効果的なデザイン選定とインスピレーション
こんにちは!デザイナーの新谷です。
毎月、気になったり、参考にしたい「シンプルかつ切り口の面白いWebサイト」を紹介しています。
優れたデザインのサイトを参考にして、インスピレーションを得ることで、効果的なデザインを選定しWebデザイン制作に役立ててみてくださいね。
それでは見ていきましょう!
印象に残るWebサイトデザイン
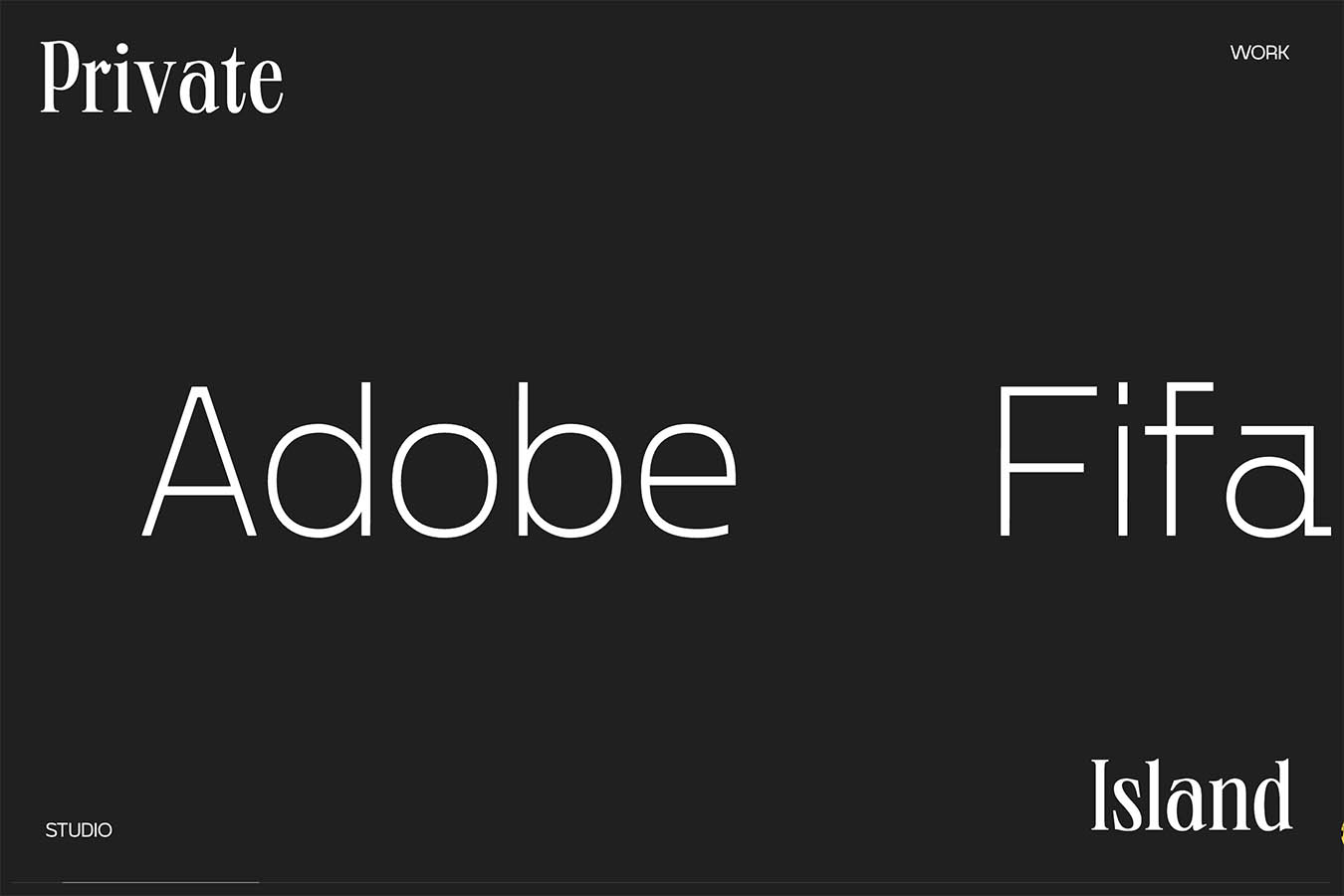
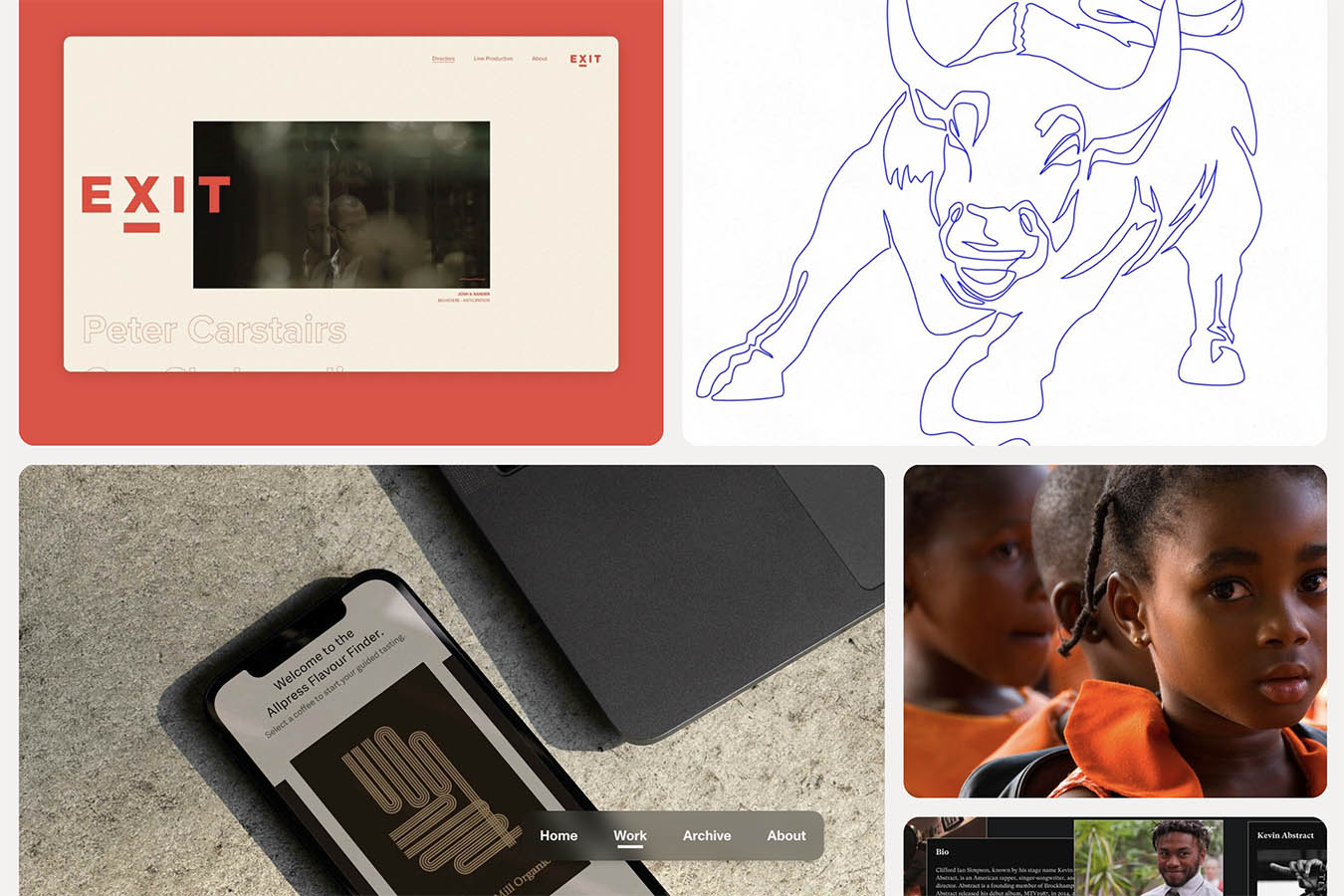
1. Private Island


ロンドンのクリエイティブ映像チームのWebサイトです。横スライドでコンテンツを紹介するシンプルな構成で、例えばAdobeやサッカーゲームのFIFAなどそれぞれのコンセプトに適した映像を見やすく配置されています。
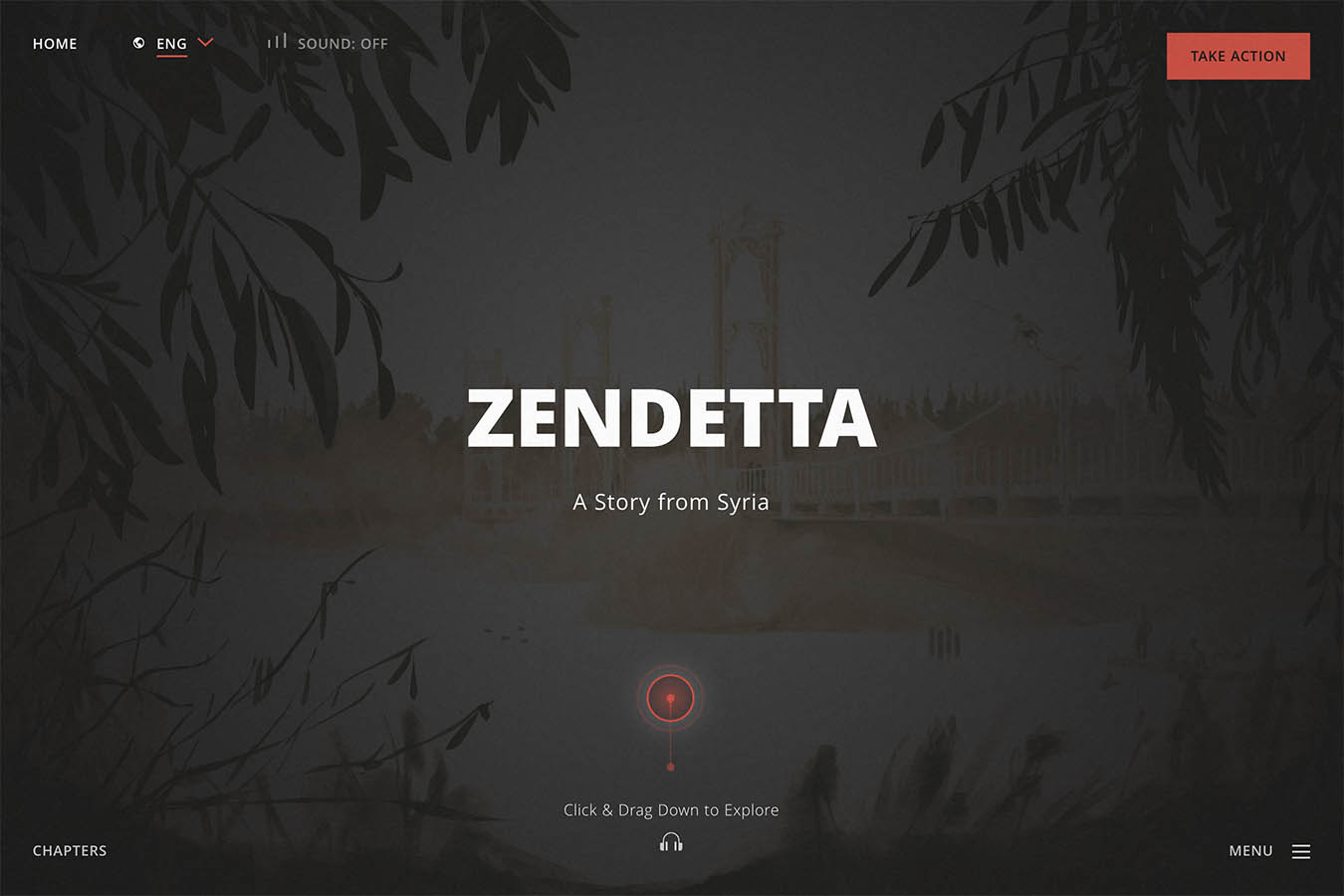
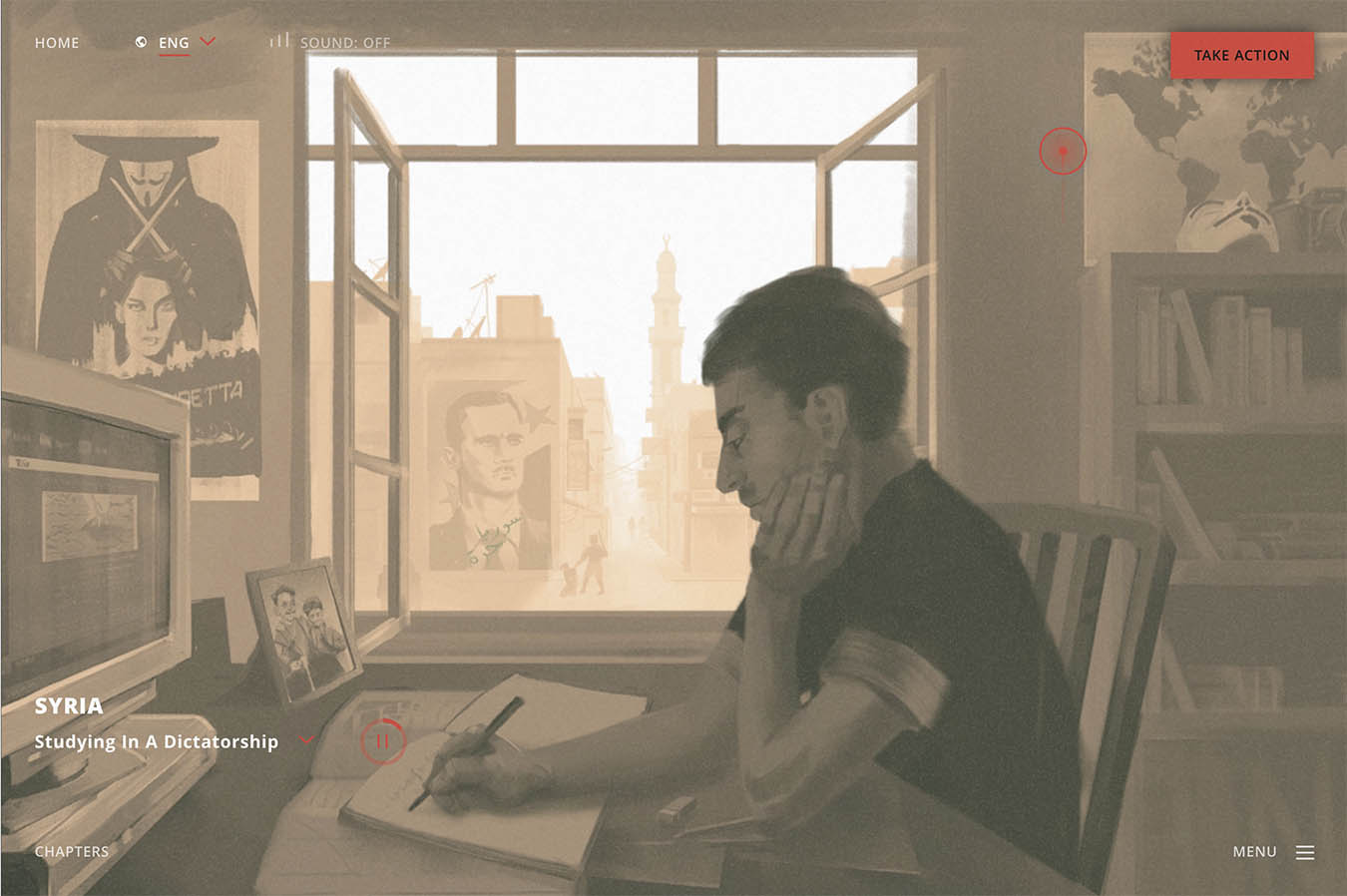
2. Zendetta – A story from Syria


シリア紛争におけるカラム・アルハマドのサバイバルと革命の物語を描いた、没入型のインタラクティブなWebGLで体験できるサイト。音声やマウスでページを切り替える挙動など丁寧に作り込まれています。
→ Zendetta – A story from Syria
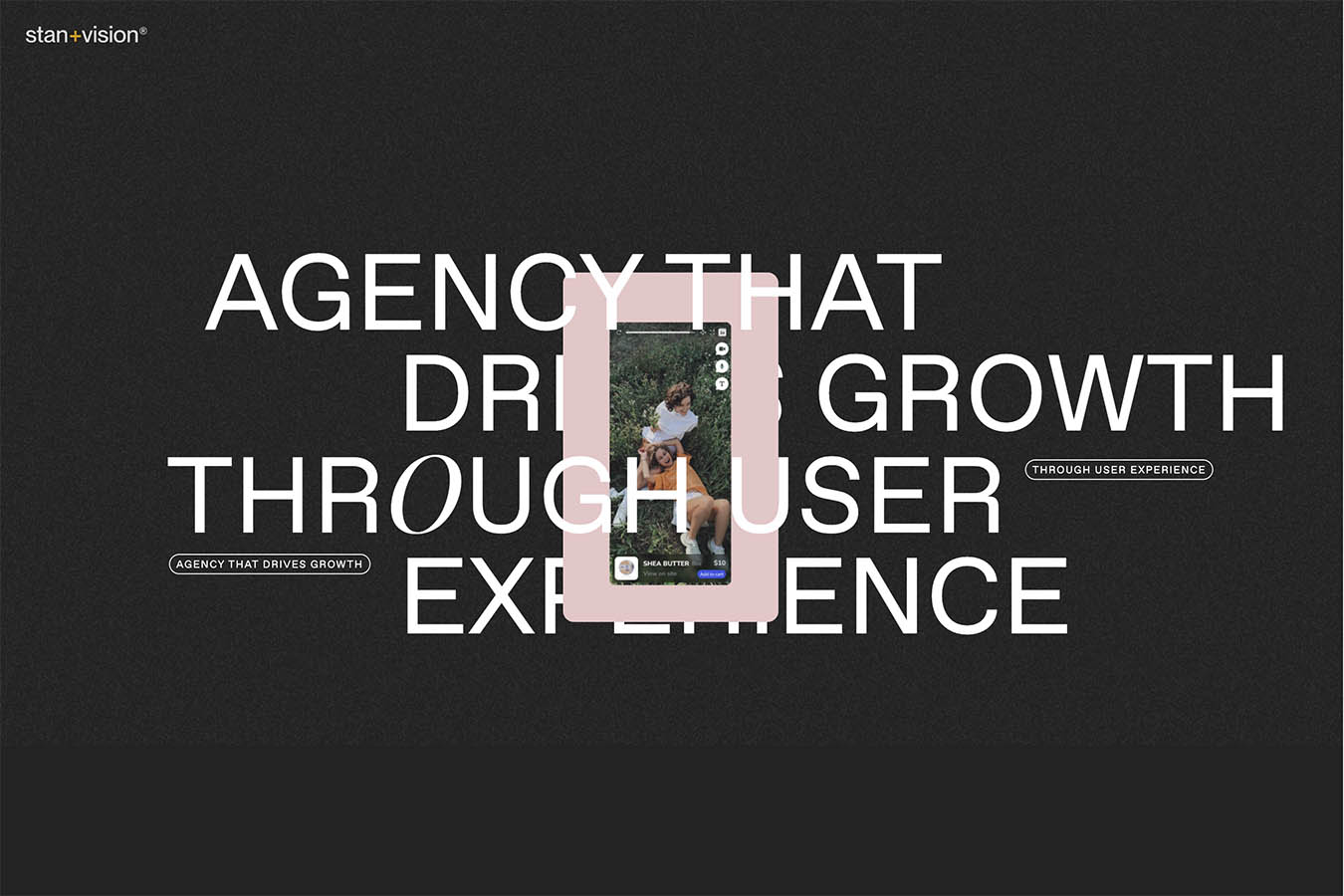
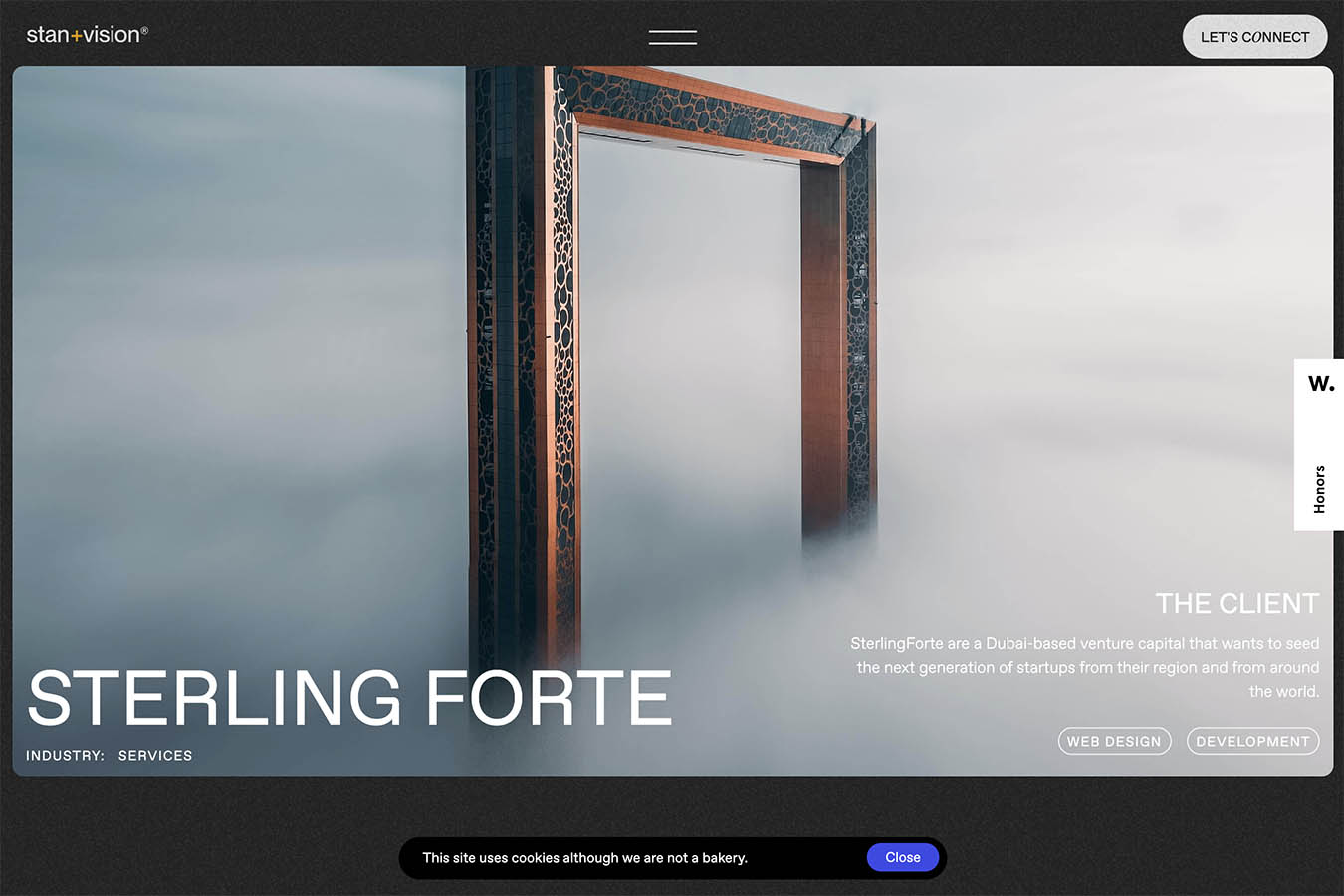
3. StanVision UX/UI Design Agency, Digital Product & Web Design


UIUX、プロダクト、Webサイトのデザインなどを専門とするデジタルデザイン会社のサイトです。スクロールすることでインタラクティブにコンテンツが切り替わります、この時の速度、スピード感はとてもサクサク動き快適に閲覧できます。
→ StanVision UX/UI Design Agency, Digital Product & Web Design
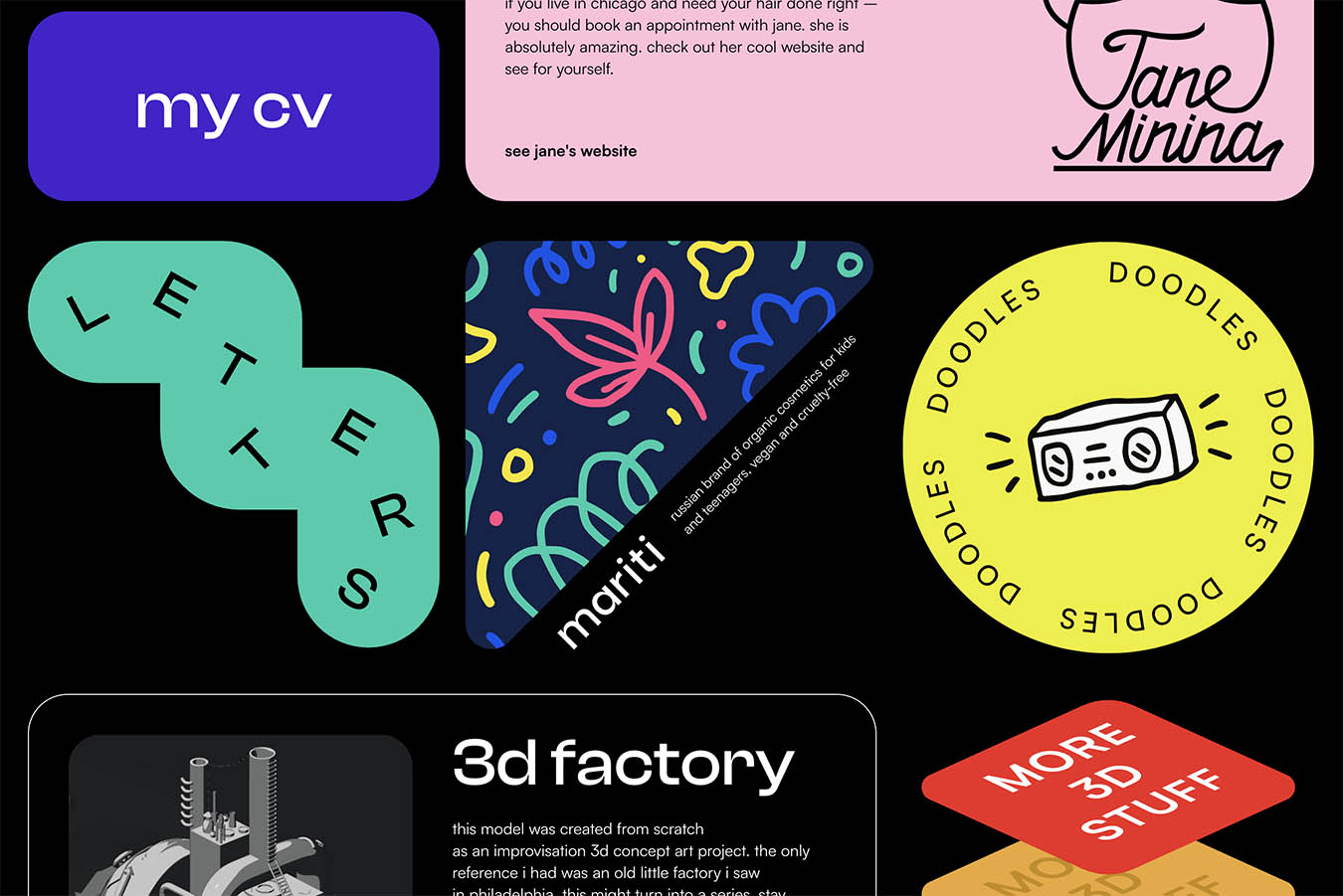
4. Anya Sherriuble


シカゴを拠点に活動するデザイナー兼フロントエンドデベロッパーのAnya Sherrubleのポートフォリオサイト。ポップなテイストにコンテンツが小気味よくレイアウトされています。コンテンツも大きく、無駄が少なくてシンプルですね。
5. Refokus 2021 Year in Review


Refokusの成長と受賞プロジェクトを支える、素晴らしい人々やブランドを紹介しています。スクロールすることで、コンテンツがぐりぐり動きます。背景やテキストとの配色やレイアウトが印象的なデザインです。
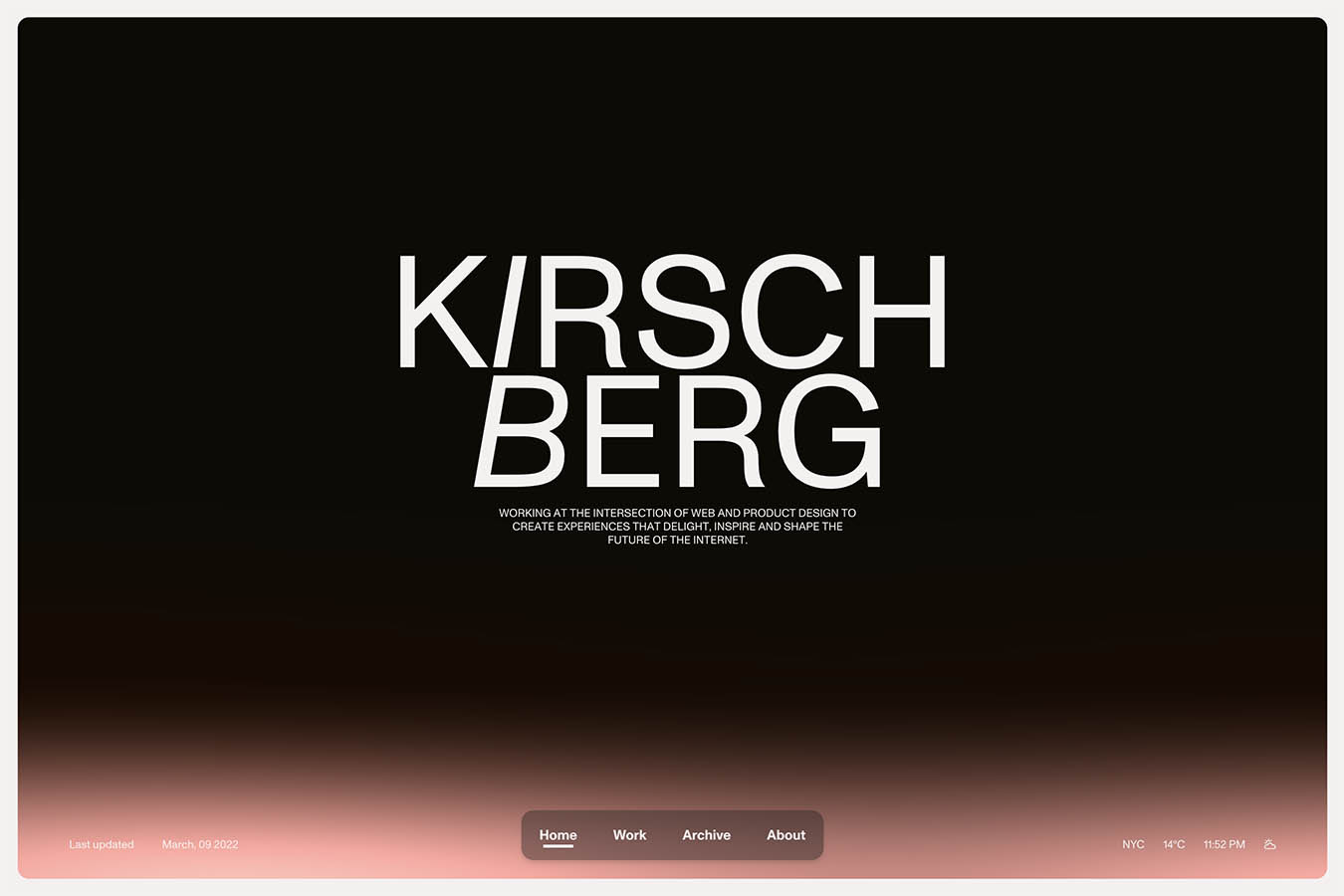
6. Kirschberg


デザイナーDavid Kirschbergのポートフォリオサイト。グリッドで均一に仕切られた配置とスクロールのループが特徴で、詳細ページもイメージやテキストのバランスがとてもよく感じました。
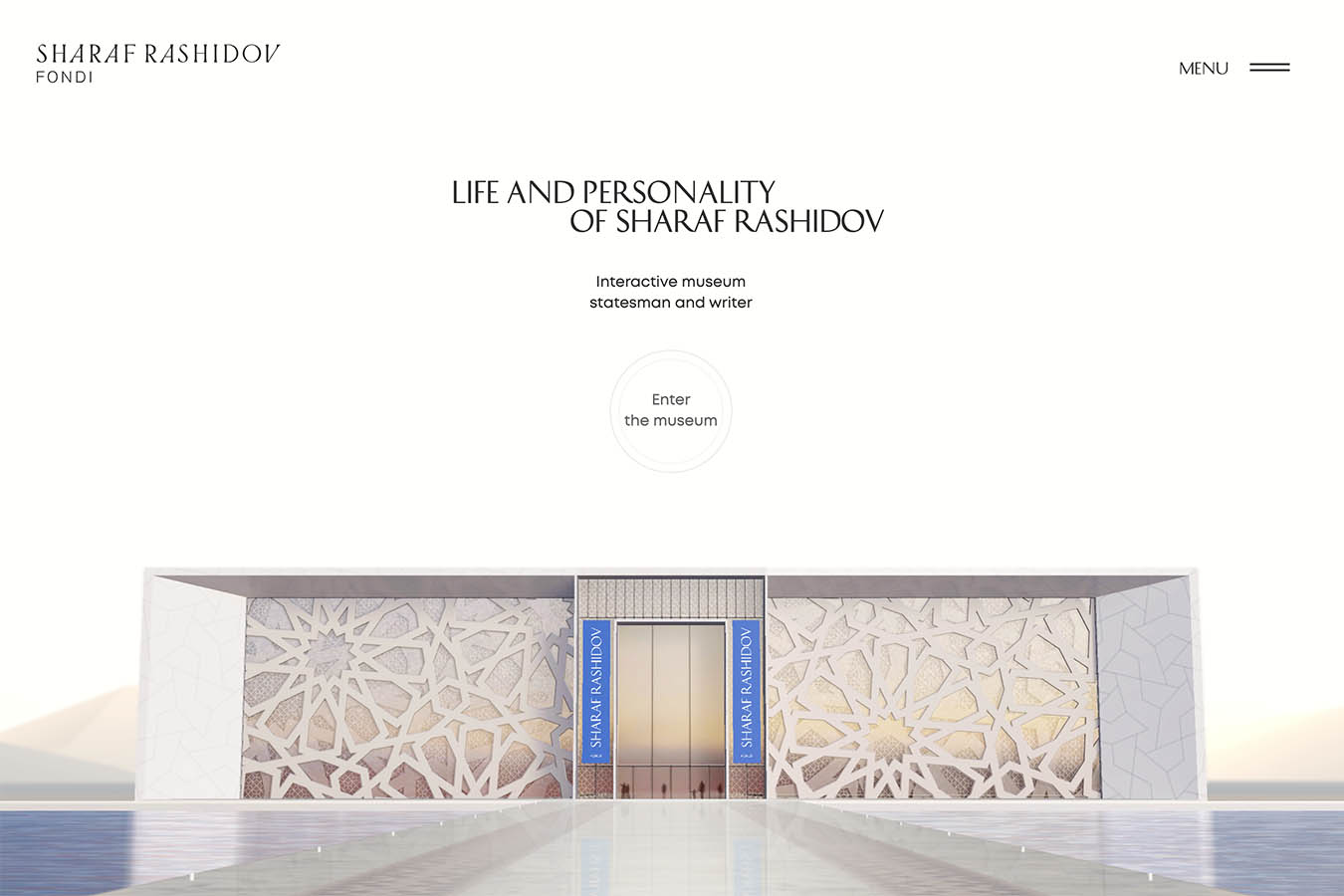
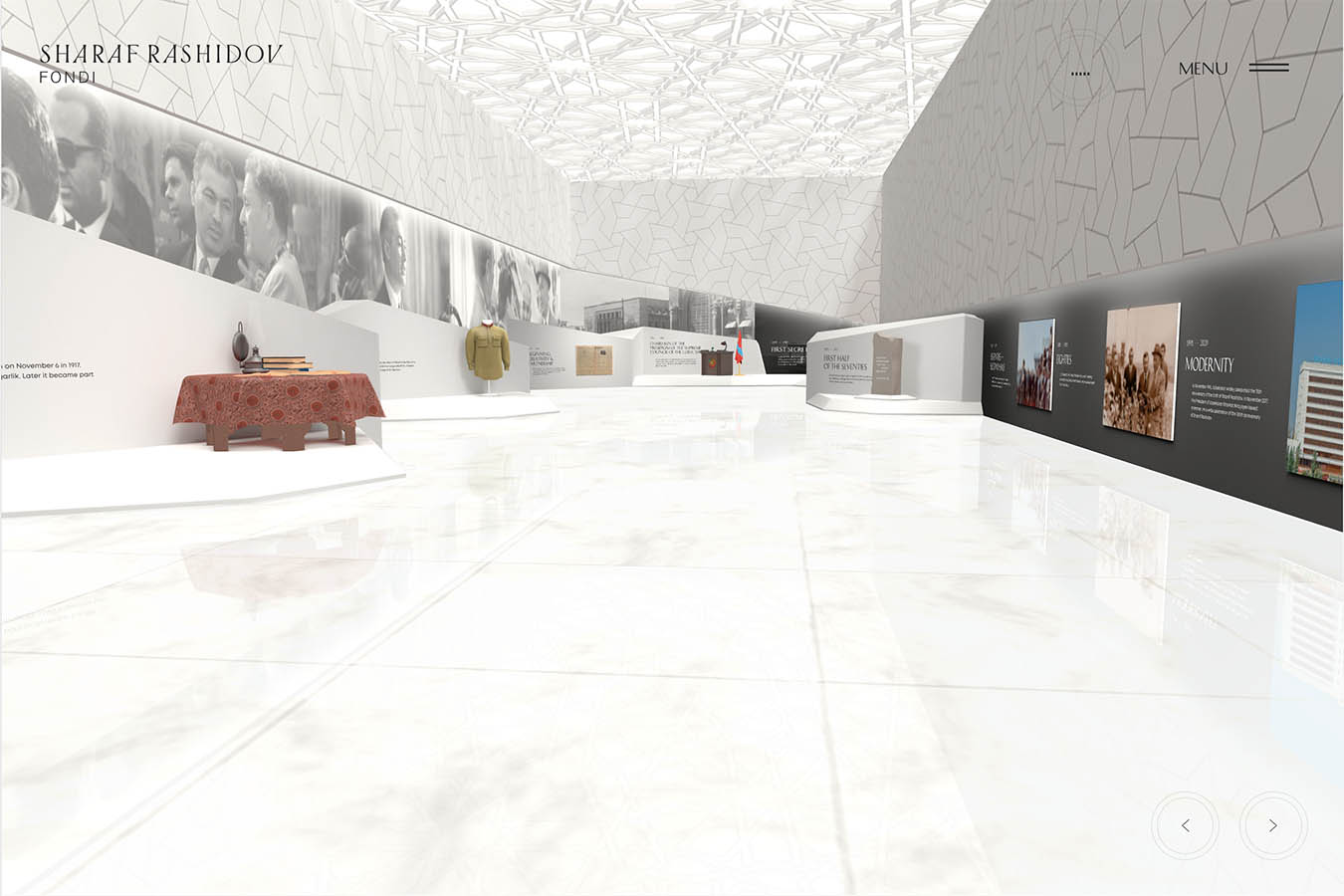
7. Museum of Sharaf Rashidov


ウズベキスタン出身の政治家・作家であるシャラフ・ラシドフ氏のインタラクティブ・ミュージアムのWebサイトです。マウスやスワイプで3D空間に配置されたコンテンツを見て回ることができます。このようなメタの領域に近いコンセプトサイトは今後も増えそうですね。
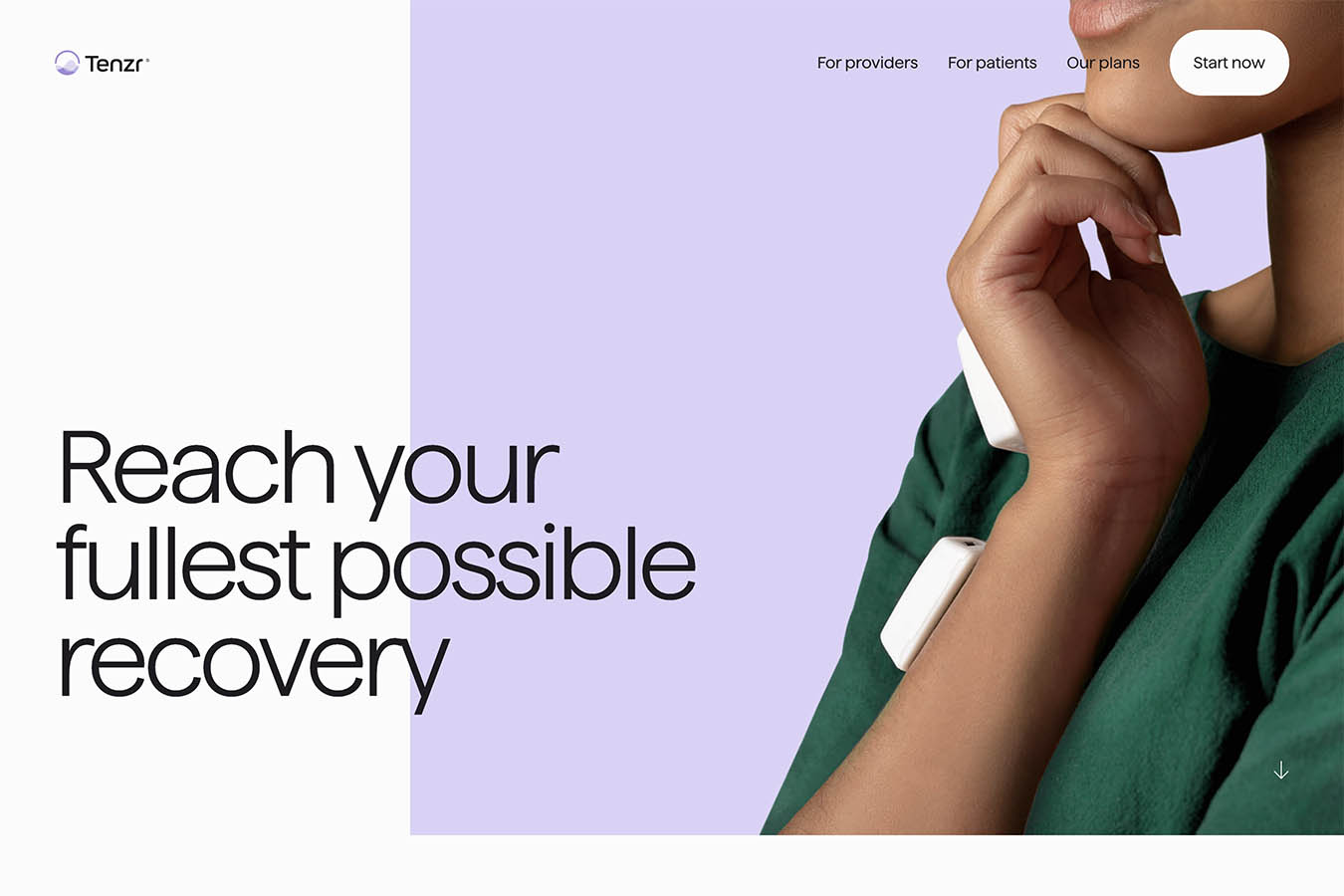
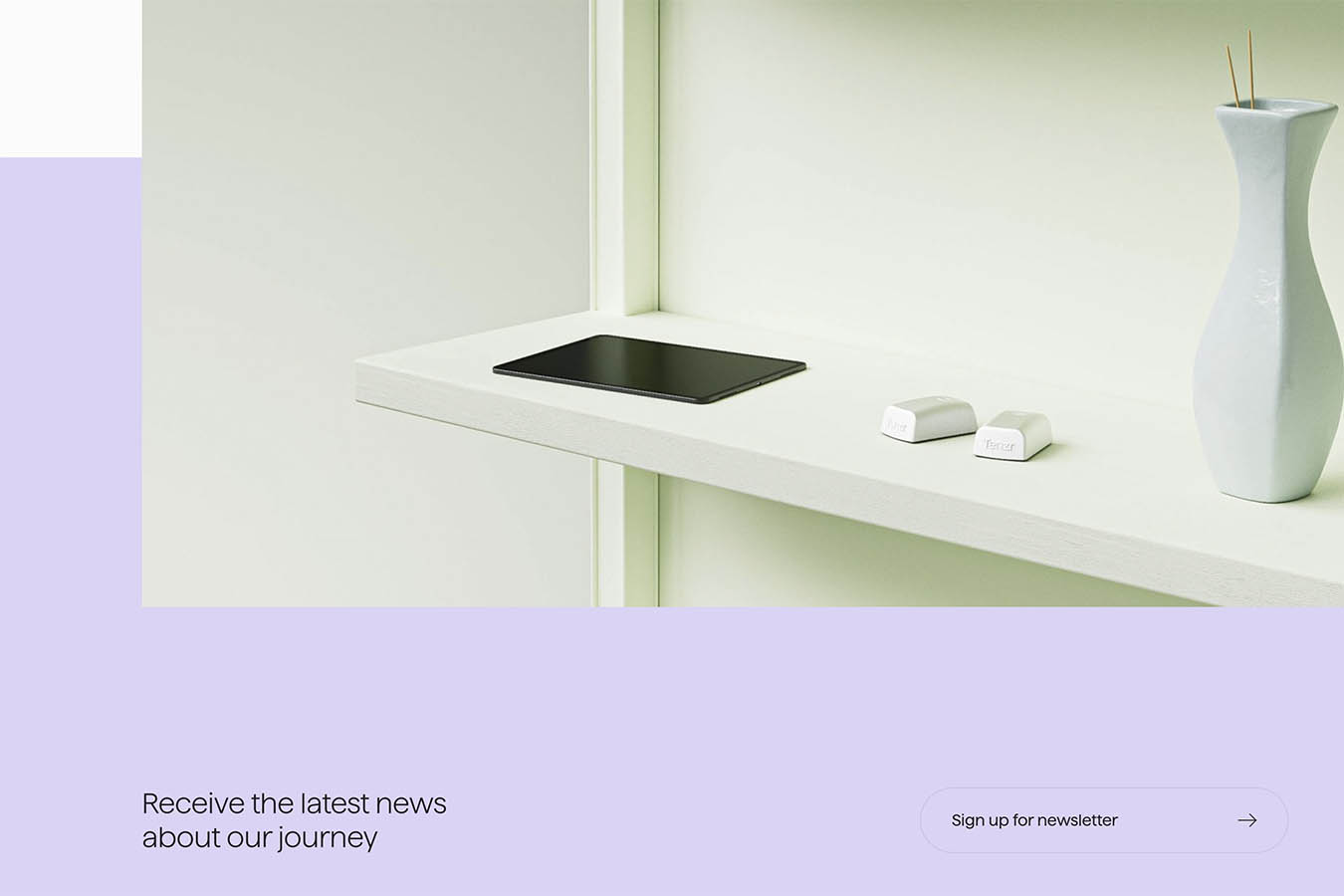
8. Newriver


リハビリのガイド、進捗の測定を行うデジタルセラピーキットを紹介しているサイト。全体の配色や、イメージ、マージンの取り方などプロダクト、テーマを意識して制作していることがわかります。難しいことは行わずシンプルに綺麗なまとめられています。
まとめ
スクロールすることでインタラクティブにコンテンツが切り替わるエフェクトが採用されたサイトデザインが多かった印象です。テキストのサイズ、画像配置や背景とのバランス、表示速度のバランスが大切だと思います。今回コンセプチュアルな特異サイトなどは少なかったですが、「Zendetta – A story from Syria」のWebで丁寧にストーリーを伝える感じはとても印象に残りました。サイトにBGMを入れる場合UX的に邪魔にならないよう(ON/OFFスイッチ含め)意識することも重要だと感じました。
色数やアニメーション、エフェクトを多用することで逆に見せたいものを見てもらえなかったり、離脱する原因にもなりかねないので、バランスがとても大切だなと感じます。紹介したWebデザインで何かインスピレーションに響くものはあったでしょうか?
以上、しんたにでした!
ではまた来月、お勧めのWebサイトデザインを紹介したいと思います!
あなたにはこの関連記事もおすすめです
参考にしたいアイデア溢れるおすすめWebサイトデザインまとめ
弊社では「シンプルで美しいサイト」制作をスピーディーに承ります
美しく効果的なサイトをお客様の目的にあったプランでわかりやすくご提案いたします。
Contact
Webサイトデザインを承ります!お気軽にお問い合わせください。