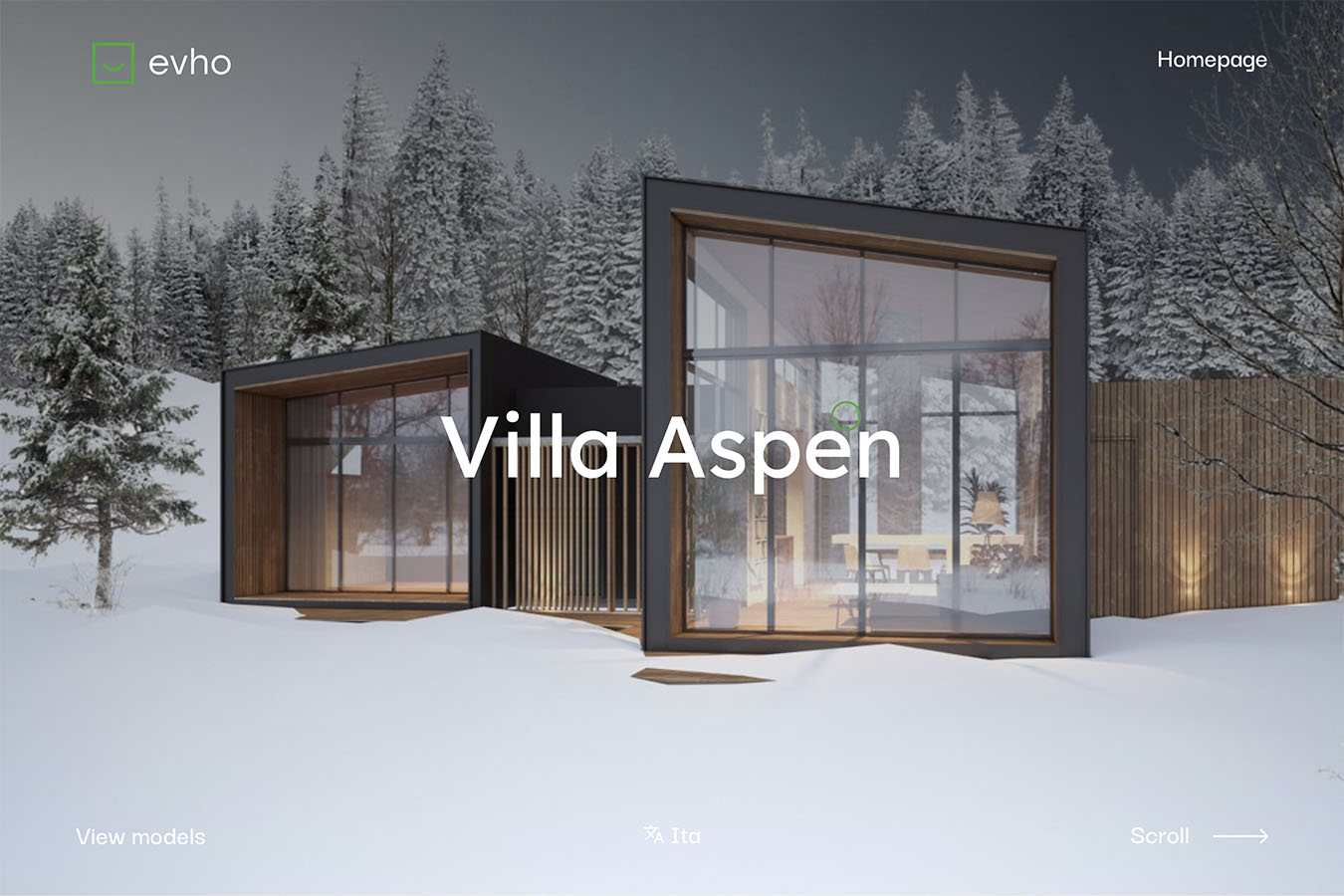
2. Evho Living


イタリアの建築設計と建築施工の国際的な経験を持つ専門家によるスタートアップ企業のサイトです。横スクロールで制御されており、スクロールでコンテンツが移り変わります。
スマホ時の縦レイアウトでも横スクロールを維持しており、レスポンシブデザインとなっていますが、文字が少し読み辛い印象はありましたが新鮮なレイアウトです。
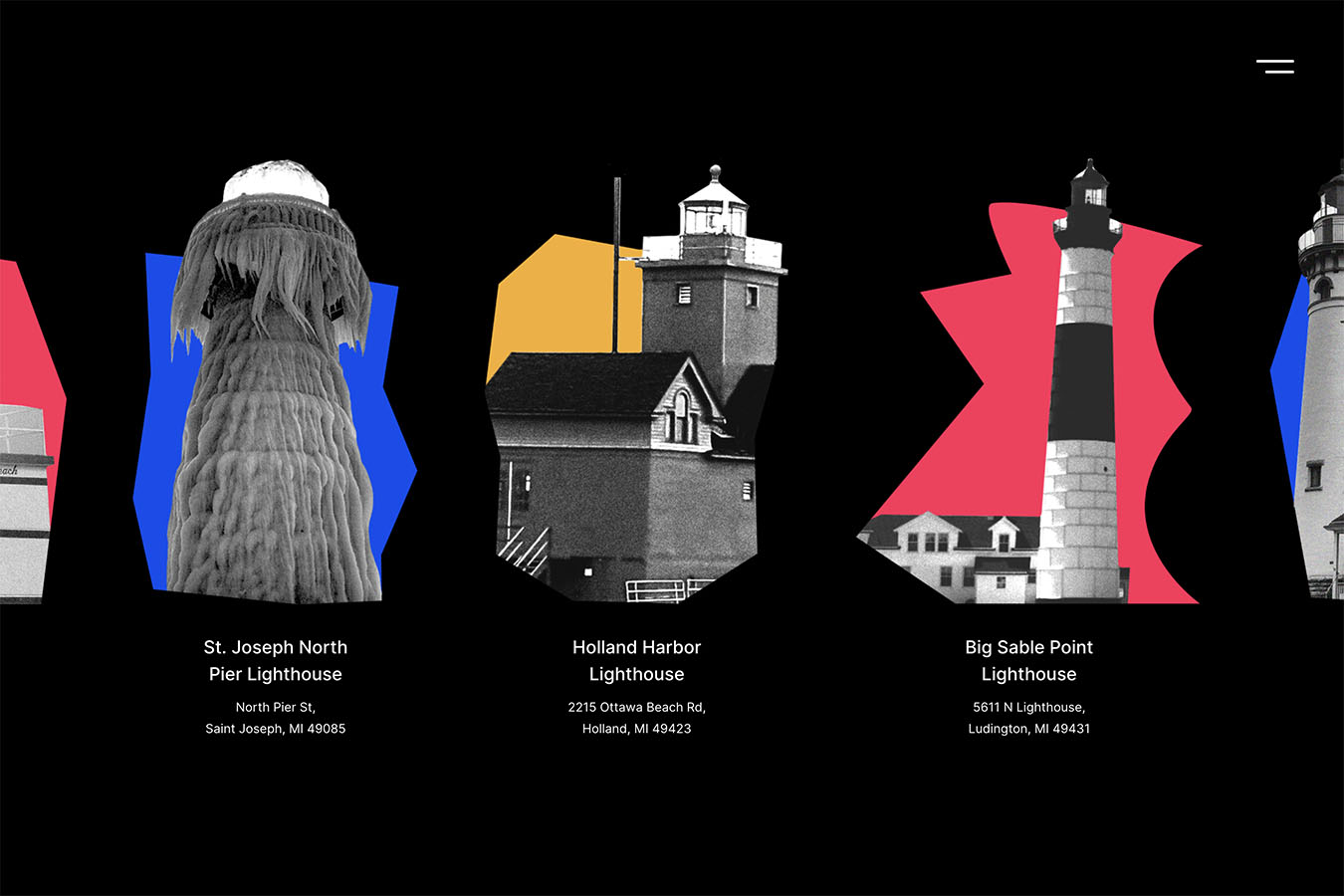
3. The Great Lake Michigan


ミシガン湖をテーマにしたプロジェクト。ミシガン湖を中西部の宝石として、興味深いコンテンツとして発信しているサイトです。
こちらもスクロールすることで、様々なエフェクトが入り、カラーもポップな色彩で楽しさを表現しています。乱雑に見えるようで、レイアウトは見易く配置されています。
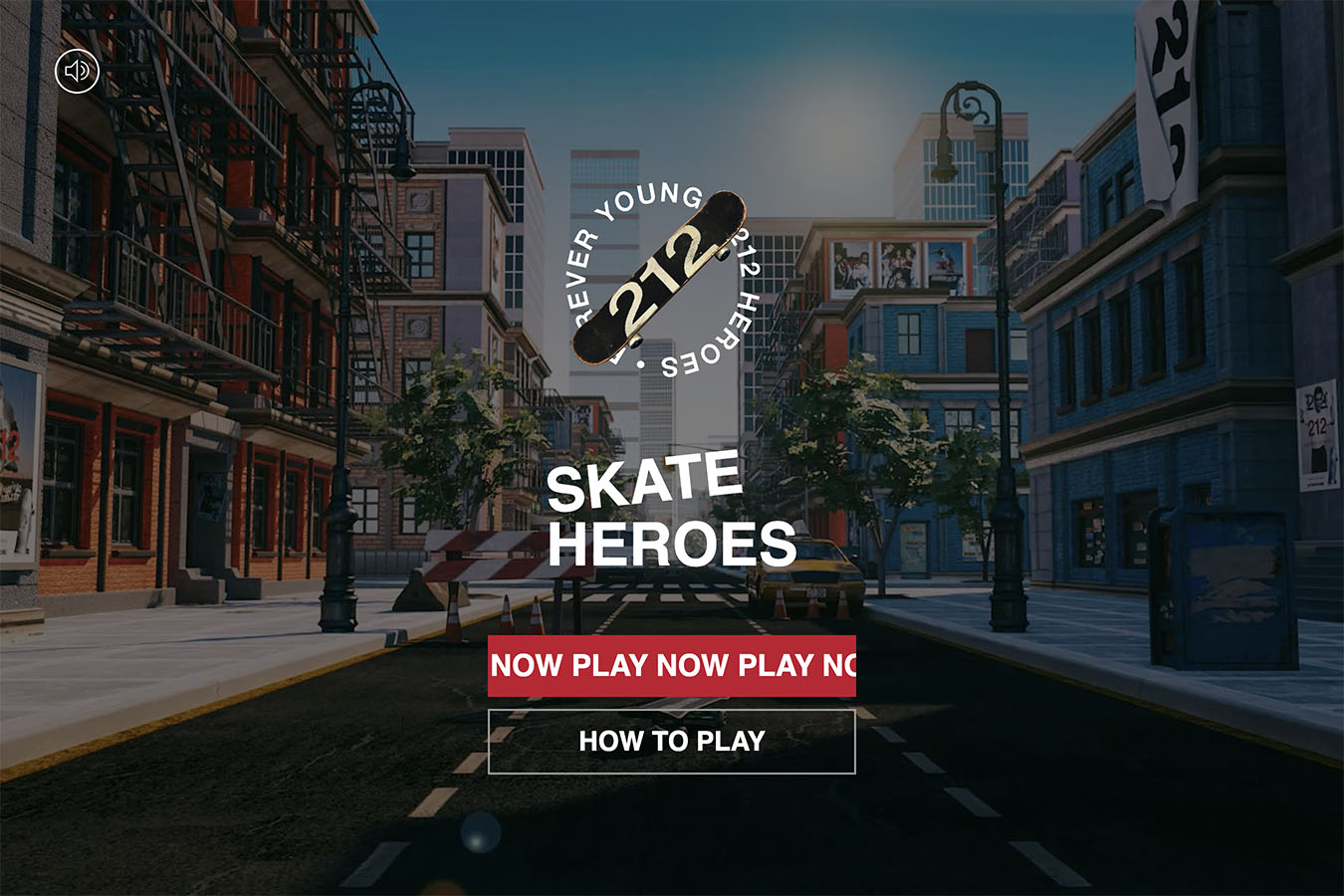
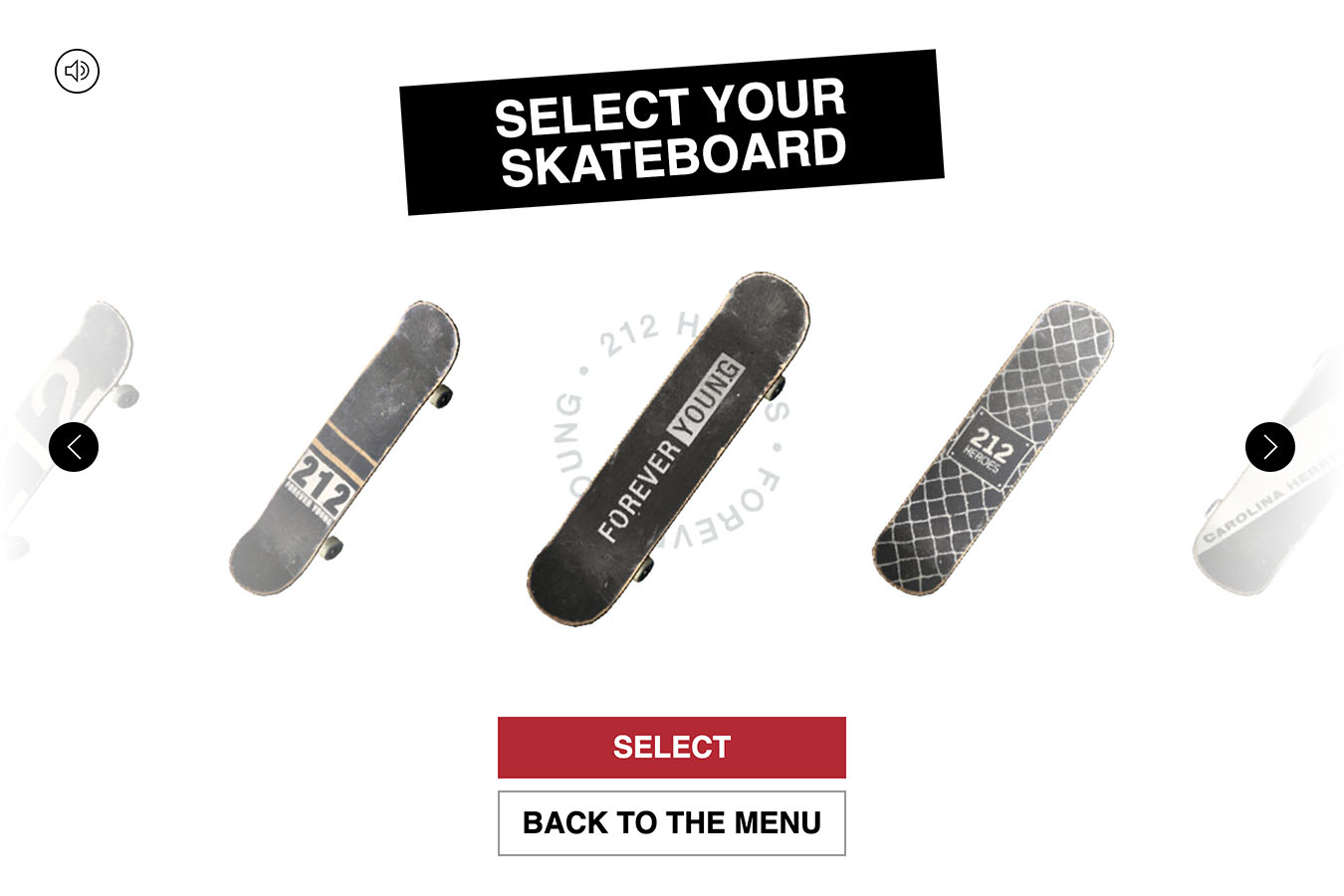
4. 212 Heroes Skate Game


ニューヨークの街をスケートで駆け巡り、障害物を避けながらヒーローのステッカーやボトルを212個集めて、賞品を手に入れる特設サイトです。
デッキを選択したらニューヨークの街を疾走してみましょう。マウスやキーボードで簡単に操作できますよ。
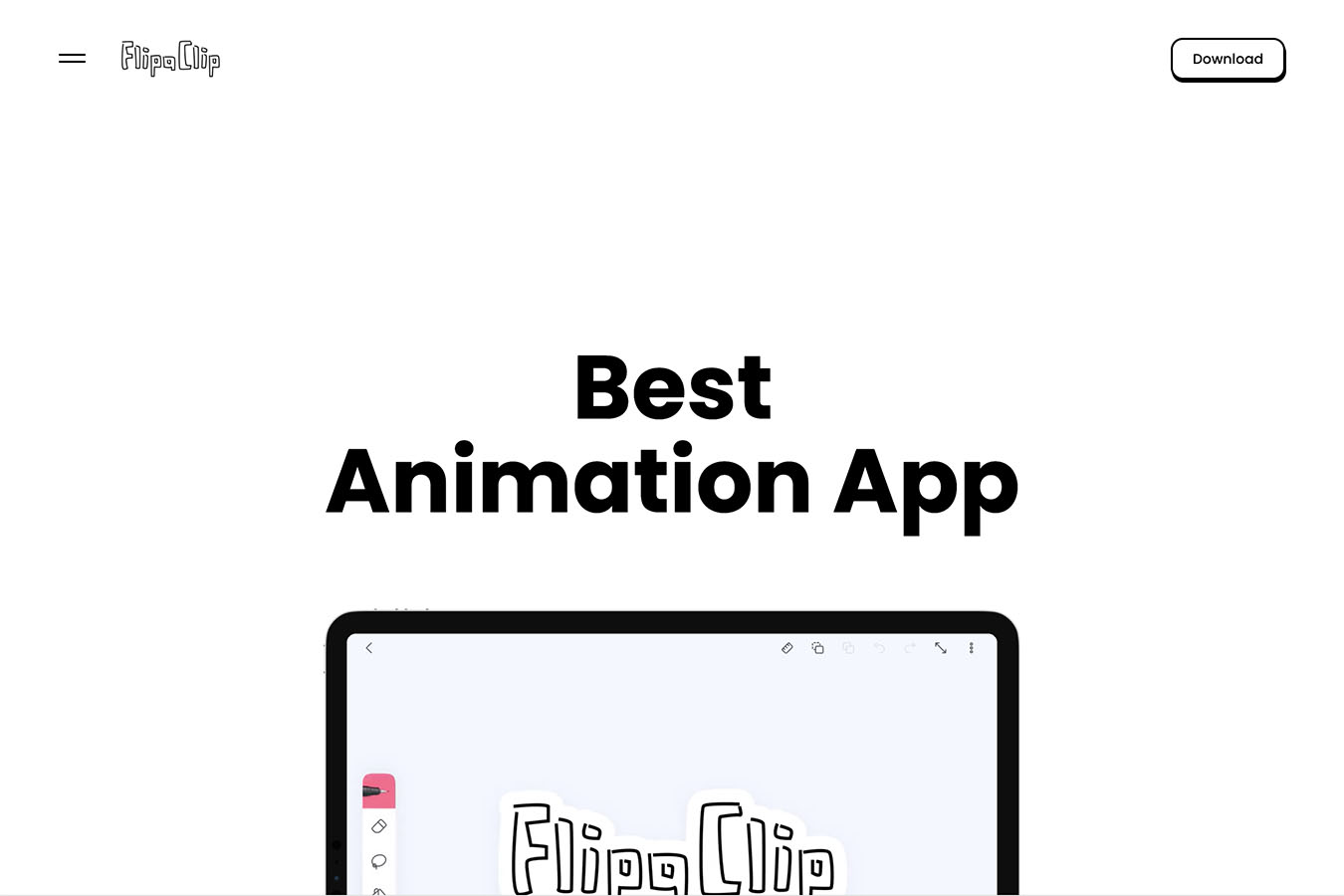
5. Flipaclip — Best Animation App


手書きアニメーションを簡単に作成することができる「Flipaclip」というアプリの紹介サイトです。
シンプルなデザインでスクロールすることでコンテンツを訴求するレイアウトが秀逸です。サイト自体がサクサク小気味よく動いて、快適に閲覧することができます。
→ Flipaclip — Best Animation App
印象に残る国内Webサイトデザイン
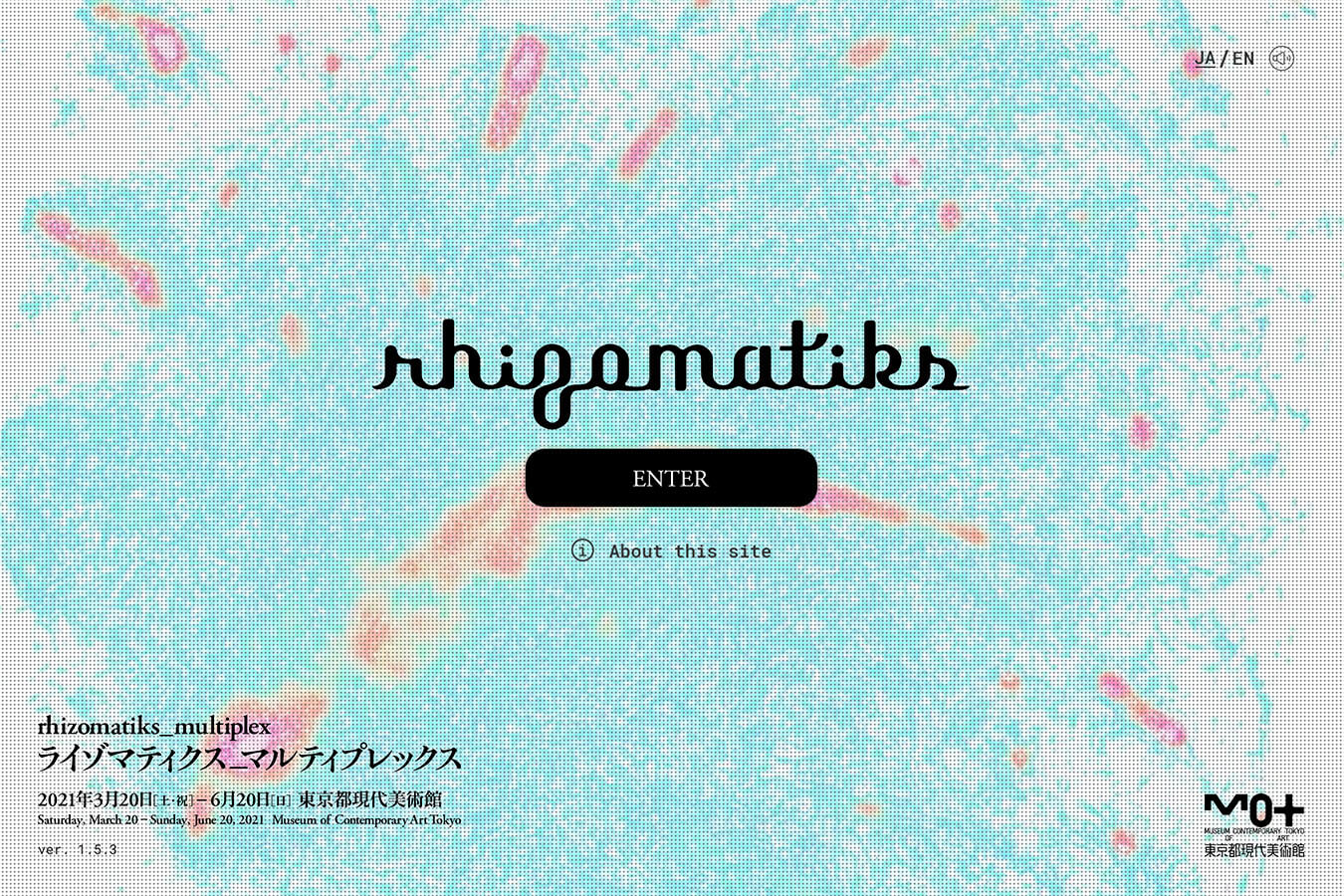
6. rhizomatiks_multiplex online


東京都現代美術館で開催の「ライゾマティクス_マルティプレックス」のオンラインサイトです。
美術館内(オフライン)にいる観客の位置情報を視覚化し、オンラインとオフラインの鑑賞をクロスオーバーしたりインタラクティブな表現を実現しています。基本PCのブラウザ用に設定されています。
→ rhizomatiks_multiplex online
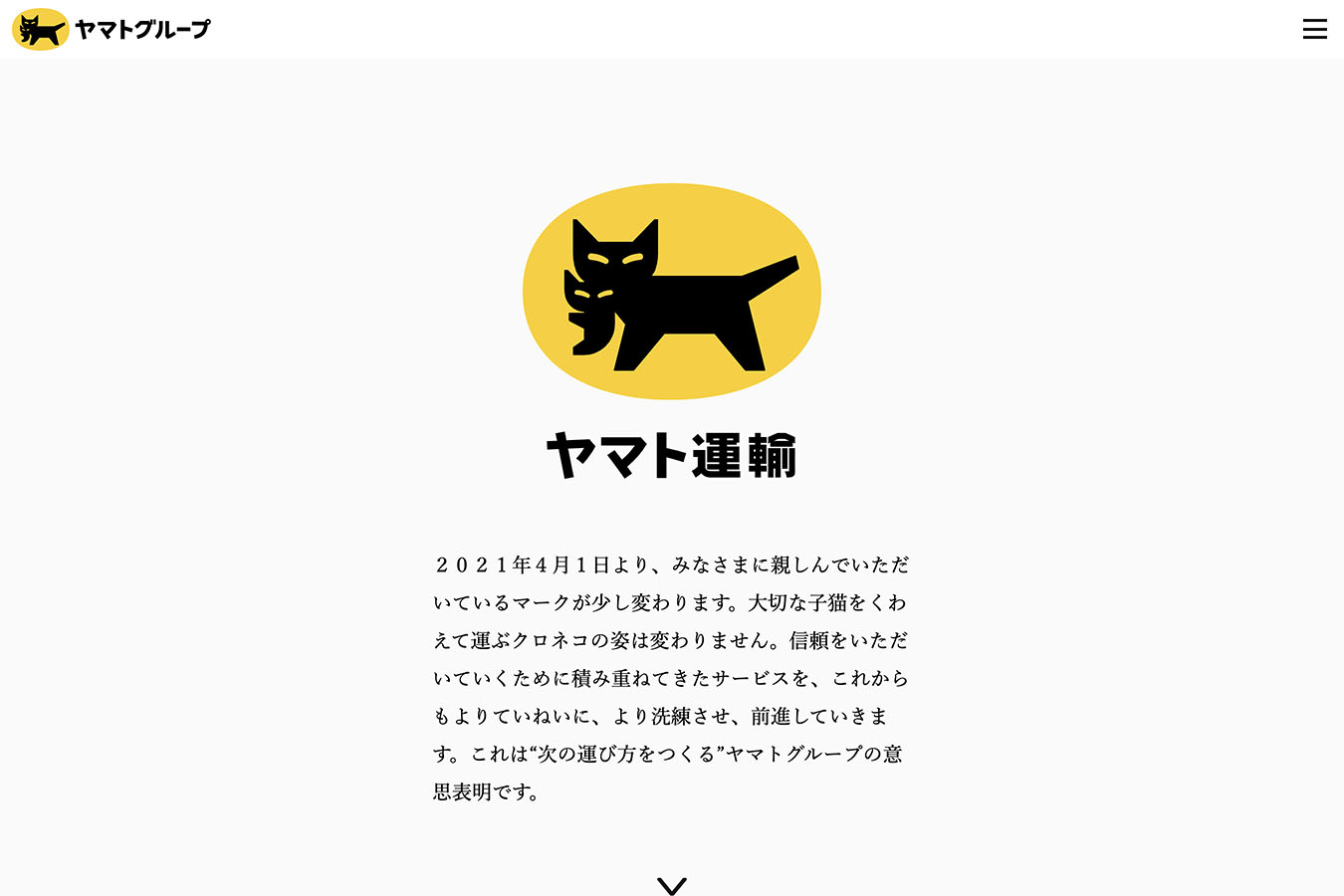
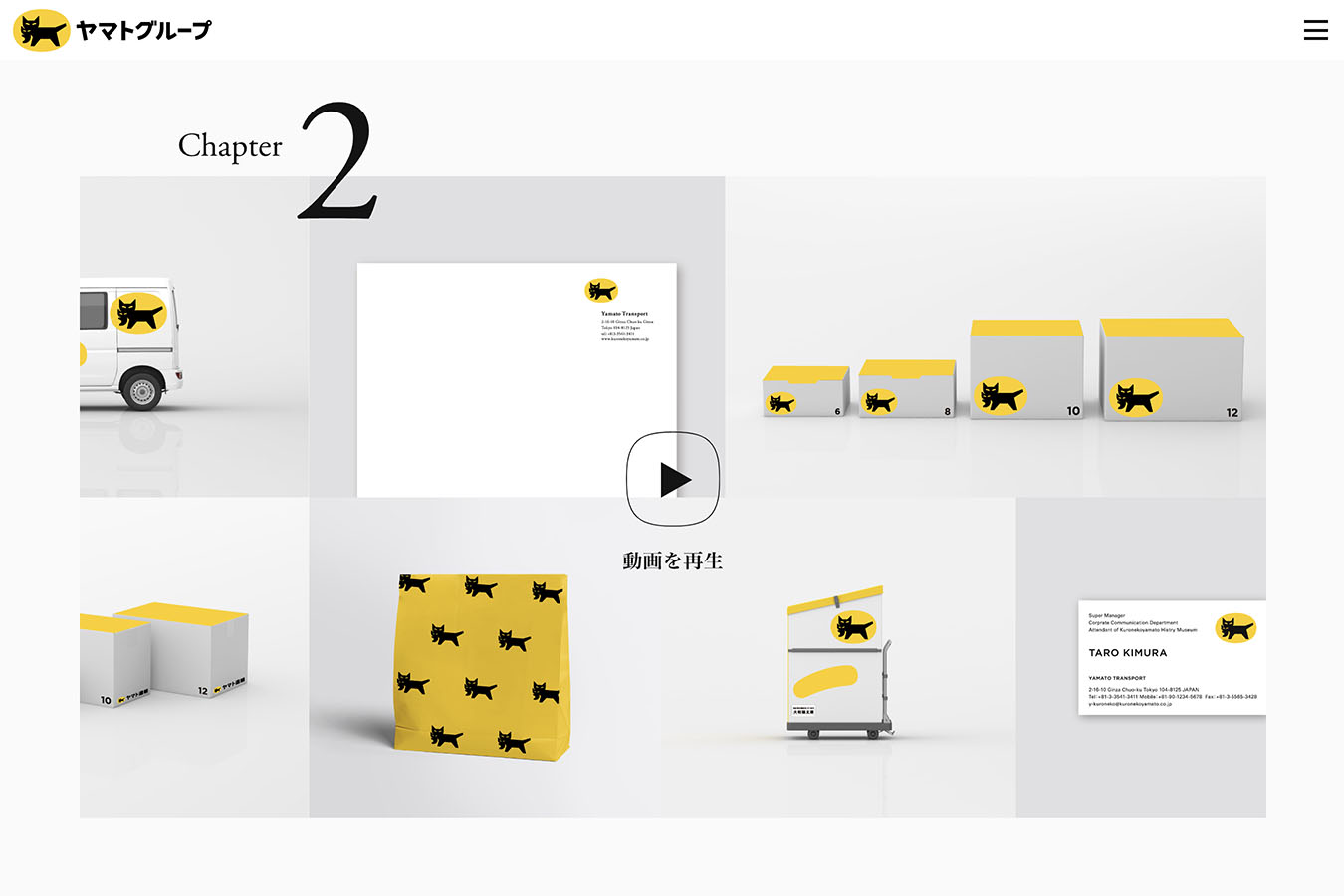
7. クロネコのマークが少し変わります。|ヤマトグループ


ヤマト運輸のロゴ変更紹介ページです。動画を使って変更のポイントをユニークに伝えています。サイトのレイウトはベーシックですが、今後の新ロゴの展開などをシンプルに訴求し、テキストなども簡潔なデザインが好印象でした。
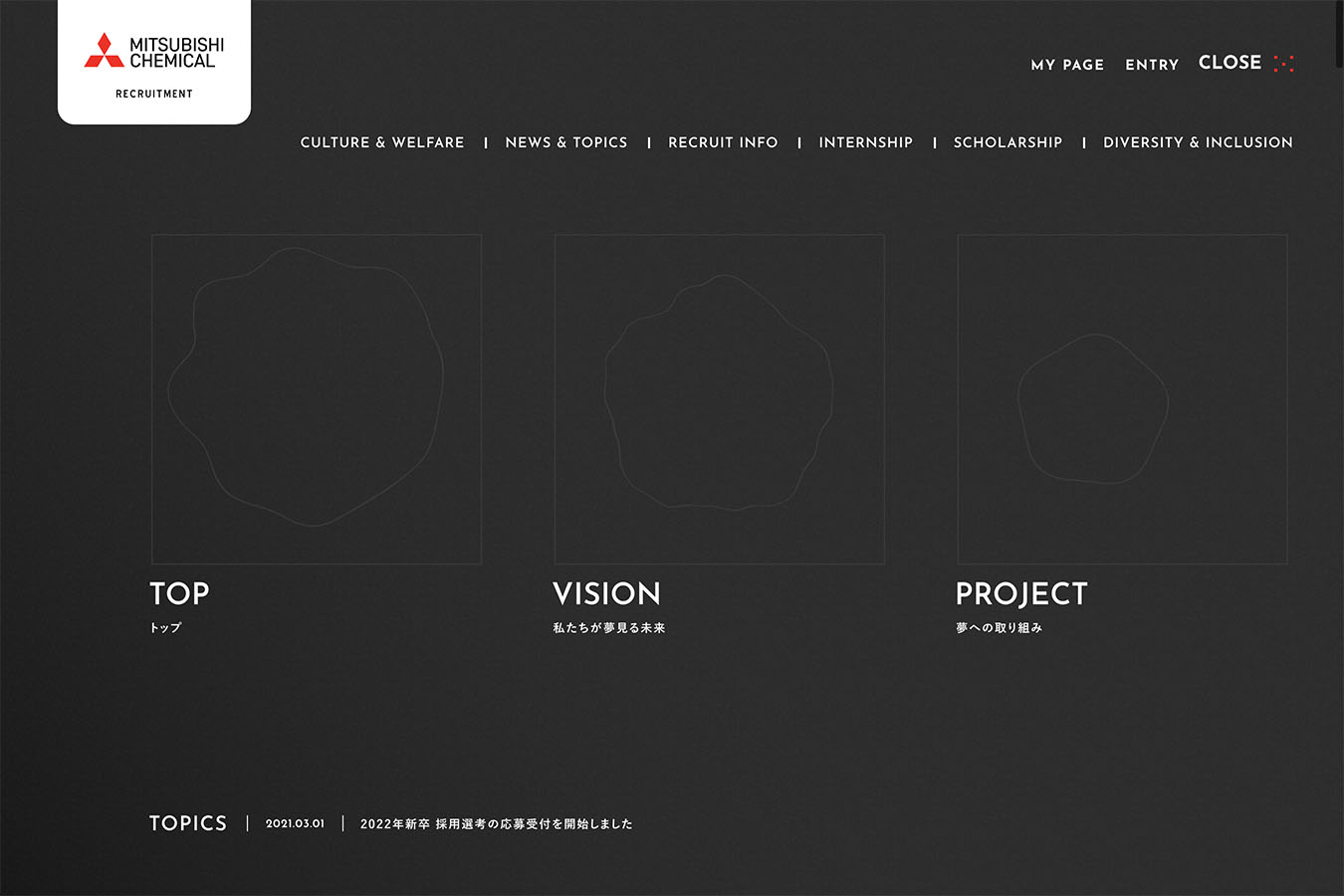
8. みんなの夢が地球をまわす | 三菱ケミカル株式会社 採用サイト


三菱ケミカル株式会社さんの新卒採用サイトです。トップページは3Dのような奥行きのあるデザインでスクロールすることで先に進んで行くような視覚アイデアで構成されています。ポップなイラストとシンプルなアニメーションを組み合わせてとても印象に残りました。
→ みんなの夢が地球をまわす | 三菱ケミカル株式会社 採用サイト
まとめ
いかがだったでしょうか?
今回は様々なWebデザインで、統一感はありませんでしたが、共通してスクロールすることでちょっとしたアクションやエフェクトが起こり、コンテンツ訴求に繋がるようなデザインが多かったように思います。
アニメーションやエフェクトを多用することで逆に見せたいものを見てもらえなかったり、離脱する原因にもなりかねないのでバランスがとても大切だなと思います。紹介したWebデザインで何かインスピレーションに響くものはあったでしょうか?
以上、しんたにでした!
ではまた来月、お勧めのWebサイトデザインを紹介したいと思います!
あなたにはこの関連記事もおすすめです
参考にしたいアイデア溢れるおすすめWebサイトデザインまとめ8選:2021年5月
弊社では「シンプルで美しいサイト」制作をスピーディーに承ります
お客様の目的にあったプランでわかりやすくご提案いたします。一番人気のライトプランで自分だけのWebサイトを持ちませんか?
Contact
Webサイトデザインを承ります!お気軽にお問い合わせください。