目次
UXデザインにフォーカスします
こんにちは!株式会社Cosmowayが組織するデジタルプロダクション「factory4」のUIUXデザイナー新谷です。
今回、弊社の制作した小学生用プログラミング教育アプリを通して、そもそもUIUXデザインとはなにか、とくにそのなかでもUXにフォーカスしてお伝えしていきます。
弊社では、教育系の出版社さまと「よこ式」という新しいプログラミング教育アプリをと共創し、2018〜2019年に文部科学省のチェックを経てリリースしました。そのアプリは2020年から2023年度まで、小学校6年生の理科「電気と私たちの生活」(※タイトルは変更される可能性あります)に使用する教材として採用されています。
政府がプログラミング教育を必修化
文部科学省が「教育の情報化の推進」をしており、その中で2020年度新学習指導要領から小学校でのプログラミング教育が必修となりました。
ほかにも経済産業省が「未来の教室とEdTech研究会」を立ち上げるなど、政府が情報技術を手段として活用する力(情報活用能力・プログラミング的思考)の向上を目指し、日々議論を進めています。
このプログラミング教育の必修化や2019年10月からの幼児教育無償化の追い風を受けて、習いごととしてのプログラミング教室やプログラミング教材サービス・おもちゃ・ロボットの販売も増えてきています。
中高生向けにはアプリ開発やゲーム開発といったニーズのレベルが高くなっている傾向です。このため、今後プログラミング市場はさらに拡大し、多くの人が目にしたり触れたりすることも多くなっていくと予想されます。
このような現在の社会と、プログラミング教材を含む、EdTech(Education×Technology)教育分野の背景を知り、弊社では「よこ式」の企画に向け調査と研究開発を行いました。

子供のプログラミング教育の必要性
そもそも、なぜ子どもの教育にプログラミングが必要なのでしょうか。これには3つの理由があるのではないかと考えています。
1.プログラミングの力で社会を便利にする
ITは社会や生活を豊かに便利にしています。身近なところではスマートフォンやPCなどはプログラミングを使って開発されたものです。最近ではAIやロボット、IoTなどさまざまなモノがプログラムで動作しています。プログラミングを知ることで、子供たちはITを身近に感じることにつながります。
2.将来のキャリアの選択肢を増やす
現在ではさまざまな場所でPCやタブレット、スマートフォンが使用されています。それらを使う職業が多く存在し、グラフィックスのクリエイティブなど仕事の種類も多様です。プログラミングなどを学ぶことで、子供の新しい可能性を発掘し、将来の選択肢を広げることが期待されています。
3.エンジニア不足が深刻化する
少子化や離職率の多さなどから、エンジニアの不足が深刻化しています。経済産業省の発表では2020年は30万人の人材不足となっており、2021年は31万人の不足、2022年は32万人の不足、そして2030年には約45万人のIT人材が不足するという見通しです。

サービスの軸となるUIとUXの基本を振り返る
UI(User Interface)とは
UIとは、ユーザーインターフェイス(User Interface)の略称で、一般的にユーザーと、プロダクトやサービスとのインターフェースをつなぐ接点を意味します。UIの中にも、CUI(Character User Interface)やGUI(Graphical User Interface)、VUI(Voice User Interface)などの種類があります。
UIの定義は広く、たとえばエレベーターのボタンひとつとっても「ユーザーとの接点」という意味においてはUIデザインに含まれます。
ウェブサイトやアプリケーションなどについて言えば、表示されるデザイン、フォント、レイアウトの外観といったユーザーの目に触れる情報や操作性など、使いやすさを指します。表面的なデザインだけでなく、メニューやボタンのレイアウト、画像やフォントを含めた伝達方法など、ユーザーが目にして操作するものすべてことを言います。
ユーザーの心を掴み、支持を得るためには、快適な操作性や知りたい情報に素早くアクセスできる視認性の高さなど、ユーザーが「使いやすい」と感じられるサービスである必要があります。UIはユーザーが利用する際の核となる大切な位置付けです。

UX(User Experience)とは
UXとは、ユーザーエクスペリエンス(User eXperience)の略称で、プロダクトやサービスを通じて得られるすべてのユーザー体験全体を意味しています。UXの定義は世の中にいくつもあり、その範囲はさらに広く、UIを含めたすべての体験を指します。操作性や視認性などを意味するUIは、UXに内包される要素のひとつとなります。それらはたとえば、次のような要素です。
・ユーザーが製品やサービスを体験することで、どのような感情や評価を抱くか
・製品やサービス利用・体験する時間やその後に抱く感情や評価
・屋外で利用するのか屋内で利用するのかといったユーザーの多様な状況
ユーザーが求めるサービスやアプリケーションを製作するには、UXを意識することが重要です。より良いプロダクトやサービスであってもユーザーの心に届かなければ意味がありません。
洗練された美しいプロダクトデザインはもちろんのこと、説明書がなくても誰でも簡単に楽しめたり、純粋に使うことそのものが楽しいと感じられる「ユーザー体験」は、ユーザーの心に届けるためのひとつの方法といえるでしょう。
教育現場の調査・研究で浮かび上がった課題
優れたUXを作り出すには、ペルソナやカスタマージャーニーマップの設定や、人間中心設計(人間=ユーザーを中心としたものづくりにおける設計プロセス)に基づいたデザインを軸に進めることが大切となります。日本でもHCD-netというNPO法人が設立されています。
わたしたちの「よこ式」ではそれらを軸に、Edtech(教育とテクノロジー)や使用される教育現場、そのユーザーについて深く知る必要がありました。それらを知る過程の中で、次のような課題に多く触れました。もちろん、挙げた以外にもたくさんの問題があることは言うまでもありません。
・プログラミング苦手意識
・学び方がわからない
・フォントやカラーの認識能力
・教える側の理解深度
・ンターネット環境
・デバイスの違いによるギャップ
・文科省の定める規定

「よこ式」では、「子供たちが使用するサービス」であることは決定していました。ただし実際に触れるのは、使用する子どもたちだけでなく現場で教える先生も含まれるので、先生も理解できるものであることも求められます。各学校のネットワーク環境や、使用デバイスの種類、ユニバーサル対応、文科省の定める規定など、先に挙げたようなさまざまな課題が見つかりました。タブレットの電源がわからないという事例もあるなかで課題に向き合い対処していくことが大切です。しかしUXデザインとは、その課題を解決することだけではないと考えています。
UXとは「課題の先にあるサービスの価値」
UXデザインの価値とは、そのサービスによってユーザーが抱えている課題が解決されることだと思います。ですが、ただ単に課題を解決すればよいという解釈ではなく、課題があるということは「本来目指したい場所(ゴール)」があるということがポイントであるように思います。その場所がどこなのかを適切にとらえ、ゴールを設定しそこに向かうサービスを作ることが「UXデザインの価値」ではないでしょうか。
たとえば私たちの「よこ式」というアプリは、「プログラムの初歩的概念を学ぶ」人たち、や、「どう勉強していいかわからない」人たちの入り口となる部分をサポートし、課題解決を行っています。
そして、それらの課題の先にあるのは、「プログラムを学ぶことで情報を適切に選択し、自分で実行することができる概念を知ってもらうこと」、「論理的思考能力、問題解決能力を身につける」、「ITやサービスの仕組みを理解すること」といった向かいたい場所です。そのため「よこ式」も単なるプログラミング学習ソフトではなく、「体感的に学べて楽しみながら自分自身でプログラミングする」ことをゴールとしています。

単に課題を解決するためだけを目的に作ったソフトであれば、現在数多く採用されているMITにて開発された教育用のプログラミング環境「Scratch」をベースに、縦にプログラムを組んでいく形で、短期間でソフトを制作していたかもしれません。
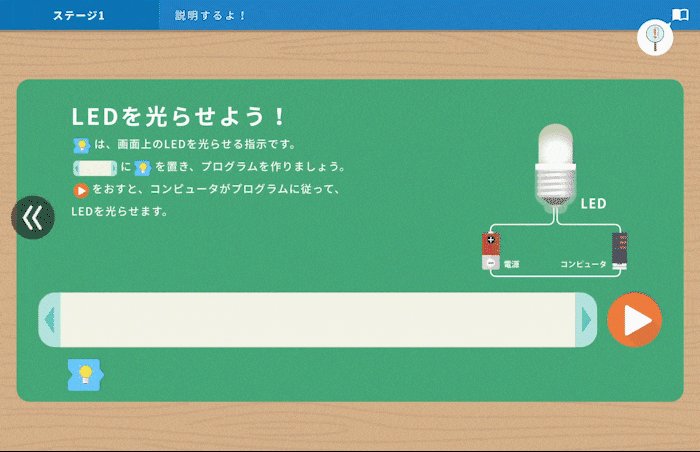
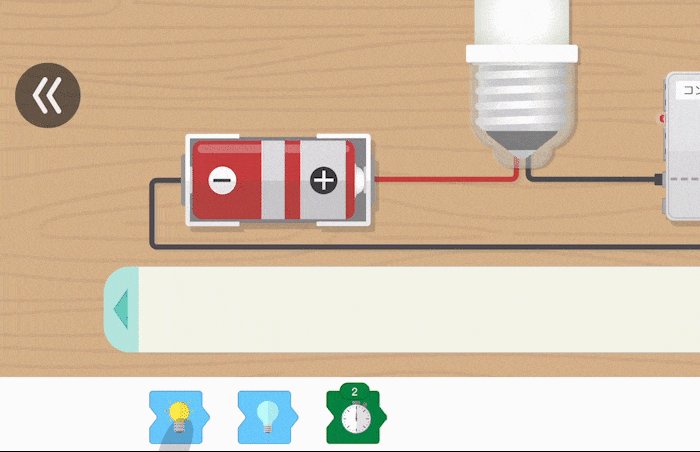
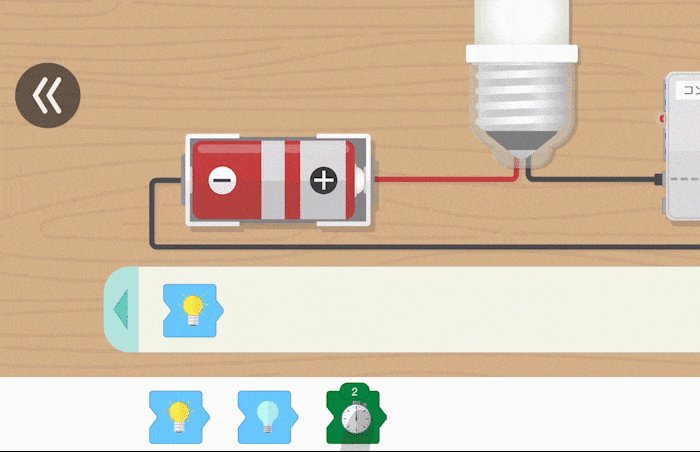
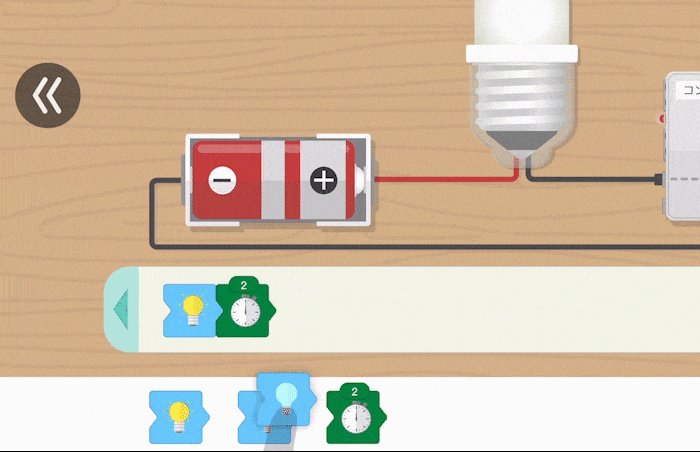
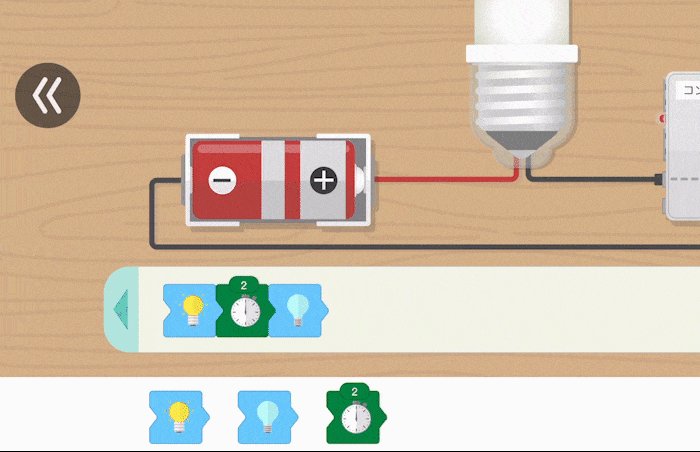
しかし、シンプルな操作感と段階に応じたわかりやすい学習展開のためには、左から右に流れる時間の概念と電気と信号機の流れに直感的に合うことと、Googleのビジュアルプログラミング言語・環境である「Google Blockly」を採用して、よこ操作(よこ一列につなげていく)の教材が効果的なのではないかという結論に至りました。

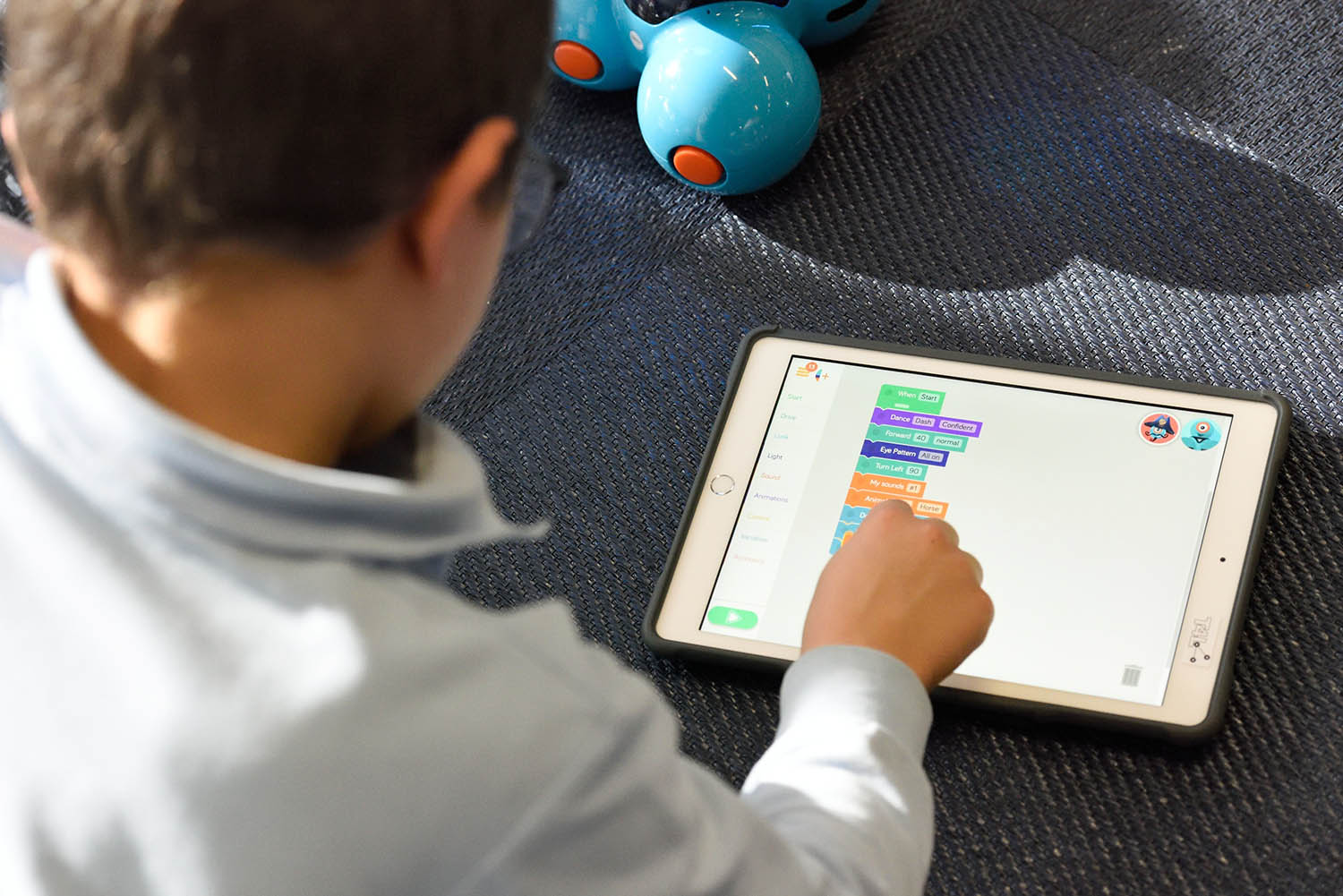
よこ式では、四⾓いアイコンの指示ブロックを左から右へよこに並べてプログラムを作り、動かしていきます。
明確な目的があり、「体感的に学べて楽しみながら自分自身でプログラミングする」というゴールを到達できるサービスが「よこ式」です。また、さまざまなデバイスが存在する現代で多くの人に使ってもらうためにも、インストール不要・レスポンシブ対応のウェブブラウザアプリとして展開をしています。
課題を解決したその先にこそ、行きたいゴールがあると思います。だからこそ、その先のゴールを見つけ出してサービスを考えていく。これが「UXを考える」ということではないでしょうか。
課題解決型の思考から未来型へ
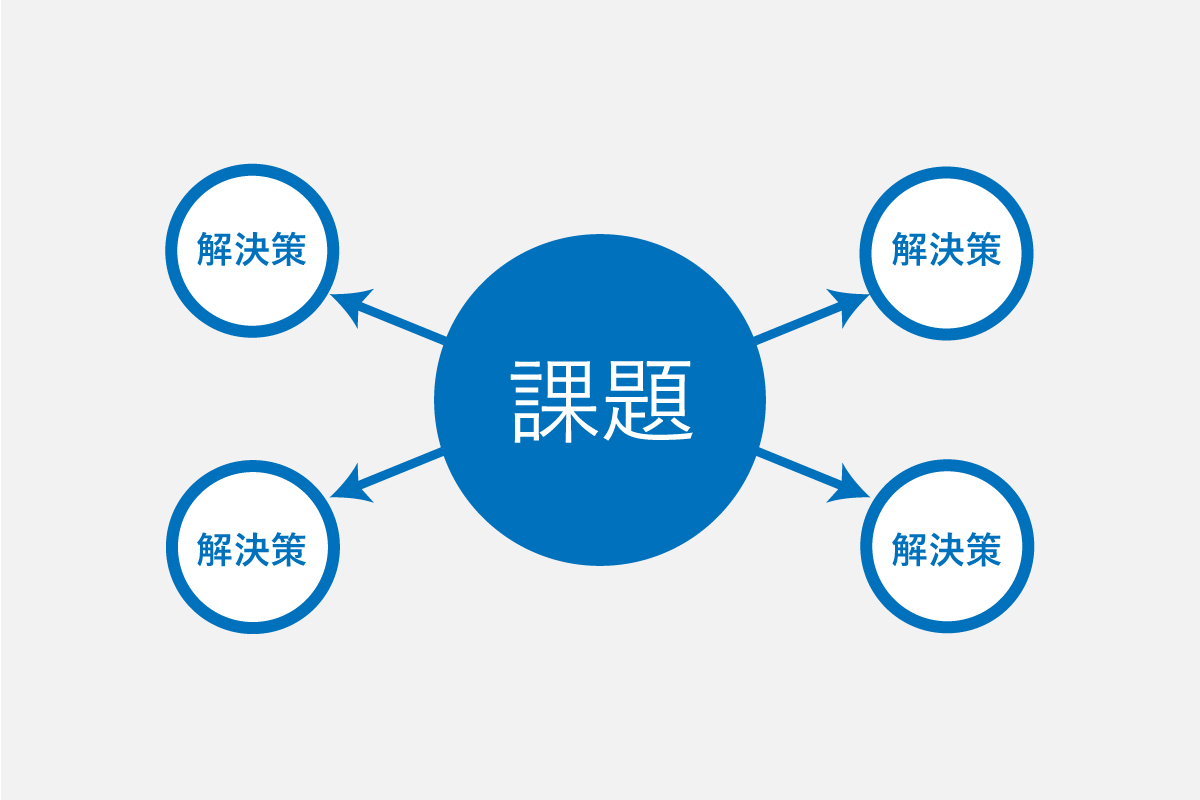
多くのサービスは課題にフォーカスして作られることが多いのではないかと感じています。中心にある課題と向き合って、それを解決していく方法です。

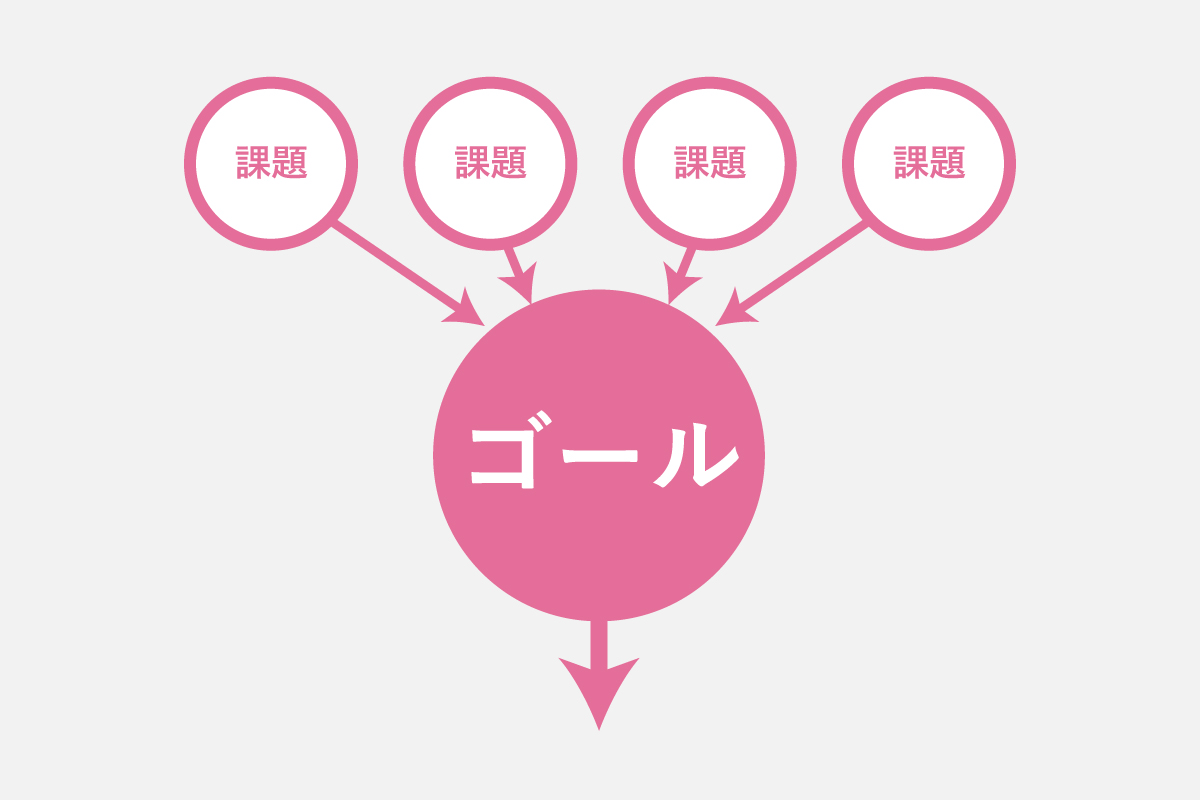
一方、わたしたちが行っているのは、適切な未来(ゴール)を定め、現在の場所からつなげていくようにサービスを作るということです。明確な目的があれば、そこに向かうために余計な機能は必要ありません。

たとえば旅行をするときに、目的地に合わせて荷物の内容や時間の使いかたを変えるように、ゴールにたどり着くためになにが最適なのかを考えます。目的地に着くために最低限必要なものだけを残して、それ以外のものはすべて手放す――。そうすることで、シンプルかつ無駄のない、本質を捉えたサービスが出来あがります。
この削ぎ落とす作業(デザイン)がとても難しい部分でもありますが、勇気を持って削っていきます。
課題を中心に考えると、たくさんの解決方法やアイディアが出てくると思います。たとえば海に出かけるとします。課題中心に考えると、パラソルも浮き輪もいるし、ビーチボールも必要だし、飲み物を冷やすためのクーラーボックスがいるかもしれない。そんな風に、どんどん付け加えられていってしまうでしょう。

しかしゴールを中心に考えてみましょう。たとえば「海で綺麗な写真を撮る」、「海でバーベキューをする」という目的を定めれば、必要なものは自ずと見えてきます。課題解決型の思考ではなく、その先のゴールに、サービスの価値があるのではないでしょうか。
まとめ
クライアントワークを行っている企業やデザイナーの方は、課題解決型の思考で引き受けた経験があるかもしれません。クライアント自身がどうすればいいかわからず、方向も見えていない状況は多々あります。しかし何かしらストレスや課題が見えているなら、その課題の先に小さくても光があるはず。その未来(ゴール)の状態を捉えて、そこに向けてサービスを作り出します。
より良いサービスをつくり、課題を解決するための手法として「デザイン思考」や「UXデザイン」などの言葉が注目されていますが、小手先の方法が先行してしまう事例も多くあります。手法ではなくその目的や課題の先にある適切なゴールを捉えて、進めていくことが「サービスの価値」を生み出すのではないでしょうか。
UXデザインとは課題の先にあるゴールを見つけ出して「サービスの価値」をつくること。それにつきるのではないかと思います。
UXデザインとは「サービスの価値」課題の先にあるゴールを捉えたどり着くこと。
ゴール(未来)からデザインすることでシンプルで無駄のないサービスを作り出す。
今回はプログラミングアプリを通して、「UXデザイン」にフォーカスしてお話ししました。前回記事で、この2021年秋に正式リリース予定のGoogleのデザインフレームワーク「Material You」について紹介しましたが、現在はGoogleの「Flutter」が「Material You」に正式対応するとのアナウンス待ち状態です。
「Flutter」はクロスプラットフォームに対応しており、ワンソースで複数のプラットフォームに対応したアプリを開発することができます。「Material You」による統一感のあるUIデザインの利用が複数のプラットフォームで実現できるようになることで、デザインの潮流がまた少し動きそうな予感です。
次回以降の記事では、UXに内包されるUIデザインについて考察していきたいと思います。
こちらの記事もおすすめです
今回の記事はウェブマガジン「CreatorZine(クリエイタージン)」さんに寄稿させていただいた記事の追記、更新版となります。
企業で働くクリエイターをサポートするウェブマガジンです。こちらもどうぞご覧ください。
Contact
各種デザインやイラスト制作承ります!お気軽にお問い合わせください。