なんと衝撃のモバイル評価点0!本当ですか…
こんにちは!factory4デザイナーのしんたにです。
今回、factory4のサイトリニューアル後にPageSpeed Insightsを利用してみました。PageSpeed Insightsとは、サイトの表示速度を計測し評価してくれるGoogleによるサービスです。自身のWebサイトをお持ちの方は試したことがある方もいるのではないでしょうか。
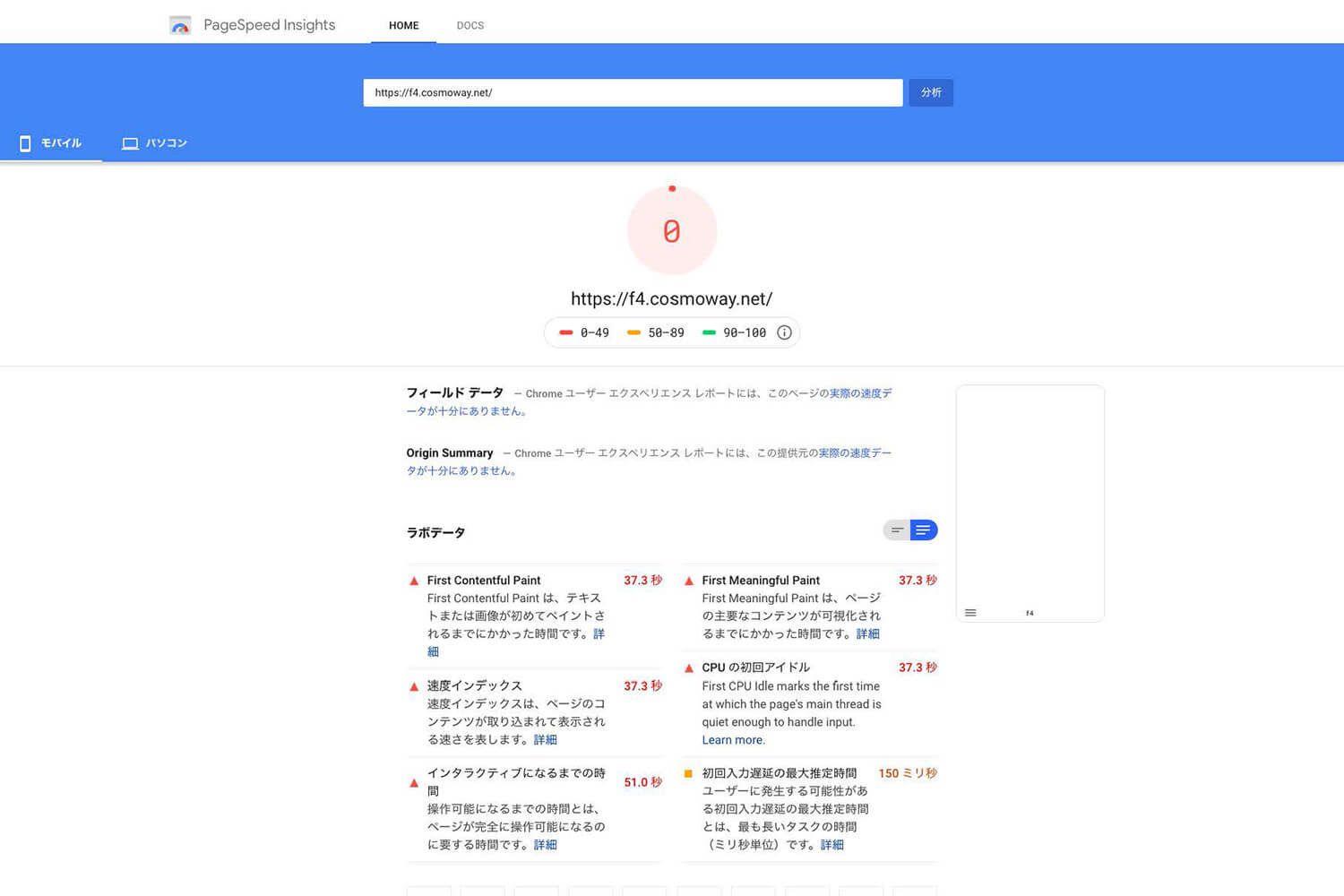
factory4サイトの結果はなんと……モバイル(スマートフォン等からみた場合)の評価は0点。
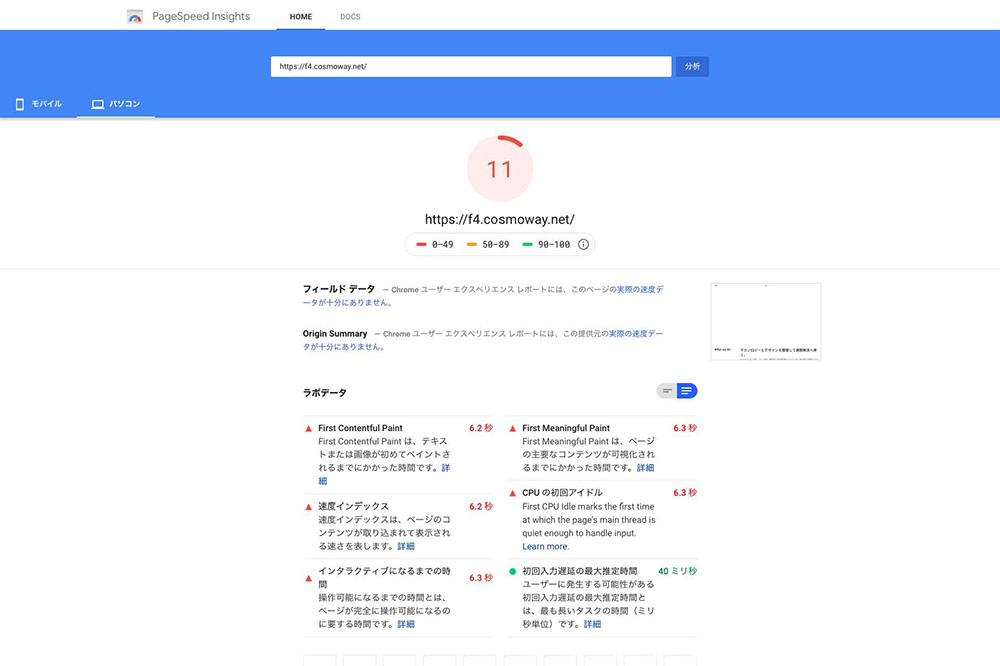
高速表示が常識化している今、この点数はあってはならないことです。ちなみにPCの評価も11点と、低いものでした。
- 改善前のモバイル評価点

- 改善前のPC評価点

出典元:Google PageSpeed Insights factory4サイト評価画面より
現在、インターネット利用者の過半数以上はWebサイトへ、モバイル機器(スマートフォン等)からアクセスしていると言われています。
当プロダクション「factory4」のサイトへのアクセスも半数程度がモバイルからとなっています。そのため、現在は企業サイトであってもWebサイトのモバイル対応は疎かにできないものとなっているのです。
はじめに、Google PageSpeed Insightsの評価エンジンについて
PageSpeed Insights、Lighthouse の使用を開始しました|Googleウェブマスター向け公式ブログ
https://webmaster-ja.googleblog.com/2018/11/pagespeed-insights-now-powered-by.html
上記のGoogleウェブマスター向け公式ブログにある通り、PageSpeed Insightsは分析エンジンのLighthouseによってモバイルとパソコンでの速度評価を出してくれます。こちらのモバイル評価で、先述の通り0点を叩き出してしまいました……。ショックが大きすぎて、当初パソコン版の点数を見るのを忘れてしまったくらいです。どうすれば、この点数はあがっていくのでしょうか?
早速、実際に実施した簡単に行える「PageSpeed Insights」を利用した表示速度の改善方法を紹介したいと思います。
適切なサイズの画像に編集する
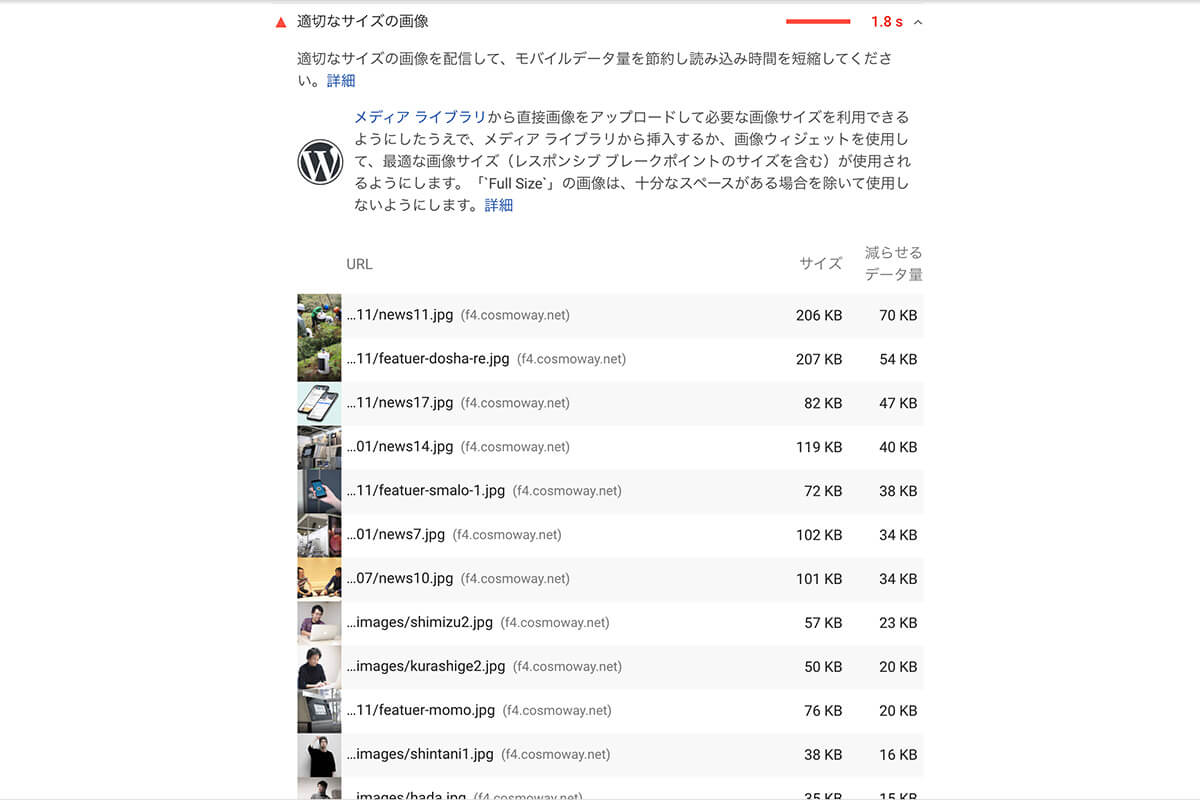
「適切なサイズの画像を配信して、モバイルデータ量を節約し読み込み時間を短縮してください」の改善項目。
以下に表示されている画像をWEBサイトにあった適正サイズと無劣化圧縮を行い一枚一枚修正していきます。今回はとりあえずサイト内のありとあらゆる全ての画像をチェックしました。

出典元:Google PageSpeed Insights factory4サイト評価画面より
1.画像サイズの(解像度)最適化
画像がサイトのコンテンツ幅に適した画像サイズになっているか確認しましょう。画質を優先するあまり、サイズの大きい画像になっていませんか?
2.画像ファイルの圧縮
圧縮処理を施してないものはすべて圧縮してみてください。サイズが半分以下になると思います。ちなみに今回、サイズ圧縮には定番のtiny jpgを利用して最小になるまで繰り返し圧縮しました。
picture要素を使用しデバイス (ブラウザ幅) ごとを画像切り替え
上記の対応でPC版でリサイズした画像サイズもモバイル時では依然としてサイズ超過になる場合があります。その場合の対応として「picture」要素を使用しました。pictureは、source要素とimg要素を合わせ持ち、ブラウザ幅・画面解像度・形式等に最適化された画像リソースを提供する仕組みです。この要素を組み込むことで、実際にWebサイトを表示する際に複数の画像リソースの中から、ブラウザ幅に応じて指定する画像を表示してくれます。
ここで重要なのは、画像リソースを複数記述しても、表示条件 (ブラウザ幅など) にマッチする画像1枚のみが読み込まれ、他の画像は重複して読み込まれないことです。モバイル端末では内容が見辛い場合、またモバイルからのアクセスの際ははモバイル専用の画像を表示させたいといった場合にも有効です。
これらの処理で数点上昇し0から10点代に改善しました。先はまだまだ長いです……。
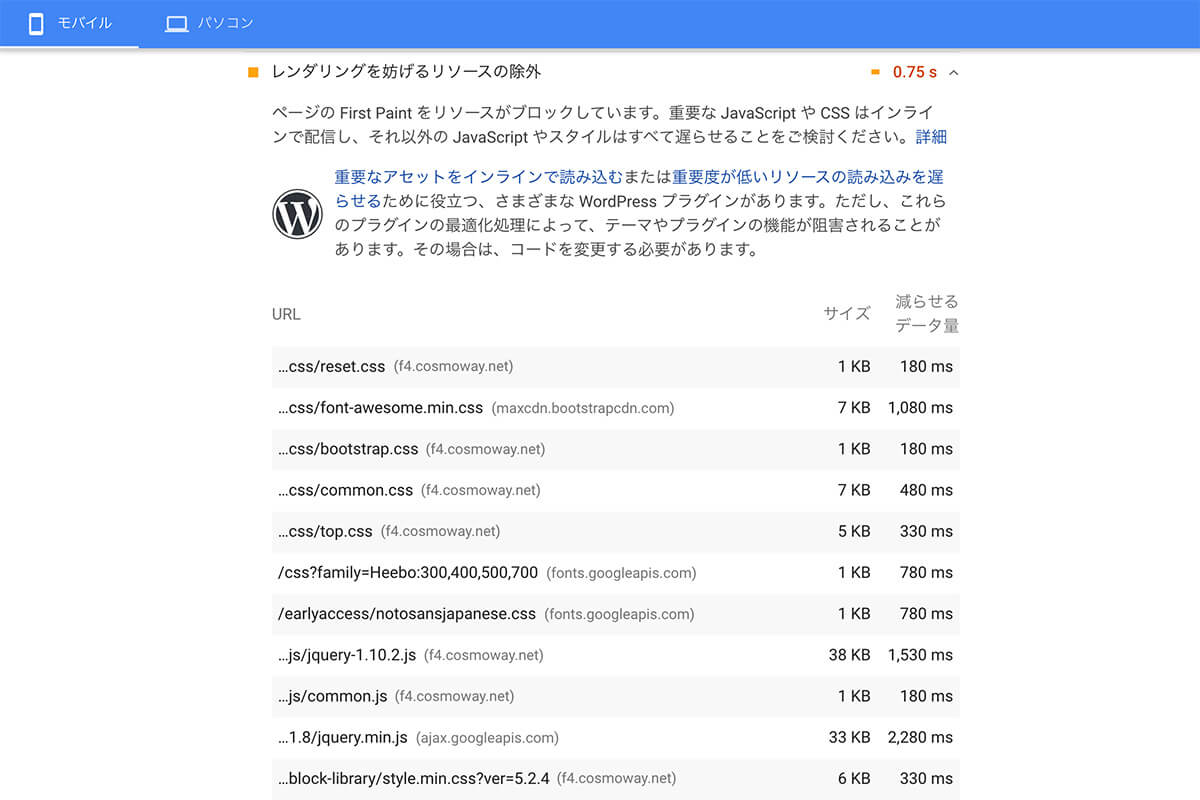
レンダリングを妨げるリソースの除外
それでは、このサイトにおいて「レンダリングを妨げるリソース」とは一体何なのか見ていきます。ここでいう妨げるリソースとは、CSSファイル、JavaScriptファイル、Googleフォントなどがあたるようです。
これらの「ブラウザ上に表示させるデータを妨げる(ブロックする)」ものを削除または軽くする、後から読み込ませるなどして対応していきました。

出典元:Google PageSpeed Insights factory4サイト評価画面より
1.CSSファイル軽量化
まずはCSSファイルです。はじめ二つに分けていましたが、これを一つにまとめ、無駄な表記や共通して反映させることができるものなどを洗い出し、シンプルに書き直しました。
2.JavaScriptファイル軽量化
JavaScriptファイルは、外部からとサーバーからファイルの読み込みでしたが、これらもブラッシュアップし必要なものだけを一つにまとめ圧縮しました。
3.JavaScriptファイルの設置箇所の変更
改善前はJavaScriptファイルheader部分にインライン表記していました。ファーストビューで必要のないJavaScriptはフッターに移動してみます。
4.Googleフォントの見直し
Googleフォントで必要なものだけをピックアップし、不要なものは削除しました。
5.Font Awesomeの見直し
Font Awesomeは基本的にCDNから読み込んでいると思いますが、それらのFont Awesomeファイルをダウンロードして自分のサーバーに配置して読み込む形にします。またはアイコンを作成しSVGで対応することも可能なため、今回はSVGでの対応を選択しました。
基本的にはこの5つを実施してみたところ、点数がまた数点上昇しました。ファーストビューで不要なもの、外部からの読み込みを減らすことで評価が改善しているようです。
この時点で評価点は10から20点前後に上昇しました。
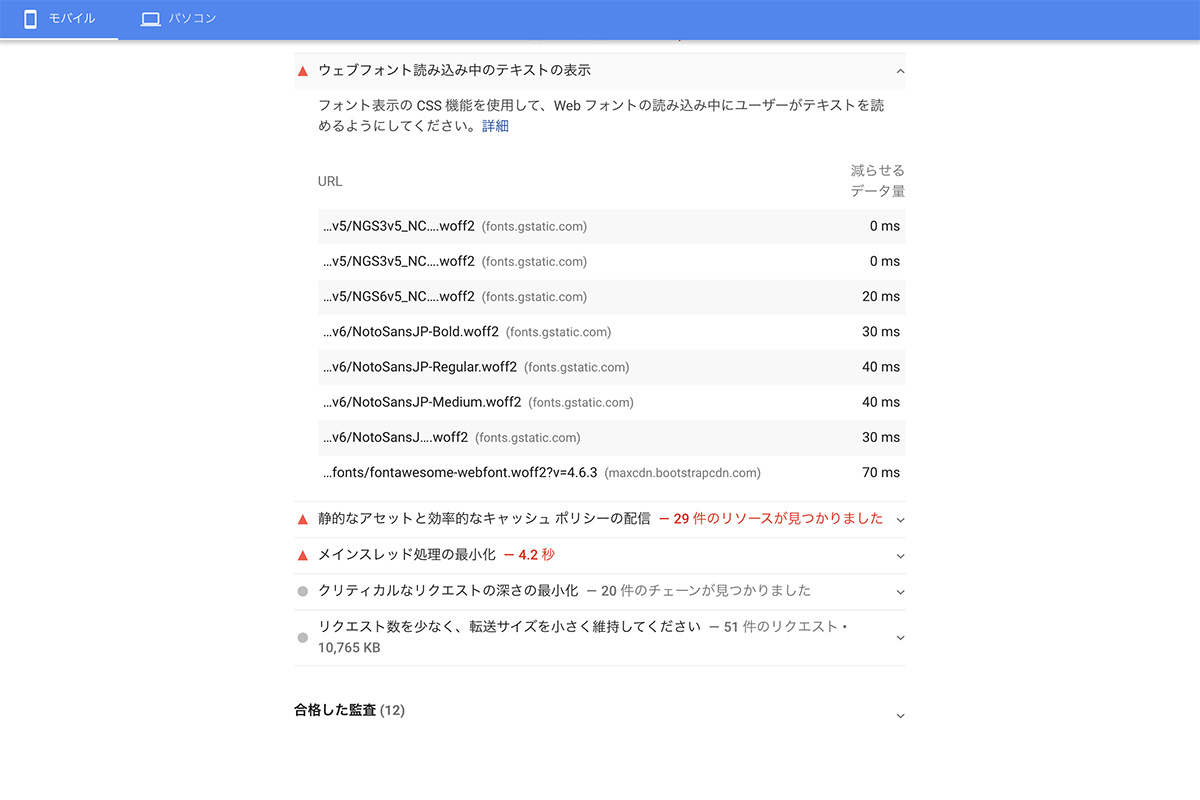
ウェブフォント読み込み中のテキストの表示
次に対応したのがWEBフォントの対応でした。ここでとうとう大きな成果を得ることになります。
WEBフォントの問題点
ブラウザでテキストを表示するには、フォントの読み込み作業が発生します。しかし基本的にブラウザはフォントを読み終えるまではテキストを表示させない仕組みが組み込まれています。ローカル環境からのフォント読み込みであれば時間は短縮されますが、WEBフォントの場合はローカルフォントと比べると読み込みまでに多くの時間を要してしまいます。
サイトを読み込んでからフォントを読み終えるまでの間はテキストが表示されない為、ユーザーの離脱に繋がる可能性が出てきます。
ここでは大きく分けて二つの対応をしてみました。
日本語WEBフォントを軽量化
「Noto Sans JP」の読み込みにはファイルサイズがものすごく大きいため大変時間がかかります。欧文フォントの約10倍前後あるのではないでしょうか。改善前のheaderにインライン表記していた時にはNoto Sans JPの読み込みに大変時間がかかっていることがわかります。
そこでNoto Sans JPをダウンロード、サブセット化し必要なものだけを @font-face 記述で自分のサーバーから読み込む形に変更しました。@importやCDNで読み込よりも手間はかかりますが、サイトの高速表示化に大きく繫がりました。

出典元:Google PageSpeed Insights factory4サイト評価画面より
font-displayプロパティを使用する
font-displayというCSSプロパティを使用することで、サイトがWEBフォントを読み終えるまではローカルフォントを代替的にテキストの表示に使用してくれます。今回でいえば、Noto Sans JPを読み込んでいる間は優先順位を2番目に設定しているHiragino Kaku Gothic ProNやsans-serifが仮に表示され、Noto Sans JPの読み込みが終わったら切り替わります。
当サイトで使用している別のGoogleフォントのHeeboもfont-display: swap;で指定しました。Heeboはファイルが軽量のためかサブセット化しても評価点改善には繋がらなかったので、外部からの読み込みのまま使用しています。
メインスレッド処理の最小化系
JavaScriptの処理が重かったり、CSSが多かったりする場合に以下のように警告されるようです。
Consider reducing the time spent parsing, compiling and executing JS. You may find delivering smaller JS payloads helps with this.
・JavaScriptの実行にかかる時間の低減
・メインスレッド処理の最小化
・課題なネットワークペイロードの回避
基本的に、JavaScriptとCSSのコードをスマートにブラッシュアップしファイルに圧縮をかけるなどして対応しました。
過大なDOMサイズの回避
DOM(Document Object Model)は直訳すると、「ドキュメントを物として扱うモデル」。WebサイトのHTML要素をオブジェクトとして捉える考え方で、プログラムからHTMLやXMLを自由に操作するための仕組みです。「過大なDOMサイズの回避」はツリー構造になっている階層構造の総数を少なく、要素の深さを少なくするという指針のようです。
これらは、ここまでの改善を行ったことで自然にクリアしていました。この項目にエラー警告があるサイトは、主にDOMのノード数が増える原因として、適切なコーディングをしていない、外部の埋め込みファイルの読み込み等が原因になるようです。
プラグイン系の施策について
「オフスクリーン画像の遅延読み込みの対策」についても評価で大きな改善が見込める部分として指示されます。こちらにおいては、有効なWordPressのプラグインが多数存在するとのこと。しかし今回は「表示速度を改善」することが目的であるため、こちらに関連するプラグインは取り入れない方向としました。
理由としては、プラグインが動く際はもちろん、さらには動いていない(停止されている)場合でも思っている以上に多くのメモリを必要とするからです。プラグインはWordPressの機能を無限にカスタムできる大変便利な機能です。しかし、結果的に導入することで遅く・重くなってしまうという状況を避けるのと同時に、予期せぬサポート終了が起こった際にWebサイトに影響が出ることも考慮しなければなりません。このことから、弊社ではプラグインの使用については慎重に行い、最低限の導入に留めるよう心がけています。
まとめ
フロントエンドが最低限簡単に行える「PageSpeed Insights」を利用した表示速度の改善方法を紹介しました。基本的なことですが以下の4項目の簡単な見直し、施策で0点から大きく改善することができました。
1.画像の最適化
2.レンダリングを妨げるリソースの除外する
3.フォントの最適化
4.JavaScript、CSS、htmlファイルを縮小する
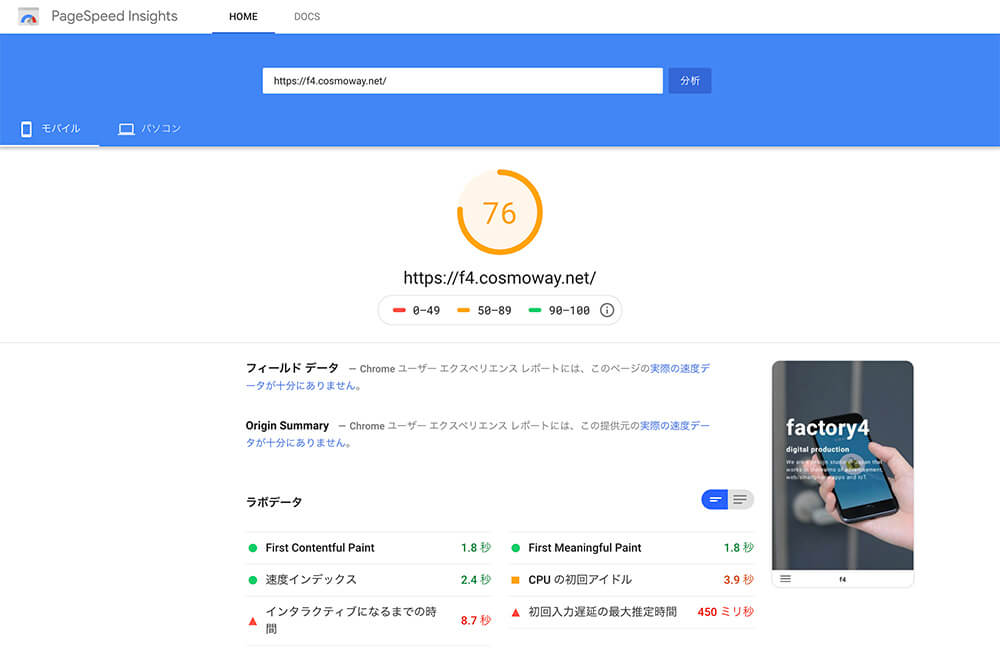
- 最終的なモバイル評価点

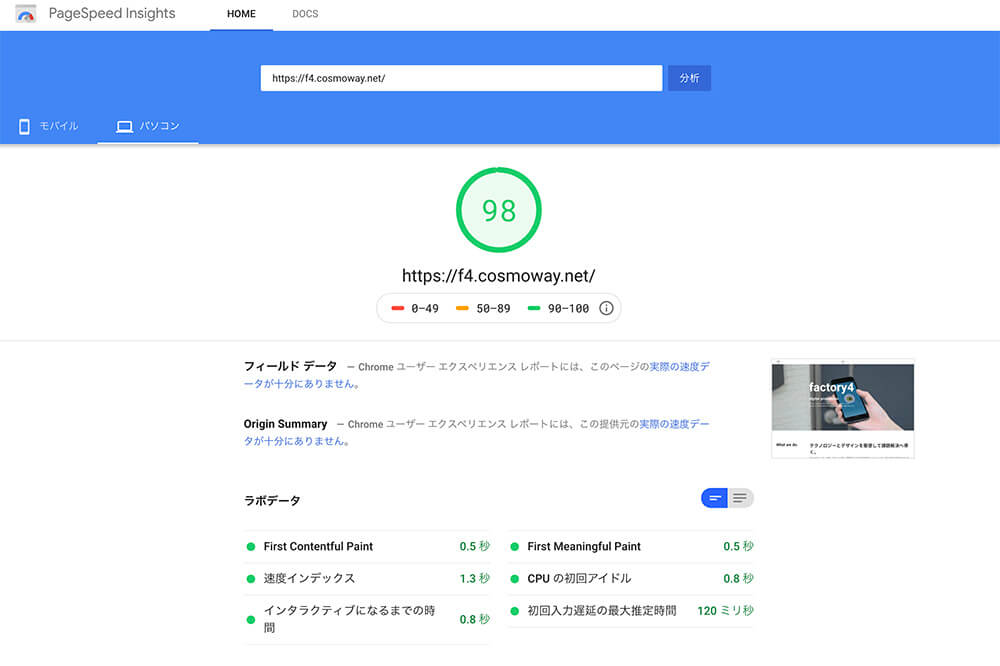
- 最終的なPC評価点

出典元:Google PageSpeed Insights factory4サイト評価画面より
ここまでの対応でモバイル76点、PC98点までは改善しました。モバイルも90点を目指したいところです。
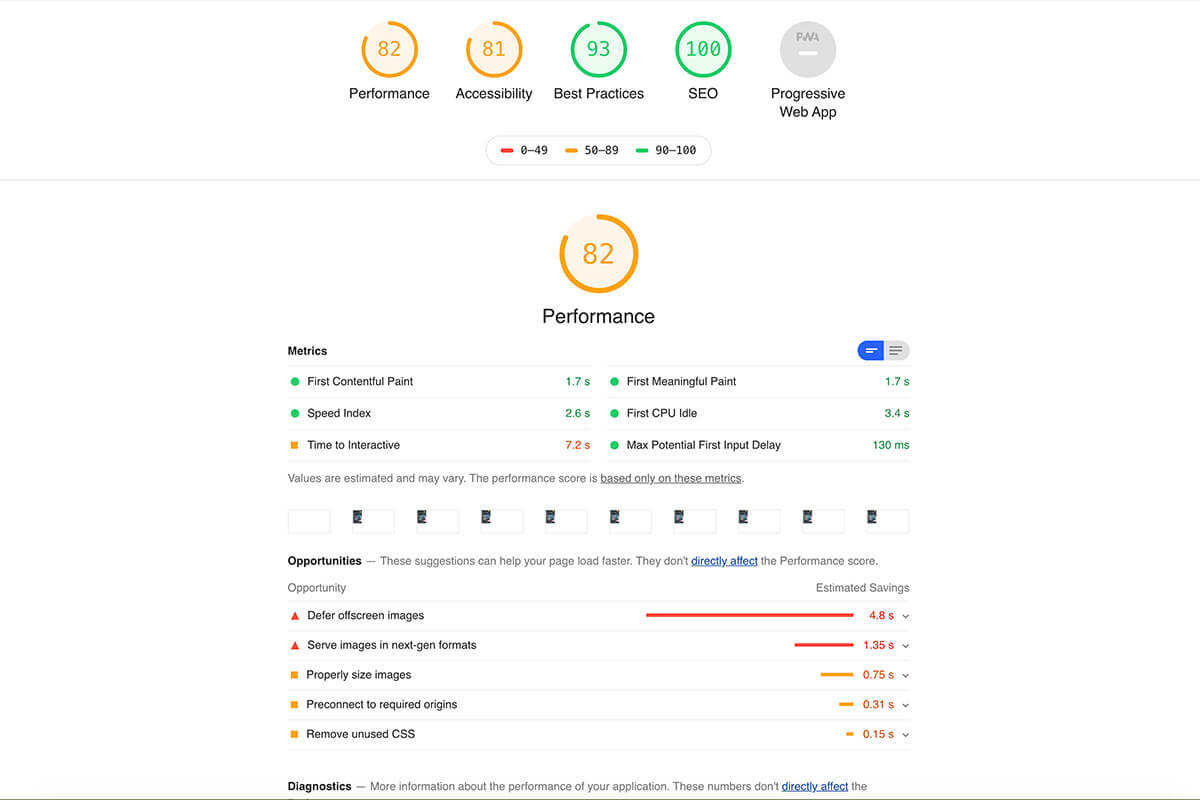
ちなみに、Google ChromeのLighthouseアドオンでも同じように評価の計測が可能です。こちらでは評価項目がPageSpeed Insightsとは少し違い、表示速度以外の部分でも評価が行われるため結果が異なります。同じように試してみると、以下のように点数が82点とPageSpeed Insightsの評価結果を上回りました。自身のWebサイトについて、SEO対策なども含めた総合的な評価が気になる方は、Lighthouseアドオンも試してみてはいかがでしょうか。

出典元:Google Chrome アドオンLighthouseを使用したfactory4サイト評価画面より
PageSpeed Insights、Lighthouseアドオンにおいてここまでのように様々な手を尽くしても評価が上がりにくいのは、日本サイトをアメリカから計測しているが故の遅延や誤差、また計測が3G回線ベースという点にあるという指摘もあります。世界的には3Gが主流の国もまだあるようですが、現在の日本では4Gが主流で、5Gも2020年度から順次対応ということですので少し厳しい評価基準だと感じてしまいます。
ただし残念ながら現状のPageSpeed Insightsによるモバイルのパフォーマンス測定は、日本のサイトに関しては信頼できる数値になっていない。
計測が米国から行われているからだ。
単純に評価項目が増えたことで採点が厳しくなったということもありそうですが、一番インパクトが大きい要素が3G回線での評価を基準としている点だと思います。
Googleは画像読み込みやレンダリングブロックの除去などの施策はもちろんですが、Webサイト自体の軽量化(省HTML/CSS, 省JavaScript)、ファーストビュー以外の重要性、モバイル時の軽量化を推奨しているように感じました。上記のように、PageSpeed Insightが「日本向けWebサイトを日本の中で見たときの評価」を計測することに長けているわけではない現実もありますが、今後もWebサイトの高速化については引き続き継続して改善をおこなっていきたいと考えています。