こんにちは!UIUXデザイナー新谷です。
今回は、前回記事の最後に少し触れた「UXデザインに内包されるUIデザイン」についてお話ししたいと思います。
まず、「UIデザインとはなにか」という問いかけに答えるとすると、とても定義が壮大になってしまうので、UIデザインを行ううえでの「考えかた」と「進めかた」にフォーカスしてみました。
目次
一般的なUIの定義について簡単におさらい
本題に入る前に、まずはUIについて簡単におさらいしていきます。
一般的にUIとは、ユーザーインターフェイス(User Interface)の略称で、ユーザー(おもにウェブ・アプリケーション・ソフトウェアを利用する人)と、プロダクトやサービスとのインターフェースをつなぐ接点を意味します。
UIの定義は広く、UIの中にも、CUI(Character User Interface)やGUI(Graphical User Interface)、VUI(Voice User Interface)などの種類があります。自動販売機のボタンひとつとっても「ユーザーとの接点」という意味においてはUIデザインに含まれると思います。

たとえばUIは、ウェブサイトやアプリケーションなどサイトに表示されるデザイン、フォント、レイアウトの外観などユーザーの目に触れる情報や使いやすさのことを指しています。ただし表面的なデザインだけでなく、メニューやボタンの配置、操作性、画像やフォントを含めた伝達方法、エフェクトなど、ユーザーが目にして操作するものすべてがUIにあたります。
UIとセットで語られることの多いUXですが、その中身はかなり異なります。UXデザインについては、ユーザーエクスペリエンス(User experience)の略で、エクスペリエンスは体験や経験という意味を持ち「ユーザーが得られる体験」という意味合いです。詳しくは前回記事にて解説しています。
Appleの開発者向けリファレンスである「HIG(ヒューマンインターフェースガイドライン)」やGoogleの「マテリアルデザイン」などは、UIデザインの原則基本的概念など。
出典1:Apple「Human Interface Guidelines – Design – Apple Developer」
出典2:Google「Material Design」
適切に機能するデザインを設計する
先ほど述べたとおり、UIとは基本的に「ユーザーとの接点」です。つまりはその接点をどうデザインするかを考えることになります。
これはつまり、「ウェブやアプリケーションのソフトウェア、自動販売機などのプロダクトサービスを、ユーザーに対して適切に機能するようデザインすること」だと思います。表層的な外観(ボタンやレイアウトなど)や、グラフィックを入れ込むことがUIデザインではなく、適切に機能したり快適に使用できるよう考え、設計していくことです。
ユーザーの心を掴み支持を得るためには、快適な操作性や知りたい情報に素早くアクセスできる視認性の高さなど、ユーザーが「使いやすい」と感じられるサービスでなければなりません。UIは、ユーザーが利用する際の核となる大切な位置付けです。
ユーザーのビジネスに関係する領域や背景を知ること
ではUIデザインを考えていくうえで、まず何を行っていけば良いのか。画面のデザインをきれいにレイアウトしたりボタンを配置しても、ユーザーにとって機能するデザインにはなりません。
ページ全体の設計や遷移はもちろんですが、画面単体ではなく、そのサービスや使用環境などを含めた設計が必要となります。そしてユーザーの行動シナリオや求めるゴール、ビジネスに関係する領域や背景の情報を収集し、理解を深めることが大切です。そのうえでそれぞれの機能が相互に関わり合い、スムーズに、かつ適切に行き来することができるかを探っていきます。

一見その行為は、UIデザイナーの領域を超えているように感じるかもしれませんが、作るモノへの理解を深めることがUIデザインのスタートでもあります。
表層的なデザインではなくレイヤーを分けて定義する
ユーザーのペルソナ、カスタマージャーニーマップなどからUIに必要な要素を抽出。その関連性から論理構造を考え「要素の構造化」を行います。デザイナーたちで戦略図を描いていくイメージです。たとえばこれは、ウェブサイトやアプリケーション開発をしていくうえでも、手戻りの工数などリスクを大きく減らすことにもつながります。
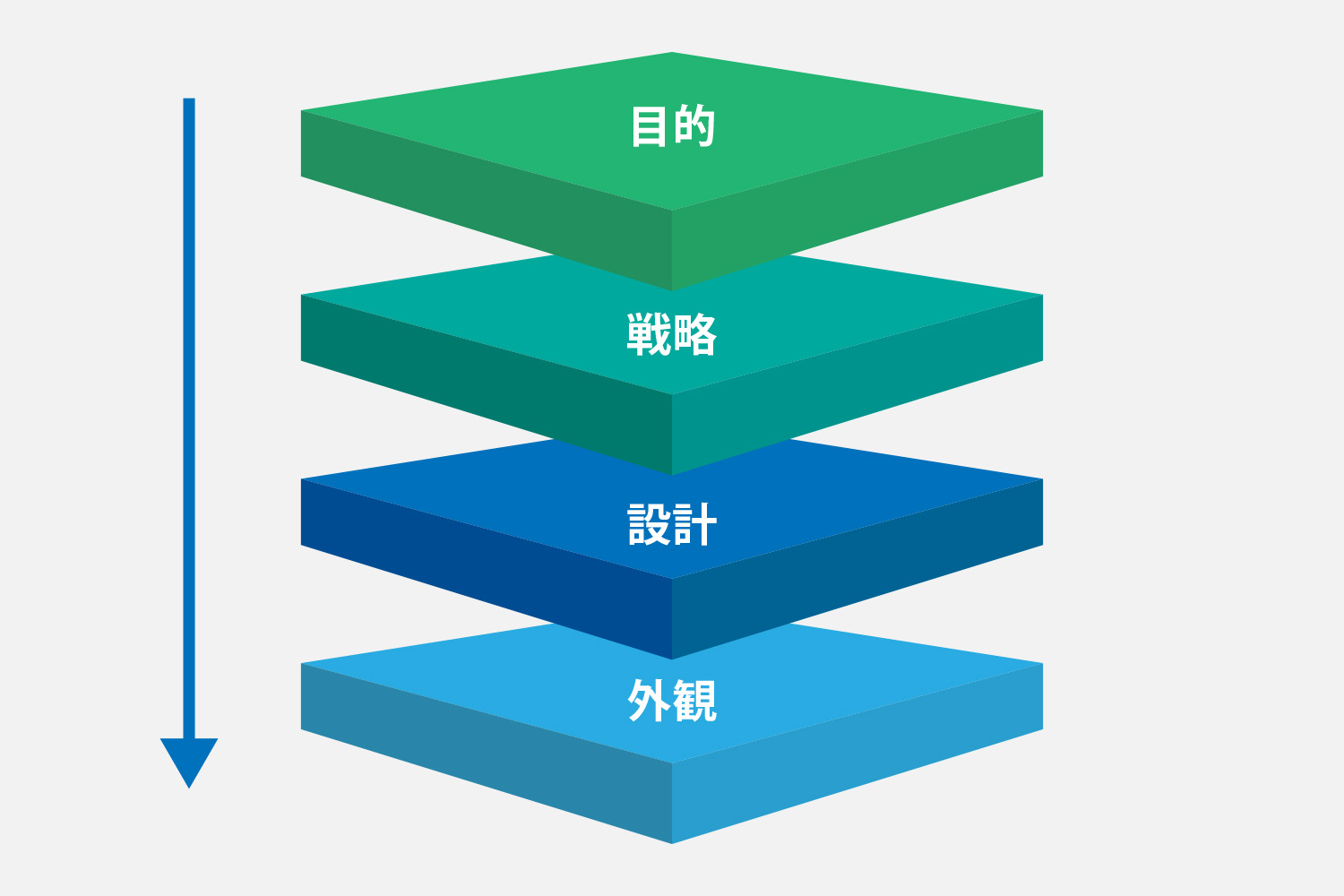
いちばんはじめに全体の骨格となる論理構造を固めておき、そこからレイアウト、グラフィックなどの表層に向けてレイヤーを突き詰めて重ねていきます。重要なのは、最下層のレイヤー(土台)を適切に構築することです。

外観に関することはひとまず考えずに、「要素の構造化」でサービスやプロダクトの骨組みを決めます。
たとえるなら、家を建てる時にまず土台となる土地が決まっていなければいけません。ほかにも地盤の調査だったり周りの環境などたくさんの要素を調べて落とし込む必要があります。
まだ建てる場所も決まっていないのに、部屋の壁紙の色やカーテンの長さ、コンセントの場所を気にしても最適なゴールへはなかなか辿り着けないことは想像できるのではないでしょうか。

クライアントワークでは、課題解決や要望が先行し、家の中身にフォーカスされがちですが、そのゴールに辿り着くには表層的なデザインだけでなく、まずはレイヤーを分けて情報を整理し、全体の要素を組み立てることが大切です。
もととなる考えかたはもちろんですが、家を建てるまでのプロセスや構造を理解してもらい、双方の意識を合わせていきます。そのデザインに対してゴールに辿り着く根拠を知ってもらうことが最終的には評価につながっていきます。そのため論理構造を考え骨格を形成しレイヤーを分けるといったデザインプロセスを経て、適切なUIを導き出していくのです。
ロジカルなデザインとパッションのバランス
ここまで概念的にレイヤーで分け、要素を構造化しデザインを行うことを説明してきました。デザインには裏付けがあり、ロジカルにつくることを重視しています。
ただ、それだけで優れたデザインを作ることができるとは限りません。ただ単に「ヒューマンインターフェースガイドライン」や「マテリアルデザイン」に沿って「正しいデザイン」を作ろうとすれば、すべてが類似したサービスやUIになってしまいます。
そこで大切になるのが、デザイナーのパッションやビジュアルデザインのパワーだと思っています。

ロジカルとパッション。この相反するようなふたつの要素がバランスよくあわさったとき、ユーザーの心を突き動かすデザインが完成し、「マジック」が生まれるのだと考えています。
UIデザイナーが必要なくなる日が来る!?
最近では「STUDIO」や「flutter flow」、「Shopify」など、コーディング不要のノーコード開発ツールが続々とリリースされています。UIデザインという観点では、ある一定の水準であれば誰でも制作できる環境になりつつあります。近い将来、UIデザイナーが必要なくなる、またはありかたが変わる日が来るかもしれません。
ただ先ほど述べた「マジック」はパッションを内包したビジュアルパワーで生み出します。ロジカルなデザインと向き合いながら、常にほかの領域への好奇心を持ち、領域をまたぎ超え続けるようとする意識を持つことが、これからのUIデザイナーに必要な素養のひとつではないでしょうか。
まとめ
UIデザインは画面単体のレイアウトなど設計にフォーカスされますが、目的やユーザーの課題や背景、環境などさまざまな要素を理解し情報を精査し、先ほどあげた図1のようにレイヤーに分け、骨組みを構築することが大切だと考えています。
外観のデザインではなく必要な要素を抽出し「要素の構造化」で骨組みをつくる
ロジカルな「正しいデザイン」にビジュアルデザインなどパッションで「マジック」を生み出す
次回はFlutterのマテリアルデザインについてです。
Flutterは、Google社が開発しているクロスプラットフォーム開発のできるフレームワークです。Android端末ではなくiOS端末においてもマテリアルデザインを適用できるため別々にデザインを考える必要はなく、どちらもマテリアルデザインをベースとしたデザイン設計が可能になり、かつ、今までより短期間で開発できることが期待されています。
次回もお楽しみに。以上、新谷でした。
こちらの記事もおすすめです
今回の記事はウェブマガジン「CreatorZine(クリエイタージン)」さんに寄稿させていただいた記事の追記、更新版となります。
企業で働くクリエイターをサポートするウェブマガジンです。こちらもどうぞご覧ください。
Contact
各種デザインやイラスト制作承ります!お気軽にお問い合わせください。




