効果的なデザイン選定とインスピレーション
こんにちは!デザイナーのしんたにです。
毎月、気になったり、参考にしたい「シンプルかつ切り口の面白いWebサイト」を紹介しています。
優れたデザインのサイトを参考にして、インスピレーションを得ることで、効果的なデザインを選定しWebデザイン制作に役立ててみてくださいね。
それでは見ていきましょう!
印象に残る海外Webサイトデザイン
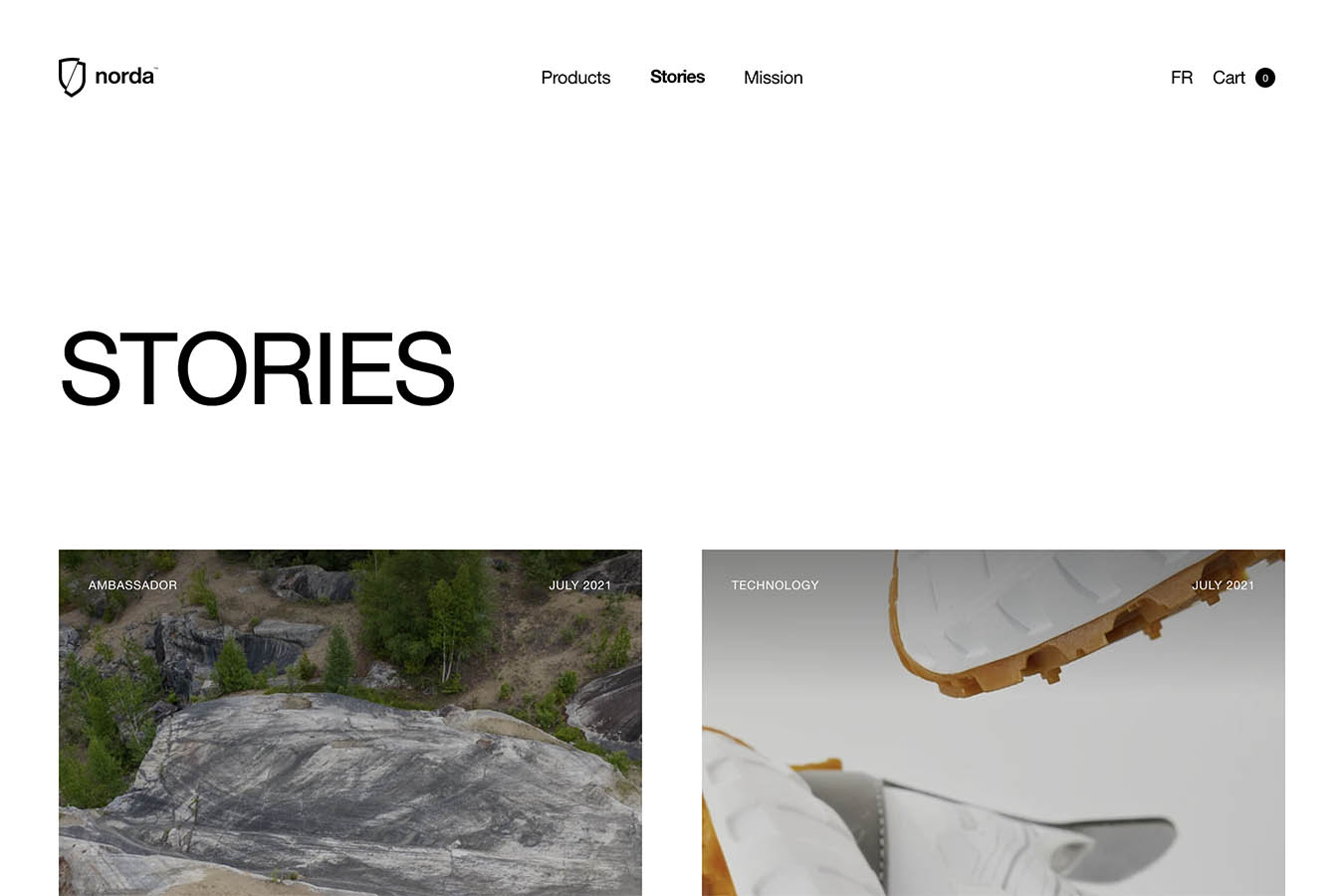
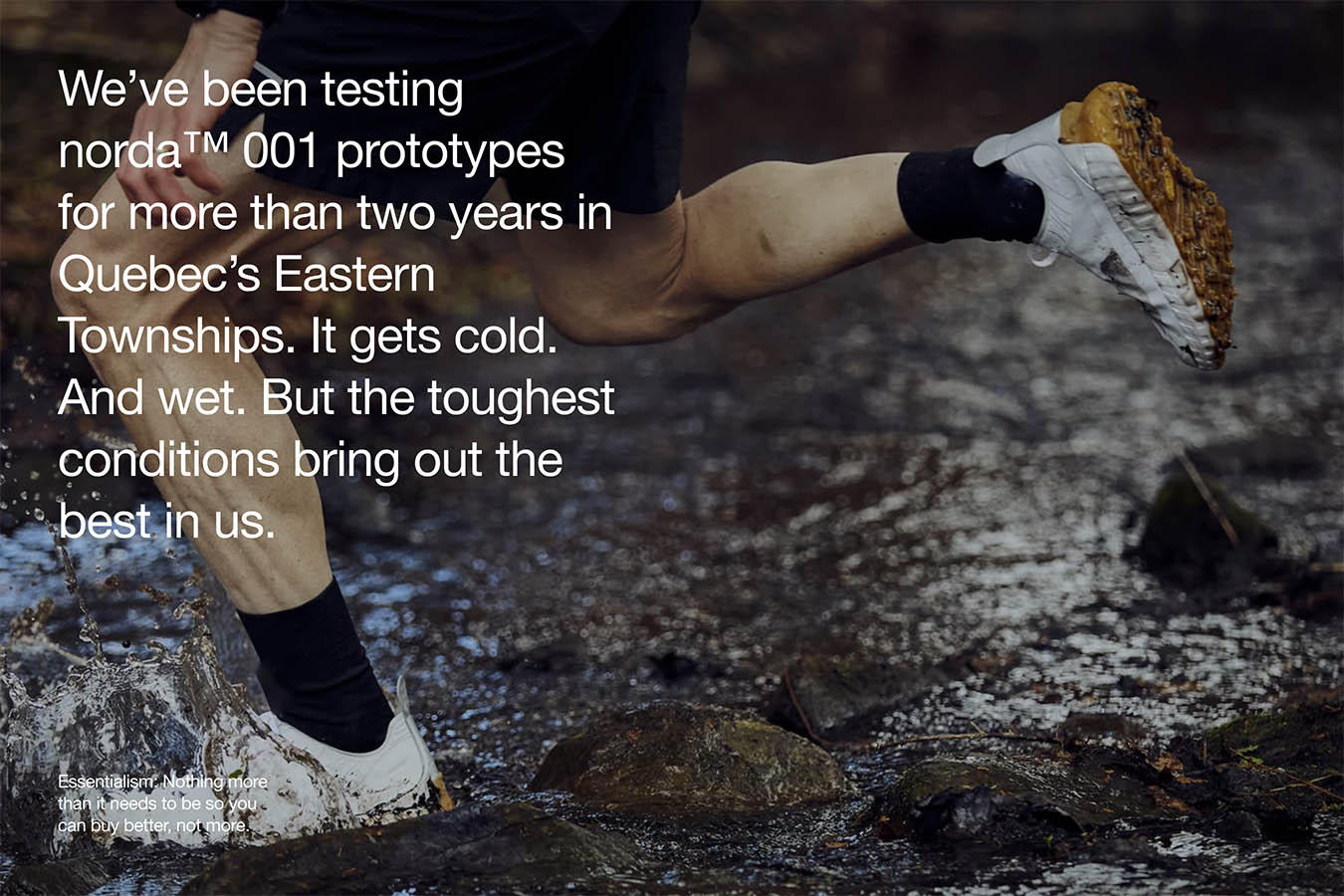
1. norda


カナダのトレイルランニングのプロダクトなどを提供しているnordaさんのWebサイト。
シンプルイズベストなレイアウトとデザイン。少ない情報で画像とテキストのバランスが素晴らしいです。難しいことはしていないですが、バランスと見せ方が綺麗で良いなぁと思います。
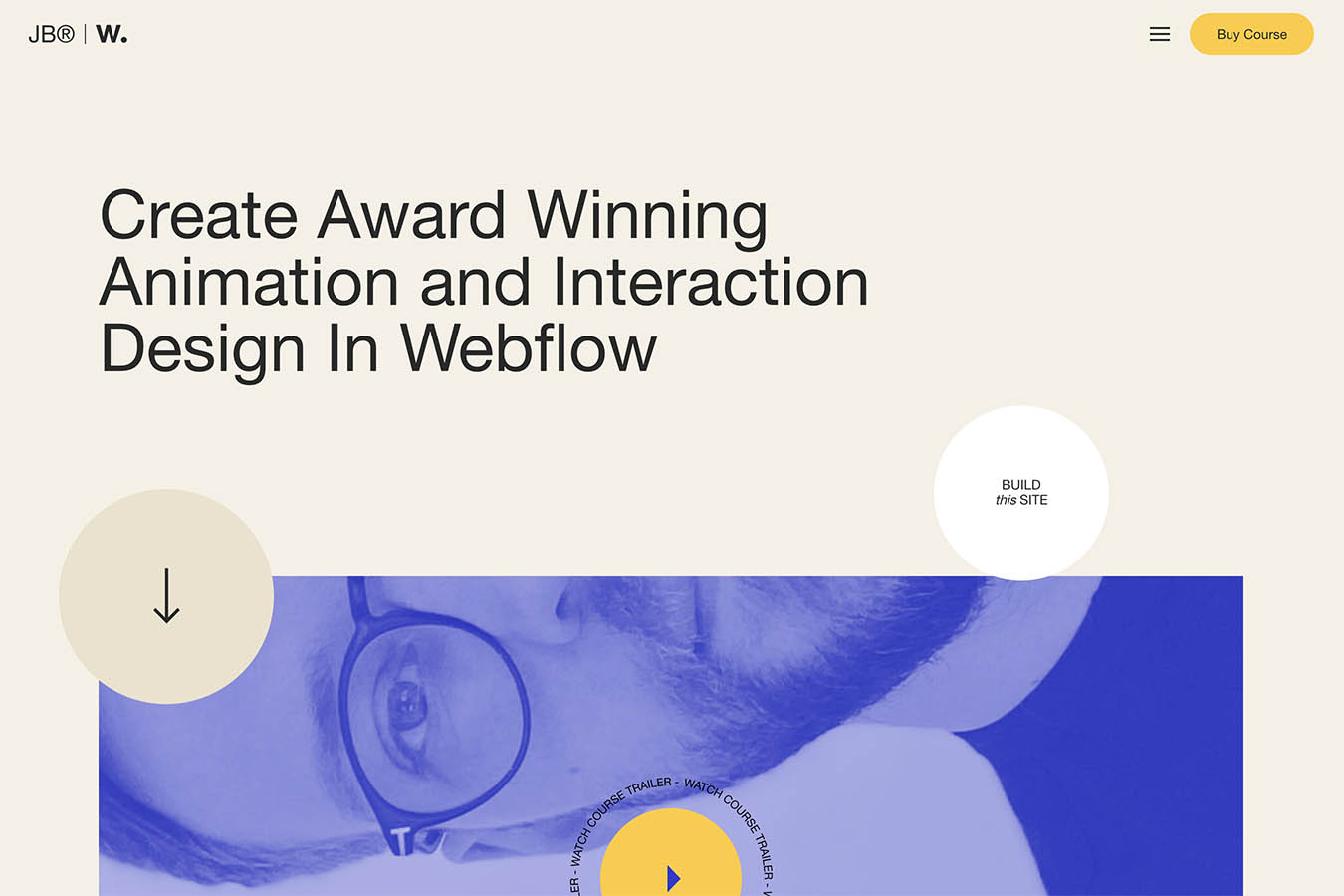
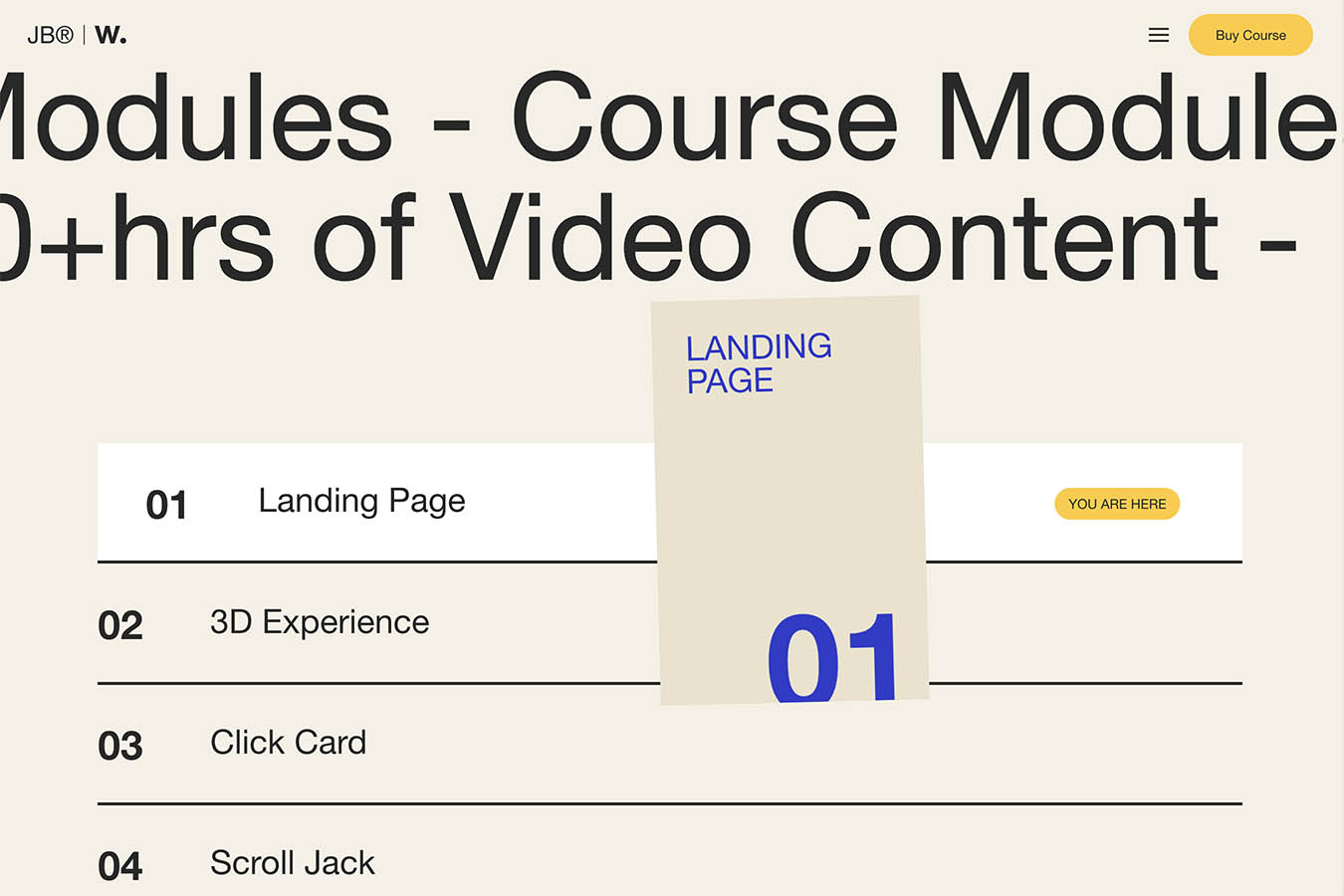
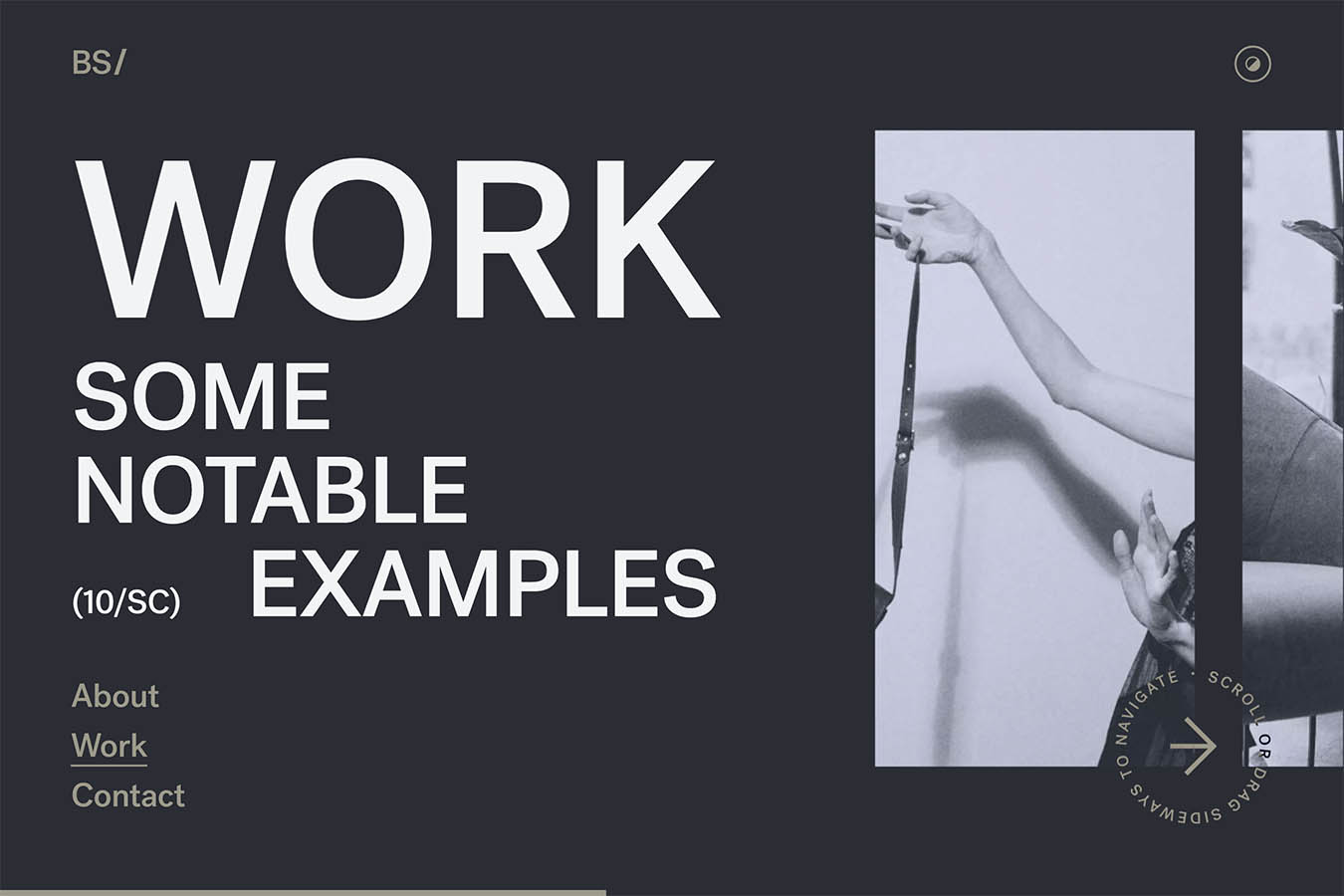
2. Joseph Berry Masterclass


多くのインタラクティブなアニメーションなどテクニックを紹介、学ぶためのWebサイトです。
配色のバランス、マウスオーバーした時のインタラクションなオブジェクトの動きが小気味良い。テキストやイメージ、背景とのバランスが秀逸です。アニメーションも面白い。
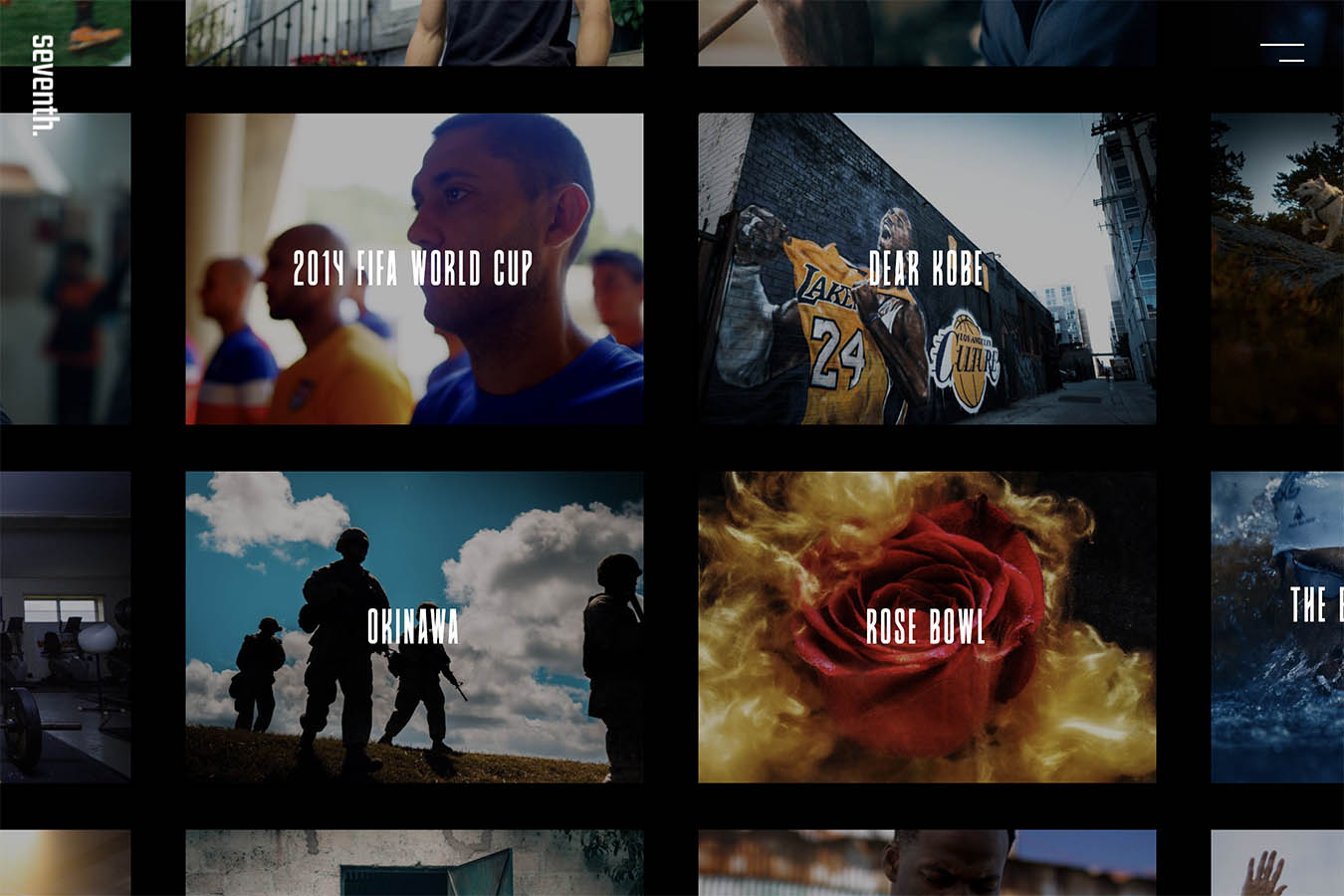
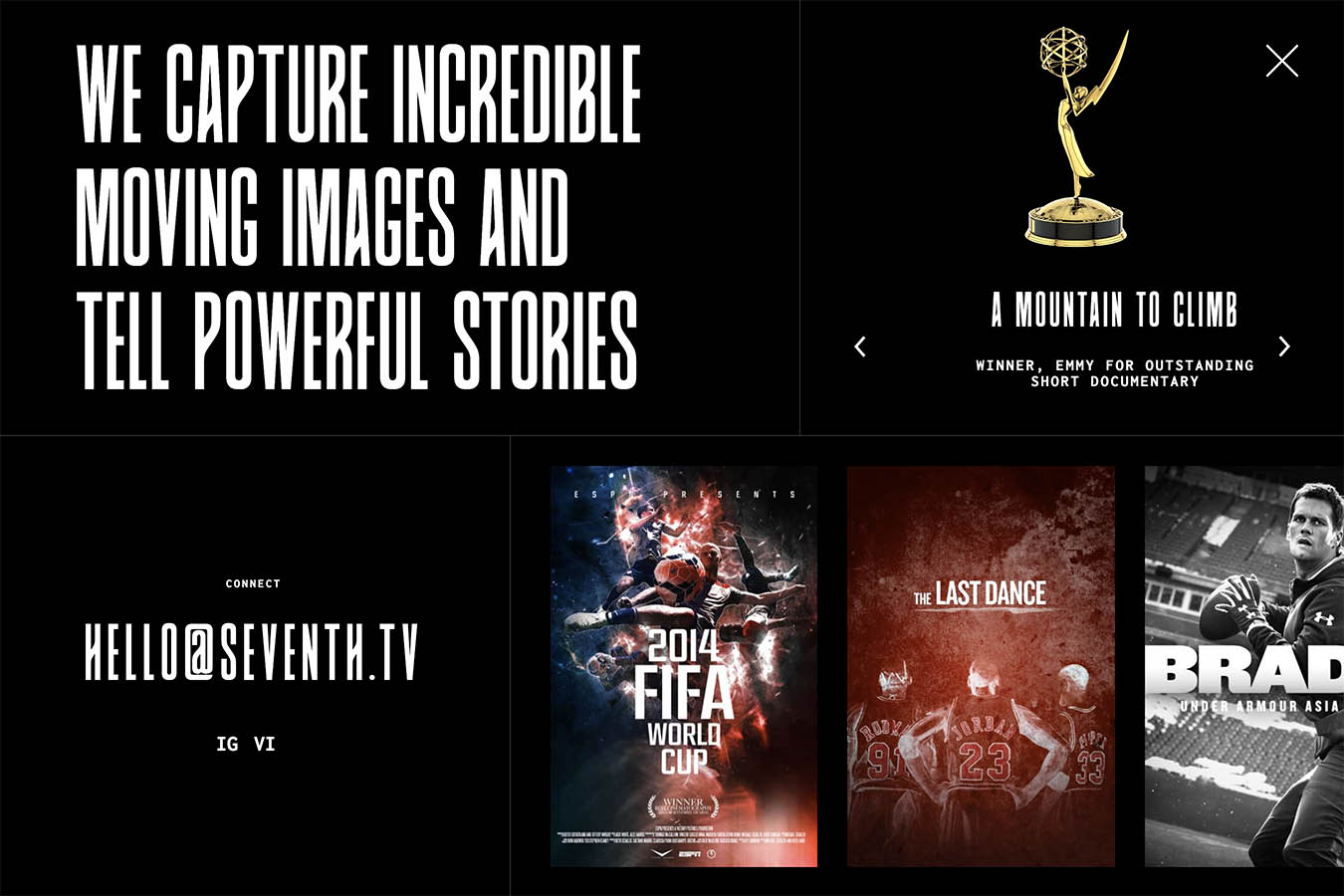
3. Seventh Movement


アメリカのエミー賞を受賞した作品などを伝える制作会社のサイトです。
ギャラリー形式のレイアウトで、マウスに合わせて画面が自由にスクロールします。作品選択後も、イメージをメインにシンプルでストーリーが伝わりやすいデザイン。
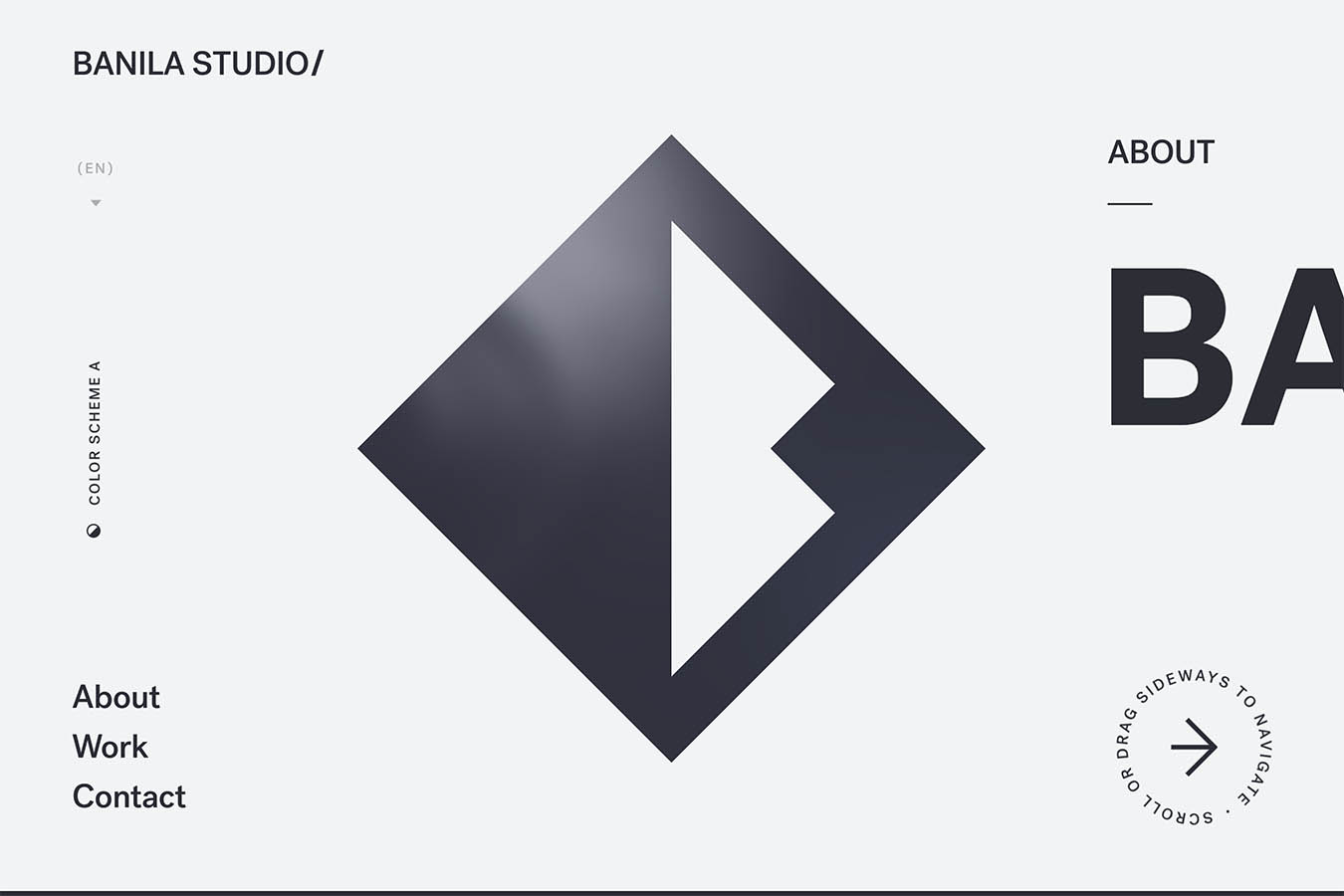
4. Banila Studio


バスク地方のゲッチョに拠点を置く、クリエイティブなデジタルデザインスタジオのWebサイトです。
横スクロールで基本画面遷移もない構成です。配色も2色でシンプルかつ速度も速く、ストレスの少ない快適なデザイン。スマホ時は縦スクロールに切り替わります。
5. Mama Joyce Peppa Sauce


アメリカの有名なペッパーソースの紹介サイトです。
シンプルかつストレートに広告と販売のみにフォーカスされた構成が気持ち良いです。スクロールでペッパーソースと背景のテキストがグリグリ動く面白いデザイン。あとは「Buy Now」で買うことができますよ。
印象に残る国内Webサイトデザイン
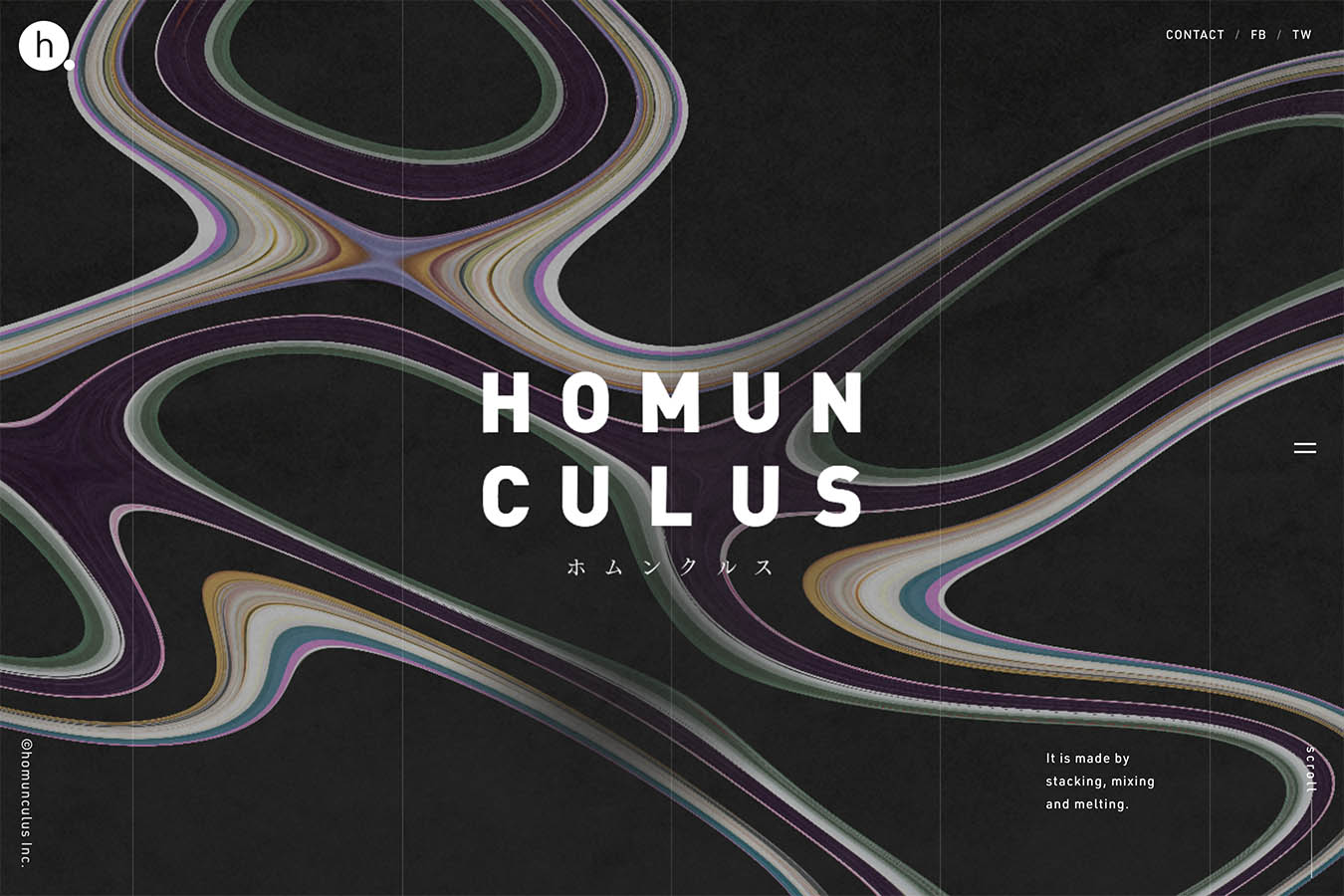
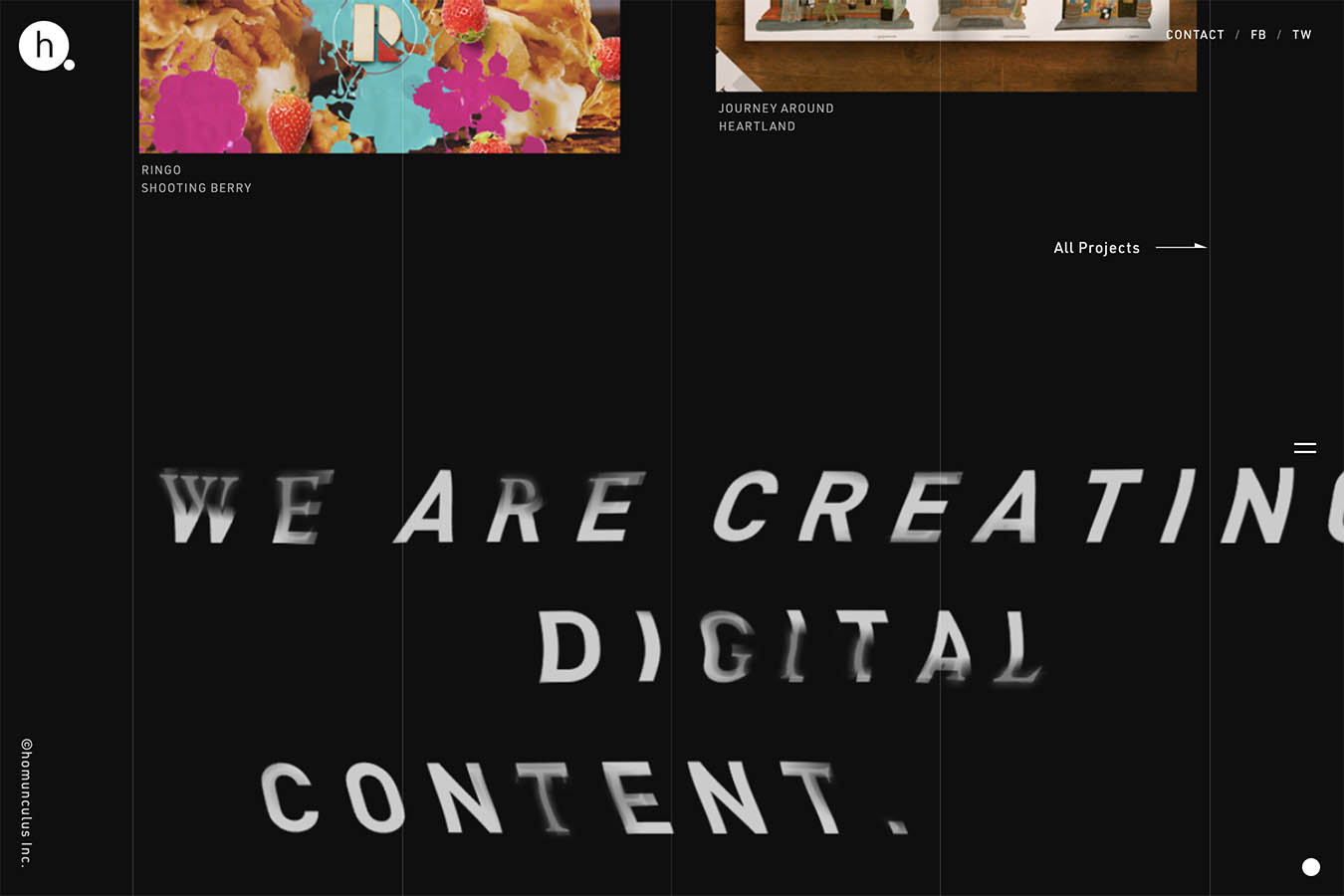
6. homunculus Inc.


企画立案からインタラクションやバックエンドの開発まで、デジタルコンテンツ制作全般を手掛けているホムンクルスさんのWebサイト。
インタラクションなアニメーションに特化していて、とにかくグルグリ動きます。イメージやテキストに至るまでマウスオーバーでインタラクションな演出が施されています。
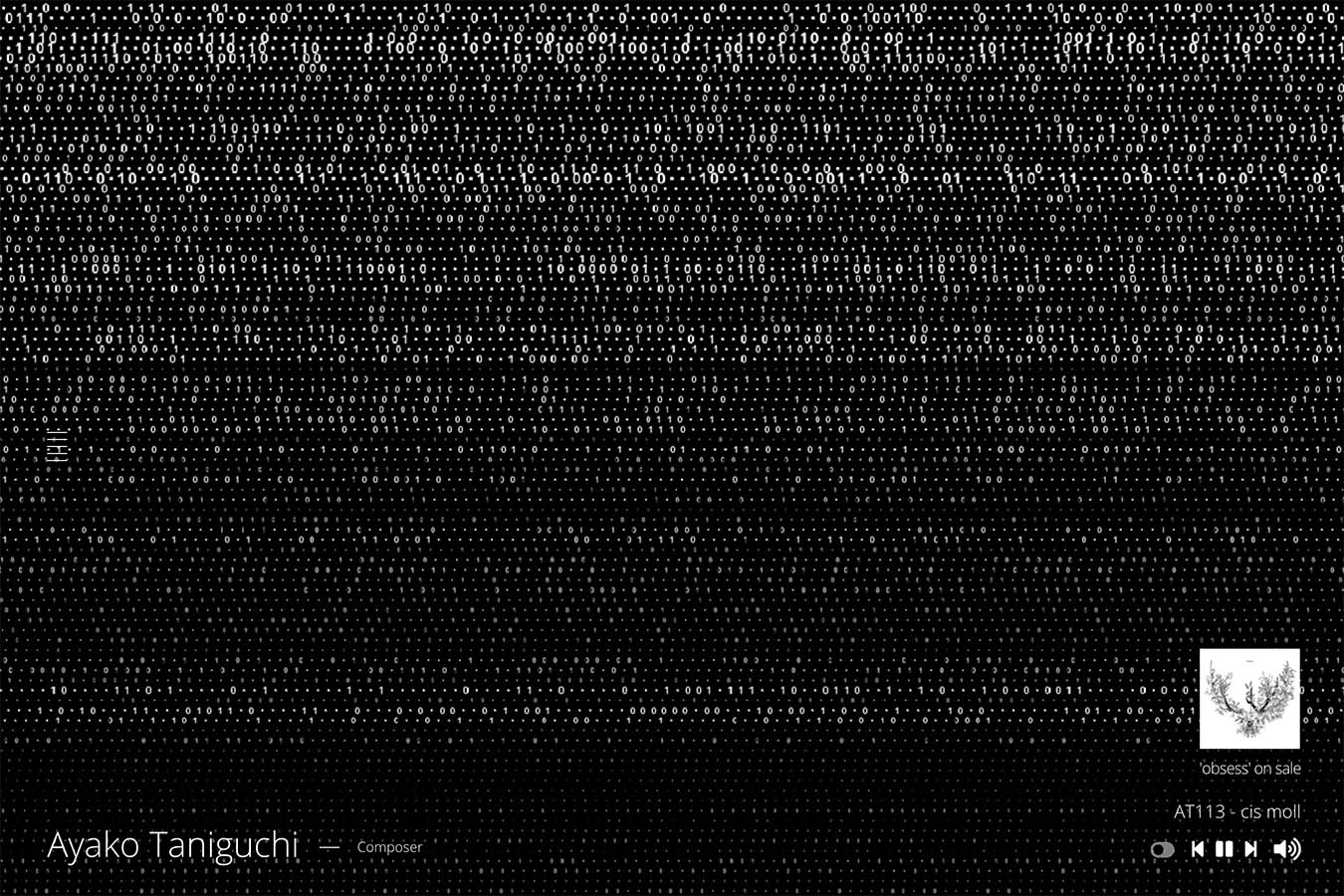
7. Ayako Taniguchi | Composer


主に映像や広告用に作曲を手がけるAyako TaniguchiさんのWebサイト。
音楽を再生、またはマウスに合わせて、背景のグラフィックがインタラクションにアニメーションします。シンプルですが、心地よく見入ってしまいます。
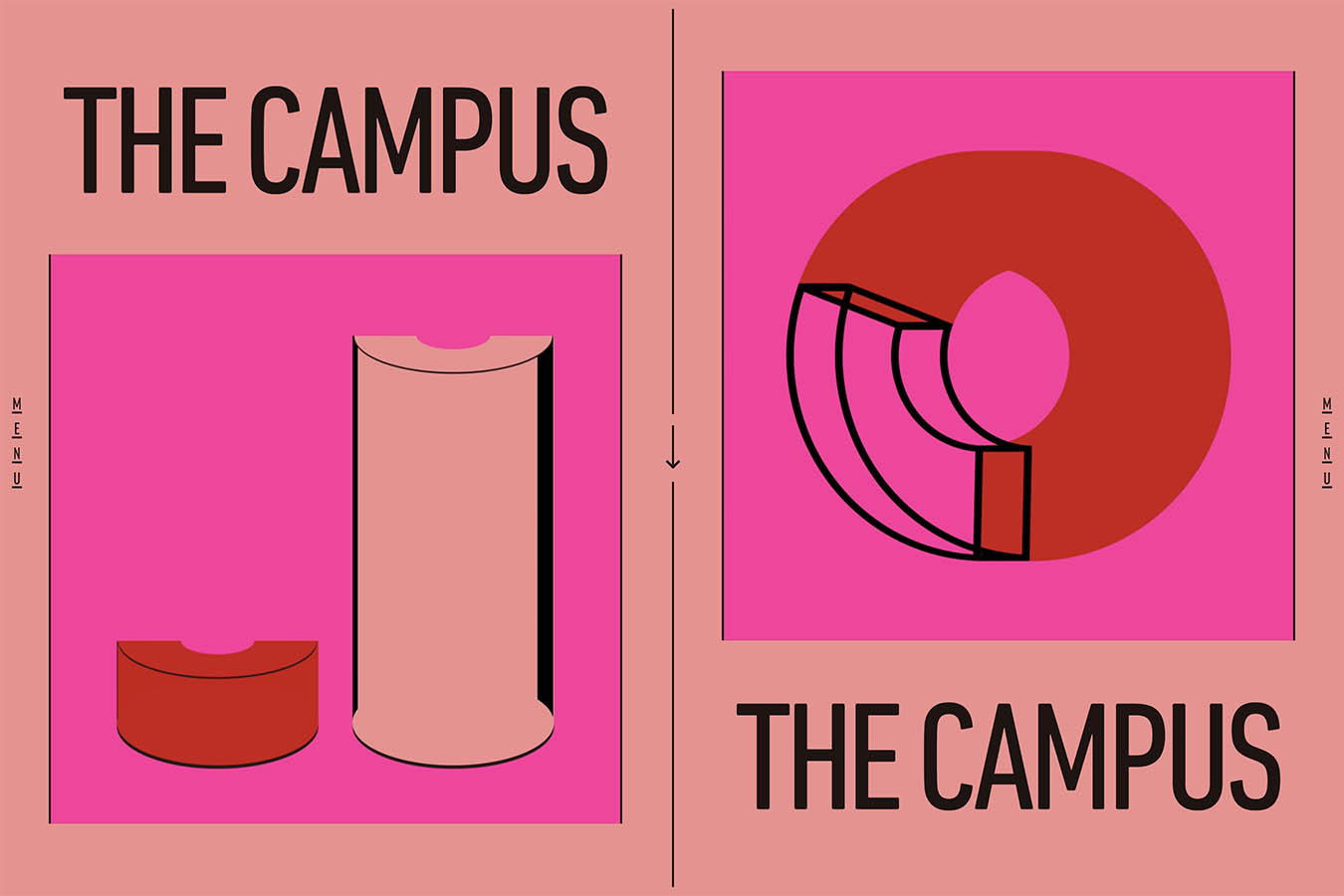
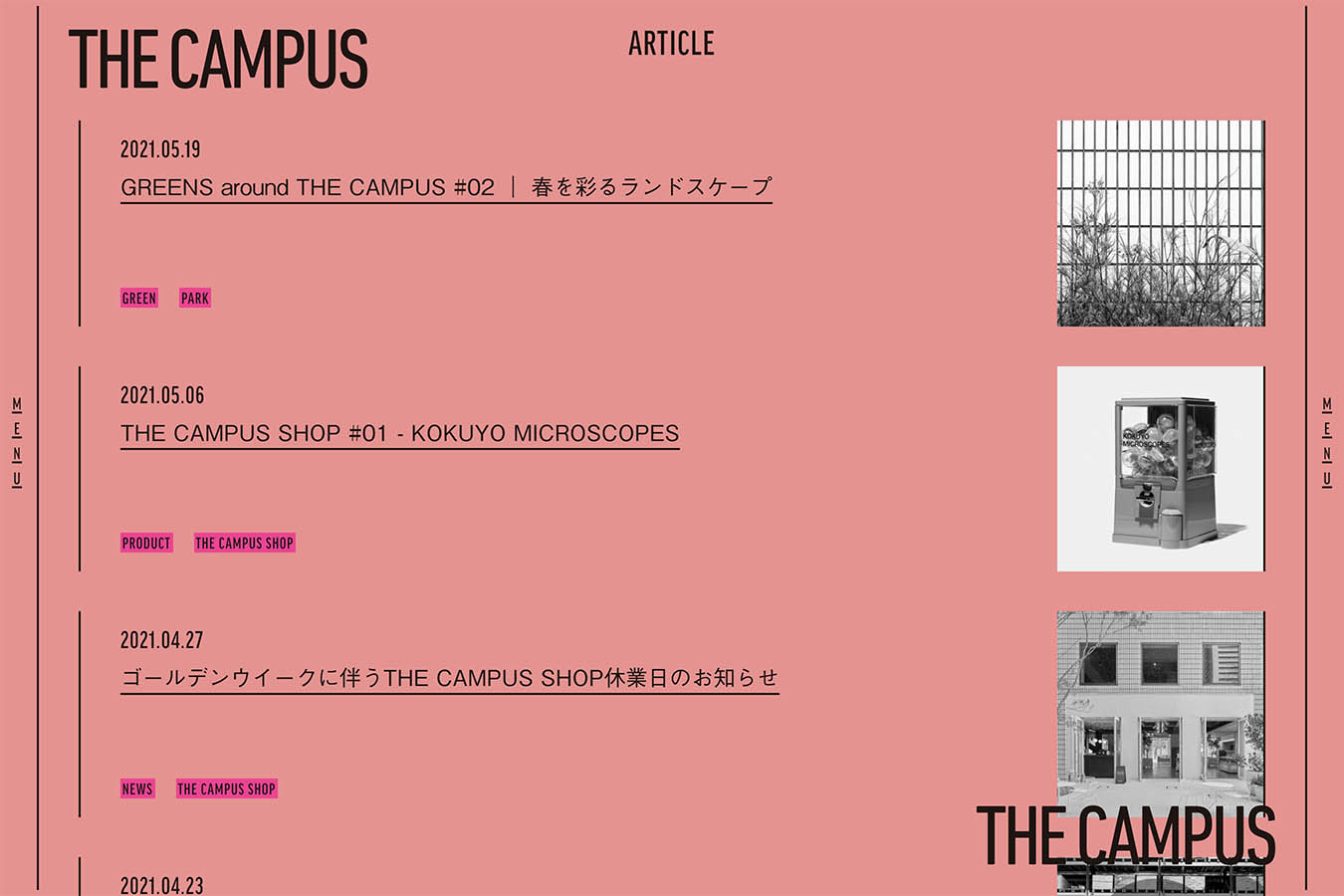
8. THE CAMPUS|ようこそ、みんなのワーク&ライフ開放区へ


コクヨ株式会社が運営する「働く・暮らす」の実験場。新しいコンセプトのワーク&ライフ開放区のWebサイト。
ファーストビューのグラフィックが印象的なのと、色数も少なく、効果を省いた潔いデザインがカッコよい。サイトがサクサク閲覧できるのはやはり快適だと思わされました。
→ THE CAMPUS|ようこそ、みんなのワーク&ライフ開放区へ
まとめ
今回はシンプルでインタラクションにオブジェクトが反応するサイトなどが多かったように思います。スクロールすることでちょっとしたアクションやエフェクトが起こり、コンテンツ訴求に繋がるようなデザインも多かったですね。
アニメーションやエフェクトを多用することで逆に見せたいものを見てもらえなかったり、離脱する原因にもなりかねないのでバランスがとても大切だなと思います。紹介したWebデザインで何かインスピレーションに響くものはあったでしょうか?
以上、しんたにでした!
ではまた来月、お勧めのWebサイトデザインを紹介したいと思います!
あなたにはこの関連記事もおすすめです
参考にしたいアイデア溢れるおすすめWebサイトデザインまとめ8選:2021年5月
弊社では「シンプルで美しいサイト」制作をスピーディーに承ります
美しく効果的なサイトをお客様の目的にあったプランでわかりやすくご提案いたします。
Contact
Webサイトデザインを承ります!お気軽にお問い合わせください。