効果的なデザイン選定とインスピレーション
こんにちは!デザイナーのしんたにです。
毎月、気になったり、参考にしたい「シンプルかつ切り口の面白いWebサイト」を紹介しています。
優れたデザインのサイトを参考にして、インスピレーションを得ることで、効果的なデザインを選定しWebデザイン制作に役立ててみてくださいね。
それでは見ていきましょう!
印象に残る海外Webサイトデザイン
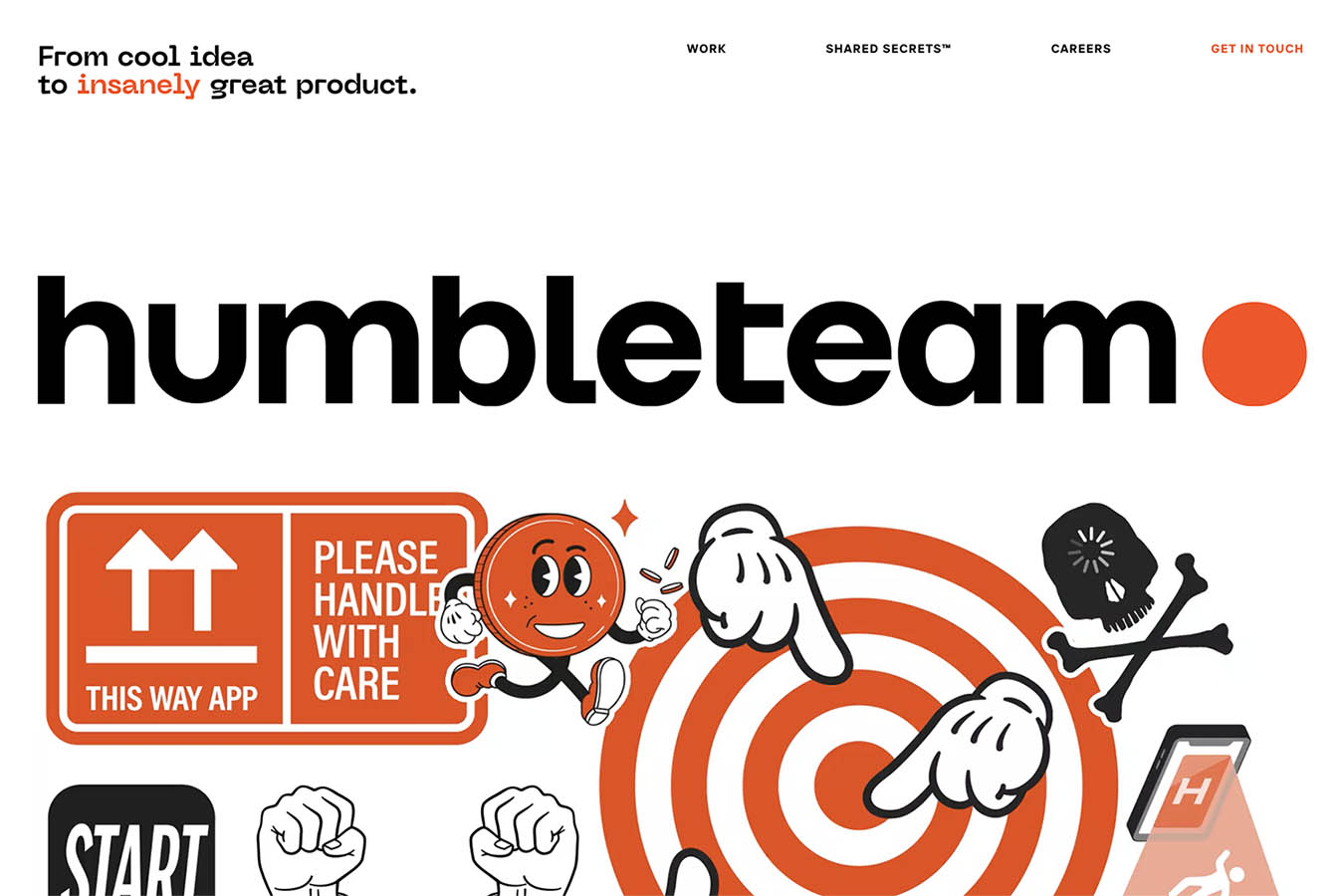
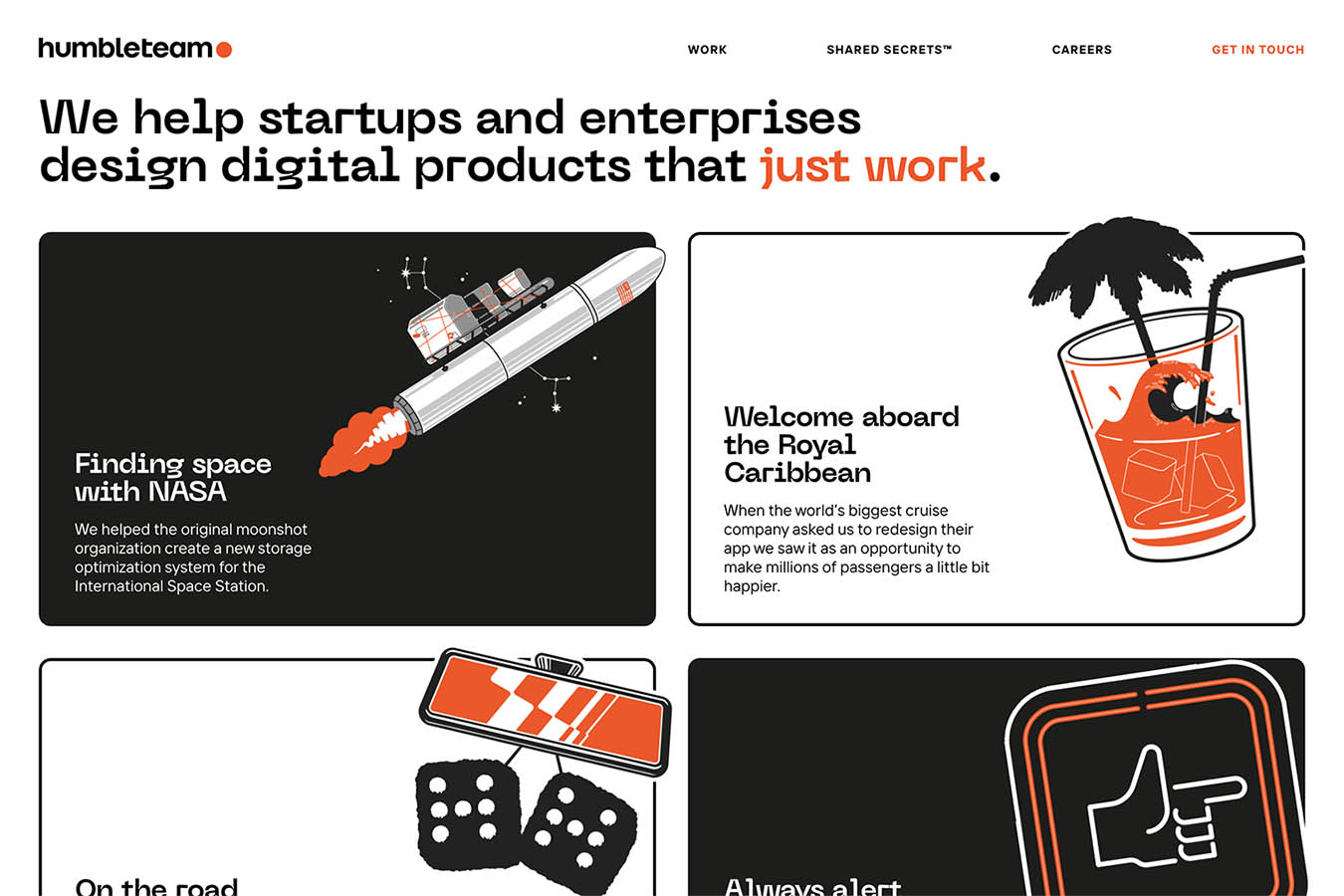
1. Humbleteam is a digital product design agency


プラハを拠点とするプロダクトデザインエージェンシーで、スタートアップや企業がデジタル製品をデザインしているHumbleteamさんのサイト。
色の使い方や色数が少なく、印象に残ります。マウスオーバーした時のgifアニメーションが効果的に使われています。
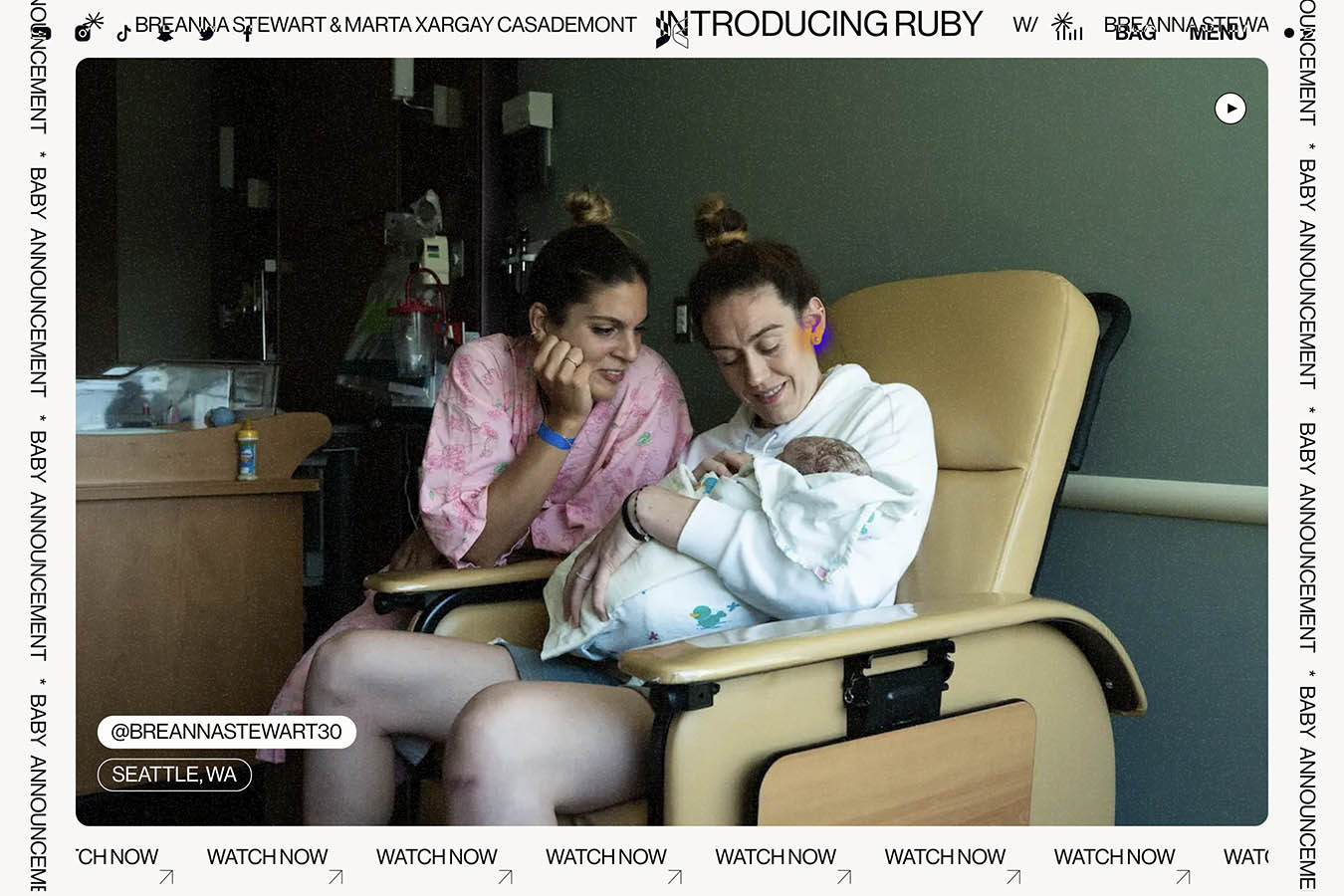
2. TOGETHXR


4人のプロスポーツ選手が設立したニューメディア&コマース企業「Togethxr」の実験サイトです。ティッカー広告のような表現が多く取り入れられていますがデザインは見やすく、スクロールもループする仕組みになっています。
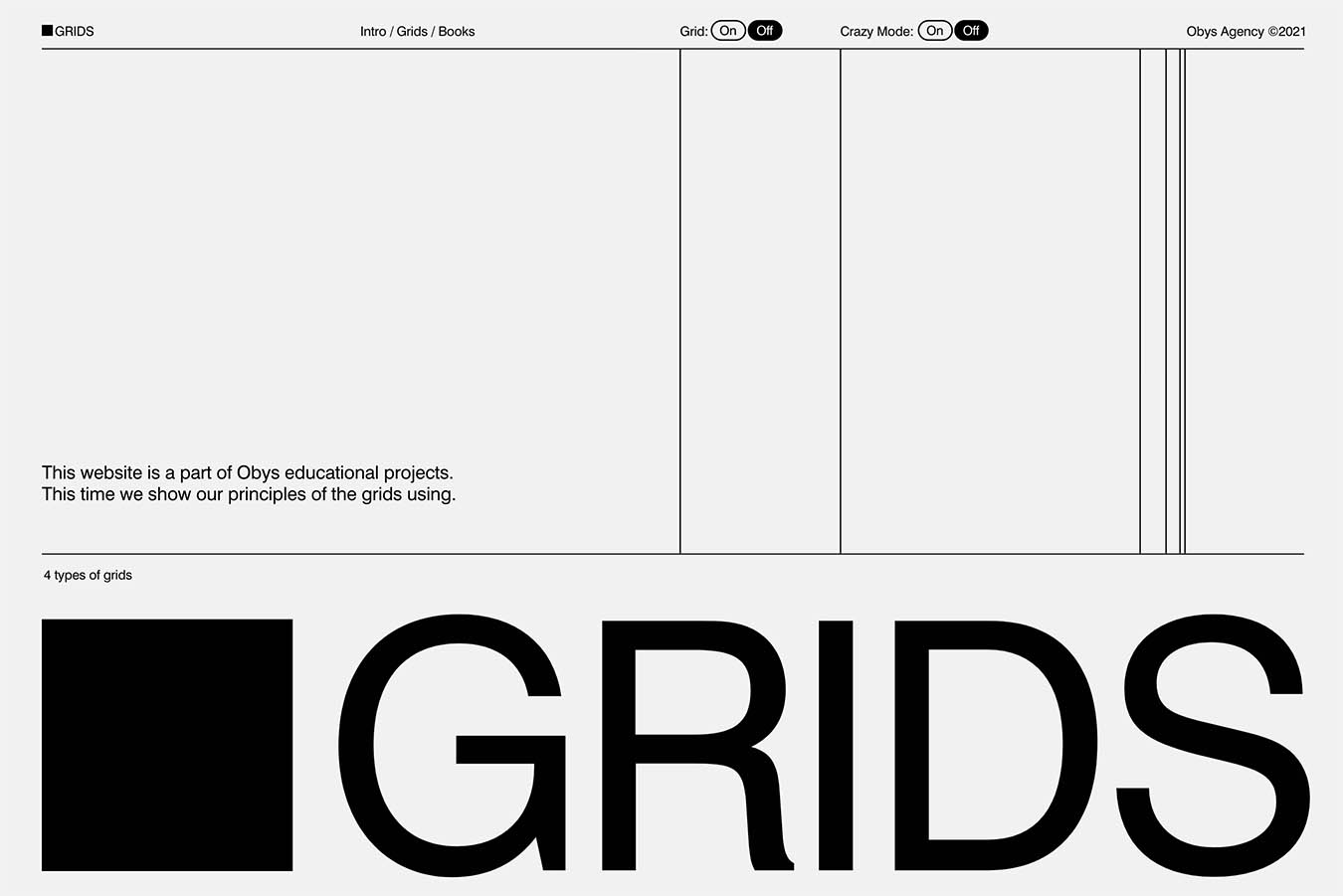
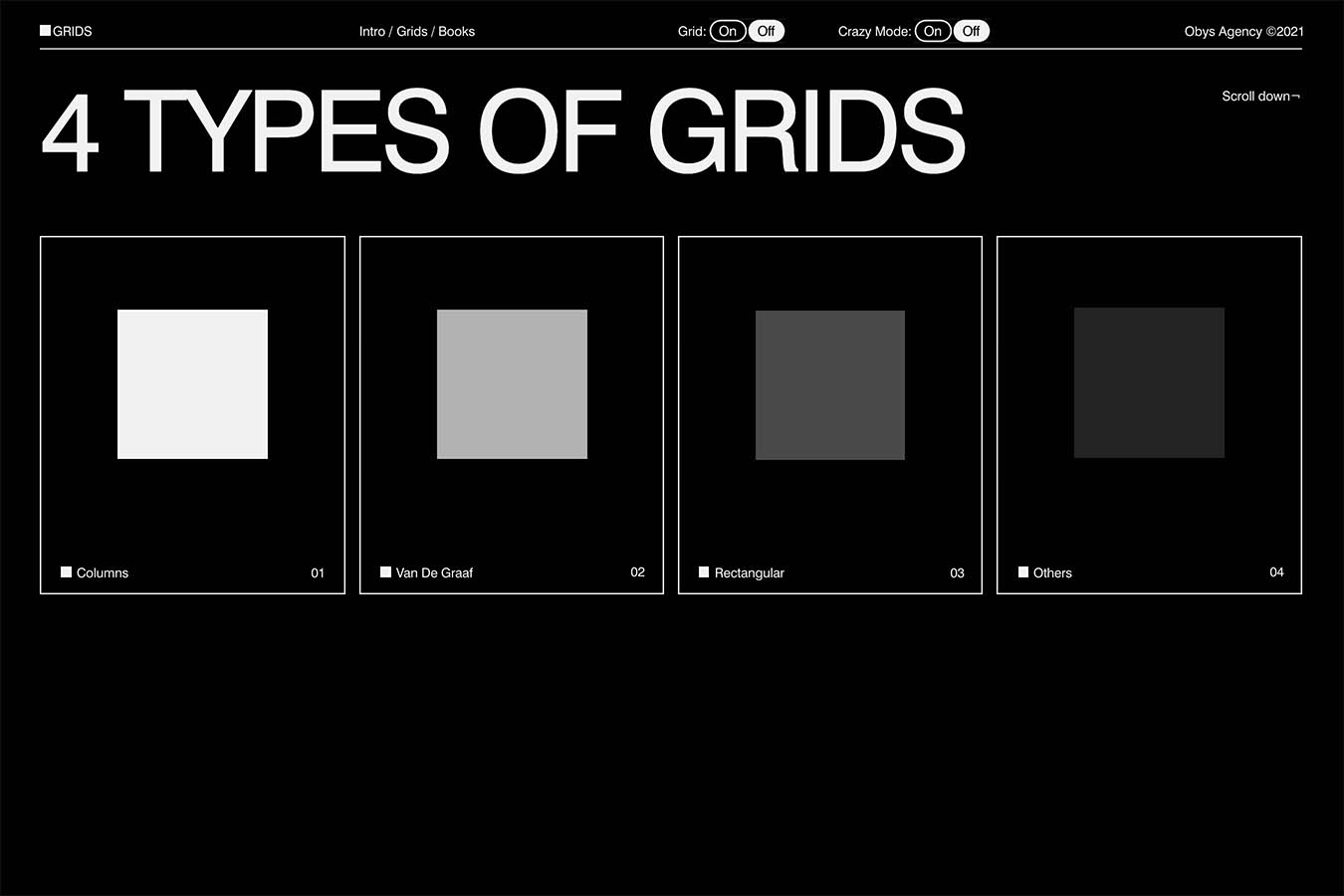
3. Grids


Obysさんの教育プロジェクトの一部でグリッドについて教育、紹介するサイト。スクロールすることでグリッドやカラムなどがアニメーションし表示されます。実際にグリッド表示をONにすることで、サイトにどうグリッドが適用されているかも見ることができます。
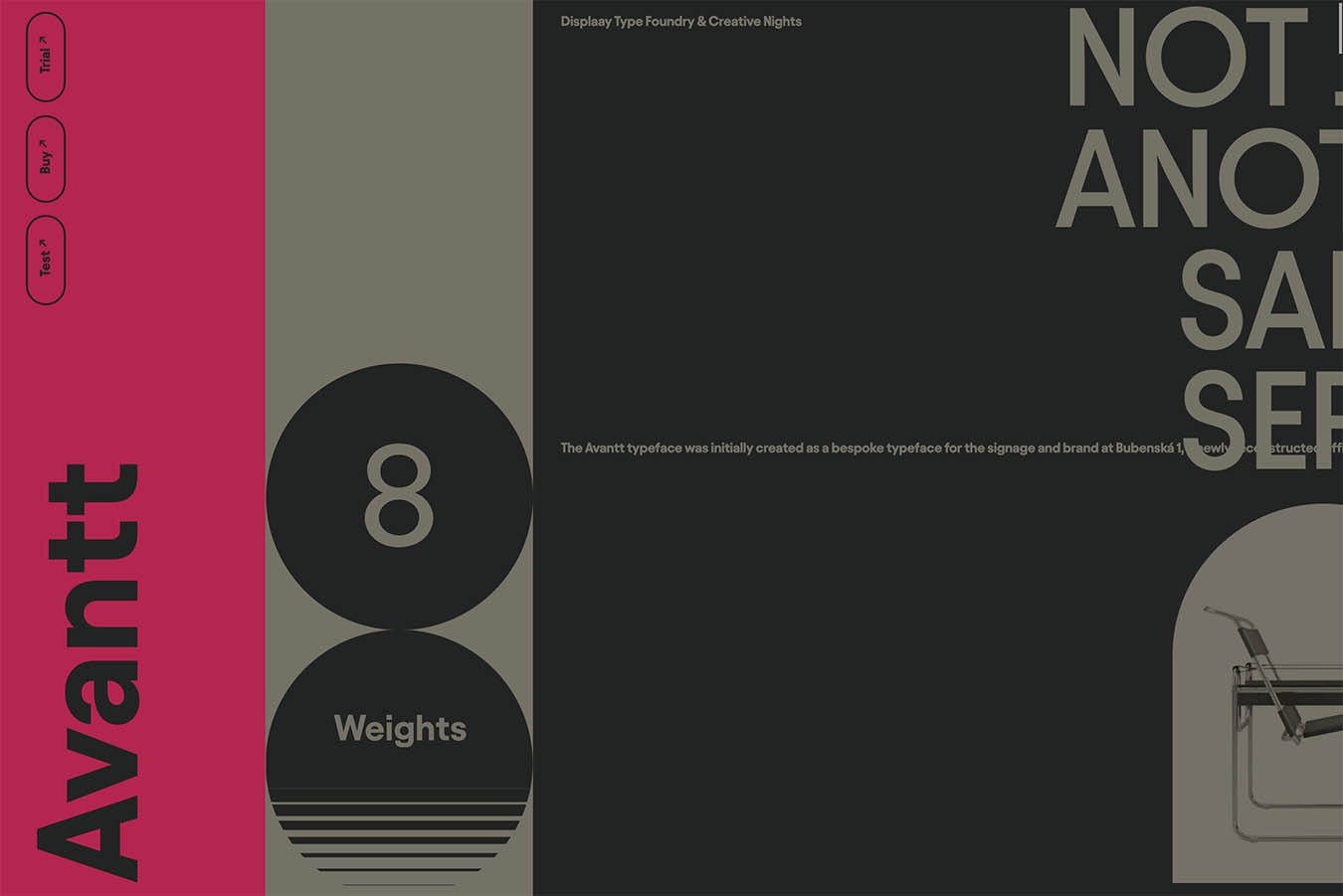
4. Avantt Typeface


Avanttという書体を、多様な形、形状、モダニズムとの関係で紹介しているサイト。
横スクロール、マウスオーバーすることでコンテンツやオブジェクトがグリグリアニメーションします。エフェクトが多いですがサイトスピードも早く色数も少なくてシンプルにまとめられています。
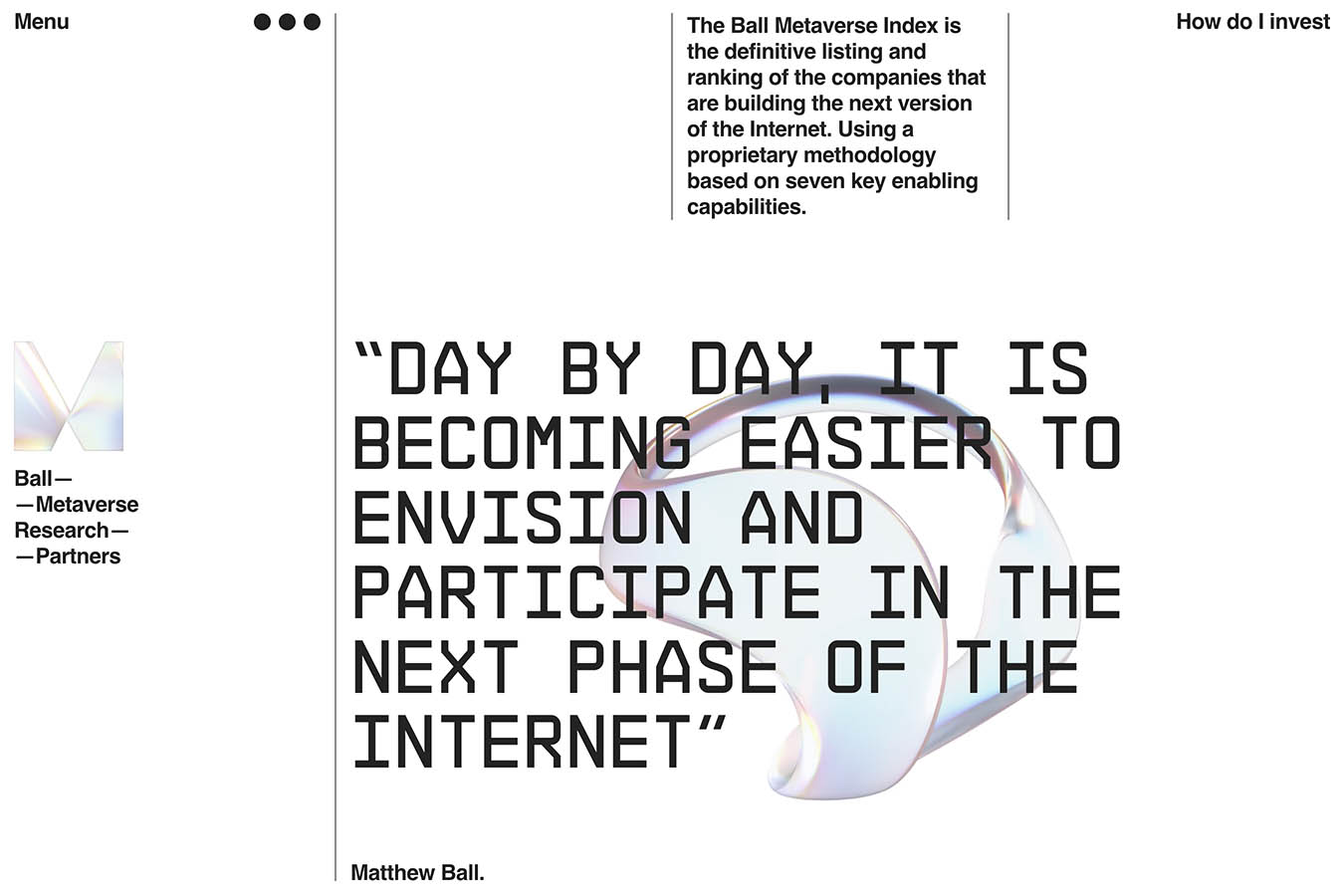
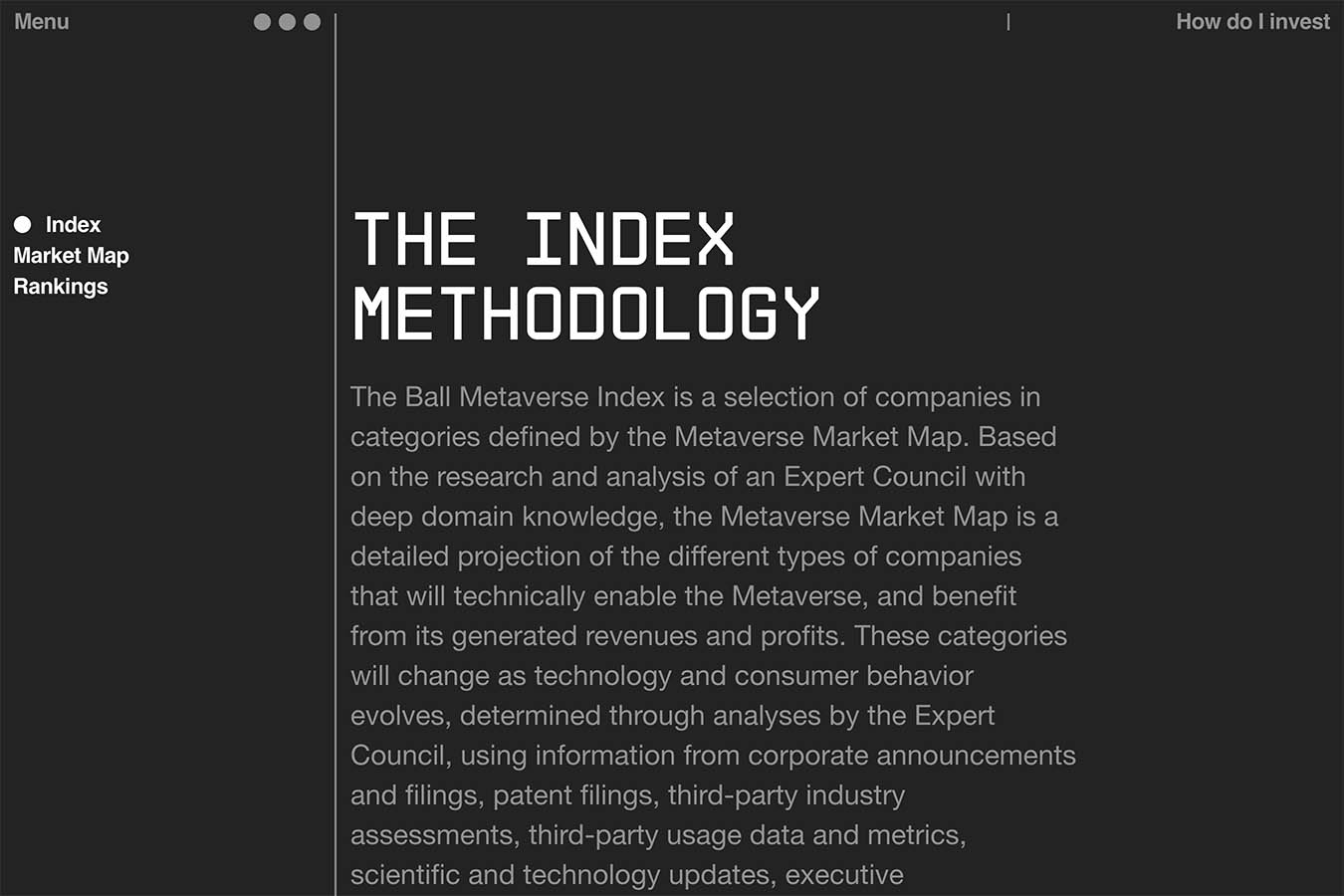
5. The Ball Metaverse Index


Ball Metaverse Indexさんの、次世代のインターネットを構築している企業をリストアップし、ランキングしているサイトのようです。(わかる方教えてください!?)
レイアウトやフォント、サイトスピード、エフェクトなど含めて今回紹介した中では個人的にとても好きなデザインです。まとめ方がシンプルで美しくて秀逸だと思います。
印象に残る国内Webサイトデザイン
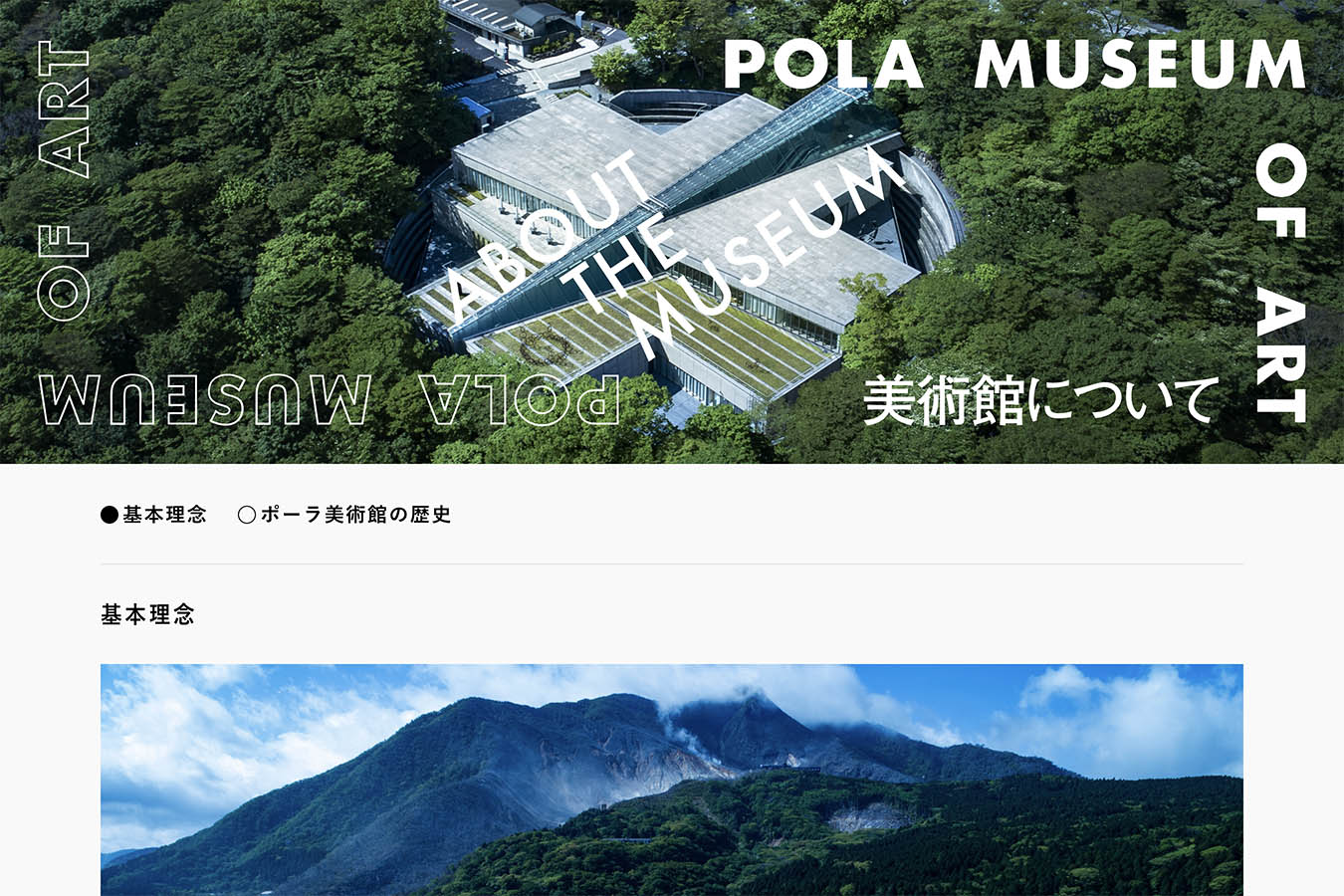
6. ポーラ美術館


ポーラ美術館の公式サイト。サイトが軽量で表示速度が速い。エフェクトも少なく簡素だがそれが逆にシンプルでコンテンツに集中できます。これが計算されたデザインであればとても秀逸だなと思いました。
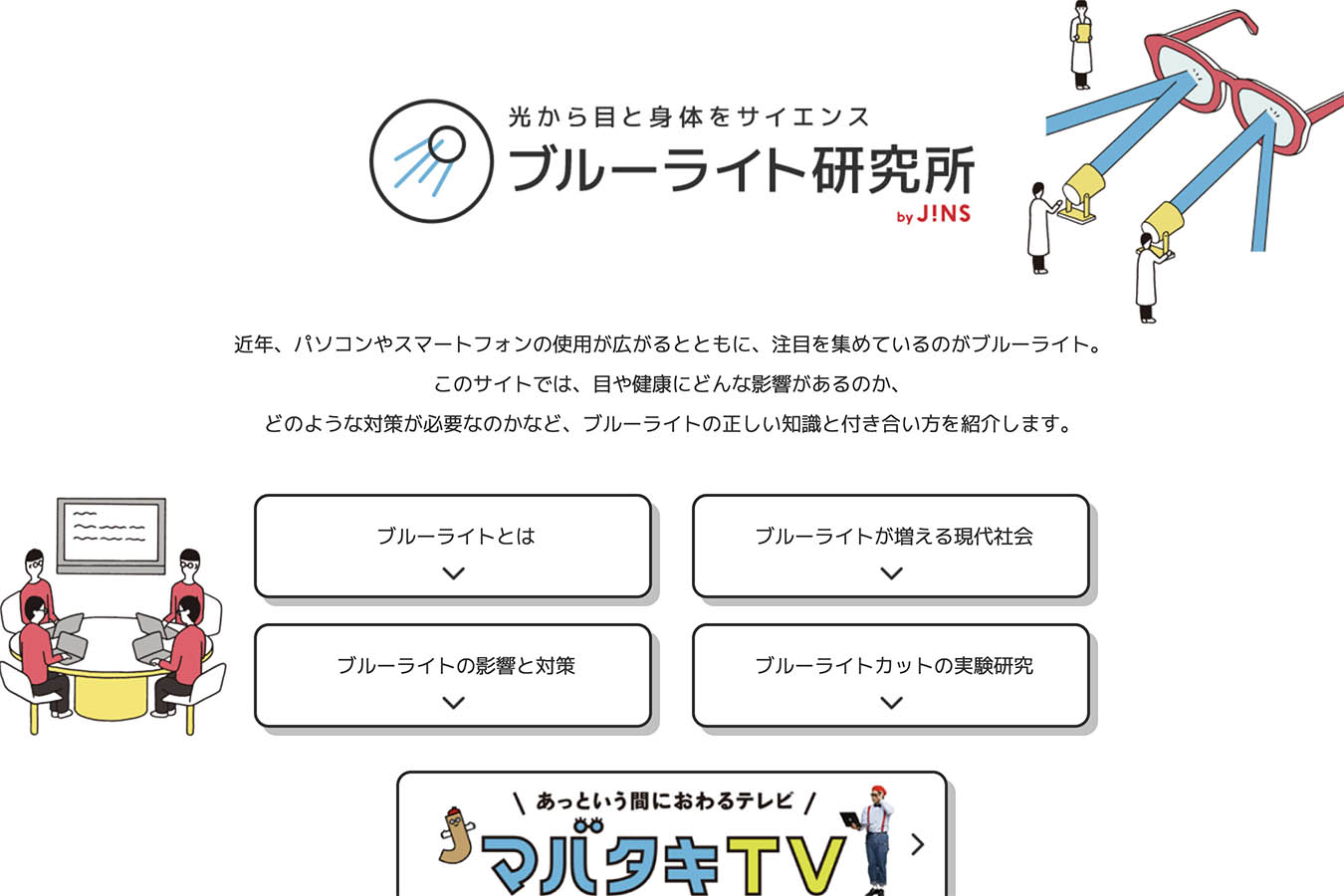
7. 【JINS】健康をメガネで科学する。カラダとメガネの研究所


JINSさんのブルーライト・花粉・ドライアイなどの研究・実証した健康とメガネに関する事実を発信するサイト。ポップで大きめにデザインされたテキストやボタンはアプリのような設計で、情報を伝えるためにデザインが成されており、見やすくて知りたい情報に容易にアクセスできます。
→ 【JINS】健康をメガネで科学する。カラダとメガネの研究所
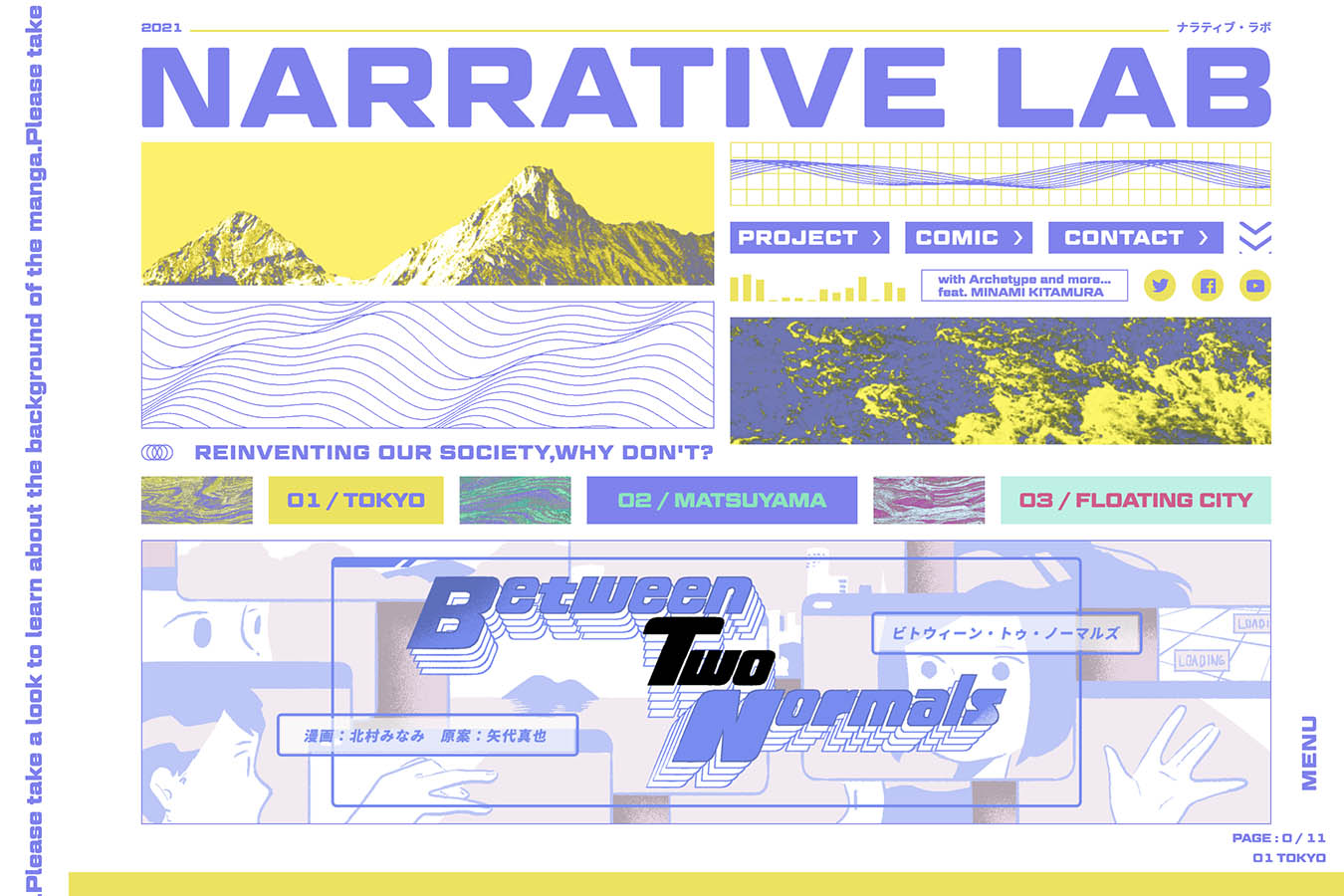
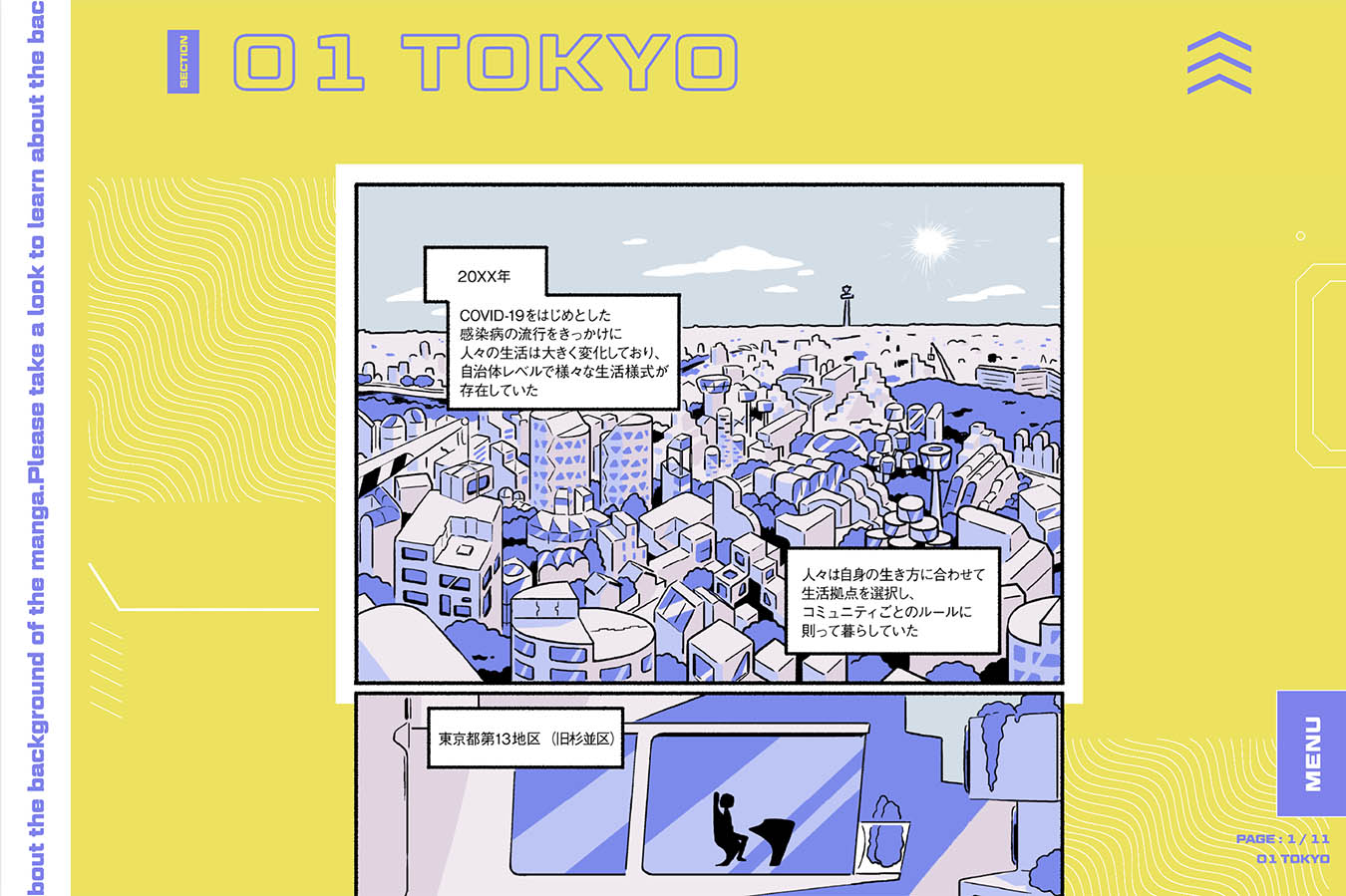
8. NARRATIVE LAB


ナラティブ・ラボさんは、未来を議論するためのプロジェクト。描きおろし漫画と、多様な分野で活躍するエキスパートによる「注釈」を読んで、創発型のコミュニティー・プロジェクトサイト。
コンセプトも面白いですが、サイトデザインも色数が少なく統一されており、スクロール することで漫画部分が表示、フォーカスされています。
まとめ
今回はシンプルで大袈裟ではなく小気味よくエフェクトする、または色数を少なく抑えた統一感のあるサイトが多かったように思います。たくさん色を使いすぎるのも違いますし、少なければ良いと言うものでもありません。サイトのイメージに合った色を設定し、印象つけることが効果的だと思います。またスクロールすることでちょっとしたアクションやエフェクトが起こり、コンテンツ訴求に繋がるようなデザインも多かったですね。
色数やアニメーション、エフェクトを多用することで逆に見せたいものを見てもらえなかったり、離脱する原因にもなりかねないのでバランスがとても大切だなと思います。紹介したWebデザインで何かインスピレーションに響くものはあったでしょうか?
以上、しんたにでした!
ではまた来月、お勧めのWebサイトデザインを紹介したいと思います!
あなたにはこの関連記事もおすすめです
参考にしたいアイデア溢れるおすすめWebサイトデザインまとめ8選:2021年8月
弊社では「シンプルで美しいサイト」制作をスピーディーに承ります
美しく効果的なサイトをお客様の目的にあったプランでわかりやすくご提案いたします。
Contact
Webサイトデザインを承ります!お気軽にお問い合わせください。