効果的なデザイン選定とインスピレーション
こんにちは!デザイナーの新谷です。
毎月、気になったり、参考にしたい「シンプルかつ切り口の面白いWebサイト」を紹介しています。
優れたデザインのサイトを参考にして、インスピレーションを得ることで、効果的なデザインを選定しWebデザイン制作に役立ててみてくださいね。
それでは見ていきましょう!
印象に残るWebサイトデザイン
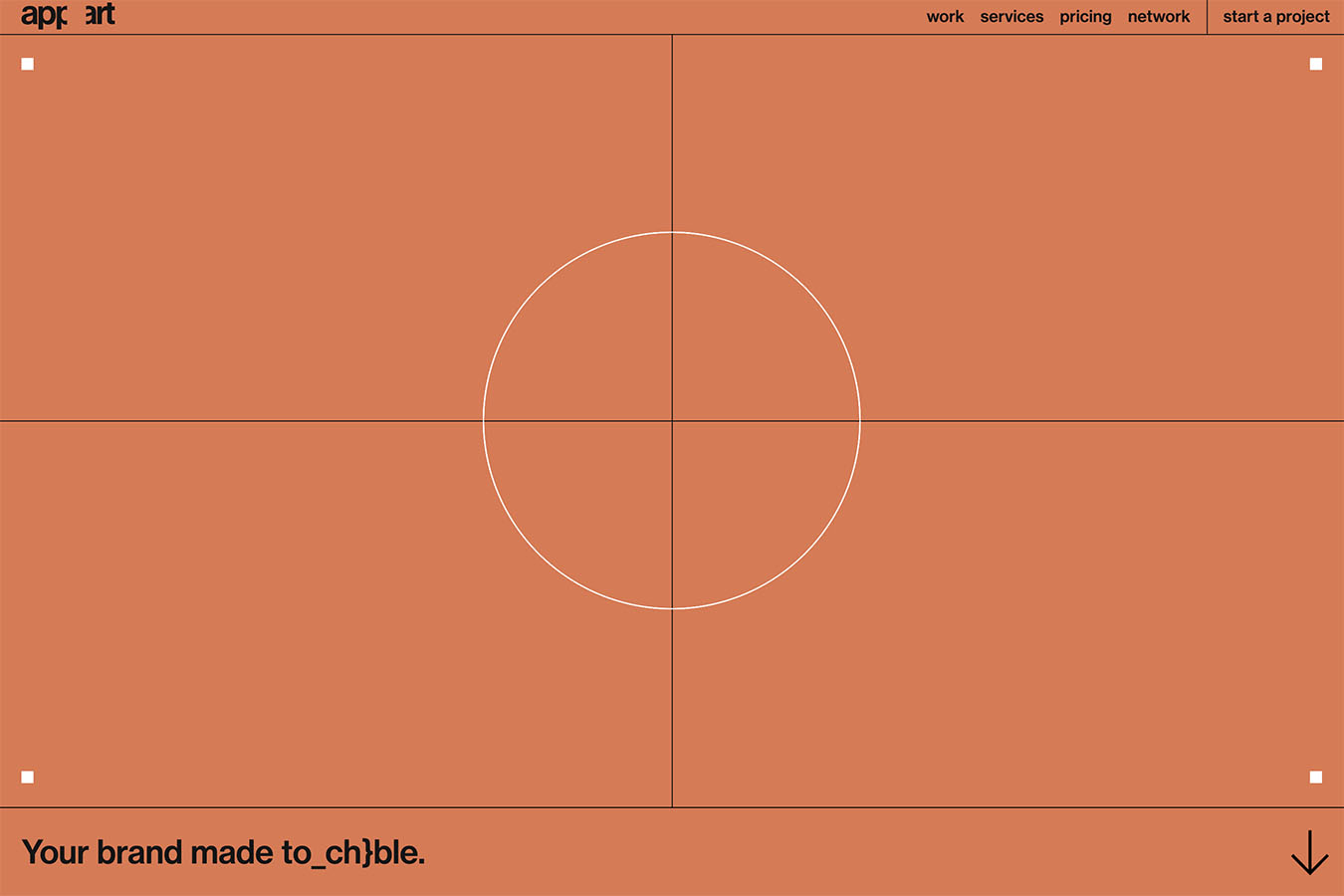
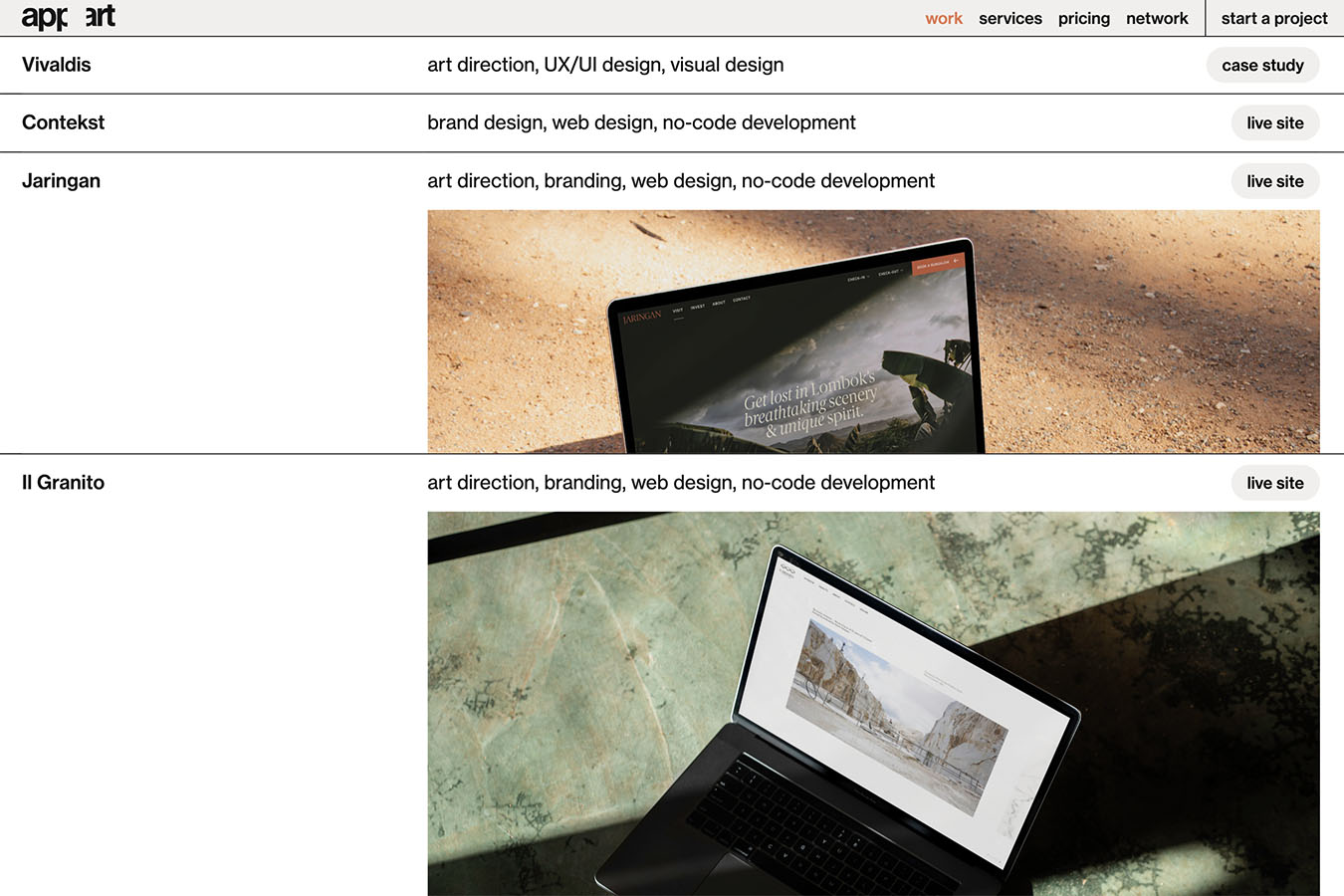
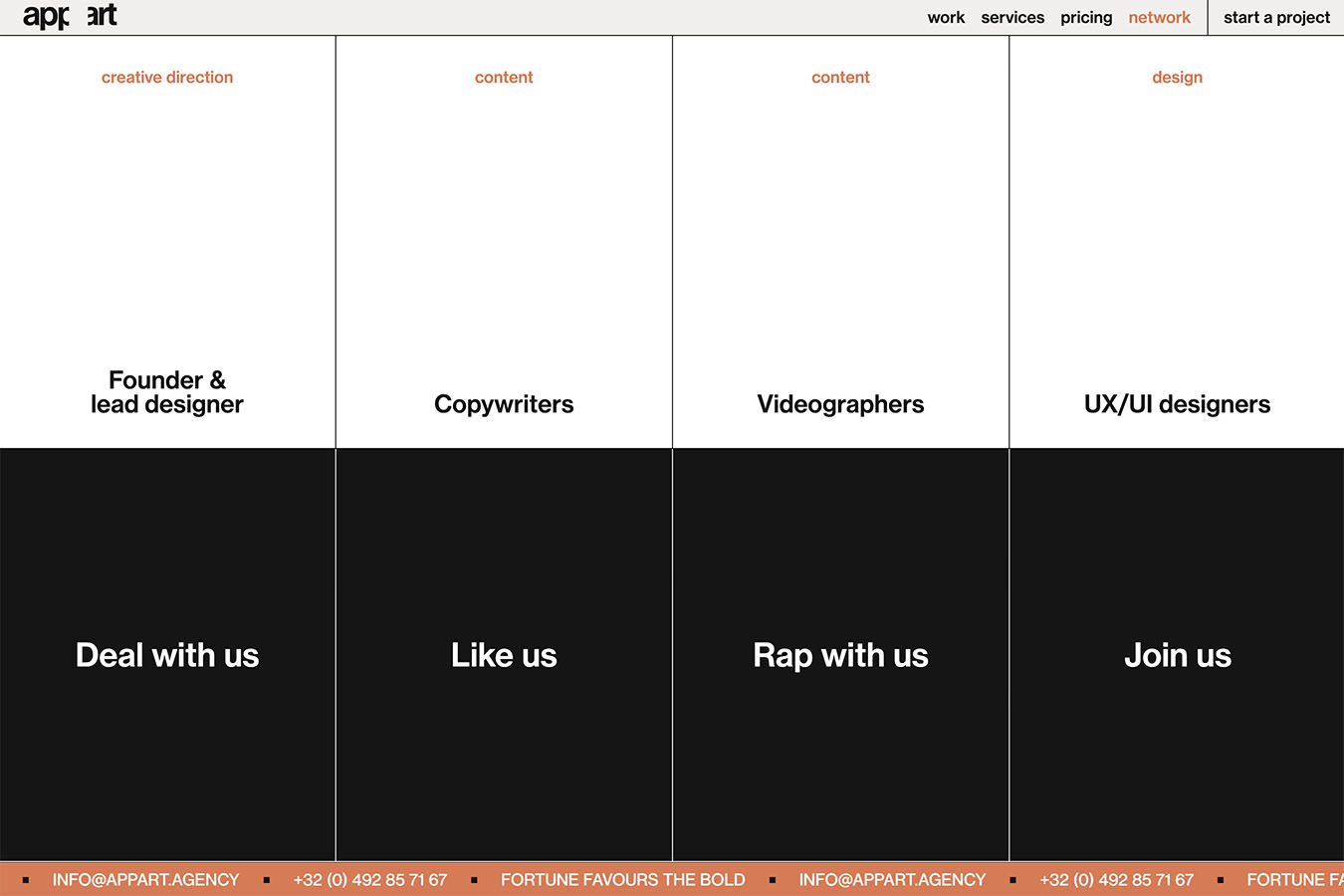
1. Appart Agency



ユニークなデザインでブランド、ウェブサイト、デジタルソリューションを構築するベルギーのクリエイティブ集団Appartさんのサイトです。カラー(色数やベースカラー)やレイアウト、テキストやコンテンツの見せ方など全てが秀逸です。今回紹介するデザインで個人的には一番好きです。
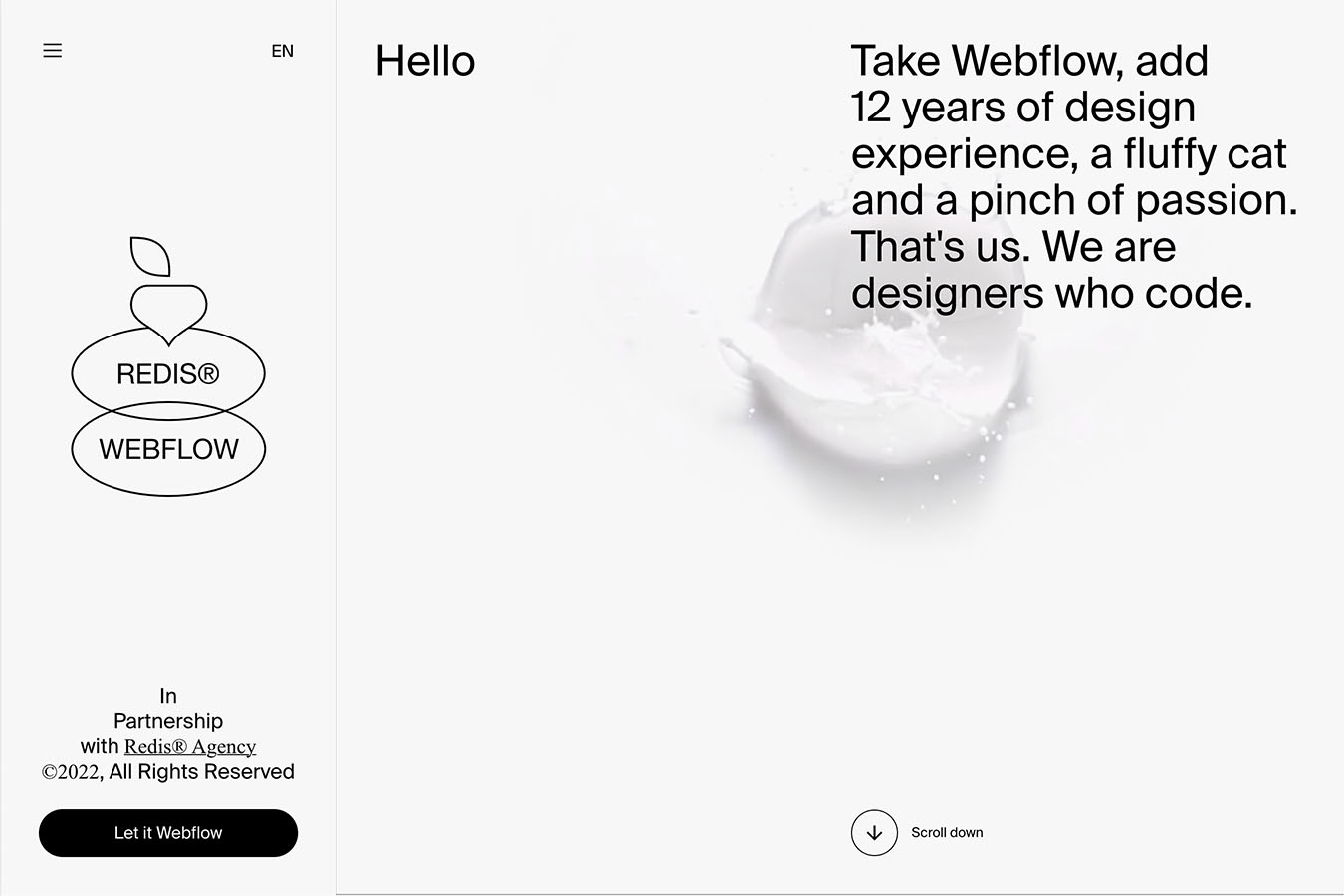
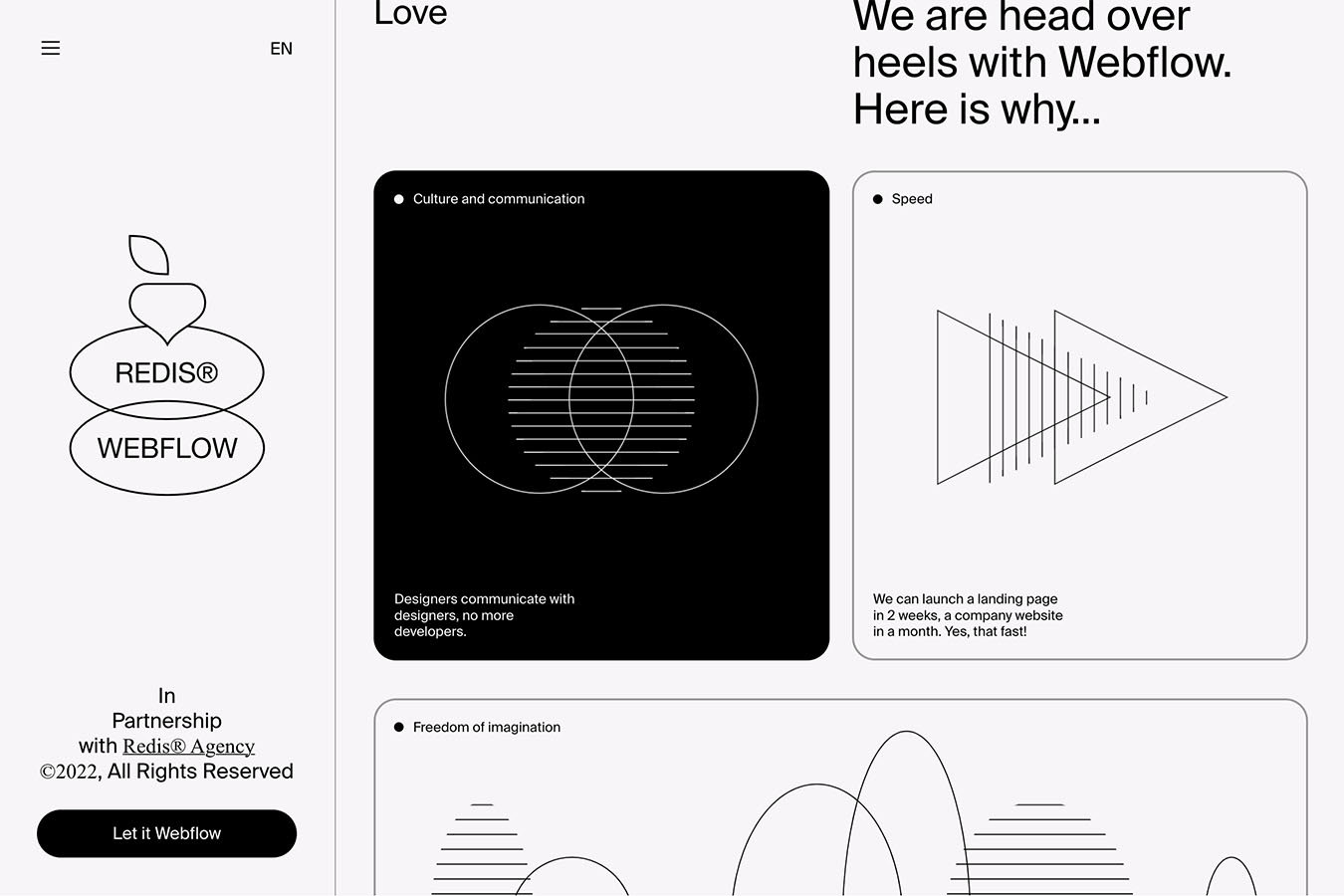
2. Webflow Redis Agency


ポルトガルのクリエイティブ開発チームのサイトです。サイトのビジュアルデザインやレイアウトやカラー、イラストの見せ方などすべてが秀逸だと感じたWebデザインです。メインメニューの項目もLOVEがあったりとユーモアとデザイン性がマッチしています。
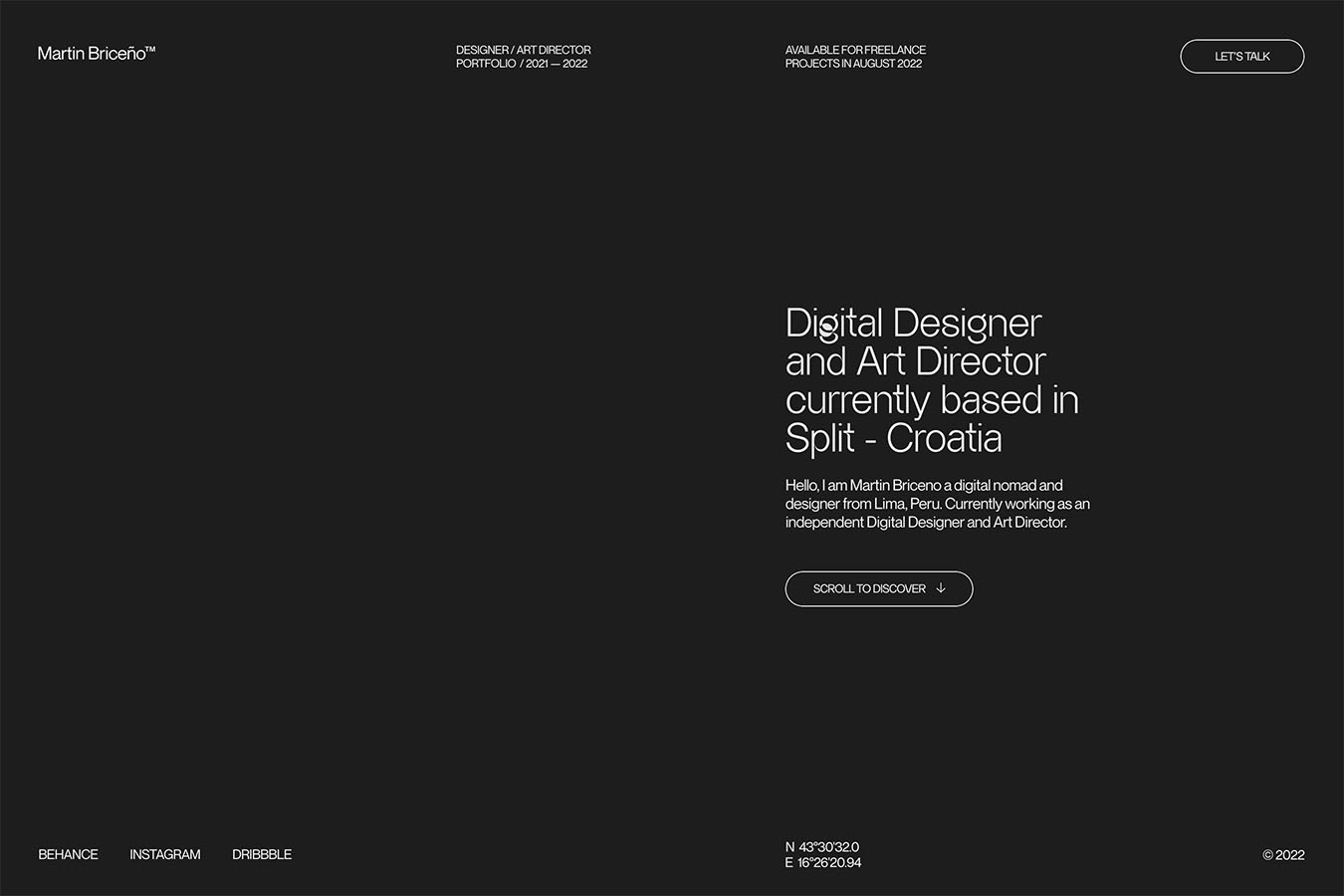
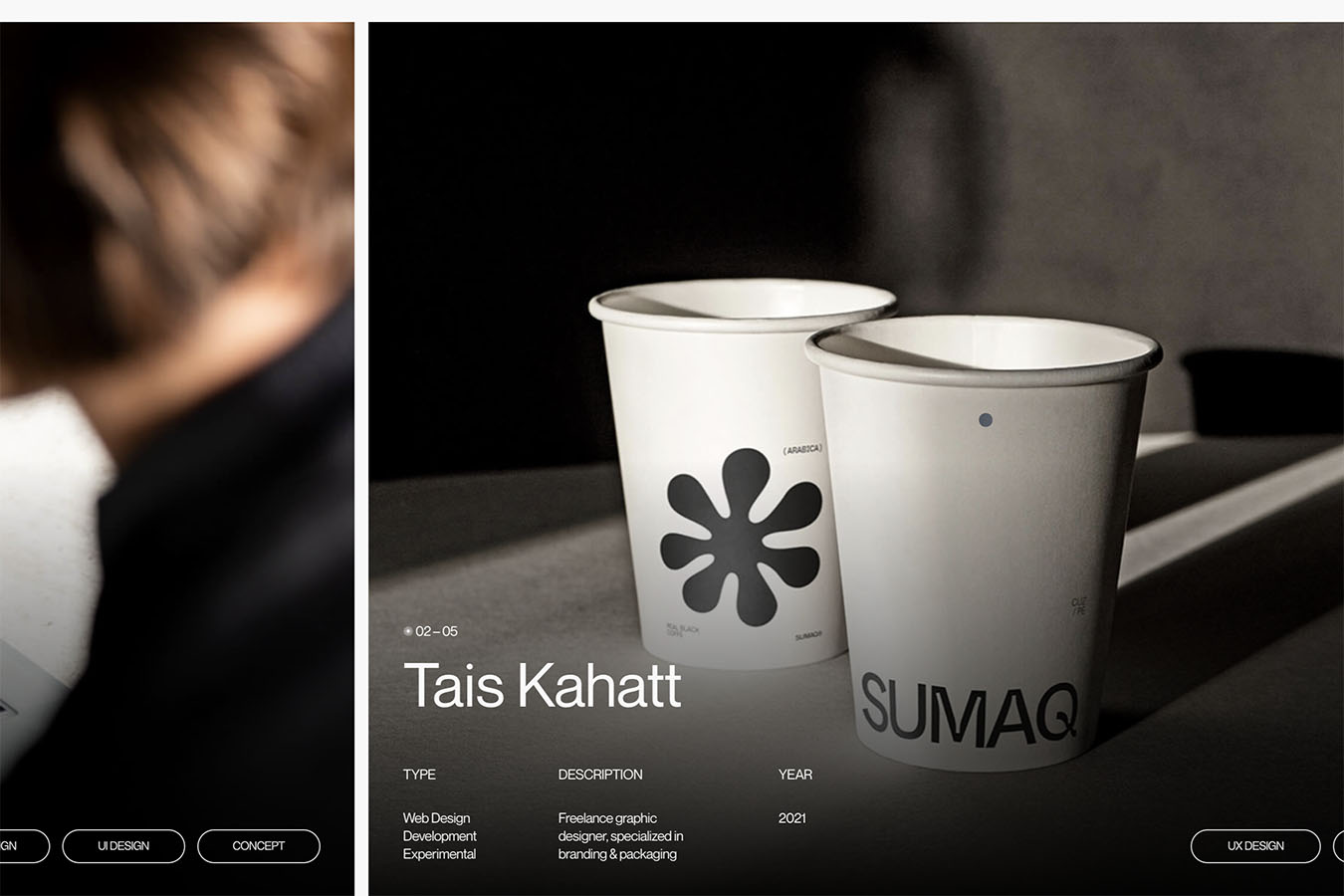
3. Martin Briceno – Portfolio


ペルーのデジタルデザイナー、アートディレクターさんのポートフォリオサイトです。テキストベース構成されており、色と画像を抑えて、丁寧にレイアウトされています。途中の横スクロールの見せ方は海外サイトで最近またよく目にしますが流行りでしょうか。サイト速くてみやすいですね。
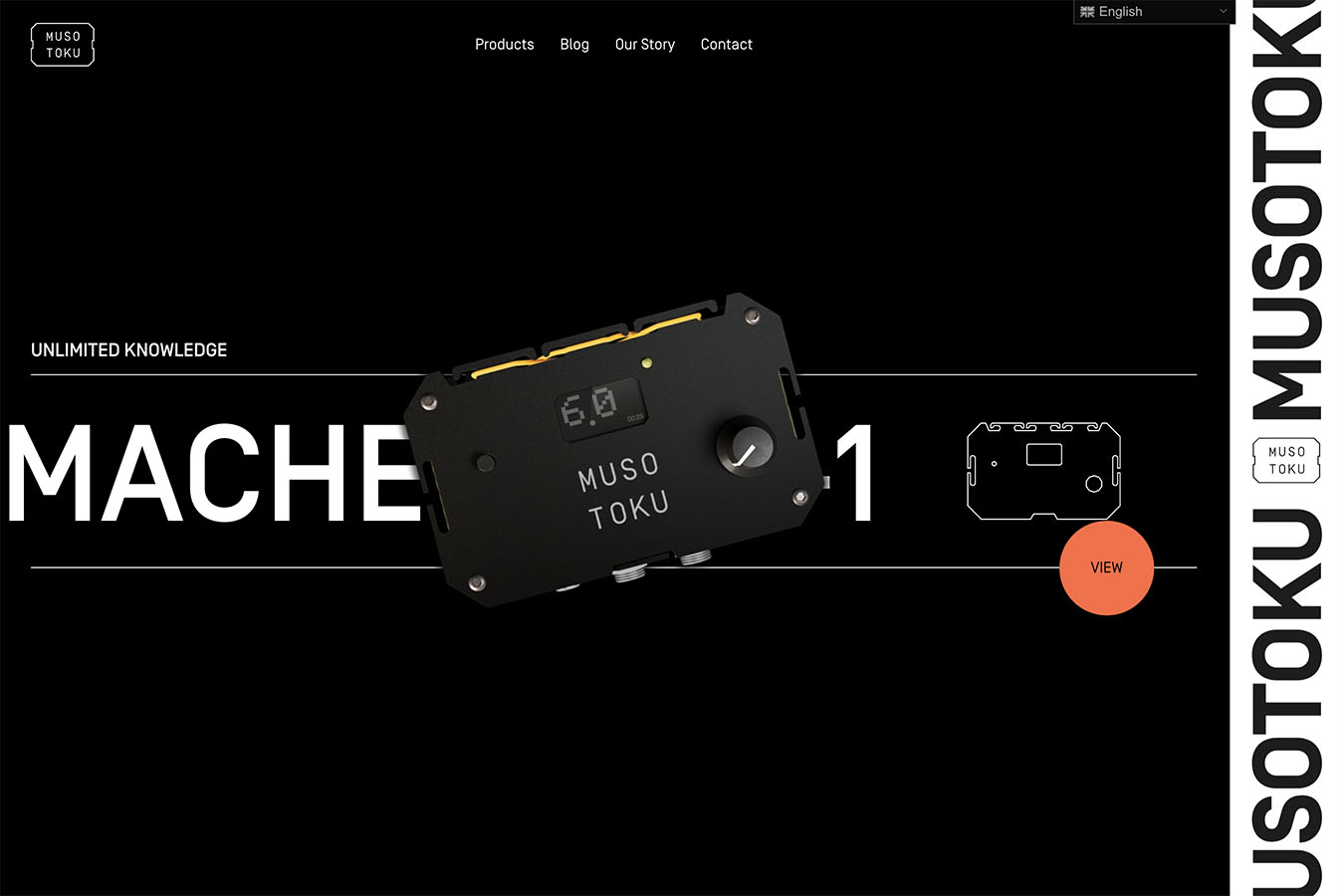
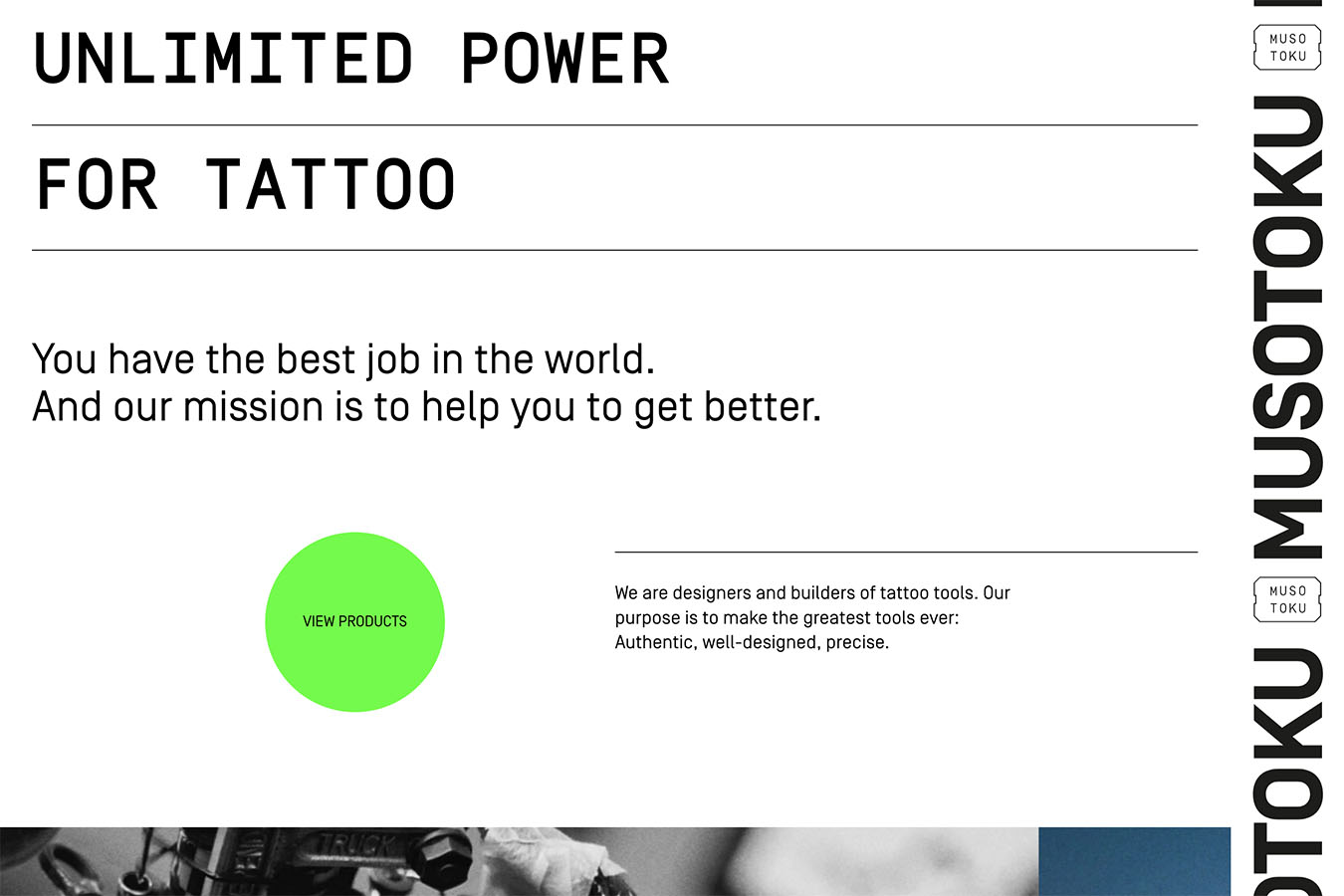
4. Musotoku


タトゥー革命をリードするブランドの、実験的なトーンと機能的なカットを備えたウェブサイトです。ベースがモノトーンの色使いとアクセントカラーにビビットなカラー配色が効いています。少しマガジン風のレイアウトもメリハリがありますね。
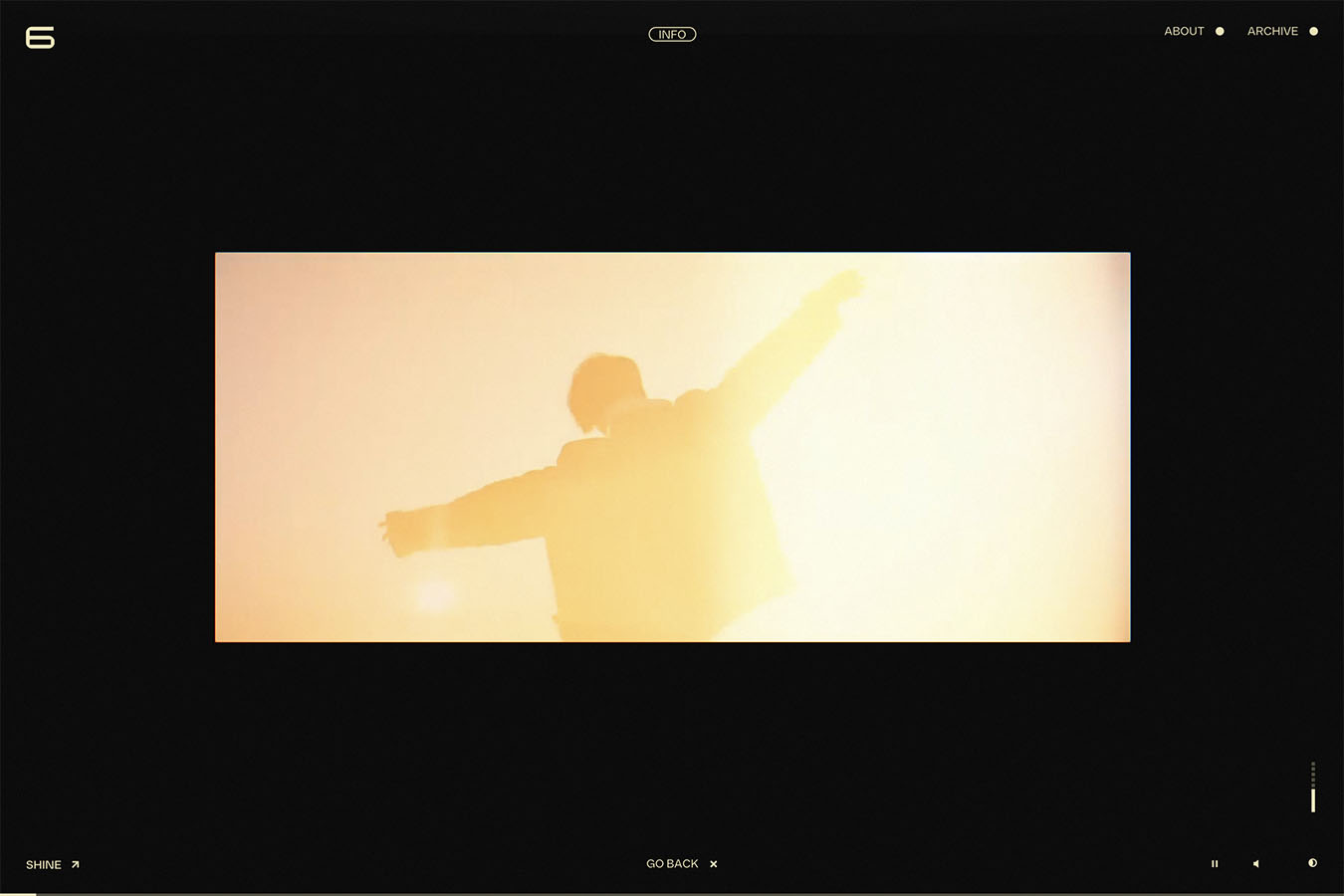
5. 601 Inc


東京を拠点とした映像系のクリエイティブ、ビジュアルプロダクションのサイトです。シンプルに映像を見せるレイアウトがわかりやすいですね。INFOのスクロールが好きでした。
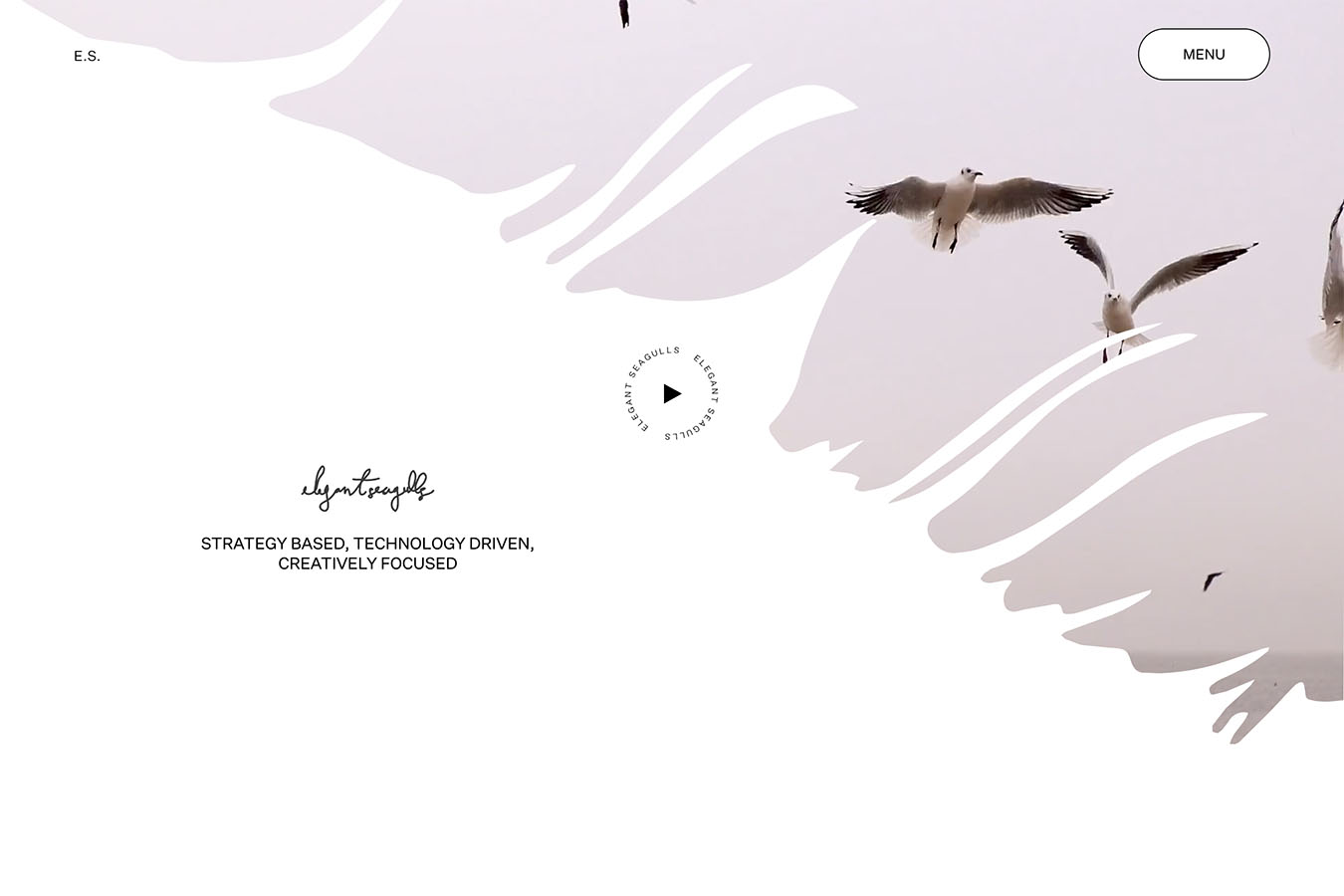
6. Elegant Seagulls


ui、ux、eコマース、プロダクトデザインにストーリーテリングするデジタル・クリエイティブ・エージェンシーのサイトです。選出したのはファーストビューの見せ方が個人的に好きだったという理由です笑。
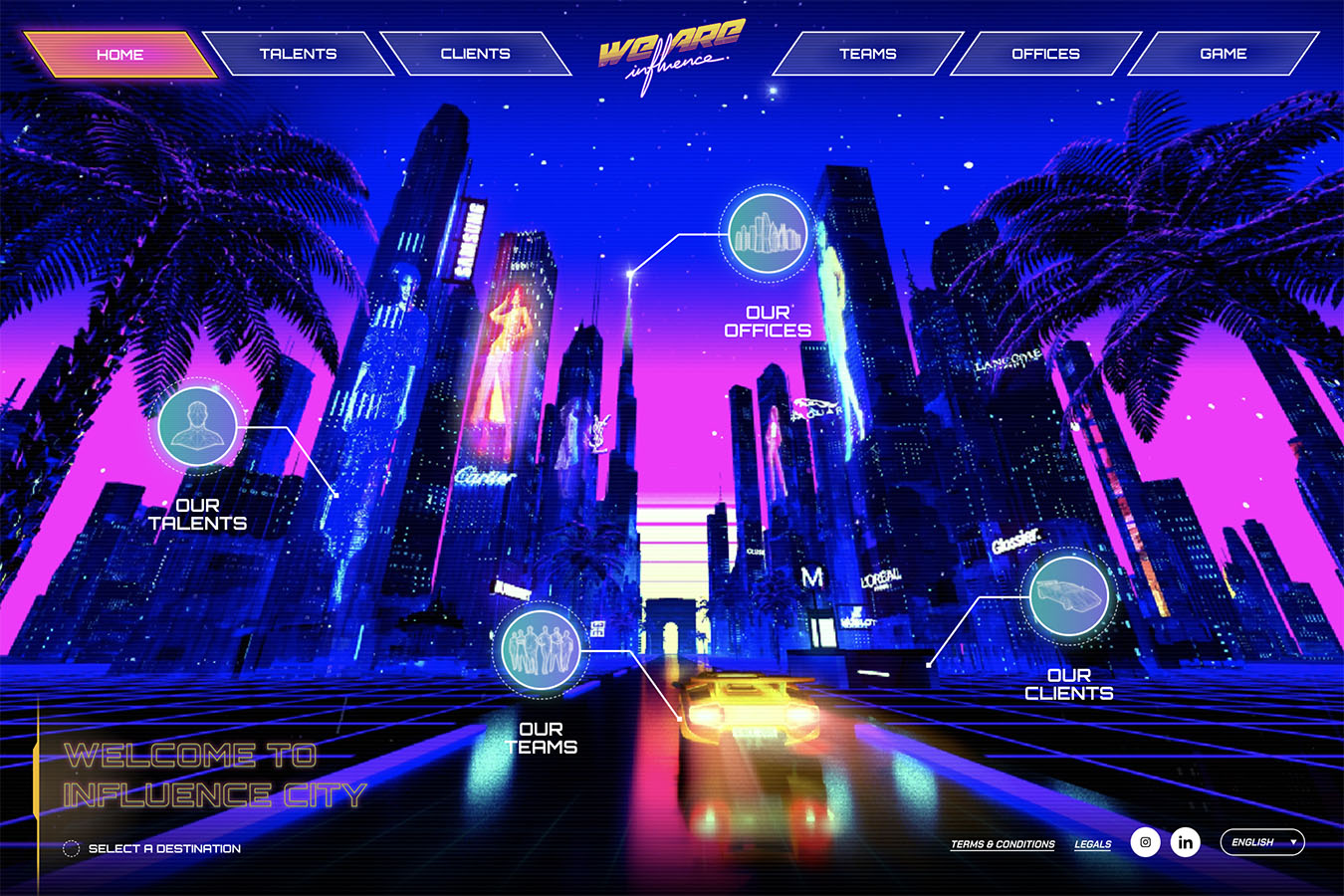
7. Museum of Sharaf Rashidov


2016年よりブランドとタレントにサービスを提供するインフルエンサーマーケティングエージェンシーの特設サイト。レースゲーム風の世界観で構築されていて、ユーモアがありますね。実際ゲームをプレイすることもできます笑。
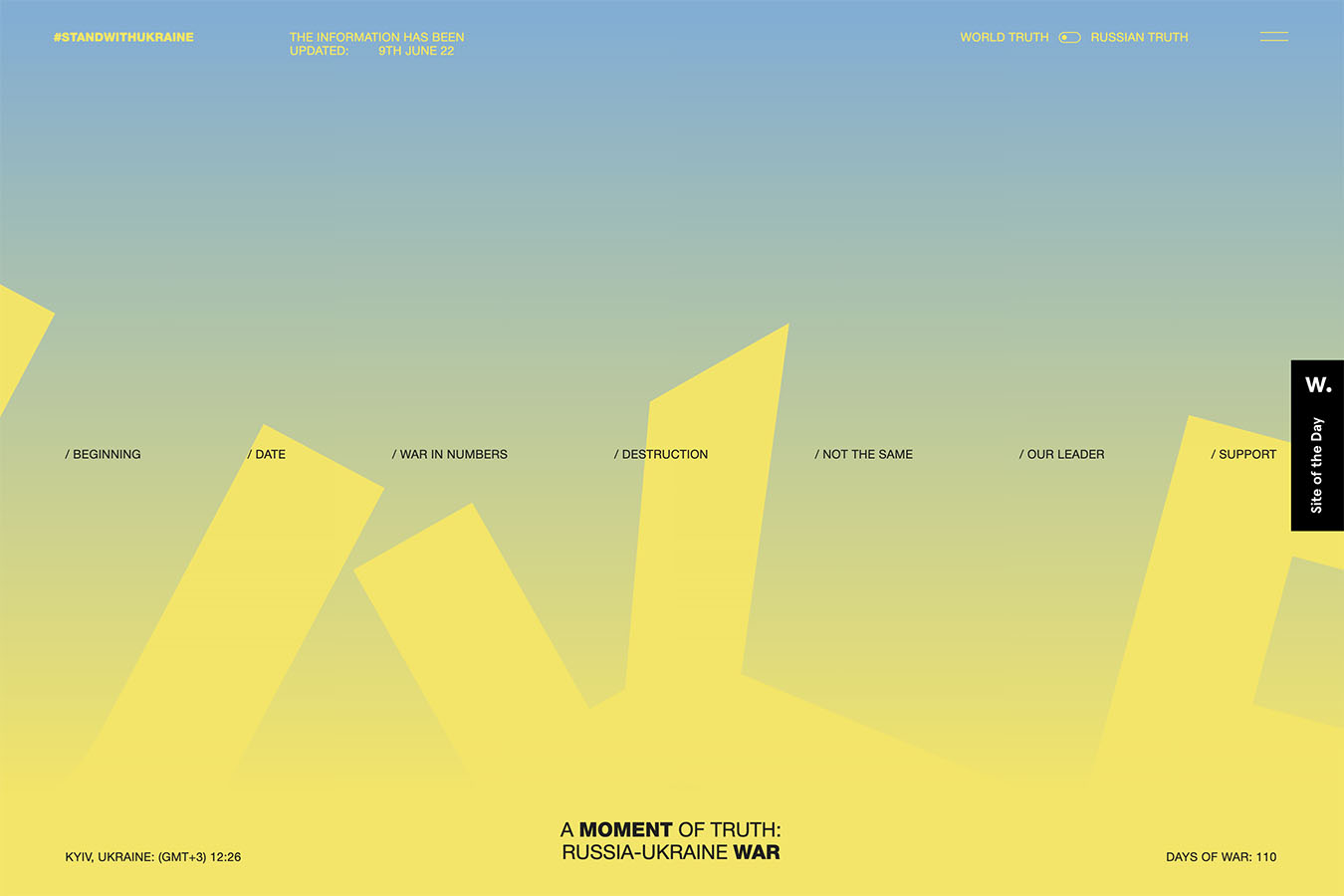
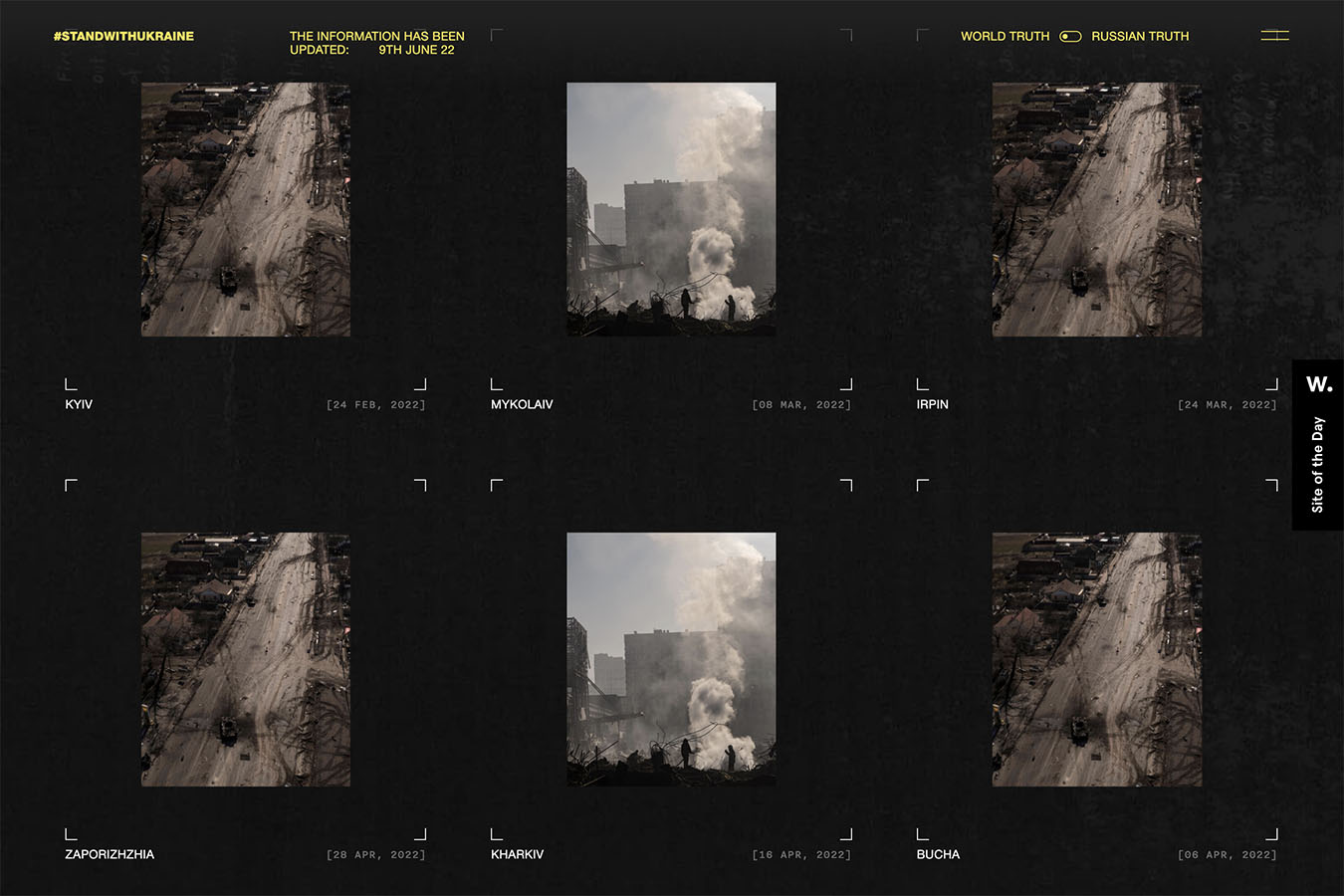
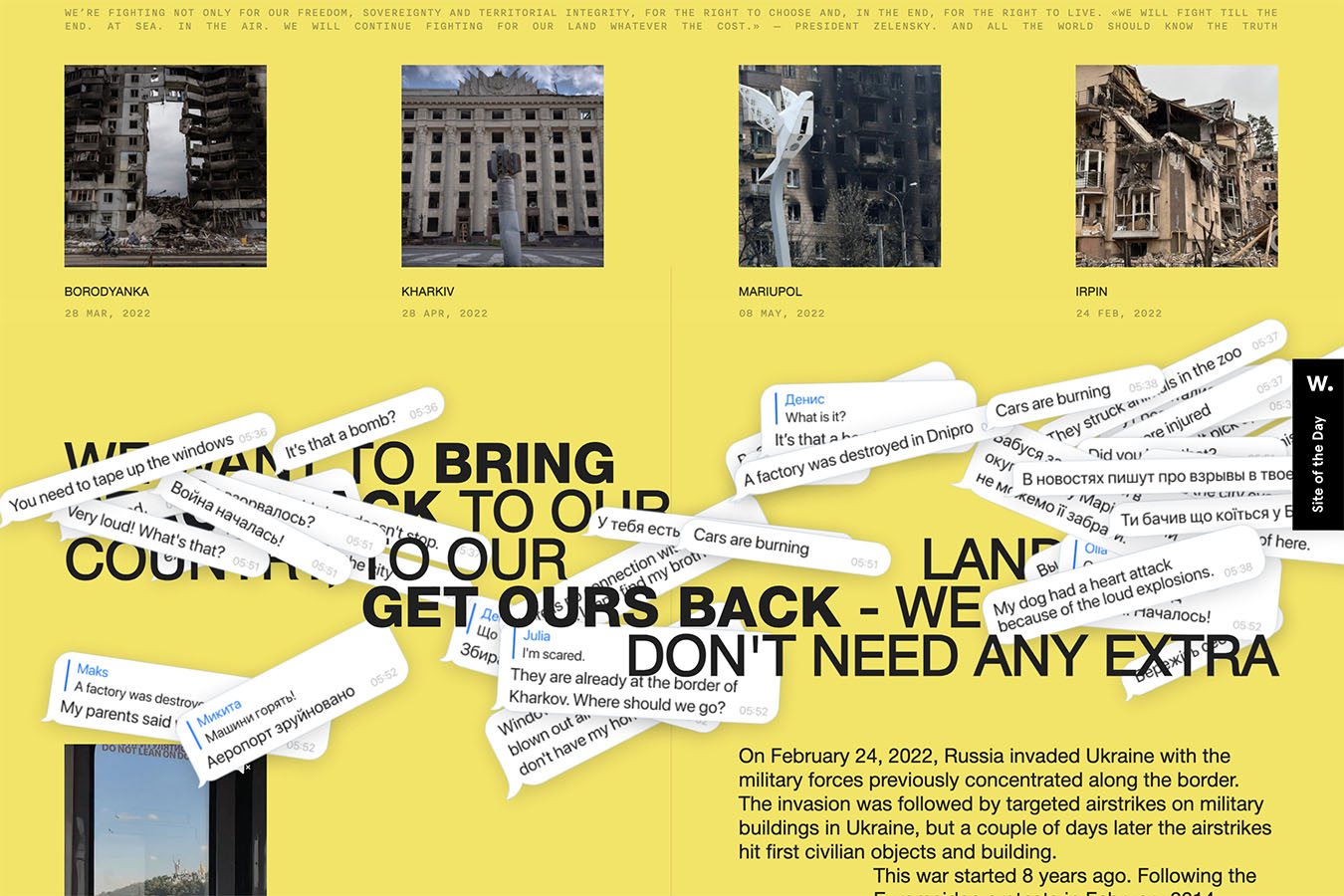
8. The Other Side of Truth



タイトルにはこう書かれています「ウクライナは私たちの故郷です。私たちは最後までそれを守り、私たちの声は団結し、誰も私たちに沈黙と自由をあきらめることを強制することはできません。」と。ウクライナの現状を知ることができます。画面上部のトグルボタンで視点、観点を切り替えることができます、ぜひ見てみてください。テーマに沿ったWebデザインだと感じます。
まとめ
今回は個人的に好きなデザインが多かったです。特に「Appart Agency」や「Webflow Redis Agency」さんのサイトはシンプルにカッコいいし、ブランドコンセプトもしっかり伝わるので参考にしたいと感じました。テキストのサイズ、画像配置や背景とのバランス、表示速度のバランスが大切だと思います。今回コンセプチュアルな特異サイトなどは少なかったですが、「The Other Side of Truth」のWebでウクライナの状況を伝えたり、コンテンツや視点を切り替える表現はとても印象に残りました。
色数やアニメーション、エフェクトを多用することで逆に見せたいものを見てもらえなかったり、離脱する原因にもなりかねないので、バランスがとても大切だなと感じます。紹介したWebデザインで何かインスピレーションに響くものはあったでしょうか?
以上、しんたにでした!
ではまた来月、お勧めのWebサイトデザインを紹介したいと思います!
あなたにはこの関連記事もおすすめです
参考にしたいアイデア溢れるおすすめWebサイトデザインまとめ
弊社では「シンプルで美しいサイト」制作をスピーディーに承ります
美しく効果的なサイトをお客様の目的にあったプランでわかりやすくご提案いたします。
Contact
Webサイトデザインを承ります!お気軽にお問い合わせください。