こんにちは!「factory4」のUIUXデザイナー新谷です。
今回はGoogleが提供している「Flutter」と「マテリアルデザイン」を含むUIデザインについてお話しします。ご存知の方も多いと思いますが、まずは「Flutter」について簡単にお伝えします。
目次
「Flutter」ってなに?
Flutterは2018年にGoogleがリリースしたオープンソースのフレームワークです。「モバイルアプリフレームワーク」という位置付けのサービスで、「Android」や「iOS」など異なるOSに対して同じソースを共有し、アプリケーションを同時にクロスプラットフォーム開発することが可能です。

出典:flutter
現在は、ウェブやWindowsデスクトップにまでその裾野を広げていて、開発する際に便利な機能が多数搭載されています。(プラグインやハードウェア、ビルド環境などの違いから、一部個別の対応が必要なケースもあります)
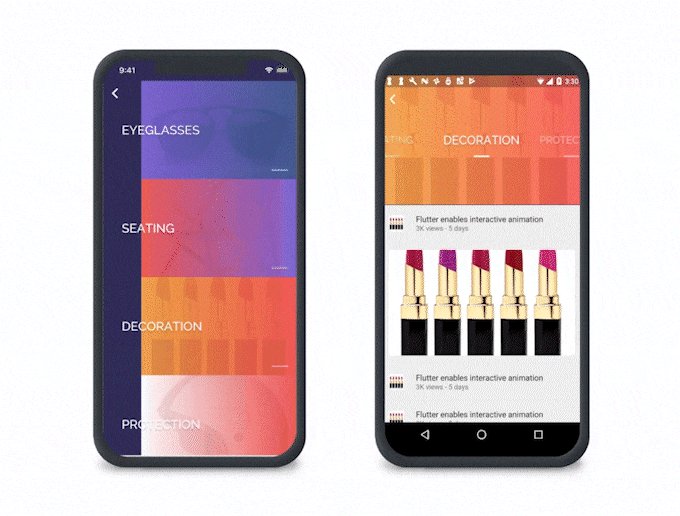
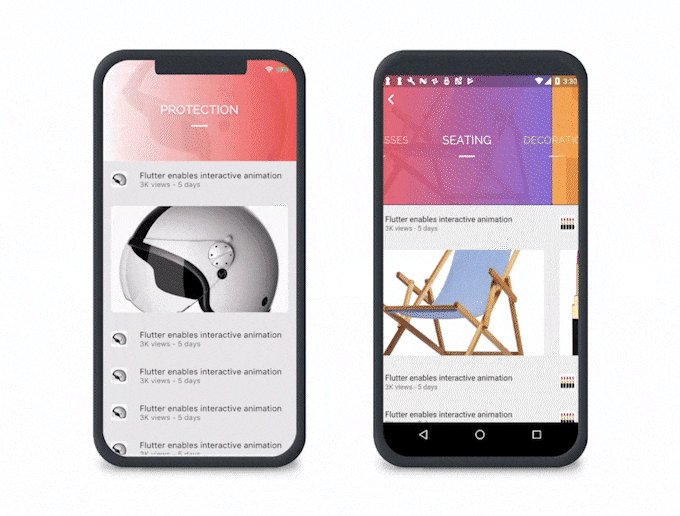
Flutterでは「ホットリロード」と呼ばれるコード変更の確認などを、再びフルビルドすることなく反映できるため、アプリケーションの開発スピードを高速化することができます。また、UI(ユーザーインターフェース)を柔軟かつ自由自在にカスタマイズができるなど、効率が良く、工数やコスト削減などにつながる多くの機能を備えています。
クロスプラットフォームアプリ開発のメリット
Flutterのようにクロスプラットフォーム開発が可能なフレームワークでは、単一のソースコードで、AndroidやiOSなど複数のプラットフォームに対応したアプリが作成できます。ホットリロード機能で高速なアプリの再実行が可能で、共通のコードとデバッグの高速、共通化によってスピーディーな開発を実現しています。

出典:flutter
異なるプラットフォームでアプリを作動できたり、ホットリロード機能で工数、開発コストを削減したりと、メリットやデメリットもたくさんあると思います。今回は「デザインの観点」から3つに絞って紹介します。
1.Android/iOS/ウェブ(chrome browser)ともに共通したUIデザインを開発可能
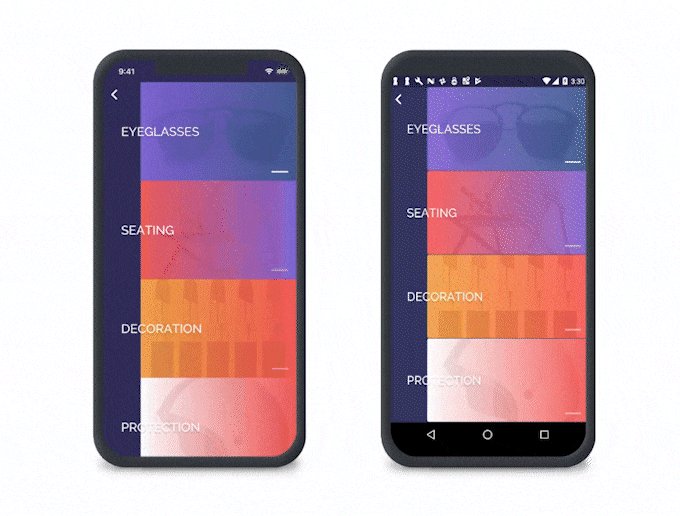
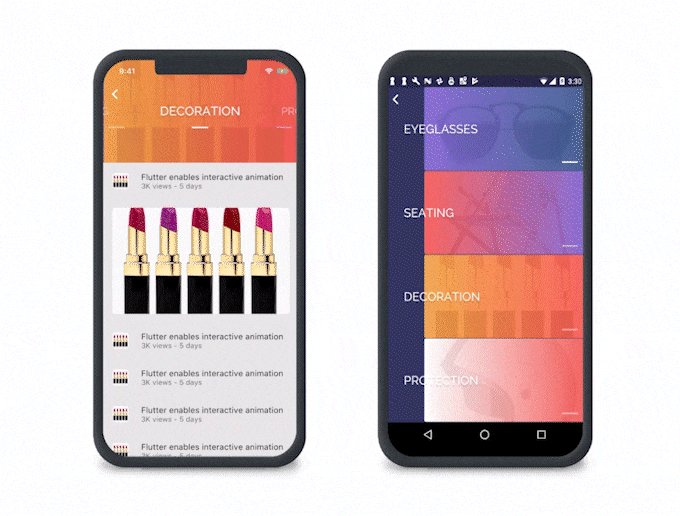
Flutterでは、Googleが推奨するマテリアルデザインを採用しています。それにより、ユーザーがサービスを直感的に理解し、操作できるデザインがベースとなっており、各プラットフォームに依存しない共通のUIデザインを可能にします。
またFlutterの「Pixel Perfect」を活用することでAndroid/iOSともに共通した表現が可能となるため、OSに依存することなく共通したUIを構築できます。差別化を図ることもでき、実現したいプロダクトに合わせた柔軟な開発ができます。
またiOSの開発には、Appleのデザインガイドライン(出典:Apple「Human Interface Guidelines – Design – Apple Developer」)が定義されていて、そのガイドラインに沿ったUIを提供する「Cupertino」というパッケージを利用することも可能です。
2.ウィジェットを使ってレイアウト構築ができる
Flutterは「ウェジェット」とよばれるパーツの組み合わせでアプリケーションを構築する仕様となっています。ナビゲーションやタブバー、ボタンなどさまざまなウィジェットがありとても汎用性が高いため、実現したいレイアウトを迅速かつ柔軟に作成することができます。

出典:Basic widgets | Flutter
また、ホットリロード機能を利用することで、変更結果を即座に確認することができるため、コードを書き換えるだけで簡単に仕様を変更することが可能です。レイアウト変更における工数を削減し、スムーズな仕様変更ができる点は大きなメリットだと言えます。
3.Android/iOS を同時に作成しリリースできる
一般的には、AndroidとiOSのアプリをそれぞれ個別に作るため、2回分のリソースが必要となります。しかしFlutterでは AndroidとiOSで分けることなく開発ができ、共通のコードで対応(例外もあります)ができるため、Android/iOSの同時リリースを行うことが可能です。
工数が減ることにより、一般的にはAndroidとiOSのふたつのプラットフォームで開発するよりも予算を押さえることが可能となります。
Flutter開発のデメリットとは
メリットに続いて、Flutter開発を行う際に注意しておきたいポイントも紹介します。目指すサービスによっては、Flutterが開発に向かないケースもあるため、事前に検討する必要があると思います。

1.各OSや最新機能への対応と連携
AndroidやiOSでは日々最新OSへのアップデートや新機能のリリースが行われます。ネイティブでは、基本的にベータ版がリリースされ、OSや新機能へ対応を素早く行うことができますが、FlutterはこれらのOSや新機能への対応は基本的にリリース後となってしまいます。
Android/iOS特有の機能を利用する場合や、複雑な仕様で細かなカスタマイズが必要な場合には、各OSで個別に開発をする必要があります。
2.プラグインの開発やネイティブの知識が必要
Flutterでは既成のプラグインを利用することが可能です。しかしプラグインが提供するインターフェースが利用したい形式になっていなかったり、必要な機能を実装していないケース、また複数のプラグインを組み合わせる場合には、ライブラリが競合することもあります。
また、メンテナンスの放置が原因でエラーとなり、結果として運用面でネガティブな事象が起こる可能性もあります。そのため必要なプラグインが存在しない場合には、ネイティブ言語を書き、プラグインなどを作ることになります。
3.Flutterを扱える人材が少ない
Flutterは比較的新しいフレームワークで、まだまだ扱える技術者が少ないのが現状です。そのため、 Flutterでのアプリケーション開発をスムーズに進行するためには、人材やリソース確保の問題が発生します。
また、リリース先について「Google Play」と「AppStore」でそれぞれ異なります。そのため、結果として通常のAndroid/iOSアプリと同じ扱いとなり、両者のネイティブな特性を理解している人が対応する必要があります。
UIデザイナーがやるべきことは?
ここまででFlutterの特徴についておわかりいただけたと思います。「すでに利用している」、「とても便利!」、「これで開発したい!」、「将来性を感じる」、「人的リソースが難しい」などさまざまな印象を持ったのではないでしょうか。
私が弊社でFlutterによる開発プロジェクトが始まったときにいちばん感じたのは、とても大げさな表現ではありますが、「これ、UIデザイナーいる!?」でした。
結果として、必要ないなんてことはもちろんありませんが、Flutterにはマテリアルデザインの概念やコンポーネントがベースとして組み込まれており、クロスプラットフォーム開発でマテリアルデザインベースでのiOSアプリ開発にも対応しています。
誰でもマテリアルデザインのガイドラインに従うことで、統一的な美しいデザインを効率的に作成することが可能となっています。

出典:Design – Material Design
しかし、UIデザインにはターゲットやペルソナに合わせたビジュアル的要素や、画面の遷移、操作性、画像やフォントを含めた伝達方法、エフェクトなど、ユーザーが目にして操作するものすべてが含まれます。
Flutterにはこれらすべてを補う機能はありません。マテリアルデザインのガイドラインに従うことで統一的なデザインを作成することはできますが、それらは逆に似通ったデザインのサービスを生み出すことにもつながります。
ほかと差別化するための独自性や革新性は、定義されたデザインだけでは構築できないと考えています。
サービスを利用することで得られる良質なUX(体験)へとつなげるUIデザインが必要で、こういった「UIやUX」に関しては前回までの記事を参照していただければと思います。
Flutterでのアプリ開発に携わる際に、デザイナーが最低限知っておくべきこと
Flutterを用いたアプリ制作をする上で、UI/UXデザイナーが知っておくべきことをまとめてみました。マテリアルデザインはもちろんですが、デザイナー自身もFlutterやWidget について理解する必要があると思います。
やるべきこと1.マテリアルデザインの標準コンポーネントやアイコンを知り理解する
Flutterは、マテリアルデザインが標準のコンポーネントとなっています。「Cupertino」のコンポーネントを使用し、iOSと同様に仕上げることも可能です。
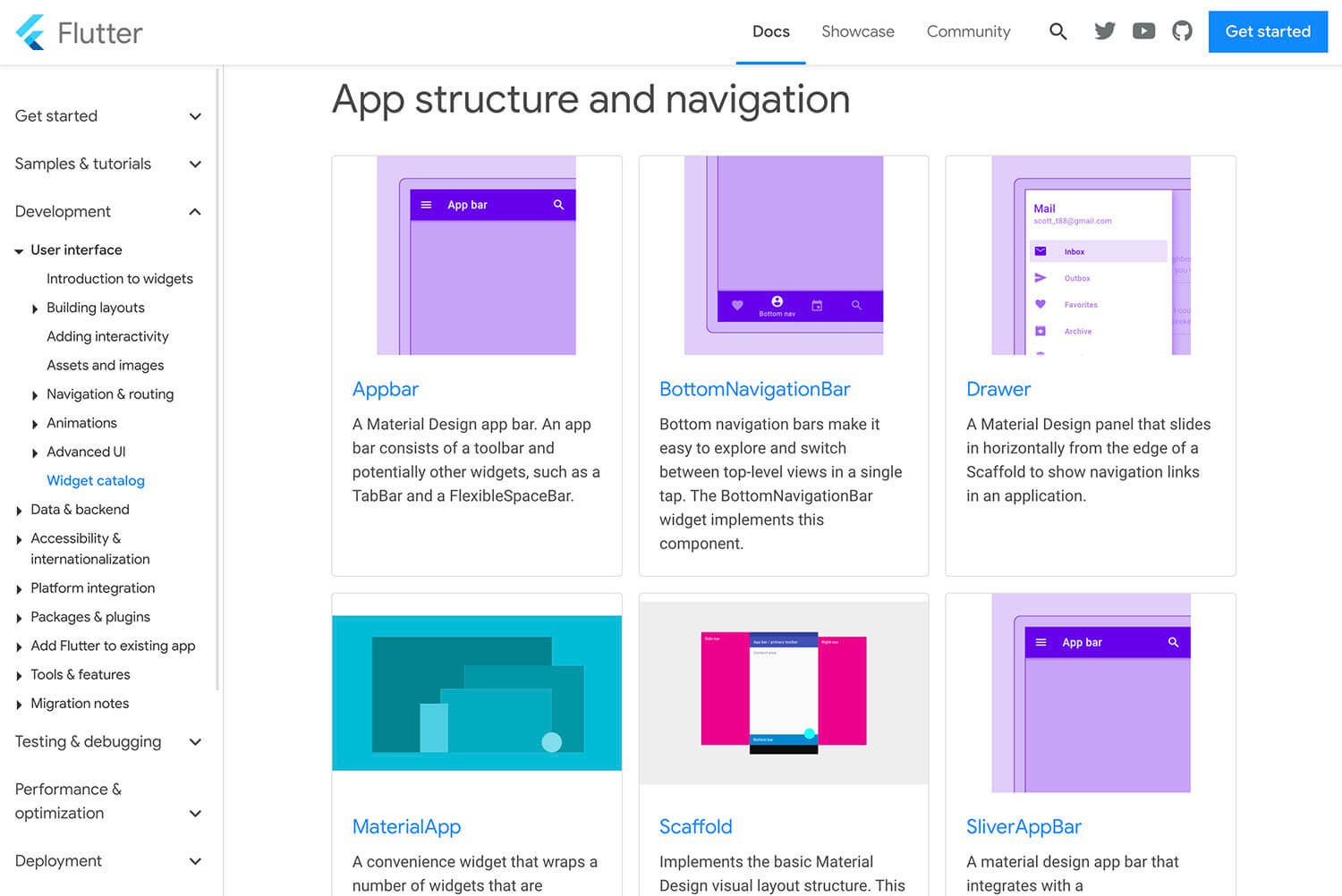
Material Components widgets を知り理解することで、Flutterで利用できるコンポーネントを確認することができます。もちろん、これらのコンポーネントはカスタマイズすることも可能です。

出典:Material Components widgets | Flutter
ナビゲーションやボタン、インプットにセレクト要素など、マテリアルデザインのコンポーネントを知ることが、デザインを幅広く組み合わせる要素が増えることにつながります。これらのUIパーツは、エンジニアにとっても実装コストが低い標準コンポーネントとなり、スピーディーに開発を進めることが可能です。
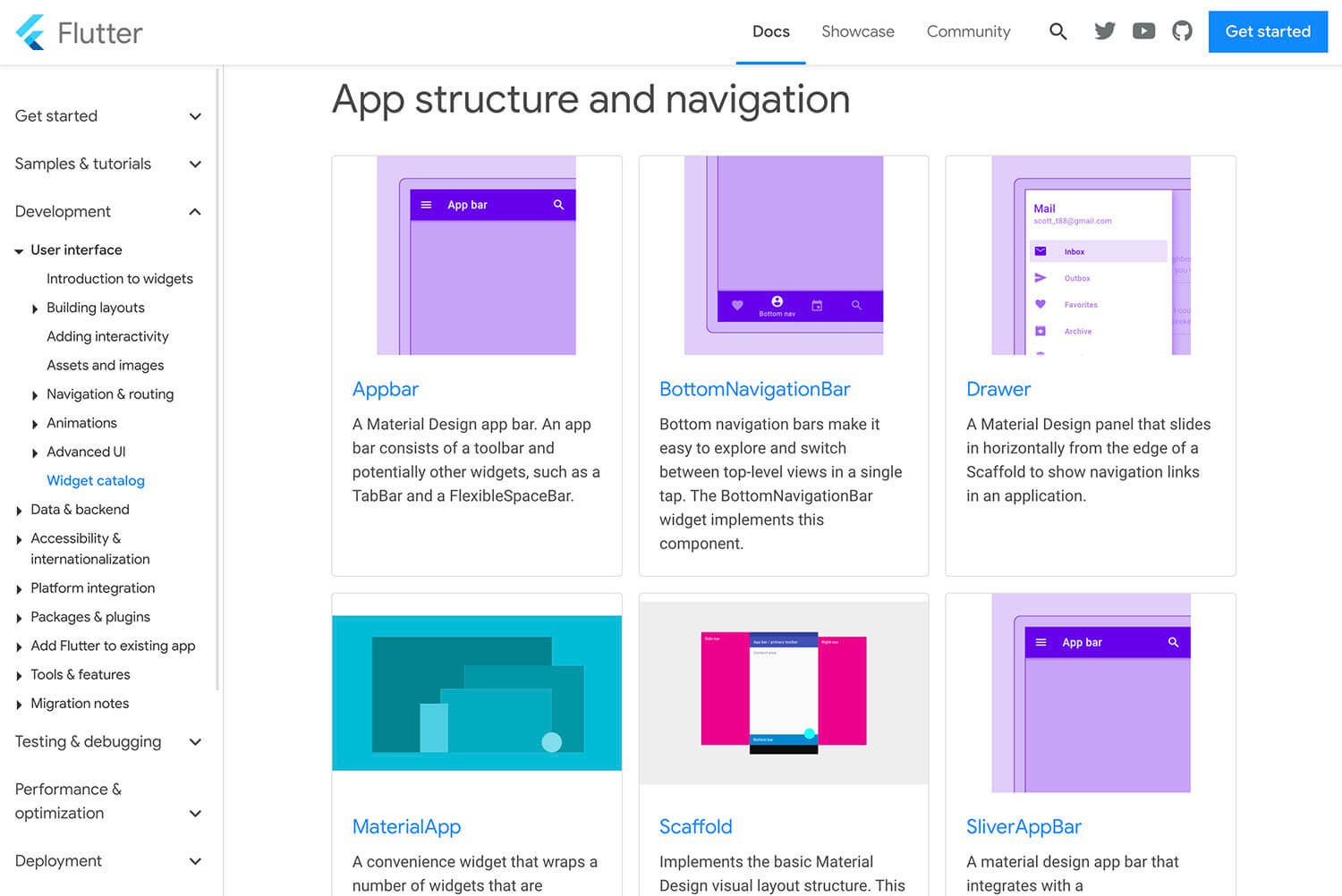
たとえばDrawerひとつとっても、次のように詳しく解説されていますね。
また、GoogleとAppleのインタフェースガイドラインは、基本的な定義として理解しておかなければいけません。
Appleの開発者向けリファレンスである「HIG(ヒューマンインターフェースガイドライン)」やGoogleの「マテリアルデザイン」などは、UIデザインの原則基本的概念など。
出典1:Apple「Human Interface Guidelines – Design – Apple Developer」
出典2:Google「Material Design」
Flutterに標準搭載されてるアイコンやライブラリを使いこなす
Flutterに搭載されているアイコンやライブラリ使うことで効率よく開発を進めることができます。
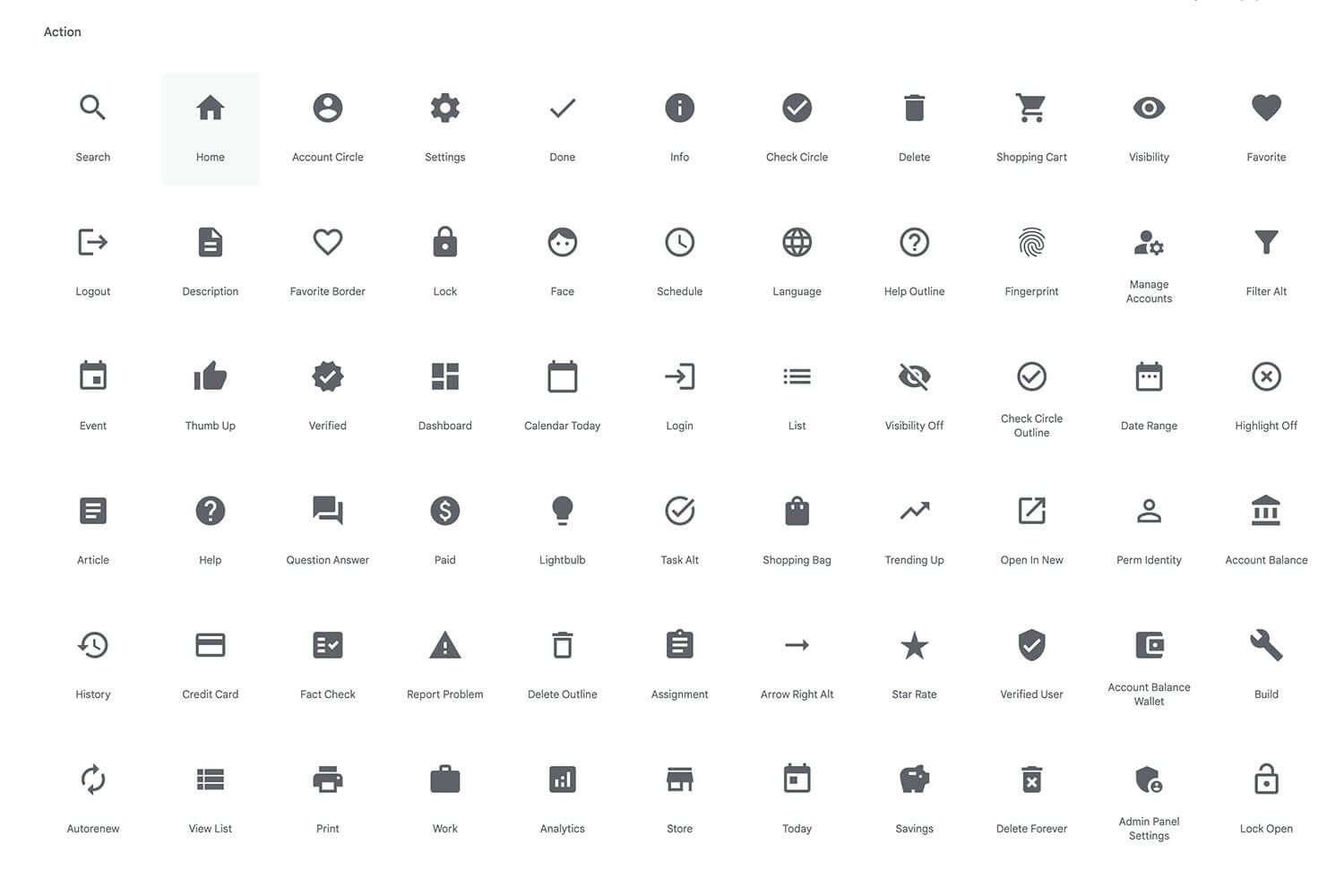
Material Icons Library
Material Designのアイコンコレクションは種類が随時拡大していて、Flutterだけでなく、ウェブやAndroid/iOSなど個別のさまざまなプラットフォームに対応しています。デザイナーや開発者は、プロジェクトに必要なフォーマットでアイコンをダウンロード、使用することができます。

出典:Icons – Google Fonts
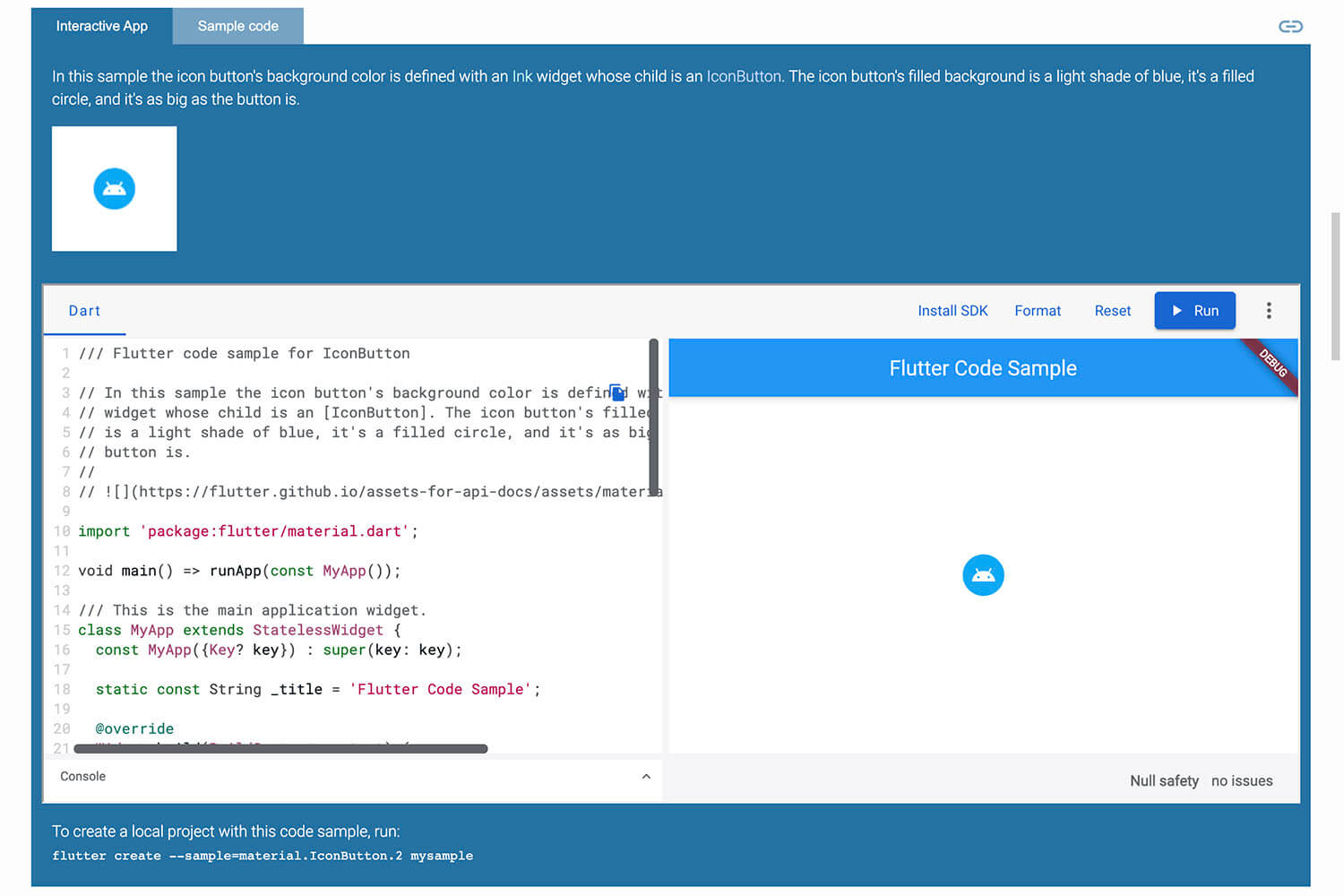
Icons Class
Icons classは、標準で搭載されているアイコンです。即座に実装でき開発効率が高いです。

出典:Icons class – material library – Dart API
これらのアイコンはシンプルで統一感があり、なおかつすぐに実装することができるため、迅速な開発をサポートしてくれます。プロトタイプの開発でも役に立つのではないでしょうか。
やるべきこと2.マテリアルデザインの統一性とオリジナリティ
Flutterは、マテリアルデザインに準拠したコンポーネントが用意されており、クロスプラットフォームの特徴を効果的に使うことでスピーディーに開発を進めることができます。
ただし、マテリアルデザインに寄せると、統一感のあるデザインとなりますが、似通ったデザインになってしまいアプリの独自性を打ち出しづらくなってしまいます。
Material Designから「Material Theming」へ進化
Googleは2018年にはブランドに合わせてカスタマイズするための仕組み「Material Theming」を発表しました。これにより従来のガイドラインの定義に縛られるのではなく、プロダクトやブランドイメージに沿った形でカスタムカラーやコンポーネントの形状がサポートされるようになりました。

出典:Material Theming
Material Themingを利用することで表現の幅が広がり、よりブランドアイデンティティに沿ったアプリやサービスを構築することができるようになりました。
これら、Flutterにつながるデザイン要素を理解したうえでオリジナリティを吹き込むことが、UIデザイナーとしてのやるべきことのひとつではないでしょうか。マテリアルデザインを採用したロジカルな構成に対して、いかにデザイナーが「違い」を作れるかが今後試されていくと感じています。
まとめ
今回は、Flutterを通してマテリアルデザインを採用していく中で、UIデザイナーが最低限やるべきことをお話しさせていただきました。
マテリアルデザインに沿って“正しいデザイン”を作ろうとすれば、すべてが類似したサービスやUIになってしまいます。そこで大切になるのが、デザイナーのパッションやビジュアルデザインのパワーだと思います。
Flutterなどクロスプラットフォーム開発や、最近ではデジタル庁が使用していることで話題となった「STUDIO」、「flutter flow」など便利なノーコード開発ツールが数多くリリースされています。その中でデザイナーが、“実用性”と“ブランド(サービス)の重要なモーメント”のふたつをどのように達成させていくかが求められるのではないでしょうか。
「ロジカルな思考とパッション」。この相反するようなふたつの要素をバランスよく混ぜ合わせることで、ユーザーの心を突き動かすデザインが完成し、「マジック」や「感動」が生まれるのだと考えています。
この記事が、Flutterやクロスプラットフォーム開発に携わるデザイナーの手助け、またはなにか疑問や考えるキッカケになると嬉しいです。
次回は、最近正式にメジャーアップデートされた、Android 12・iOS 15について、スマートフォンのUIUXがプロダクトの進化とともに変化してきていることを受け、そのモバイルUIUXデザインの未来について考察できればと思います。
以上、新谷でした。ありがとうございました!
こちらの記事もおすすめです
今回の記事はウェブマガジン「CreatorZine(クリエイタージン)」さんに寄稿させていただいた記事の追記、更新版となります。
企業で働くクリエイターをサポートするウェブマガジンです。こちらもどうぞご覧ください。
Contact
各種デザインやイラスト制作承ります!お気軽にお問い合わせください。